ページパラメータを設定することで、ページに値を渡し、パネル、チャート、ゲージ、フォーム、レポートなどのページ要素内に表示することができます。
ZML属性の使用
ページにパラメータを渡すためにZML属性を使用することができます。 これらの属性はパラメータ名とその値を指定します。 パネル内のテキストとボタンの表示アスペクトは、パラメータを使用して必要なデータを表示するように構成できます。 以下の表は、パネルとボタン要素のZML属性とその使用法を示しています。
| 要素 | ZML 属性 | ZML スクリプト |
| パネルテキスト/ラベル | 値 | <panel>
<pr height='fill' width='fill'>
<pc width='100%' bgColor='#FFFFFF' hAlign='center' vAlign='middle'>
<pr height='auto' width='auto'>
<pc>
<text type='Text' value='${param1}' size='20px' bold='true' uppercase='true'> </text>
</pc>
</pr>
</pc>
</pr>
</panel> |
| ボタンテキスト/ラベル | テキスト | <panel>
<pr height='fill' width='fill'>
<pc width='100%' bgColor='#ffffff' vAlign='middle'>
<pr height='auto' width='auto'>
<pc vAlign='middle'>
<button text='${param2}'' size='15px' color='#ffffff' bgColor='#0072f4' type='rounded' marginLeft='0px' marginRight='0px' marginBottom='0px' marginTop='0px' cornerRadius='60px' />
</pc>
</pr>
</pc>
</pr>
</panel> |
パラメータプロパティの使用
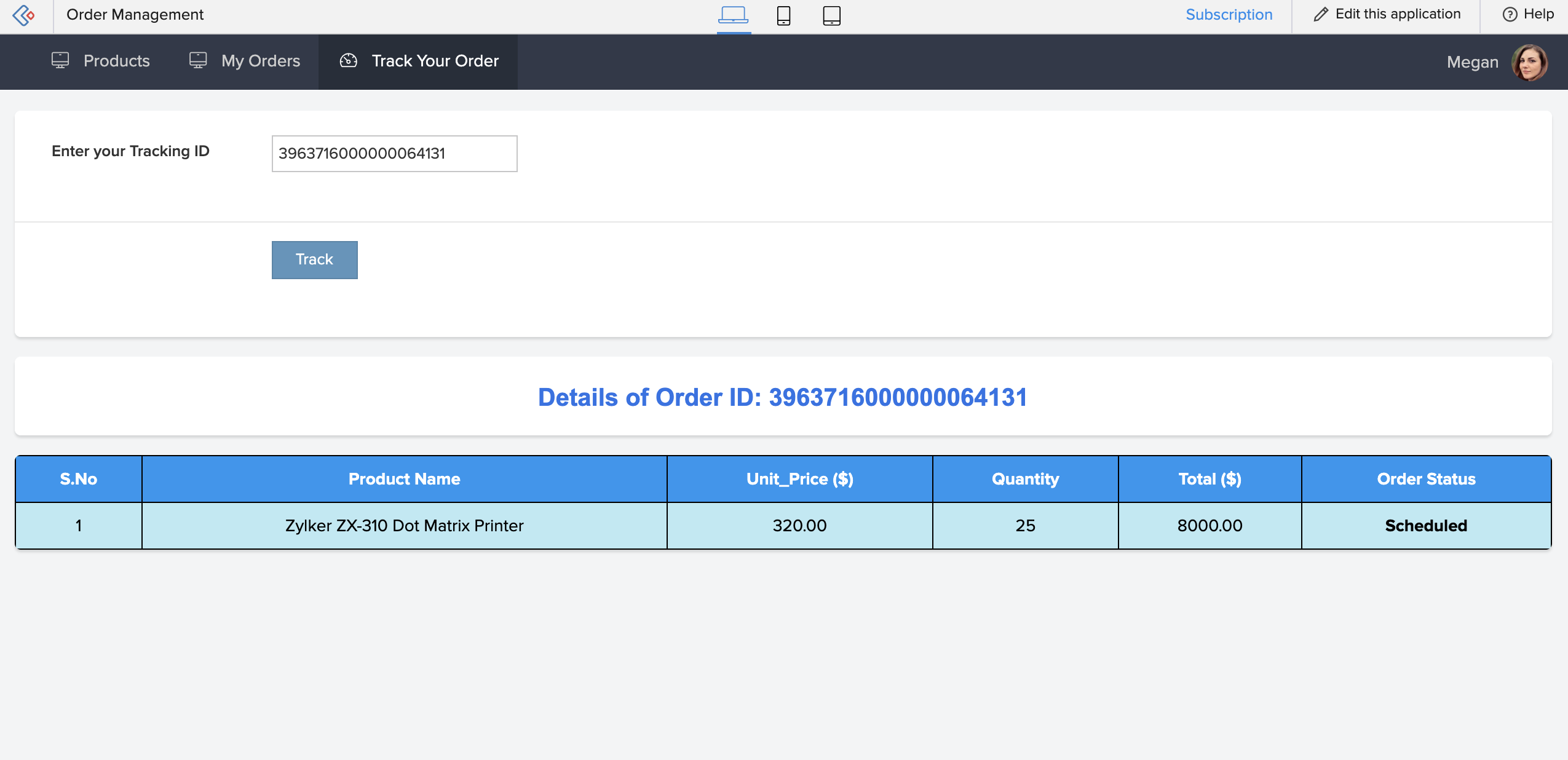
想像してください。あなたは「注文管理」というアプリケーションを作成しました。このアプリケーションでは、「注文追跡」というパラメータ化されたページを設計し、それぞれのフィールド(ステートレスフォーム内)に「追跡ID」(レコードID)を入力すると、HTMLスニペットに注文の詳細が表示されます。フォームの送信時に、このIDがページURLのパラメータ値と、「注文番号:${parameter_name}」というテキストが表示されるパネル内に設定されます。
