「アプリケーション内のセクションを管理する」

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。

当該ページを参照して、セクションについて学ぶことができます。こちら。
デバイスレベルで、ブラウザ、電話、およびタブレットモードを含む、いくつかのセクションのアスペクトをカスタマイズすることができます。
Zoho Creatorは、アプリケーションのさまざまなコンポーネントに使用できる2000以上のビルトインアイコンをサポートしています。ウェブではソリッドおよびアウトラインのアイコンの両方を使用することができますが、モバイルの2つの異なるプラットフォームでは同じではありません。 iphoneとandroidデバイスのデザインガイドラインによると、前者は アウトラインアイコン(iOSデザイン)を使用することを推奨し、後者は ソリッドアイコン(マテリアルデザイン)を使用することを推奨しています。 したがって、モバイル/タブレットにアイコンを設定するときには、ソリッド/アウトラインオプションを要求しません。
ブラウザのセクションを管理する
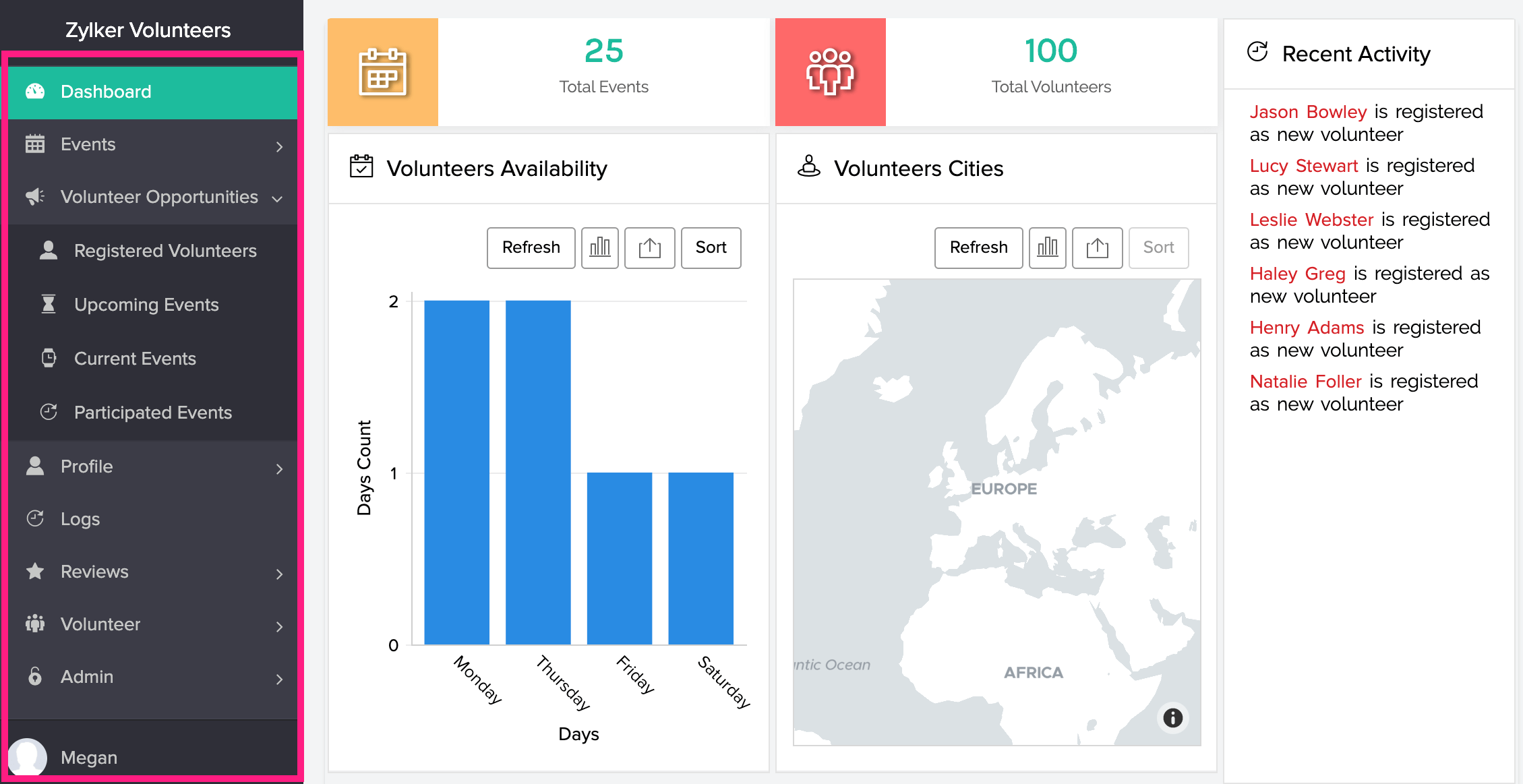
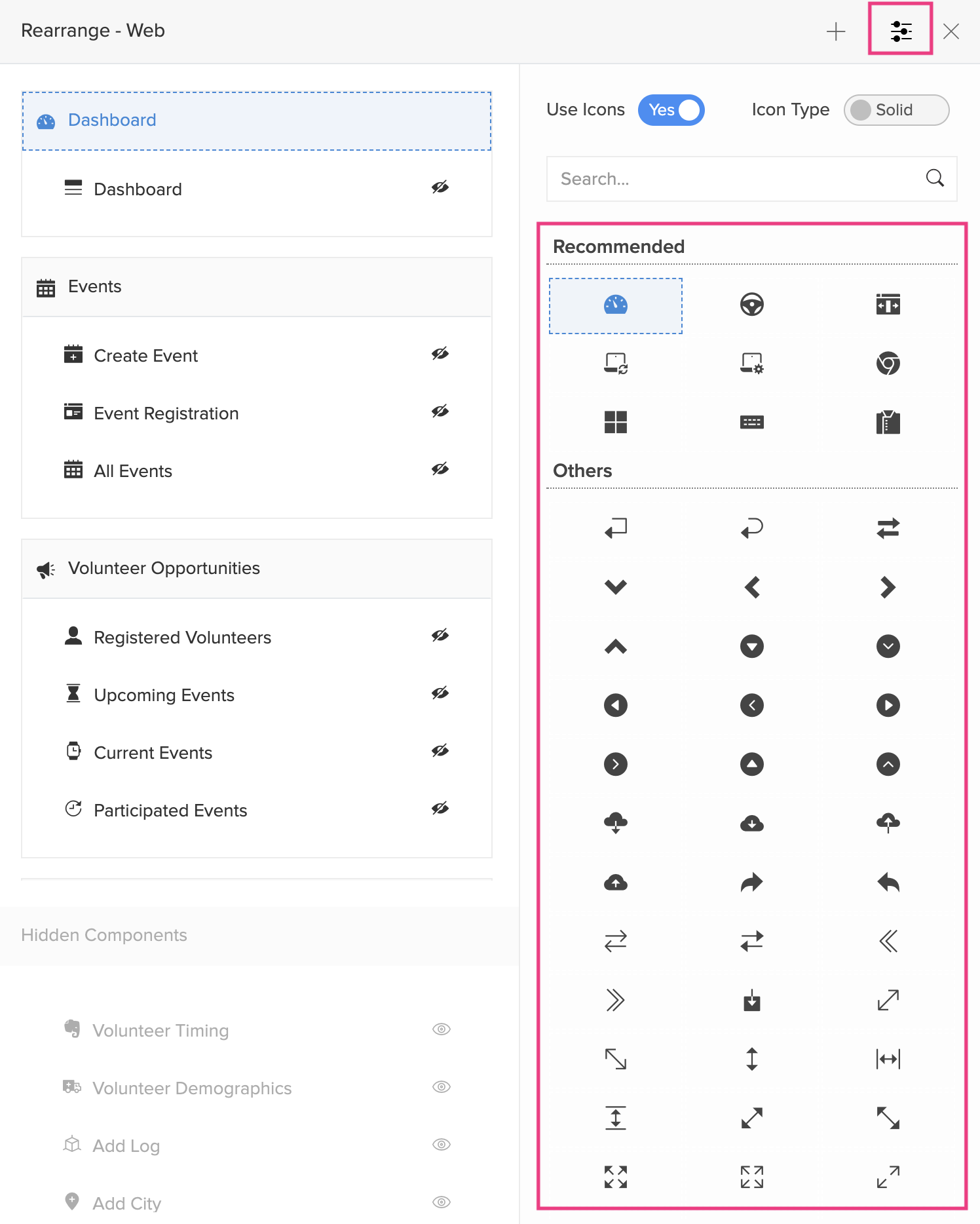
以下は、Web ブラウザ経由で Creator アプリにアクセスしたときのセクションの表示例です。デフォルトの左ナビゲーションテーマが設定されており、すべてのコンポーネントがワークスペースの左側にリスト表示されています。

ブラウザでセクションを管理するには:
- アプリケーションを編集します。
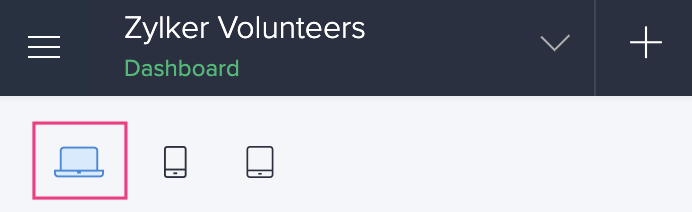
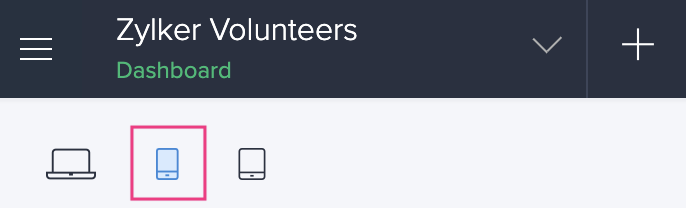
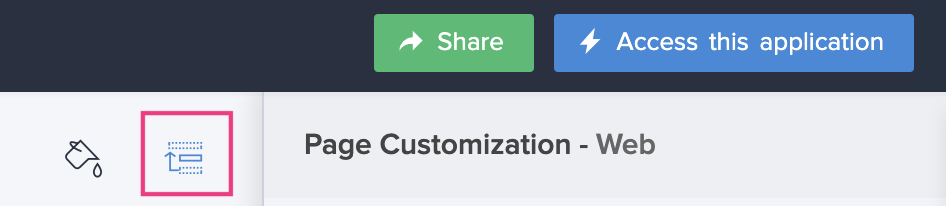
- 左上の ウェブ アイコンをクリックしてください。

