ファイルをアップロードしてウィジェットを作成する

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。
 このヘルプページは Creator 6 をご利用のユーザー向けです。旧バージョン(Creator 5)をご利用の場合は、こちらをクリックしてください。ご利用中のCreator のバージョンを確認することもできます。
このヘルプページは Creator 6 をご利用のユーザー向けです。旧バージョン(Creator 5)をご利用の場合は、こちらをクリックしてください。ご利用中のCreator のバージョンを確認することもできます。
ウィジェットを作成する前に、Command Line Interface(CLI)をインストールしておく必要があります。詳細はこちら

メモ: 内部ホスティングの場合、ウィジェット ZIP ファイルの最大サイズは 10 MB で、ZIP ファイル内に含められるファイル数は 255 個までです。
Creator では、ウィジェットは 2 通りの方法で作成できます。
ウィジェットファイルをアップロードする
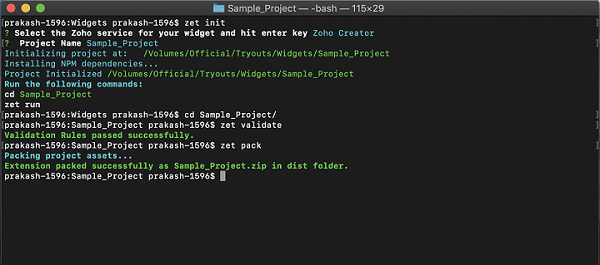
- ターミナルを開きます。
-
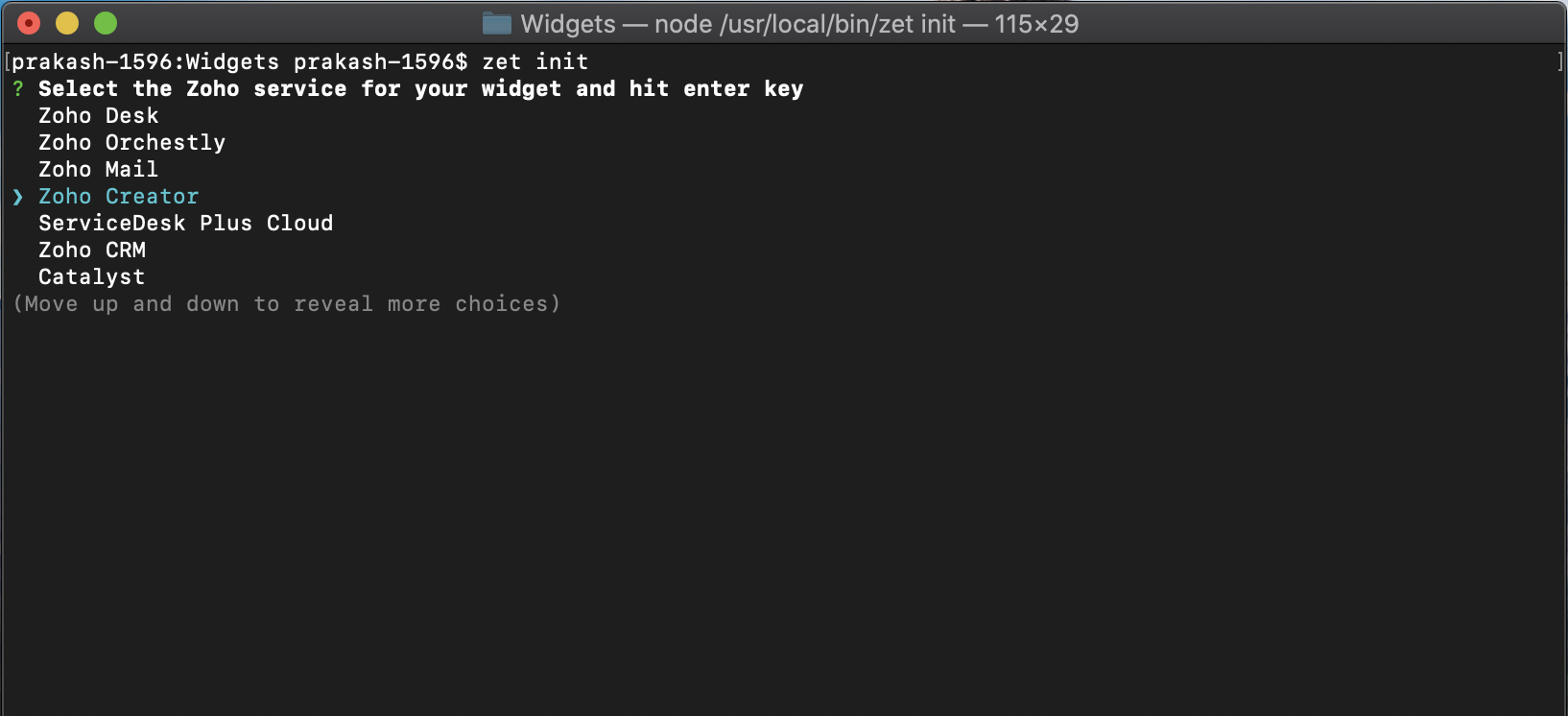
次のコマンドを実行して新規プロジェクトを作成します。
- Zoho サービスの一覧が表示されます。
-
必要なサービスとしてZoho Creatorを選択します。

