Geo-Powered Retail Intelligence with Zoho Analytics
In today’s highly competitive retail landscape, data-driven decisions are no longer optional — they’re essential. While businesses collect vast volumes of data across regions, stores, and customer segments, the real value lies in how effectively this data is visualized and interpreted.
Geo Maps in Zoho Analytics bring location intelligence to the forefront of decision-making. With powerful spatial analytics capabilities, retail businesses can now visualize store performance, identify untapped opportunities, and track customer behavior trends with a simple glance at a map.

This solution demonstrates how Zoho Analytics' Geo Maps can be leveraged to solve real retail business problems, using a step-by-step approach grounded in a practical, ready-to-use dataset.
- Business scenario
- Dataset Overview
- Problem Description
- Why Geo Maps Become a Game-Changer
- Solution Implementation – Report Creation
- Store Performance Analysis (Map – Bubble)
- Revenue-to-Traffic Ratio with Ghost Zone Detection (Map - Filled + Scatter)
- Competitor Pressure Zones (Map – Scatter)
- Customer Gender Distribution (Map - Pie)
- Summary
Business scenario
Imagine you're a retail chain operating hundreds of stores across the United States. Each store generates data—sales, visitor footfall, customer satisfaction, marketing spend—but these numbers alone don’t explain why some stores succeed while others under-perform.
Key challenges include:
- Identifying stores that are struggling before sales drop significantly.
- Understanding whether poor performance is due to location, low visibility, or intense competition.
- Evaluating which regions offer true expansion potential—and which are over-saturated.
With no visual correlation between location and business KPIs, many decisions remain reactive instead of proactive. This is where Geo Maps make all the difference—by transforming isolated data into contextual geographic insights.
Dataset Overview
To power this solution, we’ve created a comprehensive and realistic retail dataset that mirrors how actual store data behaves across geographies.
The dataset includes:
- Store-level performance data: revenue, average purchase value, and satisfaction.
- Customer insights: foot traffic, age, gender distribution.
- Market context: competitor presence and market share, population density, and economic growth rate.
- Geospatial data: zip code, city, state, latitude, and longitude of each store location.
Problem Description
Retail chains often operate on thin margins, and even minor under-performance at store level can have significant impacts across the organization. While dashboards provide revenue and performance trends, they often miss one critical dimension—geography.
Without geographic context, businesses face several recurring challenges:
- Underperforming stores go unnoticed until major losses occur.
- Ghost zones—areas with low store presence but high potential—remain unexplored.
- Marketing budgets get wasted in regions where returns are consistently low.
- Competitor pressure is misjudged due to lack of visibility on regional saturation.
- Store closures become reactive decisions, made after performance has already declined.
In short, data without location awareness leaves decision-makers blind to spatial trends and risks. Businesses need a smarter, more intuitive way to analyze store performance with geographical clarity—before it’s too late.
Why Geo Maps Become a Game-Changer
Geo Maps in Zoho Analytics address this gap by unlocking a visual layer of intelligence that traditional charts can’t offer.

Here’s what makes them a game-changer:
- Location-first insights: Instantly identify how store performance varies across the map - by city, state, or neighborhood.
- Visual correlation of multiple KPIs: Compare revenue, satisfaction, and foot traffic geographically to detect hidden patterns.
- Clutter-free, customizable visuals: Choose the right map type - bubble, filled, pie, or scatter - to match the data you want to analyze.
Unlike static dashboards, Geo Maps enable you to see the problem, context, and opportunity—all in one frame. Whether it's spotting trends, reallocating marketing spend, or planning expansion, this spatial layer puts decision-makers back in control.
Solution Implementation – Report Creation
This section walks through the step-by-step creation of four key Geo Map reports that reveal business insights from store-level data.
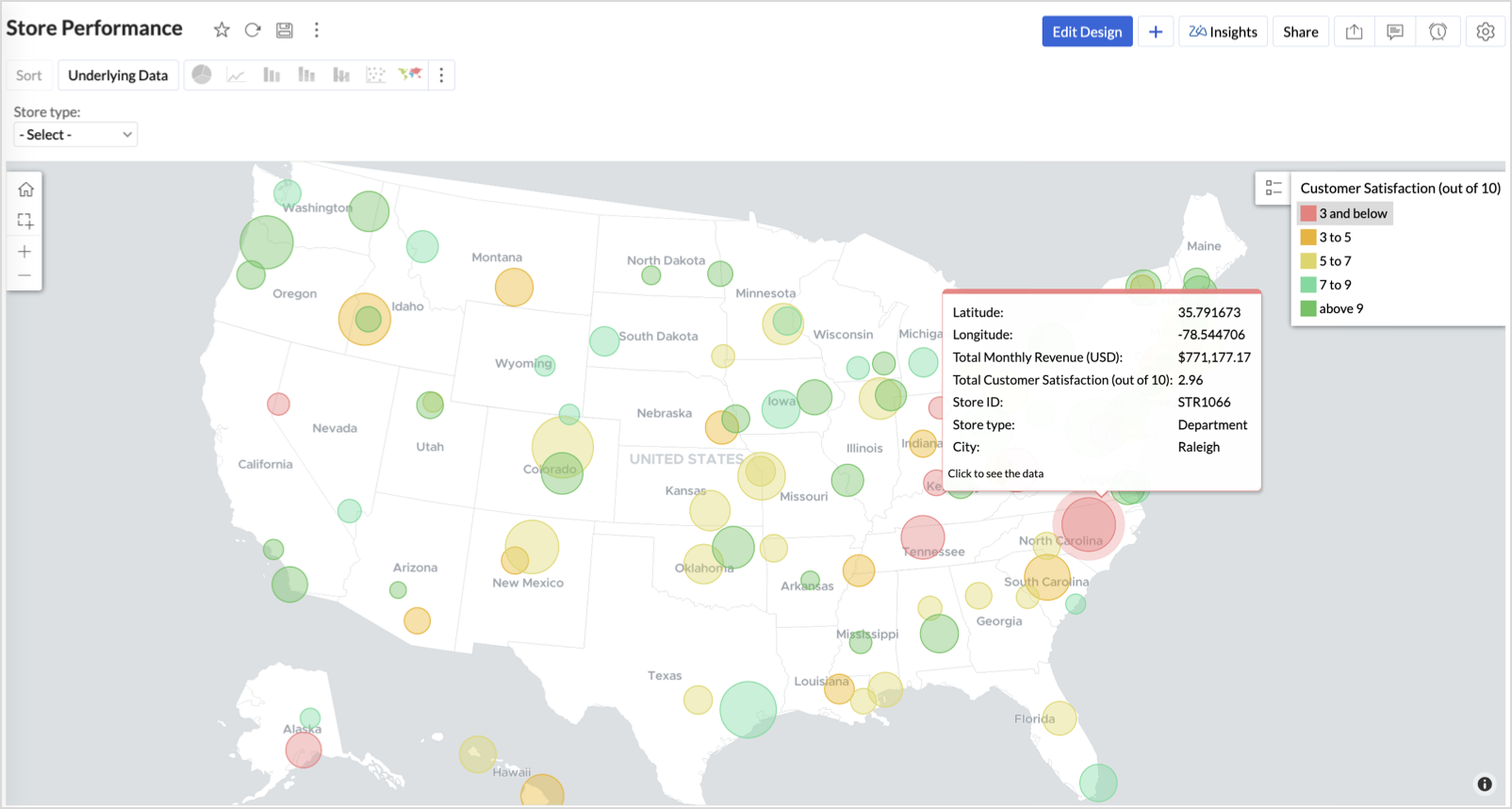
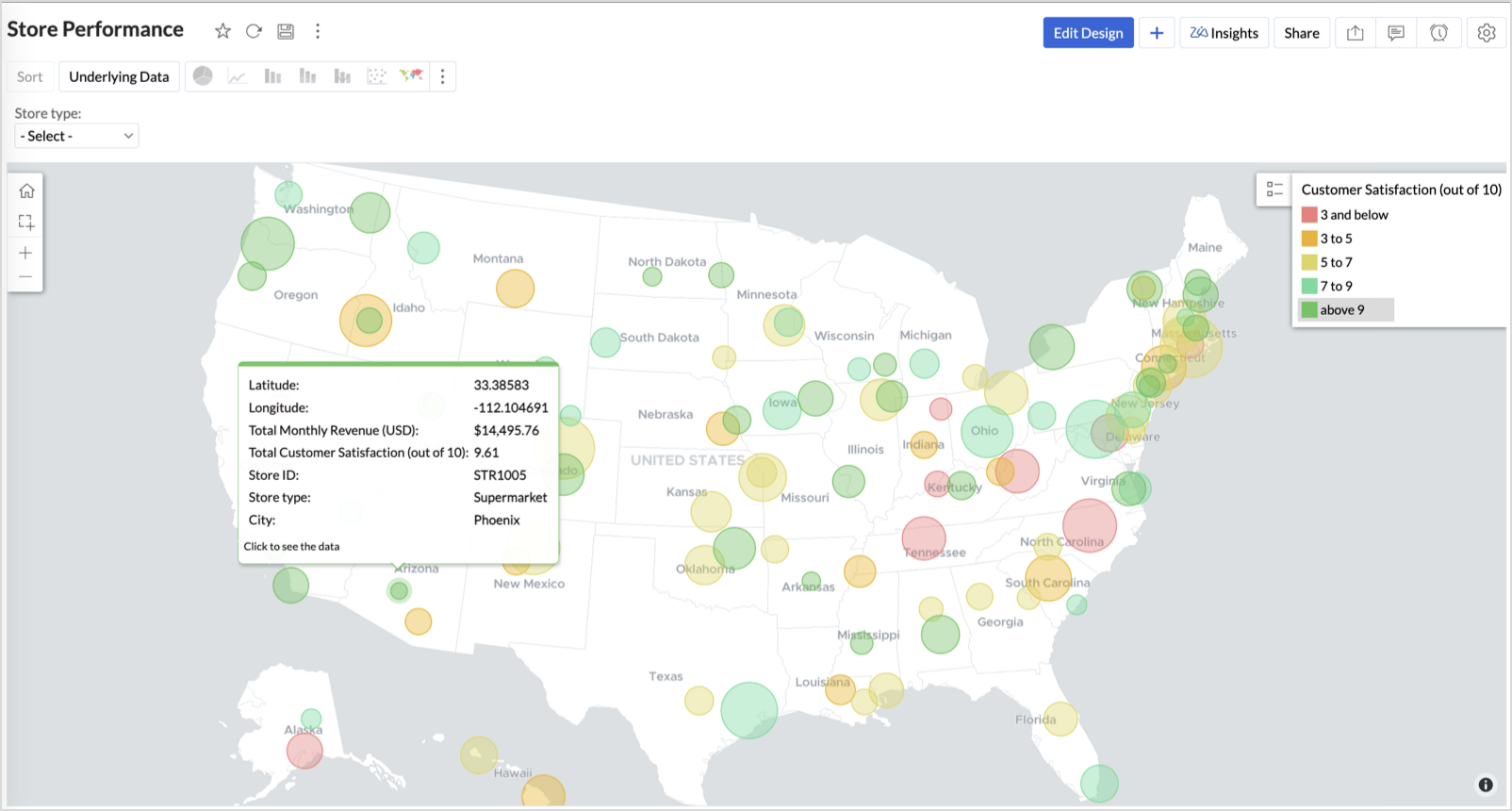
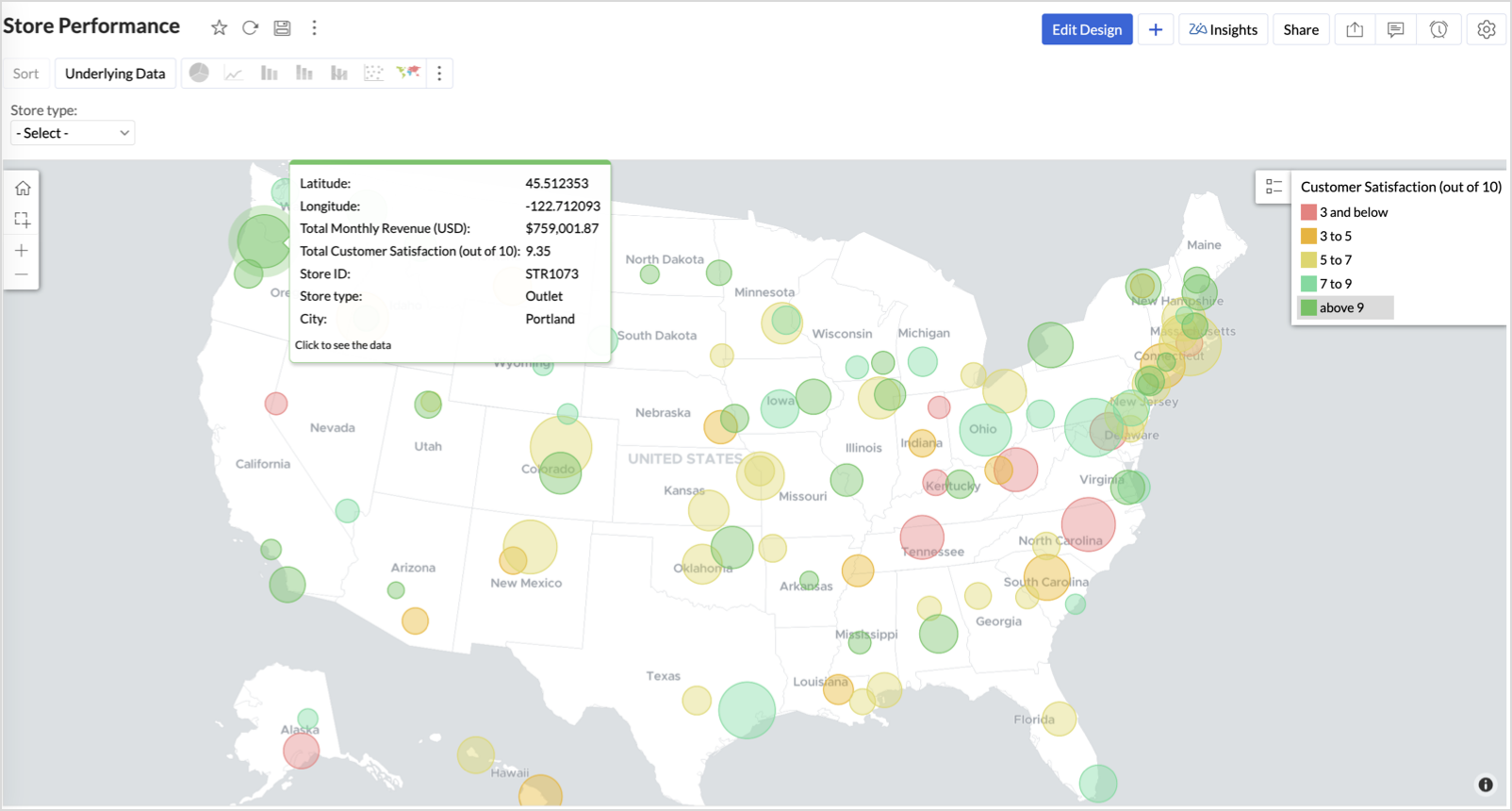
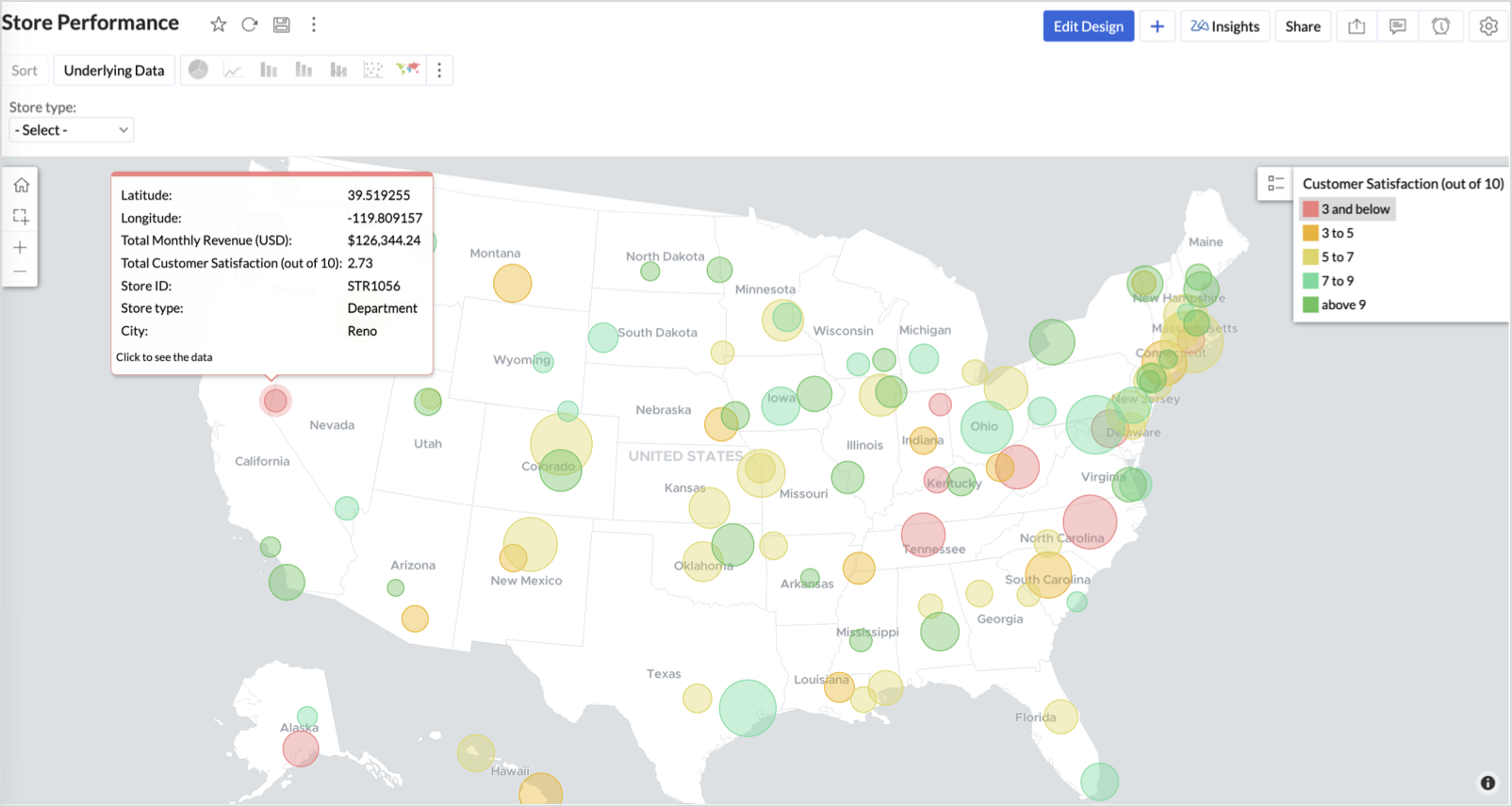
1. Store Performance Analysis (Map – Bubble)
To identify how stores are performing across different regions in terms of revenue and customer satisfaction, using a clean, visual-first map representation.
This helps uncover:
- High-performing stores in key zones
- Underperforming regions needing intervention
- Patterns related to location-based store success
Why Map - Bubble?
The Map - Bubble chart is ideal for visualizing store-level metrics using geolocation.
- Size indicates magnitude (e.g., Monthly Revenue)
- Color indicates health or quality (e.g., Customer Satisfaction)
- Each store appears as a distinct bubble based on its lat/long.
Procedure
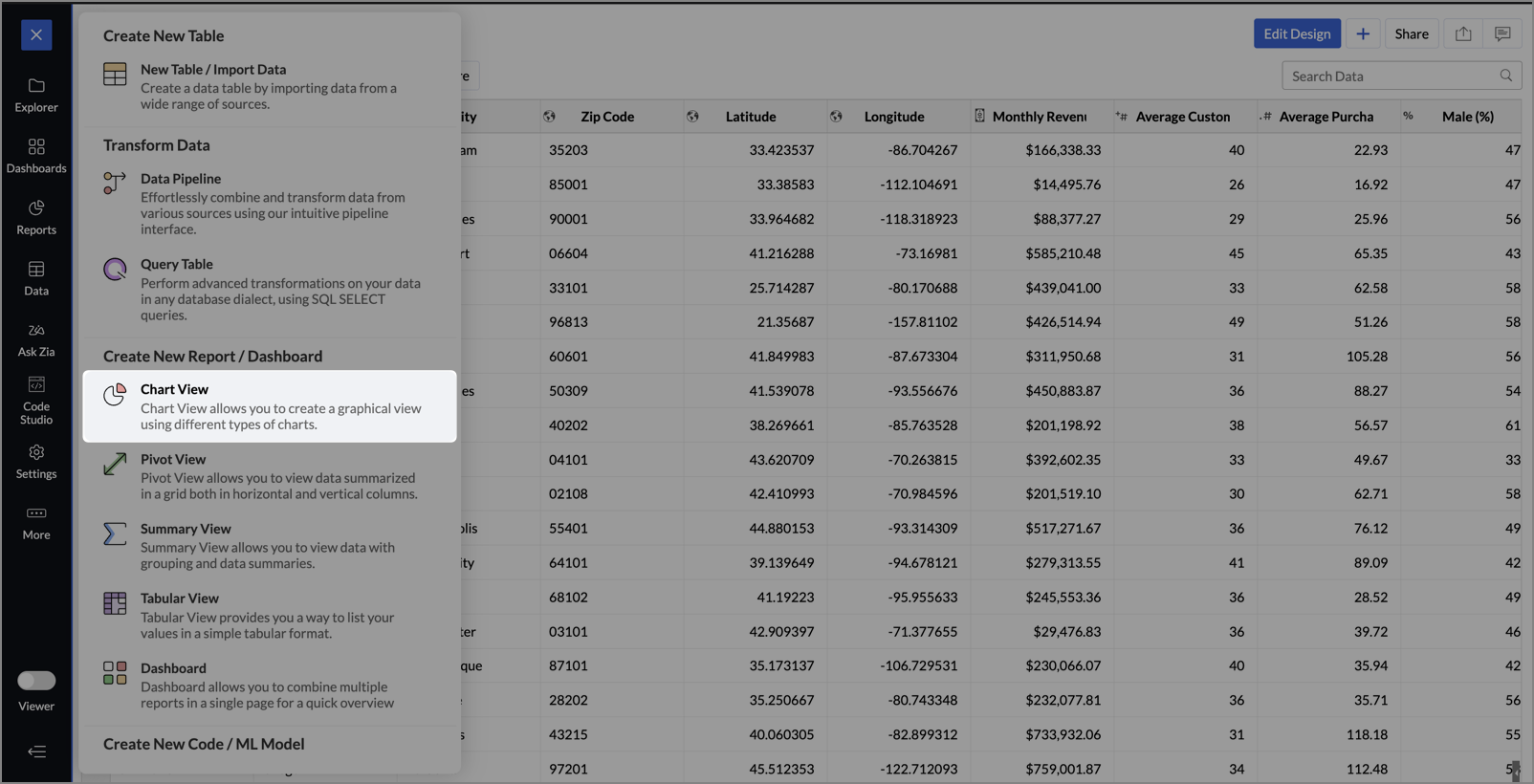
- From the dataset, click the Create icon and select Chart View.

