「アプリケーションのテーマを設定する」

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。
Creatorは、選択できるテーマレイアウトのバンチと、選択したテーマに合わせて選択できるさまざまな色とフォントを提供します。ウェブ、 電話、および、タブレット モードです。 アプリケーションテーマとアイコンのカラーコンビネーションもカスタマイズできます。アプリケーションのロゴは、メニューバーにお好みで配置できます。これらの異なる機能を選択すると、適用されたオプションでアプリケーションのプレビューを表示できます。
ウェブアプリケーションのテーマを設定する
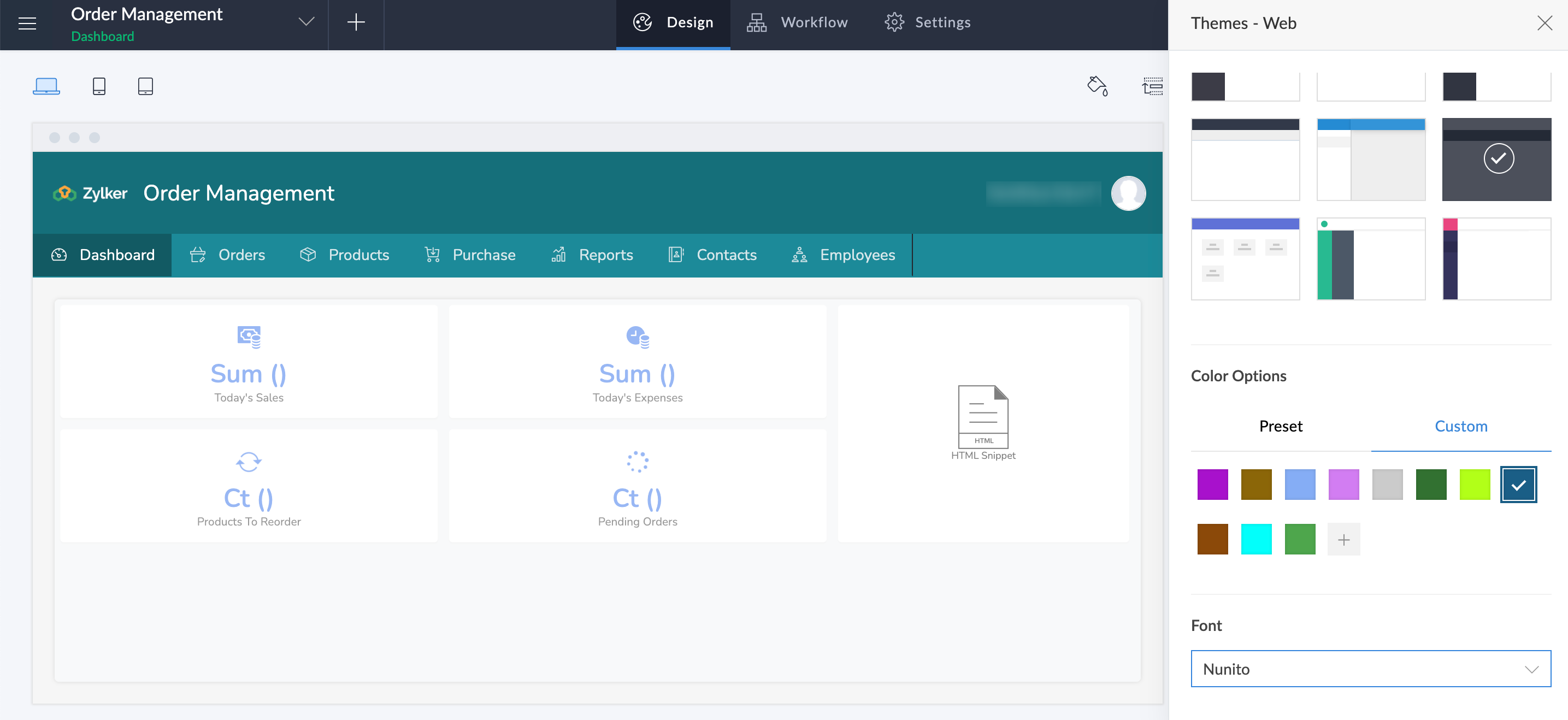
以下は、ブラウザ内でセクションとそのコンポーネントを別々のパネルにしたテーマの例です。 
ウェブブラウザモードでアプリケーションにアクセスしたときのテーマを設定するには:
- アプリケーションを編集します。
- 左上隅の Web アイコンをクリックします。
- 右上隅の Themes アイコンをクリックします。
- 右側から Themes タブがスライドインします。ここから以下のオプションを選択できます:
レイアウトの選択
- アプリケーションの編集モードに移動します。
- 右上の テーマ アイコンをクリックしてください。 テーマ タブが右からスライドしてきます。
- 「レイアウト」セクションの下にあるオプションからレイアウトを選択します。
ロゴのプレファレンス
- アプリケーションの編集モードに移動します。
- 右上の テーマ アイコンをクリックします。右から テーマ タブがスライドインします。