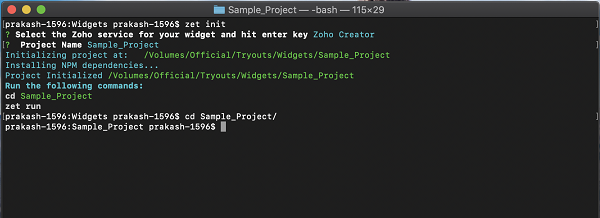
- プロジェクト名を入力します。サンプルプロジェクトが該当のフォルダディレクトリ内に作成されます。
-
次のコマンドを実行してプロジェクトフォルダを開きます。

-
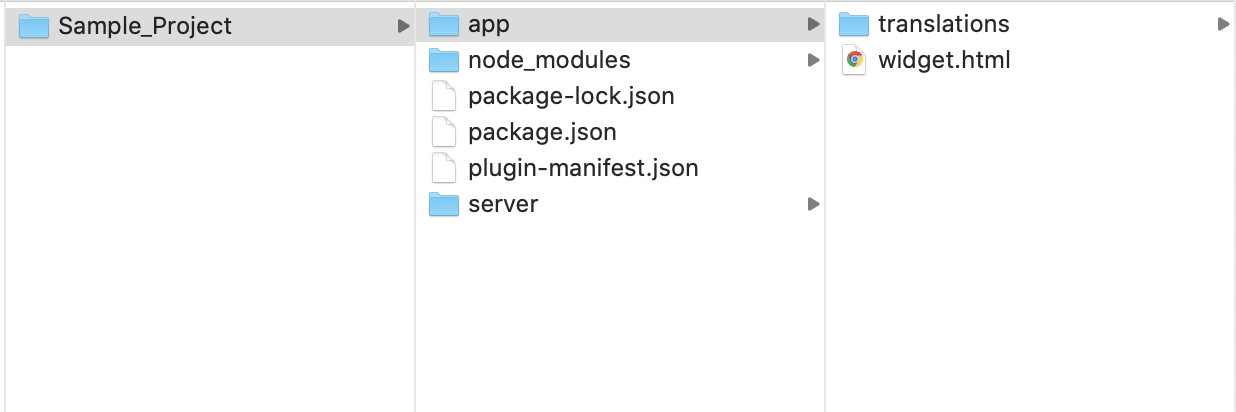
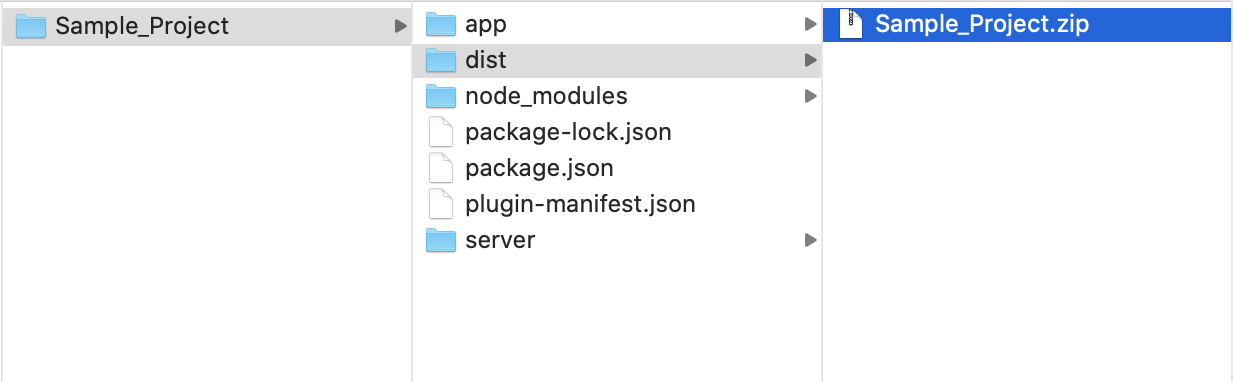
プロジェクトフォルダ内の app フォルダを開きます。

