Now add SalesIQ's Mobilisten (Mobile SDK) to your mobile app using Flutter!

Hello everyone, we are excited to announce that Mobilisten now supports Flutter!
We at SalesIQ, strive to provide the best in class experience for our developers. In recent trends, cross-platform frameworks like Flutter that allow you to create apps from a single code-base are gaining popularity.
What is Flutter?
Flutter is an open-source UI software development kit created by Google that provides a better developer experience to create cross platform application for Android, iOS, Linux, Mac, Windows, etc., from a single codebase. Flutter has been growing rapidly for the past few years, and developers are preferring Flutter to build fast and responsive applications for various platforms.
About the Mobilisten flutter plugin
To bring the features of SalesIQ into your mobile application effortlessly, we have created a plugin for Mobilisten (Zoho SalesIQ's Mobile SDK). Before we dive deeper, let me give you a brief introduction to Mobilisten.
Mobilisten is a robust in-app support tool that allows you to assist and provide support to your mobile app users. Now, let us take a look at the benefits of implementing the Mobilisten in your mobile application.
Real time in-app chat and live view:
Converse and provide in-app live support to your app users in real-time. The in-app live chat makes it easy for your users to reach support and greatly reduces the time taken to resolve issues. Offer better support by having access to the visitor activities, device specifications, and even app permissions right from the chat window.
Send targeted push notifications:
Mobilisten supports push notifications using which you can reach your users via chat even when the application is closed. Push notifications also enable you to send personalized messages to specific users to stimulate engagement.
Crafting custom support user interfaces
Mobilisten provides the option to customize the user interface that comes as default or if required also lets you create your own user interfaces within a brand-new support section in your application using different APIs. This enables you to perform a seamless integration and makes it virtually indistinguishable from the rest of the application.
Integrating Mobilisten
Integrating Mobilisten with your flutter app is an incredibly easy process and only takes a few steps. Let's walkthrough the steps to get Mobilisten up and running in your flutter project.
1. Add Mobilisten as a dependency within the pubspec.yaml file as shown below.
- dependencies:
- flutter:
- sdk: flutter
- salesiq_mobilisten: ^1.0.0
2. Run the flutter pub get command to fetch dependencies for the project.
3. Navigate to the ios directory and run the pod install command.
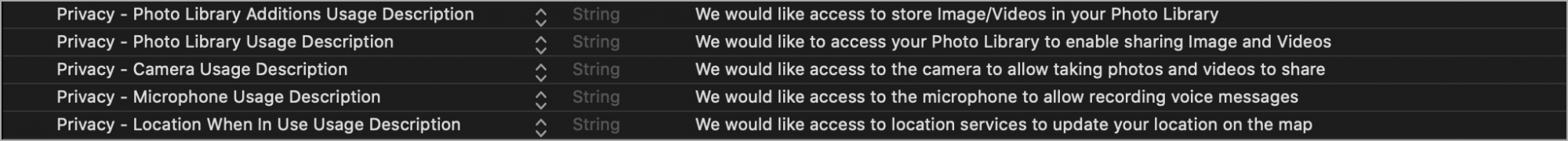
4. Add the following required permissions in the Info.plist file for the iOS project.

5. Open the android directory in Android Studio or any IDE used for Android development. Open the project build.gradle file and add the following maven repository and perform and perform gradle sync.
- allprojects {
- repositories {
- ....
- maven { url 'https://maven.zohodl.com' }
- }
- }
6. Generate the App and Access keys for Android and iOS from the SalesIQ console by navigating to Settings → Brands → {Brand name} → Installation → Android/iOS and enter the bundle ID/package name of the application and click on Generate.
7. Open the main.dart file and import Mobilisten as shown below. With this step, we additionally import dart:io to check the current platform that will be used at a later stage.