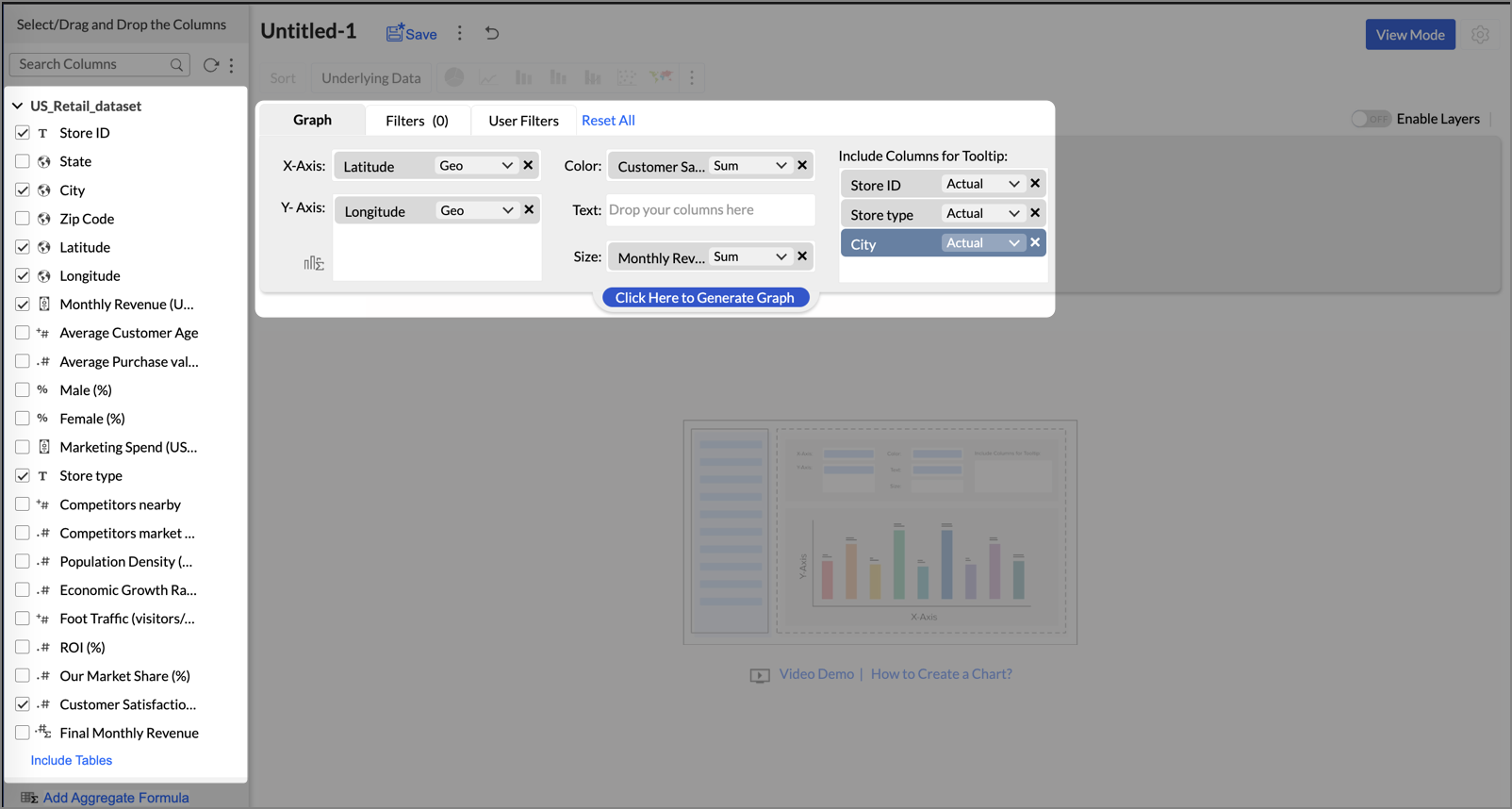
- On the designer page, drag and drop the following columns into their respective shelves:
- Latitude → X-Axis
- Longitude → Y-Axis
- Customer Satisfaction (out of 10) → Color
- Monthly Revenue (USD) → Size
- Store ID, Store Type, City → Tooltip

- Click Generate Graph.
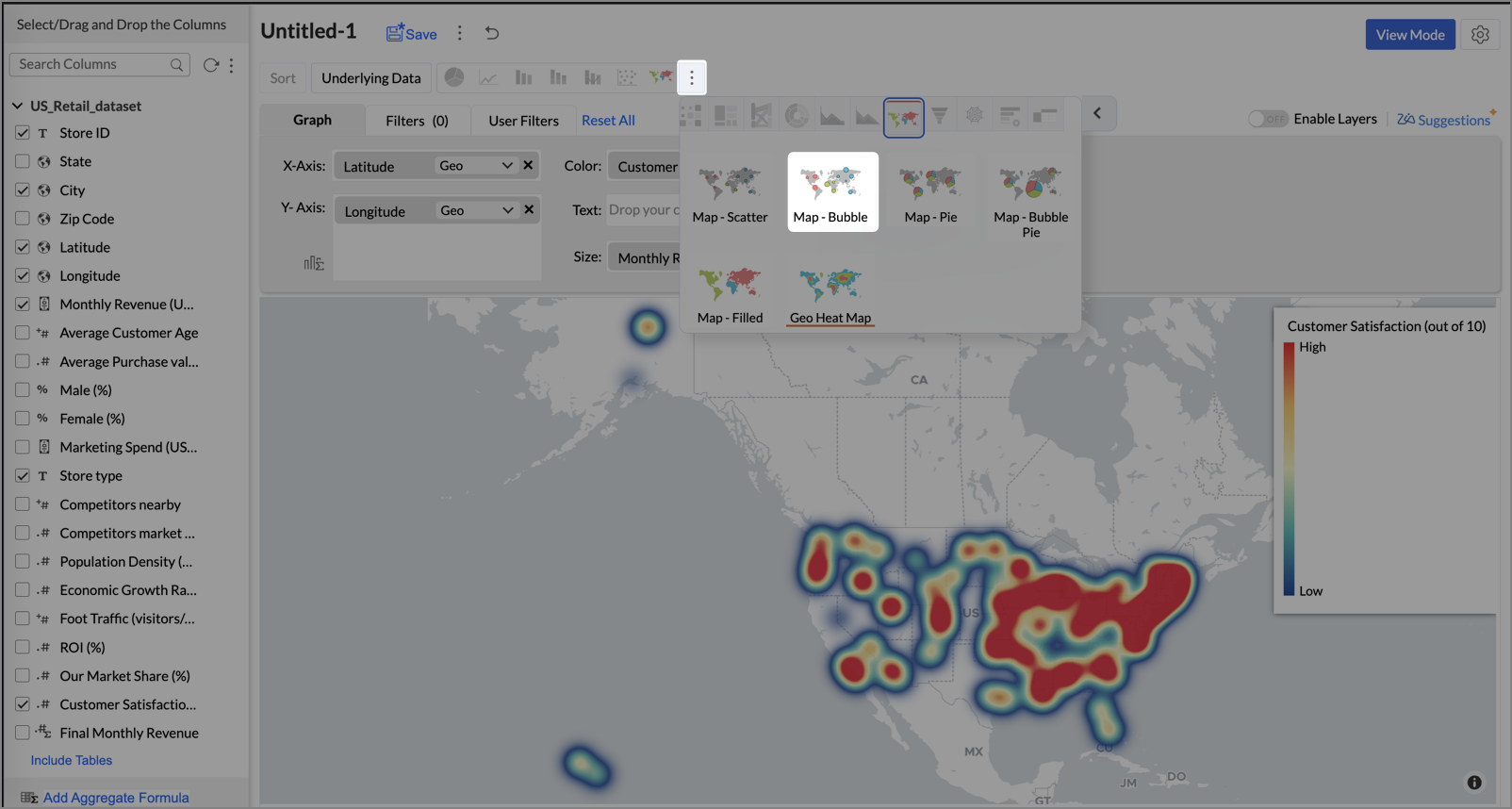
- Click on the ellipsis icon and select the chart type as Map - Bubble.

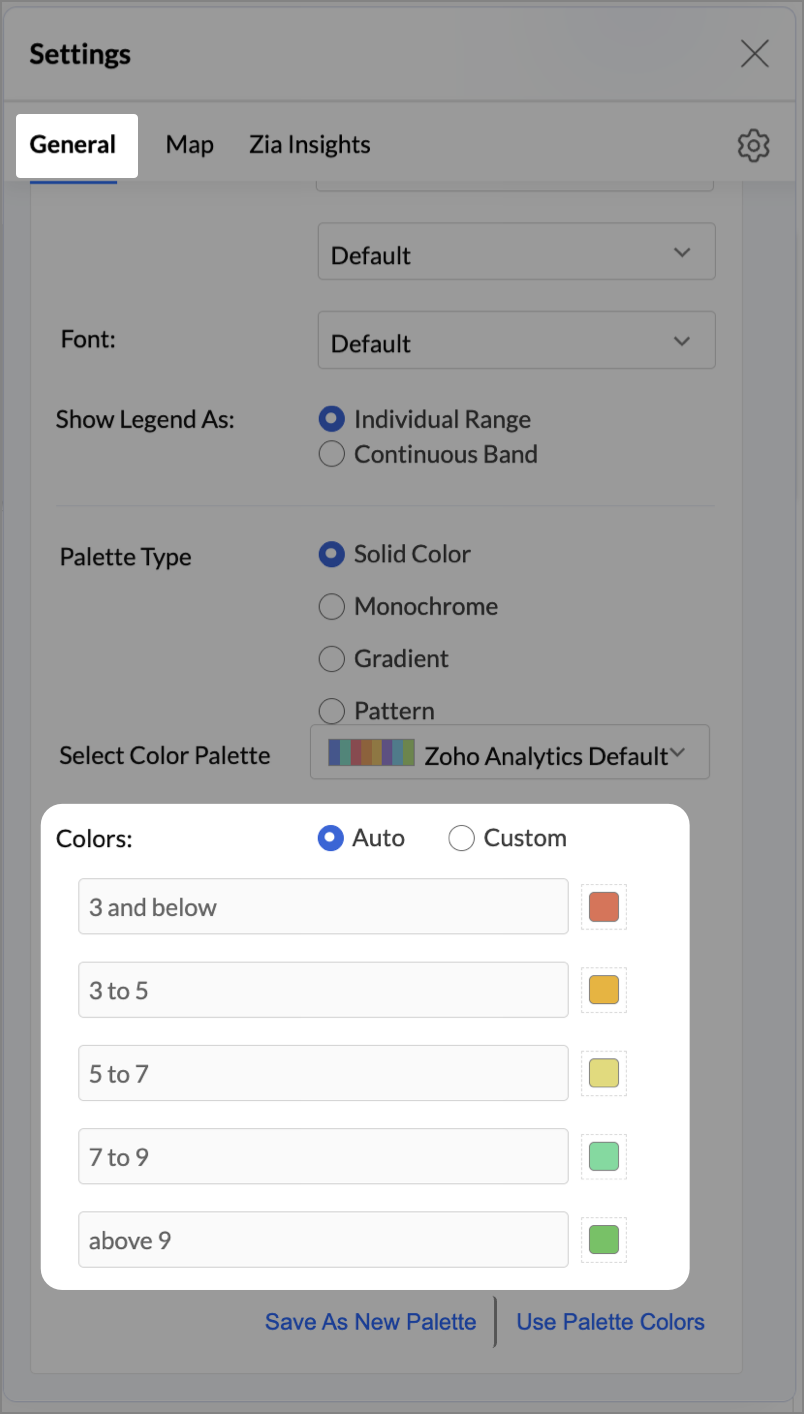
- Click the Settings icon, and under the General tab, click Legend.
- In the Colors section, customize the color scale from red to green to represent satisfaction ranges.

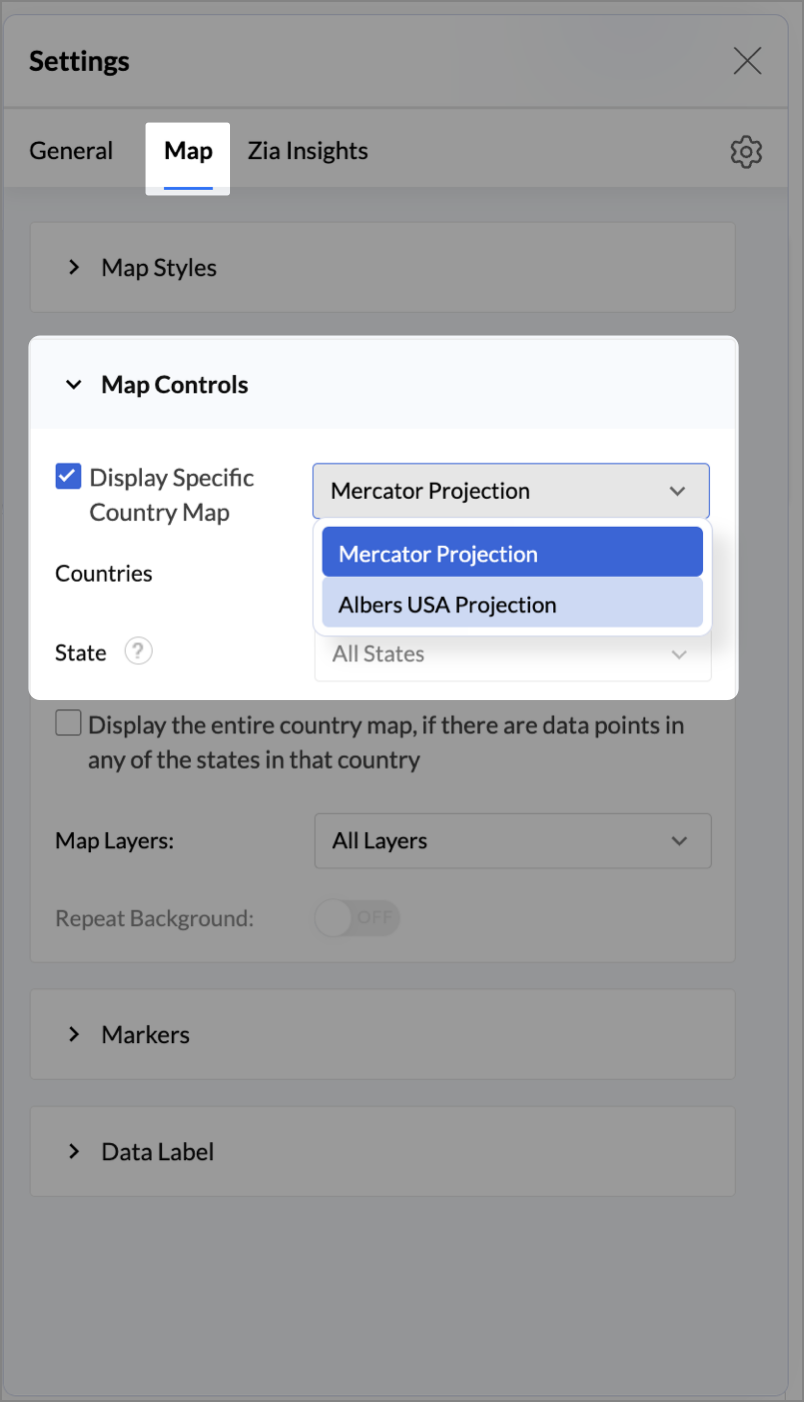
- Under the Map tab, click Map control and enable Display Specific Country Map.
- From the drop-down, select Albers USA Projection. This displays the USA map by placing Alaska and Hawaii below the mainland USA on a single map.

- Rename the report as Store Performance and click Save.
Tip:
Add a User filter such as Store type or State to analyze performance by segment.
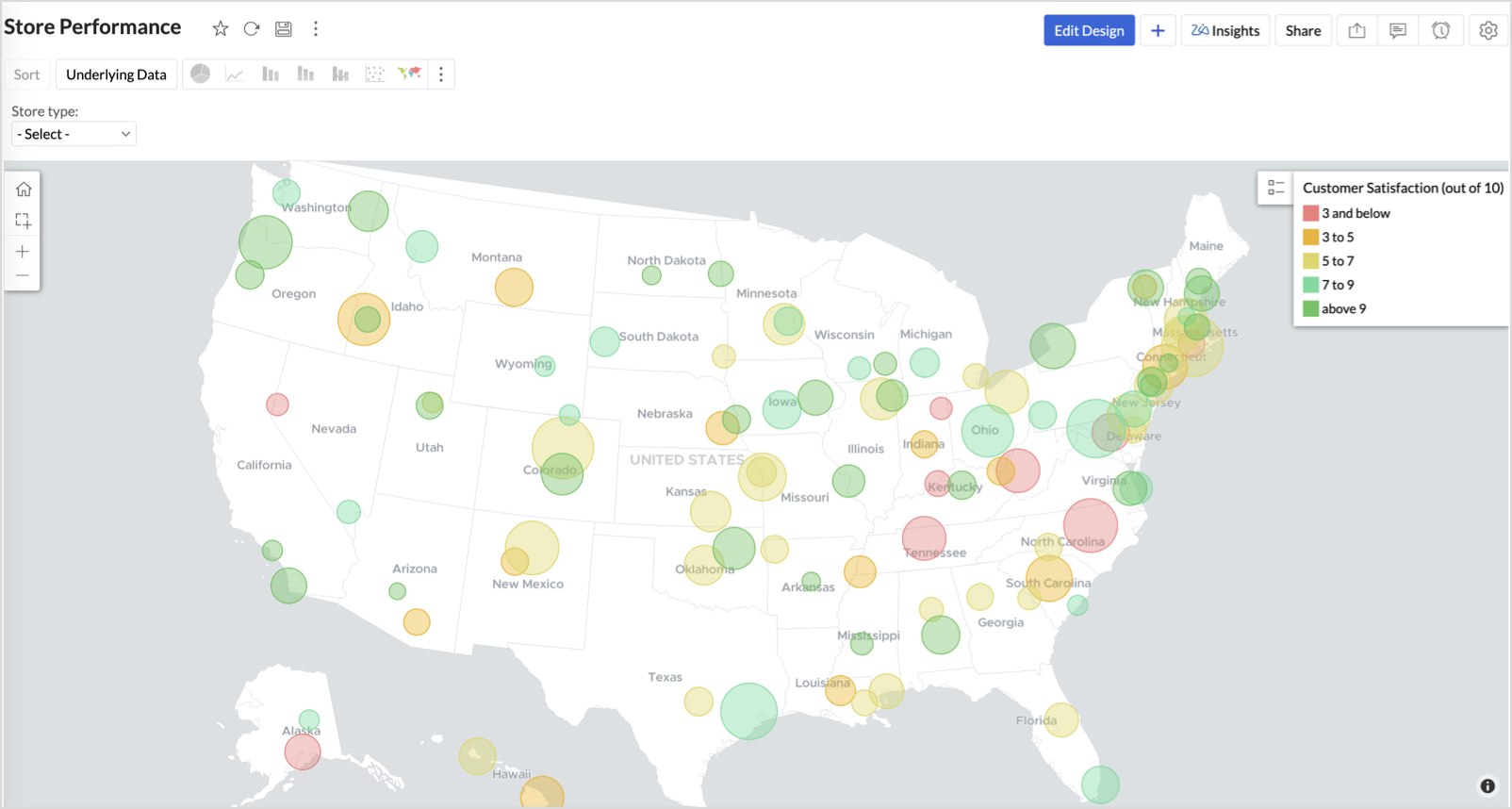
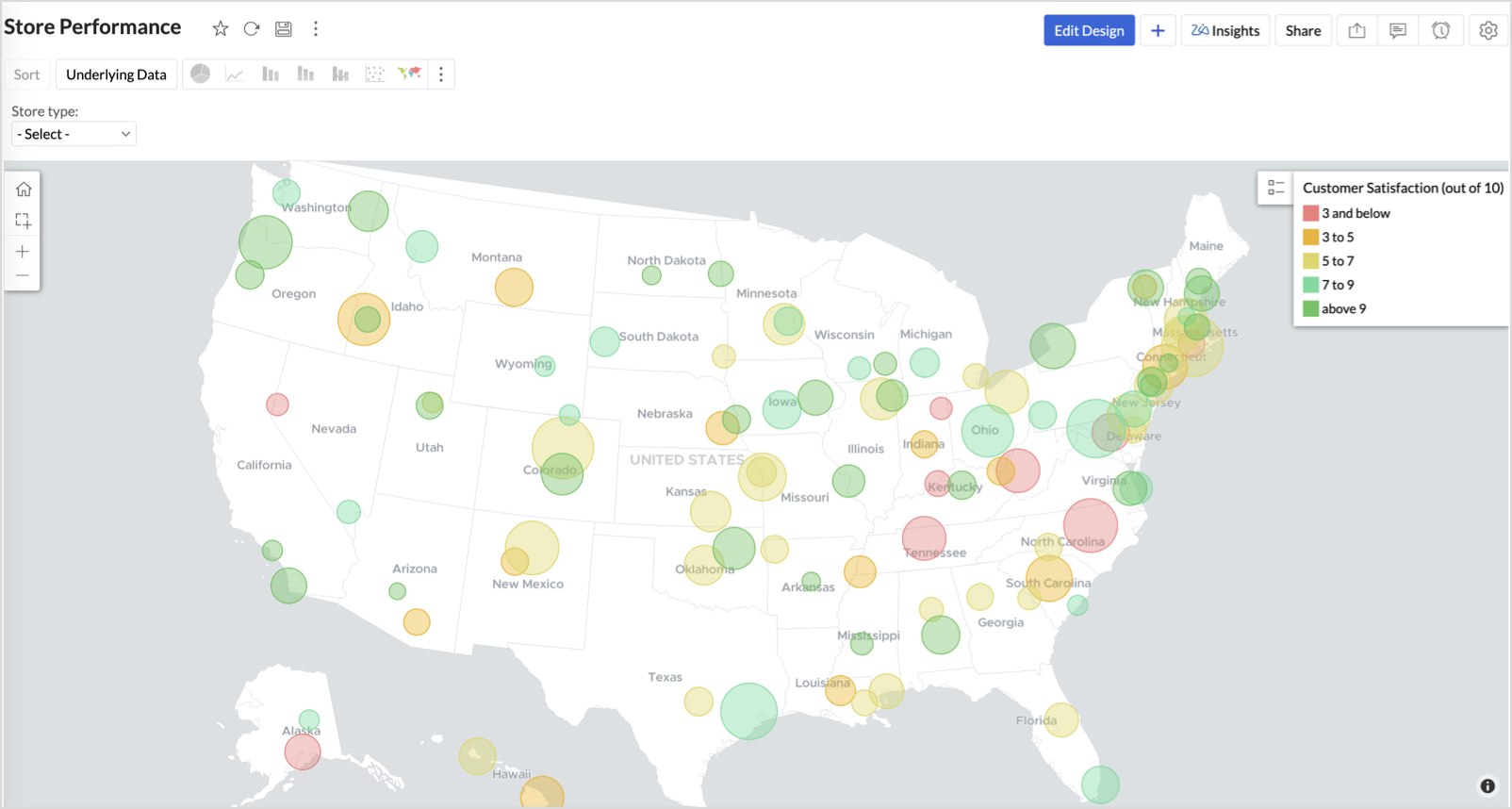
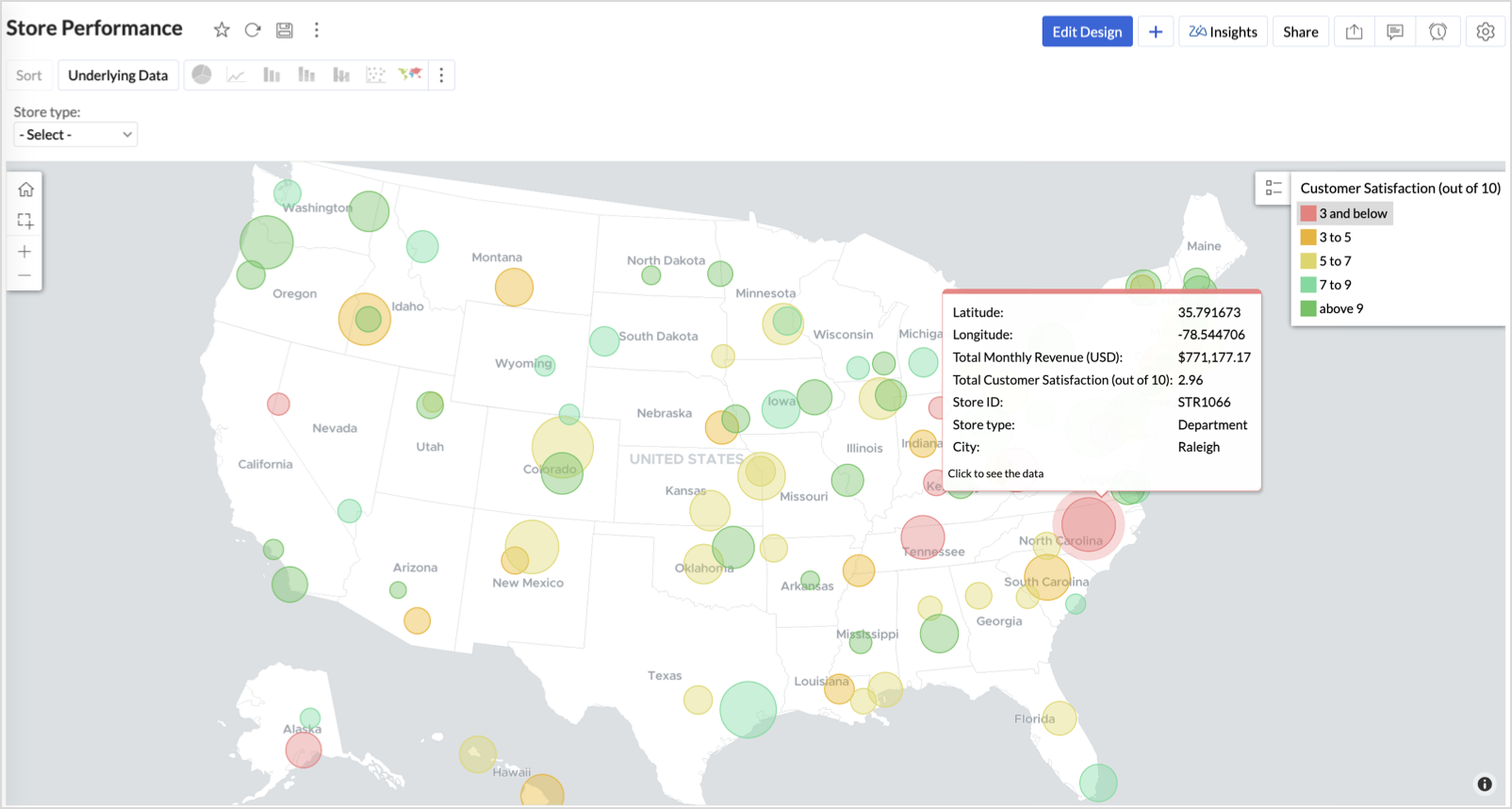
This configuration creates a bubble for every store, sized by its revenue and colored by customer satisfaction — instantly showing how happy customers are in high- or low-revenue zones.


