「ボタンアクションの設定」

ボタンアクションを設定するには,
- アプリを編集します。
- 左上のアコーディオンメニューから、または中央のアプリケーションプレビューから必要なページを選択してください。あなたはその デザイン ページに連れて行かれます。
- デバイスのアイコンをクリックすると、選択したデバイスのデザインビューに移動します。

- 中央でマウスをのせ、 ページビルダーを開く をクリックします。
- 構成したいボタンを持つパネルを選択するには、クリックしてください。
- ヘッダーエリアのページビルダーのツールバーの中の「設定」オプションをクリックしてください。「パネル設定」パネルがスライドインします。
- パネル内のボタンをクリックして選択してください。
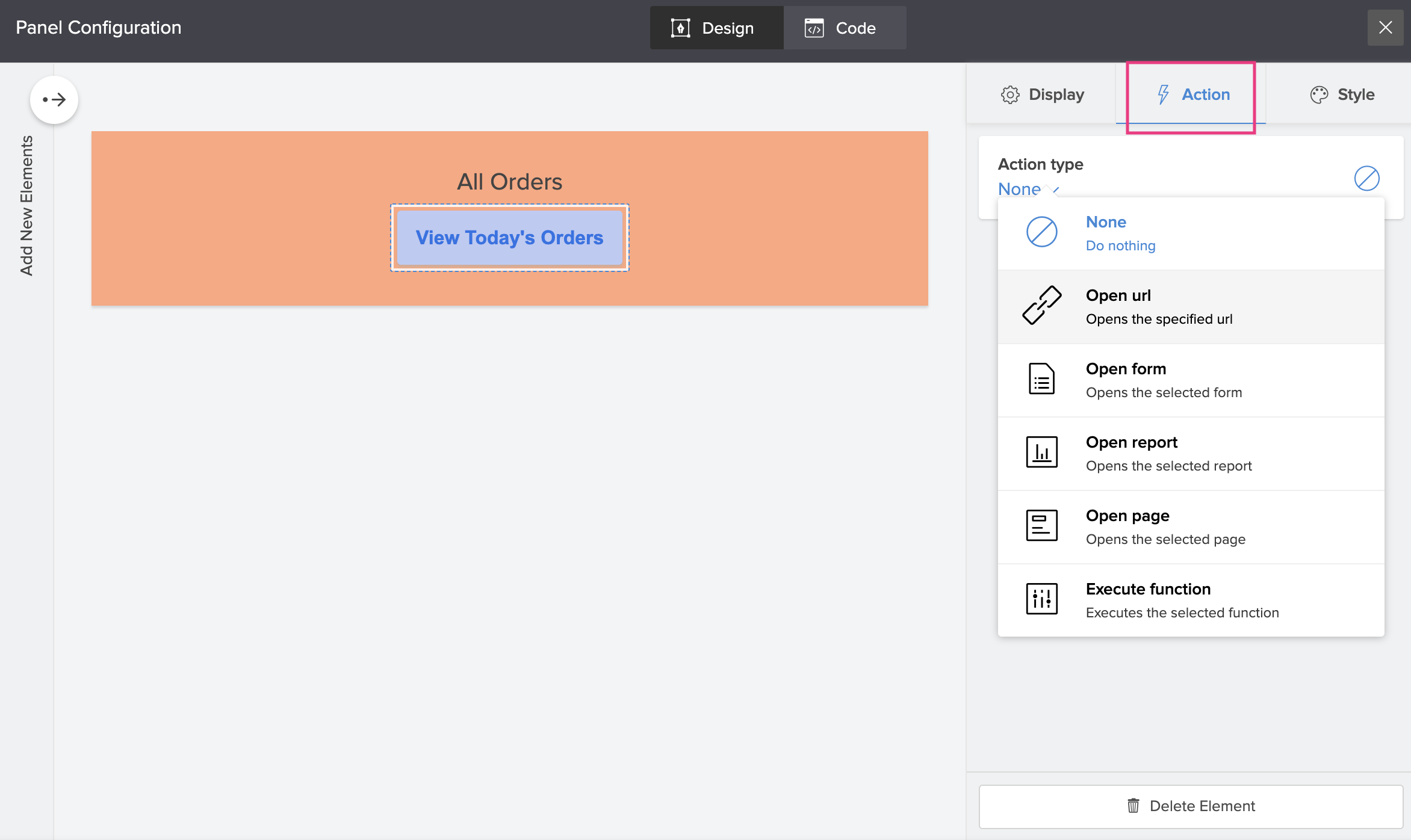
- 右側の設定オプションから アクション を選択します。