パラメーター化されたページを作成するには、こちらを参照してください。
こちら。ステートレスフォームを作成するには、
こちらを参照してください。HTMLスニペットを埋め込むには、
こちらを参照してください。
パラメータ値を表示するパネルを設計するには、
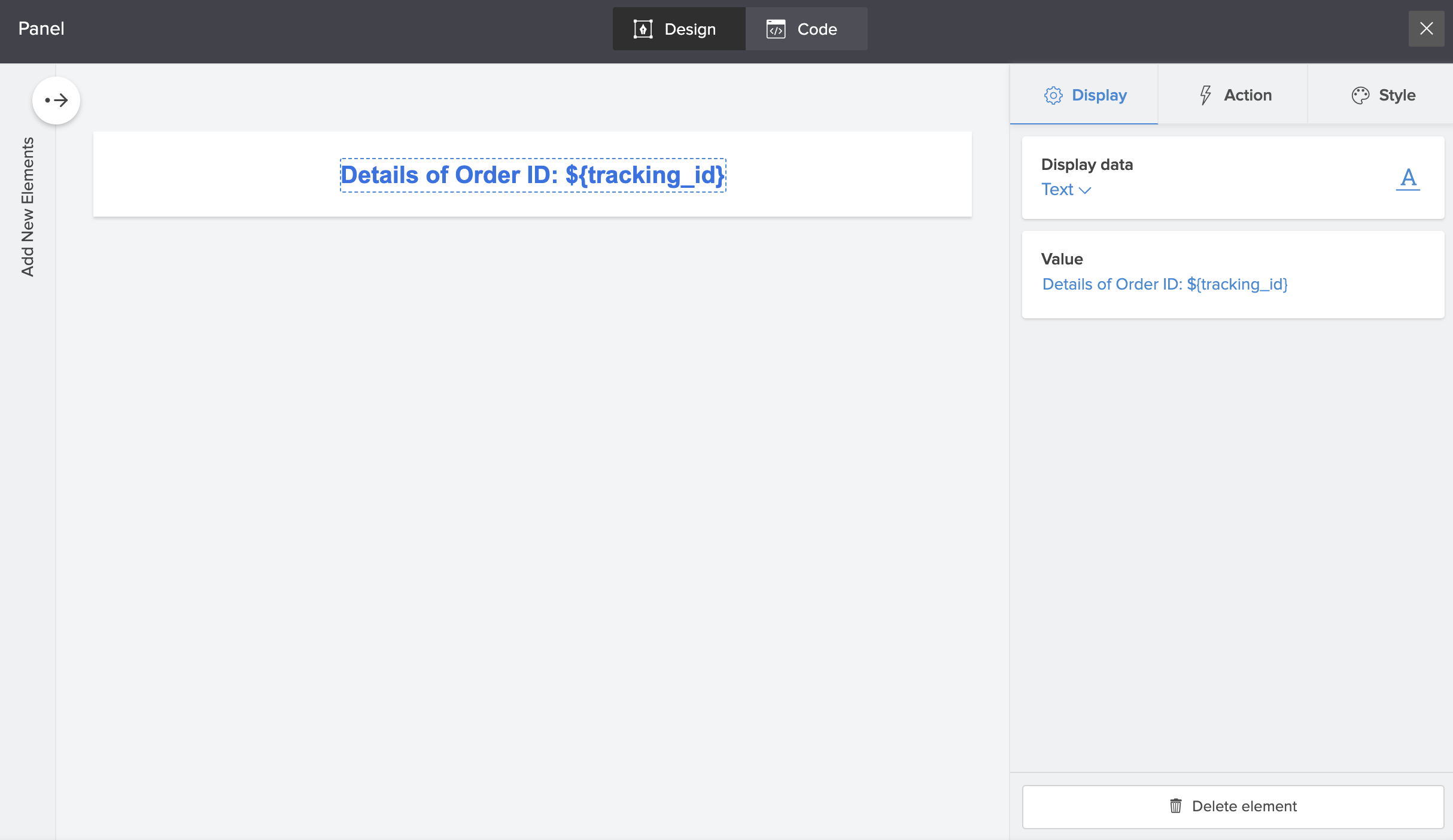
- ページにパネルをドラッグ&ドロップします。「ページプロパティ」パネルがスライドして表示されます。
-
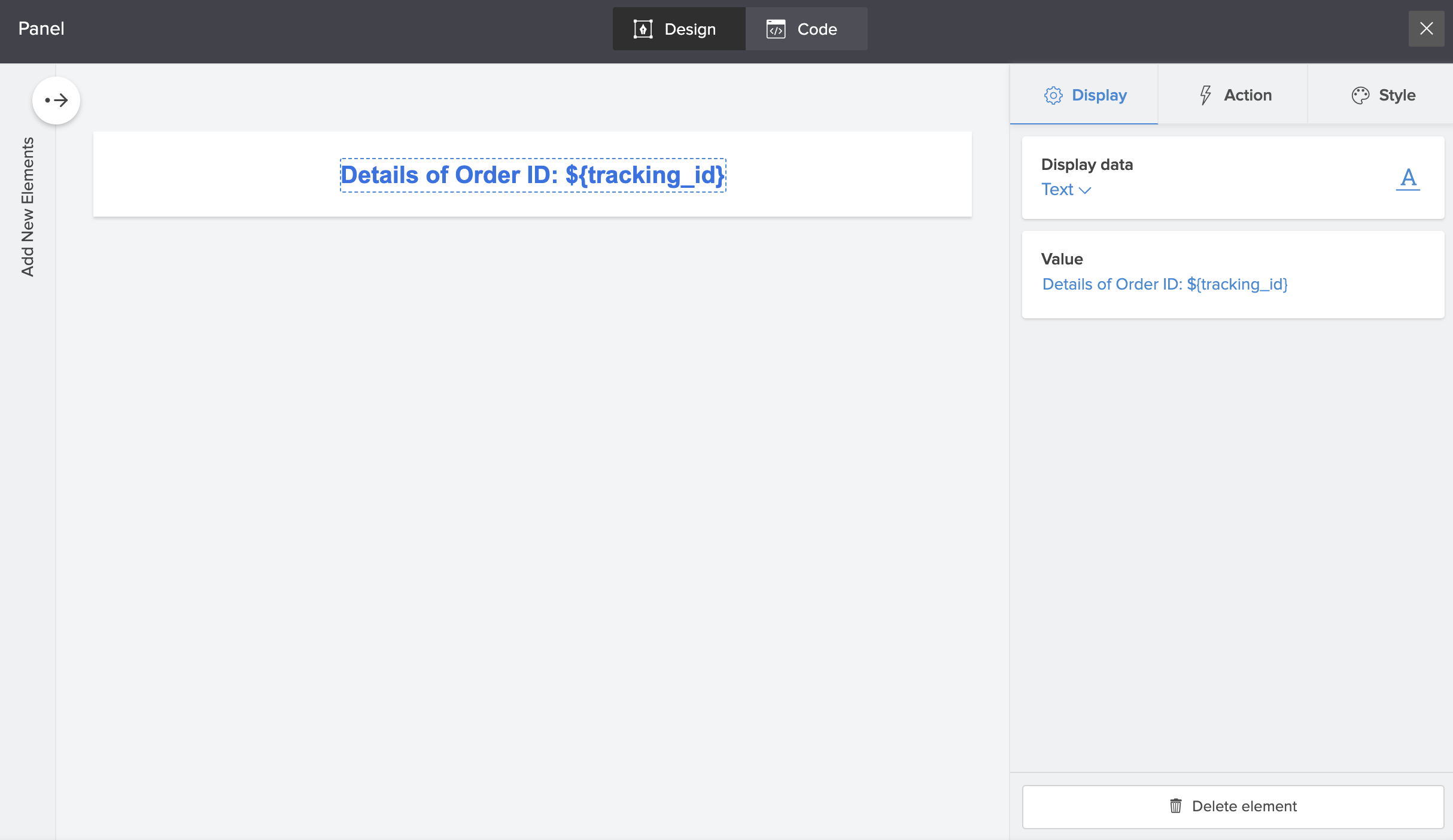
「表示」タブで、「データ表示」を「テキスト」とし、以下の値を入力します。

- 変更は自動的に保存されます。右上隅の「閉じる」をクリックしてパネルを閉じます。
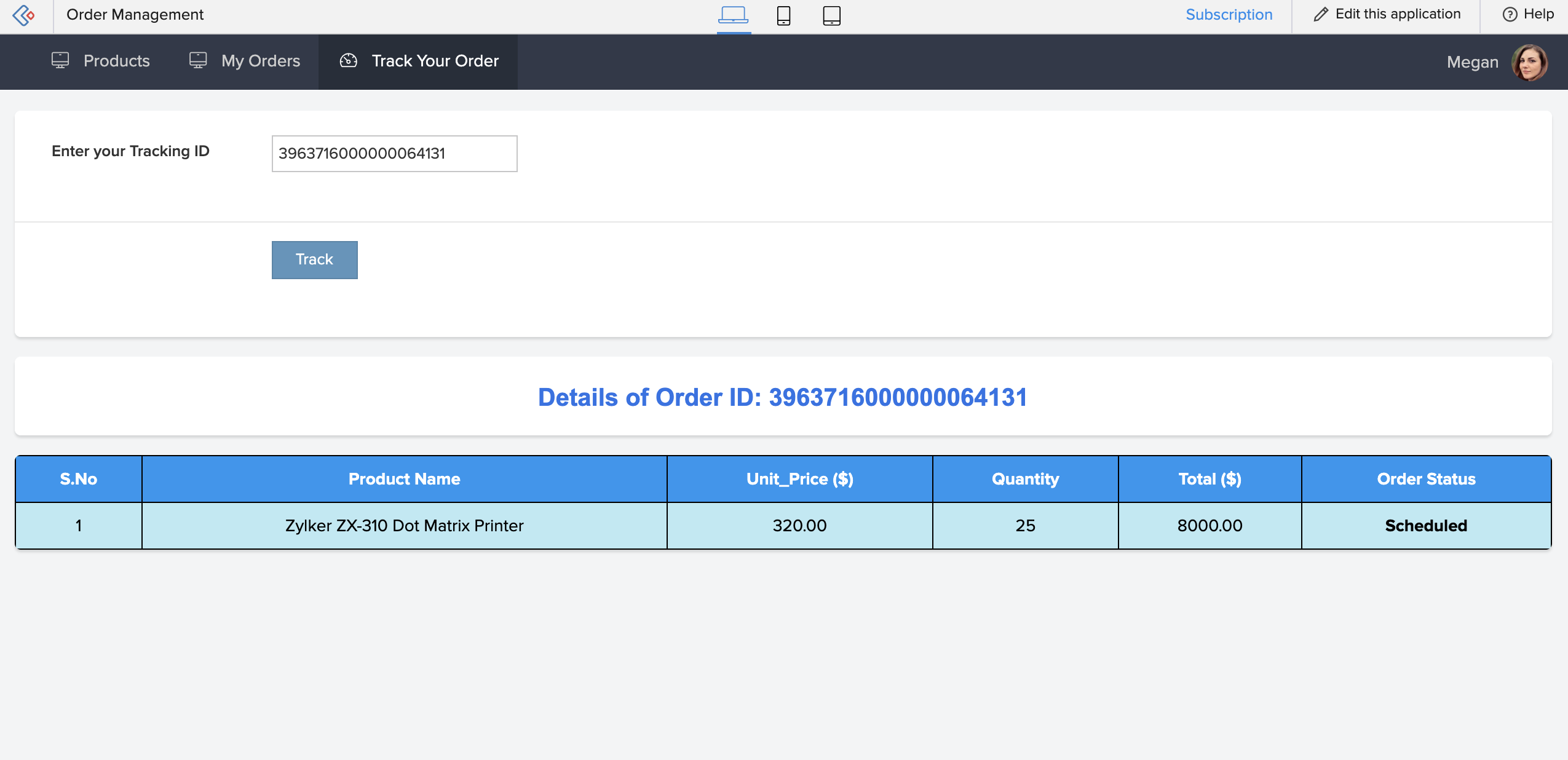
現在、ライブモードで「注文追跡」ページにアクセスし、追跡IDを入力します。「追跡」をクリックして注文の詳細を表示します。パネルには入力された追跡ID番号が表示され、追跡IDパラメータに基づいて注文の詳細が表示されます。

パネル画像へのパラメータ値の渡し方
ZML属性を使用してページにパラメータを渡すことができます。これらの属性はパラメータ名とその値を指定します。パネルに表示される画像は、パラメータを使用して必要なデータを表示するように構成できます。以下の表は、パネル画像のZML属性とその使用法を示しています。

パネル画像要素については、type属性がweburlの場合のみ、value属性にページパラメータを設定することができます。
| 要素 | ZML 属性 | ZML スクリプト |
| パネルイメージ | Web Url | <panel> <pr height='fill' width='fill'> <pc width='100%' bgColor='#ffffff' padding='20px' vAlign='middle'> <pr height='auto' width='auto'> <pc vAlign='middle'> <image color='#FFFFFF' bgColor='#2D2D2D' width='80px' height='80px' type='weburl' value=' https://abc.com/public/uploads/large/${param1}.png' cornerRadius='0px' action='OpenPage' target='new-window' componentLinkName='ParamPage' /> </pc> </pr> </pc> </pr> </panel> |