- 右上の ロゴの設定 をクリックしてください。
- ロゴタイプを選択してください:
- 会社ロゴ
- アプリアイコン
- なし
 注: 会社ロゴは、 会社の詳細 でアップロードされた場合のみ利用可能です。
注: 会社ロゴは、 会社の詳細 でアップロードされた場合のみ利用可能です。
- 会社のロゴの配置も選択できます。会社名の左側に配置するか、会社名の上に配置するかを選択できます。
 注: ロゴの配置 は、特定のレイアウトにのみ適用されます。
注: ロゴの配置 は、特定のレイアウトにのみ適用されます。
- 右上の 閉じる アイコンをクリックして、 テーマ タブで変更を保存します。
- 選択したロゴのプレファレンス(会社ロゴ/アプリアイコン)がアプリケーションのライブモードに表示されます。
色オプション
- テーマ/ブランドカラー は、ボタン、リンク、ドロップダウンなどのアプリケーションのコンポーネント全体で使用されます。
- ここで追加された色は、モバイルデバイスとタブレットデバイスに自動的に利用可能になります。 しかし、必要に応じて、それぞれのデバイス用に異なる色を選択することもできます。
1. アプリケーションの編集モードに移動します。
2. 右上隅の テーマ アイコンをクリックします。 テーマ タブが右からスライドして表示されます。
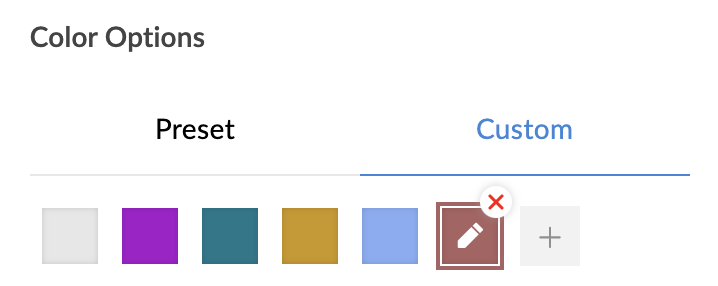
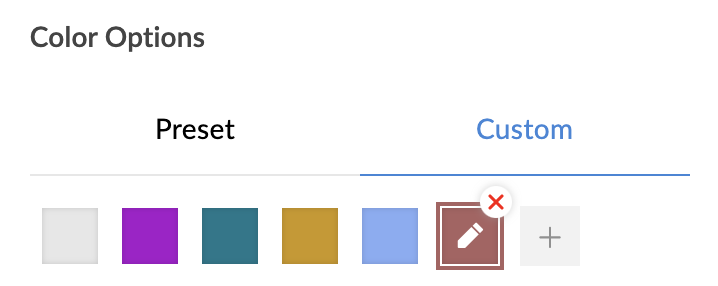
3. 「色」セクションでは、利用可能なプリセット色か、アプリケーションテーマのカスタムカラーを選択できます。