-
以下の手順に従って、ウィジェット用のmanifest.jsonファイルを設定できます。
-
プロジェクト用のフォルダを作成した後、次のコマンドを実行してプロジェクトフォルダを開きます。
$ cd {Project_name} プロジェクトフォルダ内の App フォルダを開きます。 -
このフォルダ内で plugin-manifest.json ファイルを探します。
-
ウィジェットで使用するアプリケーションコンポーネント(アプリケーション、フォーム、レポート)について、名前項目と種類項目を指定してファイルを設定します。
-
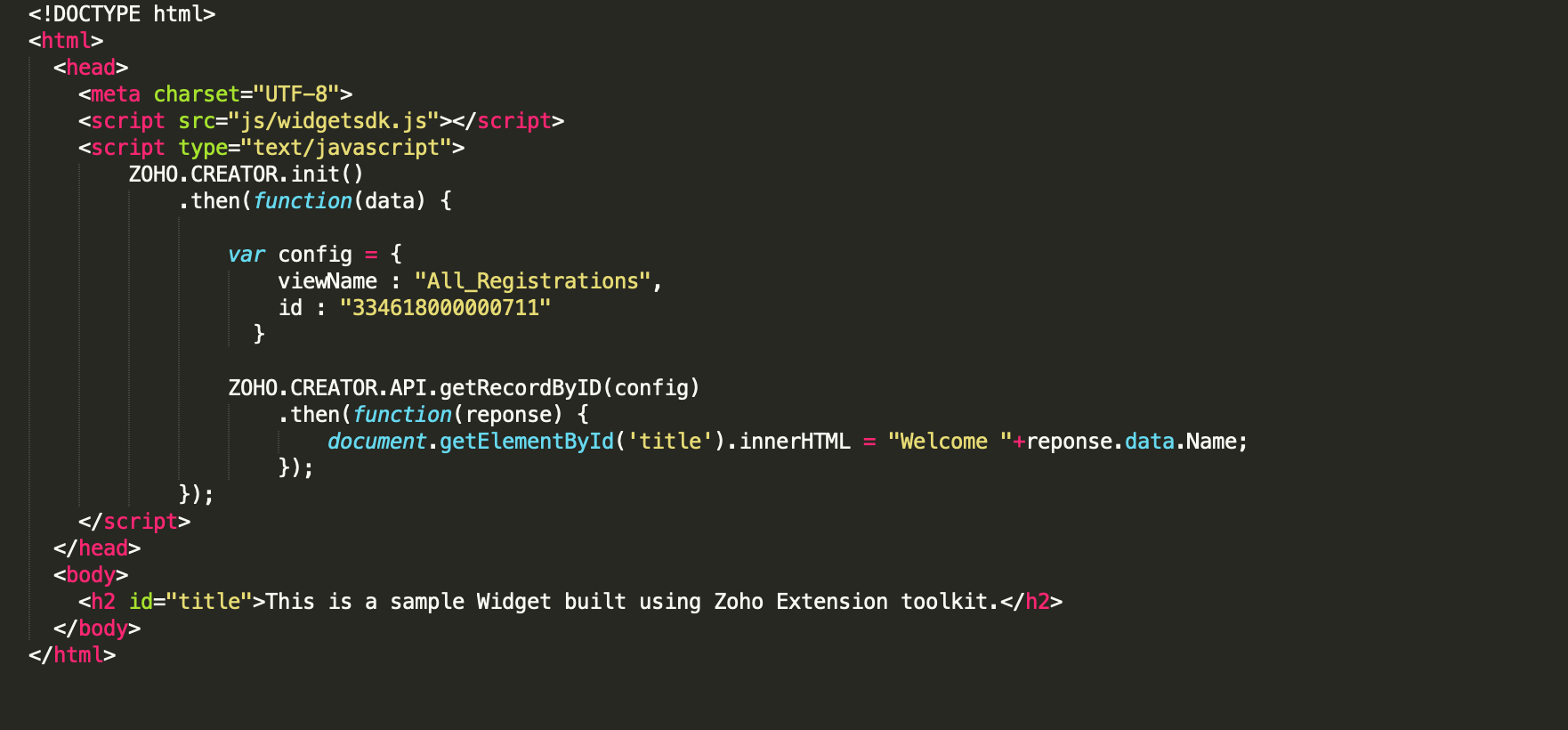
フォルダ内の Widget.html ファイルを探し、その Widget.html ファイルにコードを入力します。widget.html ファイルには、ウィジェットの構造、デザイン、コンポーネントが含まれます。ウィジェット内で Zoho Creator API を使用するには、JS SDK ライブラリで提供されている API ヘルパーを利用できます。