| | <panel>
<pr height='fill' width='fill'>
<pc width='100%' bgColor='#ffffff' padding='20px' vAlign='middle'>
<pr height='auto' width='auto'>
<pc vAlign='middle'>
<image color='#FFFFFF' bgColor='#2D2D2D' width='80px' height='80px' type='weburl' value='${param1}' cornerRadius='0px' action='OpenPage'
target='new-window' componentLinkName='ParamPage' />
</pc>
</pr>
</pc>
</pr>
</panel> |
パネル操作
ページへパラメータを渡すために、ZML属性を使用することができます。これらの属性は、パラメータ名とその値を指定します。パネル内のテキスト、画像、ボタンのアクションのアスペクトは、パラメータを使用して必要なデータを表示するように構成できます。以下の表は、パネルとボタンアクションのZML属性とその使用法を示しています。
| 要素 | ZML 属性 | ZML スクリプト |
| フォーム、レポート、ページを開く | クエリパラメータ | <panel>
<pr height='fill' width='fill'>
<pc width='100%' bgColor='#FFFFFF' vAlign='middle'
action='OpenPage' parameters='${param1}'
target='new-window' componentLinkName='ParamPage'>
<text type='Text' value='今月の新規従業員' size='15px' color='#333333'/>
</pc>
</pr>
</panel> |
| URLを開く | URL | |
| フォーム、レポート、ページ、URLをポップアップで開く | 幅(popupWidth)、高さ(popupHeight) | <panel>
<pc width='50%' bgColor='transparent' vAlign='middle'>
<pr height='auto' width='auto'>
<pc vAlign='middle'>