Key Insights
Large bubble + Red color - High revenue but poor satisfaction — risk of churn!


Small bubble + Green color - Low revenue but high satisfaction — possibly underserved

Large bubble + Green color - Healthy performers — consider replicating success

Small bubble + Red color - Low performers — review for possible closure or revamp.

Business Interpretation
This chart acts as a live performance map for executives and analysts. Instead of scanning through tables or KPIs, stakeholders can instantly spot outliers, prioritize investments, and plan corrective actions by just glancing at the map.
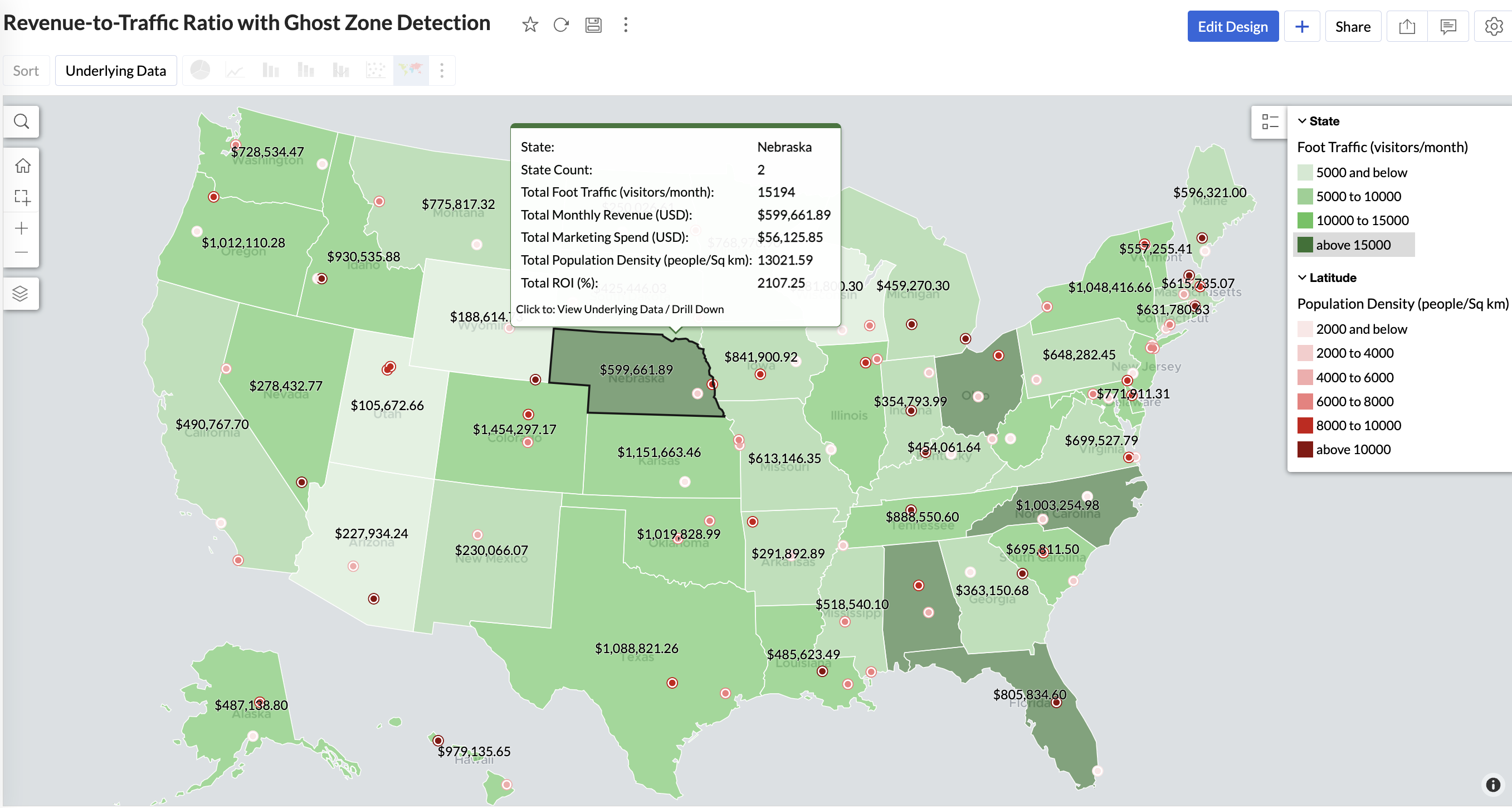
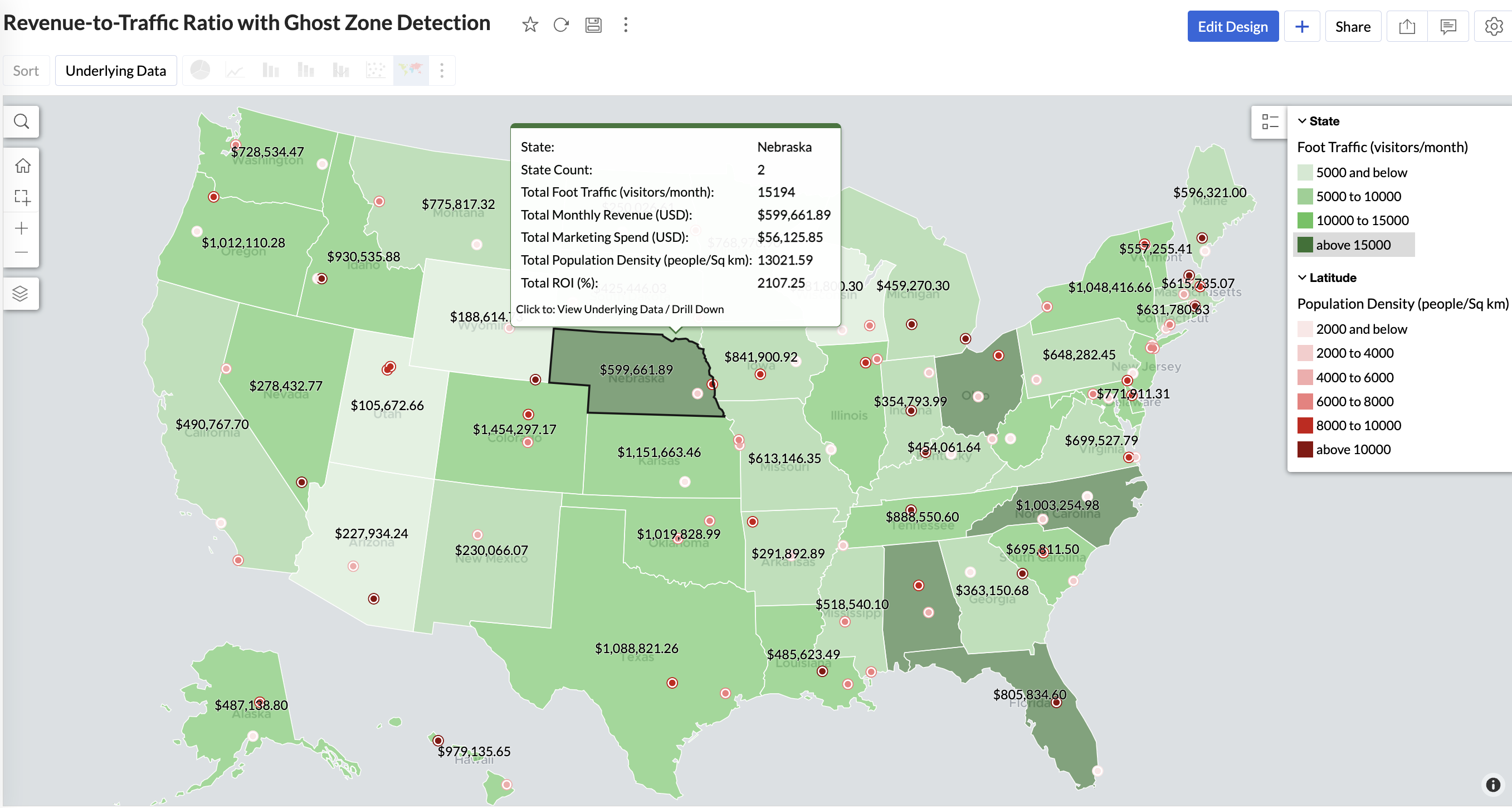
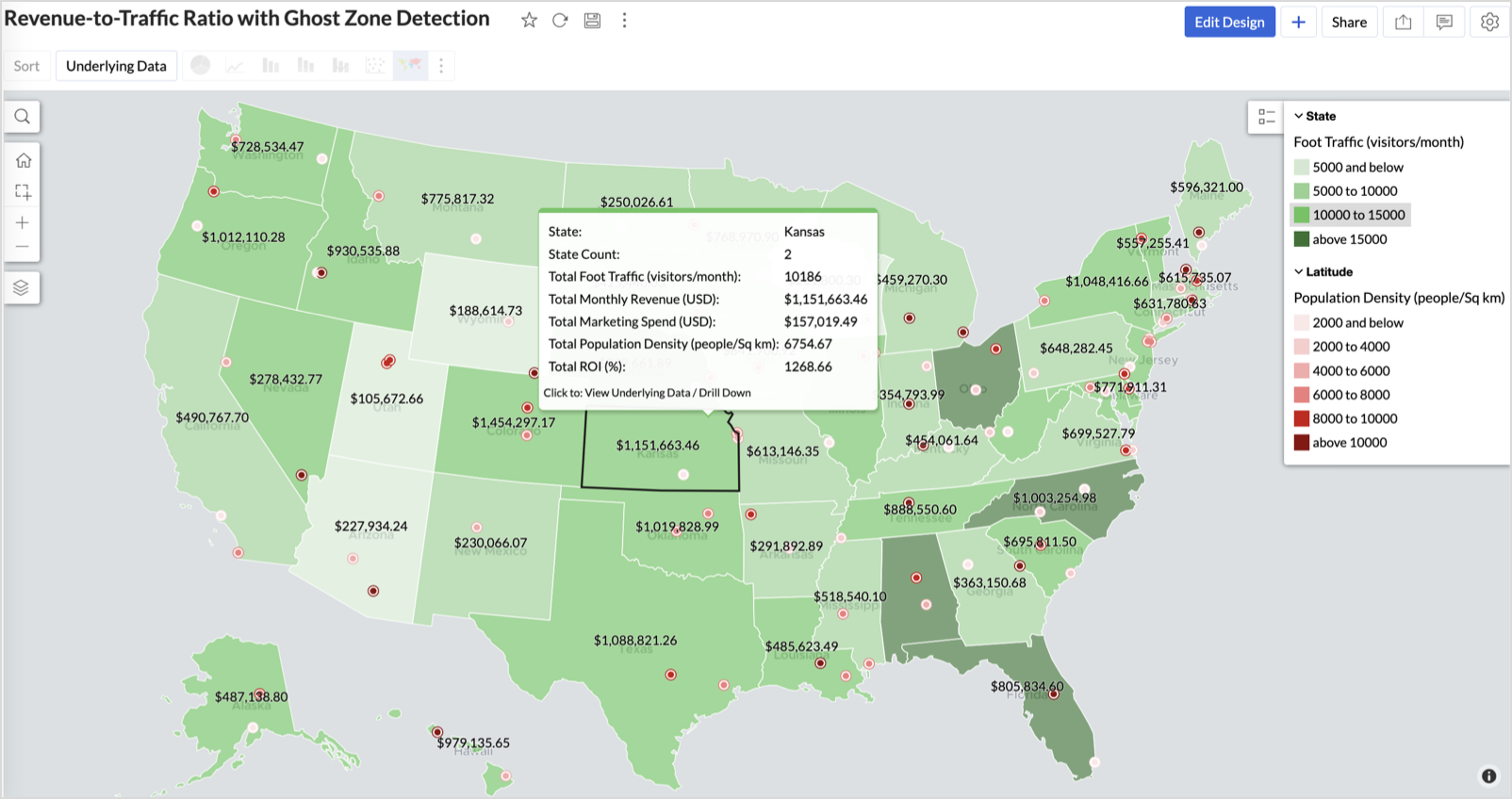
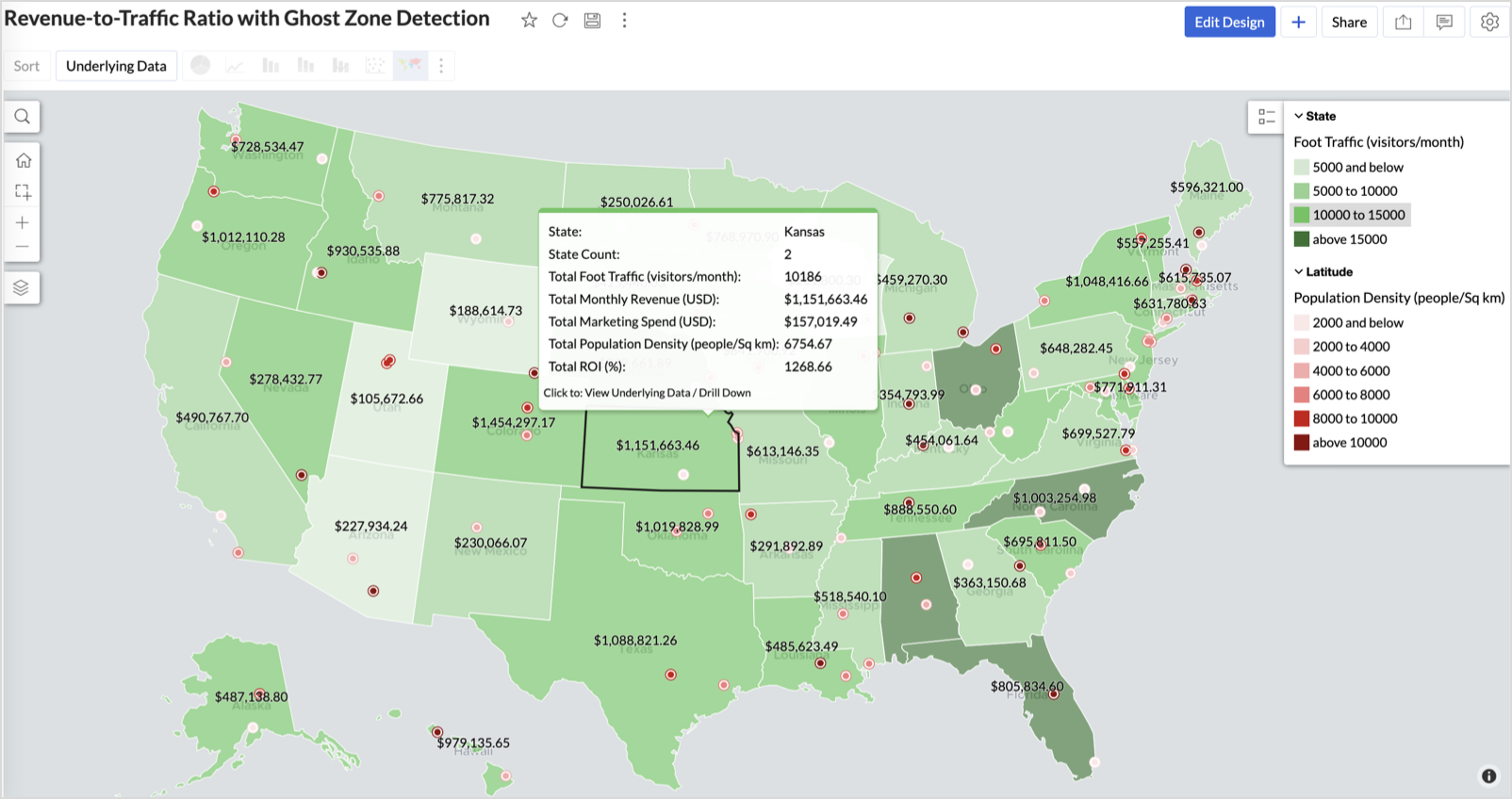
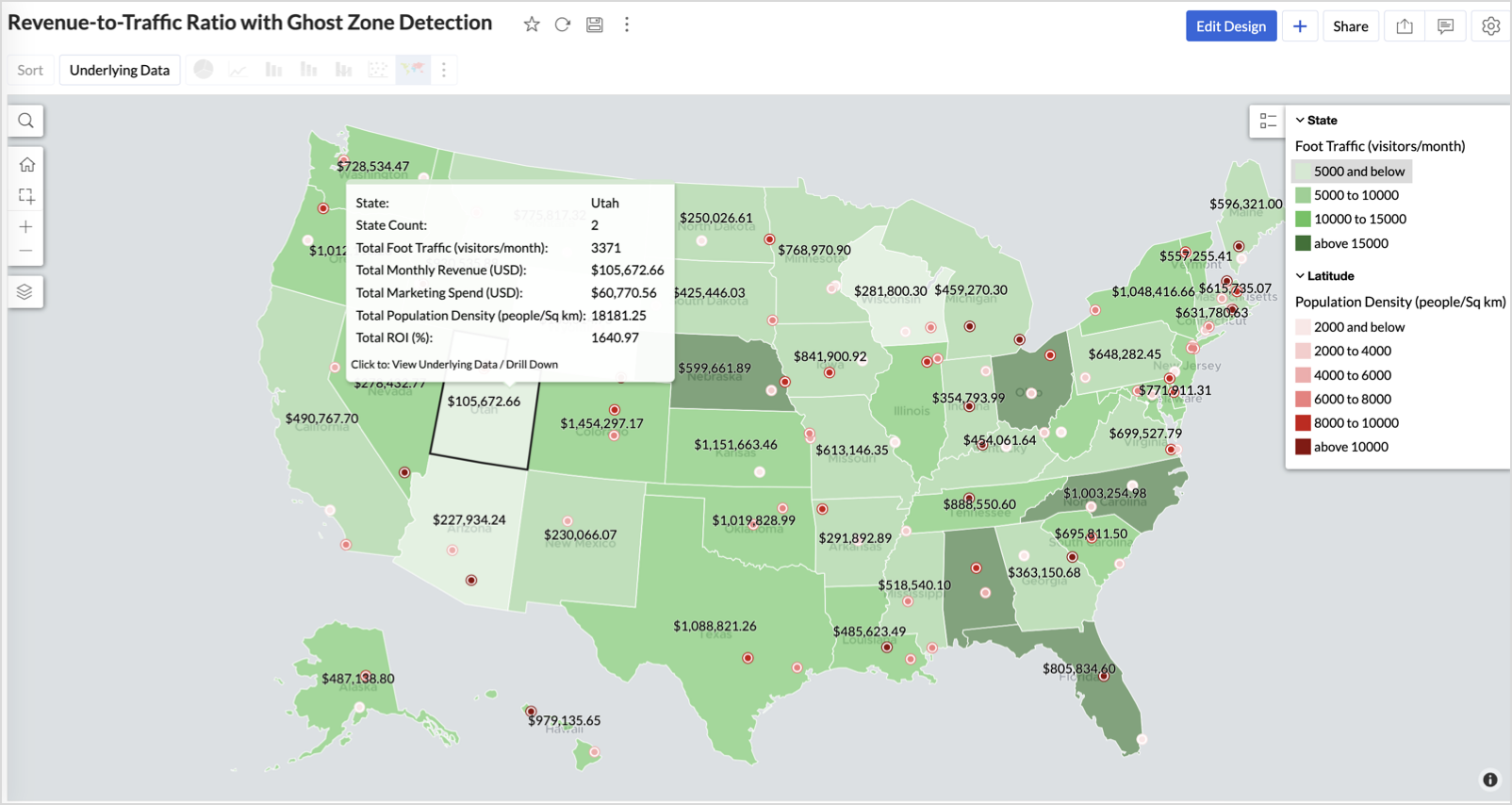
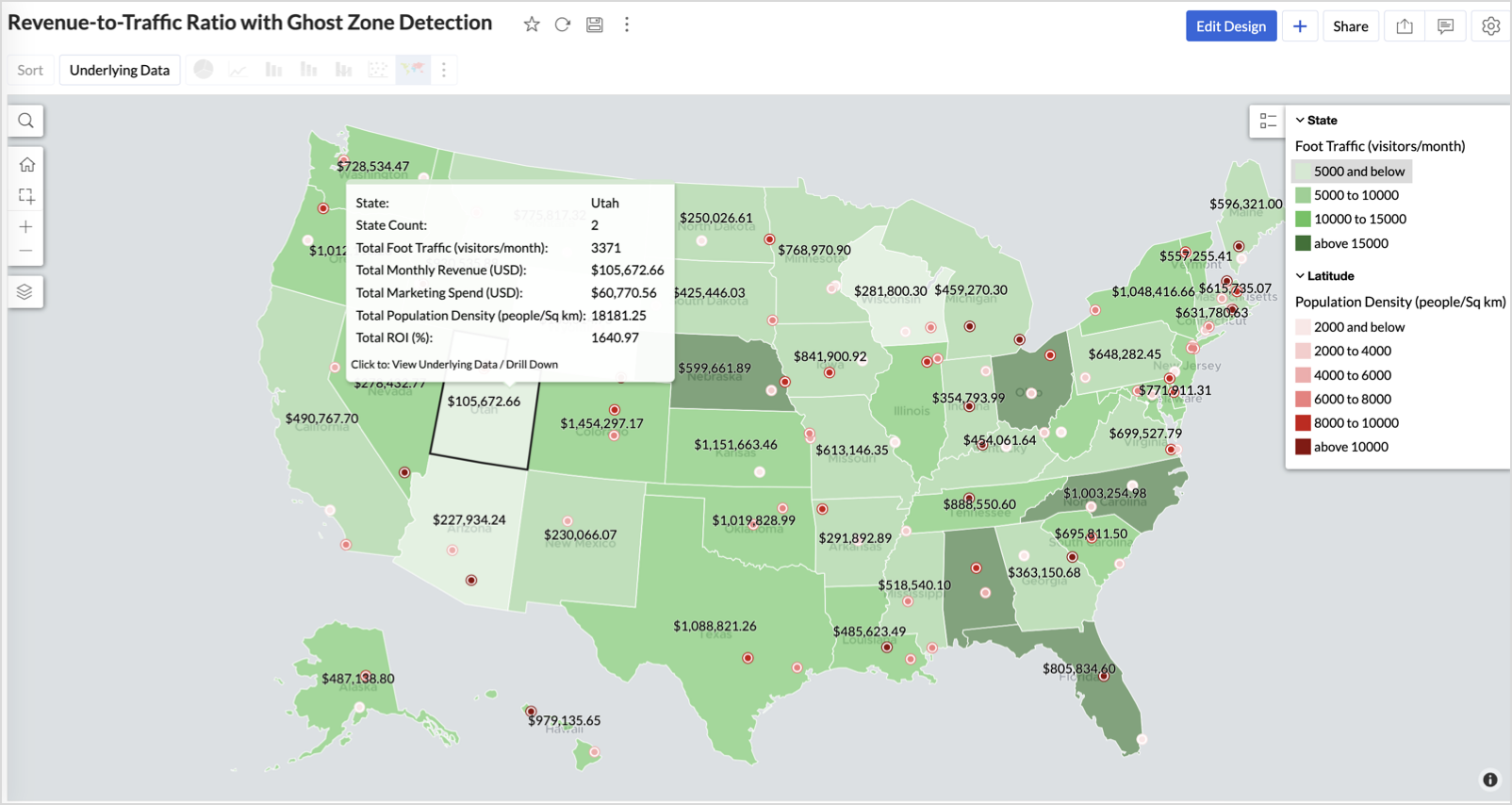
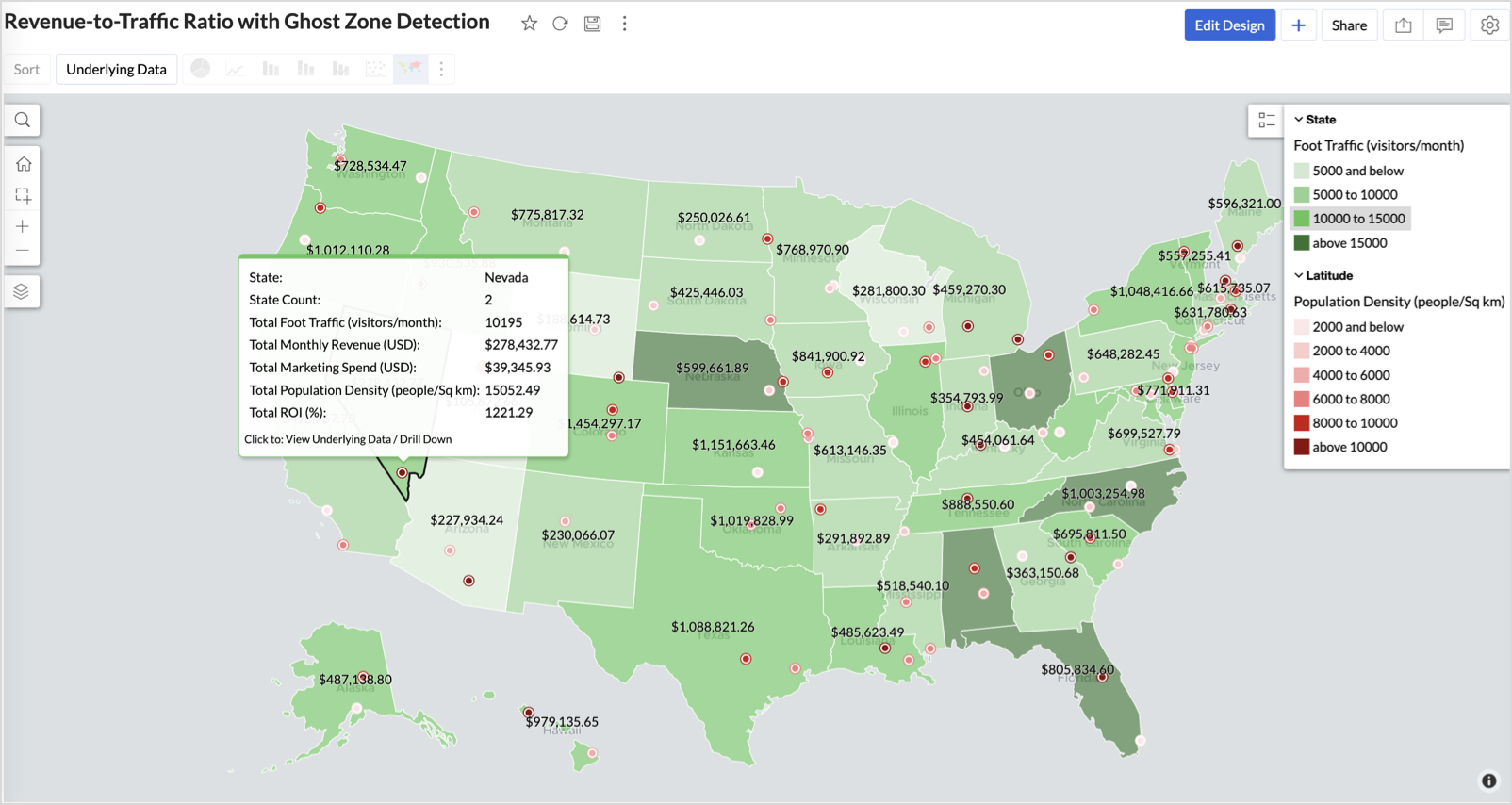
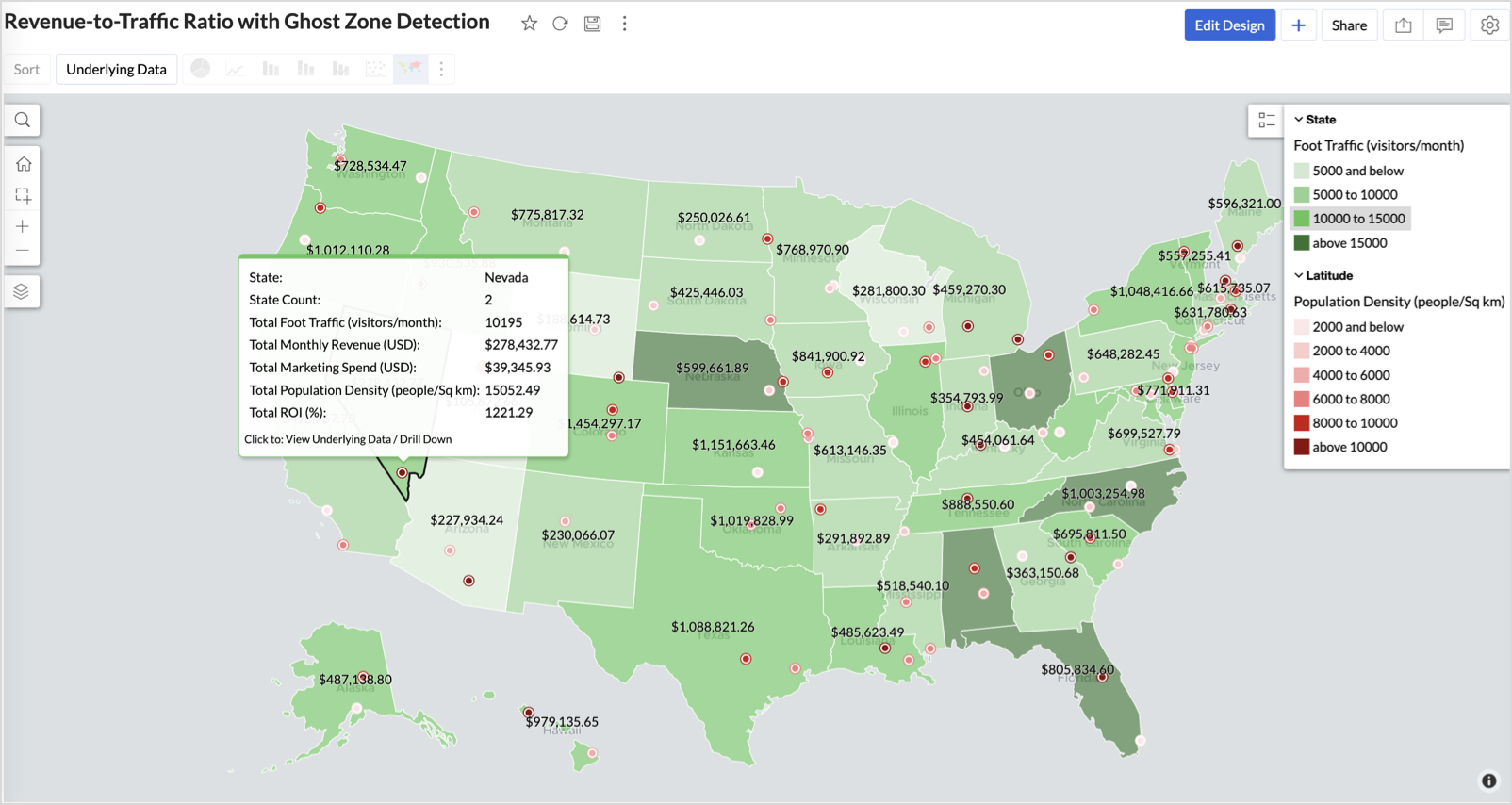
2. Revenue-to-Traffic Ratio with Ghost Zone Detection (Map - Filled + Scatter)
To evaluate how efficiently each state is converting foot traffic into store revenue — and more importantly, to identify high-footfall regions without store presence, often referred to as ghost zones.
This chart helps:
- Compare state-level foot traffic against actual revenue
- Spot underutilized or over-performing regions
- Discover untapped markets with high visitor potential but less to no physical stores
Why Map - Filled + Scatter?
- The Map - Filled chart provides a regional perspective of traffic density and revenue generation.
- The Scatter layer overlays actual store locations based on latitude and longitude.
This powerful combo allows you to measure performance where you’re active and spot opportunities where you're not.
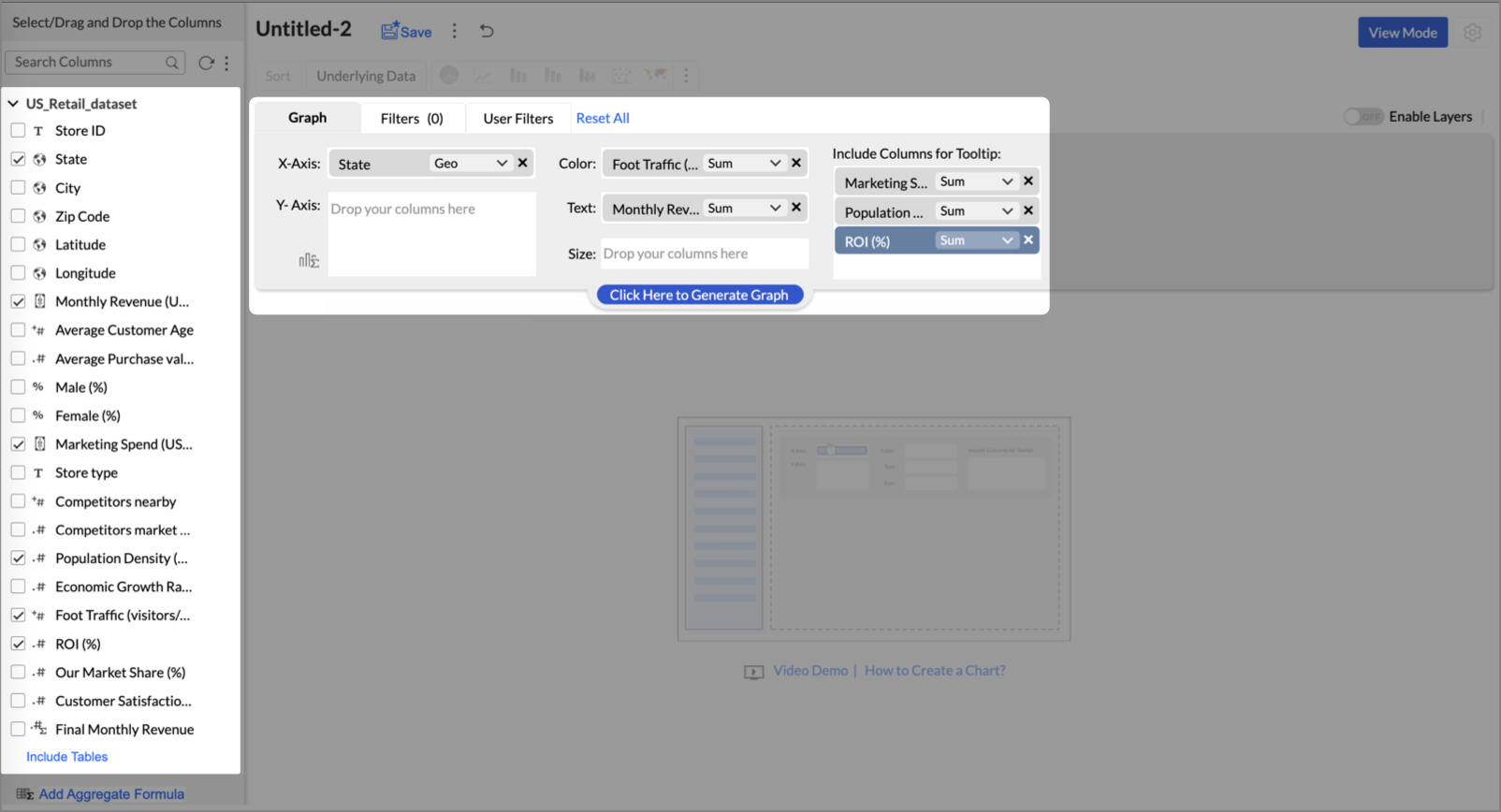
Procedure
- From the dataset, click the Create icon and select Chart View.
- On the designer page, drag and drop the following columns into their respective shelves:
- State → X-Axis
- Foot Traffic (visitors/month) → Color
- Monthly Revenue (USD) → Text
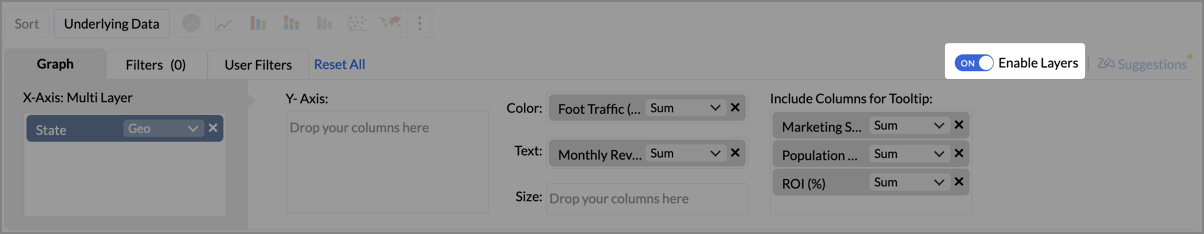
- Marketing Spend (USD), Population Density (people/sq km), ROI (%) → Tooltip
- Click Generate Graph.