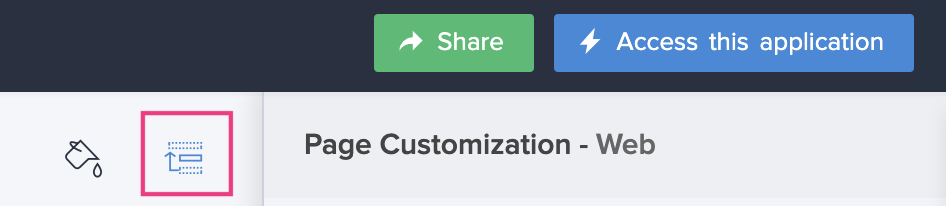
- 右上のセクションアイコンをクリックしてください。

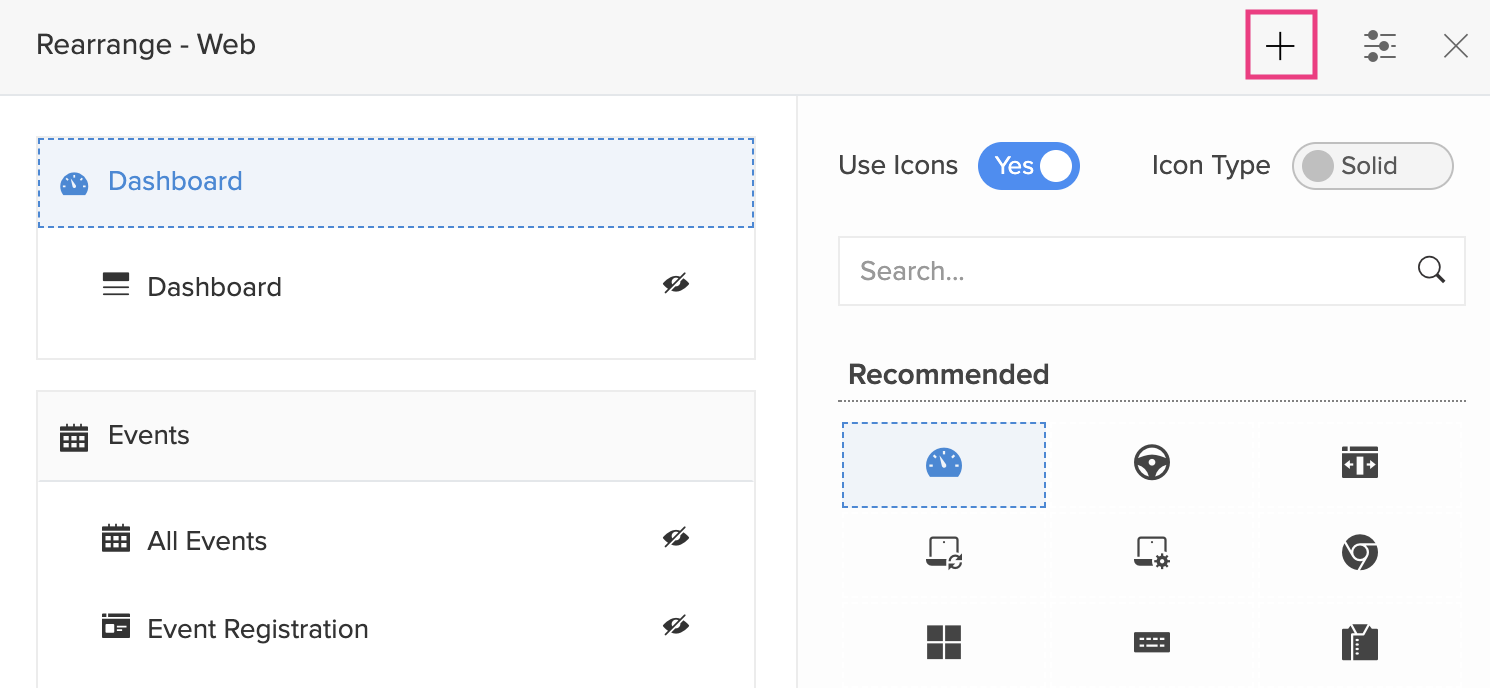
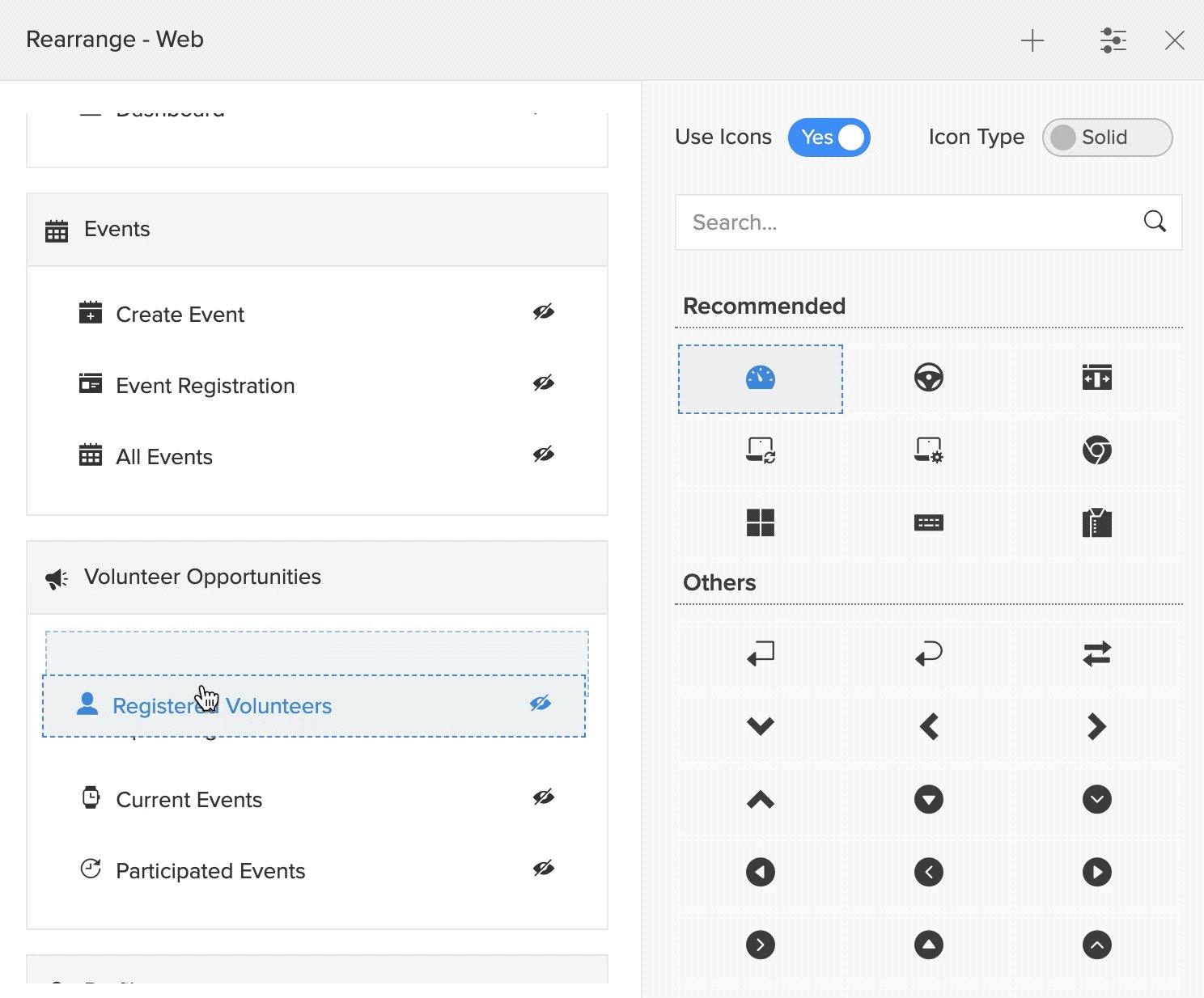
- セクション
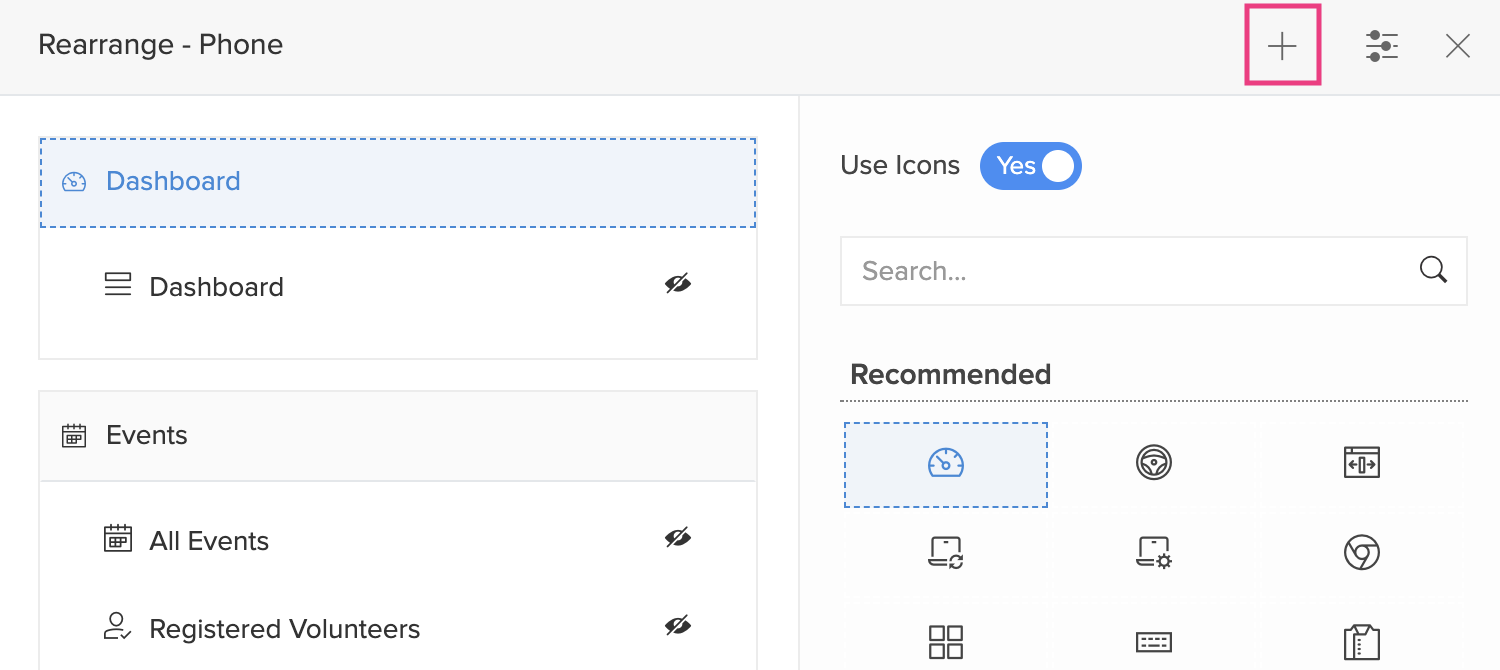
- 新しいセクションを追加するには、+ アイコンをクリックしてください。

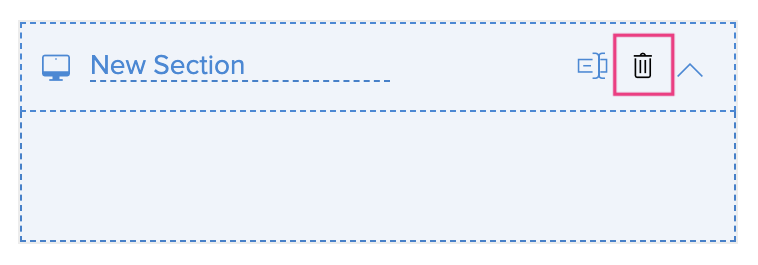
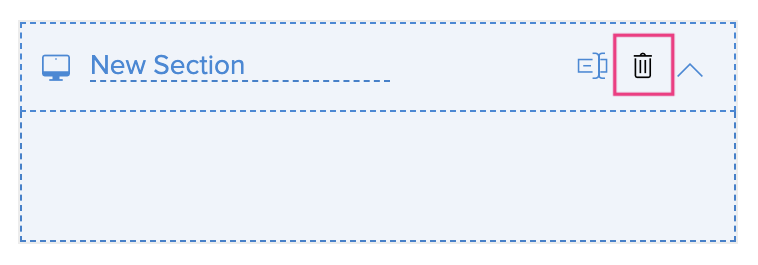
- 新しく追加したセクションを削除するには、削除アイコンをクリックしてください。新しいセクションにカーソルを合わせると、削除アイコンが表示されます。

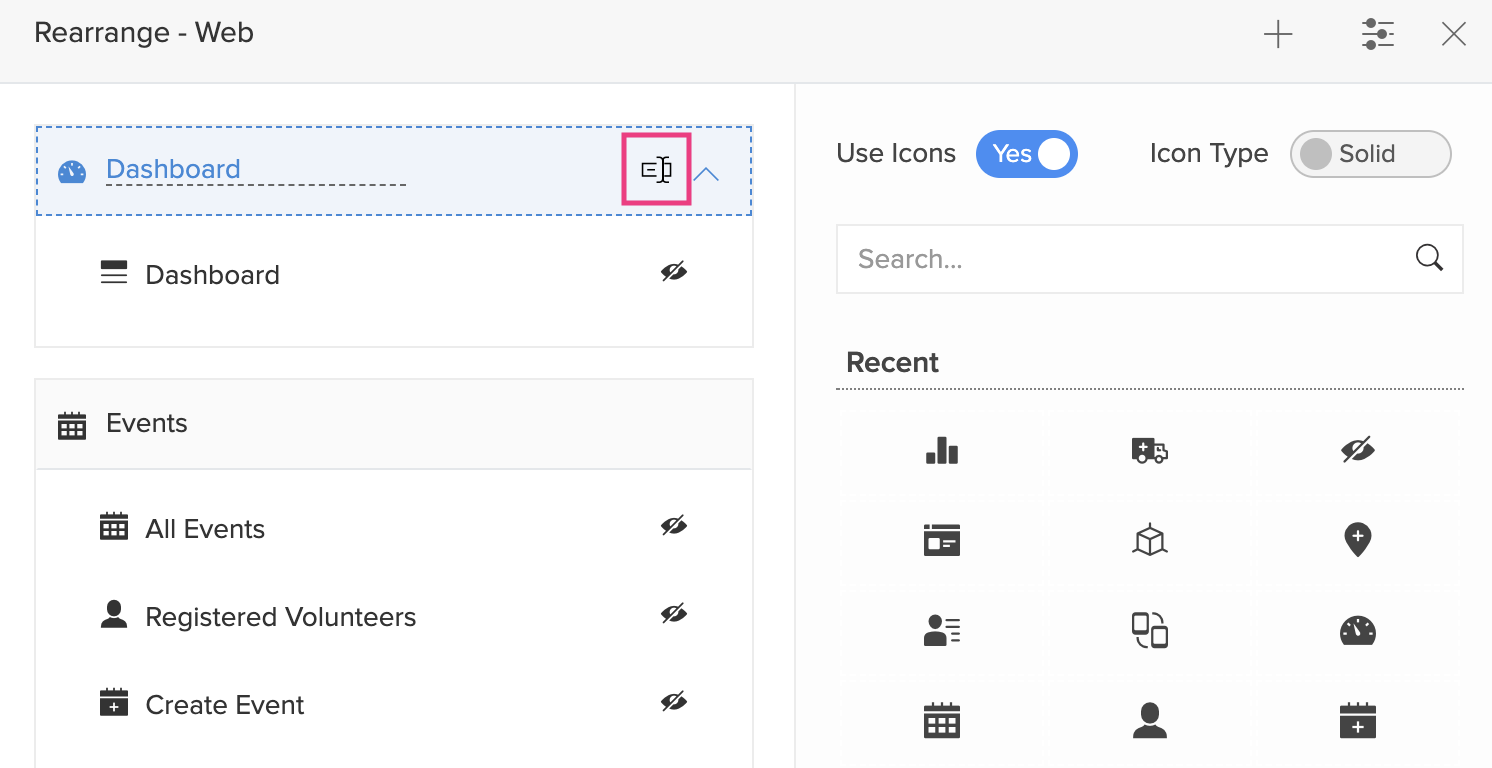
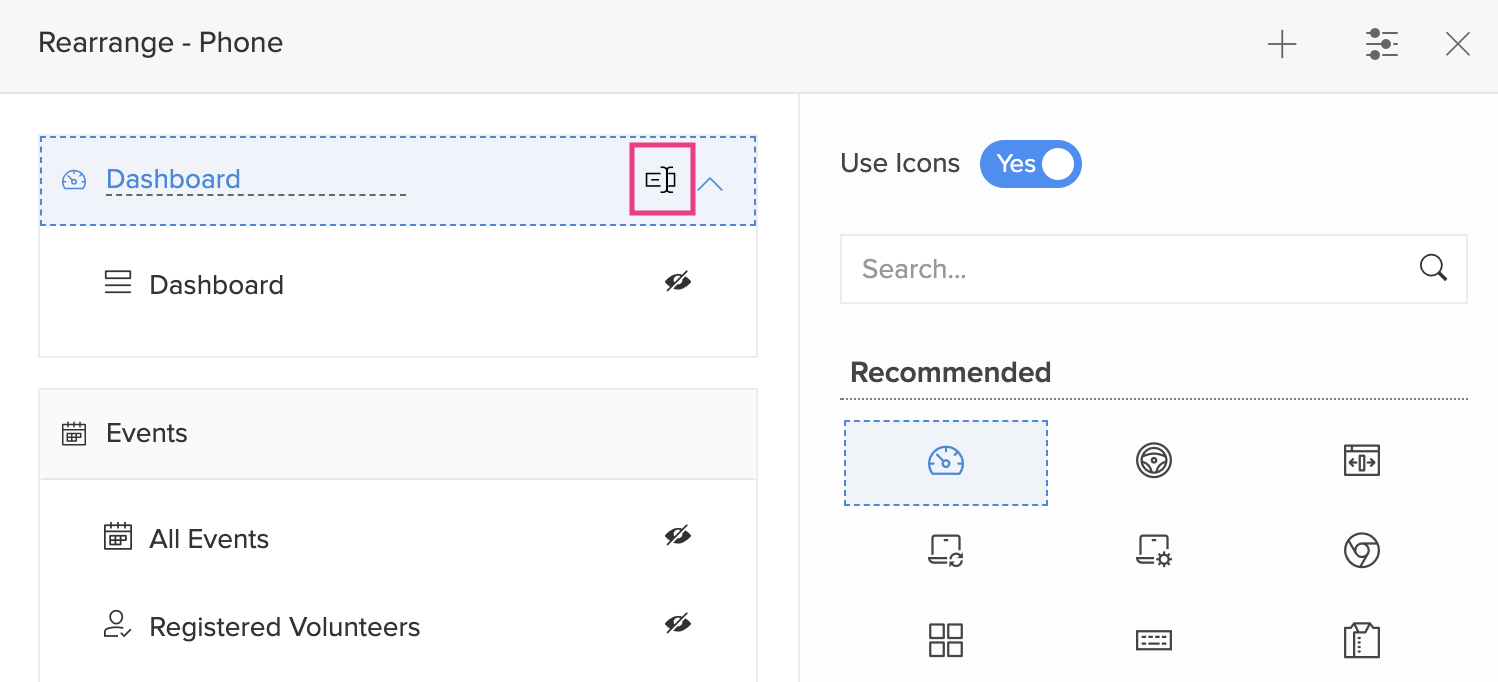
- セクションの名前を変更するには、名前の変更アイコンをクリックします。必要なセクションにカーソルを合わせると、名前変更アイコンが表示されます。