<button text='${param}' size='15px' color='#ffffff' bgColor='#0072f4' type='flat' marginLeft='0px' marginRight='0px' marginBottom='0px' marginTop='0px' action='OpenForm' parameters='a=9' target='popup' popupWidth='${param}' popupHeight='${param}' componentLinkName='Orders_Form' />
</pc>
</pr>
</pc>
</panel> |
チャート要素へのパラメータ値のフィルターとしての渡し方
ZML属性の使用
ZML属性を使用して、ページにパラメータを渡すことができます。これらの属性は、パラメータ名とその値を指定します。 チャートのx軸とy軸のラベルは、パラメータを使用してそれぞれのタイトルを表示するように設定できます。 下表は、チャート要素のZML属性とその使用法を示しています。
| 要素 | ZML 属性 | ZML スクリプト |
| チャート 要素 | X 軸 ラベル(xtitle)
Y 軸 ラベル(ytitle) | <chart type='Column'
xtitle='${param1}' ytitle='${param2}'
DelugeCriteria='((Dropdown == "Choice 1"))'
bgColor='rgb(255, 255, 255)' theme='#0BD6B1' legendPos='center.top'
appLinkName='orders_sapp' formLinkName='Orders_Form' xfield='Dropdown' yfields='sum:Number' /> |
パラメータプロパティの使用
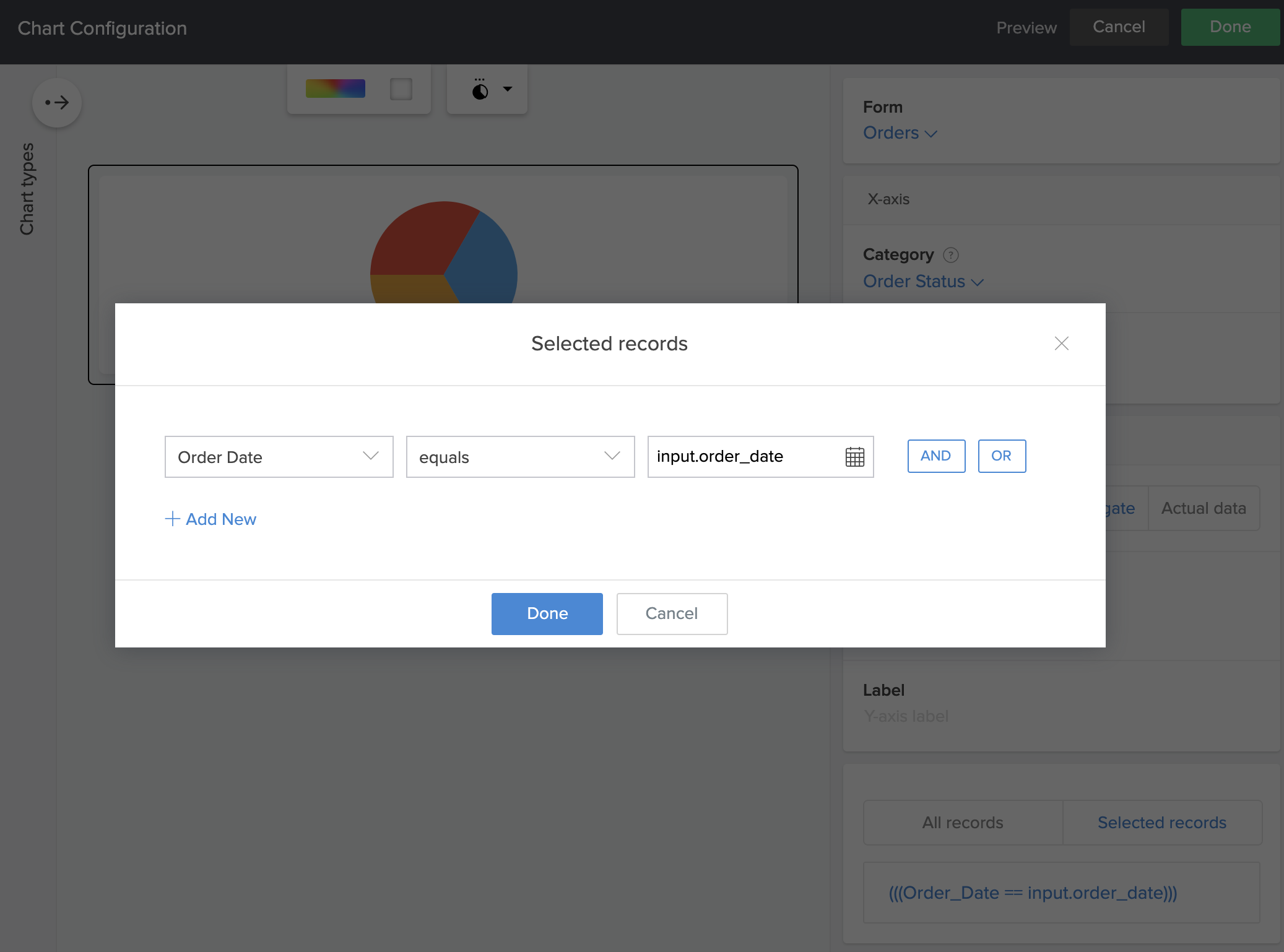
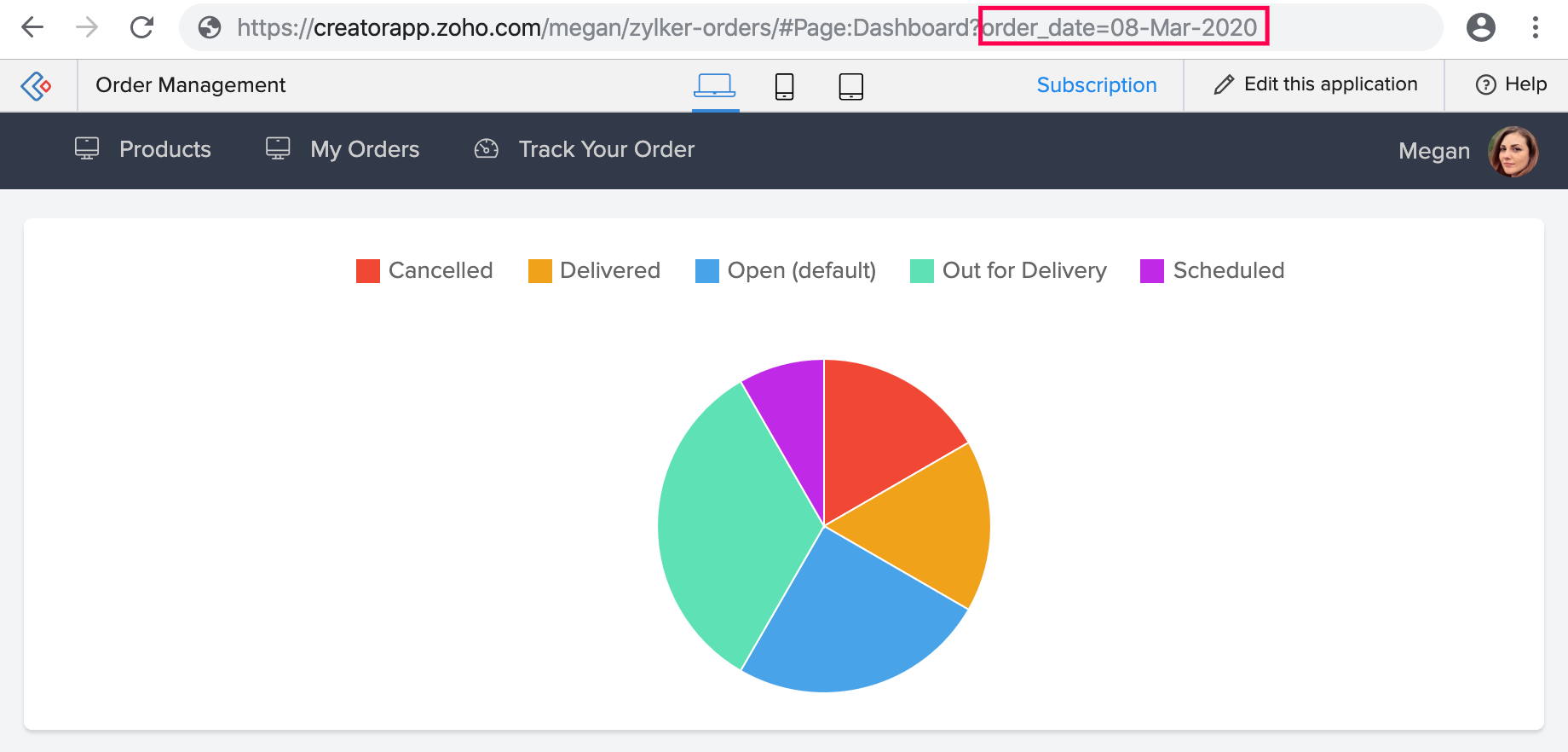
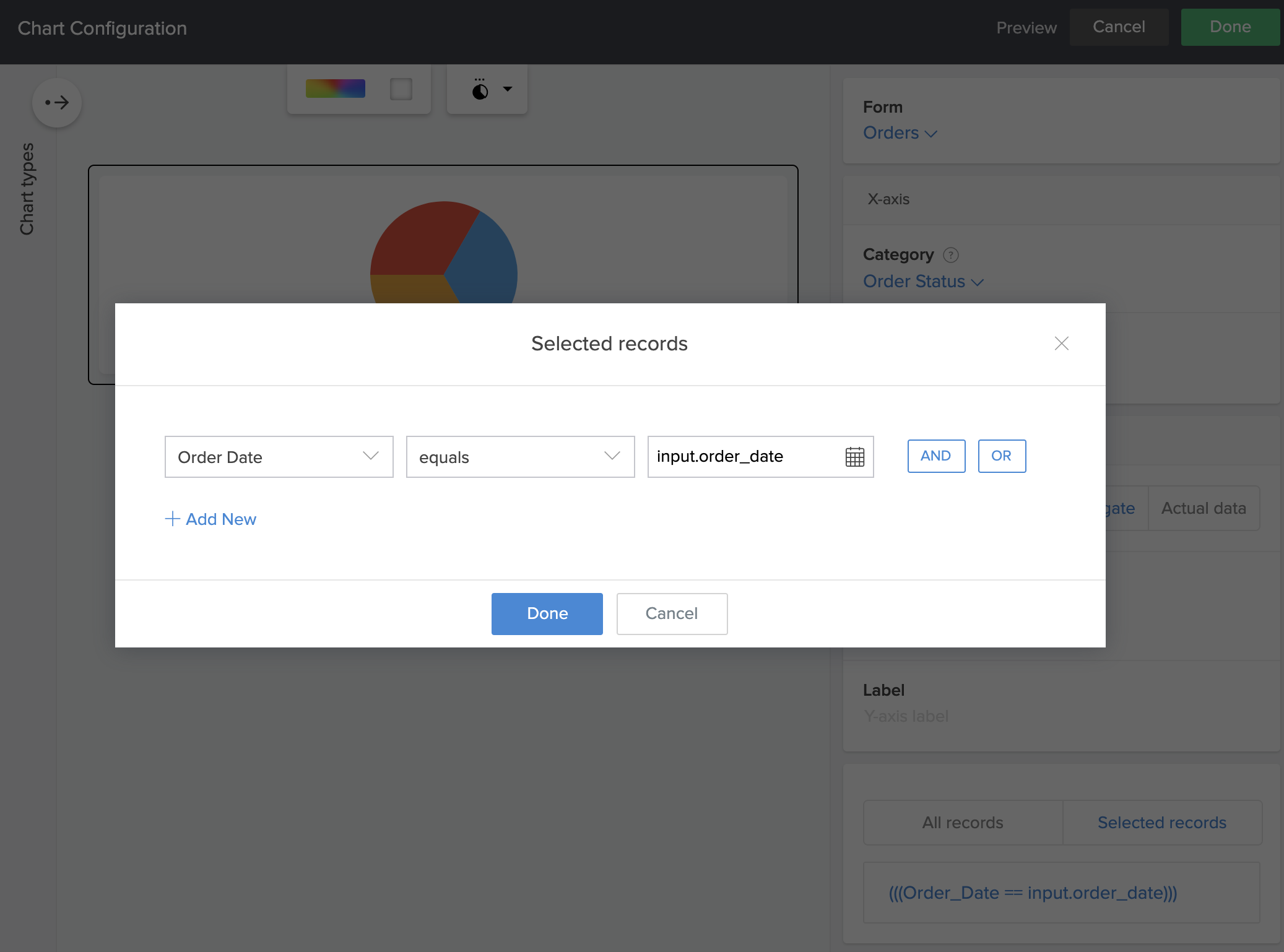
あなたがOrder Managementというアプリケーションを作成したとします。このアプリケーションでは、Dashboardというページを設計し、特定の日における注文の総数と共に注文ステータスを表示するためのパイチャートを追加しました。Selected recordsのフィルターを設定する際に、値の代わりにパラメーター名を指定することができます。ここでのパラメーター名はorder_dateです。

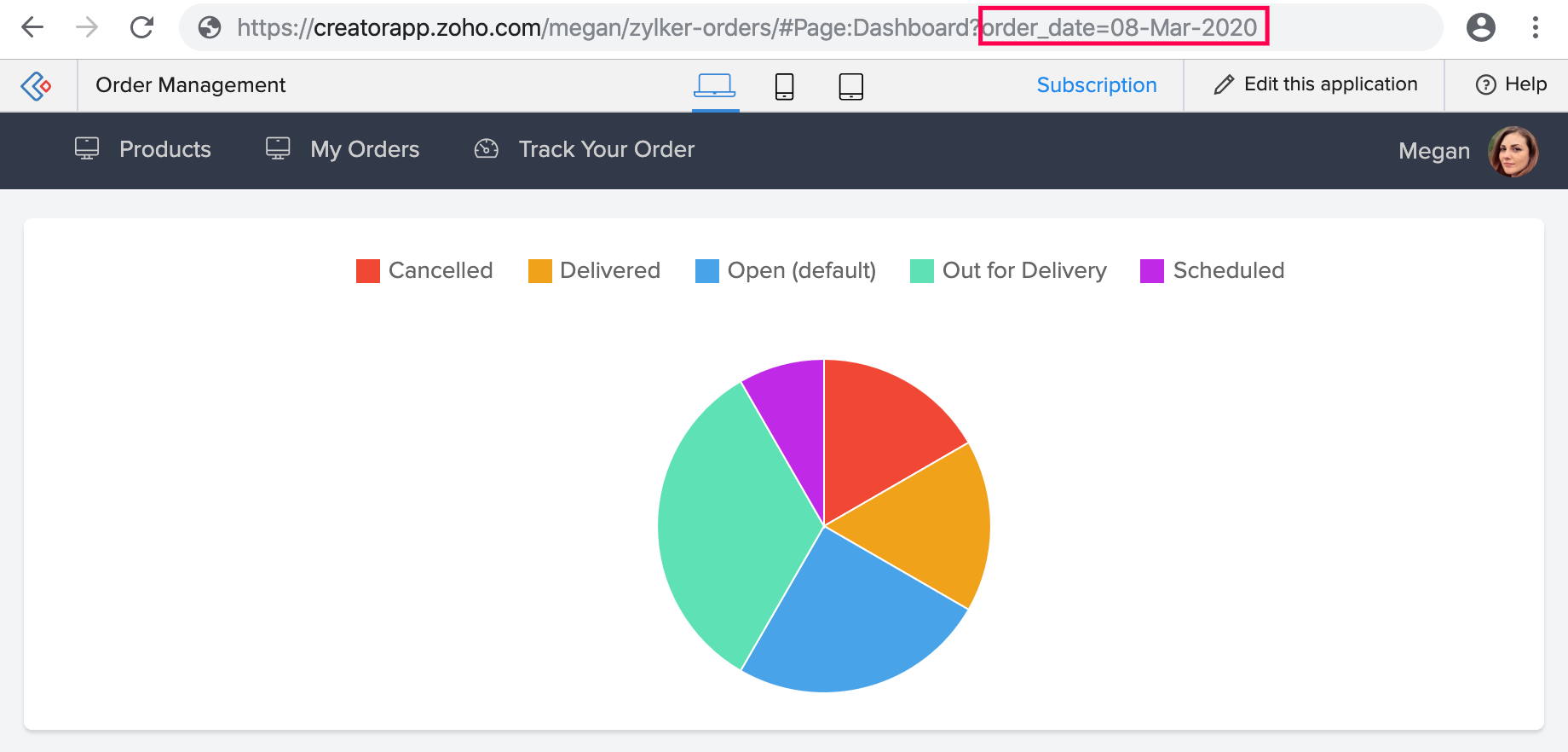