注:Creatorアカウントでは、アプリ、レイアウト、デバイス間でカスタムカラーを使用できます。
5. カスタムカラータブでは、テーマ/ブランドカラー用のカラーをカスタマイズしたり、アプリヘッダー、メニュー、サブメニュー用のサポートカラーを設定することができます。

注:一部のサポートカラーは特定のレイアウトには適用できず、無効になる場合があります。
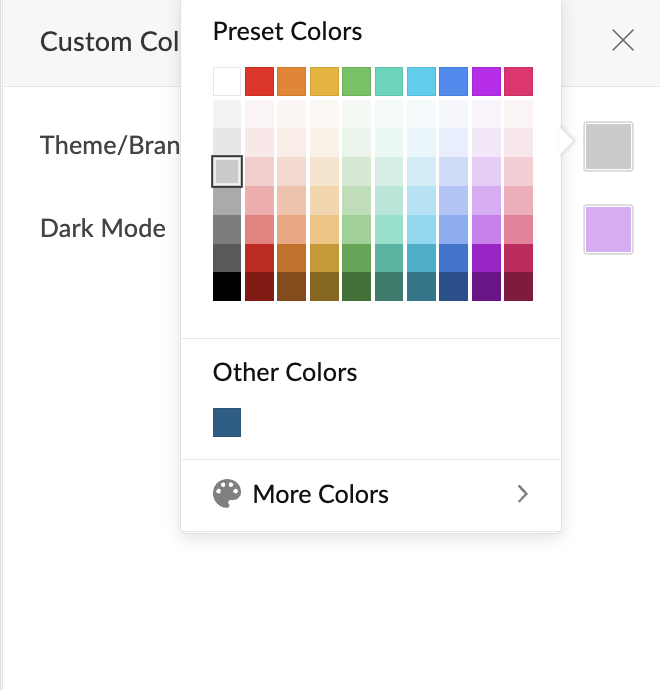
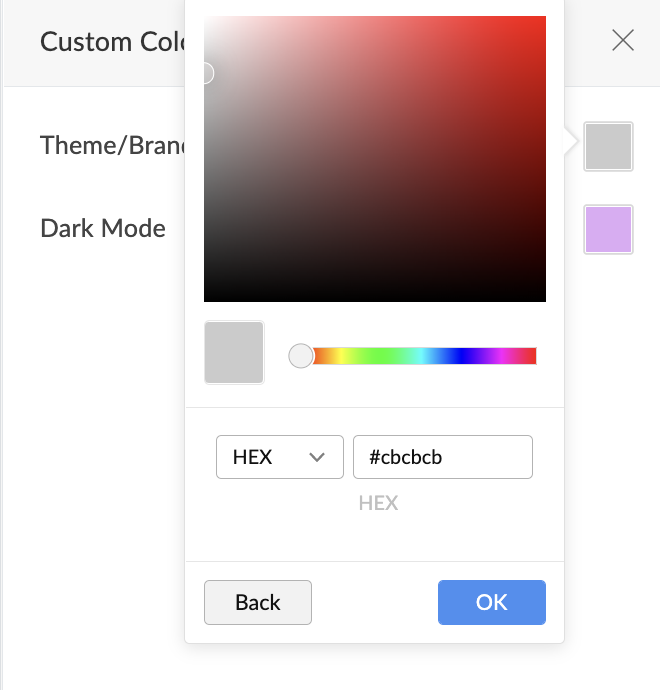
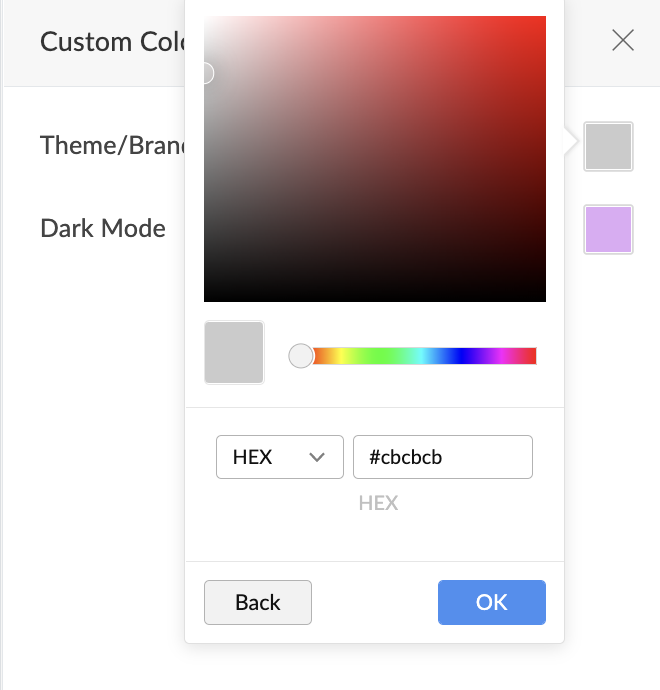
6. [敬語]テーマ/ブランドカラーの横にあるカラーピッカーアイコンをクリックし、与えられたプリセットの中から色を選択するか、もしくは、[敬語]More Colorsをクリックし、カラーパレットからカスタムカラーを選択し、[敬語]OKをクリックしてください。