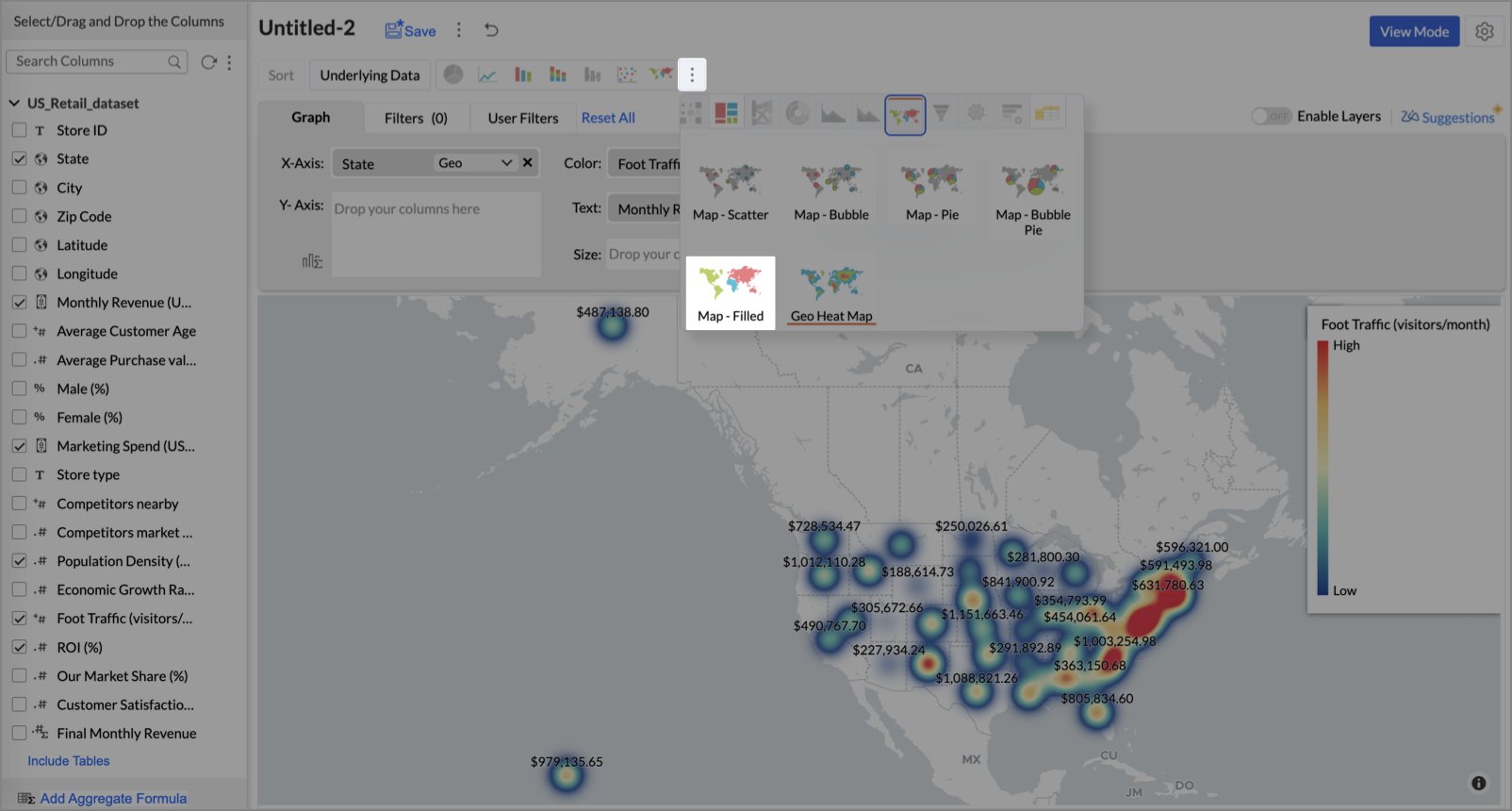
- Click on more option and select the chart type as Map-Filled.

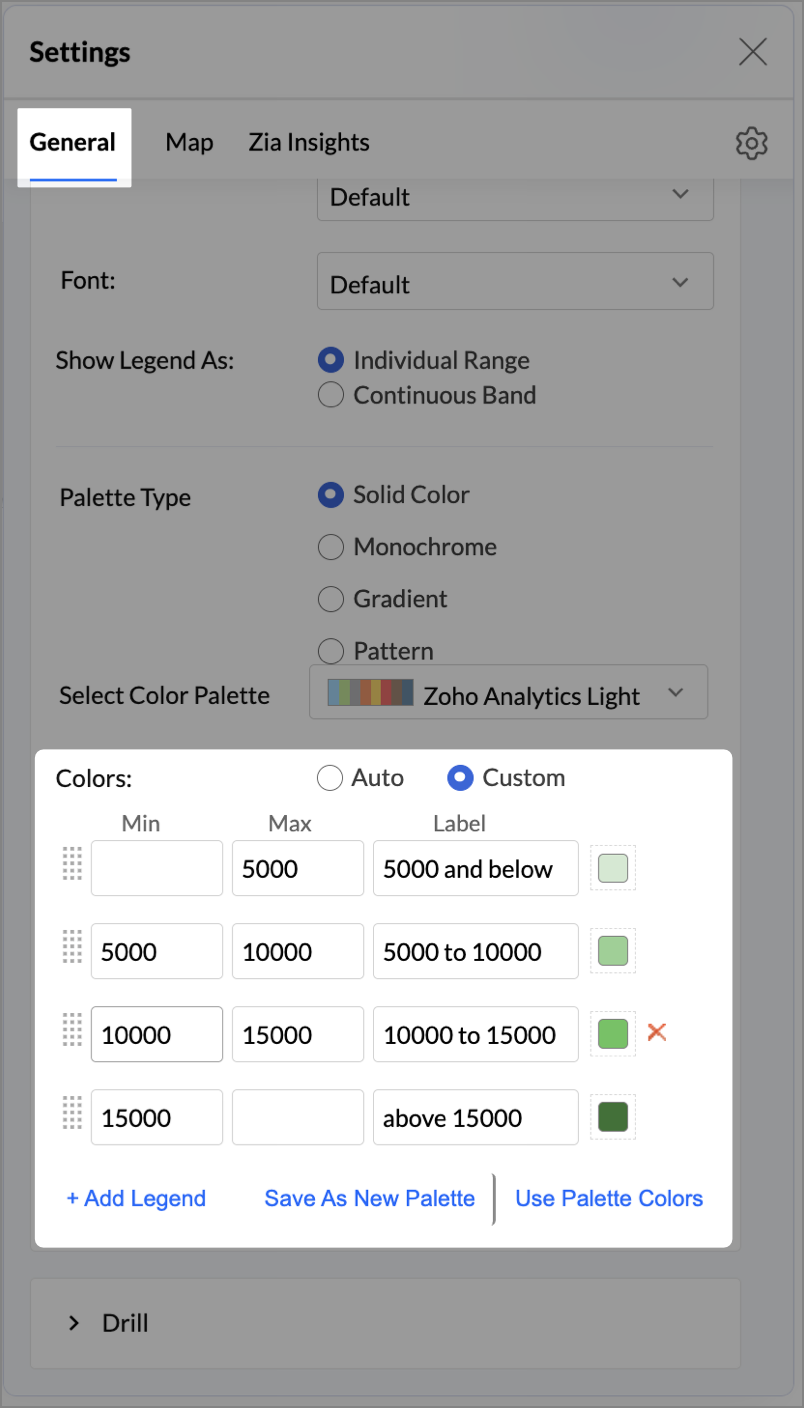
- Click the Settings icon, then click Legend.
- In the Colors section, assign from light to dark green colors for the below range of foot traffic:
- Below 5,000
- 5,000–10,000
- 10,000–15,000
- Above 15,000

- Under the Map tab, change the map to Albers USA Projection.
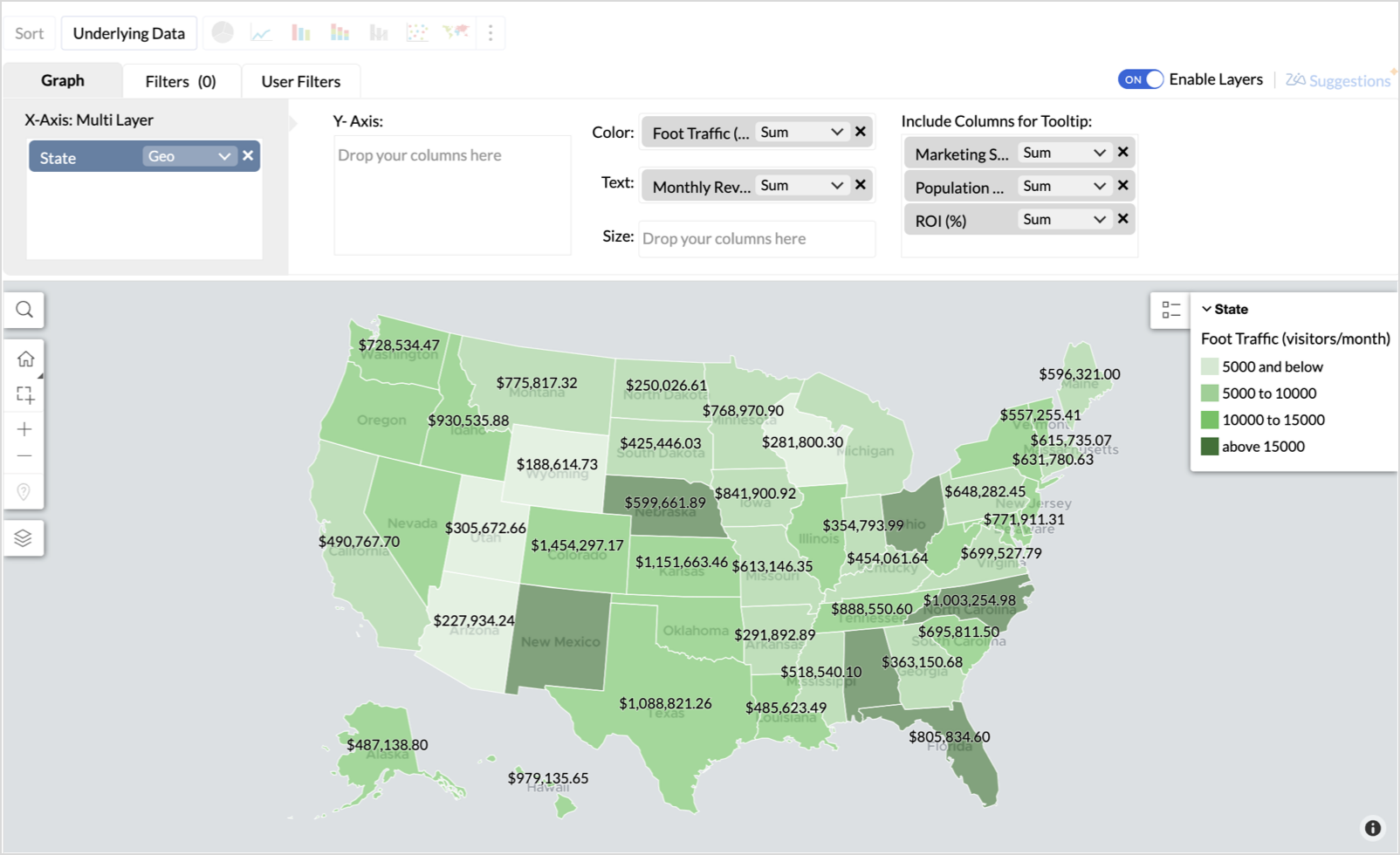
This filled layer highlights traffic and revenue across states.
- Toggle Enable Layers to add a second layer.

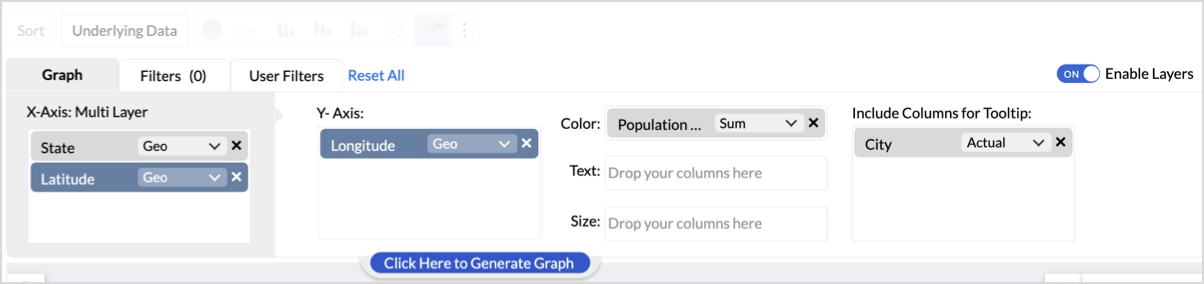
- In the new layer, drag and drop Latitude and Longitude into the X-Axis and Y-Axis respectively, Population density into the Color shelf, and click Generate Graph.