ライブページにアクセスし、アプリ内の日付フォーマットに従ってURL内のパラメーター名を指定すると、 ?parameter_name=value 、その日付に関するすべての注文の状況を円グラフで表示します。

ゲージ要素へのパラメータ値のフィルターとしてのパス
ZML属性の使用
ZML属性を使用して、ページにパラメータを渡すことができます。これらの属性はパラメータ名とその値を指定します。ゲージの最大値とターゲット値をパラメータで構成できます。以下の表は、ゲージ要素のZML属性とその使用法を示しています。
| 要素 | ZML 属性 | ZML スクリプト |
ゲージ要素
| 最大値(maximumvalタグ内のvalue属性) | <gauge bgColor='#ffffff' color='#000000'
criteria='(((Dropdown == "Choice 1")))' displayType='actual' size='20px'
filledColor='#FF7B19' nonFilledColor='#F5F5F5' needleColor='#000000' targetColor='#D8D8D8' value='orders_app.OrdersForm.ID.count'>
<maximumvalue size='15px' fontFamily='default'value='${param2}' />
</gauge> |
| 対象(targetタグの内部のvalue属性) | <gauge bgColor='#ffffff' color='#000000'
criteria='(((Dropdown == "Choice 1")))' displayType='actual' size='20px'
filledColor='#FF7B19' nonFilledColor='#F5F5F5' needleColor='#000000' targetColor='#D8D8D8' value='orders_app.OrdersForm.ID.count'>
<target size='15px' color='#7F7F7F' fontFamily='default' value='${param1}' />
</gauge> |
パラメータプロパティの使用
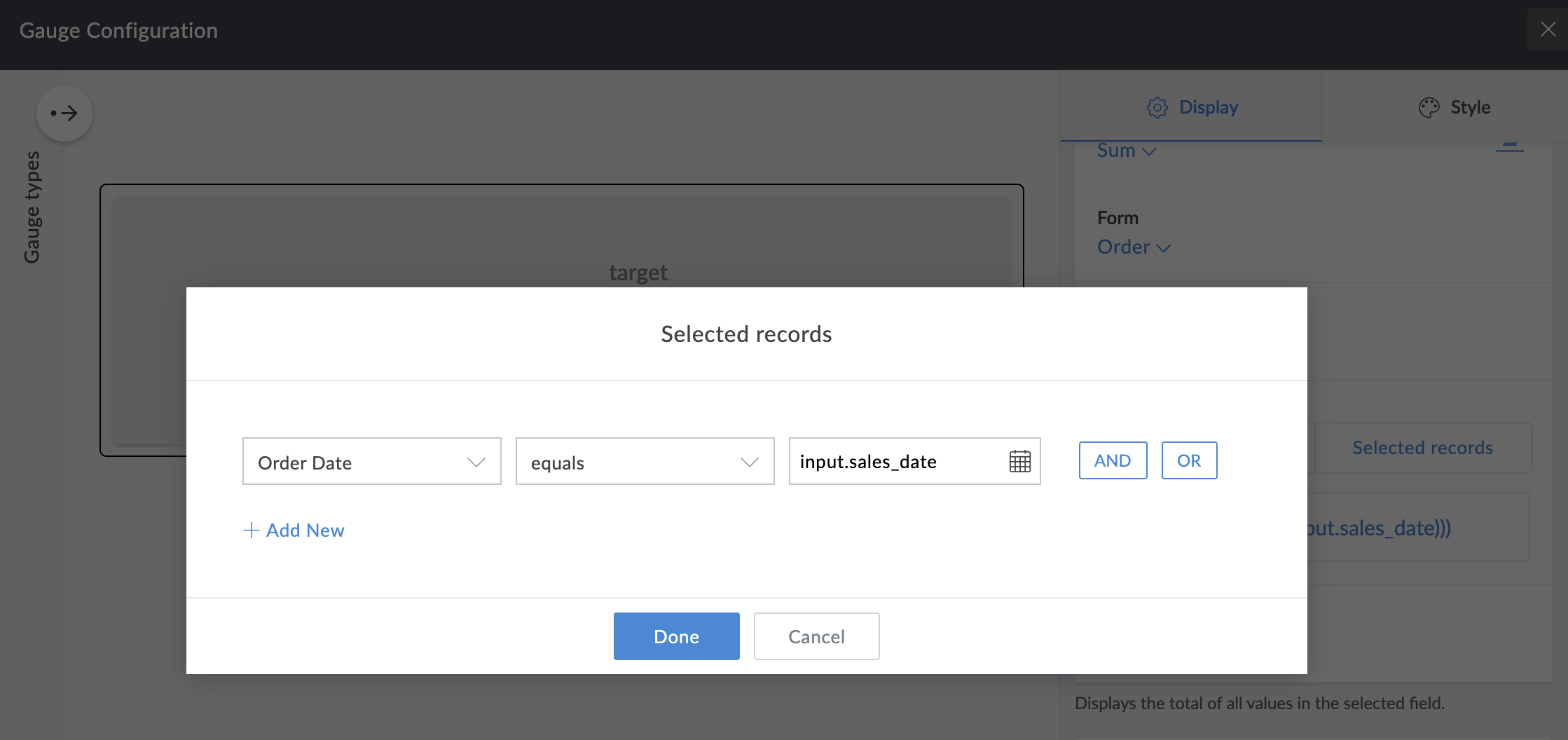
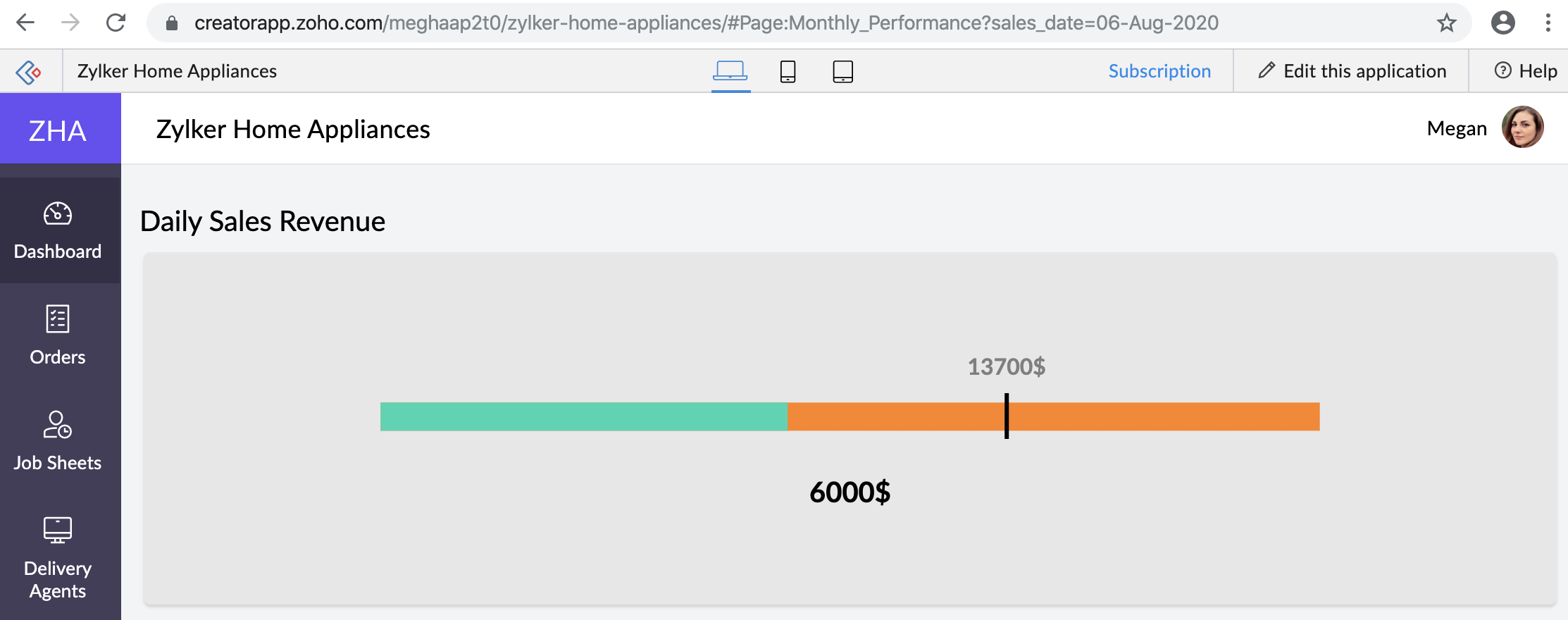
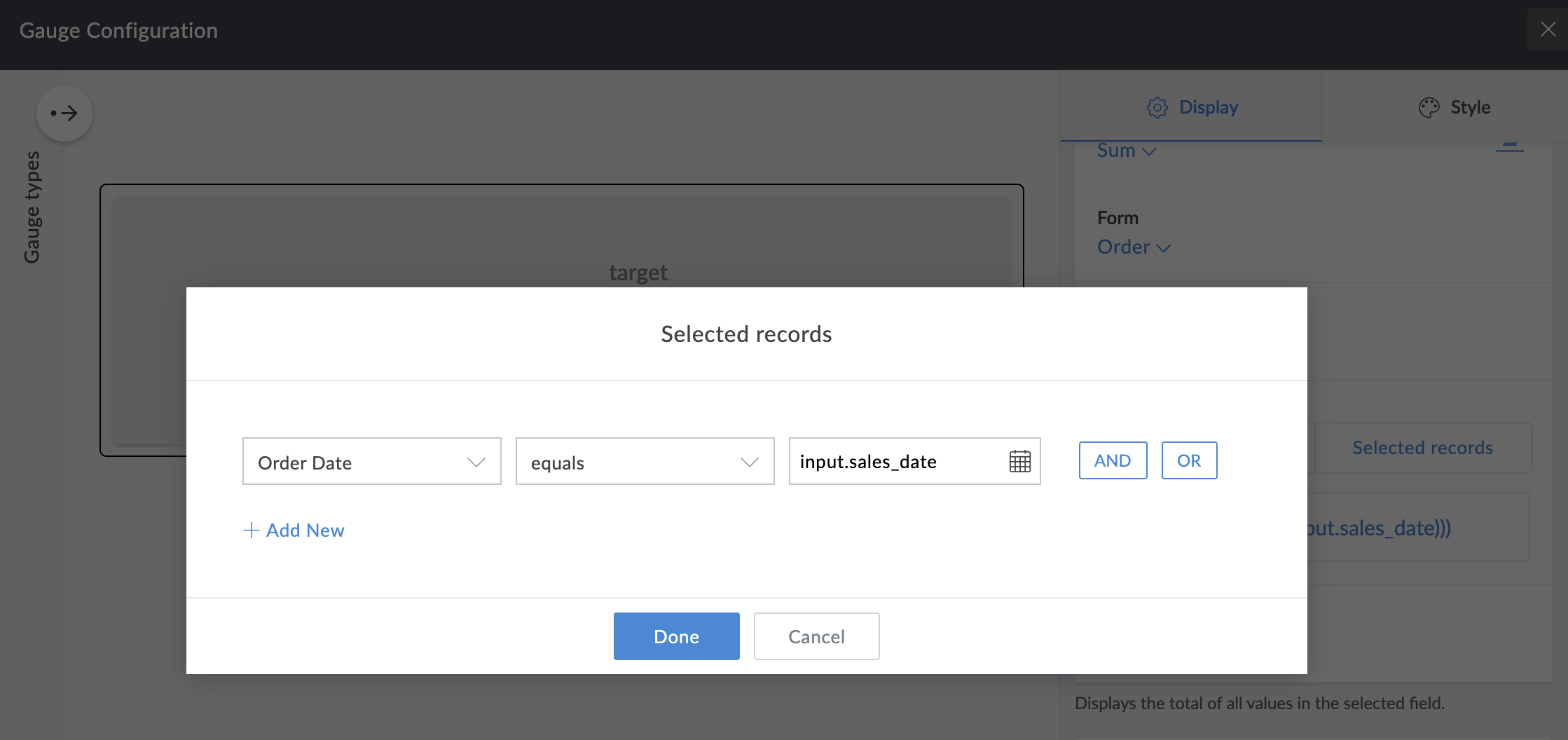
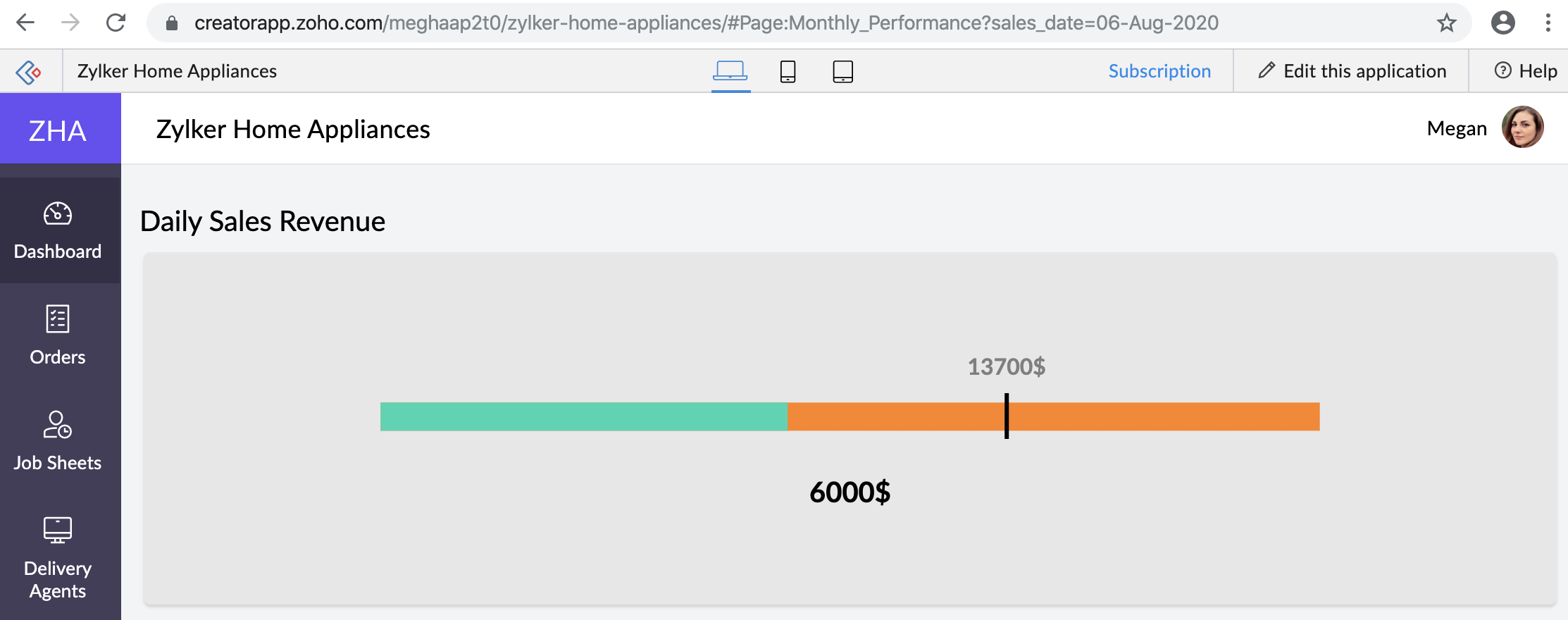
