Zoho Creator | Introducing Augmented Reality
We're delighted to announce augmented reality (AR) in Zoho Creator! Now, you can set up your own immersive 3D experiences—combining a glimpse of the real world with computer-generated graphics. AR technology augments what you see, by superimposing digital data (3D models) on real-life objects, captured by your device camera. This real-time digital interaction provides better data visualization and enhances end-user experiences, providing you with exciting new business opportunities.

AR is seamlessly accessible via web browsers, smartphones, and tablets, which facilitates the growing interest in multi-experience development platforms (MXDPs). Using AR, your businesses can provide unique approaches to key business challenges in real-world applications.
AR can enhance user experience in many ways:
Organizations can use AR to promote their products or services and launch innovative marketing campaigns.
A rich feedback loop can be created using AR in product customization and quality, where users can select the defective products and also annotate the 3D models by describing the defects.
Users can try out different products virtually, check if a product fits well in their rooms (in the case of furniture products) by either partial or full replacement of the original view of a product with an augmented view of the same product, and make informed choices, all within the comfort of their homes.
AR types in Creator
Marker-based AR: This AR-type relies on the recognition of images (referred to as markers). Markers are unique, visual patterns that your device cameras can easily recognize and process. For example, you can point your devices at markers such as scan codes or logos to seamlessly activate the AR experience. Marker-based AR works by scanning a marker, which triggers the content to be overlaid on the camera upon visuals matching the marker image For example, students can scan a diagram in their textbook and view its 3D model (projected on the diagram) through their digital devices.

Markerless AR: This AR type does not use a marker. Instead, it allows you to scan the real environment and place digital elements on the recognized (flat) surface. This offers more control to users, as it allows them to choose where they would like to place the virtual object (including real-life placement of virtual augmented objects). For example, furniture companies can enable customers to virtually place their furniture in their homes to check if it would fit well.
In the markerless AR type, users can preview the models in the following two modes:
AR mode: This mode displays the 3D model as superimposed on its environment. Users can rotate/move their devices to view the plotted model.

Object mode: This mode displays only the 3D model. It allows you to view the selected/scanned model in a 360˚ rotation. You can also zoom in and zoom out the model, as per your convenience.

Note: These modes are available in the AR field and AR viewer (only for markerless inputs).
AR in Creator
In Creator, AR has been introduced across three modules:
Microservices - AR Library
Form fields - AR field
Pages - AR Viewer
AR Library
AR library stores AR sets of all the apps in your Creator account. You can add and manage AR sets from here. An AR set consists of AR elements such as 3D models and their markers.
AR field
The AR field in a form displays the AR sets (3D models) from the AR library as a dropdown. You can add the AR sets in the AR Inputs field property. When you access your app in live, you can choose a model from either marker-based or markerless AR sets, and you can annotate it.
AR Viewer
The AR Viewer acts as an interface for your device's camera. This interface is used to invoke the camera (only in mobile) to scan a marker for your marker-based AR sets. In your app's page, you can configure the AR Viewer's input in two ways:
Marker-based AR Sets: To scan the marker and plot the respective 3D model.
Passing the 3D model's name through page parameters to load a 3D model directly.