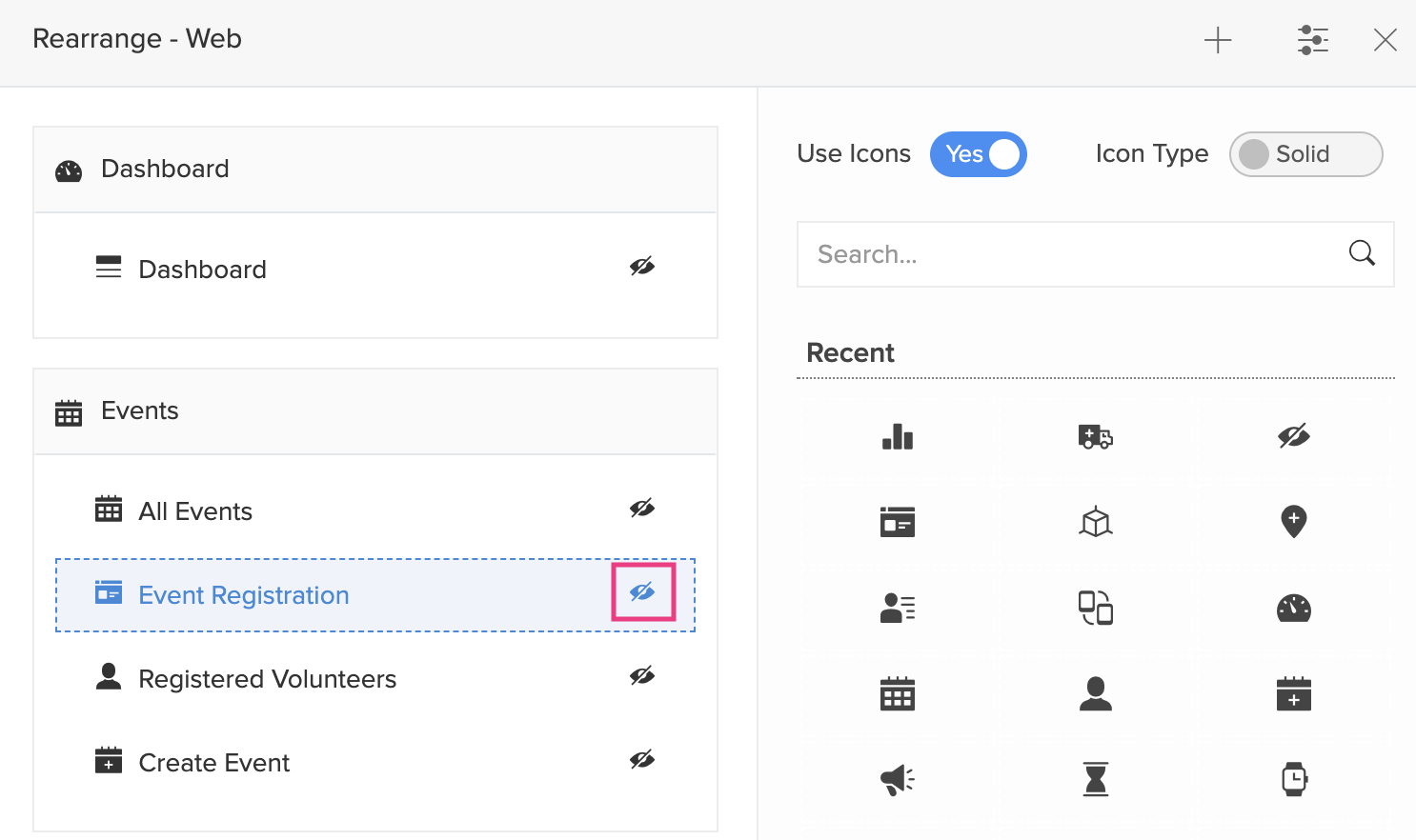
- 「隠す」アイコンをクリックすると、セクションを隠すことができます。隠したセクションは、「隠したコンポーネント」の下に表示されます。アプリケーションにアクセスした際、隠したセクションにリストされたコンポーネントは表示されません。

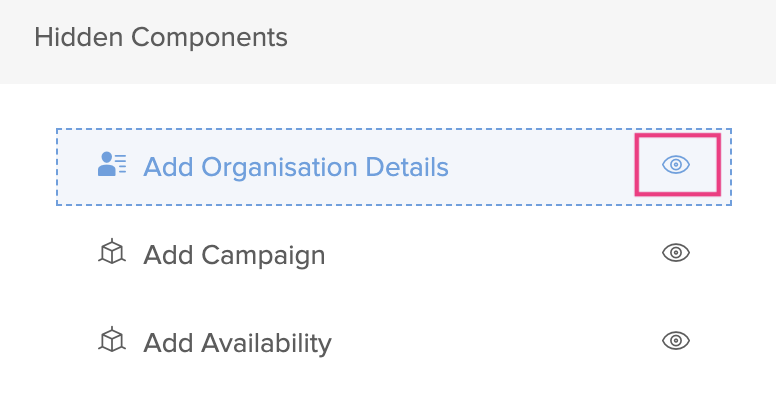
- セクションを表示するには、表示アイコンをクリックしてください。

- アプリケーション内の様々なコンポーネントやセクションのアイコンを設定するために、設定アイコンをクリックしてください。Zoho Creatorは2000以上のビルトインアイコンをサポートしています。アイコンのコレクションが表示されます。必要なコンポーネントやセクションを選択して、アイコンを選択してください。

- デフォルトでは、セクションとそのコンポーネントにアイコンが表示されます。アイコンの使用ボタンをオンオフすることで、アイコンを非表示にすることができます。
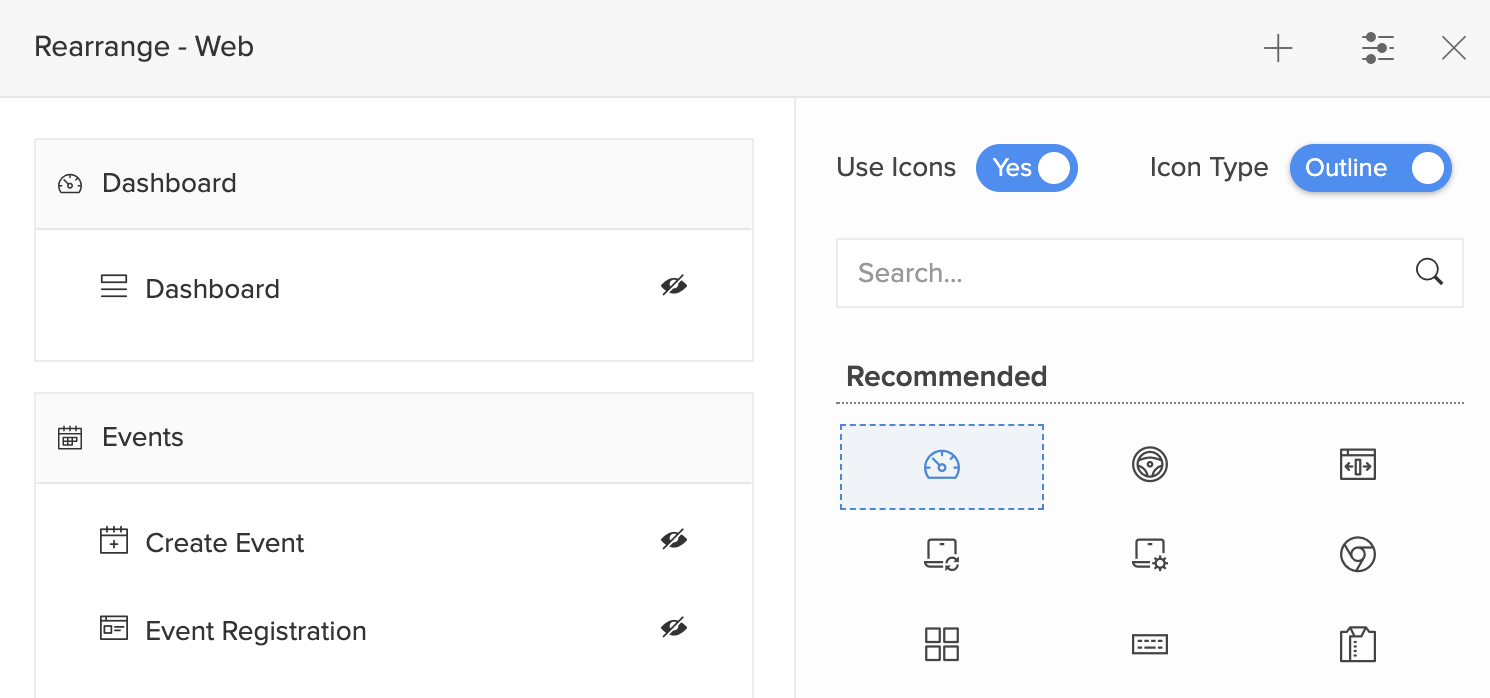
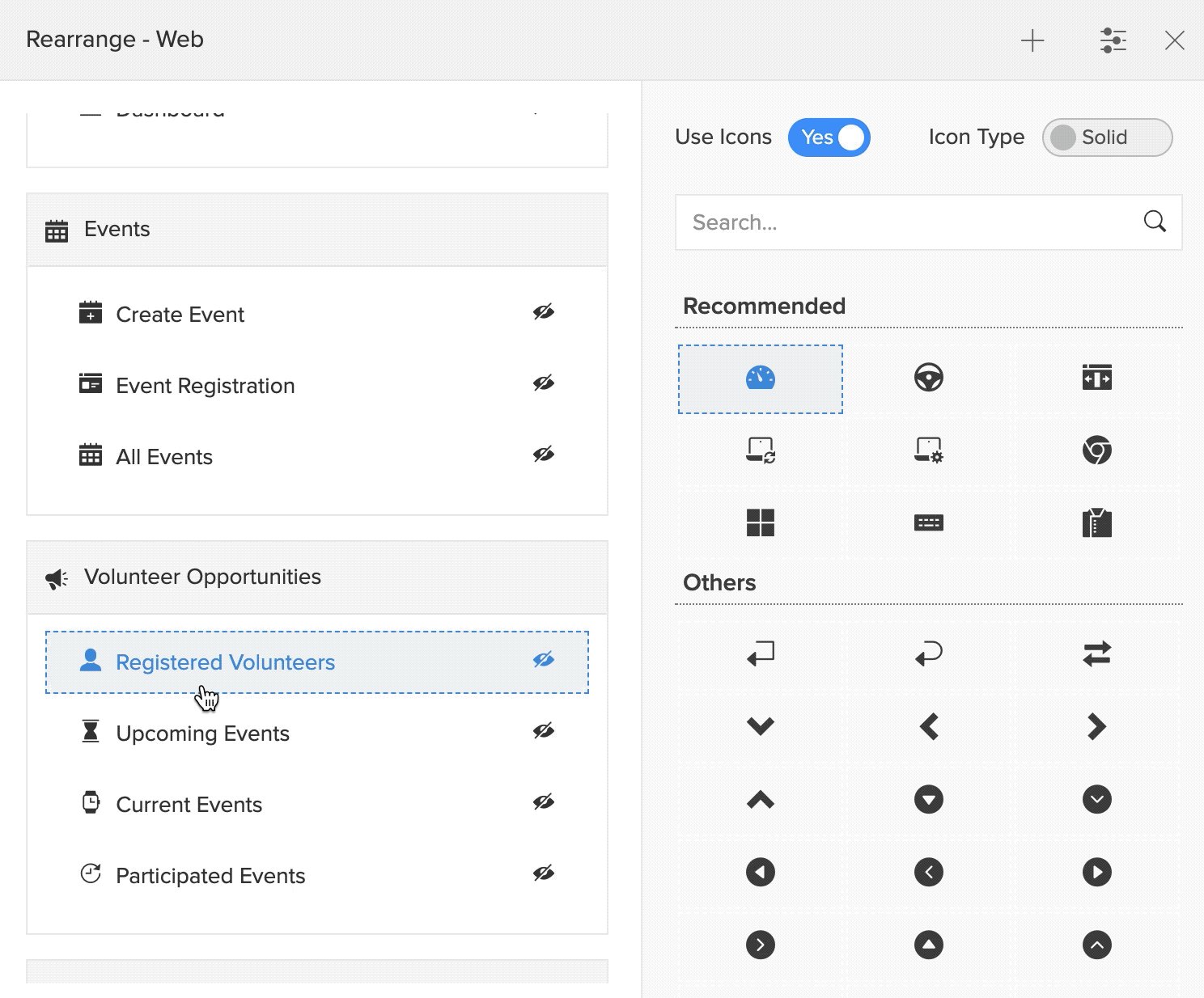
- アイコンの種類をSolidまたはOutlineに切り替えることで変更できます。Icon Typeボタンを切り替えることでできます。以下の画像はアウトラインのアイコンを示しています。