注意 :
7. 同様に、アプリヘッダー、メニュー、サブメニューのサポートカラーを選択することができます。
8.「保存」をクリックします。色が自動的に適用され、プレビュー領域に表示されます。
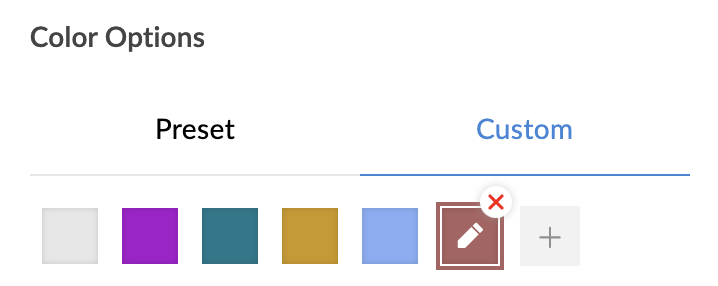
9.カスタムカラーを編集するには、選択したカスタムカラーにカーソルを合わせて編集アイコンをクリックします。必要な変更を行った後、「更新」をクリックします。

10.カスタムカラーを削除するには、カスタムカラーにカーソルを合わせてクロスアイコンをクリックします。参照がない場合、色が自動的に削除されます。
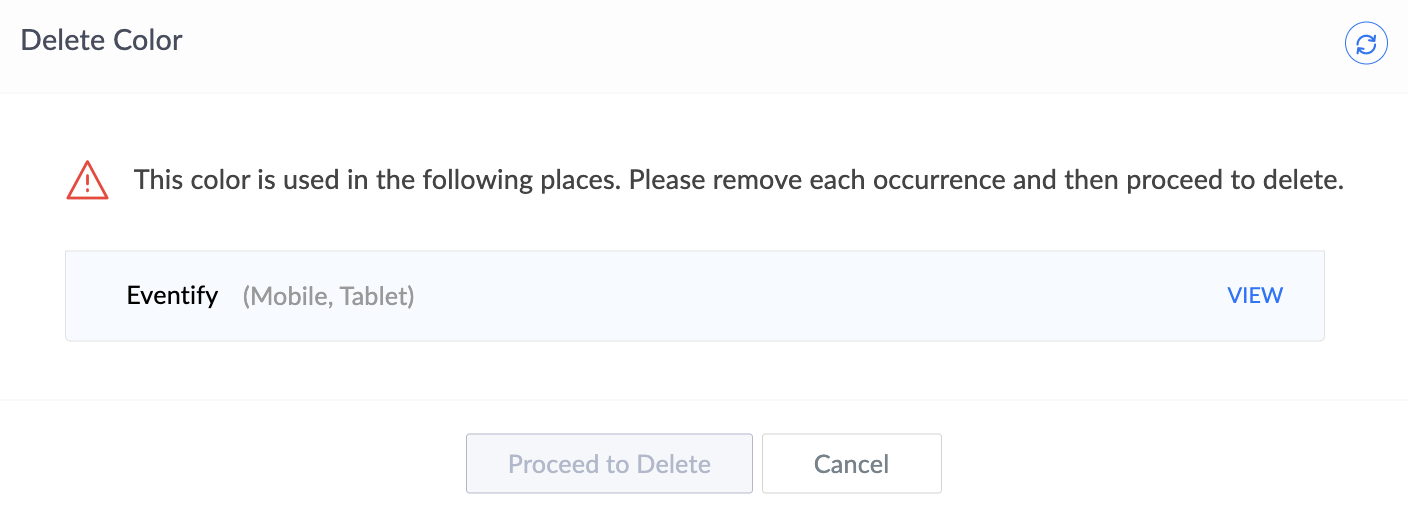
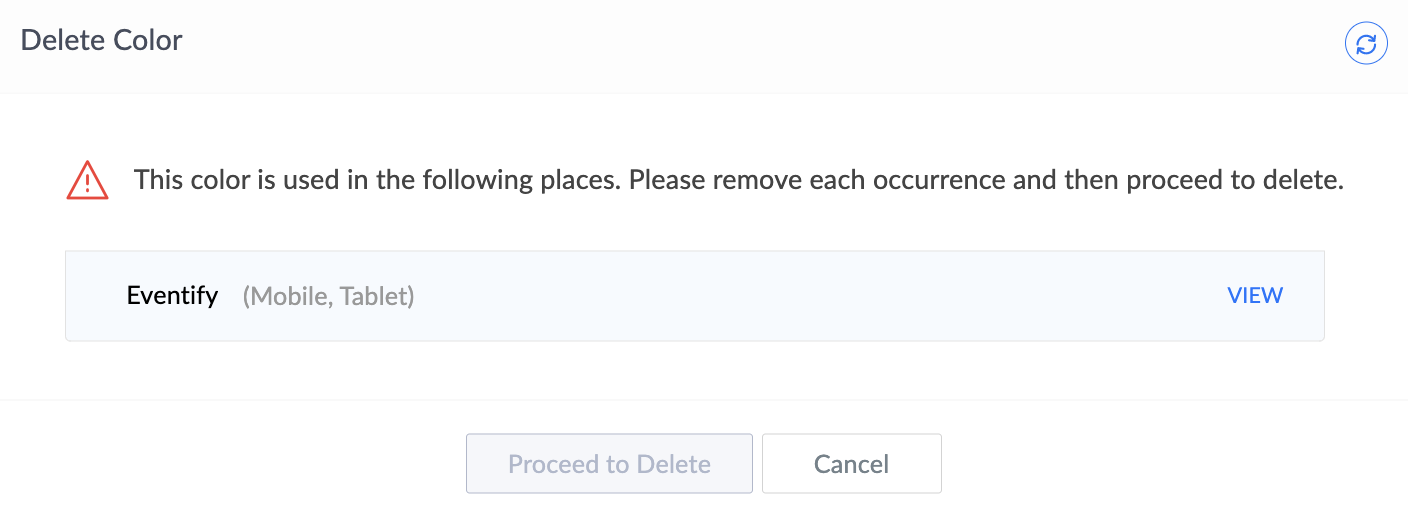
11.いずれかのアプリケーションがこの色の参照を持っている場合、ポップアップウィンドウにそれが表示されます。その場合は、次の手順を実行する必要があります:

- 各アプリケーションの右側にある VIEW をクリックしてください。アプリケーションは新しいタブで開きます。
- テーマカラーを別の色に変更してください。
- 参照ポップアップ(前のタブ)に戻り、右上隅の Delete Color ポップアップウィンドウのリフレッシュアイコンをクリックしてください。
- すべての参照が削除されたら Proceed to Delete をクリックしてください。
 注:Creatorアカウントには最大30のカスタムカラーを追加できます。
注:Creatorアカウントには最大30のカスタムカラーを追加できます。 フォントの選択
- アプリケーションの編集モードに移動します。
- 右上隅にある テーマ アイコンをクリックします。 テーマ タブが右からスライドして表示されます。
- 「フォント」セクションの下で、ドロップダウンメニューからフォントを選択します。
 注:ユーザーは全部で12種類のフォントから選択できます。
注:ユーザーは全部で12種類のフォントから選択できます。
- 選択したフォントは、自動的にアプリケーション全体に適用されます。
電話のテーマを設定する
以下はiPhoneデバイスでスライディングパネルテーマがどのように見えるかの例です。セクションとテーマを適用したコンポーネントは、デバイスの左上隅のハンバーガーアイコンをクリックすることで確認できます。
アプリにアクセスしたときのテーマを設定するには:
- アプリケーションを編集します。
- 左上の 電話 アイコンをクリックします。
- 右上の テーマ アイコンをクリックします。
- テーマ タブが右からスライドして表示されます。ここから、次のものを選択できます。
レイアウトの選択
- アプリケーションの編集モードに移動します。
- 右上隅の テーマ アイコンをクリックします。 テーマ タブが右からスライドして表示されます。
- 「レイアウト」セクション内の提供されたオプションからレイアウトを選択します。
ロゴのプレファレンス
- アプリケーションの編集モードに移動します。
- 右上隅の テーマ アイコンをクリックしてください。右から テーマ タブがスライドして表示されます。
- 右上の ロゴプレファレンス をクリックしてください。
- ロゴタイプを選択してください:
- 会社のロゴ
- アプリアイコン
- 右上の 閉じる アイコンをクリックして、 テーマ タブを閉じます。変更は自動的に保存されます。
- 選択したロゴの設定(会社ロゴ/アプリアイコン)がアプリケーションのライブモードで表示されます。
色オプション
1. アプリケーションの編集モードに移動します。
2. 右上の テーマ アイコンをクリックします。 テーマ タブが右からスライドしてきます。
3. カラーセクションの下で、利用可能なプリセットカラーのいずれかを選択するか、アプリケーションテーマ用のカスタムカラーを作成できます。
4. クリックして + 「カスタム」タブの下でカスタムカラーを作成します。