Illustration
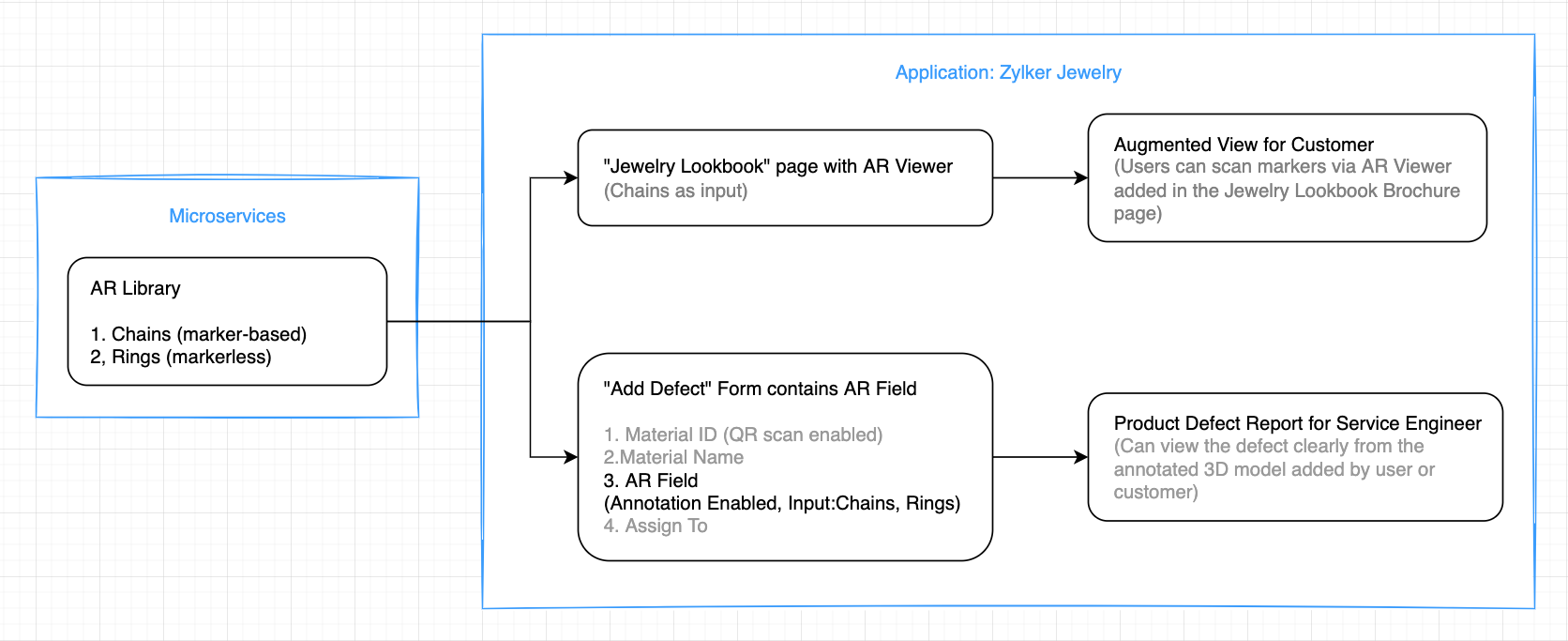
1. Imagine you've created an app named Zylker Jewelry. The following flowchart shows how AR is used across this app.

This app enables you to perform the following actions:
(i) Users can use the scanner (AR viewer) on the app's Jewelry Lookbook page to scan the various designs available on your brochure and view them as popup models. They can rotate, zoom in and zoom out, and view the models in full-screen as well.
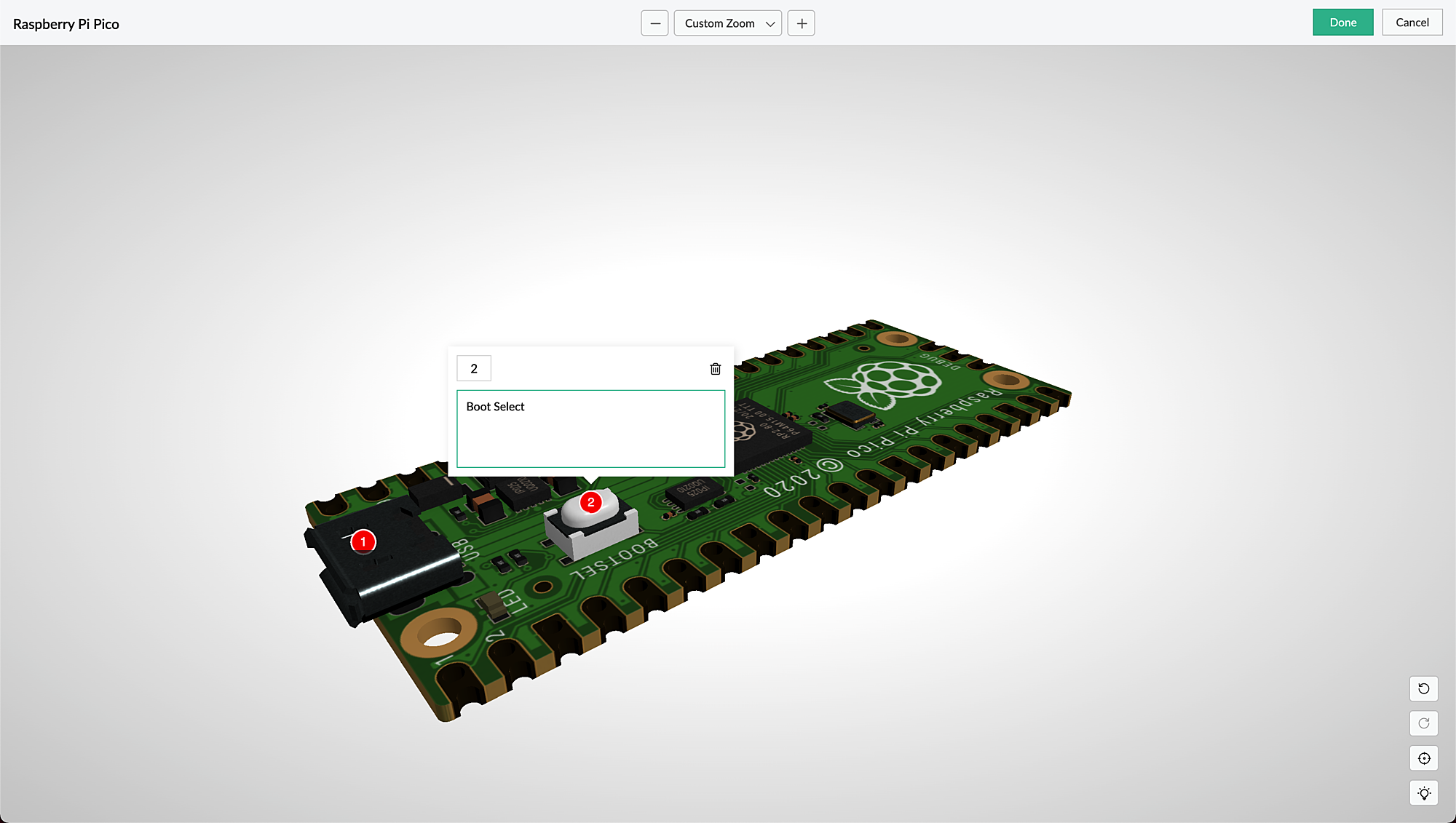
(ii) Quality assurance engineers can select 3D models of the defective jewels and also annotate them by describing the defects.
Let's take a look at how the above actions can be configured in the Zylker Jewelry app.