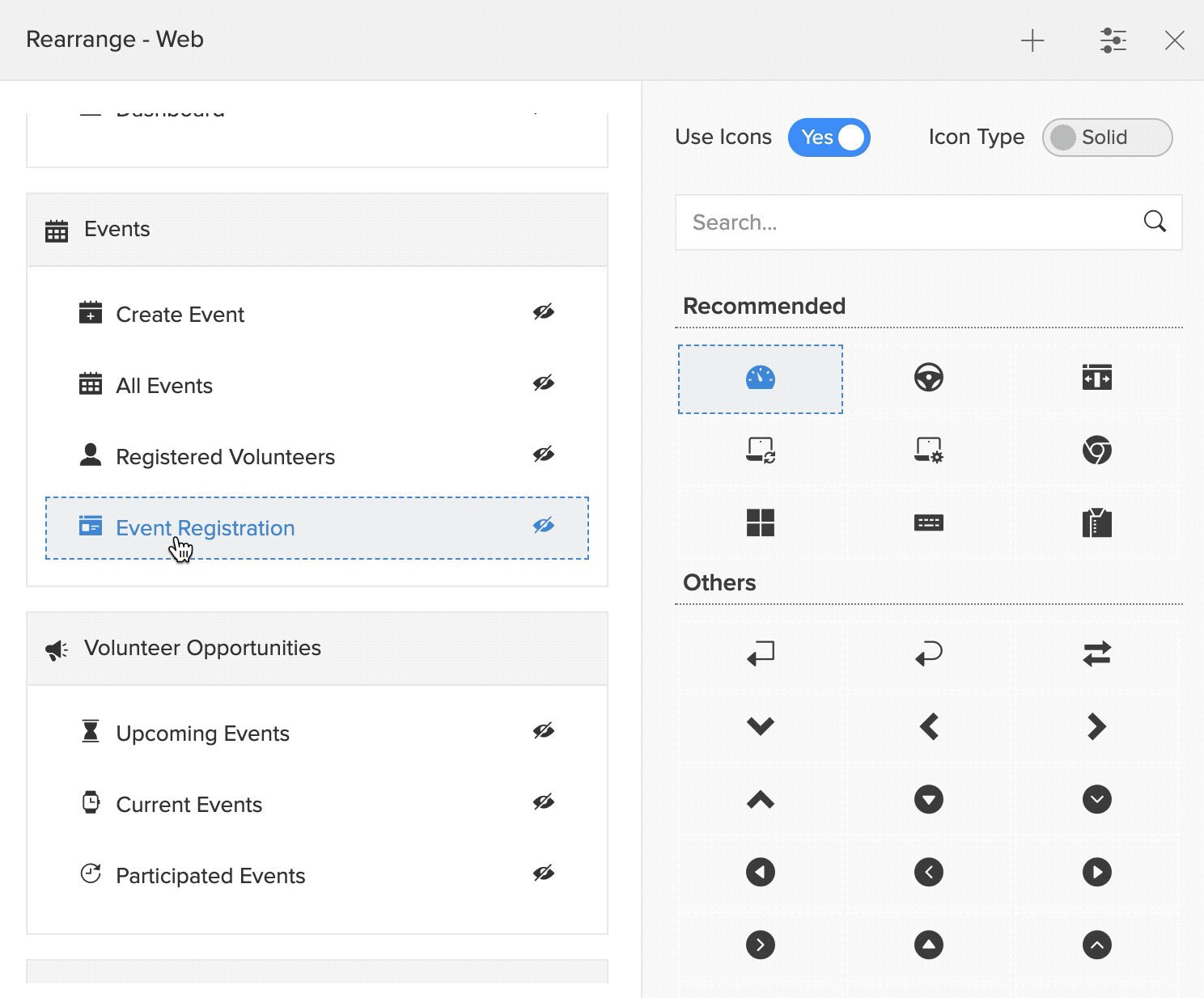
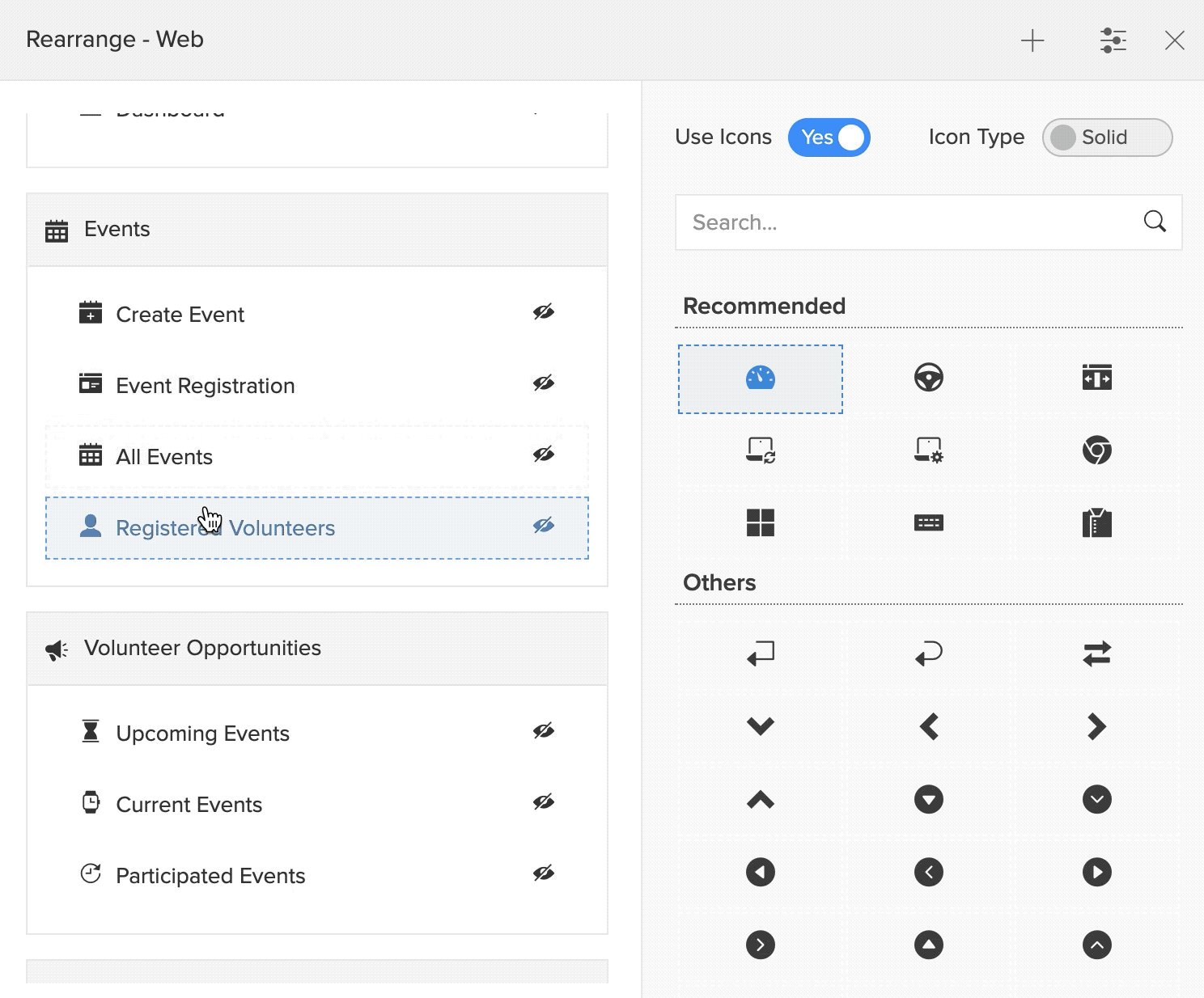
- セクションやコンポーネントを異なるセクション間でドラッグ&ドロップできます。

- 新しいセクションを追加するには、+ アイコンをクリックしてください。
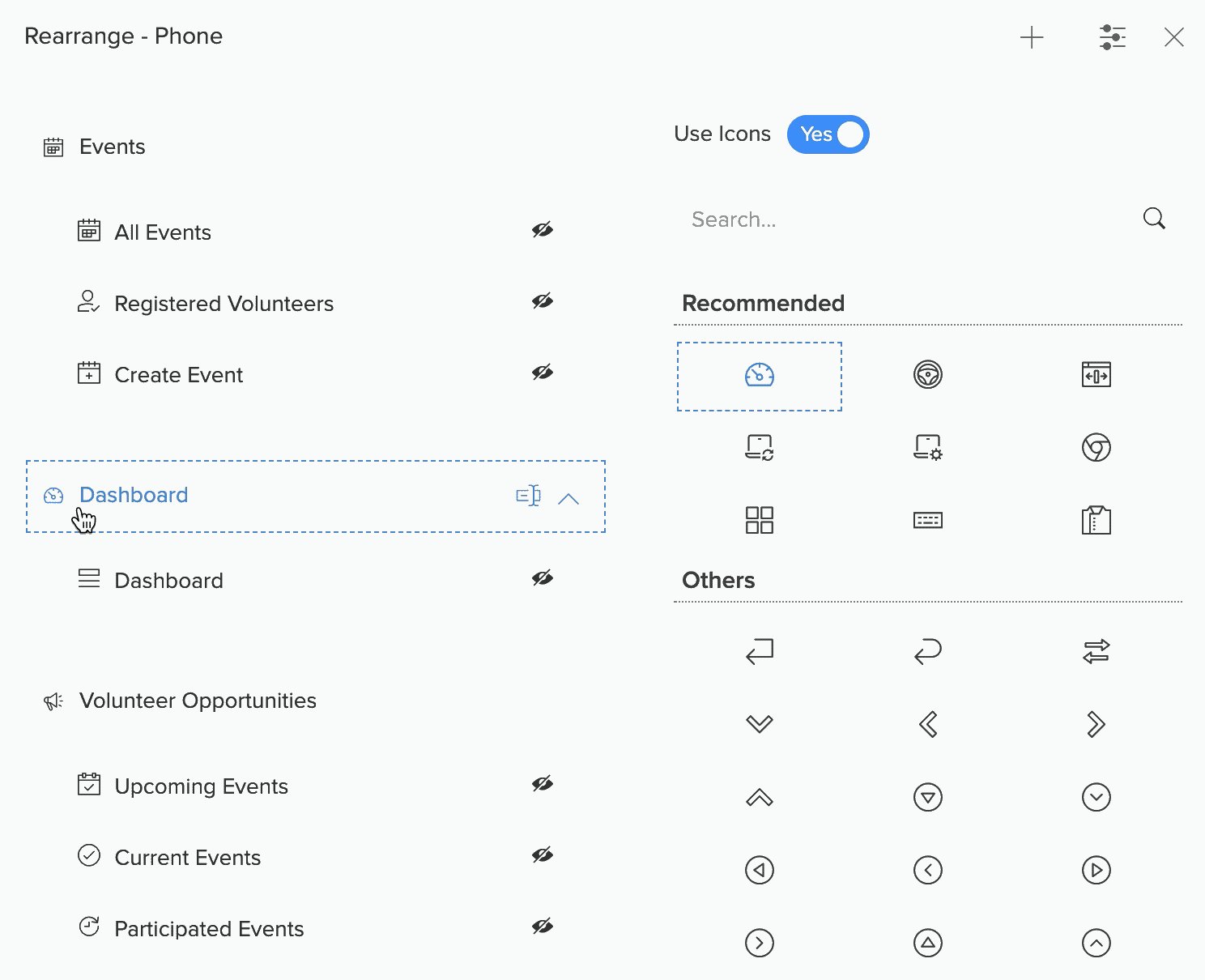
電話用のセクションを管理する
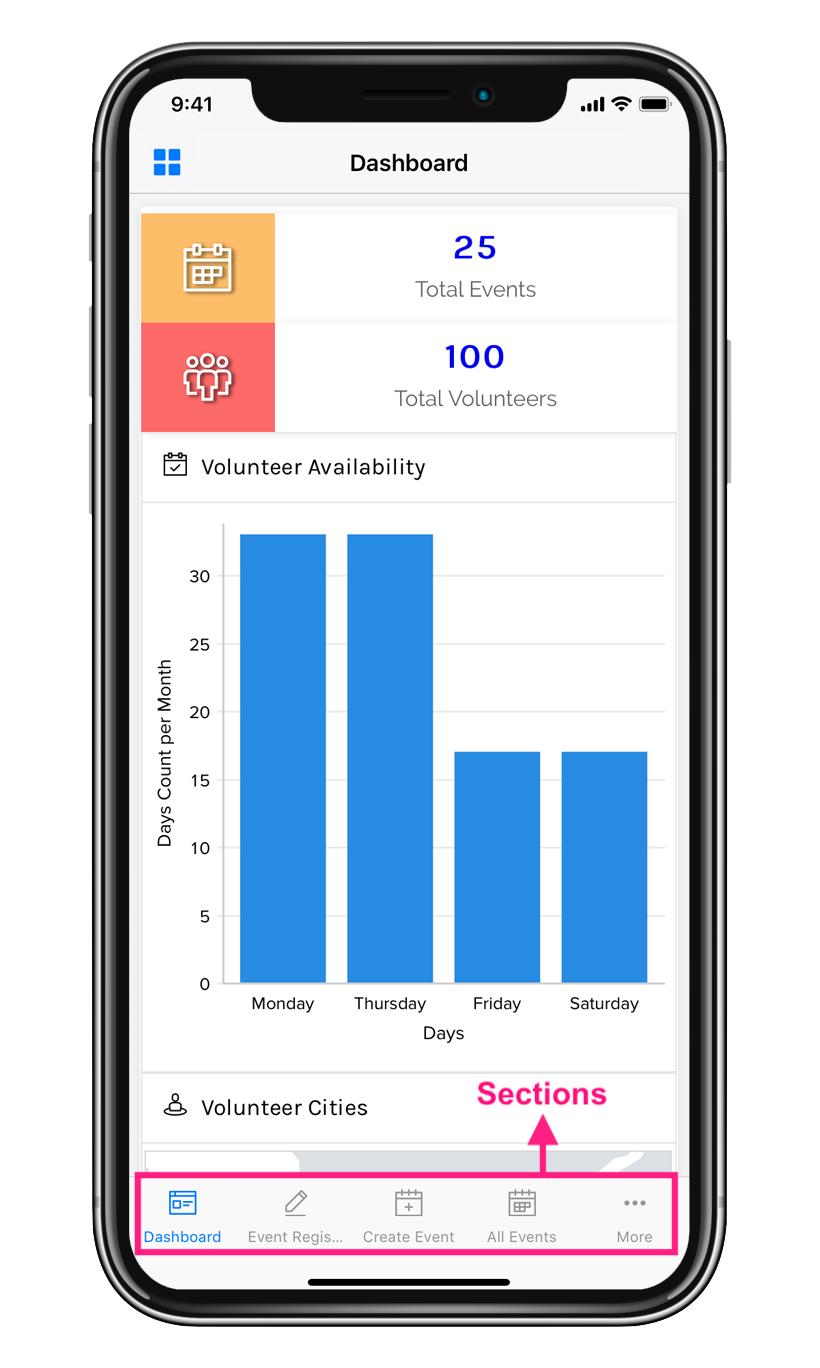
以下は、モバイルデバイスを介してクリエイターアプリケーションにアクセスした場合、セクションがどのように表示されるかの例です。

