Building Extensions #12: Creating widgets with the JS SDK bundle in Zoho Desk - Config Params
This series aims to equip developers with all they need to build extensions for Zoho Desk in Zoho Sigma and publish them in Zoho Marketplace.
In our previous post, we used Event APIs, along with the Data API and Request API, to create an extension that demonstrated how Event APIs can be used. In this post, we'll explain config params, and how we can put them to good use.
Config
The Config key is a part of the plugin-manifest file of an extension with configurable values. This key contains the installation parameters, commonly known as config parameters, which need to be configured when installing the extension. There are two types of config parameters:
- userdefined (type1) - The value for the parameter should be provided by the user during installation
- non-userdefined (type2) - The value for the parameter should be set dynamically from the extension, via the Set value for extension config variables API
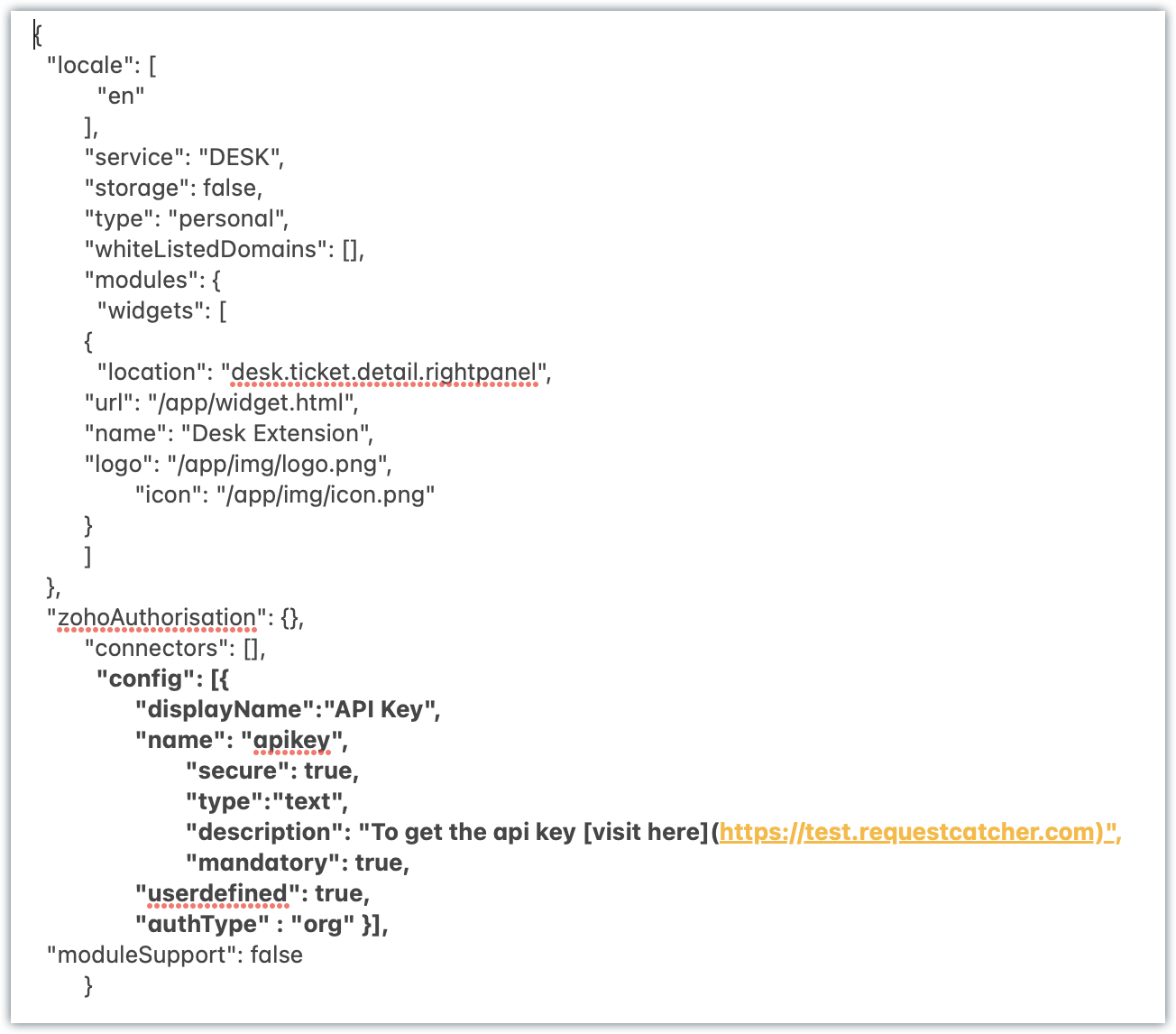
Below is the structure of the plugin-manifest file in which the config params are to be included as highlighted.

In the Config key of the plugin-manifest file, the below fields should be filled in as described here, as per your needs:
- name: It is a unique name used to fetch the field values. In extension code, it is used to replace the values. This name should be given in lowercase, and no space is allowed.
- displayName: This name will be displayed as label of the field in UI.
Note: If displayName is not given, then the value of the name will be considered as display name in UI. - description: It provides additional information about the field. Also, you can provide hyperlinks, as given in the above sample code structure.
- secure: True - values will be secured on the server side of the product and these values are hidden from the user; false - values will be available on the client side
- type: Only "text" type is supported currently. Going forward, we support different types such as pick list, radio button, URL, Email, etc.