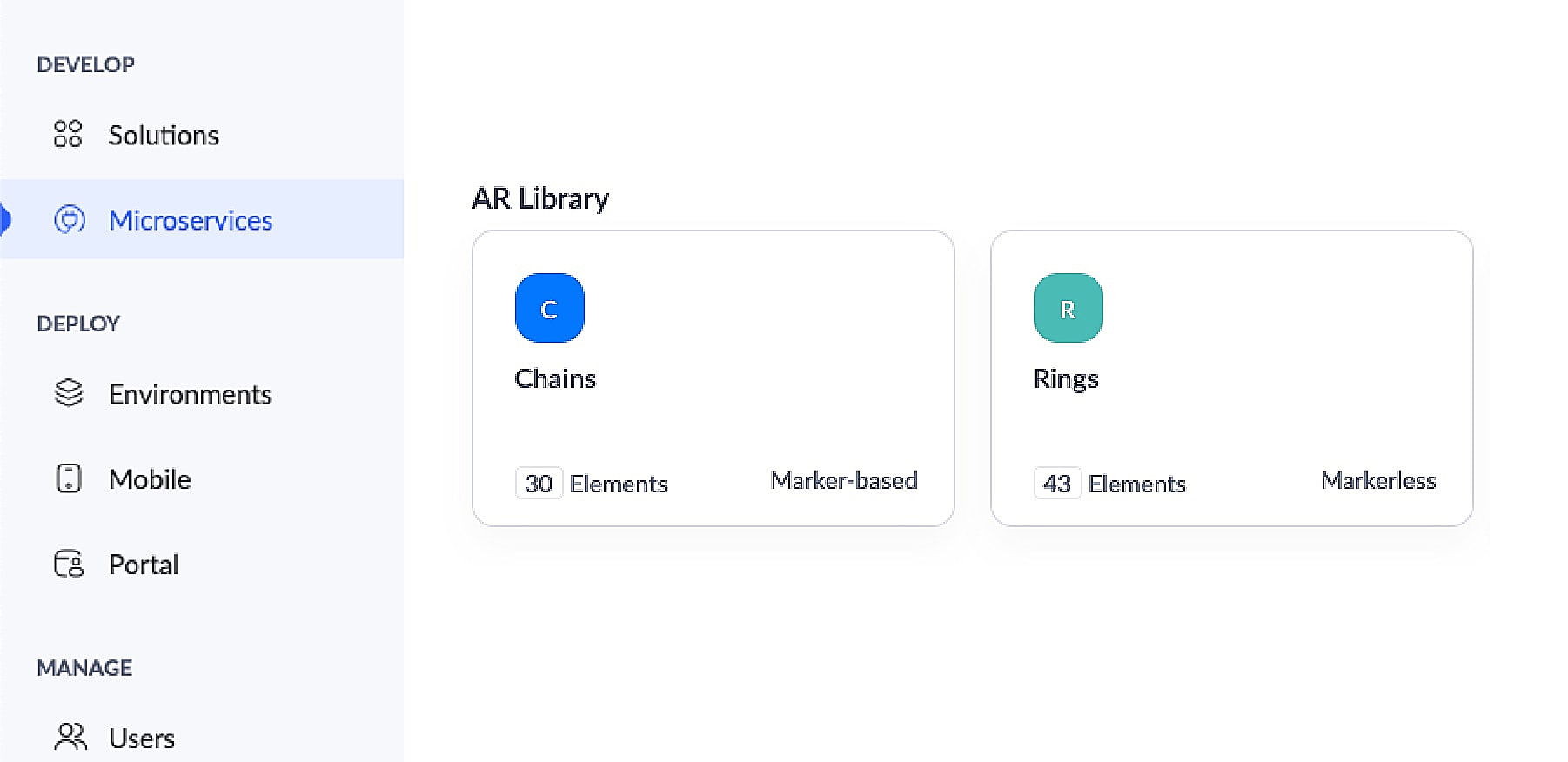
This app has an AR library that contains 3D models of chains (marker-based) and rings (markerless).

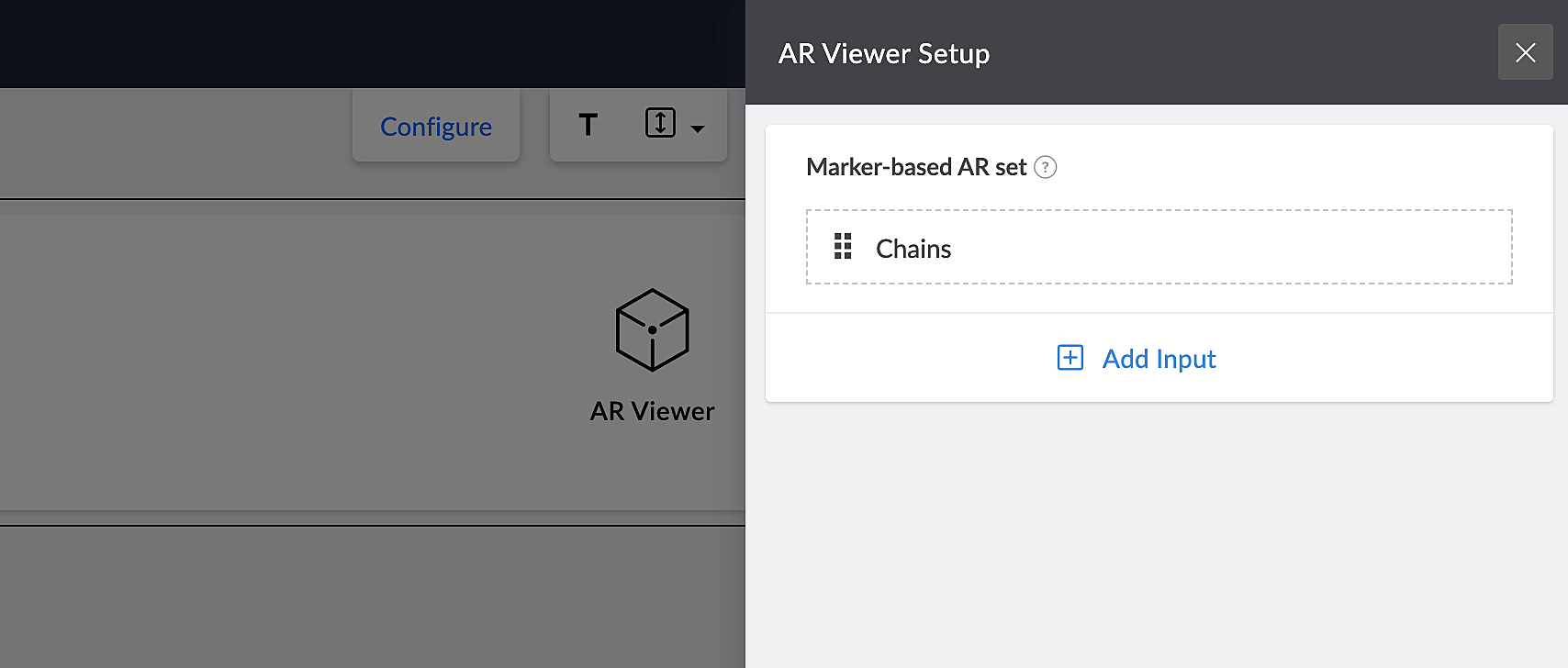
The app's Jewelry Lookbook page has an AR Viewer element with the 3D models of chains as its input. When users access this page, they'll be able to scan the brochure and view the available chain designs on their devices.

