チャートのフォーマット方法

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。
スライドに取り込んだ各チャートはユニークで、データを独特な方法で表現しています。チャートのカスタマイズには、さまざまなチャートフォーマット設定(スタイル、デザイン、レイアウト、色の変更、境界線の調整、軸目盛り、ラベル)を使用して、視覚的魅力を強調し、重要なデータを強調することができます。
チャートのレイアウトプロパティを調整する
チャートのプリセットを変更する
チャートにおける行や列の値、または凡例の初期設定位置を変更したり移動したい場合があります。プリセット設定のリストからレイアウトを選択し、それをチャートに適用するオプションがあります。プリセットは、チャートの要素がチャートの周囲のさまざまな位置に配置されるプリセットレイアウトのコレクションです。たとえば、凡例をチャートの上部、下部、または右側に表示するプリセットを選択することができます。
1. チャートを選択する。
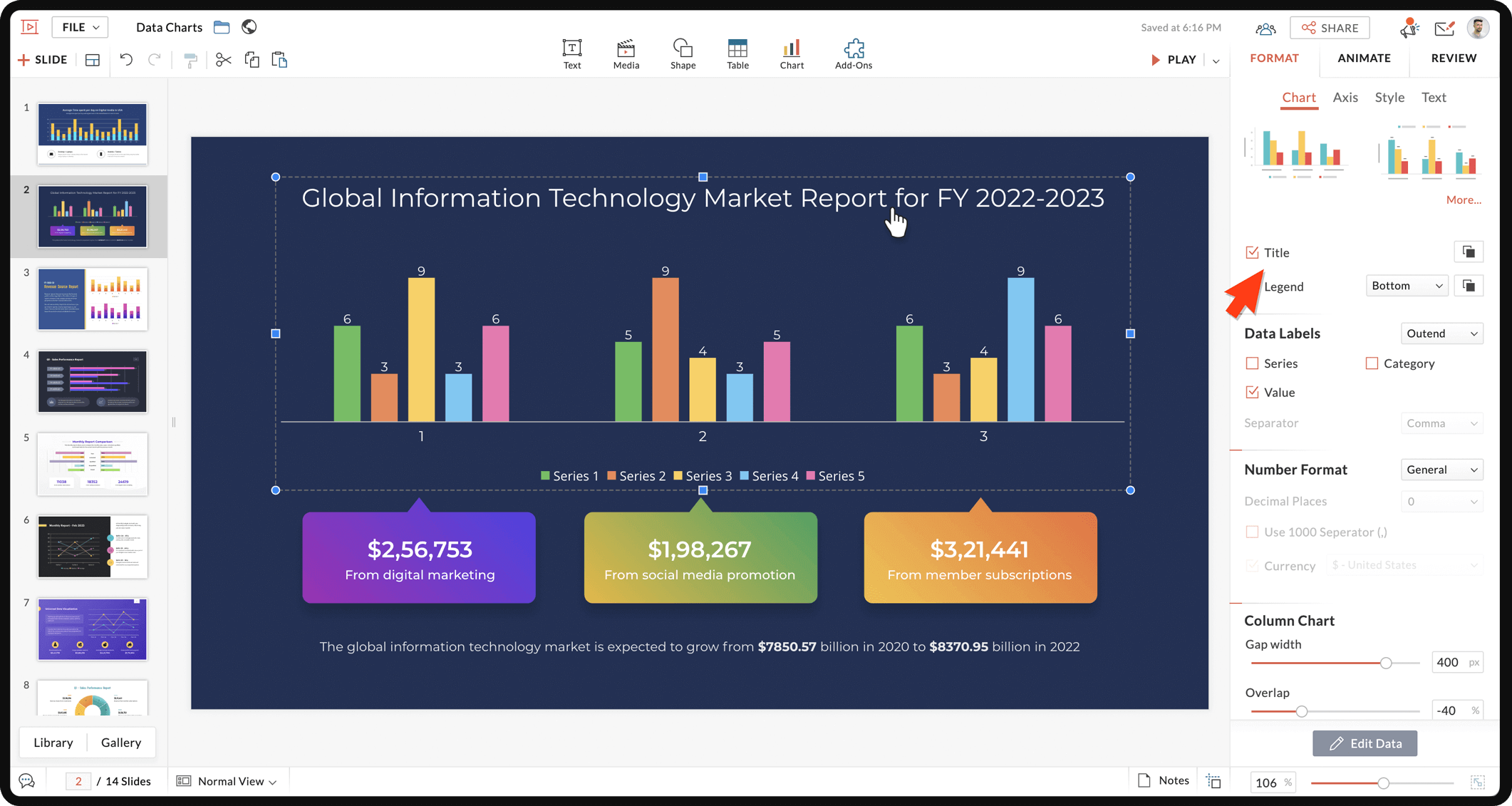
チャートフォーマット設定が右側のペインに表示される書式タブに入ります。
2. ペイン内でチャートタブを選択し、その他をクリックし、適用したいプリセット種類を選択します。
選択したスタイルはあなたのチャートに適用されます。
チャートのタイトル/凡例を挿入し、位置を設定する
チャートを挿入すると、タイトルと凡例が初期設定の位置でチャートの外側に表示されます。チャートのタイトルはチャートを説明する名前で、凡例は色が表現するデータを理解するためのキーです。タイトルと凡例の表示、非表示、または位置の変更を決定することができます。
1. チャートを選択する。
チャートの書式設定が右側のペインに表示される書式タブに入ります。
2. タイトルを挿入するには、ペイン内のチャートタブをクリックし、タイトルチェックボックスを有効にします。

タイトルはチャート上部に表示されます。また、軸の値との重なり具合を設定するOverlapボタンも用意されています。

右側のペインにあるテキストタブを使用して、チャートのタイトルテキストを書式設定することができます。これには、フォントスタイル、サイズ、フォントの種類などの変更が含まれます。テキストの書式設定方法を参照してください。
3. 凡例を挿入するには、Legendチェックボックスを有効にし、Positionドロップダウンをクリックして凡例の位置(右、左、上、下)を選択します。
データラベルの挿入と位置設定
データラベルを追加すると、軸沿いの特定のデータを検索することなく、チャート中の個別のシリーズまたはカテゴリのデータまたは値を指定することで、チャートをさらに情報提供的にすることができます。例えば、パイチャートでは、データラベルを追加することで、各データ値を合計の比率または割合(%)としてすぐに識別することができます。
1. チャートを選択する。
チャートの書式設定が右側のペインに表示される書式タブに入ります。
2. ペイン内のチャートタブをクリックし、追加したいデータラベルの種類のデータラベルチェックボックスを有効にします。
シリーズ: データラベル上にシリーズの名前を表示します。
カテゴリー: データラベル上にカテゴリーの名前を表示します。
値: データラベル上にシリーズのデータ値を表示します。
割合(%): チャート内のデータの割合(%)値を表示します。このオプションは、あらゆる種類のパイチャートを追加すると利用できます。
3. ラベルの位置を選択するには、データラベルの横にあるラベル位置ドロップダウンをクリックし、データラベルの位置を選択します。
利用可能な位置は4つあります:
Center: データラベルを各データポイントの中央に配置します。
Inbase: データラベルを各データポイントの下部に配置します。
Inend: データラベルを各データポイントの上部に配置します。
Outend: データラベルを各データポイントの上部に配置します。