- import 'dart:io';
- import 'package:salesiq_mobilisten/salesiq_mobilisten.dart';
8. Initialize Mobilisten using the init API using the App and Access keys as shown below.
- if (Platform.isIOS || Platform.isAndroid) {
- late String appKey;
- late String accessKey;
- if (Platform.isIOS) {
- appKey = "INSERT_IOS_APP_KEY";
- accessKey = "INSERT_IOS_ACCESS_KEY";
- } else {
- appKey = "INSERT_ANDROID_APP_KEY";
- accessKey = "INSERT_ANDROID_ACCESS_KEY";
- }
- ZohoSalesIQ.init(appKey, accessKey).then((_) {
- // initialization successful
- // Using the showLauncher API is optional.
- ZohoSalesIQ.showLauncher(true);
- }).catchError((error) {
- // initialization failed
- print(error);
- });
- }
9. Build and run your Flutter application.
You can find the list of all APIs and their documentation here under the API Reference section.
Try integrating Mobilisten with your Flutter application and share your feedback with us at support@zohosalesiq.com
Regards,
Naveen
Topic Participants
Naveen Chandar
Carlos
Sasidar Thandapani
Pablo David Gonzalez Alcaraz
Sticky Posts
5 powerful ways to boost e-commerce customer engagement with Zobot
E-commerce has been a game changer for the past decade. It has drastically influenced the way people purchase. This pandemic broke all the existing rules by embracing automation and making the customer experience more personalized. Chatbots play a crucialIntroducing the New SalesIQ Live Chat Widget: Twice as Fast, Fully Optimized for Engagement!
Hello everyone! To celebrate our 10-year milestone, we're thrilled to unveil the new and improved SalesIQ Live Chat Widget! Redesigned at both the User Interface and performance levels, this enhanced widget is not only optimized but also 2X faster thanPlug Samples #12: Verify Customer Mobile Numbers with OTP to Avoid Spam Entries
Hi Everyone! Verifying customer information is critical in business to filter out junk data and spammers. Whether it’s lead generation, appointment booking, or any other operation, ensuring quality data is essential for driving meaningful outcomes. AQualify Potential Leads Automatically with SalesIQ Chatbots
Your website may have a lot of visitors every day, but are you struggling to identify your potential leads? You may not know who your ideal leads are just by looking at a website visitor, right? To qualify a lead, you need to know their needs, interests,OpenAI Alert! Plug Sample #11 - Next-generation chatbots, Zobot + ChatGPT Assistant
Hi Everyone! We have great news for all AI enthusiasts and ChatGPT users! The much anticipated Zobot integration with ChatGPT Assistant is now available with Plugs. Note: SalesIQ offers native integration with OpenAI, supporting several ChatGPT models,
Recent Topics
My workflows not working
Hi I have created my first workflow I want it so when a customer responds to a ticket that the status is changed to "reopened" We want this so its clear there is a ticket to deal with again. We only have 2 agents responding to tickets and do not haveWaiting Room
Is there any plans to implement a Virtual Waiting Room for Attendees on Meetings and or Webinars?Error AS101 when adding new email alias
Hi, I am trying to add apple@(mydomain).com The error AS101 is shown while I try to add the alias.Global Sets for Multi-Select pick lists
When is this feature coming to Zoho CRM? It would be very useful now we have got used to having it for the normal pick lists.What's New - January 2025 | Zoho Backstage
Hi there! As we step into a brand-new year, we’re thrilled to bring you some exciting updates to make event management more enjoyable and efficient. Here’s what we rolled out in January to kick off 2025: Backstage 2.0 now enforced for all users We'veHow do you do ticket add ons in Backstage?
Hi Everyone, If you wanted to have general admin tickets and allow for add ons, like camping, or car or Carbon offset. What would you do? Peace RobinRe-create auth token
I need to re-create a self-client auth token, with the same scopes (and additional ones) as the current token. Is there a way to view the scopes assigned to the current token to ensure that no scopes are missing when creating the new one?Writing on sketch cards is bugged when zoomed in
When zoomed in, it writes a noticeable distance above or to the side of where you're actually trying to write. The further you're zoomed in, the more noticeable it is. Zooming is also entirely absent on the desktop version.Doesn't let me test my newsletter.