-
次のコマンドを実行してアプリケーションを認証します。
- これによりアプリパッケージが認証され、違反がないか検証されます。検出された問題は、開発者コンソールで ZIP を更新する前に修正する必要があります。
-
次のコマンドを実行してプロジェクトをパッケージ化します。

-
アプリケーションの ZIP ファイルが、プロジェクトディレクトリ内の dist フォルダに作成されます。

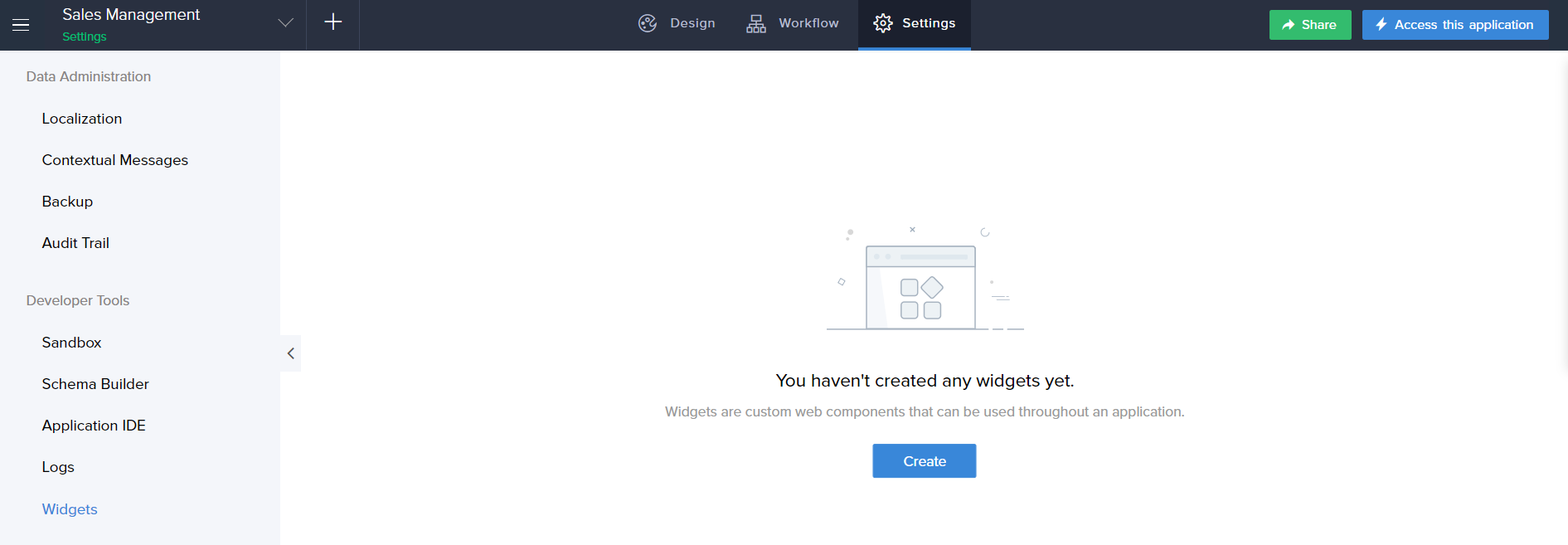
- ウィジェットを埋め込みたいアプリの設定ページに移動し、Widgets を選択します。
-
作成ボタンをクリックします。