積み上げチャートや地域チャートの場合、ラベルを各データポイントの上部、中央、左部、右部、または下部の地域に配置することを選択できます。
4. ラベルの区切りを追加するためには、Separatorドロップダウンをクリックし、追加したい区切りの種類(コンマ、セミコロン、ピリオド、新行、またはスペース)を選択します。
このオプションは、チャートのラベルチェックボックスを2つまたはそれ以上選択した場合にのみ有効です。これは、データラベル内の異なる要素を区切る記号を決定します。画像は、新行で区切られた値とシリーズ名を表示するチャートシリーズのデータラベルを示しています。
番号の形式
チャートの数値の種類を選択します。'000'のカンマ区切りを追加することができます。データに通貨が含まれている場合は、それを含めることができます。
1. チャートを選択します。
2. 右ペインの形式をクリックします。
3. Data Labels内の値ボックスにチェックを入れます。
4. 番号の形式ドロップダウンで、一般、番号、割合(%)、またはFractionを選択します。
5. 手動で入力するか、またはドロップダウンを使用して小数点以下の桁数を選択します。
6. 使用する1000 separatorボックスにチェックを入れると、1000番目の位置の後にコンマを使用します。
7. 通貨ボックスにチェックを入れて、ドル、ユーロ、ルピー、ポンドを選択します。
使用する1000のセパレータと通貨は、データラベルから番号を選択した場合にのみ適用されます。
棒グラフと列チャートのスペーシング(ギャップ幅)を調整する
すべての棒と列の距離と幅を棒グラフや列チャートで設定できます。ギャップ幅は、2組のシリーズや列の間のスペースです。また、カテゴリーやデータ系列内の個々の棒や列の間の距離も調整できます。これにより、各種のシリーズやカテゴリーデータを区別するのに役立ちます。
1. チャートを選択します。
チャートのフォーマット設定が含まれている形式オプションが右側のペインに表示されます。
2. ペイン内のチャートタブをクリックし、列チャート項目で以下の処理を実行します:
棒間の空間を変更するには、ギャップ幅のスライダーを調整し、希望の値をピクセルで入力するか、ギャップテキストボックスのピクセル矢印をクリックします。
カテゴリ間の空間を変更するには、トラックボールの厚さを設定するためのオーバーラップスライダーを調整するか、テキストボックスに希望の値を入力します。また、上下矢印を使って棒間のスペースを増減させ、それらを太く、または細くすることも可能です。
チャートのサイズ変更
デフォルトでは、スライドに追加したチャートは、点線の境界線を持つボックスという形で表示されるプレースホルダー内に配置されます。その他のオブジェクトと適切にフィットするように、処理点を使用してチャートのサイズを調整できます。
チャート軸プロパティの書式設定
通常、軸はチャートの水平および垂直のエッジに沿って走り、チャートのデータに対する測定単位を表示します。これらの単位は、連続順序または指定された基本単位であることができます。
軸の種類
水平軸(またはX軸): プロット領域の底部に表示され、チャートのカテゴリヘッダーの名前を含みます。
垂直軸(またはY軸): プロット領域の左側に表示され、チャートのデータ値に基づく測定単位を含みます。

列、地域、折れ線グラフ、棒グラフは、選択したチャートタイプに基づいて、カテゴリ名またはデータ値をX軸またはY軸にプロットします。散布図は、データ値のためにx軸とy軸の両方を使用します。
パイとドーナツチャートは軸を持っておらず、軸プロパティを一切表示できません。
主要な軸の部分:軸の名前、軸のレイアウト、軸のラベル、軸の主要な更新・マイナーアップデート、軸のグリッドライン。プレゼンテーション時に、これらの軸要素の表示または非表示を選択できます。
軸の名前の表示または非表示
軸の名は、ユーザーが軸を通じて表現されるデータを理解し、視覚化するのを助けます。それらは軸(x軸とy軸)の単位を含みます。任意の時間で軸の名前を表示または非表示にすることを選択できます。