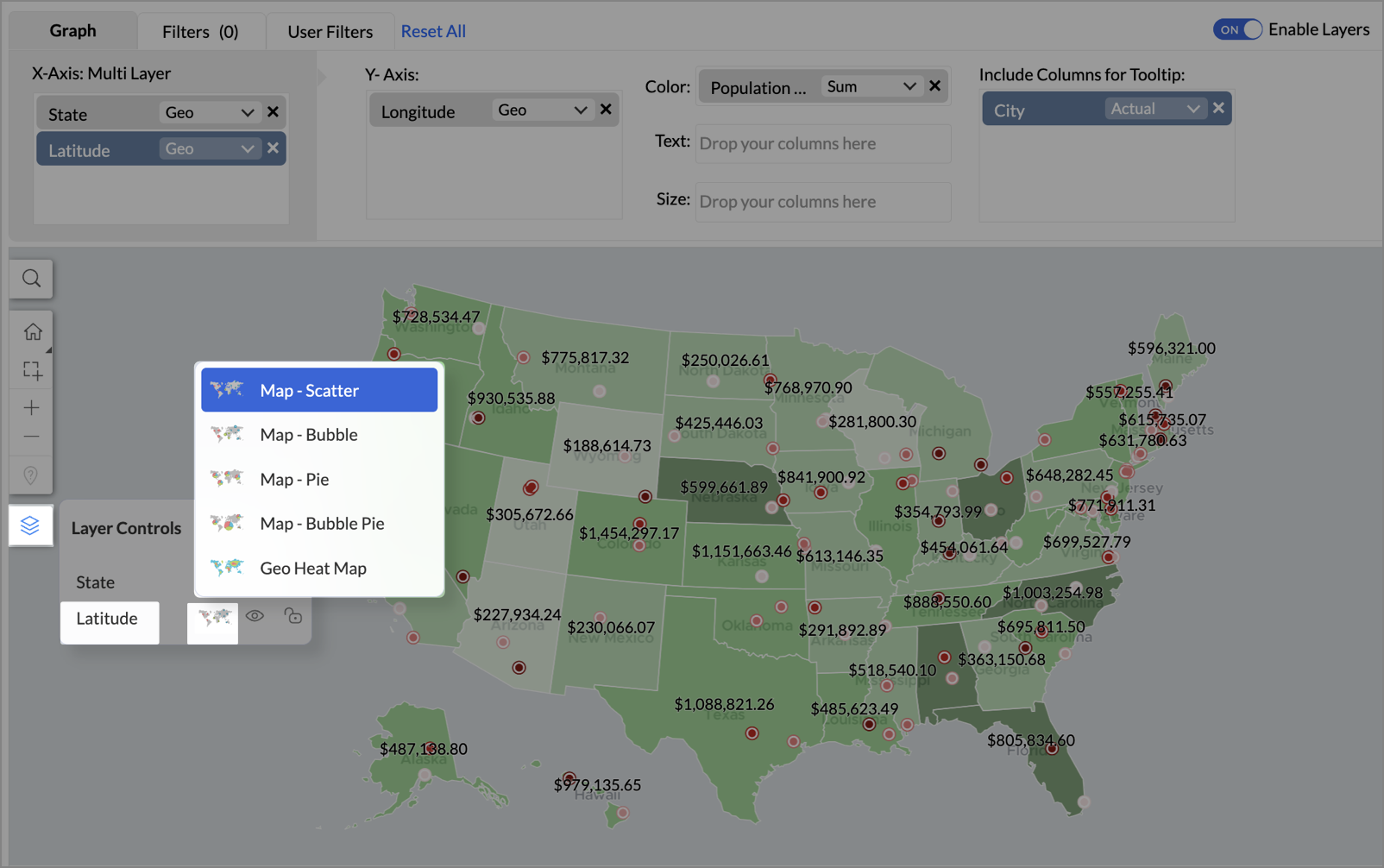
- Click Layer Controls, select Chart Chooser besides Latitude and choose the map as Map - Scatter from the list.

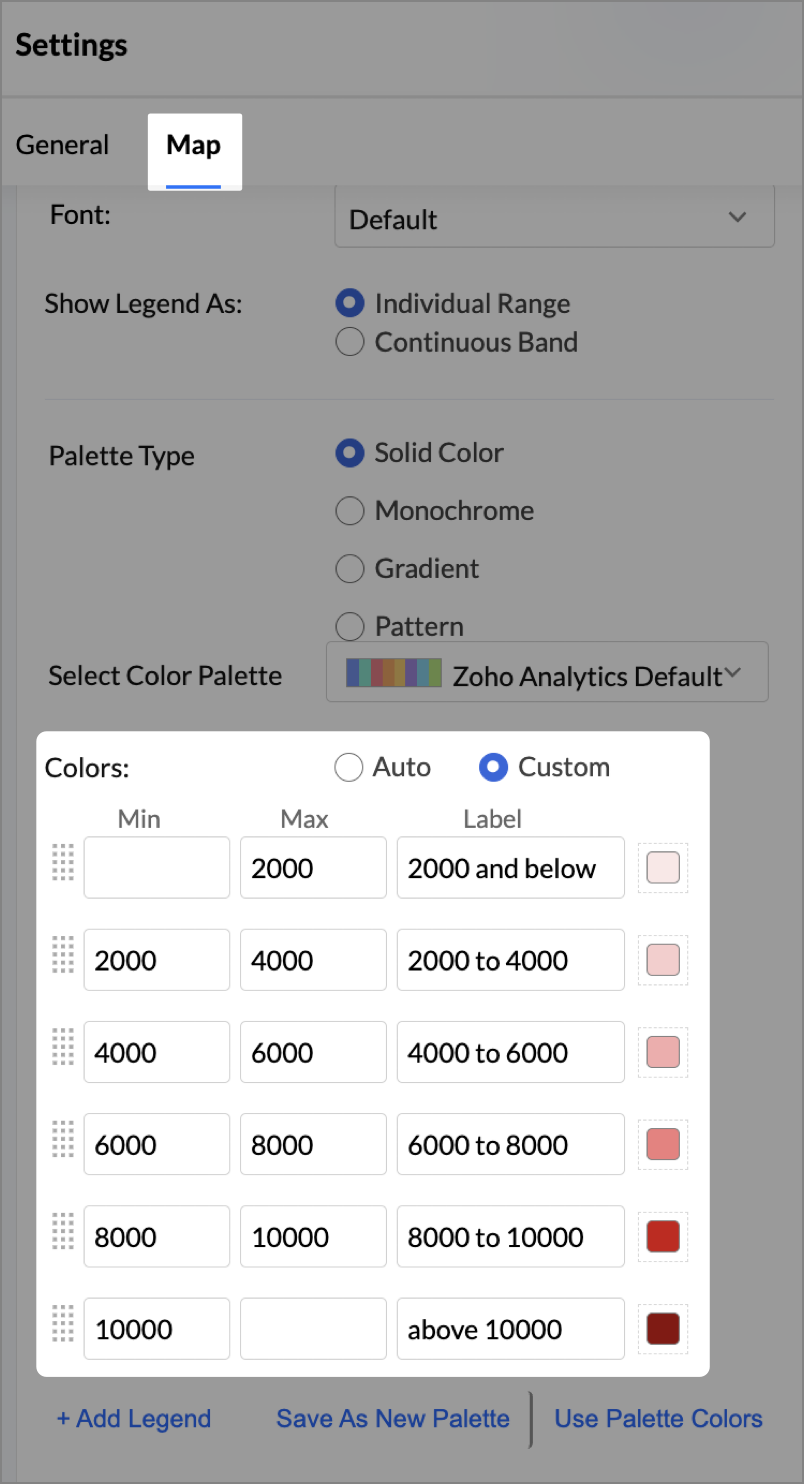
- To customize the second layer, go to Settings → Map → Latitude → Legend, and assign from light to dark red colors for the below range of population density:
- Below 2,000
- 2,000-4,000
- 4,000-6,000
- 6,000-8,000
- 8,000-10000
- Above 10,000

- Rename the report as Revenue-to-Traffic Ratio with Ghost Zone Detection and click Save.
This scatter layer marks the exact store locations, allowing visual correlation with high-traffic regions, revenue, and population density.

Key Insights
Dark green filled (high traffic) + Low revenue - Poor conversion - evaluate strategy or in-store experience


Mid to Dark green filled (high to mid traffic) + balanced revenue - Efficient zones — consider scaling efforts


Light green filled (low traffic) + high marketing spend (from tooltip) - Budget drain — reduce spend or re-evaluate targeting


Dark red marker (high population density) + less to no store markers - Ghost Zones — high opportunity areas for expansion