注:カスタムカラーはCreatorアカウント内のアプリ、レイアウト、デバイスで使用できます。
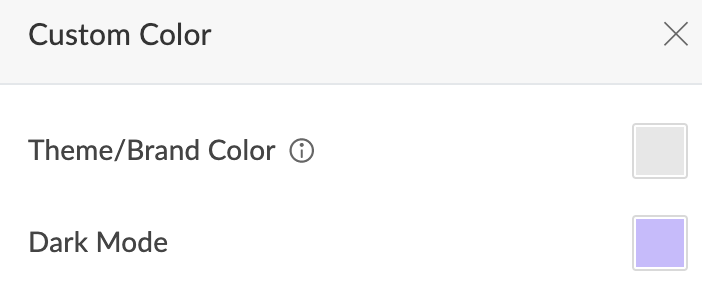
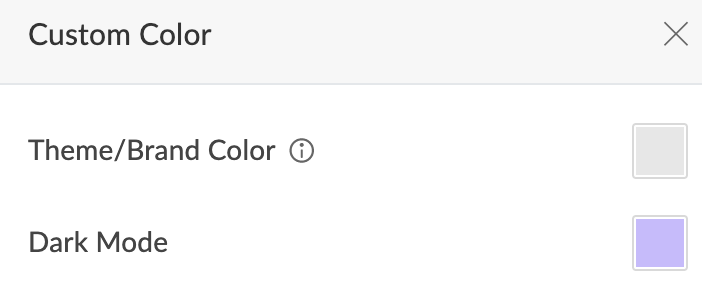
5.「カスタムカラー」タブでは、テーマ/ブランドカラー用のカラーをカスタマイズし、ダークモード用のサポートカラーを設定できます。