1. チャートを選択します。
チャートのフォーマット設定が含まれている形式オプションが右側のペインに表示されます。
2. ペイン内の軸タブをクリックし、以下のいずれかを実行して名前を追加します:
- 水平(カテゴリー)軸に名前を追加するには、カテゴリーをクリックして名前チェックボックスを有効化します。
- 垂直(値)軸に名前を追加するには、値をクリックして名前チェックボックスを有効化します。
- 軸の名前を非表示にするには、軸の名前の名前チェックボックスをチェックを外します。
axis ラベル (カテゴリー or 値) 追加
axis ラベルは、水平軸 (X軸) に沿ってチャートのさまざまなカテゴリを示し、縦軸 (Y軸) に沿って数字や割合(%)などのデータ値を示します。
1. チャートを選択します。
チャートフォーマットの形式メソッドが右ペインに表示されます。
2. ペイン内にあるAxisタブをクリックし、カテゴリー Axisまたは値 Axis を選択してラベルを付け、Axis ラベルのチェックボックスを確認します。
ラベルは両方の軸に追加できます。
3. ここでAxis ラベル Position ドロップダウンをクリックし、チャート内にあなたのラベルを挿入する場所を選択します。
利用可能な位置は四つです:
高い: カテゴリー軸に対して高いオプションを選択すると、軸ラベルがプロットエリアの上に移動します。値軸に対して選択すると、軸ラベルはプロットエリアの右側に移動します。
低い: 低いオプションを選択すると、値軸とカテゴリー軸がプロットエリアの左側と下側に移動します。これはほとんどのチャートの初期設定です。軸ラベルの位置に対する低いオプションの動作を理解するためには、値軸とカテゴリーアクシスがチャートの中央で交差する必要があります。
Axisに次: 値ラベルの次のオプションを選択すると、軸ラベルがチャートの中央に移動します。カテゴリー軸について選択した場合、軸ラベルはプロットエリアの下側または近くに移動します。
なし: このオプションが選択された軸のラベルを削除または非表示にします。
値軸の最大および最小を設定
値軸上のスケールは、軸上の最大または最小の番号を表示するように調整できます。これらの設定は、チャートの可読性を保つのに役立ちます。たとえば、あなたのデータがゼロから開始しない場合、チャート上でデータが始まる場所からゼロまでの空白領域を保持する必要はありません。軸の最小値を変更することで、この不必要な空白領域を避けることができます。軸に沿った最大値と最小値を負の番号から開始することもできます。
1. チャートを選択し、右側のAxisタブをクリックします。
チャートフォーマットの形式方法が右側のペインに表示されます。
2. ペイン内の値 axisを選択し、以下のように希望する値を設定するためにスケール項目を選択します:
軸の最大値または番号を設定するためにMax 値ボックスに値を入力するか、アップダウンの矢印を使用して番号を増やしまたは減らします。この値はデータセットの最大値よりも低いことはできません。
軸の起点の最小値を設定するためにMin 値 ボックスにある値 Axis以下のアイテムに値を入力します。この値はデータセットの最小値よりも大きくすることはできません。
値軸のメジャーユニットとマイナーユニットを変更する
メジャーユニットとマイナーユニットは、チャートの値軸に沿って値または番号が置かれる間隔です。メジャーユニットを使用することは、チャートを読みやすくする最も簡単な方法の一つです。マイナーユニットは値軸のメジャーユニット間の隔間であり、チャート上でデータ点をより正確に位置付けまたは表示するのに役立ちます。メジャーユニットとマイナーユニットの単位間の差は、メジャーユニットとマイナーユニットのグリッドラインを有効にするとはっきりと見ることができます。
1. チャートを選択し、右側のAxisタブをクリックします。
チャートフォーマットの形式メソッドが右側のペインに表示されます。
2. ペイン内の値 axisを選択し、以下のように希望する単位の値を設定するためにスケール項目を選択します:
メジャーユニットを変更するには、メジャーユニットボックスに垂直(値)軸の値を入力します。または、単位を増やしたり減らしたりするためにアップダウン矢印を使用します。
マイナーユニットを変更するには、 マイナーユニット ボックスにマイナーユニットの値を入力するか、単位を増やしたり減らしたりするためにアップダウン矢印を使用します。
値軸を変更して、数百、数千、通貨の値と表される単位を表示することができます。表示単位を変更することでこれを実現します。
軸にメジャーとマイナーな目盛りを追加する
チャートの複雑なデータを視覚的に表し、特定しやすくするシンプルな方法は、目盛りを使用することです。目盛りは、軸の周りに出現する線で、チャートデータの値を読み取るのを助けます。
目盛りには2種類あります:メジャーアップデート Ticksとマイナーアップデート Ticks。
メジャーアップデート ticksは、スケール上の重要な値を設定するために使用され、通常、その値を表示するラベルが伴います。彼らは、水平軸上のカテゴリ間と、垂直軸上のメジャーアップデート単位の値の隣に表示されます。
マイナーアップデート ticksは、あまり重要でない値を強調し、通常はメジャーアップデート ticksの間に表示されます。
1. チャートを選択します。
フォーマットのオプションが右側のペインに表示されます。
2. ペイン内のAxisタブをクリックし、表示したい目盛りの軸をカテゴリーもしくは値 Axisから選択します。
3. Ticksセクションでは、メジャーアップデートと/またはマイナーアップデートのチェックボックスを選択します。
4. Ticks Positionドロップダウンをクリックして、選択した軸に沿って目盛りの位置を設定します。
四つの可能な位置があります:
Outside: 目盛りをプロットエリアの外部(スケールの外側)に配置します。
Inside: 目盛りをプロットエリアの内部(スケールの内側)に配置します。
Cross: 目盛りを軸上に重ねます。
なし: 目盛りを軸から削除します。
軸のグリッドラインを追加する
一般的に、グリッドラインは横あるいは縦に引かれ、チャートを小さなグリッドに分割します。これにより、チャート上の値の読み取りが容易になります。
1. グリッドを追加したいチャートを選択します。
フォーマットのオプションが右側のペインに表示されます。
2. ペイン内のAxisタブをクリックし、カテゴリー Axisもしくは値 Axisのいずれかを選択してグリッドラインを追加します。
3. Gridlinesセクションで、グリッドを追加したい軸に基づいて、メジャーアップデートまたはマイナーアップデートのチェックボックスを選択します。
軸上にメジャーアップデートとマイナーアップデートの両方の目盛りが表示されている場合、グリッドラインはその目盛りと同期し、そこから出現しているように見えます。
チャートデザインプロパティのフォーマット
色、パターン、アウトラインを追加することでチャートの見た目を改善しましょう。これにより、データの値や他のチャート要素が明確になります。色と境界線を適用すると、プロットエリアがより目立ち、プレゼンテーション時に視聴者の注意を引くことができます。
チャートスタイルを適用する
チャートの見た目を変えるために、プリセットされたチャートスタイルをすばやく適用します。
1. チャートを選択します。
フォーマットのオプションが右側のペインに表示されます。
2. ペイン内のStyleタブをクリックし、その後その他...をクリックしてリストから標準のスタイルを選択します。
あなたの選択したスタイルはチャートに適用され、いつでも変更することができます。
チャートに塗りつぶしを適用する
スライドに追加するチャートは、プレゼンテーションのテーマに基づいて、初期設定の色、輪郭、エフェクトを持つようになります。背景として単色のフィル、画像、パターンを使用して、チャートを視聴者に魅力的に見せることができます。これらのフィルプロパティは、各カテゴリーまたはシリーズを区別し、プロジェクターやテレビ画面に表示したときにチャートを読みやすくするのに役立ちます。