モバイルデバイスでセクションを管理するには:
- アプリケーションを編集します。
- 左上のコーナーにある電話アイコンをクリックしてください。

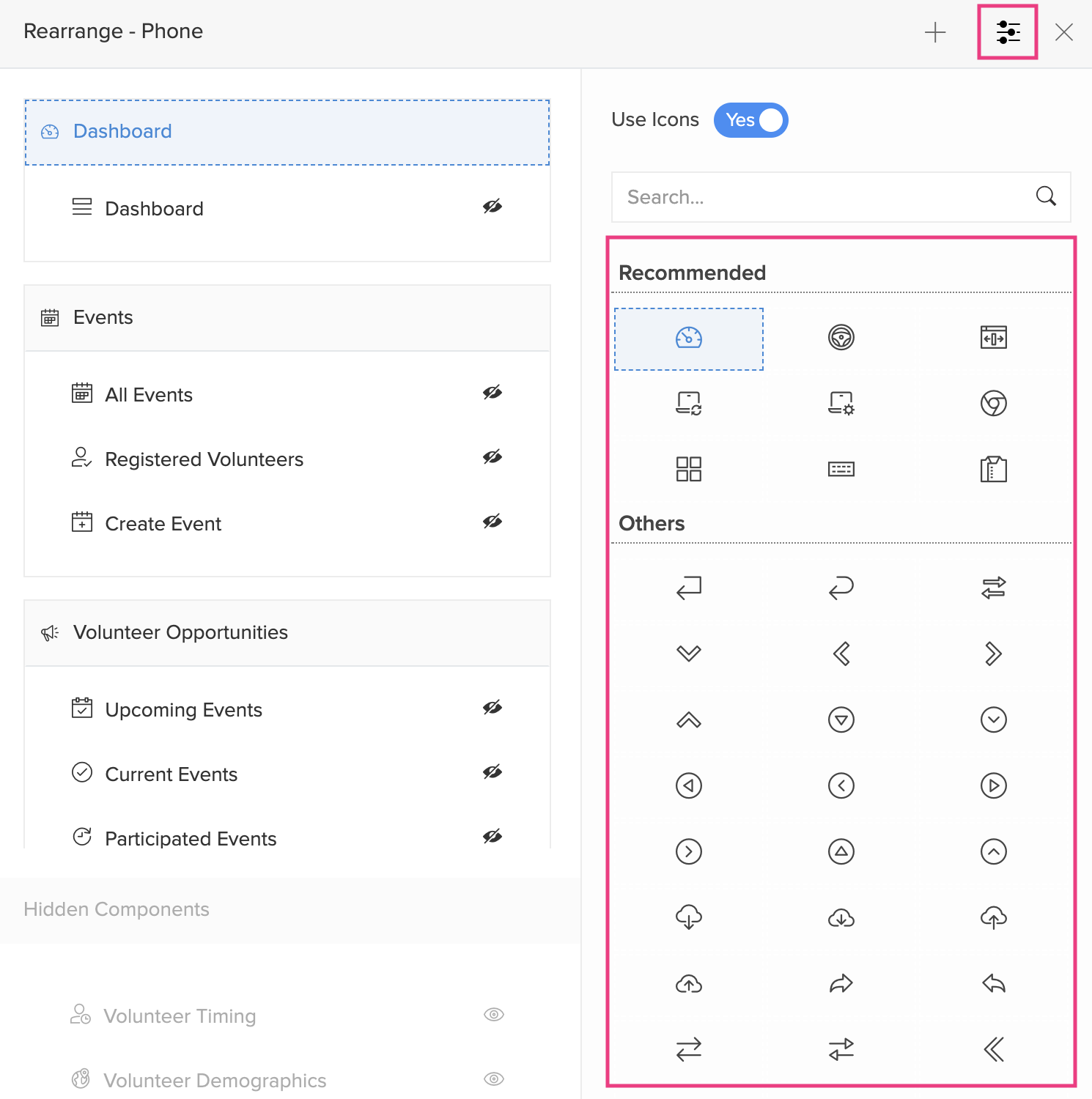
- 右上のセクションアイコンをクリックしてください。

- セクション
- 新しいセクションを追加するには、+ アイコンをクリックしてください。

- 新しく追加したセクションを、削除アイコンをクリックすることで削除します。新しいセクションにカーソルを合わせると、削除アイコンが表示されます。

- セクションの名前を変更するには、名前の変更アイコンをクリックしてください。必要なセクションの上にカーソルを合わせると、名前の変更アイコンが表示されます。

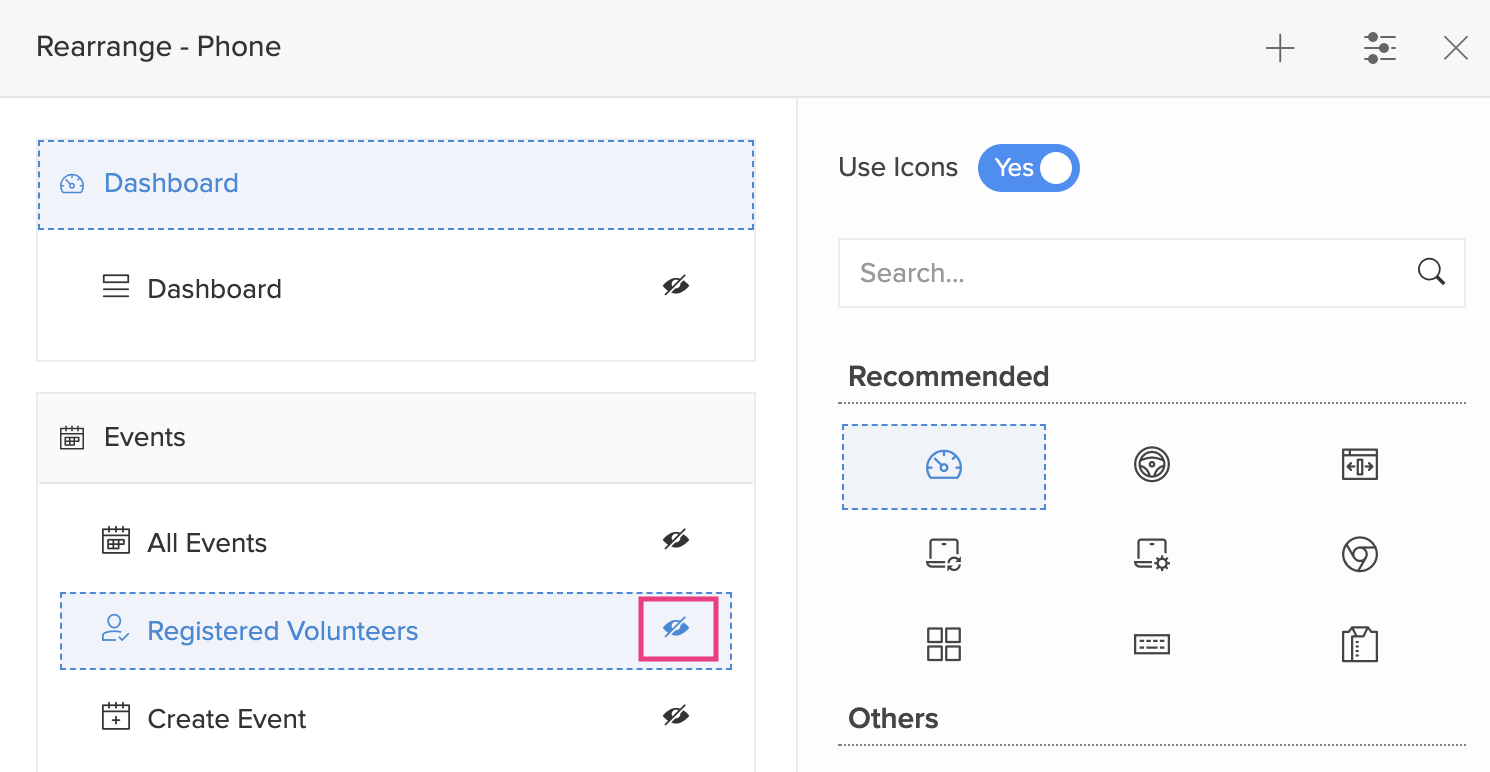
- 「隠す」アイコンをクリックすると、セクションを隠すことができます。隠されたセクションは、「隠したコンポーネント」の下に表示されます。アプリケーションにアクセスした際、隠したセクションにリストされているコンポーネントは表示されません。

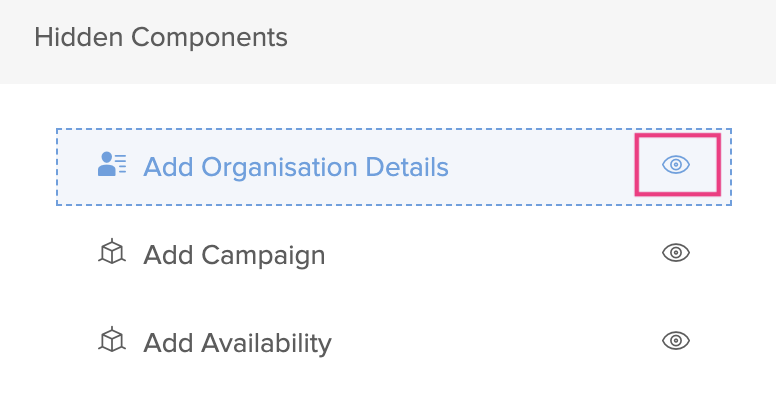
- セクションを表示するには 表示 アイコンをクリックしてください。

- 設定アイコンをクリックして、異なるコンポーネントやセクションのアイコンを選択します。アイコンのコレクションが表示されます。必要なコンポーネントやセクションを選択し、それぞれにアイコンを選択します。

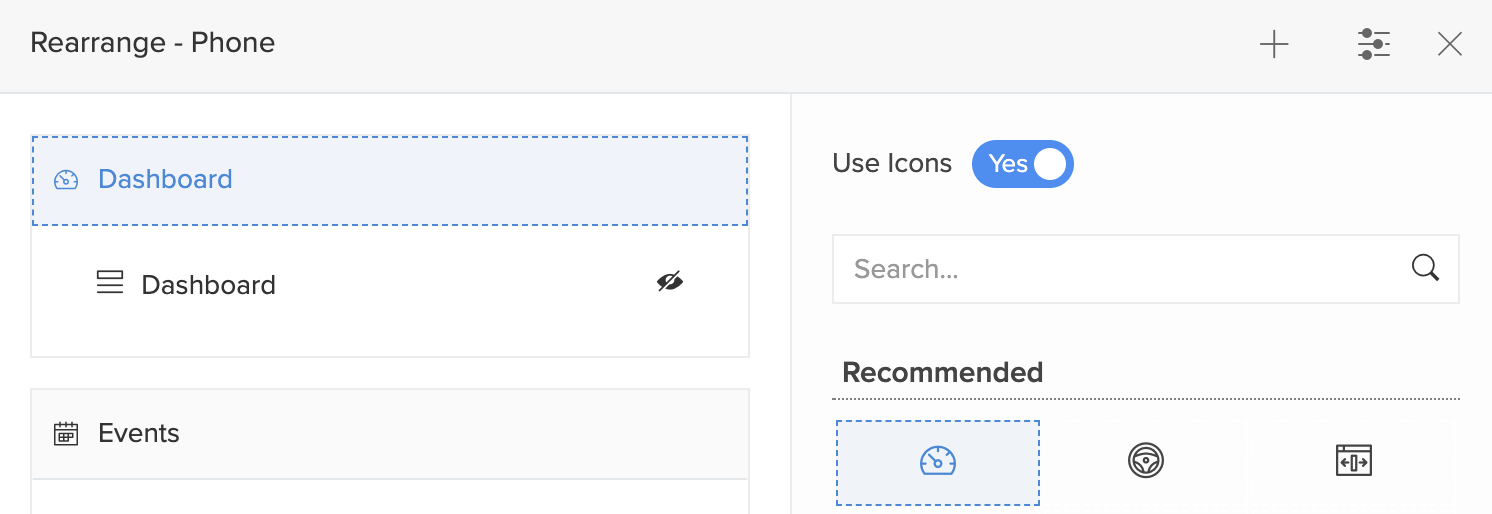
- デフォルトでは、セクションとそのコンポーネントにアイコンが表示されます。アイコンの使用ボタンをオンオフすることで、アイコンを非表示にすることができます。