想像してください、あなたが「注文管理」というアプリケーションを作成しました。このアプリケーションでは、「ダッシュボード」というページを設計し、特定の日の全注文の合計金額を表示するように構成されたゲージを埋め込みました。次に、選択レコードのフィルターを設定するとき、値の代わりにパラメーター名を指定できます。ここでのパラメーター名はsales_dateです。

ライブページにアクセスし、アプリのフォーマットに従ってURLに必要な日付を指定すると、ゲージはその日の全注文の合計を表示します。 ?parameter_name=value の形式で。

パラメータ値をスニペット/埋め込みに渡す
| 要素 | ZML 属性 | ZML スクリプト |
| 埋め込み | src(url), 高さ, 幅 | <embed importedTemplate='false' url='https://<domain>/appbuilder/john/orderst/page/${param1}/edit'
width='${param2}' height='${param3}' hAlign='center' /> |
ここでは、
ドメインはDC(データセンター)に特有です。例えば、アカウントがZohoのUSデータセンターにある場合は、creator.zoho.comを使用し、EUデータセンターにある場合はcreator.zoho.euを使用する必要があります。
ZML属性の使用
ZML属性を使用してページにパラメータを渡すことができます。これらの属性はパラメータ名とその値を指定します。特定のフォーム固有の機能にパラメータを渡すことができます。以下の表は、ページ内のフォーム要素のZML属性とその使用法を示しています。
| 要素 | ZML 属性 | ZML スクリプト |
| フォーム | 成功メッセージ(zc_SuccMsg) | <form appLinkName='ordersapp' urlAppLinkName='ordersapp' heightType='auto' linkName='Orders_Form' searchString='Decimal=78678' zc_SuccMsg='${param1}' allowPublicAccess='fal /> |
| 送信ボタンテキスト(zc_SubmitVal) | <form appLinkName='ordersapp' urlAppLinkName='ordersapp' heightType='auto' linkName='Orders_Form' searchString='Decimal=78678' zc_SubmitVal='${param3}' urlType='weburl' allowPublicAccess='fal /> |