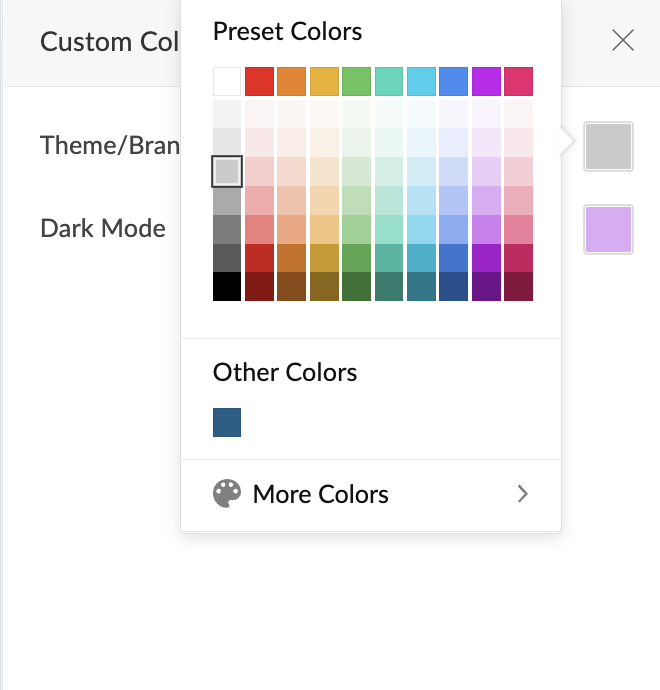
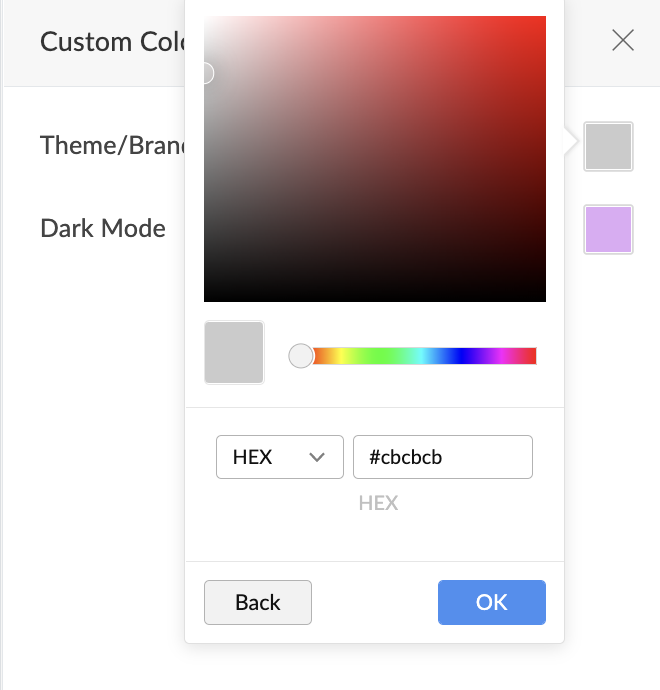
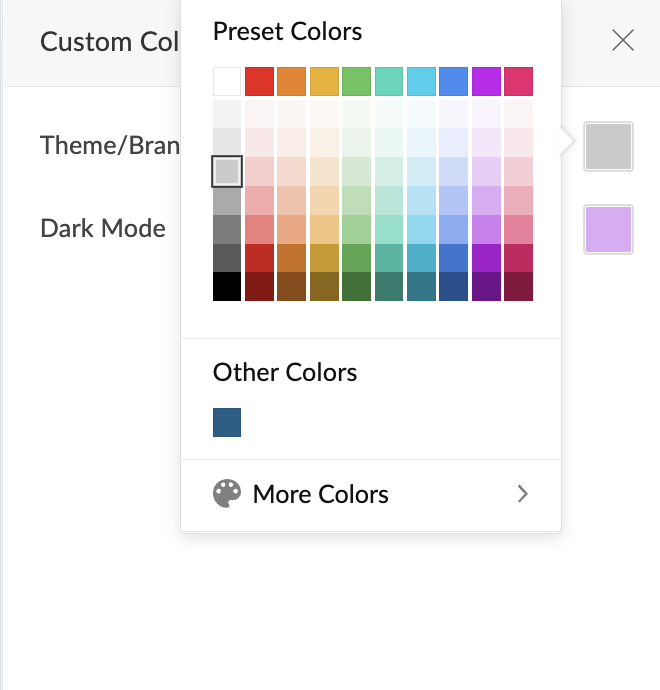
6. カラーピッカーアイコンをクリックして、 テーマ/ブランドカラー からカラーを選択するか、 さらにカラー をクリックしてカラーパレットからカスタムカラーを選択し、 OK をクリックします。カラーは カスタム タブに追加されます。



注: テーマ/ブランドカラー は、ボタン、リンク、ドロップダウンなどのコンポーネントで使用されます。
7. 同様に、ダークモード用のサポートカラーも選択できます。
8. iPhoneデバイスのナビゲーションバーに色を塗るために、ボタンをトグルすることができます。デフォルトでは、このボタンは「いいえ」としてトグルされます。
9. カスタムカラーを編集するには、カスタムカラーにカーソルを合わせて編集アイコンをクリックします。 必要な変更を行った後、「更新」をクリックします。

10. カスタムカラーを削除するには、カスタムカラーにカーソルを合わせてクロスアイコンをクリックします。参照がなければ、カラーは自動的に削除されます。
11. もし、どのアプリケーションからもこの色の参照がある場合、ポップアップウィンドウに同じものが表示されます。その場合、

- 各アプリケーションの右側にある「VIEW」をクリックします。アプリケーションは新しいタブで開きます。
- テーマカラーを別の色に変更します。
- 参照ポップアップ(前のタブ)に戻り、右上隅のリフレッシュアイコンをクリックします。 色の削除 ポップアップウィンドウ。
- すべての参照が削除されたら、 削除を続行 をクリックします。