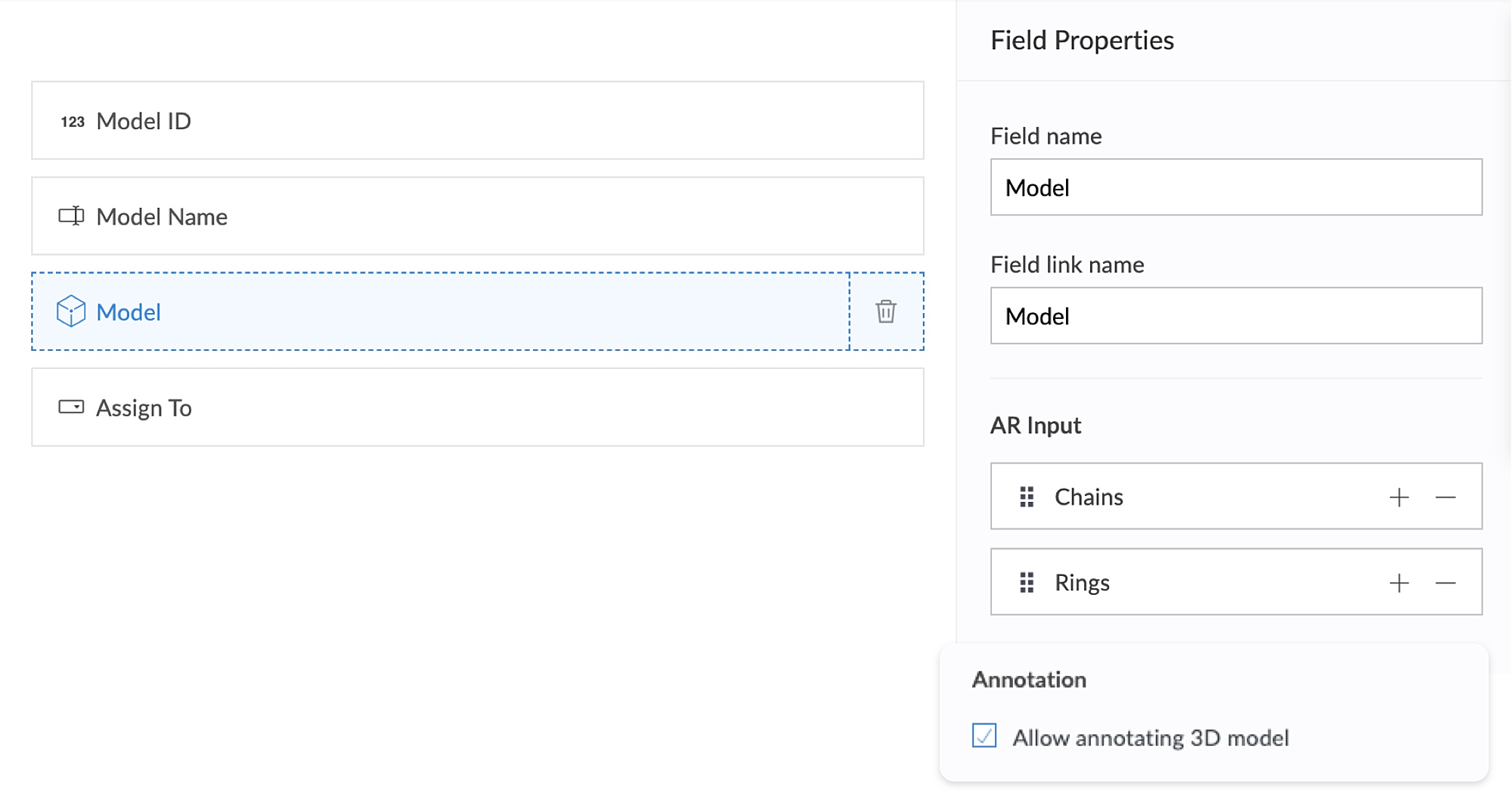
The app's Add Defect form has an AR field containing the 3D models of chains and rings as its AR input. Quality assurance engineers can select the 3D models of defective jewelry from the dropdown and annotate the models by describing the defects. This form also has an Assign To field, that assigns the defect to the designated Service engineer, who can view and take appropriate action.
2. Using AR, classroom education can become all the more intuitive and interactive, as it enables teaching staff to demonstrate virtual examples of textbook concepts. This, in turn, will enable students to engage more actively, learn faster, and memorize information more easily.
Let's take a look at Zylker Schools of Learning, a learning app created for teachers and students. This app facilitates interactive learning through AR technology used across the following components. Apart from these, AR functionality can also be accessed via your mobile applications.