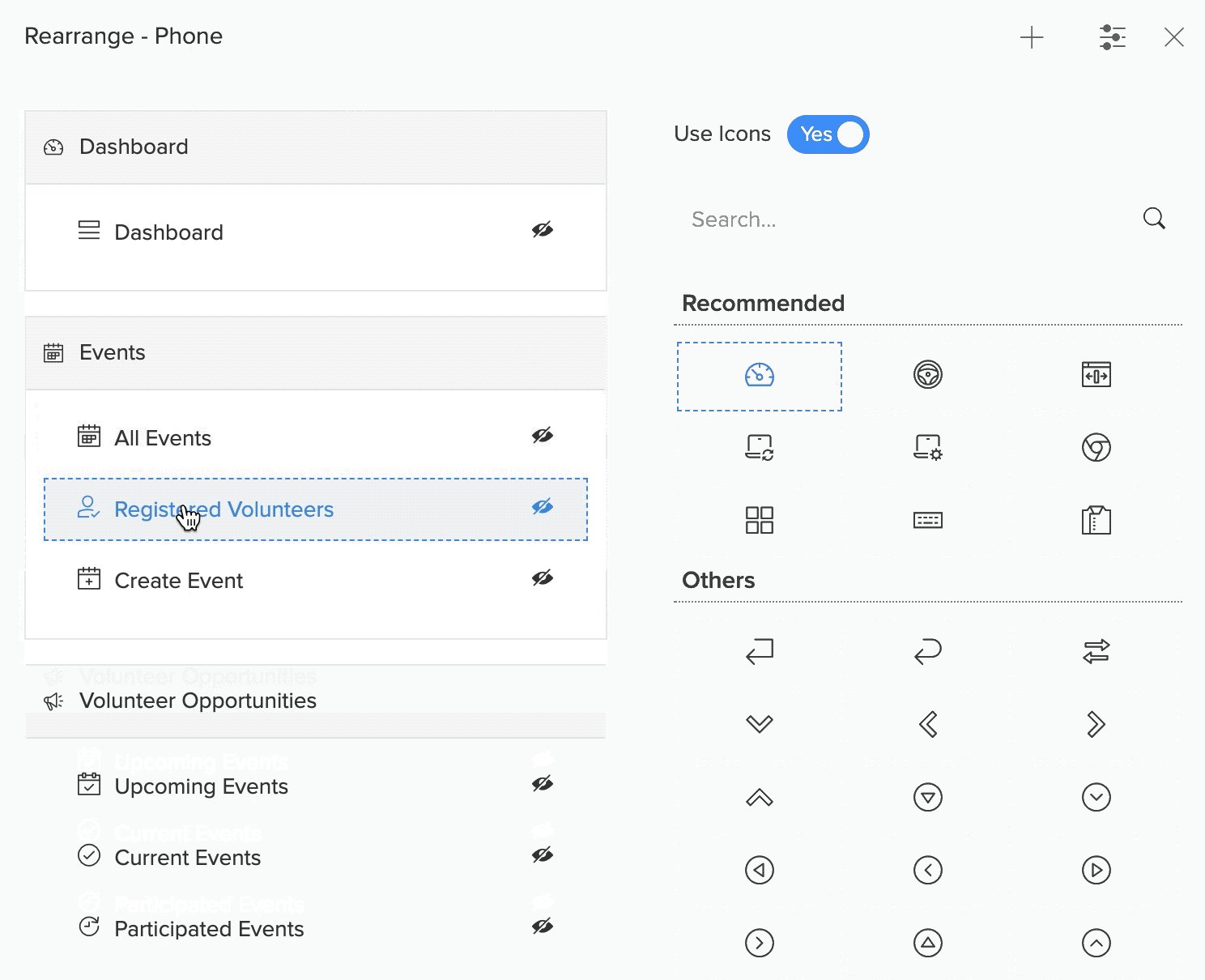
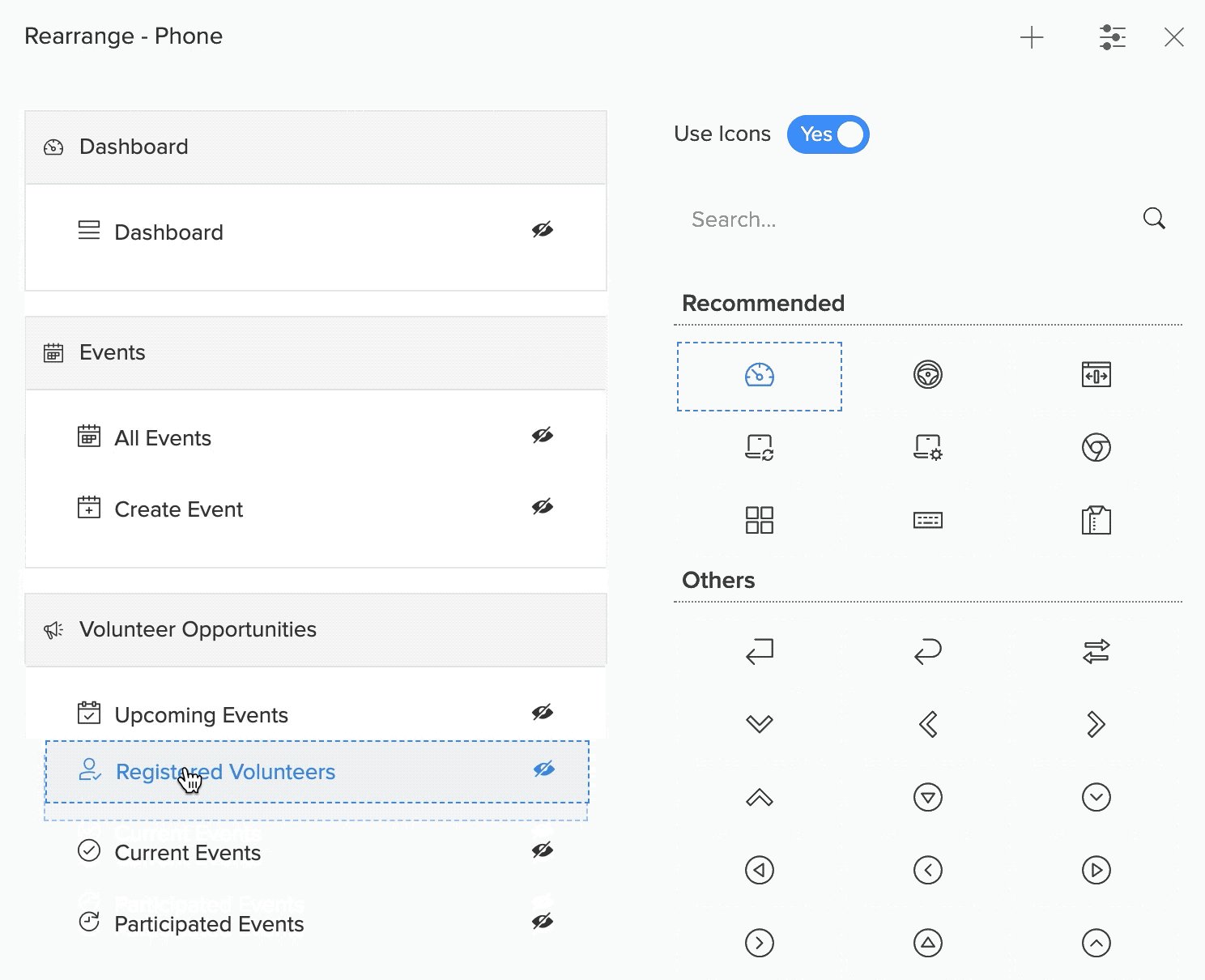
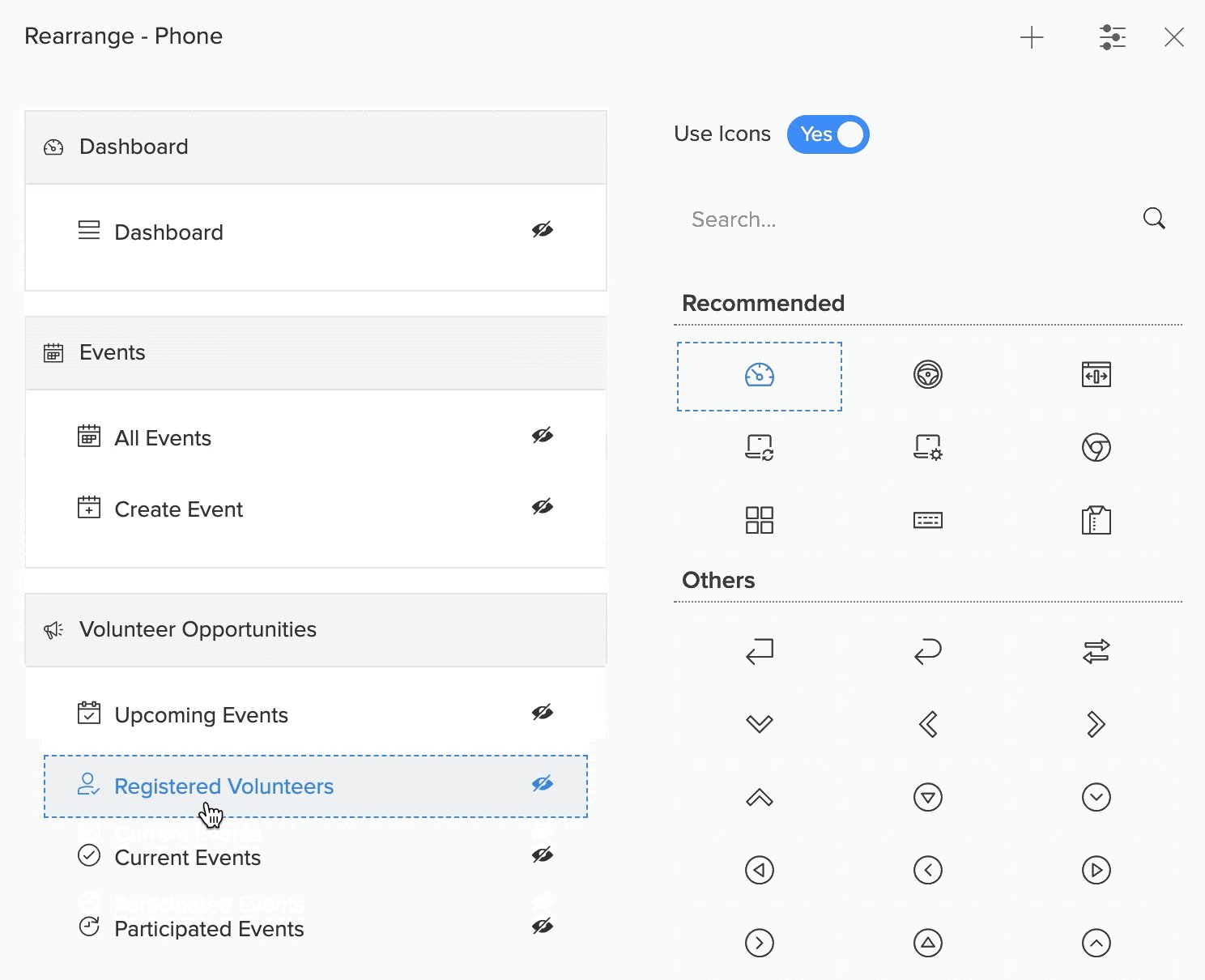
- セクションやコンポーネントを異なるセクション間でドラッグ&ドロップできます。