- 「オプションから選択してください:
」- なし : 以前に関連付けられたいかなるアクションも削除するためにこのオプションを使用します。
- Open URL :特定のターゲットウィンドウで指定されたURLを開きます。
- Open URL アクションを設定するには:
- 「 Open URL 」を選択してください。
- 以下の空欄に、開きたいURLを入力してください。
- 「 Open in 」のドロップダウンからターゲットウィンドウを選択してください。
-
- フォームを開く :指定されたフォームを開きます。アカウント内のあらゆるアプリケーションからフォームを選択できます。
- Openフォームアクションの設定方法:
- 「開いたフォーム」を選択してください。
- フォームを選択 ボタンに関連付ける。
- クエリパラメーターを入力してください
。
Open Formアクションにクエリパラメーターを追加すると、パラメーター文字列で指定されたフィールドに対して事前に入力された値を持つ関連フォームがロードされます。 複数のパラメーターを渡すことができます。各パラメーターを & (amp)記号で区切ります。
パラメーター形式:- フィールドリンク名=${ページパラメーター名}
- フィールド名=値
例:

- 「開く」ドロップダウンからターゲットウィンドウを選択してください。
- レポートを開く : 指定されたレポートを開きます。 アカウント内のあらゆるアプリケーションからレポートを選択することができます。
- オープンレポートアクションを設定するには:
- 「レポートを開く」を選択してください。
- レポートを 選択してボタンに関連付けてください。
- クエリパラメーターを入力してください
。
オープンレポートアクションにクエリパラメーターを追加すると、パラメーター文字列で指定された条件に基づいて関連するレポートがロードされます。 複数のパラメーターを渡すことができます。各パラメーターを & (amp)記号で区切ります。
パラメーター形式:- フィールドリンク名=$(ページパラメーター名)
- フィールド名=値
「=」(イコール)以外の演算子を使用してレポート条件を設定するURL形式は、 FieldName1_op & FieldName2_op です。
演算子のコンスタントのリストについては、こちらの テーブル を参照してください。
例:

- 「開く」のドロップダウンから対象のウィンドウを選択してください。
- ページを開く :指定されたページを開きます。 アカウント内のあらゆるアプリケーションからページを選択できます。
- Openページアクションの設定方法:
- 「オープンページ」を選択してください。
- ページを選択 ボタンに関連付ける。
- クエリパラメータを入力してください。
Open Pageアクションにクエリパラメータを追加すると、開くページのパラメータに値を提供できます。
パラメータ形式:
- フィールドリンク名=${ページパラメータ名}
- フィールド名=値
複数のパラメータを渡す場合は、「&」記号で区切ってください。
- 「開く」のドロップダウンからターゲットウィンドウを選択してください。
- 実行関数:Zoho Creatorアカウントのいずれかのアプリケーションで指定されたカスタム関数を実行します。
- Execute機能アクションを設定するには:
- 「 実行機能 」を選択します。
- カスタム関数を選択してください ボタンに関連付ける。
- パラメータを選択してください。
選択した関数の引数を選択し、ページパラメータとして渡すことができます。
- ファンクションワークフローを実行するタイミングを選択します: 即時 または 確認後 。
- 「 即時 」を選択した場合は、次のステップ(v)に進みます。
- 「 確認後 」を選択した場合は、 確認メッセージ と、 実行確認 と 実行取消 のボタンテキストを指定する必要があります。 詳細をご覧ください
- 関連機能の実行が成功した場合に表示される成功メッセージを指定してください。
- 変更を行って、パネル構成 パネルを閉じることができます。変更は自動保存されます。
ボタンでの機能実行の確認
記録を削除するなどの操作を実行する前に、それを実行するかどうかの確認を行うことで、重要な記録を偶然削除してしまうことを防止できます。時には、記録が削除されたことすら気づかず、複数の記録が偶然削除されてしまうこともあります。このような場合、実行前に操作の要求を確認するのは常に安全です。
以下は、アクションを実行する前に確認を行う必要があるいくつかのシナリオです。
- 削除
- 承認または拒否
- ステータスの変更
- メールの送信
機能の実行に関するアクションの確認を設定する
- アプリケーションを編集する
- ページビルダーを開き、設定したいボタンを含むパネルを選択してください。
- ヘッダーエリア内の「設定 」オプションをクリックしてください。設定 パネルがスライドしてきます。
- パネル内の ボタン をクリックして選択します。
- 右側の アクション タブをクリックし、 アクションタイプ のドロップダウンから 機能を実行 を選択します。
- カスタム関数を選択し、引数の値を指定してください。
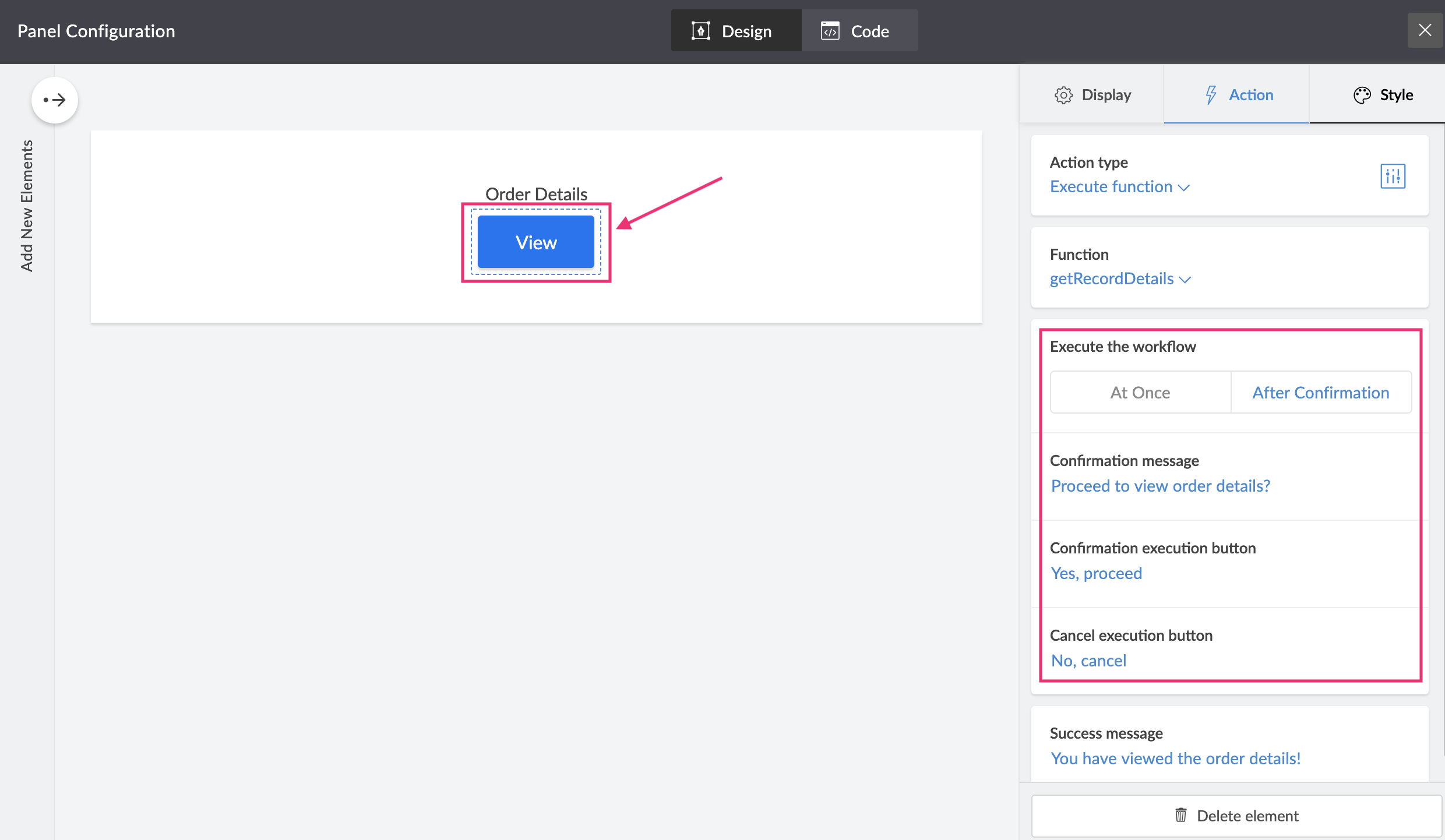
- 「確認後」をクリックして、「ワークフローの実行」セクションを実行してください。
- 次を指定してください:
- 確認メッセージ : ユーザーが確認して実行を実行するときに実行されるアクションを知らせる確認ポップアップに表示されるメッセージです。
- 確認実行ボタン : 機能の実行を確認するために表示されるボタンのテキストです。
- キャンセル実行ボタン : 機能の実行をキャンセルするために表示されるボタンのテキストです。

- 変更は自動的に保存されます。ライブモードでページにアクセスすると、機能が実行される前に確認のポップアップが表示されます。
ZMLスクリプトによる機能実行の確認
以下のスクリプトは、ボタンコンポーネントのexecute関数アクションの確認ポップアップの詳細(確認メッセージ、確認実行ボタン、キャンセル実行ボタン)を構成する方法を示しています。
関連トピックス
- ボタンを追加する
- ボタンスタイルを追加する
- ボタンの表示を構成する
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。



