AR Viewer
AR field
AR Viewer:
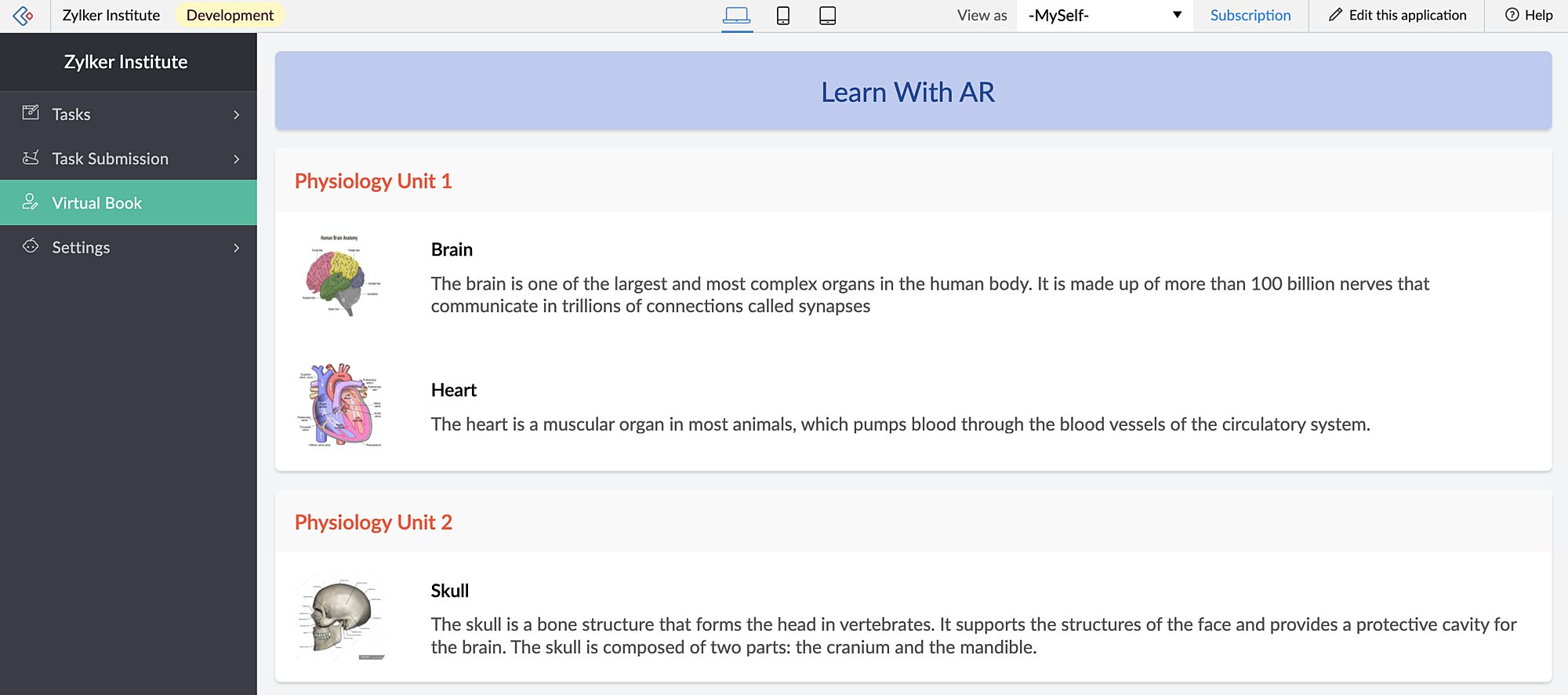
This app has an AR library that contains textbook diagrams as markers, along with their 3D models. The app's Virtual Book page has an AR Viewer element with the 3D models as its input.

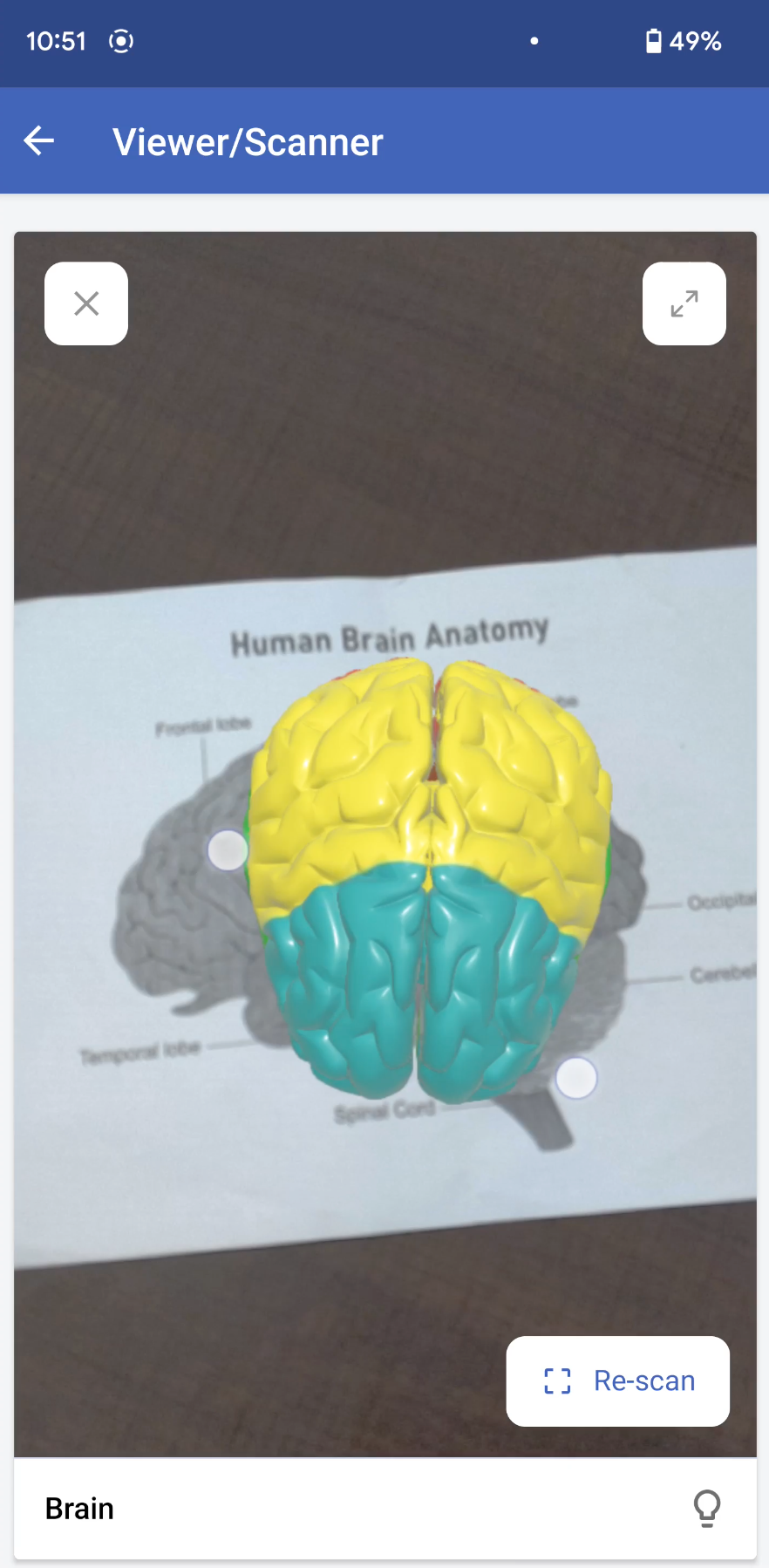
When students access this page, they can click the diagrams and view them in both AR mode and Object mode — rotate, zoom in and zoom out and view in full-screen as well.