- 新しいセクションを追加するには、+ アイコンをクリックしてください。
タブレットでセクションを管理する
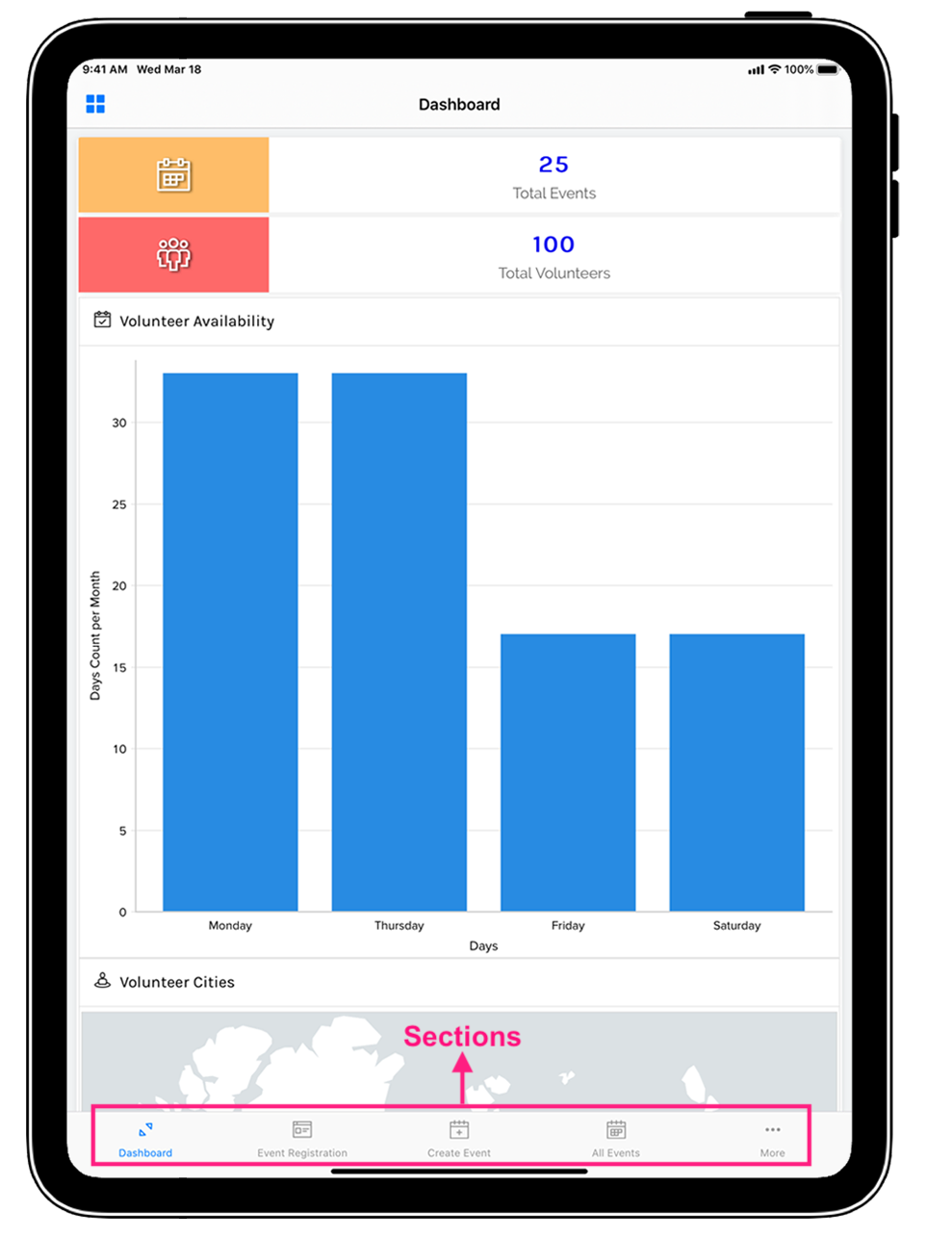
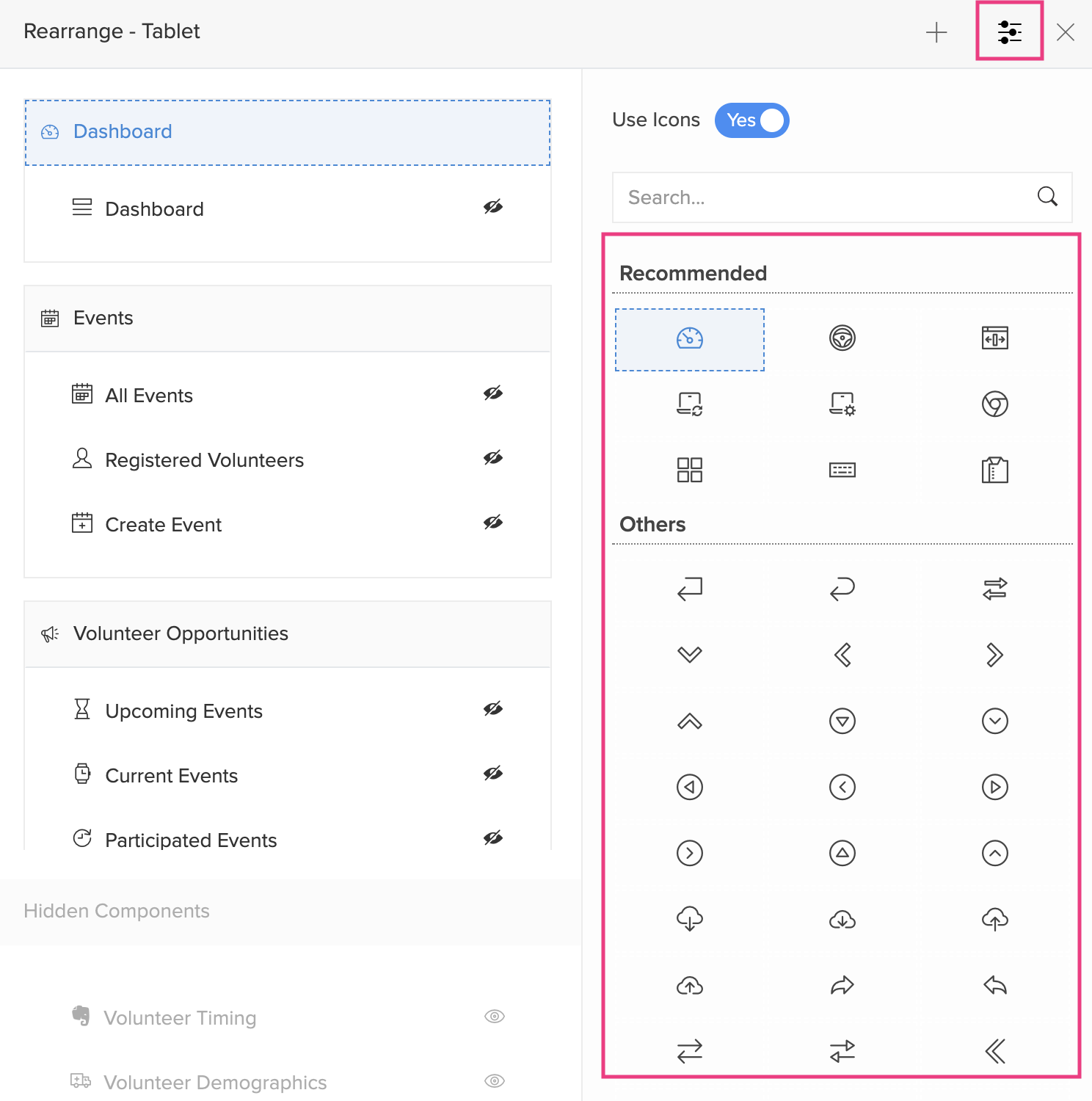
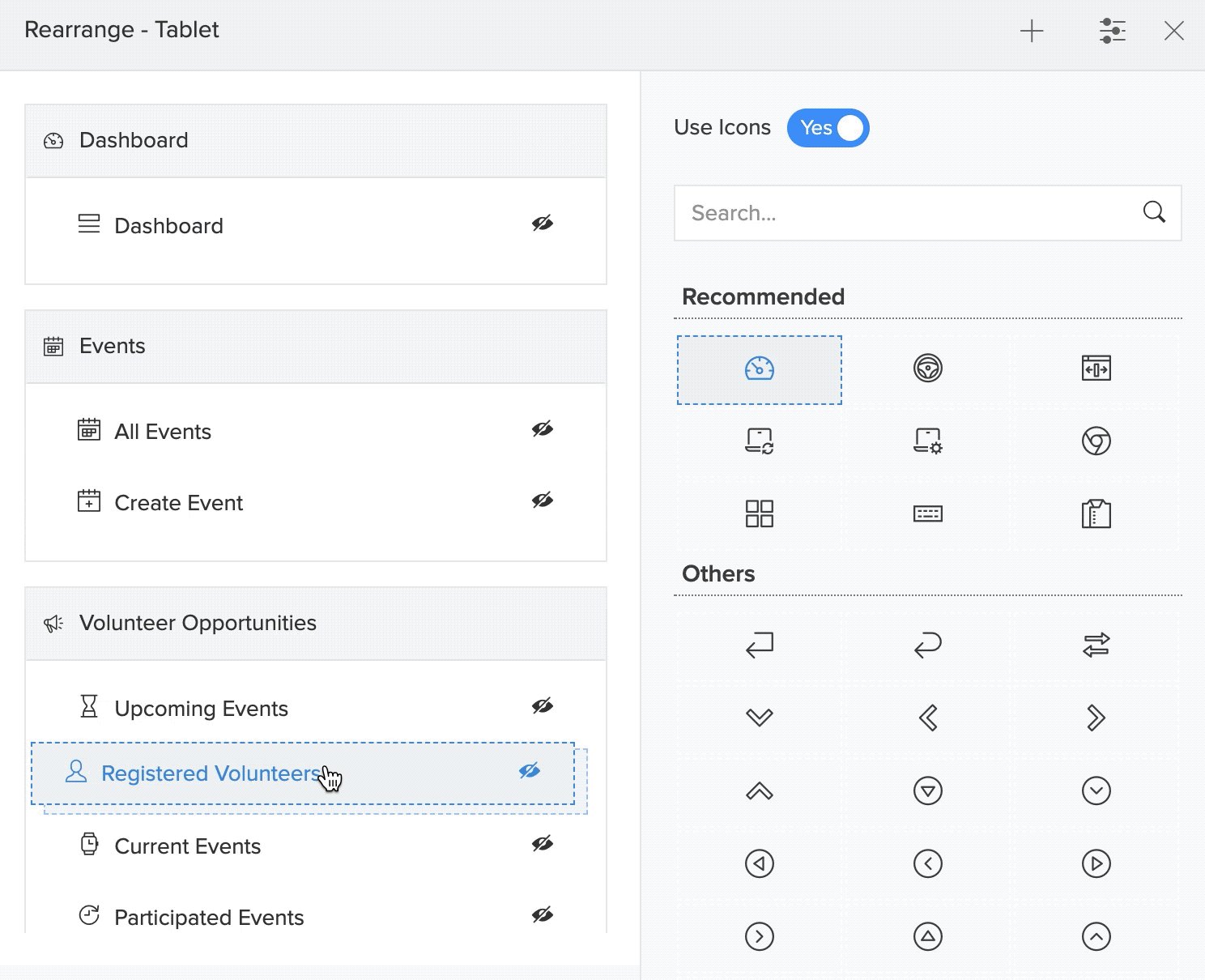
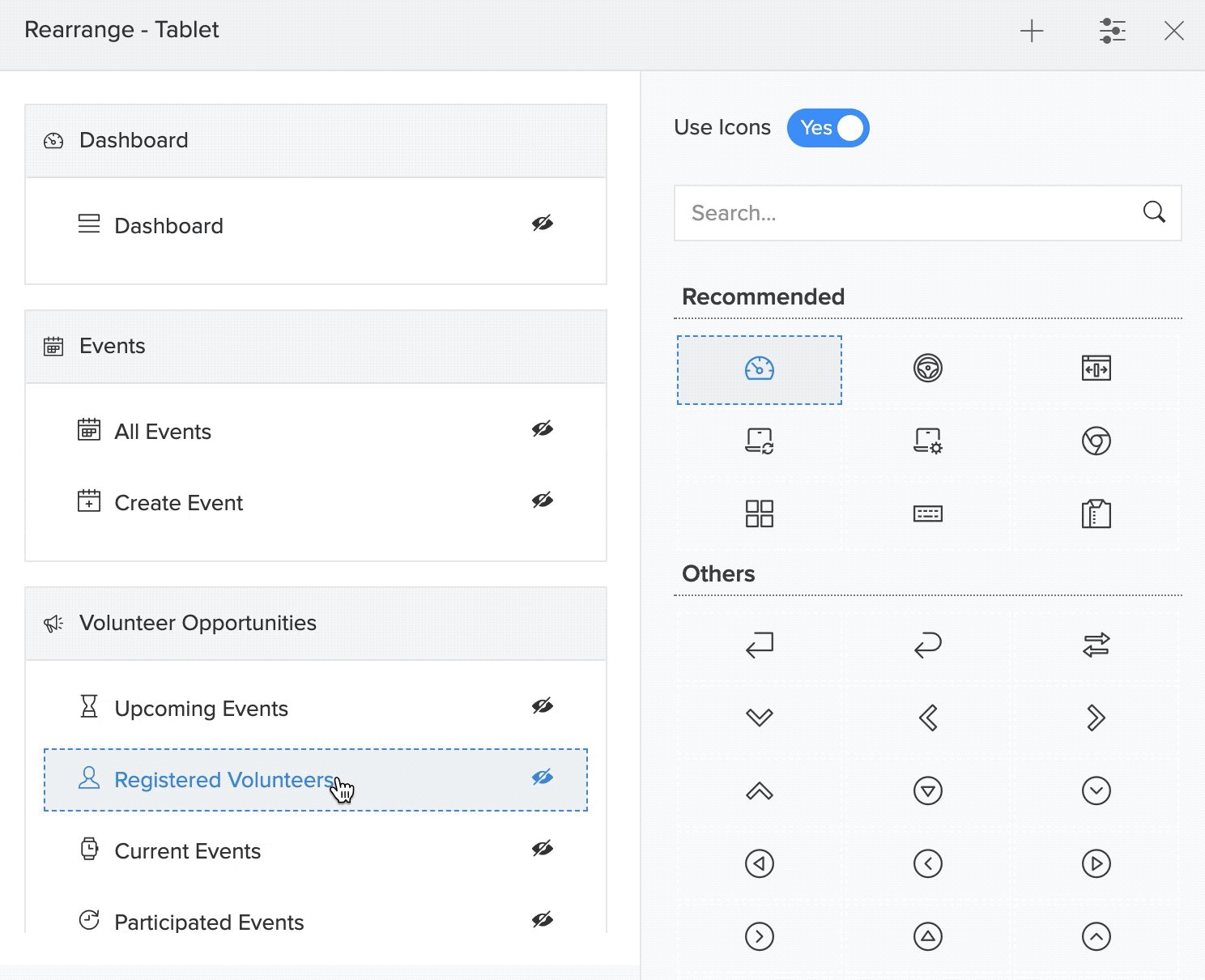
以下は、タブレットデバイスからアクセスしたときにCreatorアプリケーション内のセクションがどのように表示されるかの例です。

タブレットデバイスでセクションを管理するには:
- アプリケーションを編集します。
- 左上のタブレットのアイコンをクリックしてください。

- 右上の「セクション」アイコンをクリックしてください。

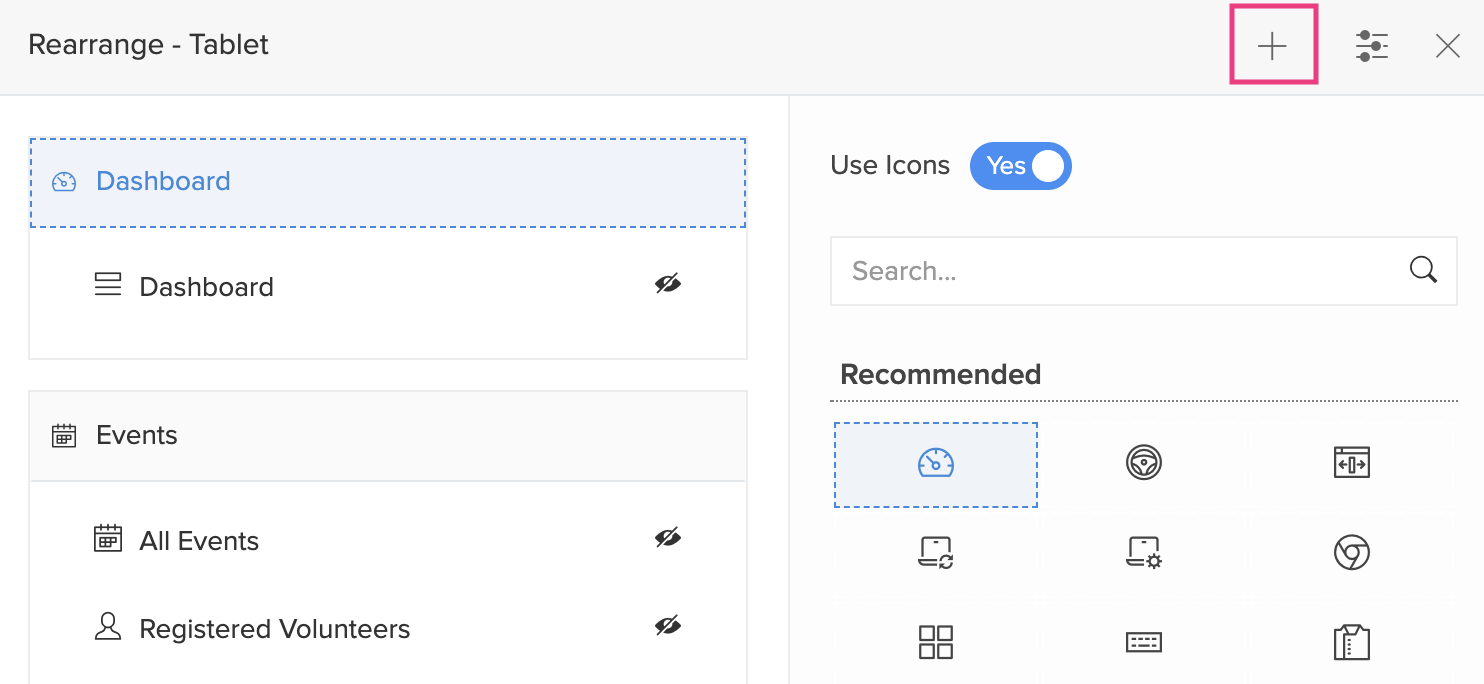
- セクション
- 日本語訳:「
- 「+」アイコンをクリックすることで新しいセクションを追加できます。
 」
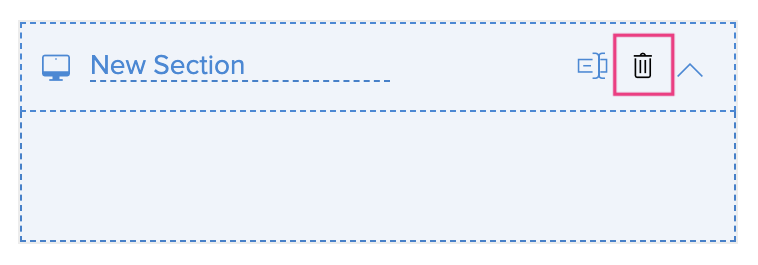
」 - 新しく追加したセクションを削除するには、削除アイコンをクリックしてください。新しいセクションにカーソルを合わせると、削除アイコンが表示されます。