-
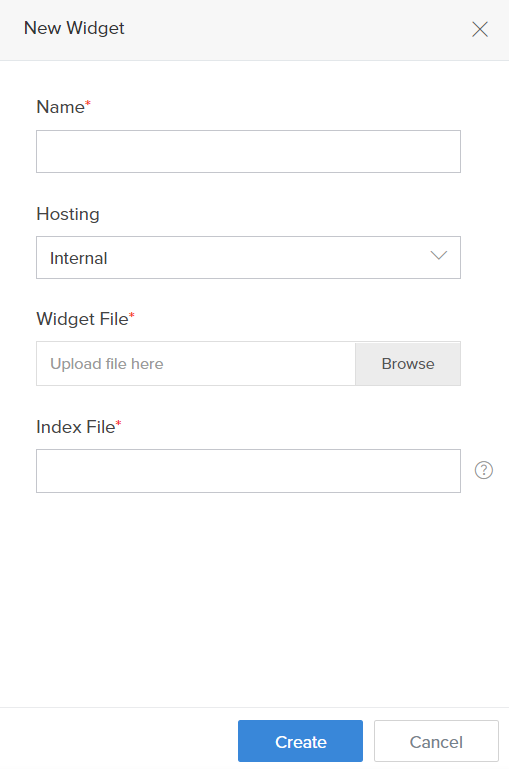
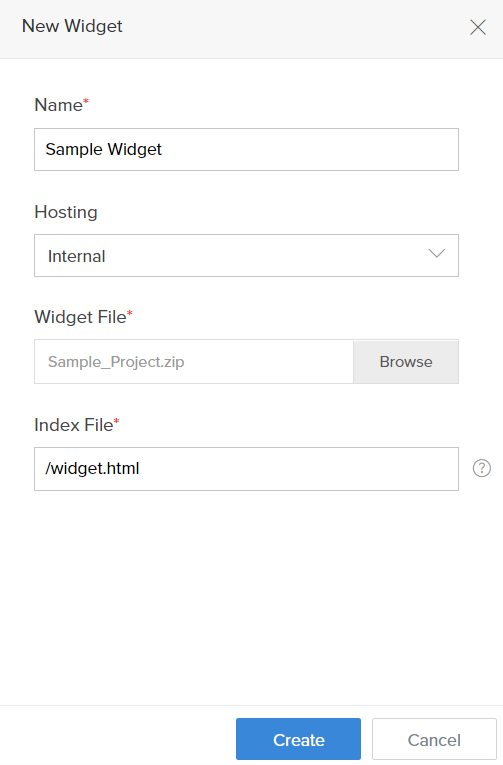
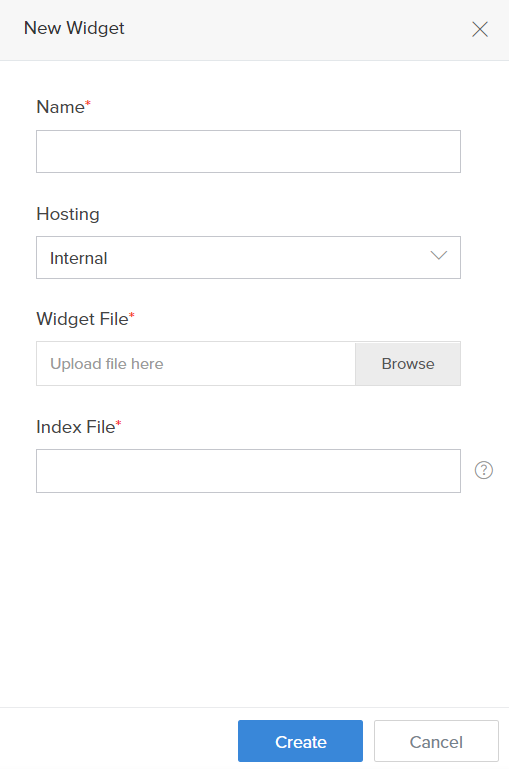
「新規 Widget」ペインが表示されます。