When you access the app via mobile, apart from viewing the diagrams in AR Viewer (similar to web), students can also open their device scanner, scan their textbook diagrams and view them as plotted (popup) models on top of their textbook.
AR field:
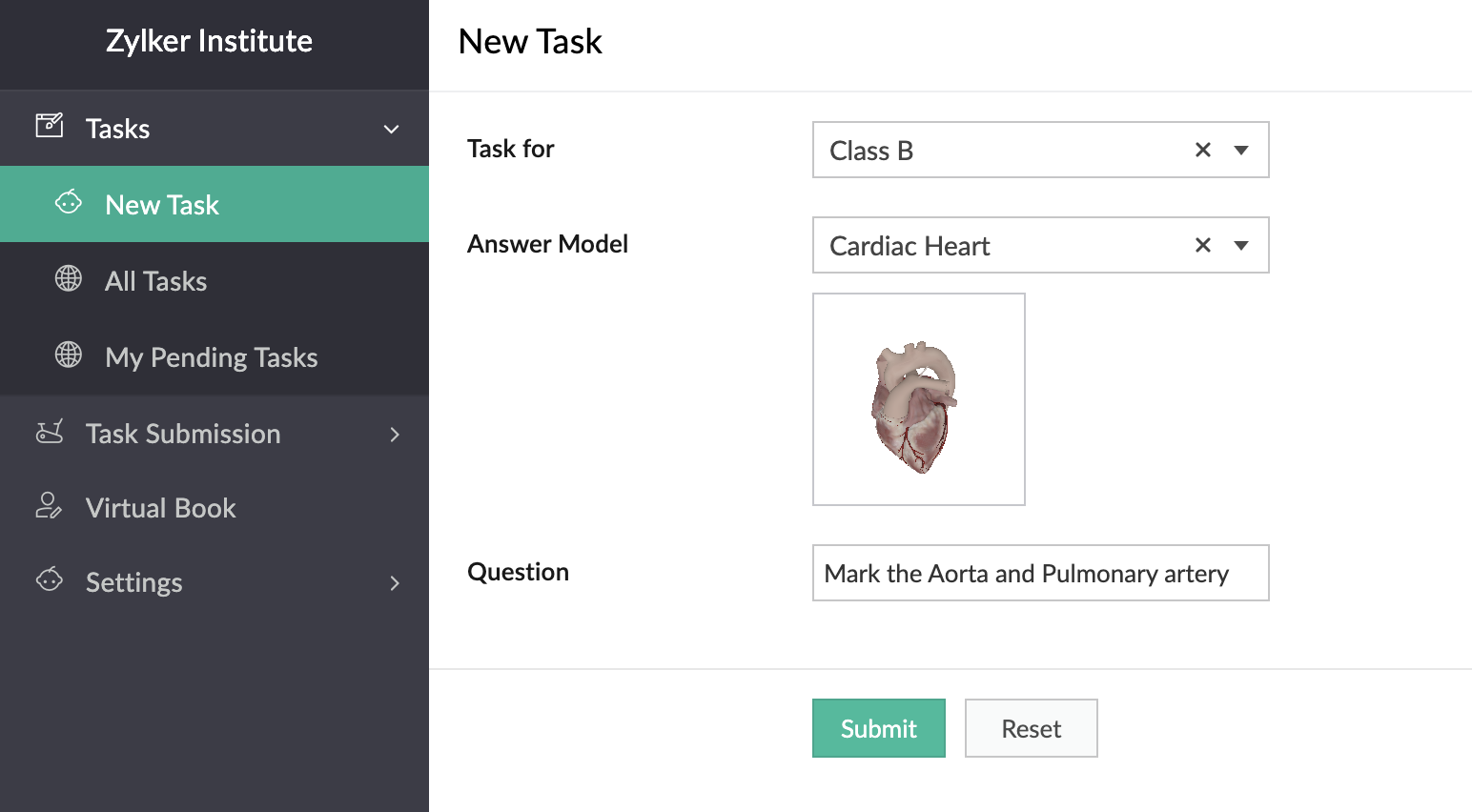
This app has a New Task form that contains an AR field. This field has 3D diagrams as its input. You can assign tasks to your students, asking them to annotate the 3D models and also view the submitted tasks.