Example: In Las Vegas from Nevada, with a population density of 10,428 people/sq km and only two stores handling 10K–15K visitors/month, monthly revenue of the state remains modest at ~$278K. This indicates a high-opportunity zone for expansion, with strong footfall but untapped revenue potential.
Interpretation & Use
This map is designed for marketing and expansion teams who need to:
- Justify where to open new stores
- Optimize existing resource allocation
It visually answers the question:
Are we generating revenue where people are actually showing up?
Also, with the scatter layer:
Where are we not present — but should be?
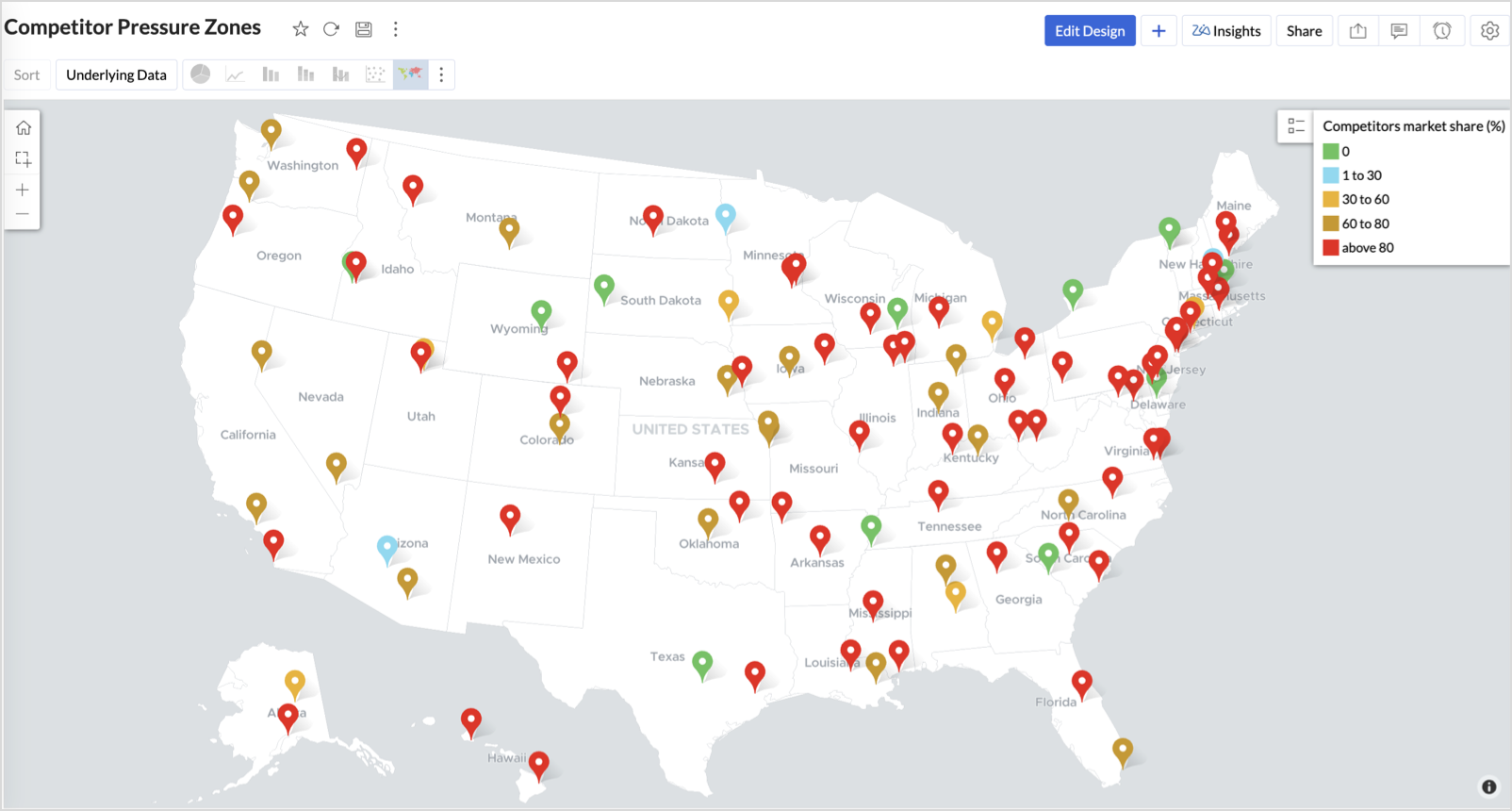
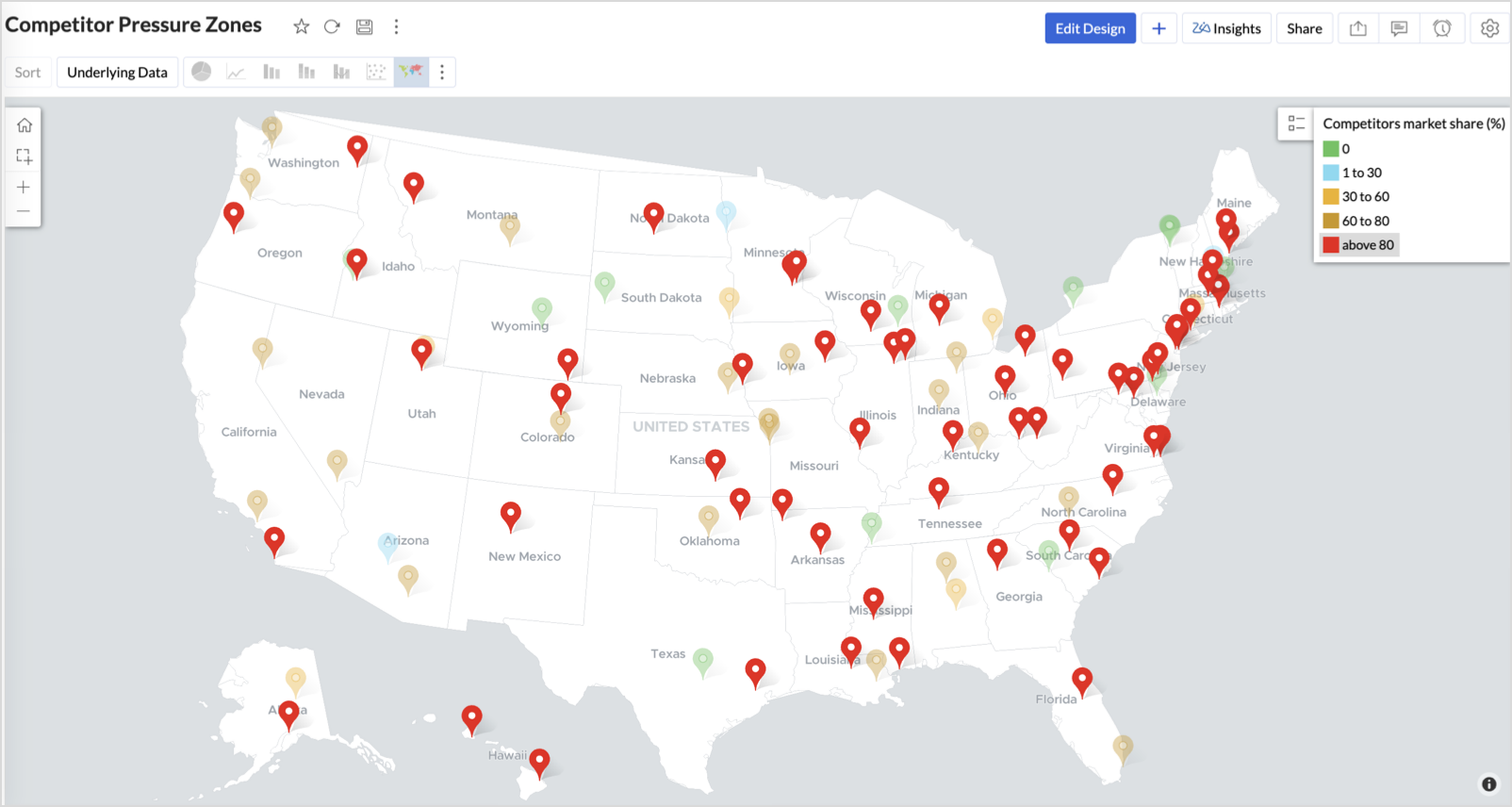
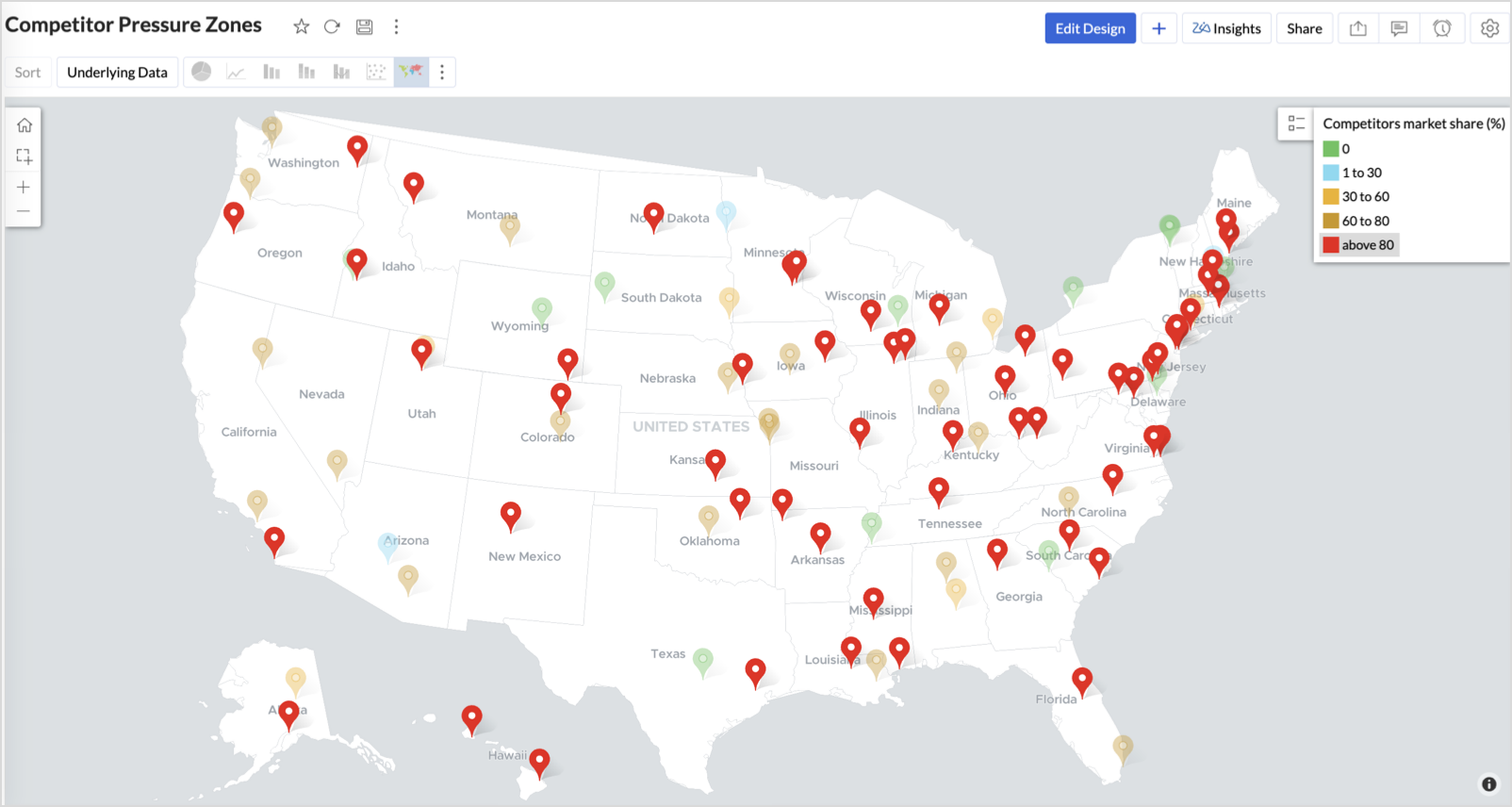
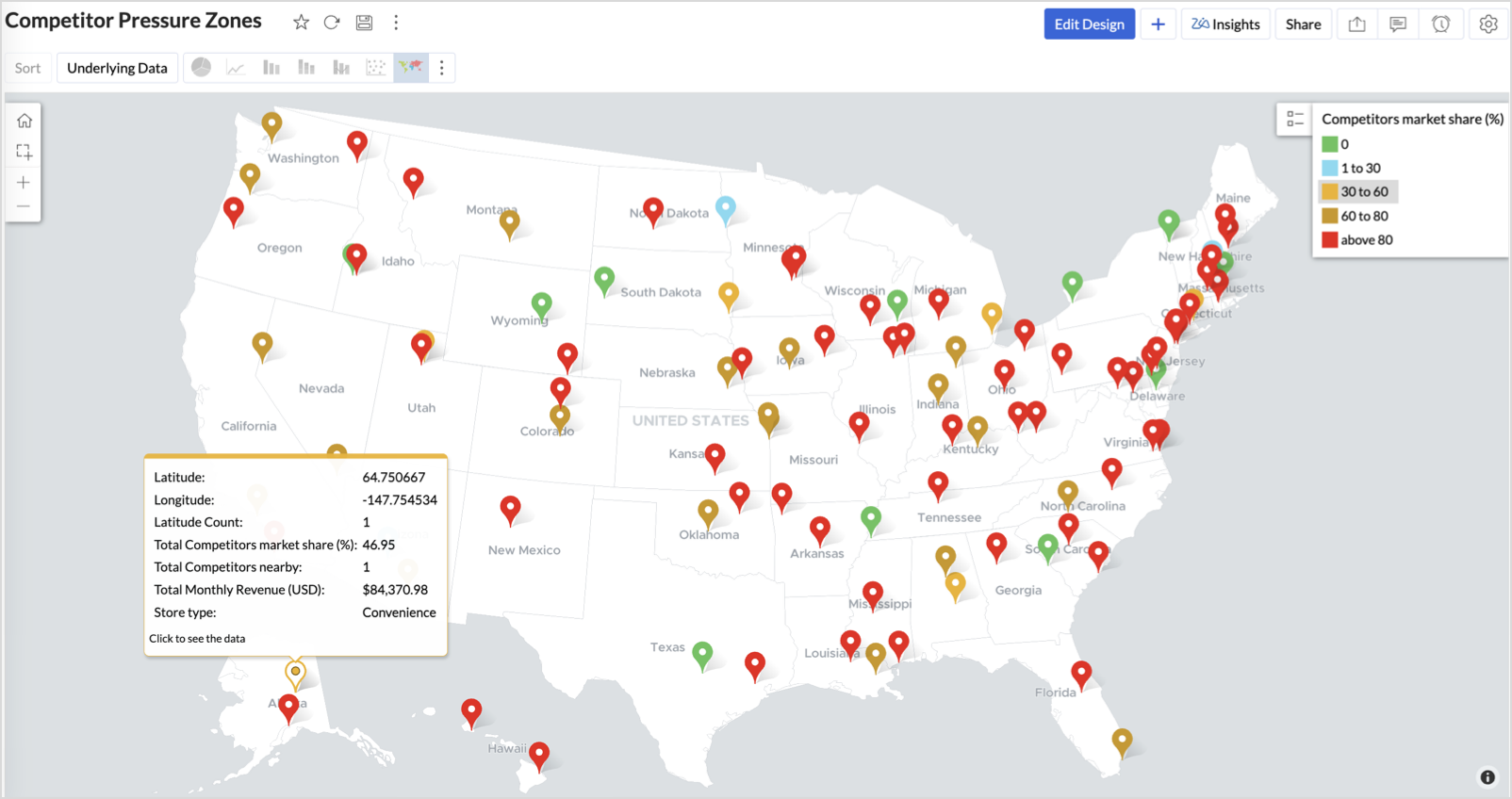
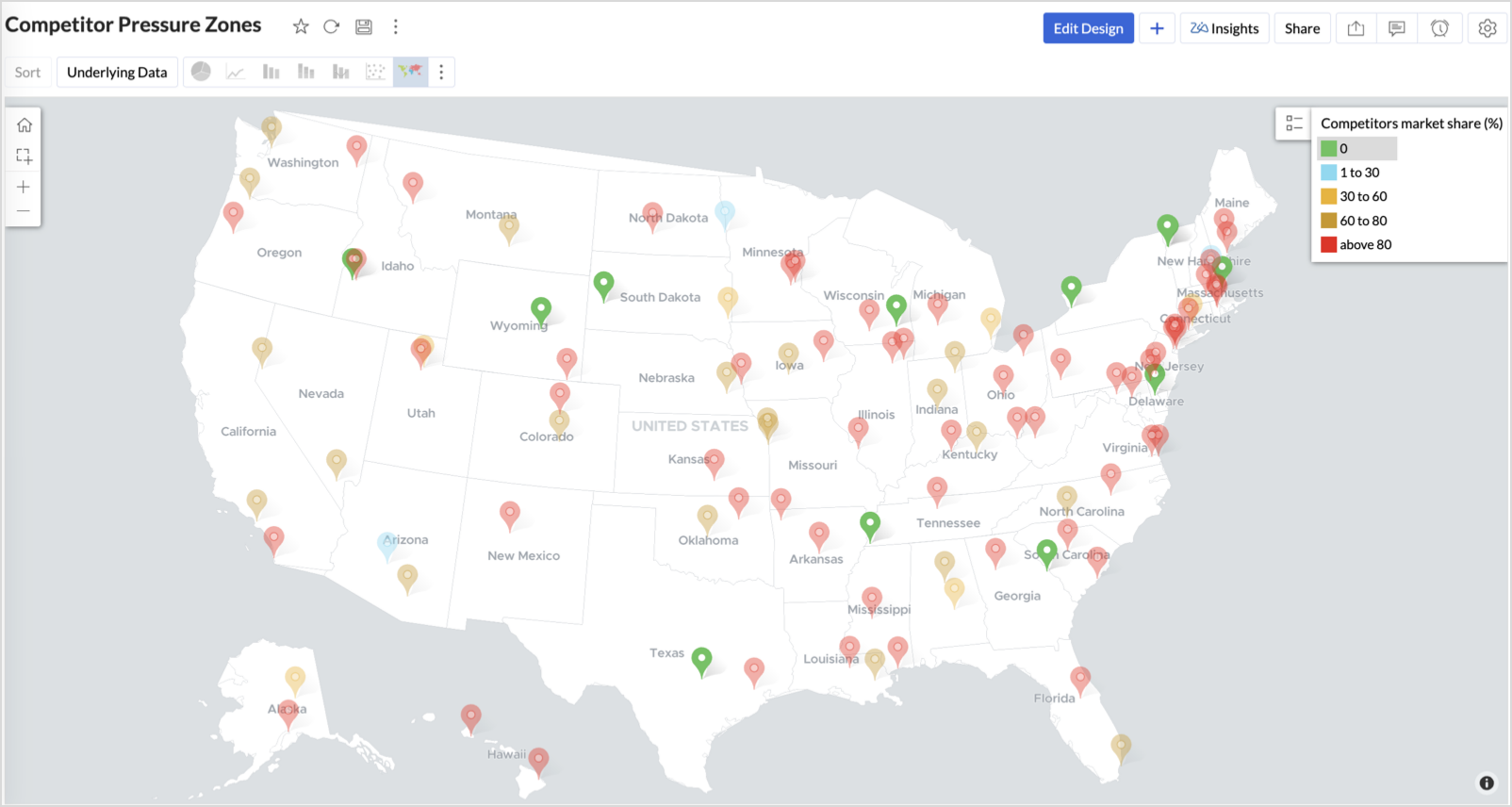
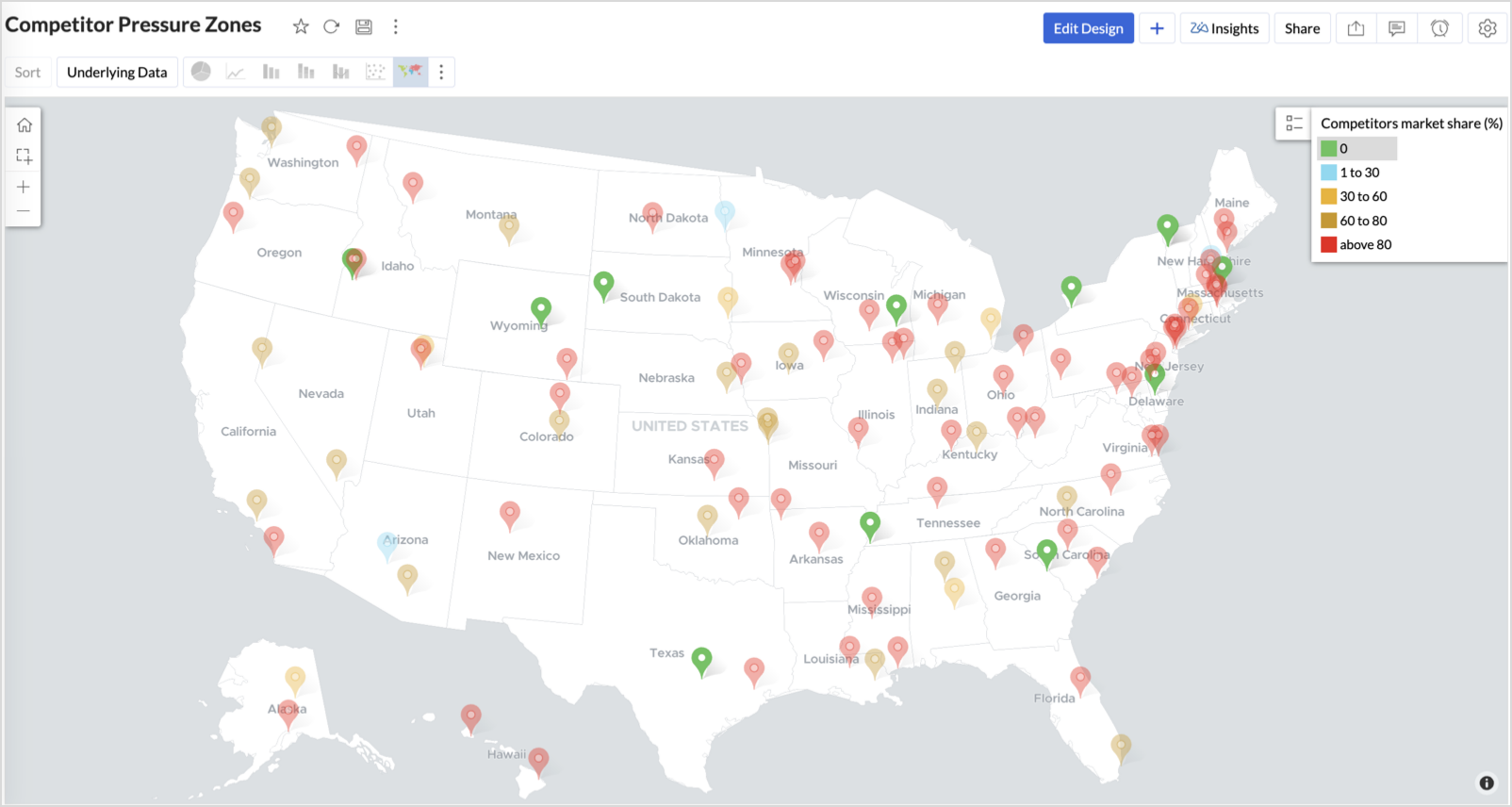
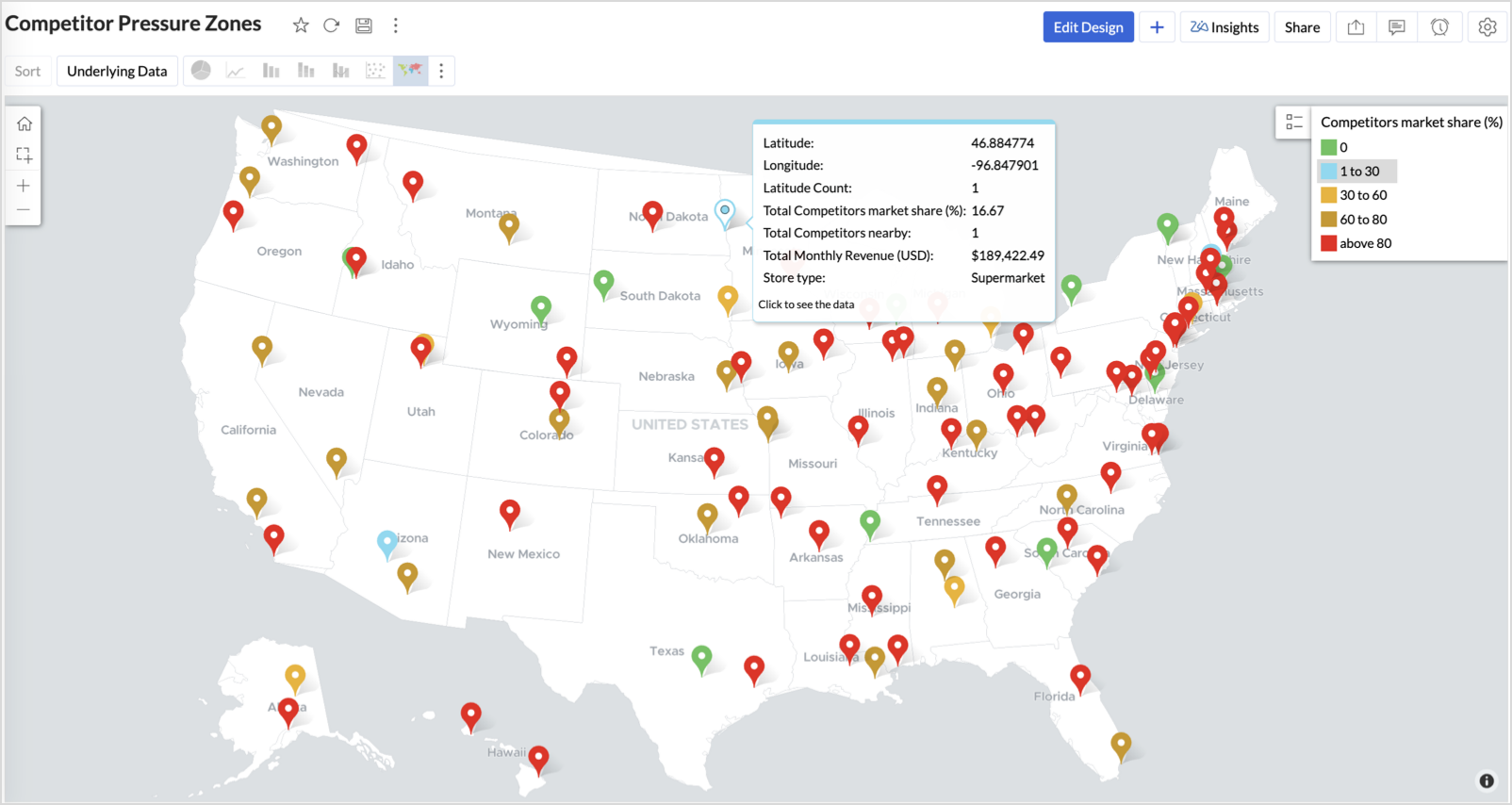
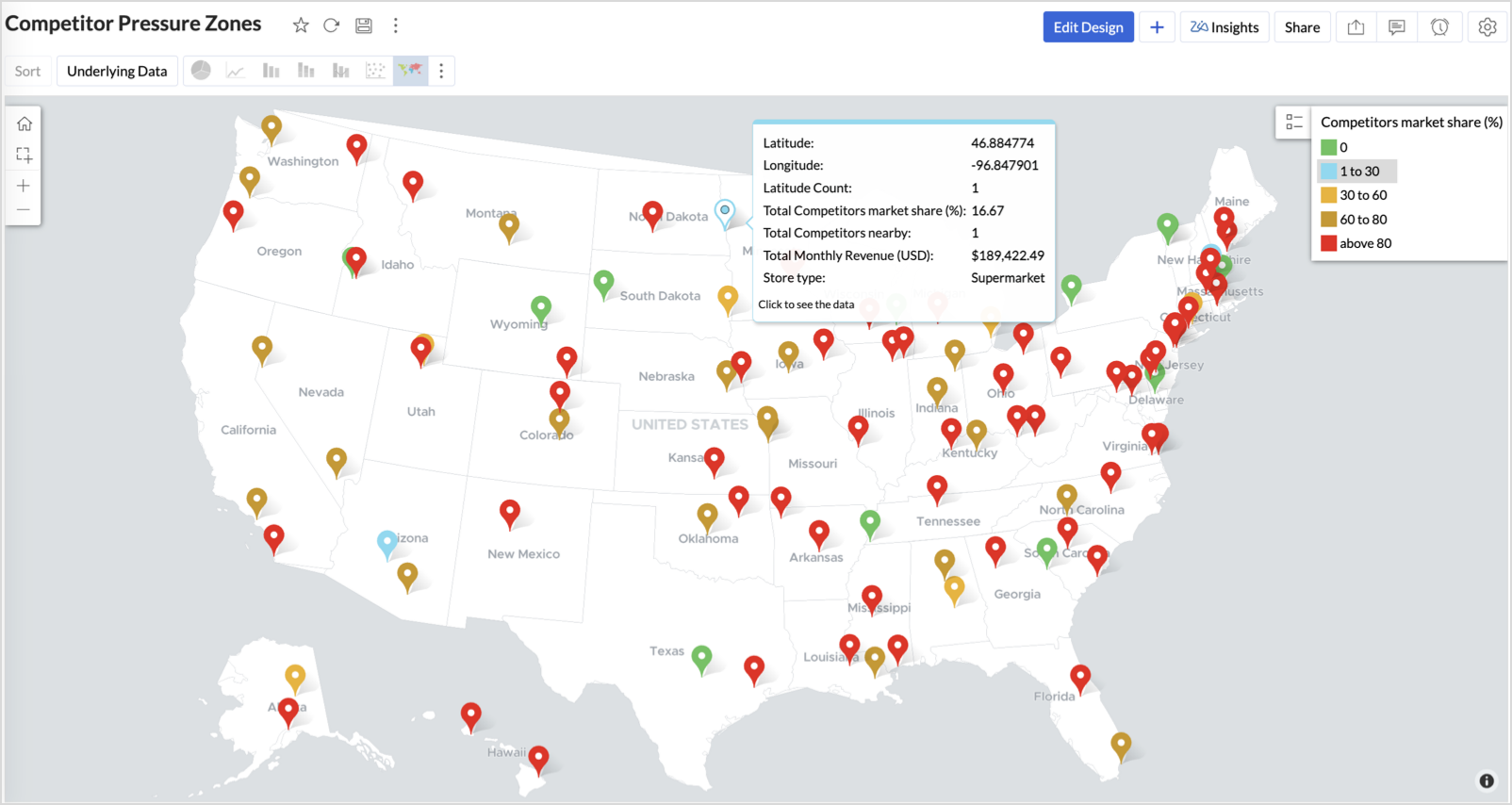
3. Competitor Pressure Zones (Map – Scatter)
To evaluate how store performance is impacted by nearby competition, using a scatter map that plots every store across the U.S. and reflects competitor market share through color intensity.
This view helps:
- Detect locations under competitive stress
- Identify high-risk zones where your market share is at risk
- Correlate competitor presence with satisfaction and store performance
Why Map - Scatter?
Map - Scatter offers a clean and lightweight visual that plots each store based on its exact coordinates. By encoding competitor market share as color and overlaying other attributes via tooltip, this chart becomes a competitive pressure radar.
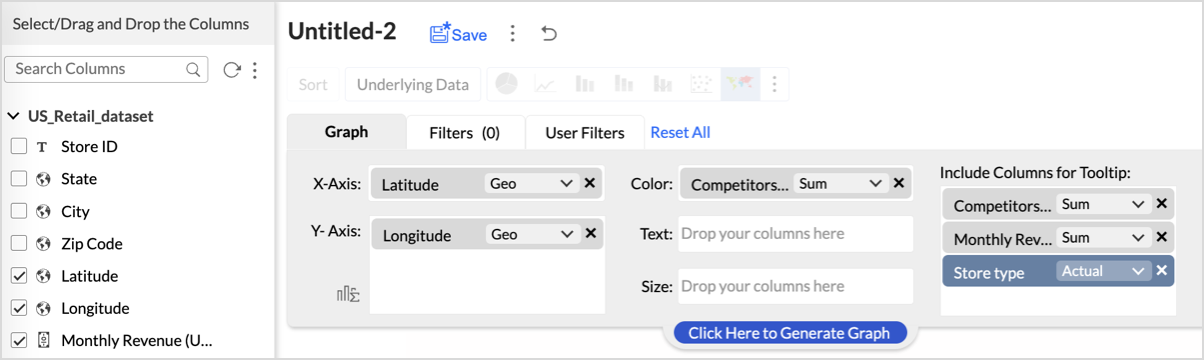
Procedure
- From the dataset, click the Create icon and select Chart View.
- In the chart designer, drag and drop the following columns into their respective shelves:
- Latitude → X-Axis
- Longitude → Y-Axis
- Competitors market share → Color
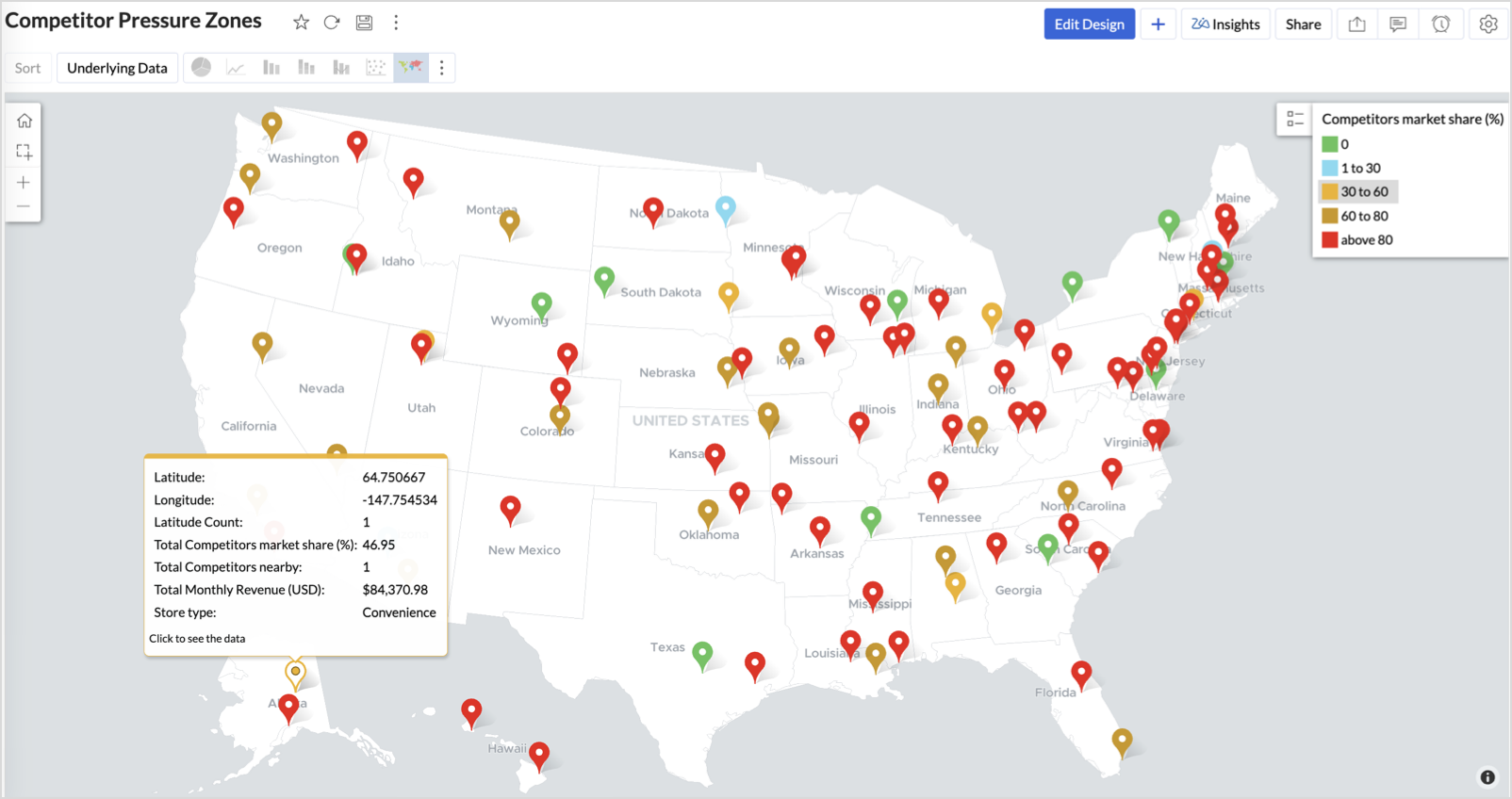
- Competitors nearby, Monthly Revenue, and Store Type → Tooltip
- Click Generate Graph.

- Click on the more option and select the chart type as Map-Scatter.
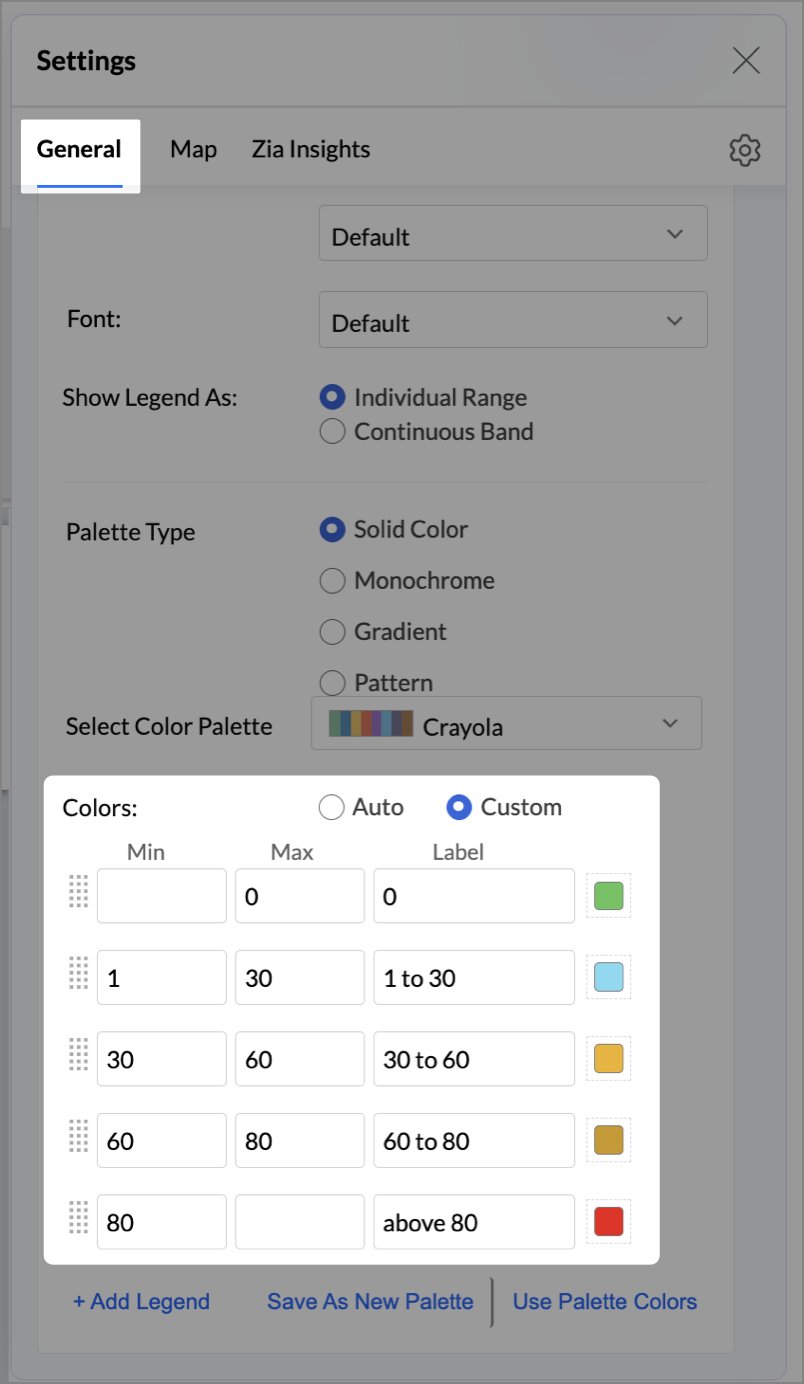
- In the Settings panel, adjust the color gradient to reflect pressure levels
- 0 → Green
- 1-30 → Cyan
- 30-60 → Orange
- 60-80 → Pale red
- Above 80 → Red

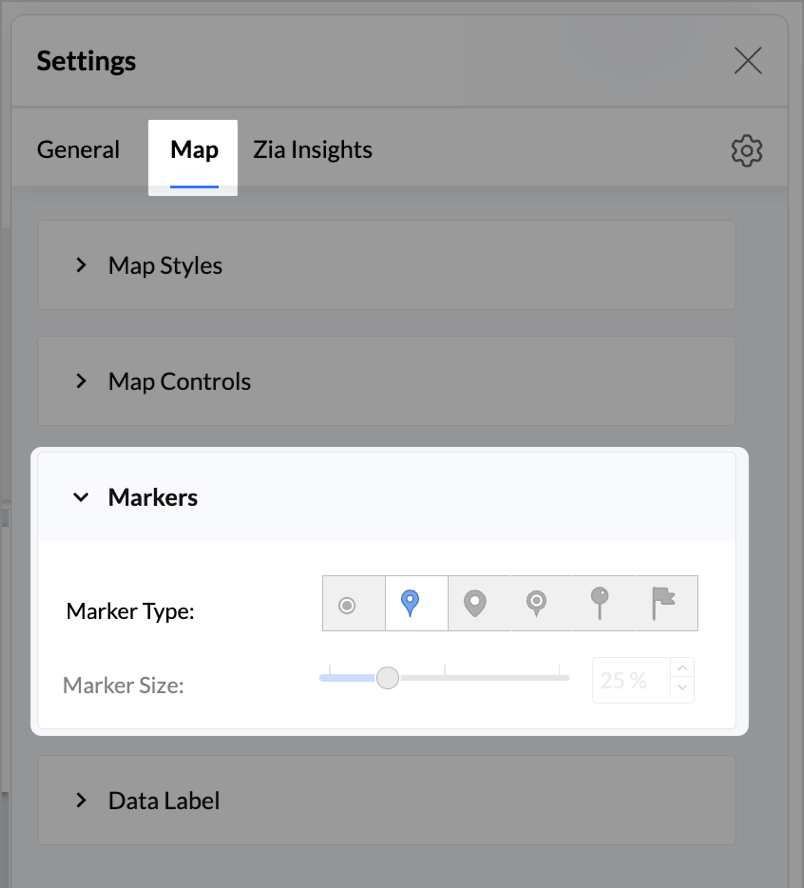
- Change the Marker type under Maps → Marker tab.