- ウィジェットの名前を入力します。
- Hosting ドロップダウンリストで Internal オプションを選択します。
- Widget File 項目で、dist フォルダ内のパッケージ済み ZIP ファイルをアップロードします。
-
/widget.html と Index File 項目に入力します。/widget.html ファイルがインデックスファイル、つまりページに組み込まれるウィジェット本体となるファイルです。
メモ: -
ウィジェット ZIP フォルダには、初期設定で App フォルダ内に widget.html ファイルが含まれています。
-
App フォルダ内に別のフォルダを作成し、widget.html ファイルをその新しいフォルダに移動した場合は、インデックスファイル名を次の形式で指定する必要があります。
/<folder-name>/<filename>.html
- 作成をクリックします。作成したウィジェットが Widgets ページに追加されます。
- このウィジェットは、アプリケーション内のすべてのページに対して、ページビルダー上のドラッグ&ドロップ要素として表示されます。
外部ホスティング
上記の手順は、ウィジェットを Creator 内部でホストする(つまり、Creator 上でホストする)場合の手順です。代わりに、ウィジェットを外部でホストし、Creator と連携させることもできます。
ウィジェットを外部ホスティングする場合の手順は次のとおりです。
- アプリケーション設定 ページに移動し、ウィジェット オプションをクリックします。
-
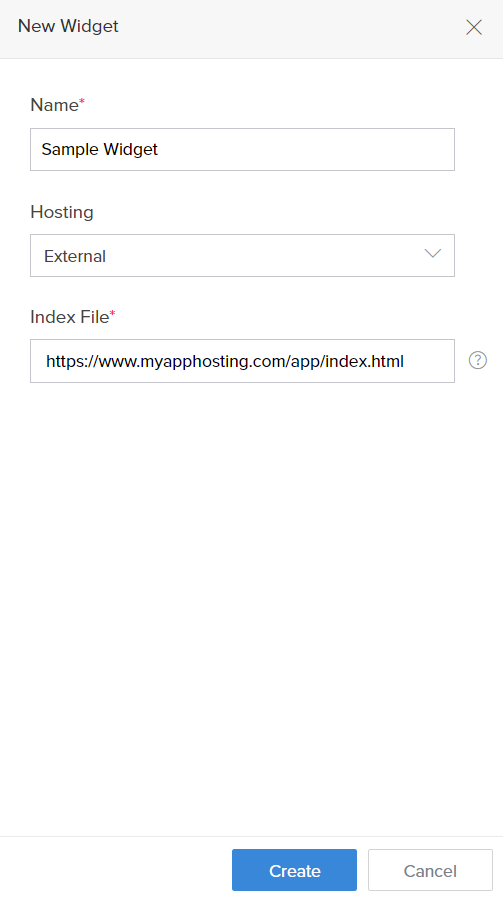
ウィジェットページで 新規ウィジェット ボタンをクリックします。新規ウィジェットペインが表示されます。

- ウィジェットの名前を入力します。
- Hosting ドロップダウンリストで External オプションを選択します。
-
Index File 項目に、外部ホスティングしているウィジェットのインデックスページ URL を入力します。

- 作成 をクリックします。作成したウィジェットが ウィジェット ページに追加されます。
- このウィジェットは、アプリケーション内のすべてのページのページビルダーで、ドラッグ&ドロップ要素として表示されます。
Figma ファイルのインポート
Figma のデザインを Creator のウィジェットに変換できます。開始するには、Figma UI Kit からウィジェットを作成 にアクセスし、このキットの使用方法に関する手順を確認してから、Figma でファイルのデザインを続行します。デザインが確定したら、フレーム URL と アクセストークン をコピー&ペーストして、Figma ファイル内のデザインから直接ウィジェットを生成します。手順はこちら

UI キットでサポートされているコンポーネントの一覧について詳しくは、こちらをクリックしてください。
関連トピック
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
Related Articles
ウィジェットの概要
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 このヘルプページは Creator 6 をご利用のユーザー向けです。旧バージョン(Creator 5)をご利用の場合は、こちらをクリックしてください。ご利用中のCreator のバージョンもご確認ください。 ウィジェットは、Zoho Creator ...Figmaからウィジェットファイルをインポートする方法
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 1. このページの内容 Zoho Creator の Zoho Creator - Widgets Kit を使って、既存の Figma デザインからウィジェットを作成する方法については、こちらを参照してください。このキットには、Creator ...Figmaからウィジェットを作成する方法
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 1. このページの内容 既存の Figma デザインからウィジェットを作成する方法については、Zoho Creator - Widgets Kit を参照してください。このキットには、Creator ...



