| リセットボタンテキスト(zc_ResetVal) | <form appLinkName='ordersapp' urlAppLinkName='ordersapp' heightType='auto' linkName='Orders_Form' searchString='Decimal=78678' zc_SuccMsg='${param1}' zc_ResetVal='${param2}' zc_Header='false' zc_SubmitVal='${param3}' urlType='weburl' allowPublicAccess='fal /> |
| リダイレクト先 - WebサイトのURL(zc_NextUrl) | <form appLinkName='thisapp' urlAppLinkName='thisapp' heightType='auto' linkName='Form1' zc_SuccMsg='Done' zc_ResetVal='Reset' zc_Header='false' zc_SubmitVal='Submit' urlType='weburl' allowPublicAccess='false' zc_NextUrl='${pgprm}'/>
|
パラメーター・プロパティーの使用
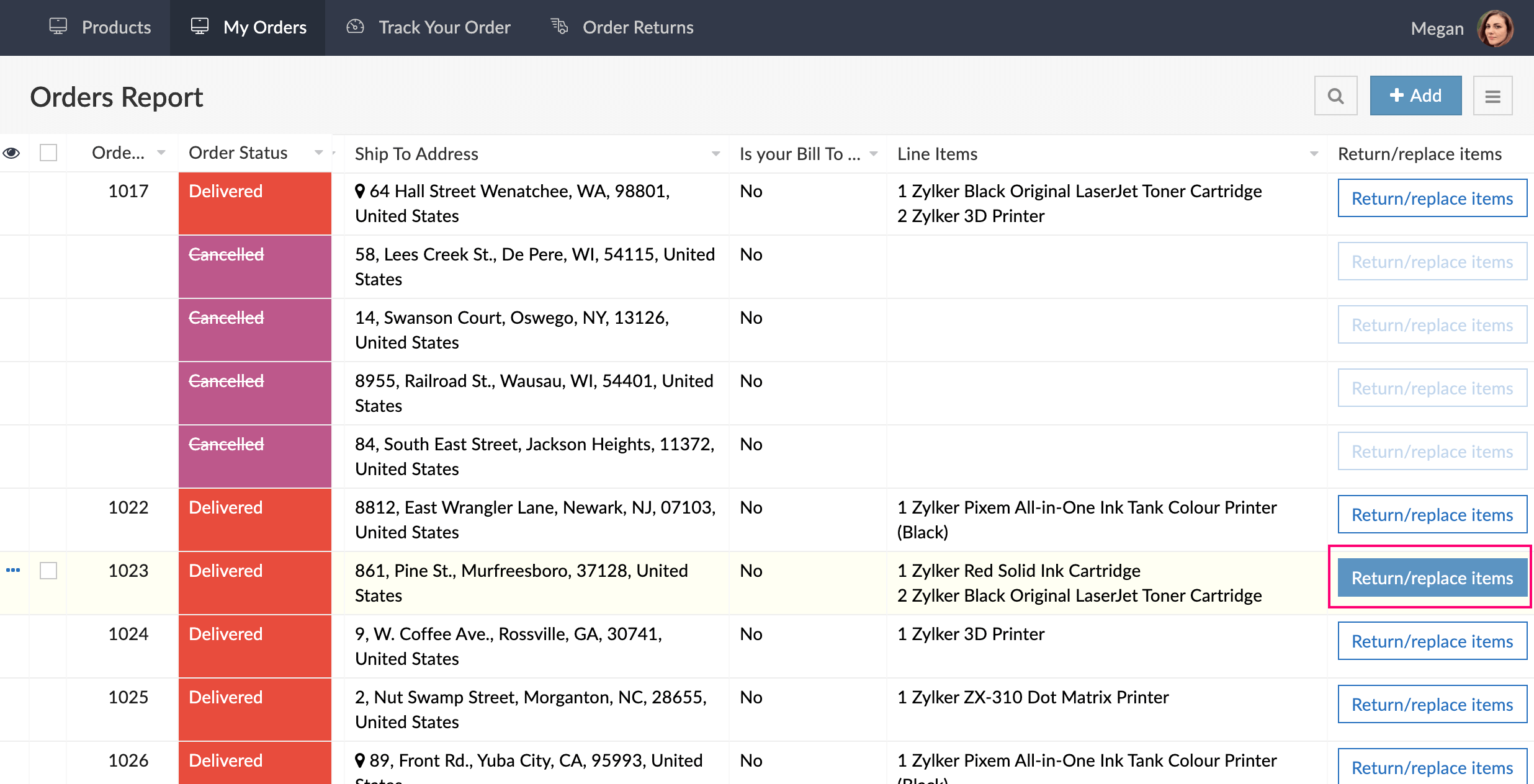
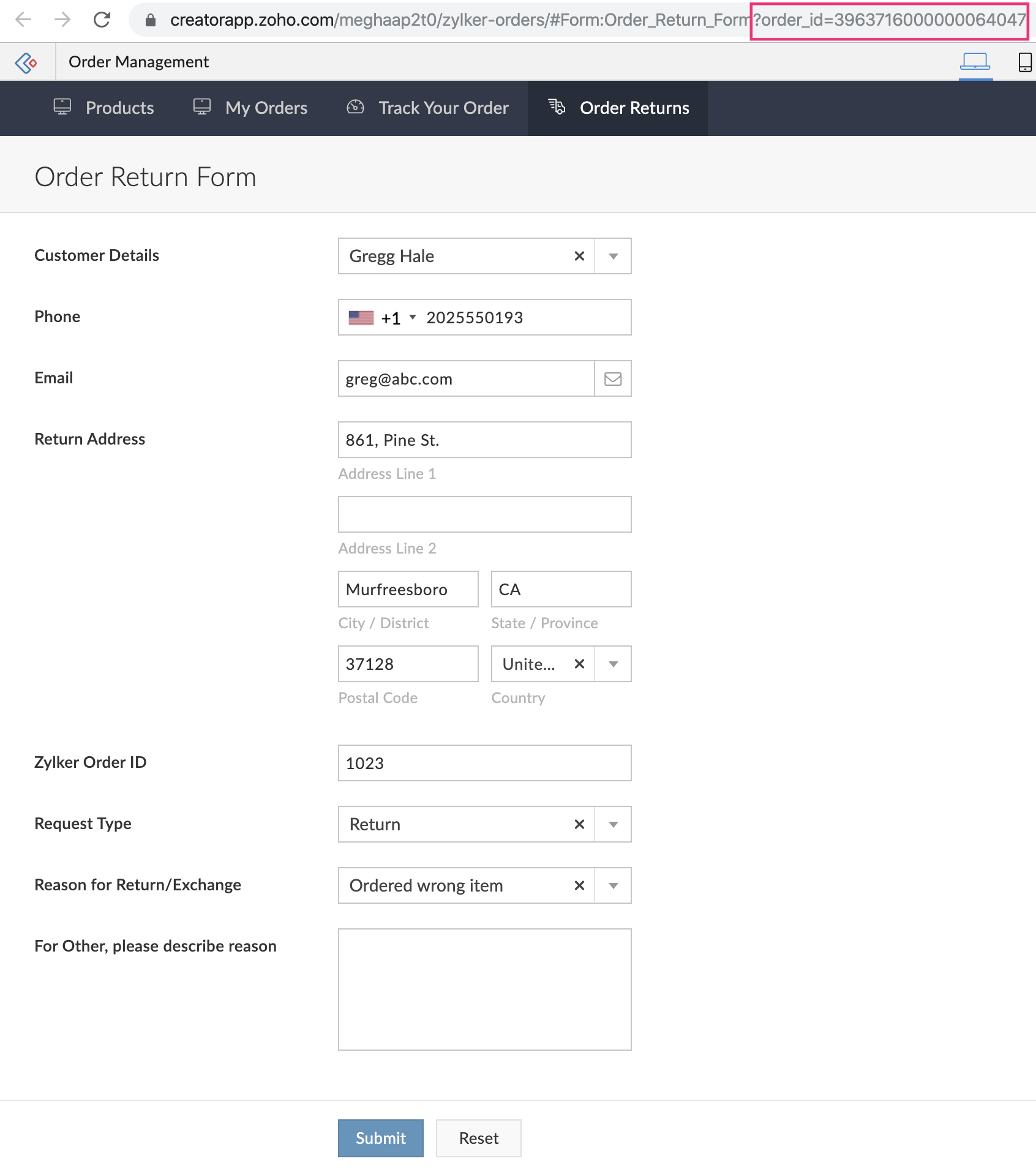
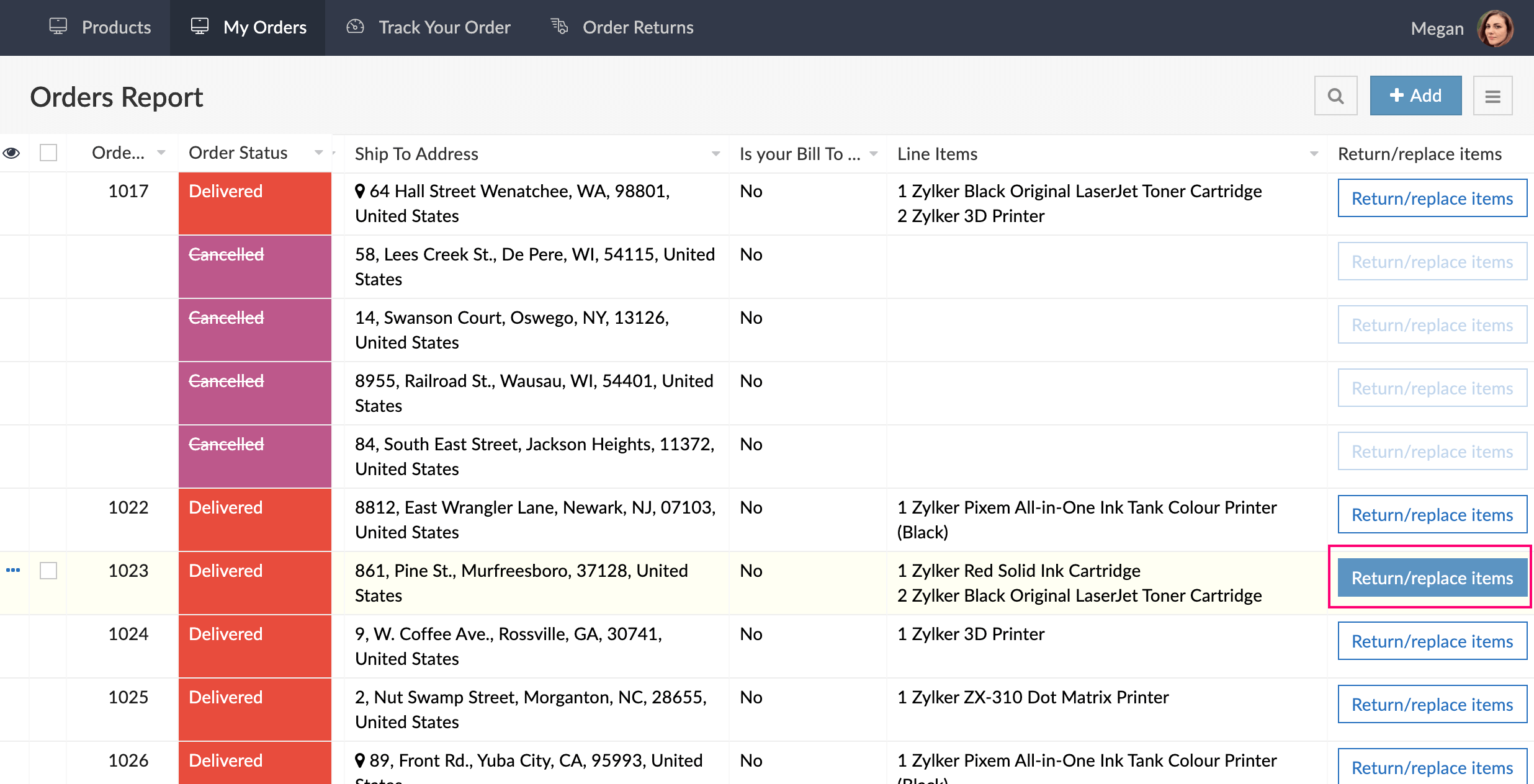
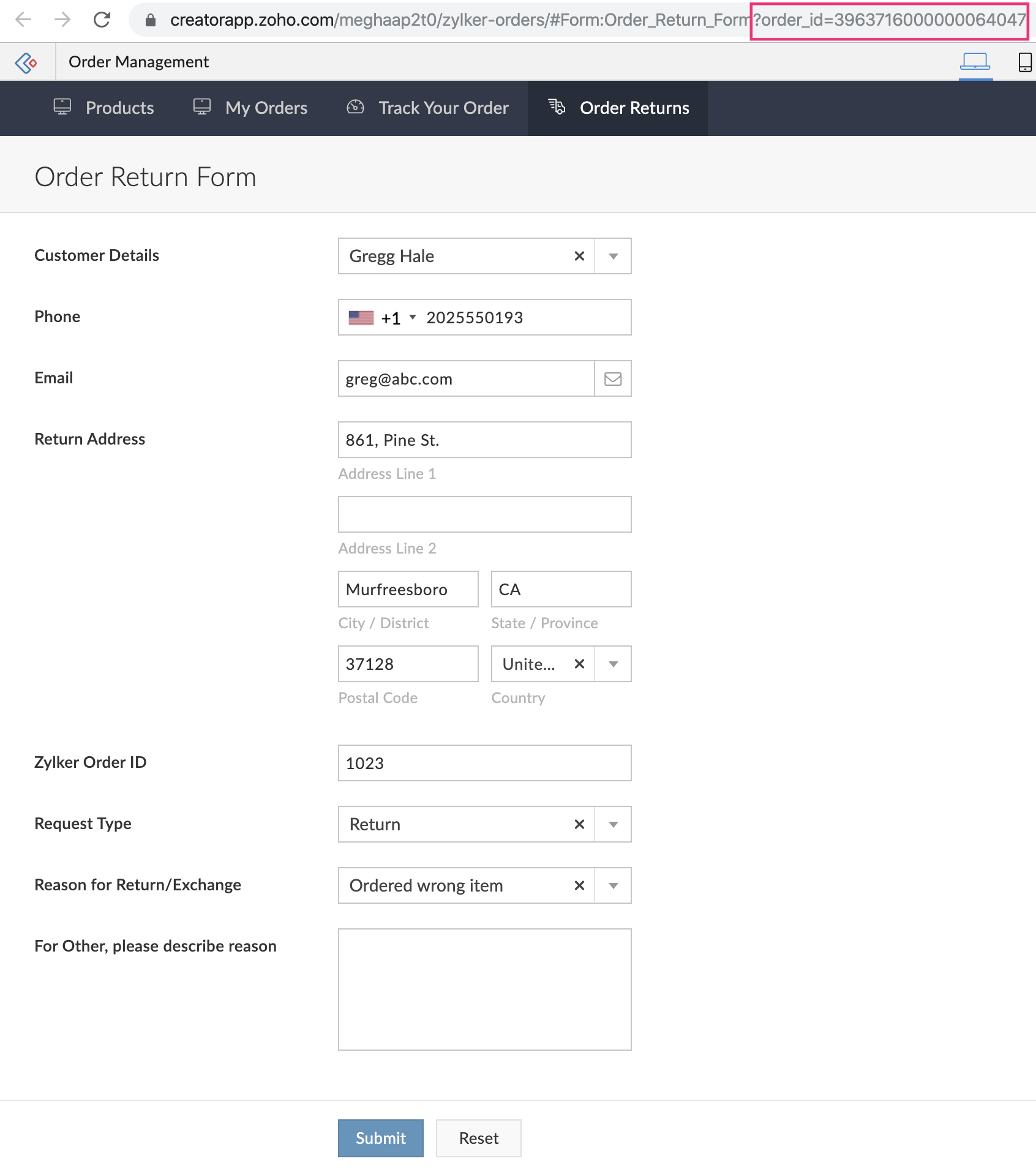
想像してください、あなたが「注文管理」というアプリケーションを作成しました。 このアプリケーションでは、「ダッシュボード」ページをデザインしました。 このページには、「注文」レポートが埋め込まれています。 また、「注文返品」フォームも作成しました。ユーザーは、注文の詳細と返品/交換の理由を入力します。「注文」レポートには、「返品/交換する商品」という名前のボタン(アクションアイテム)があります。

このボタンをクリックすると、 注文返品フォームが開き、 注文IDフィールドとその他の注文の詳細が order_idパラメーターに基づいて事前に入力されます。 ユーザーはリクエストタイプ、返品/交換の理由を選択し、フォームを送信できます。

パラメーター値に基づいて検索結果を表示する
ZML属性の使用
ZML属性を使用して、ページにパラメータを渡すことができます。これらの属性はパラメータ名とその値を指定します。検索コンポーネントをパラメータを使用して必要な検索結果を表示するように設定できます。以下の表は、検索要素のZML属性とその使用法を示しています。