- Under the Map tab, change the map to Albers USA Projection.
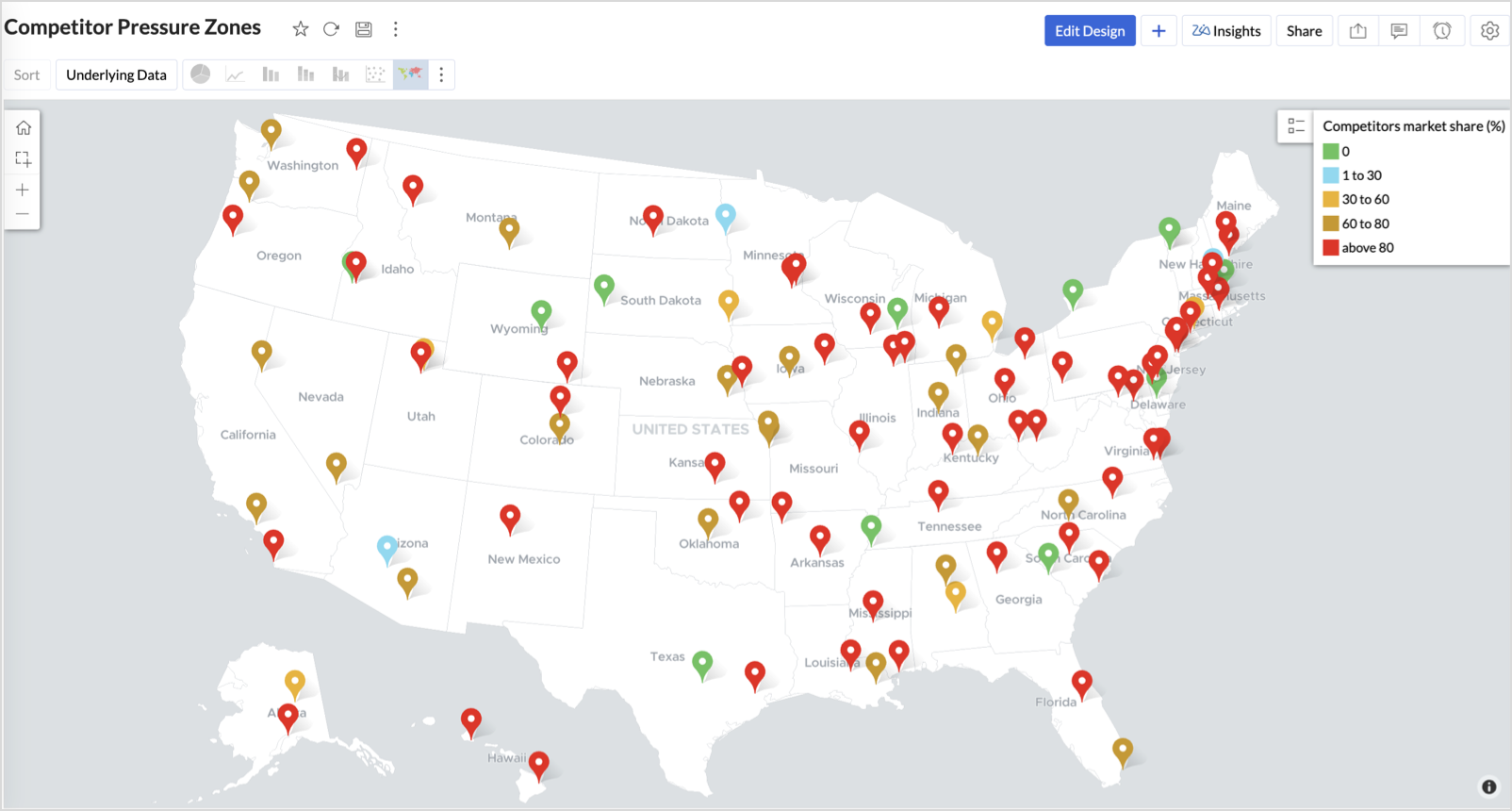
- Rename the report as Competitor Pressure Zones and click Save.
The resulting chart uses color to signal competitive heat around each store, allowing you to scan pressure zones across all regions visually.


Key Insights
Red (80-100%) - High competitor dominance — urgent intervention zone


Orange (30-60%) + low revenue - Growing pressure — performance risk emerging


Green (0%) + strong revenue - Market leader — low competition, strong position


Cyan (1-30%) + moderate revenue - Mild competition — possible opportunity to scale further


Business Interpretation
This chart empowers regional and strategy teams to:
- Detect overcrowded areas where stores are losing share
- Identify safe zones where your brand leads the market
- Spot emerging competitor influence before it cuts into your margins
It acts as a competitive intelligence dashboard, mapping how your store network stands against external threats.
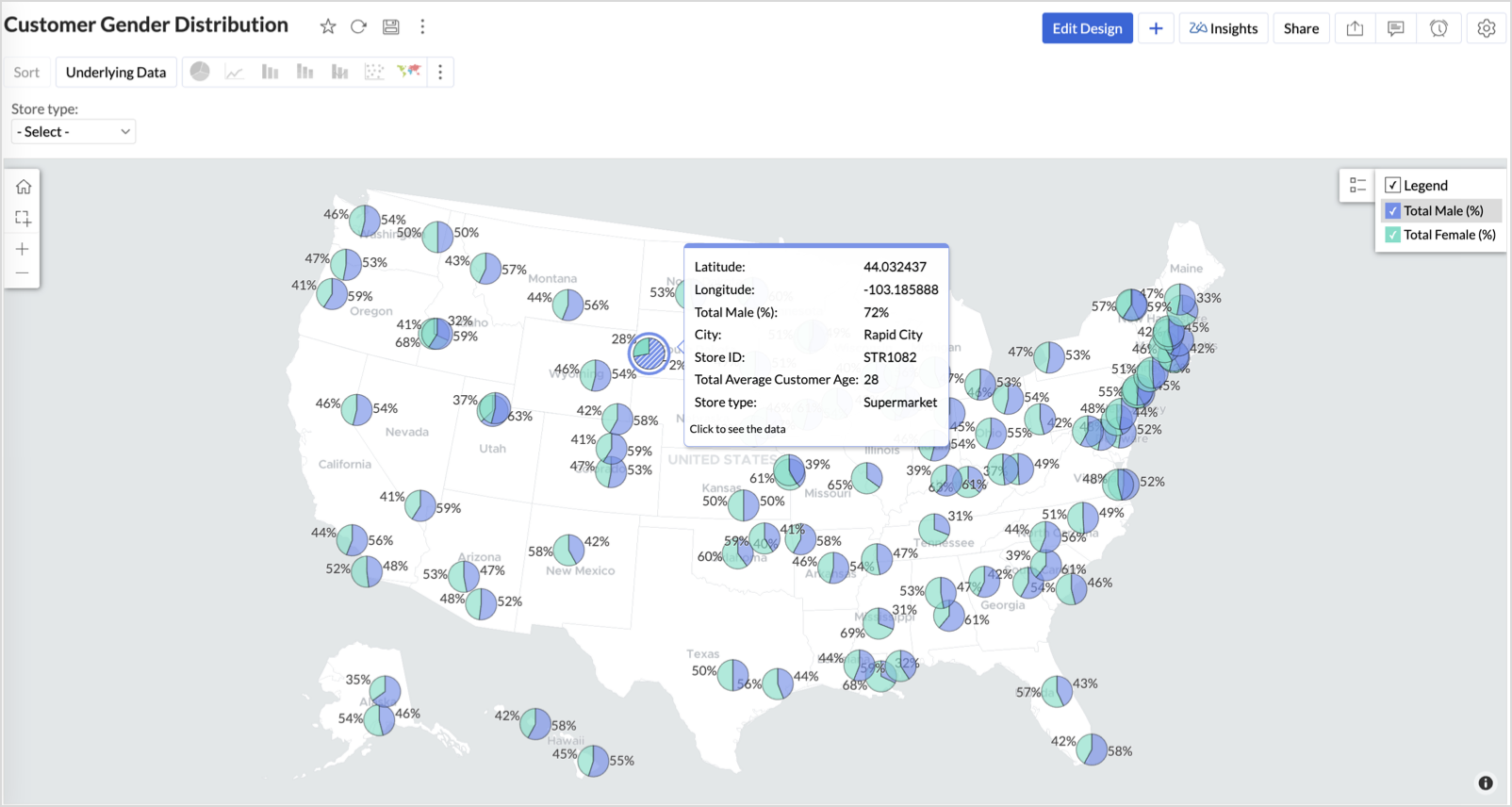
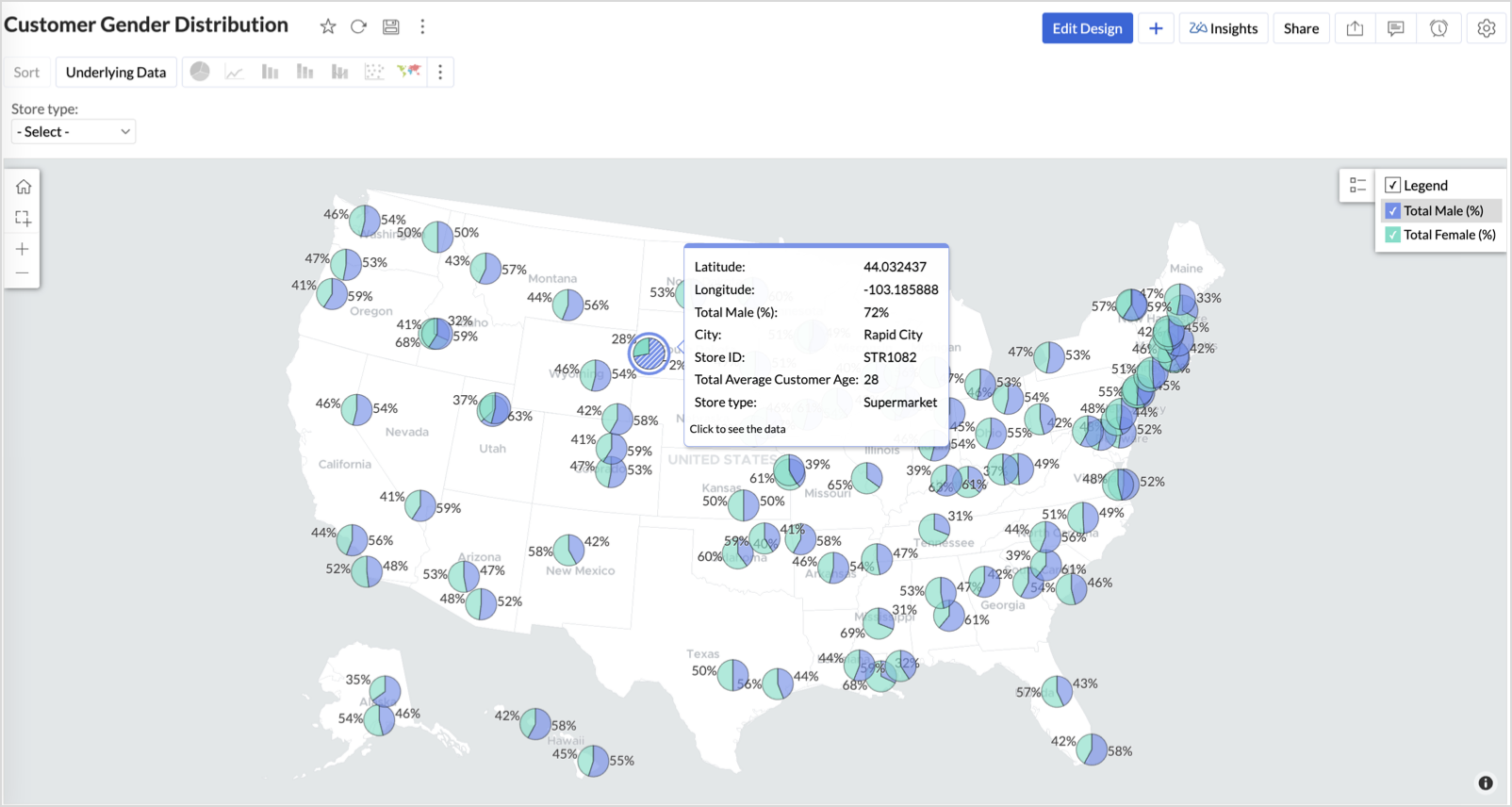
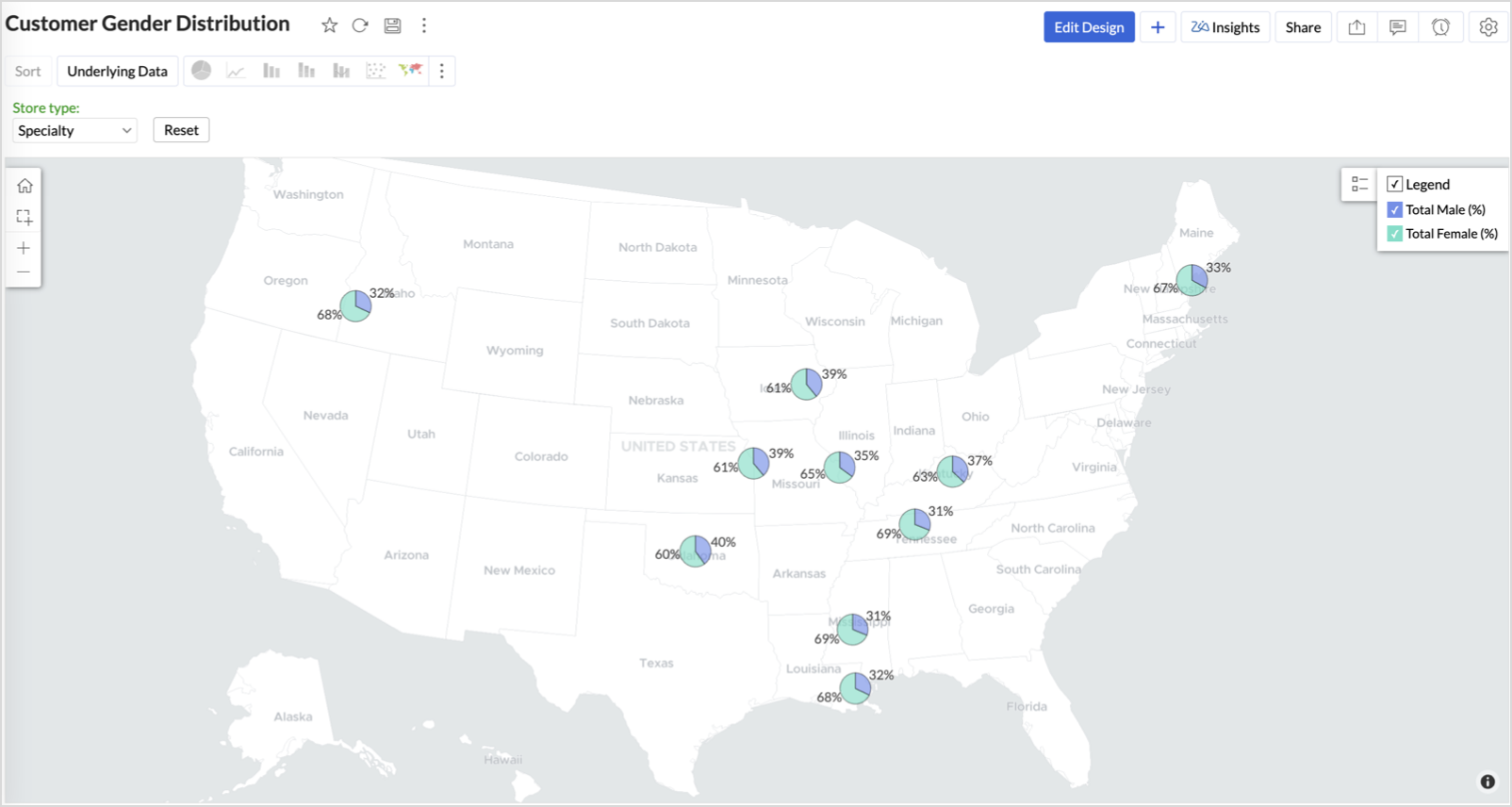
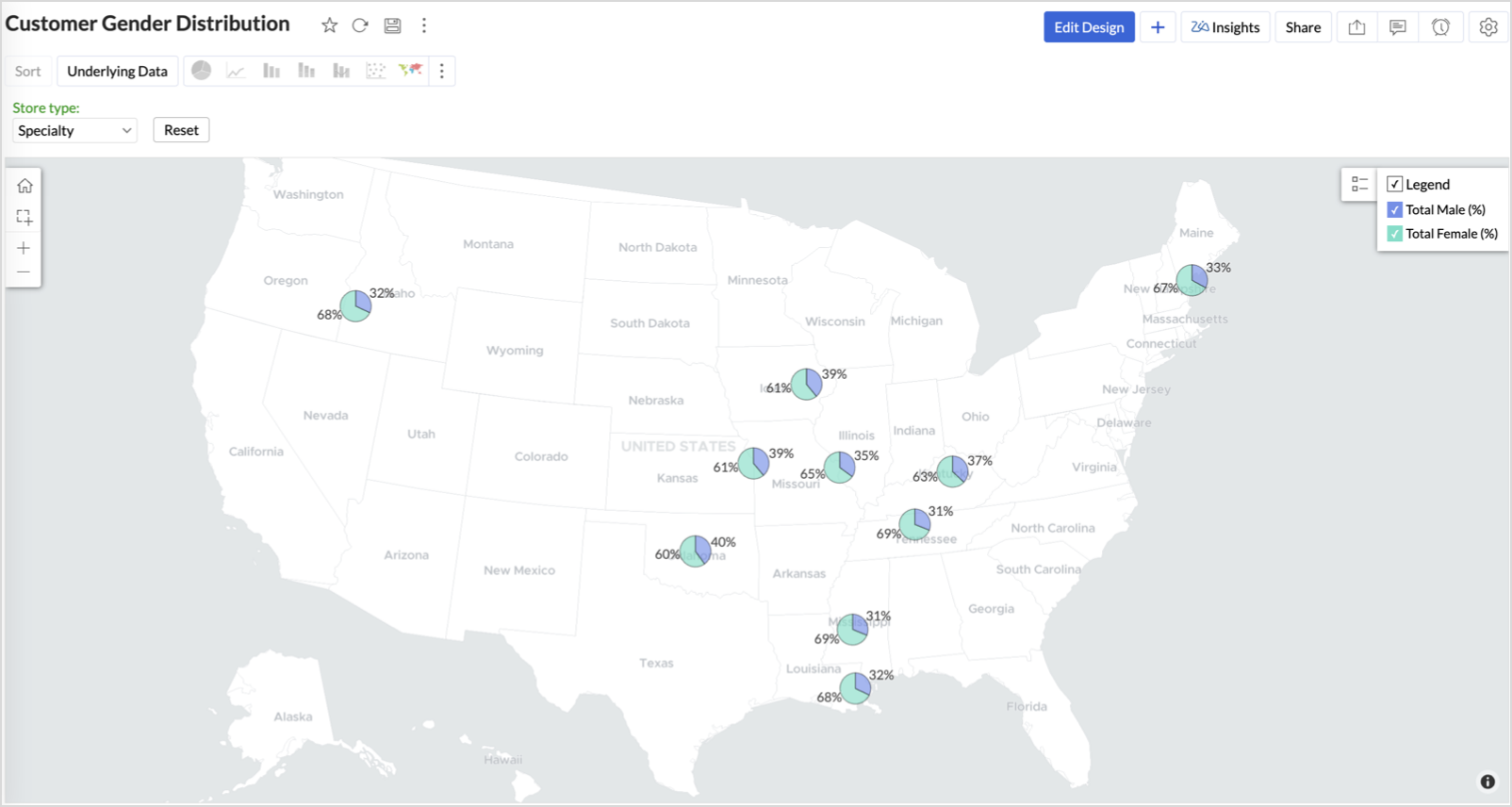
4. Customer Gender Distribution (Map - Pie)
To visualize how the gender distribution of customers varies across store locations. This helps identify stores with significant demographic skews, allowing for more personalized marketing, product selection, and in-store experience.
Why Map - Pie?
The Map - Pie chart is ideal for visualizing data composition across geographical locations.By breaking down each store’s customer base into Male (%) and Female (%) segments, this chart reveals who your customers are and where gender-targeted strategies might work best.
Procedure
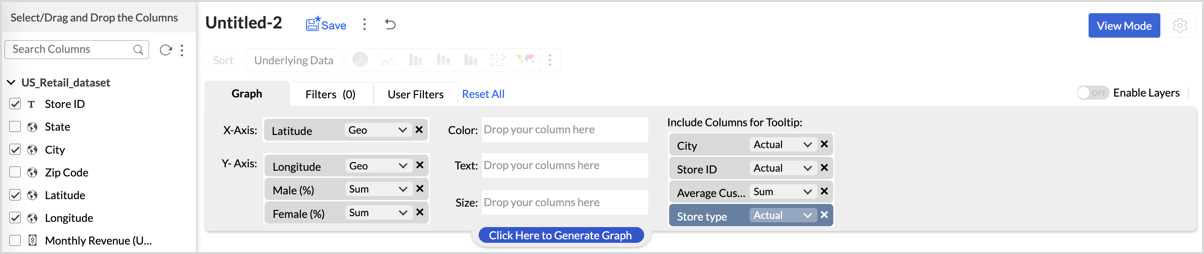
- From the dataset, click the Create icon and select Chart View.
- In the chart designer, drag and drop the following columns into their respective shelves:
- Latitude → X-Axis
- Longitude, Male (%), Female (%) → Y-Axis
- City, Store ID, Average Customer Age, Store Type → Tooltip
- Click Generate Graph.