Hello, I click "Preview and Test". I select the email address to send the test (usually my own email). I send the test email, appears the message "Your test email has been sent", but nothing happens. I mean, there is nothing in my inbox. I also triedCustom Related List anchor tag with tel protocol
The following code worked great for about a year to create clickable tel and mailto links in a related list in the Deals module. Just this morning, it started displaying the HTML as text. For example: <a href='tel:8882490100'>8882490100</a> Zoho supportreset of user password
User forgot her password, so she requests a password rest, but never gets the email. How do I reset her password, since that function is not an option, even for an administrator?In what case it's better to use Developer Console? Only for marketplace?
As I can see from the documentation, the limitations are challenging. No Custom API No Page Variables No Custom Connections.commision tracker
I am after a zoho developer to finish my commission tracker as I hired someone on oDesk that started but now will respond to my emails.I really need to get It finished as it is holding up my plans Thanks Budget : $500 | Duration : a.s.a.p To leave a private message, please click the link for private response in post Action section.Generate a Zoho Sign link
From time to time I get a response "I never received your you e-document for electronic signature" is there a way to generate a Zoho Sign link to share.Error 403: Forbidden When Updating Email Signature via API
Hi Zoho Desk team, First, congratulations again on the excellent Zoho API. But, I’m encountering an issue while attempting to update an email signature via the API. Whenever I make a request to update the signature, the response returns an HTTP 403 ForbiddenQueues Management ?
I need to assign the new requirements equally between my support agents. How I can configure this feature in Zoho? ThanksClient Can't View Ticket
Hi, I created a ticket for my Client since he had an issue. I added him as a Contact as well. My client got a notification in his email that the ticket has been created. When he went to view the ticket on his desktop, the screen was blank. He then viewedAutomating Custom Web Link Messages to Customers via Instant Messaging in Zoho Desk
Hello, I am looking for assistance with Zoho Desk's Instant Messaging feature. Is there a way to automate the sending of a custom web link to customers every day at 6:30 PM? Any guidance or suggestions on how to achieve this would be greatly appreciated.How do you apply field validation to a date field?
We are using Sign for remote e-signature of liability waivers. The signer must enter a date of birth, and if they are a minor their legal guardian must sign for them. However we have had numerous problems with signers returning an invalid date of birthImplement Regex in Layout and Validation rules
Hello all, We are excited to announce that users can now implement Regular Expressions (Regex) in our layout and validation rules. This new functionality allows for more flexible rules to be created when designing and validating forms. What is Regex?Zoho Desk Validation Rule Using Custom Function
Hi all, I tried to find the way to validate fields using custom function just like in Zoho CRM but to no avail. Is there a way to do this?Editing landing page after signup for a webinar
Hi, how can I edit the landing page after signing up for a webinar. I personalized the email "registration confirmation", which is working fine. Nevertheless after submitting the form, the participant gets redirected to a page, which looks like the standardKiosk GetRecords can't compare formulas
(submitted as a help request by accident - should have been a topic) Scenario: I have an "email domain" formula whose value is "@xyz.com" if the e-mail address is brent@xyz.com . I have the same field in Leads and Contacts. So, theoretically, I shouldKiosk can't merge picklist or multiselect
There is no ability to load a multiselect or picklikst field into a kiosk with the values that have been previously selected. So, I essentially have 3 unacceptable options: 1.)Load the value into a text string and include instructions like this: "PicklistFillable template with dynamic tables?