In the below GIF, the demo user Demo 3 is the Teacher profile and Demo 1 is the student profile.
You can also place stickers of the textbook diagrams on your classroom walls, which can be scanned by your students through the provided devices. Upon scanning the sticker, they can view, rotate, and annotate the 3D model of the scanned image which is mapped in the AR Library.
Thus, AR helps in explaining otherwise plain textbook concepts in a visually-appealing manner.
Feature release plan
AR in Creator will be available in C6 for Paid plan users only.
If you have any questions related to AR, please feel free to contact us at support@zohocreator.com.
Regards,
The Zoho Creator Team
Topic Participants
Meghaa Pradyumnan
Catherine
Damien Cregan
PARTHIBAN VALLAVAN
Sriram U
Sticky Posts
Zoho Creator - 2023 Release Projection 1
Hello everyone! A very Happy New Year to you and your family. Hope you're all good and having a great time using Zoho Creator to make your lives easier and your businesses prosper. 2022 was an action-packed year for us at Creator, and we hope to continueZoho Creator User Group meetups in a city near you! - Oct - Nov, 2023
Greetings from the Zoho Creator team! We're hosting a series of Zoho Creator meetups in various cities across the globe, and we'd love to meet you there! Our meetups are a great opportunity to network with industry peers, exchange ideas and best practices,Zoho Creator - 2023 Release Projection 2
Hello everyone! Time truly flies when you're having an incredible journey, and today we mark the completion of an eventful and action-packed six months. It feels like just yesterday when we embarked on this adventure together with the launch of our newUpcoming Updates - August 2022
Hi all, Greetings from the Zoho Creator team! Today we've got news for you on some exciting updates. And rest assured— there’s more to come! In this post, we'll be going over the upcoming features and improvements for this month as mentioned below. AIntroducing Zoho Creator's v2 APIs
Hello App Creators, Welcome to Zoho Creator's v2 APIs! This post will serve as the central point for migrating implementations of Creator's current APIs (v1) to v2. Improvements that v2 brings OAuth-based authentication, which is more secure than the
Recent Topics
My workflows not working
Hi I have created my first workflow I want it so when a customer responds to a ticket that the status is changed to "reopened" We want this so its clear there is a ticket to deal with again. We only have 2 agents responding to tickets and do not haveWaiting Room
Is there any plans to implement a Virtual Waiting Room for Attendees on Meetings and or Webinars?Error AS101 when adding new email alias
Hi, I am trying to add apple@(mydomain).com The error AS101 is shown while I try to add the alias.Global Sets for Multi-Select pick lists
When is this feature coming to Zoho CRM? It would be very useful now we have got used to having it for the normal pick lists.What's New - January 2025 | Zoho Backstage
Hi there! As we step into a brand-new year, we’re thrilled to bring you some exciting updates to make event management more enjoyable and efficient. Here’s what we rolled out in January to kick off 2025: Backstage 2.0 now enforced for all users We'veHow do you do ticket add ons in Backstage?
Hi Everyone, If you wanted to have general admin tickets and allow for add ons, like camping, or car or Carbon offset. What would you do? Peace RobinRe-create auth token
I need to re-create a self-client auth token, with the same scopes (and additional ones) as the current token. Is there a way to view the scopes assigned to the current token to ensure that no scopes are missing when creating the new one?Writing on sketch cards is bugged when zoomed in
When zoomed in, it writes a noticeable distance above or to the side of where you're actually trying to write. The further you're zoomed in, the more noticeable it is. Zooming is also entirely absent on the desktop version.Doesn't let me test my newsletter.
Hello, I click "Preview and Test". I select the email address to send the test (usually my own email). I send the test email, appears the message "Your test email has been sent", but nothing happens. I mean, there is nothing in my inbox. I also triedCustom Related List anchor tag with tel protocol
The following code worked great for about a year to create clickable tel and mailto links in a related list in the Deals module. Just this morning, it started displaying the HTML as text. For example: <a href='tel:8882490100'>8882490100</a> Zoho supportreset of user password
User forgot her password, so she requests a password rest, but never gets the email. How do I reset her password, since that function is not an option, even for an administrator?In what case it's better to use Developer Console? Only for marketplace?
As I can see from the documentation, the limitations are challenging. No Custom API No Page Variables No Custom Connections.commision tracker
I am after a zoho developer to finish my commission tracker as I hired someone on oDesk that started but now will respond to my emails.I really need to get It finished as it is holding up my plans Thanks Budget : $500 | Duration : a.s.a.p To leave a private message, please click the link for private response in post Action section.Generate a Zoho Sign link
From time to time I get a response "I never received your you e-document for electronic signature" is there a way to generate a Zoho Sign link to share.Error 403: Forbidden When Updating Email Signature via API
Hi Zoho Desk team, First, congratulations again on the excellent Zoho API. But, I’m encountering an issue while attempting to update an email signature via the API. Whenever I make a request to update the signature, the response returns an HTTP 403 ForbiddenQueues Management ?