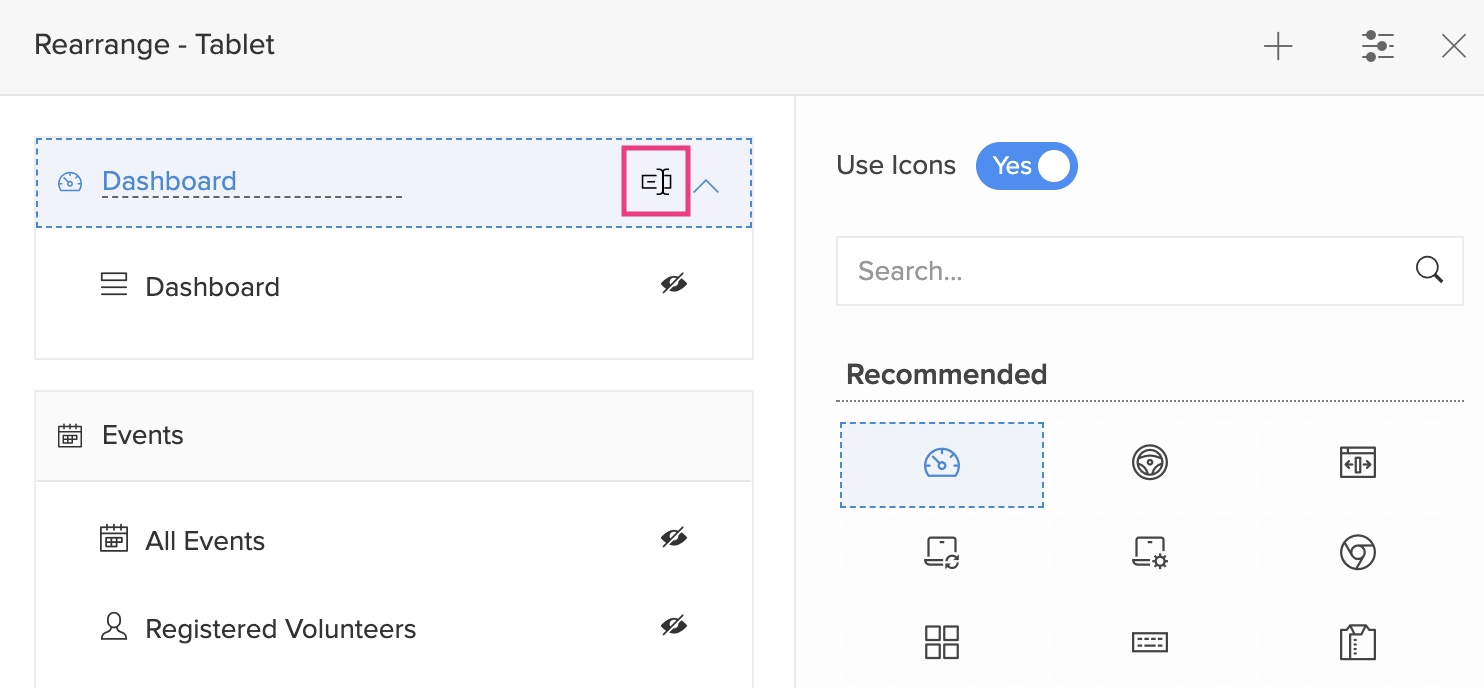
- セクションの名前を変更するには、名前変更のアイコンをクリックしてください。必要なセクションにカーソルを合わせると、名前変更のアイコンが表示されます。

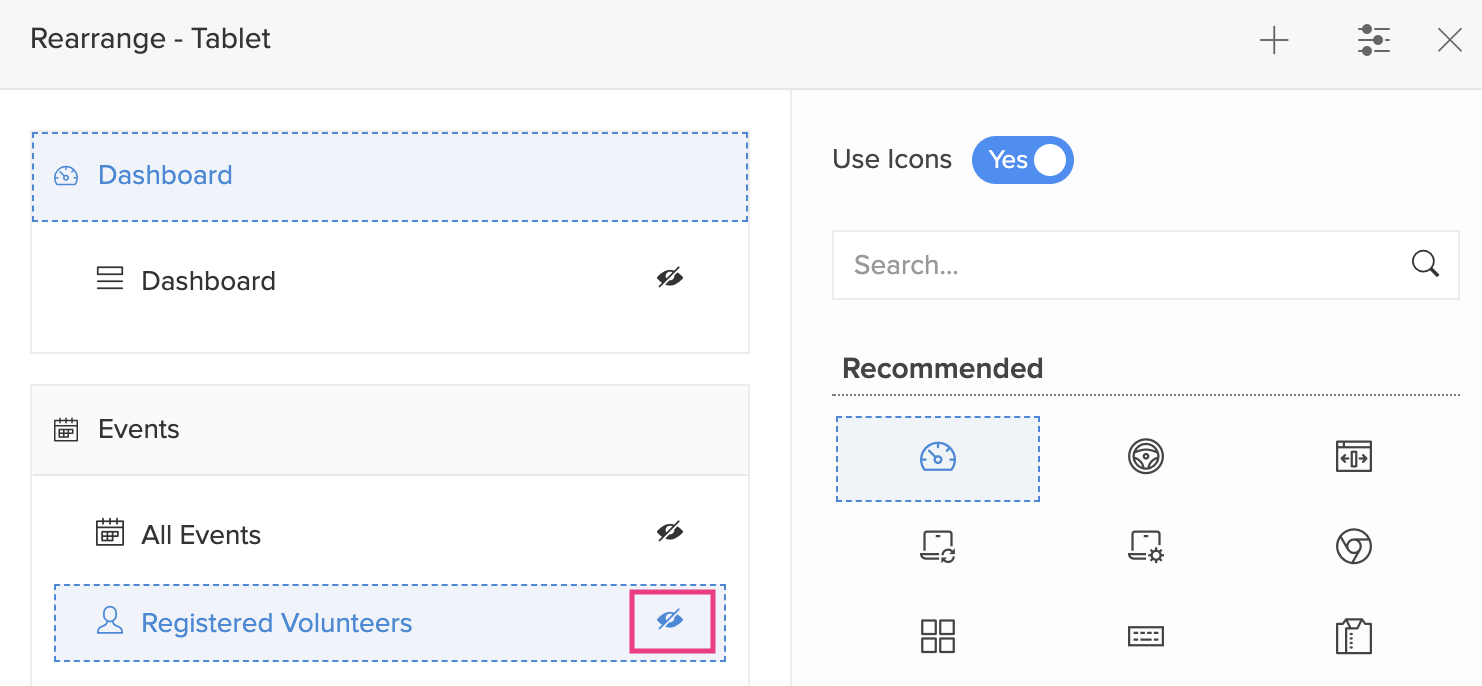
- 「非表示」アイコンをクリックすると、セクションを非表示にできます。非表示にしたセクションは、「非表示コンポーネント」の下に表示されます。アプリケーションにアクセスしたとき、非表示セクションにリストされているコンポーネントは表示されません。

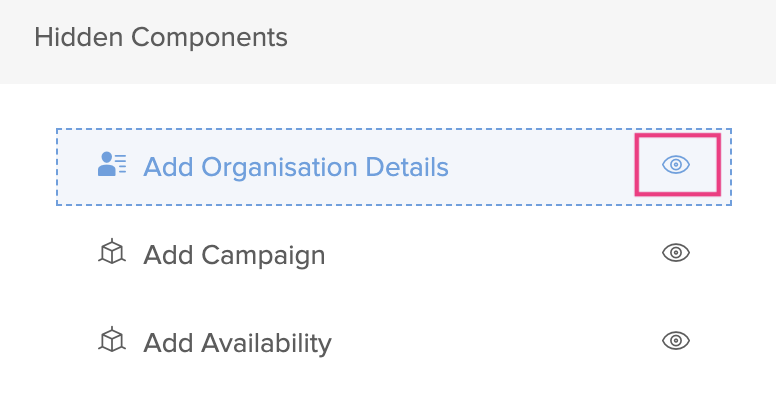
- セクションを表示するには、 表示 アイコンをクリックしてください。

- 設定アイコンをクリックすることで、コンポーネントやセクション用のアイコンを検索して選択することができます。アイコンのコレクションが表示されます。必要なコンポーネントやセクションを選択し、それぞれにアイコンを割り当てます。

- デフォルトでは、セクションとそのコンポーネントにアイコンが表示されます。アイコンの使用ボタンを切り替えることで、アイコンを非表示にすることができます。

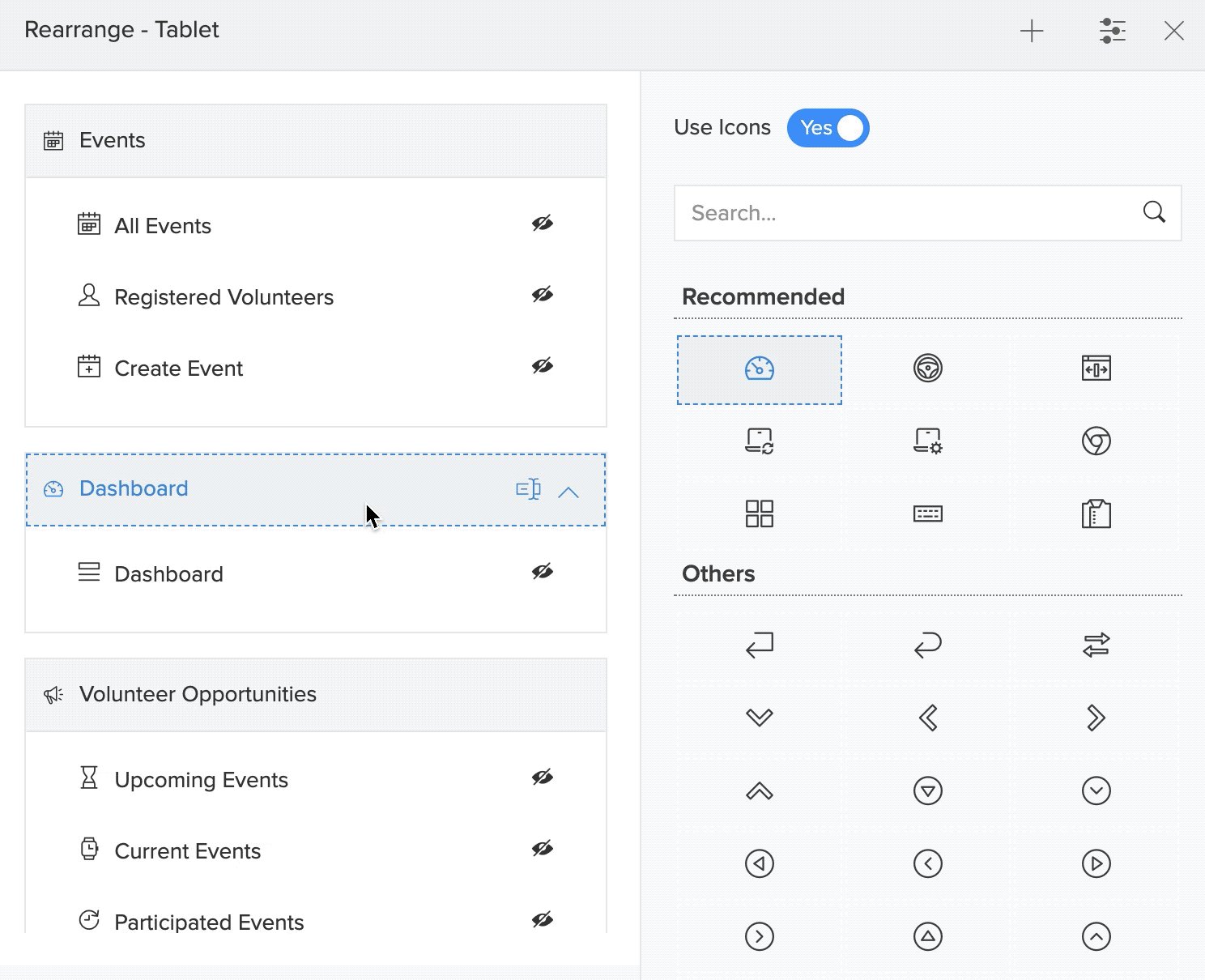
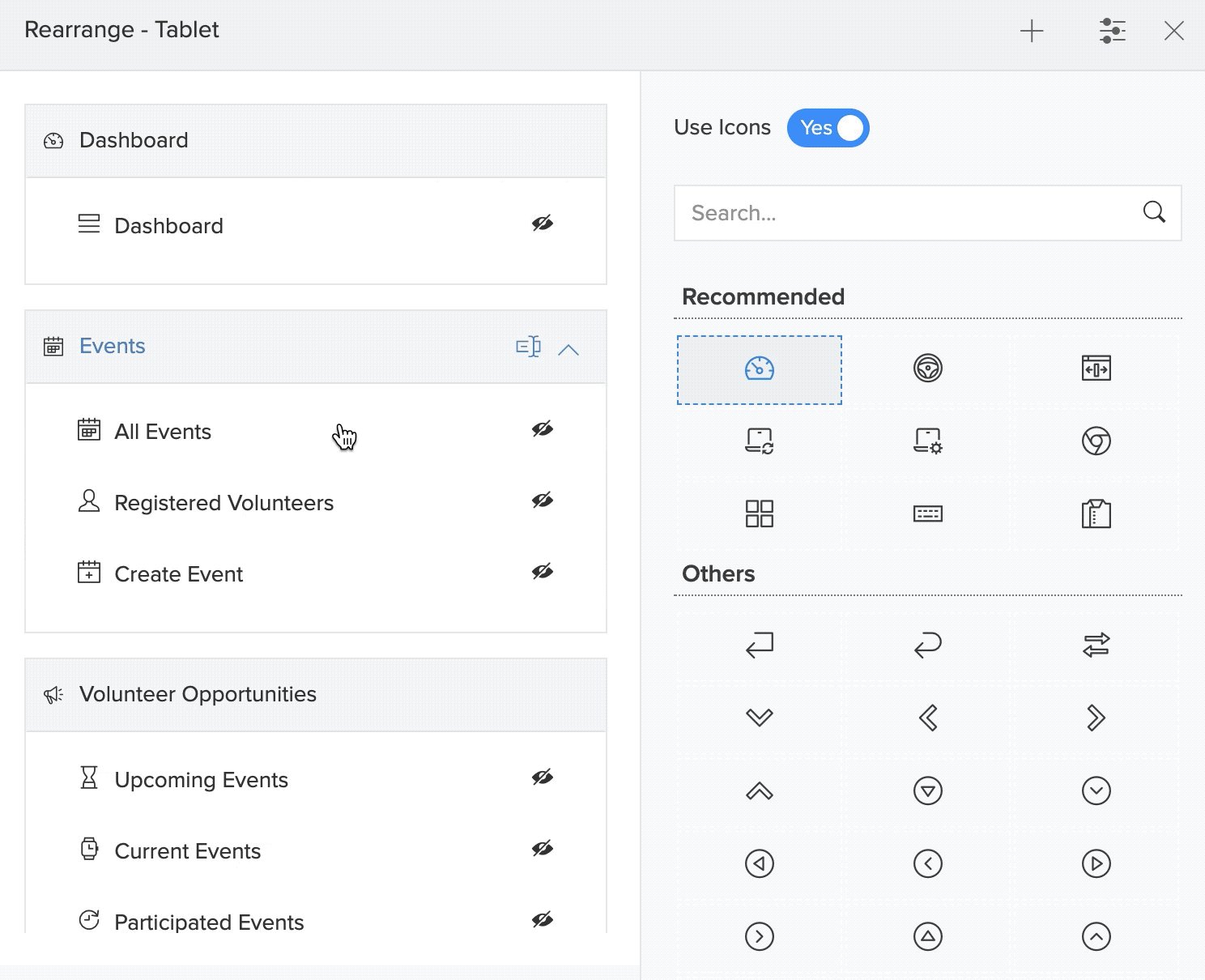
- セクションやコンポーネントを異なるセクション間でドラッグ&ドロップできます。

- 「+」アイコンをクリックすることで新しいセクションを追加できます。
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?



