1. チャート全体または個々のシリーズやカテゴリー要素を選択し、フィル背景を適用します。
チャートの形式設定が右側のペインに表示される形式メソッドが表示されます。
2. パネル内のスタイルタブを選択し、ドロップダウンからチャート領域、プロット領域、凡例、X軸、Y軸、Y軸件名を選んでフィルを適用します。
3. フィルの次のドロップダウンを使用して、以下の設定の一つを適用します。
背景フィルには4種類があります: 単色フィル、グラデーションフィル、画像フィル、パターンフィル。
- 単色フィルを選択すると、チャート全体に一色が均一に適用されます。
- グラデーションフィルを選択すると、2色以上の連続したブレンドが適用されます。上部のバンドからグラデーション色を選択し、ギャラリーから色の明るいか暗いかを選択します。
- 画像フィルを選択すると、画像がチャートのフィルとして適用されます。このギャラリーからタイルパターンを選択するか、上部の棒グラフで自分の画像を背景として加えます。
- パターンフィル を選択するとパターンがチャートのフィルとして適用されます。このギャラリーからパターンを選び、前景と背景の色をカスタマイズします。
- なしを選択すると、フィルがチャートから削除されます。
3. Transparency sliderを使用して透明性を調整します。
チャートに枠を適用する
スライド上のチャートを強調するために、枠やアウトラインを追加できます。これは色、厚さ、透明度、ストロークスタイルの観点からカスタマイズできます。また、折れ線グラフに対してソフトな辺縁または定額辺縁を選択するオプションもあります。
1. チャートを選択します。
チャートの形式設定を表示する形式メソッドが見えます。
2. パネル内のスタイルタブをクリックします。ドロップダウンからチャート領域、プロット領域、凡例、X軸、Y軸、Y軸件名のいずれかを選択し、ストロークを適用します。
3. ストロークボタンを有効にし、ストローク枠の色を選択します。
4. アウトラインの厚さ、透明度、終端のストロークスタイルを調整できます。
チャート内のテキスト要素の書式設定
チャートのテキスト要素を強調表示するには、フォントの種類、スタイル、太さ、色を変更できます。
1. チャートを選択します。
2. 右パネルの形式をクリックし、そこからテキストを選択します。
3. テキスト要素ドロップダウンから、書式を変更したいテキストを選択します。

あるいは、チャートのテキスト要素をクリックして形式を変更できます。
フォントの色: フォントの横のカラーパレットをクリックして、テーマカラー、スタンダードカラー、または詳細カラーパレットから色を選択します。
フォントの種類: フォントのドロップダウンメニューからフォントを選択します。
フォントのスタイル: フォントが選択されたら、ドロップダウンメニューからフォントのスタイル(ライト、ボールド、セミボールド、レギュラー)を選択します。設定は選択されたフォントによります。
フォントのサイズ: ドロップダウンからフォントのサイズを選択するか、あるいは手動で標準サイズを入力します。  や
や  はフォントのサイズを増加または減少させるために使用できます。
はフォントのサイズを増加または減少させるために使用できます。
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
Related Articles
チャートのフォーマット方法
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 チャートはデータの視覚化を容易にし、情報を効果的に視聴者に伝えます。適切なフォーマット設定を利用することで、チャートの視覚的魅力を向上させることができます。表示アプリでiOSを使って、ニーズに合わせてチャート地域やプロット地域の色を変更したり、件名や凡例を追加することが可能です。 ...



