| 要素 | ZML 属性 | ZML スクリプト |
| 検索 | デフォルト値(defaultValue) | <search hAlign='center' bgtype='none' shape='flat' resultComponent='report' linkName='OrderForm_Report' target='new-window' criteriaString='(((Dropdown == input.searchString)))' appLinkName='ordersapp' style='1' defaultValue='${param2}'>
</search> |
| プレースホルダー(placeholder) | <search hAlign='center' bgtype='none' shape='flat' resultComponent='report' linkName='OrderForm_Report' target='new-window' criteriaString='(((Dropdown == input.searchString)))' appLinkName='ordersapp' style='1' placeholder='${param1}'
</search> |
パラメータプロパティの使用
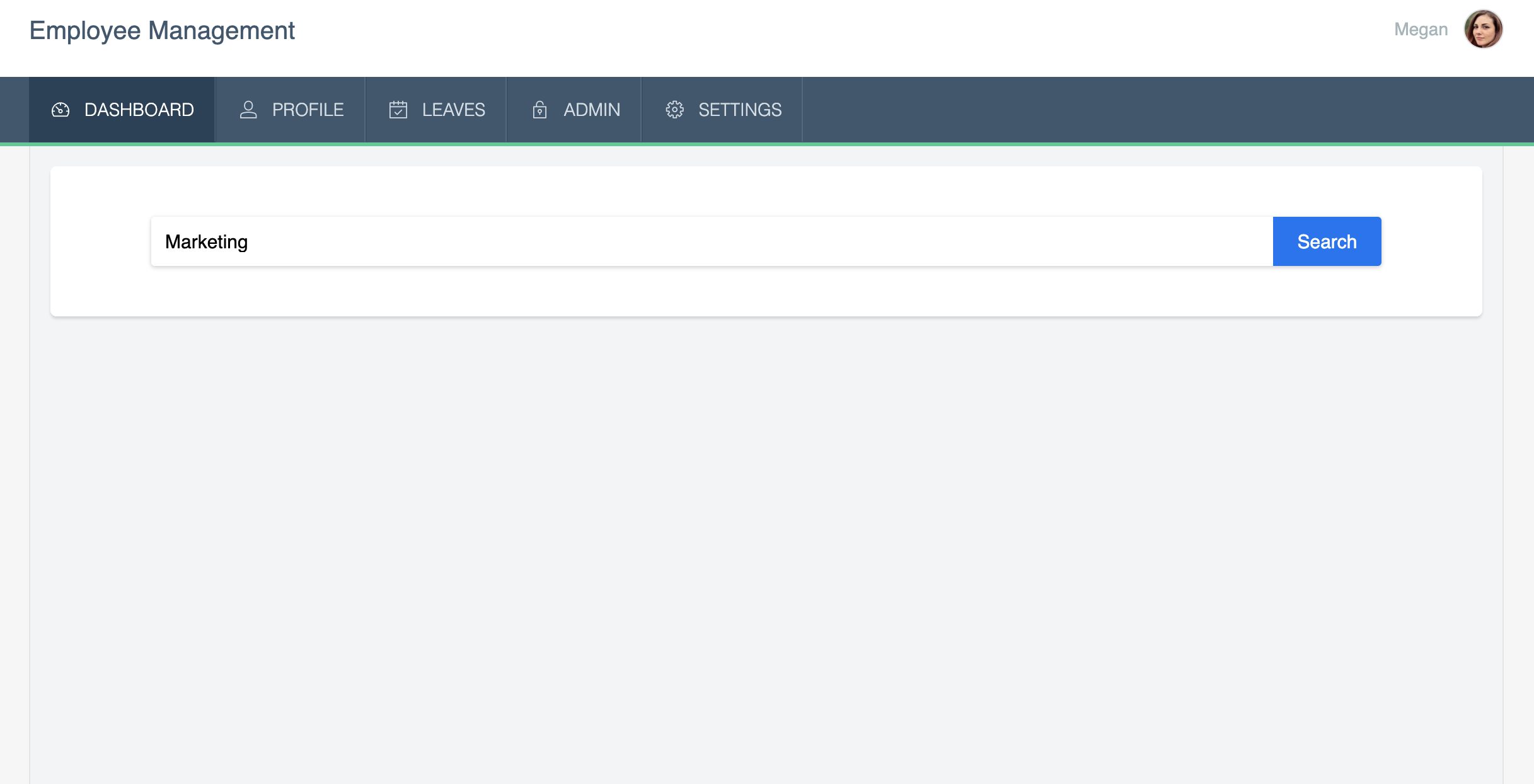
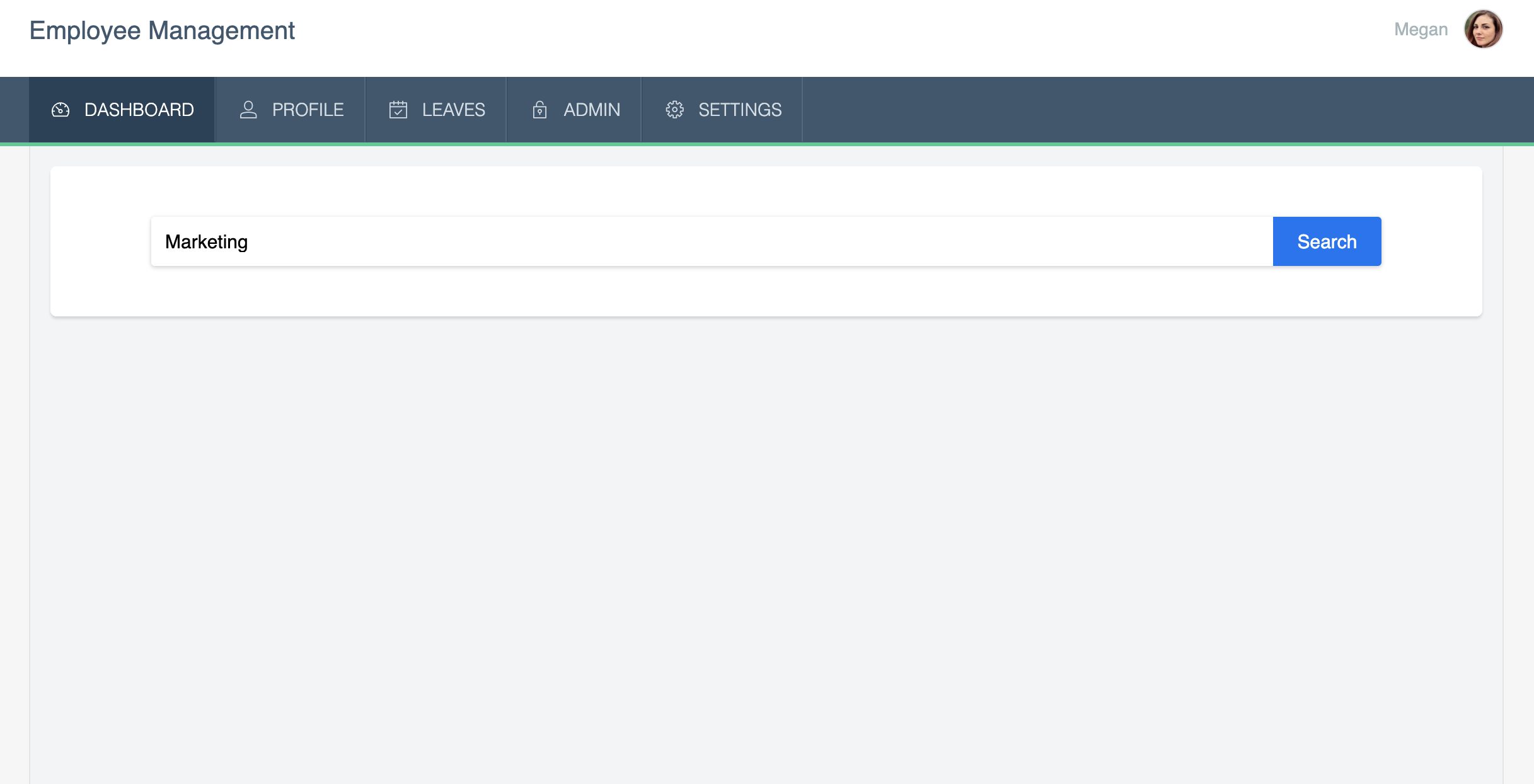
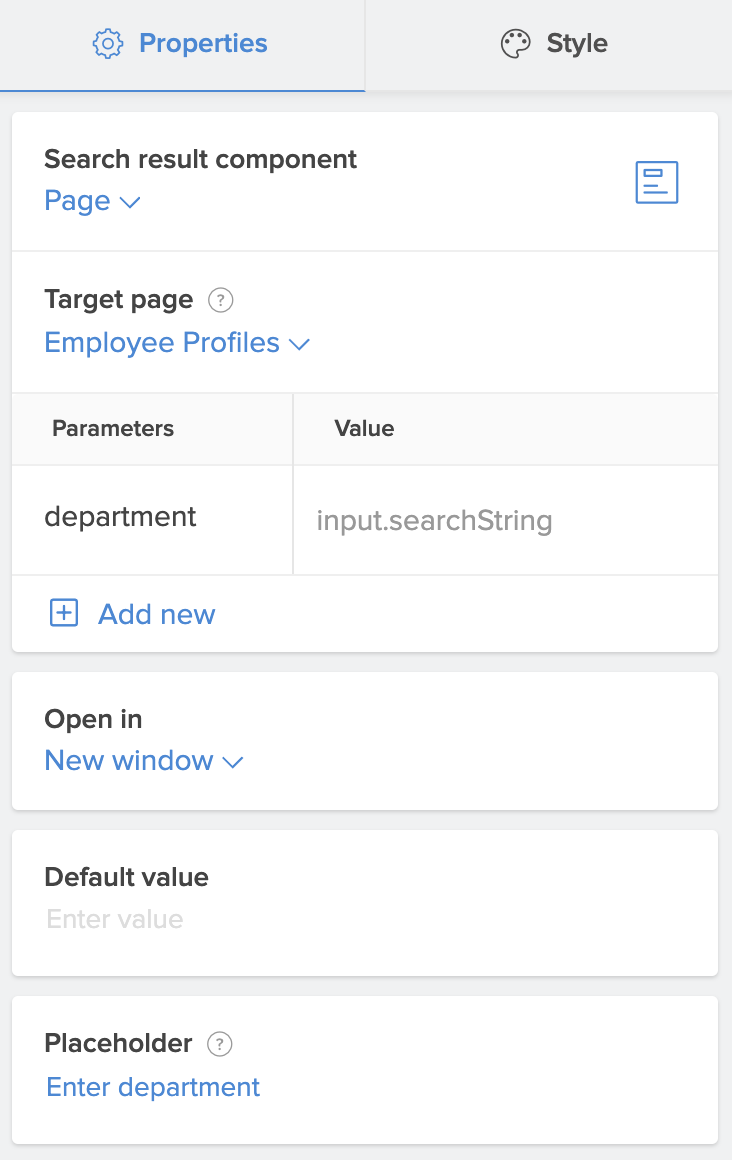
あなたが「従業員管理」というアプリケーションを作成したとします。このアプリケーションでは、2つのページをデザインしました。
-
パラメーター化されたページ「ダッシュボード」には、部門というページパラメーターに基づいて別のページ(ターゲット)に検索結果を表示する検索要素があります。

-
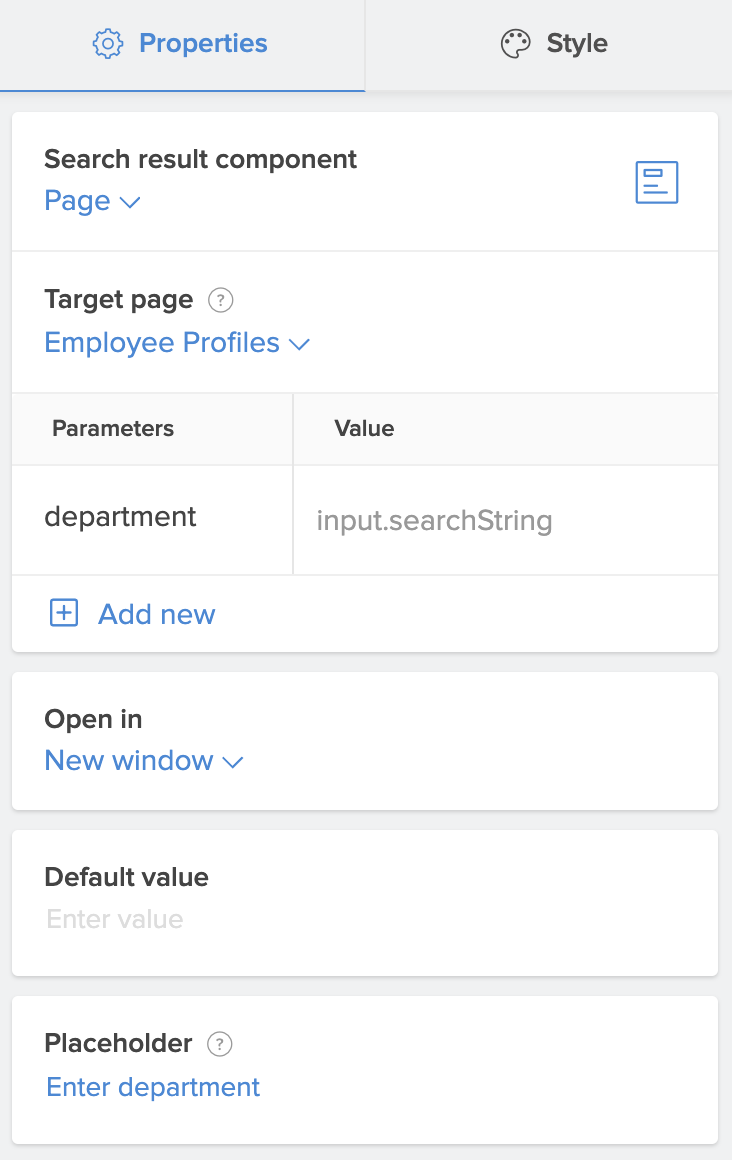
検索コンポーネントでは、検索結果を表示するパラメーターを選択できます。 ここでは、部門がページパラメーターです。

-
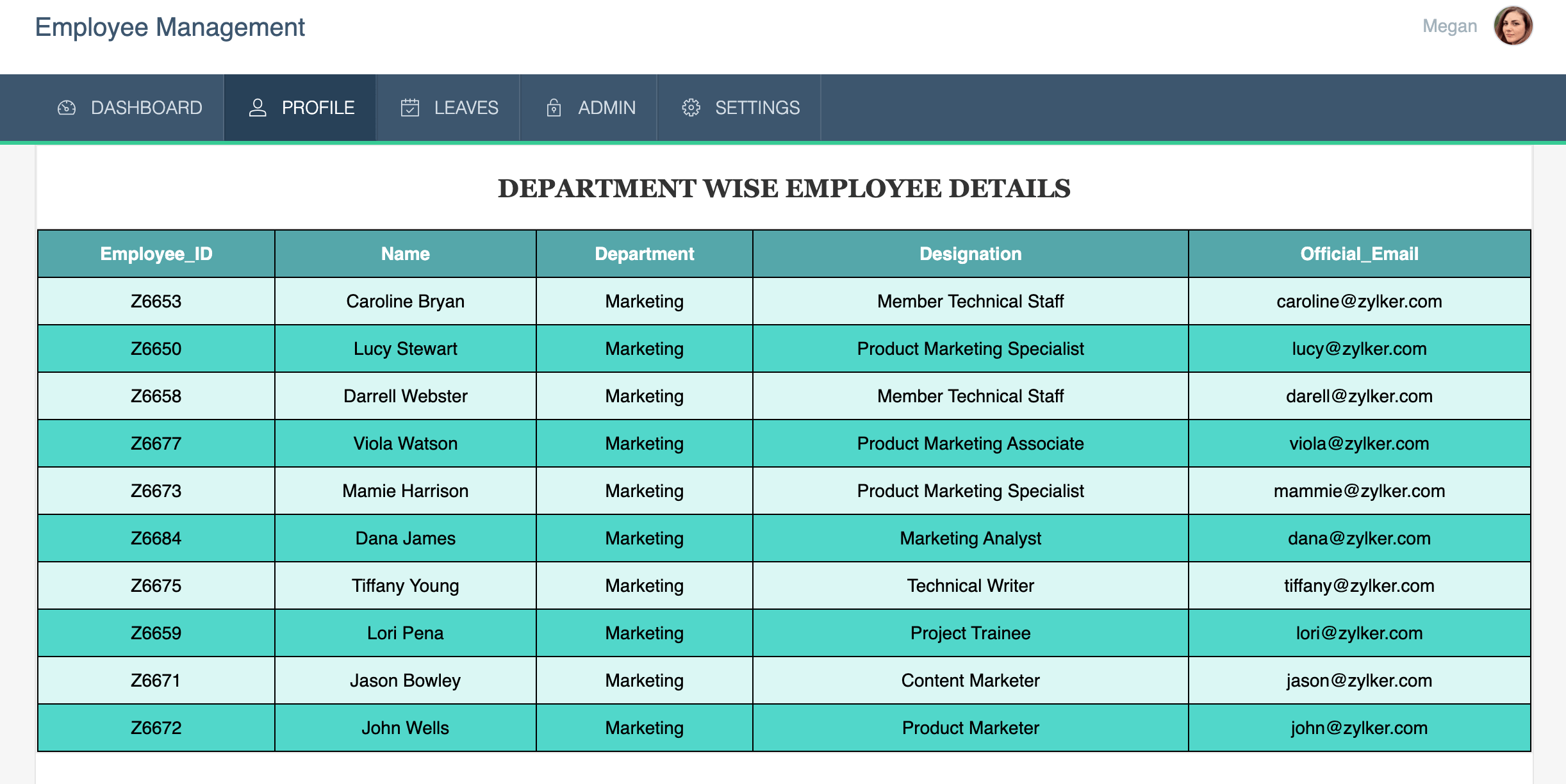
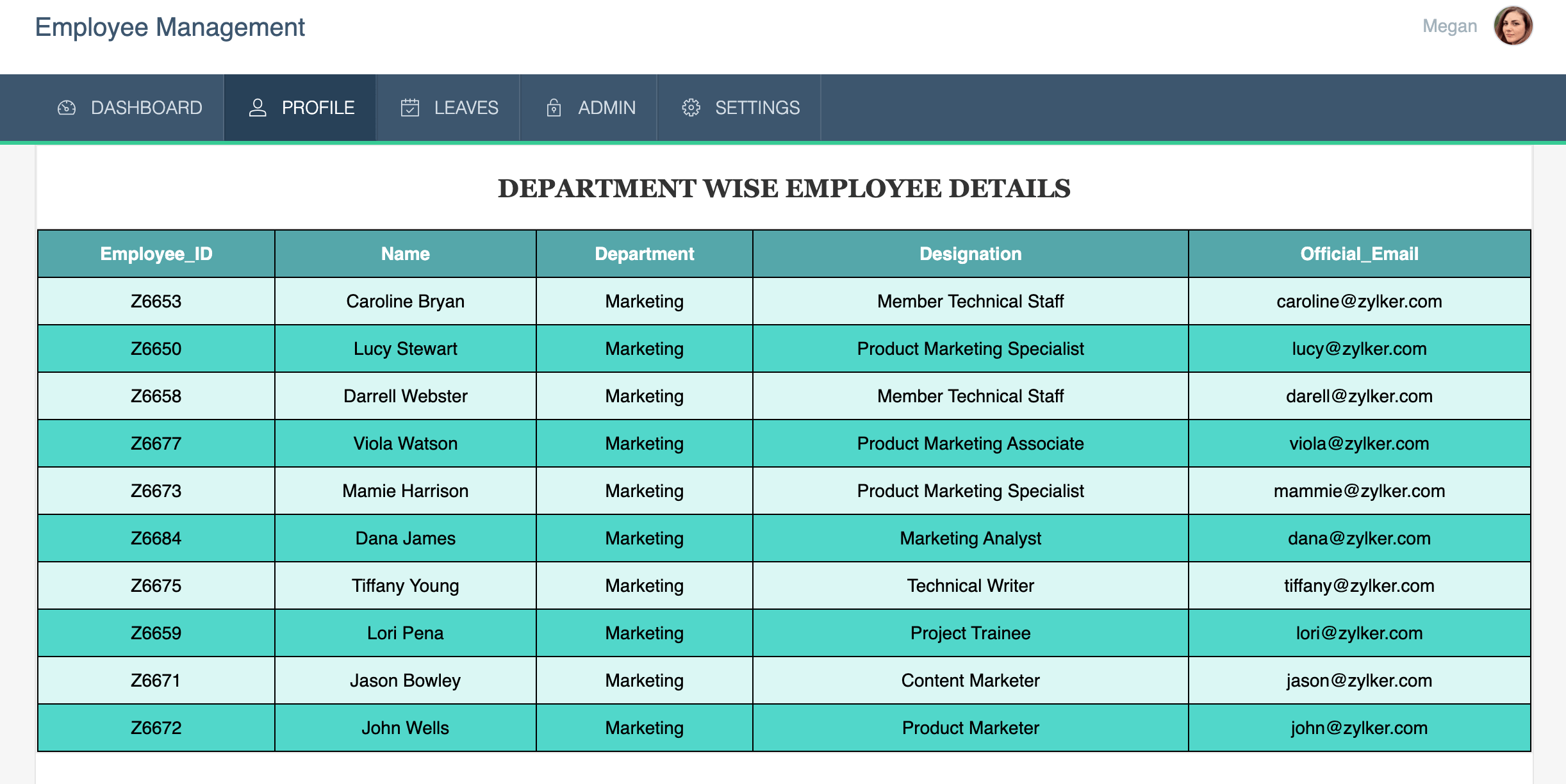
ターゲットページ「従業員プロファイル」では、検索結果がテーブル(HTMLスニペット)の形式で表示され、選択した部門に基づいて従業員の詳細がフィルタリングされ表示されます。