- In Settings, under the Map tab, change the map to Albers USA Projection.
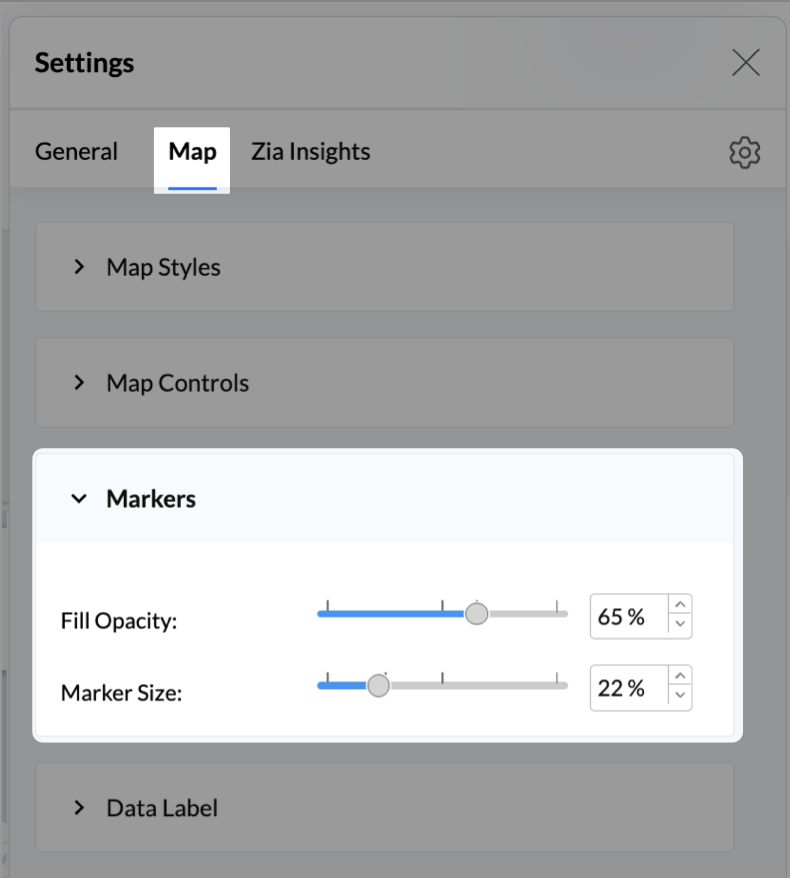
- Click on Markers, adjust the Marker Size as shown.

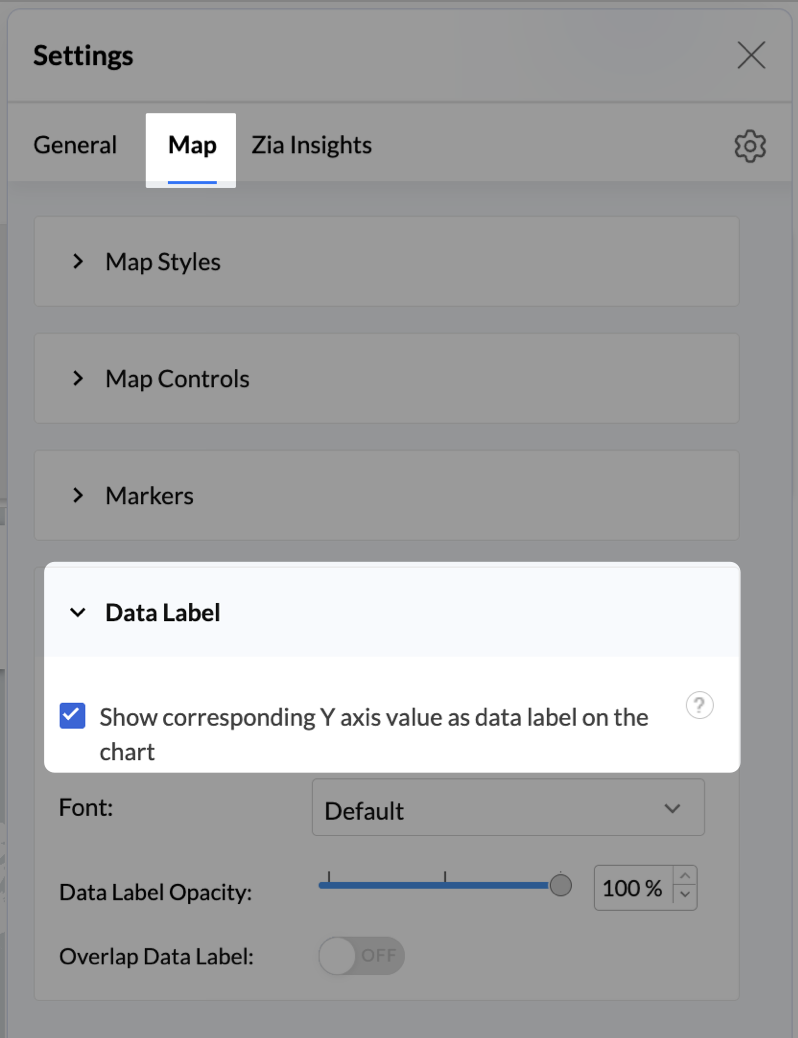
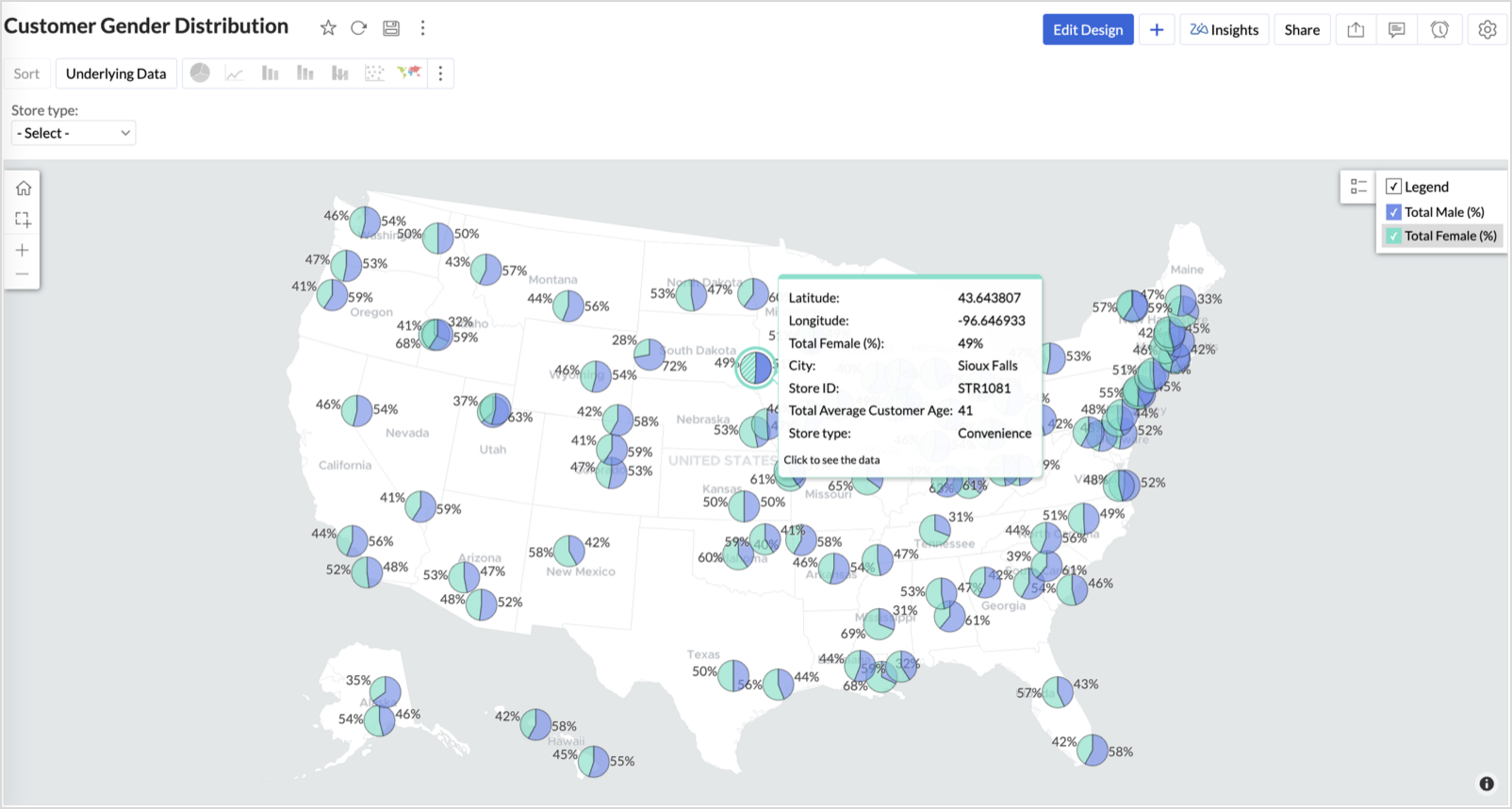
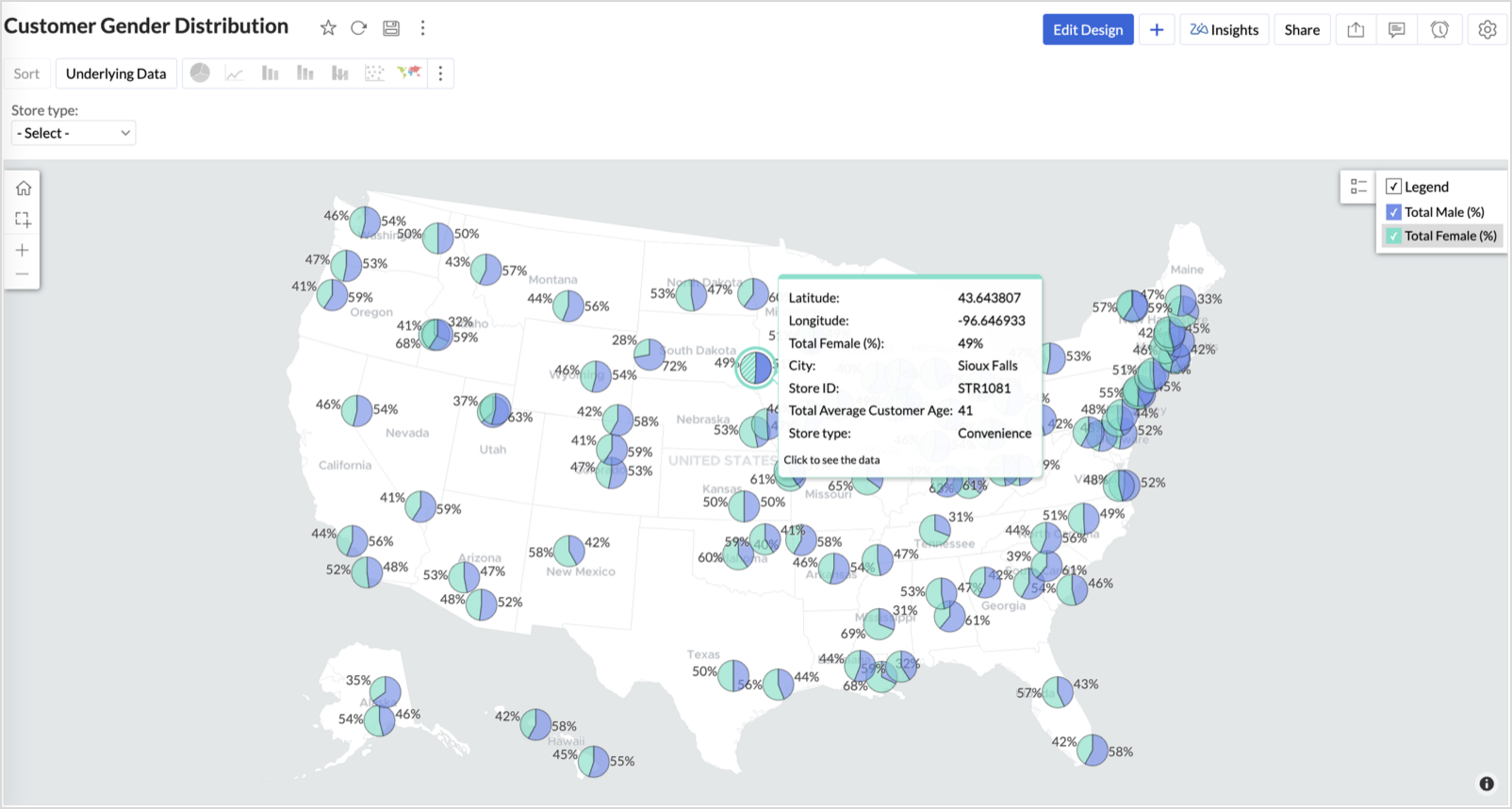
- Click on Data Label, and enable the Show corresponding Y axis value as data label on the chart to display the percentage values on the map.

- Add Store Type as User Filters to slice down store-wise gender distribution.
- Rename the report as Customer Gender Distribution and click Save.
Each store will now display a pie chart representing the gender split among its customers, directly on the map.

Key Insights
Uneven gender split (e.g., 70% Male) - Potential to tailor offerings, branding, or promotions for the dominant gender


Balanced split (≈50/50) - Opportunity to run inclusive or diversified campaigns


High female ratio + specialty store - Indicates demand for niche products — expand category offerings


Business Interpretation
This chart allows marketing and merchandising teams to:
- Understand gender-based customer clustering across regions
- Launch targeted campaigns (e.g., loyalty programs, promotions)
- Refine product assortments to suit local preferences
For example: A store with 70% female shoppers may benefit from deeper investment in lifestyle categories, while a balanced store could serve as a testing ground for unisex offerings.
Summary
In this phase, we laid the foundation for geo-powered retail intelligence using Zoho Analytics. Through a single, well-structured dataset and four powerful geo map visualizations, we transformed raw store data into real, actionable business insights.
Here’s what we achieved:
|
Report
|
Business Insights
|
|
Store Performance (Bubble)
|
Identified stores that are over performing or at churn risk based on revenue and satisfaction.
|
|
Revenue-to-Traffic Ratio (Filled + Scatter)
|
Detected ghost zones and optimized marketing ROI by comparing traffic and revenue.
|
|
Competitor Pressure Zones (Scatter)
|
Mapped out competitor dominance and spotted at-risk or saturated regions.
|
|
Customer Gender Distribution (Pie)
|
Uncovered demographic patterns to tailor product, marketing, and in-store experience.
|
Click here to access the sample workspace.
These visualizations brought spatial awareness into every performance metric — turning maps into a strategic business tool.
And this... is just the beginning.
Stay tuned for Phase 2 — where Multi-Layer Geo Maps and Network Charts come together to supercharge your business strategy with even deeper spatial insights.
Topic Participants
Pradeepkumar R
Sticky Posts
What's New in Zoho Analytics - November 2025
We're thrilled to announce a significant update focused on expanding your data connectivity, enhancing visualization capabilities, and delivering a more powerful, intuitive, and performant analytics experience. Here’s a look at what’s new. Explore What'sWhat's New in Zoho Analytics - October 2025
Hello Users! We're are back with a fresh set of updates and enhancements to make data analysis faster and more insightful. Take a quick look at what’s new and see how these updates can power up your reports and dashboards. Explore What's New! ExtremeWhat’s New in Zoho Analytics – September 2025
Hello Users!! In this month’s update, we’re raising the bar across multiple touchpoints, from how you bring in data, plan and track projects to how you design and brand your dashboards. We’ve added the all-new Gantt chart for project visualization, expandedAnnouncing Agentic AI - Ask Zia!
We are delighted to roll out the new agentic AI capabilities in Ask Zia, where every stage of the BI workflow is assisted by AI. With a human-in-the-loop approach, Ask Zia ensures that you’re in command of the decision, while AI handles the complexity.Invitation-Based User Access in Zoho Analytics
Hello everyone, We’re rolling out an important update on how users are added to your Zoho Analytics Organization and Workspaces. Previously, when admins added users, they were automatically added to the organization. Moving forward, to improve security
Nederlandse Hulpbronnen
Recent Topics
Font breakage in Zoho Mail Desktop Lite application for Mac
Dear Zoho Mail and Workplace Community, With the latest update of macOS Sequoia and macOS Tahoe, there has been font breakages in the email preview of Zoho Mail Desktop Lite application for Mac. This breakage is due to the corruption of the System fontsFeature request - image resizing on sales orders
I need to be able to show the items on the sales orders, currently the item image shows really small and no way to resize it, need the ability to make the image larger to showcase the product on the pdfsMail Merge is not working properly as far as the AUTOMATE section is concerned
Hi there, I created a Mail Merge template for the Deal module. I would like Deal owners to mail merge their Deal records, download the Mail Merge document as a Word doc and make a few changes before sending it to the customer. Thing is, neither the "MergeSupport for Custom Fonts in Zoho Recruit Career Site and Candidate Portal
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to use custom fonts in the Zoho Recruit Career Site and Candidate Portal. Currently only the default fonts (Roboto, Lato, and Montserrat) are available. While theseWhat's new in Zoho Sheet: Simplify data entry and collaboration
Hello, Zoho Sheet community! Last year, our team was focused on research and development so we could deliver updates that enhance your spreadsheet experience. This year, we’re excited to deliver those enhancements—but we'll be rolling them out incrementallyNueva edición de "Ask The Expert" en Español Zoho Community
¡Hola Comunidad! ¿Te gustaría obtener respuestas en directo sobre Zoho CRM, Zoho Desk u otra solución dentro de nuestro paquete de CX (Experiencia del Cliente? Uno de nuestros expertos estará disponible para responder a todas tus preguntas durante nuestraAutomation Series: Auto-Notify External Users on Issue Closure
Hello Folks! In Zoho Projects, you can notify external issue reporters via email when an issue is marked as Closed. This helps the users avoid manual follow-ups and keeps the reporter updated. In this post, we’ll walk through a simple setup using a WebIssue with open-rate reporting in Zoho Campaigns
Hello, Since yesterday I’ve been experiencing an issue with the open-rate reports in Zoho Campaigns. The campaigns I send appear in the reports as if none of the emails have been opened, even though I know they have. To verify this, I replicated the campaignTurn chat conversations into real action with Integration Blocks in Guided Conversations
When a Guided Conversation fails, it's usually not because the logic is wrong. They fail because the conversation stops moving. A customer starts a chat with a clear goal: report an issue, check a status, or confirm something. At first, the flow doesBasic Mass Update deluge schedule not working
I'm trying to create a schedule that will 'reset' a single field to 0 every morning - so that another schedule can repopulate with the day's calculation. I thought this would be fairly simple but I can't work out why this is failing : 1) I'm based inSpecial characters (like â, â, æ) breaking when input in a field (encoding issue)
Hey everyone, We are currently dealing with a probably encoding issue when we populate a field (mostly but not exclusively, 'Last Name' for Leads and Contracts). If the user manually inputs special characters (like ä, â, á etc.) from Scandinavian languages,click to call feature
I've Zoho CRM and in that i want click to call feature.We Asked, Zoho Delivered: The New Early Access Program is Here
For years, the Zoho Creator community has requested a more transparent and participatory approach to beta testing and feature previews. Today, I'm thrilled to highlight that Zoho has delivered exactly what we asked for with the launch of the Early AccessFrom Zoho CRM to Paper : Design & Print Data Directly using Canvas Print View
Hello Everyone, We are excited to announce a new addition to your Canvas in Zoho CRM - Print View. Canvas print view helps you transform your custom CRM layouts into print-ready documents, so you can bring your digital data to the physical world withCan the Product Image on the Quote Template be enlarged
Hello, I am editing the Quote Template and added ${Products.Product Image} to the line item and the image comes up but it is very tiny. Is there anyway that you can resize this to be larger? Any help would be great! ThanksAnalytics <-> Invoice Connection DELETED by Zoho
Hi All, I am reaching out today because of a big issue we have at the moment with Zoho Analytics and Zoho Invoice. Our organization relies on Zoho Analytics for most of our reporting (operationnal teams). A few days ago we observed a sync issue with theCreating Parent Child relationship in Accounts
We have customers with multiple locations, I setup the HQ as an account, then I setup the different sites marking the HQ as the parent to that location. If I then do a Deal for one of the locations, is there a way to show by looking at the parent accountLearner transcript Challenges.
Currently i am working on a Learner Transcript app for my employer using Zoho Creator. The app is expected to accept assessment inputs from tutors, go through an approval process and upon call up, displays all assessments associated with a learner inClient and Vendor Portal
Some clients like keeping tabs on the developments and hence would like to be notified of the progress. Continuous updates can be tedious and time-consuming. Zoho Sprints has now introduced a Client and Vendor Portal where you can add client users and#7 Tip of the week: Delegating approvals in Zoho People
With Zoho People, absences need not keep employees waiting with their approval requests. When you are not available at work, you can delegate approvals that come your way to your fellow workmate and let them take care of your approvals temporarily. Learn more!Admin Tip: Manage sub-domain emails using sub-domain stripping
As an admin, you may need separate domains for different departments such as sales, support, and marketing. While this approach offers flexibility, creating and managing multiple domains can quickly become overwhelming, especially since each domain requiresBring Zoho Shifts Capabilities into Zoho People Shift Module
Hello Zoho People Product Team, After a deep review of the Zoho People Shift module and a direct comparison with Zoho Shifts, we would like to raise a feature request and serious concern regarding the current state of shift management in Zoho People.Quick Copy Column Name
Please add the ability to quickly copy the name of a column in a Table or Query View. When you right-click the column there should be an option to copy the name, or if you left-click the column and use the Ctrl+C keyboard shortcut it should copy theAbility to Edit YouTube Video Title, Description & Thumbnail After Publishing
Hi Zoho Social Team, How are you? We would like to request an enhancement to Zoho Social that enables users to edit YouTube video details after the video has already been published. Your team confirmed that while Zoho Social currently allows editing theHow do I remove a data source from Zoho Analytics?
I am unable to find a delte option on a datasource that i put in the system as an error. On teh web it refers to a setup icon but I do not see that on my interface?Add Employee Availability Functionality to Zoho People Shift Module
Hello Zoho People Product Team, Greetings and hope you are doing well. We would like to submit a feature request to enhance the Zoho People Shift module by adding employee availability management, similar to the functionality available in Zoho Shifts.Bigin, more powerful than ever on iOS 26, iPadOS 26, macOS Tahoe, and watchOS 26.
Hot on the heels of Apple’s latest OS updates, we’ve rolled out several enhancements and features designed to help you get the most from your Apple devices. Enjoy a refined user experience with smoother navigation and a more content-focused Liquid GlassReally want the field "Company" in the activities module!
Hi team! Something we are really missing is able to see the field Company when working in the activities module. We have a lot of tasks and need to see what company it's related to. It's really annoying to not be able to see it.🙈 Thx!Delay in rendering Zoho Recruit - Careers in the ZappyWorks
I click on the Careers link (https://zappyworks.zohorecruit.com/jobs/Careers) on the ZappyWorks website expecting to see the job openings. The site redirects me to Zoho Recruit, but after the redirect, the page just stays blank for several seconds. I'mIs Desk Down?
Across department - always an error. [Status Mode] - error [Table View and the rest] - workingHow do I change the wording of the tile of SignForm?
When my user opens a SignForm url, the title that is presented is always "SignForm signer Information" and a form is displayed asking for the username and email address. This can be confusing to the end user. How can I change the title at least (Or atHow to link tickets to a Vendor/Vendor Contact (not Customer) for Accounting Department?
Hi all, We’re configuring our Accounting department to handle tickets from both customers and vendors (our independent contractors). Right now, ticket association seems to be built around linking a ticket to a Customer / Customer Contact, but for vendor-originatedProblem with CRM Connection not Refreshing Token
I've setup a connection with Zoom in the CRM. I'm using this connection to automate some registrations, so my team doesn't have to manually create them in both the CRM and Zoom. Connection works great in my function until the token expires. It does not refresh and I have to manually revoke the connection and connect it again. I've chatted with Zoho about this and after emailing me that it couldn't be done I asked for specifics on why and they responded. "The connection is CRM is not a feature toAutomatic Matching from Bank Statements / Feeds
Is it possible to have transactions from a feed or bank statement automatically match when certain criteria are met? My use case, which is pretty broadly applicable, is e-commerce transactions for merchant services accounts (clearing accounts). In theseClone Recurring Expenses
Our bookkeeping practices make extensive use of the "clone" feature for bills, expenses, invoices, etc. This cuts down significantly on both the amount of typing that needs to be done manually and, more importantly, the mental overhead of choosing theUnify Overlapping Functionalities Across Zoho Products
Hi Zoho One Team, We would like to raise a concern about the current overlap of core functionalities across various Zoho applications. While Zoho offers a rich suite of tools, many applications include similar or identical features—such as shift management,Automation #7 - Auto-update Email Content to a Ticket
This is a monthly series where we pick some common use cases that have been either discussed or most asked about in our community and explain how they can be achieved using one of the automation capabilities in Zoho Desk. Email is one of the most commonlyTicket to article and Ticket to template
Hello! I would like to know if it is possible (and how) to do the following actions: 1. To generate an article from a ticket (reply + original message) 2. Easy convert an answer to an email templateIs there API Doc for Zoho Survey?
Hi everyone, Is there API doc for Zoho Survey? Currently evaluating a solution - use case to automate survey administration especially for internal use. But after a brief search, I couldn't find API doc for this. So I thought I should ask here. ThanWindows Desktop App - request to add minimization/startup options
Support Team, Can you submit the following request to your development team? Here is what would be optimal in my opinion from UX perspective: 1) In the "Application Menu", add a menu item to Exit the app, as well as an alt-key shortcut for these menusNext Page