Is there a way to build a fillable template so that users can add rows to a table? To describe what I'm trying to accomplish the table has 3 sections; a header row, some number of rows with custom information, and a summary row with totals. I can't figureTip of the Week - Timeline User Filter for Dashboard
Does the Date User Filter in your Dashboard leave out a few reports from filtering? This happens when the reports are not created over the same table and the (time) column over which the user filter is created. To solve this, Zoho Reports has a Timeline User Filter. This filter applies the criteria on all reports, matching it with the best possible date column associated with a report. i.e., if your reports are based on a date column, then it will filter it for that data column. To know more onZoho Forms Webhooks - Only sends on submission not on edit.
Hi There, We have a slightly unique use case for Zoho Forms. We used Zoho Forms for the collection of Guest Lists. When a customer submits their guest list they get an email confirmation. Within this is a link for them to update their guest list beforeAdd Knowledge Base KB Articles to multiple categories
Greetings, Love you help center system. One item that would be incredibly helpful to many of us would be able to add a single Knowledge Base KB article to multiple categories in our system. It seems it could be quite easy to use a checkbox form, insteadWhat does "Tickets for Review" do?
What is the purpose of the va nilla view " Tickets for Review?"Report of Leads/Accounts/Deals with no open activities
How can we replicate the option in filter to only show Leads/Accounts/Deals with no open activities ? The option is present in the filters (please find screenshot) but I am unable to find them in the report. ThanksCannot set Subform Multiline field to read-only using Client Script
I am using client script to set different subform fields as read-only It works for Single Line Fields, but when I try to set a Multiline field as Read-only it doesn't work var subform = ZDK.Page.getSubform("Subform_1"); var item_Code_old = subform.getField('Item_Code_Old').setReadOnly(true);Changing Color Theme of Guided Conversations
Hello, We have recently added Guided Conversations to one of our websites, but I am wondering if there is a way to customize the color scheme so it matches the appearance of the website? Thank you in advance!Lost the ability to sort by ticket owner
Hi all, in the last week or so, we have lost the ability to sort tickets by Ticket Owner. Unlike the other columns which we can hover over and click on to sort, Ticket Owner is no longer clickable. Is it just us, or are other customers seeing this too?Can't login to Zoho mail
I'm logged into Zoho but when I try to go in zoho mail I get: Invalid request! The input passed is invalid or the URL is invoked without valid parameters. Please check your input and try again. I just set up my mx records and stuff with namecheap a fewSocial Media Simplified with Zoho Social: Bridge sales and social media marketing
Social media marketing has become the go-to strategy for most businesses who are trying to boost awareness of their product/service, create a brand image in the minds of their audience, increase website traffic and engagement, and generate leads. PostingThis domain is not allowed to add. Please contact support-as@zohocorp.com for further details
I am trying to setup the free version of Zoho Mail. When I tried to add my domain, theselfreunion.com I got the error message that is the subject of this Topic. I've read your other community forum topics, and this is NOT a free domain. So what is theWork Orders / Bundle Requests
Zoho Inventory needs a work order / bundle request system. This record would be analogous to a purchase order in the purchasing workflow or a sales order in the sales cycle. It would be non-journaling, but it would reserve the appropriate inventory ofCreate Quote does not show the "Product Description" entered as part of the Product setup.
The product description created as part of the product setup page, does not show in the Create Quote module; The module allows for an additional description to be added but without access to the original stored description. By selecting the product from the "Product Name Lookup" pop-up, the "Product Description" part should be populated from the product record where the user is allowed to further modify it.Allow Itemization for Recurring Expenses
For whatever reason, one cannot itemize a Recurring Expense. This capability should be added. The use cases to support this is largely the same as what they were to allow for itemization in Expenses. Anything that would need to be itemized for a regularFeature Request – Auto-Save Draft for Interview Assessments
Hello Zoho Recruit Team, I’d like to suggest a feature that would be incredibly helpful for recruiters conducting multiple interviews. Currently, when filling out an Interview Assessment, there is no option to auto-save progress as a draft. At times,Next Page