注:Creatorアプリケーションには最大30のカスタムカラーを追加することができます。
フォントの選択
- アプリケーションの編集モードに移動します。
- 右上の「テーマ」アイコンをクリックします。「テーマ」タブが右からスライドして表示されます。
- 「フォント」セクションの下にあるドロップダウンメニューからフォントを選択してください。
 注:ユーザーは全部で12種類のフォントから選択できます。
注:ユーザーは全部で12種類のフォントから選択できます。
4. 選択したフォントは、アプリケーション全体に自動的に適用されます。
テーブルのテーマを設定する
以下は、iPadデバイスでBottom Bar テーマがどのようなものかを示す例です。セクションとそのコンポーネントは、デバイスの下部のバーからアクセスできます。
アプリケーションにアクセスした際のテーマを設定するには:
- アプリケーションを編集します。
- 左上隅の タブレット アイコンをクリックします。
- 右上隅の テーマ アイコンをクリックします。
- 右側からスライドインする テーマ タブから、以下のものを選択できます。
レイアウトの選択
- アプリケーションの編集モードに移動します。
- 右上の テーマ アイコンをクリックします。 テーマ タブが右からスライドインします。
- 「レイアウト」セクションの下にあるオプションからレイアウトを選択してください。
ロゴのプレファレンス
- アプリケーションの編集モードに移動します。
- 右上隅にある テーマ アイコンをクリックしてください。右側から テーマ タブが表示されます。
- 右上の ロゴプリファレンス をクリックしてください。 テーマ タブからです。
- ロゴタイプを選択します:
- 会社ロゴ
- アプリアイコン
- 右上の 閉じる アイコンをクリックして、 テーマ タブを閉じます。変更は自動的に保存されます。
- 選択したロゴプリファレンス(会社ロゴ/アプリアイコン)は、アプリケーションのライブモードで表示されます。
色オプション
1. アプリケーションの編集モードに移動してください。
2. 右上隅にある テーマ アイコンをクリックしてください。 テーマ タブが右からスライドして表示されます。
3. 「カラー」セクションで、利用可能なプリセットカラーのいずれかを選択するか、アプリケーションテーマのカスタムカラーを作成することができます。
4. クリック + カスタムの下にある カスタム タブをクリックして、異なるインターフェイスコンポーネントのカスタムカラーを作成します。

注:カスタムカラーは、Creatorアカウント内のアプリ、レイアウト、デバイスで使用できます。
5. 「カスタムカラー」タブで、テーマ/ブランドカラーにカスタマイズした色を設定し、「ダークモード」のサポートカラーを設定できます。

6. 「テーマ/ブランドカラー」の横のカラーピッカーアイコンをクリックし、プリセットから色を選択するか、「もっとカラー」をクリックしてカラーパレットからカスタムカラーを選択し、「OK」をクリックします。色は「カスタム」タブに追加されます。


6. 「テーマ/ブランドカラー」の横のカラーピッカーアイコンをクリックし、プリセットから色を選択するか、「もっとカラー」をクリックしてカラーパレットからカスタムカラーを選択し、「OK」をクリックしてください。色は「カスタム」タブに追加されます。



注:テーマ/ブランドカラーは、ボタン、リンク、ドロップダウンなどのコンポーネントで使用されます。
7. 同様に、ダークモードのサポートカラーも選択できます。
8. iPadデバイスのナビゲーションバーに色を塗るためのボタンをトグルできます。デフォルトでは、このボタンは No としてトグルされています。

9. カスタムカラーを編集するには、カスタムカラーの上にカーソルを合わせて編集アイコンをクリックします。 必要な変更を加えた後、 更新 をクリックしてください。

10. カスタムカラーを削除するには、カスタムカラーの上にカーソルを合わせてクロスアイコンをクリックします。参照がない場合は、色は自動的に削除されます。
11. もしどれかのアプリケーションがこの色の参照を持っている場合、ポップアップウィンドウは同じものを言及します。その場合、
- 各アプリケーションの右側にある「VIEW」をクリックしてください。アプリケーションは新しいタブで開きます。
- テーマカラーを別の色に変更してください。
- 参照ポップアップ(前のタブ)に戻り、右上隅のリフレッシュアイコンをクリックします。 色の削除 ポップアップウィンドウ。
- 参照が削除されたら、 削除を続行 をクリックしてください。

注:Creatorアプリケーションには最大30のカスタムカラーを追加できます。
フォントを選択
- アプリケーションの編集モードに移動します。
- 右上の テーマ アイコンをクリックします。 テーマ タブが右からスライドして表示されます。
- 選択したフォントは、アプリケーション全体に自動的に適用されます。
関連トピック
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?



