I need to assign the new requirements equally between my support agents. How I can configure this feature in Zoho? ThanksClient Can't View Ticket
Hi, I created a ticket for my Client since he had an issue. I added him as a Contact as well. My client got a notification in his email that the ticket has been created. When he went to view the ticket on his desktop, the screen was blank. He then viewedAutomating Custom Web Link Messages to Customers via Instant Messaging in Zoho Desk
Hello, I am looking for assistance with Zoho Desk's Instant Messaging feature. Is there a way to automate the sending of a custom web link to customers every day at 6:30 PM? Any guidance or suggestions on how to achieve this would be greatly appreciated.How do you apply field validation to a date field?
We are using Sign for remote e-signature of liability waivers. The signer must enter a date of birth, and if they are a minor their legal guardian must sign for them. However we have had numerous problems with signers returning an invalid date of birthImplement Regex in Layout and Validation rules
Hello all, We are excited to announce that users can now implement Regular Expressions (Regex) in our layout and validation rules. This new functionality allows for more flexible rules to be created when designing and validating forms. What is Regex?Zoho Desk Validation Rule Using Custom Function
Hi all, I tried to find the way to validate fields using custom function just like in Zoho CRM but to no avail. Is there a way to do this?Editing landing page after signup for a webinar
Hi, how can I edit the landing page after signing up for a webinar. I personalized the email "registration confirmation", which is working fine. Nevertheless after submitting the form, the participant gets redirected to a page, which looks like the standardKiosk GetRecords can't compare formulas
(submitted as a help request by accident - should have been a topic) Scenario: I have an "email domain" formula whose value is "@xyz.com" if the e-mail address is brent@xyz.com . I have the same field in Leads and Contacts. So, theoretically, I shouldKiosk can't merge picklist or multiselect
There is no ability to load a multiselect or picklikst field into a kiosk with the values that have been previously selected. So, I essentially have 3 unacceptable options: 1.)Load the value into a text string and include instructions like this: "PicklistFillable template with dynamic tables?
Is there a way to build a fillable template so that users can add rows to a table? To describe what I'm trying to accomplish the table has 3 sections; a header row, some number of rows with custom information, and a summary row with totals. I can't figureTip of the Week - Timeline User Filter for Dashboard
Does the Date User Filter in your Dashboard leave out a few reports from filtering? This happens when the reports are not created over the same table and the (time) column over which the user filter is created. To solve this, Zoho Reports has a Timeline User Filter. This filter applies the criteria on all reports, matching it with the best possible date column associated with a report. i.e., if your reports are based on a date column, then it will filter it for that data column. To know more onZoho Forms Webhooks - Only sends on submission not on edit.
Hi There, We have a slightly unique use case for Zoho Forms. We used Zoho Forms for the collection of Guest Lists. When a customer submits their guest list they get an email confirmation. Within this is a link for them to update their guest list beforeAdd Knowledge Base KB Articles to multiple categories
Greetings, Love you help center system. One item that would be incredibly helpful to many of us would be able to add a single Knowledge Base KB article to multiple categories in our system. It seems it could be quite easy to use a checkbox form, insteadWhat does "Tickets for Review" do?
What is the purpose of the va nilla view " Tickets for Review?"Report of Leads/Accounts/Deals with no open activities
How can we replicate the option in filter to only show Leads/Accounts/Deals with no open activities ? The option is present in the filters (please find screenshot) but I am unable to find them in the report. ThanksCannot set Subform Multiline field to read-only using Client Script
I am using client script to set different subform fields as read-only It works for Single Line Fields, but when I try to set a Multiline field as Read-only it doesn't work var subform = ZDK.Page.getSubform("Subform_1"); var item_Code_old = subform.getField('Item_Code_Old').setReadOnly(true);Changing Color Theme of Guided Conversations
Hello, We have recently added Guided Conversations to one of our websites, but I am wondering if there is a way to customize the color scheme so it matches the appearance of the website? Thank you in advance!Lost the ability to sort by ticket owner
Hi all, in the last week or so, we have lost the ability to sort tickets by Ticket Owner. Unlike the other columns which we can hover over and click on to sort, Ticket Owner is no longer clickable. Is it just us, or are other customers seeing this too?Can't login to Zoho mail
I'm logged into Zoho but when I try to go in zoho mail I get: Invalid request! The input passed is invalid or the URL is invoked without valid parameters. Please check your input and try again. I just set up my mx records and stuff with namecheap a fewSocial Media Simplified with Zoho Social: Bridge sales and social media marketing
Social media marketing has become the go-to strategy for most businesses who are trying to boost awareness of their product/service, create a brand image in the minds of their audience, increase website traffic and engagement, and generate leads. PostingThis domain is not allowed to add. Please contact support-as@zohocorp.com for further details
I am trying to setup the free version of Zoho Mail. When I tried to add my domain, theselfreunion.com I got the error message that is the subject of this Topic. I've read your other community forum topics, and this is NOT a free domain. So what is theWork Orders / Bundle Requests
Zoho Inventory needs a work order / bundle request system. This record would be analogous to a purchase order in the purchasing workflow or a sales order in the sales cycle. It would be non-journaling, but it would reserve the appropriate inventory ofCreate Quote does not show the "Product Description" entered as part of the Product setup.
The product description created as part of the product setup page, does not show in the Create Quote module; The module allows for an additional description to be added but without access to the original stored description. By selecting the product from the "Product Name Lookup" pop-up, the "Product Description" part should be populated from the product record where the user is allowed to further modify it.Allow Itemization for Recurring Expenses
For whatever reason, one cannot itemize a Recurring Expense. This capability should be added. The use cases to support this is largely the same as what they were to allow for itemization in Expenses. Anything that would need to be itemized for a regularFeature Request – Auto-Save Draft for Interview Assessments
Hello Zoho Recruit Team, I’d like to suggest a feature that would be incredibly helpful for recruiters conducting multiple interviews. Currently, when filling out an Interview Assessment, there is no option to auto-save progress as a draft. At times,Next Page