- mandatory: Validate if the user enters values during installation
- userdefined: True - input value is given by user
- authType: It allows to get the params based on the user profile. Allowed values are org or personal.
- org - If authType is given as org, then the fields of config params can be viewed only by the admin.
- personal - If authType is given as personal, then the fields of config params can be viewed by all desk users.
Note: Generally, the auth type is addressed globally with the key 'type' in plugin-manifest file. However, if you have a requirement to restrict the visibility of config params to specific users based on their role, this auth type is used by defining the values (org/personal) for each field in config params. While using this key, we should remove the 'type' in the plugin-manifest file.
Scenario
Now let's jump into the use case we're trying to implement. When an event change is triggered in Zoho Desk, we want a task to be created in Zoho Projects in a specific project mentioned by the user. While invoking the Zoho Projects Create task API, the ProjectID and PortalID of the user are required. In our example, we configure a config param in the plugin-manifest file to obtain the ProjectID from the user, and we use a request API to get the user's PortalID.
Obtaining ProjectID
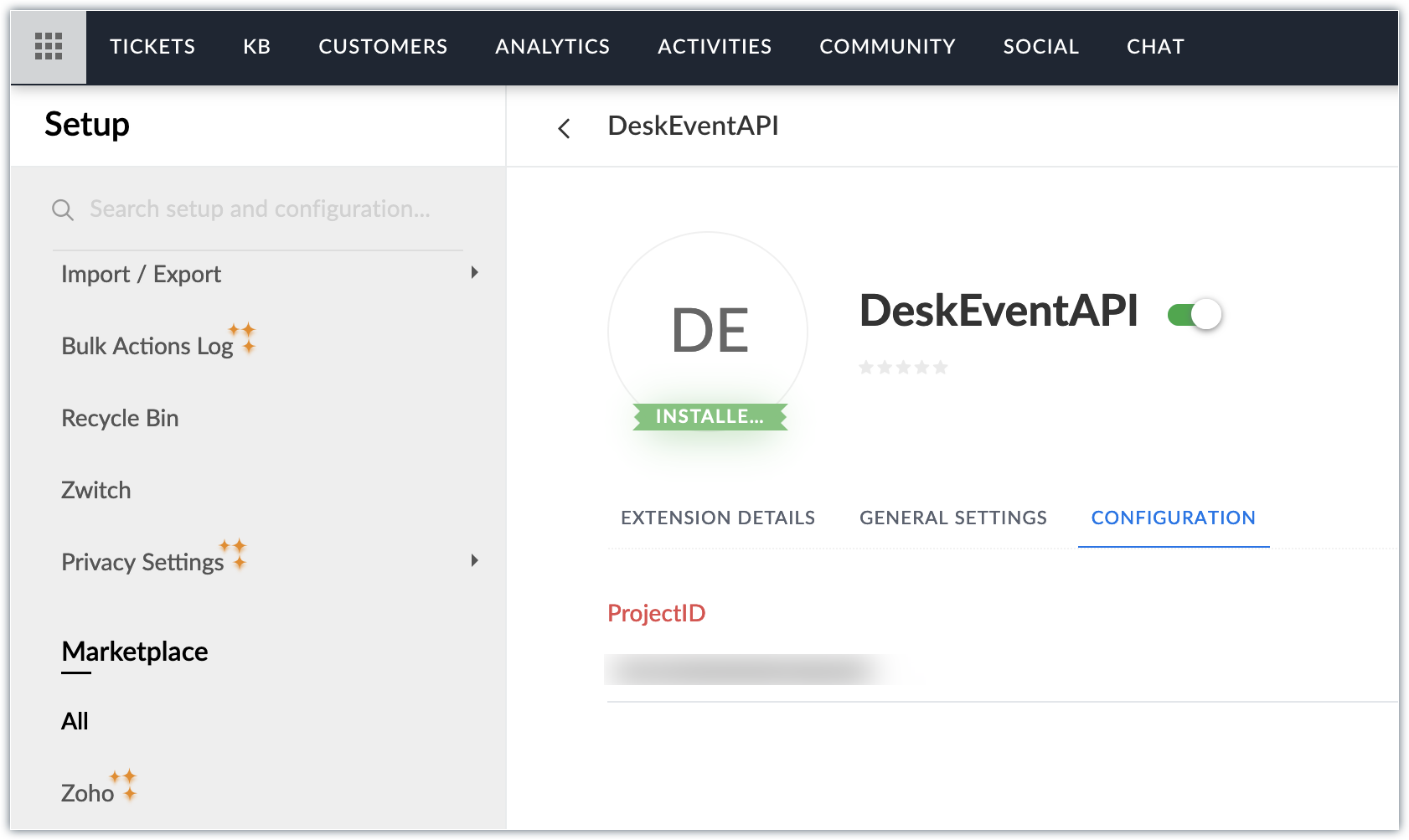
By configuring the config param as given in the below code snippet, we make it mandatory for the user to provide the required project ID in the Configuration section while installing the extension:
"config": [{"name":"ProjectID",
"secure":false,
"type":"text",
"mandatory":true,
"userdefined":true}]
"secure":false,
"type":"text",
"mandatory":true,
"userdefined":true}]

The value provided by the user needs to be fetched and passed to the Zoho Projects Create task API. The extensions API then needs to be used to capture the config params value.
ZOHODESK.get("extension.config").then(function(response){
configData=response["extension.config"];
for (let i = 0; i < configData.length; i++) { projectID=configData[i].value;
//console.log(projectID);
}
Obtaining PortalID
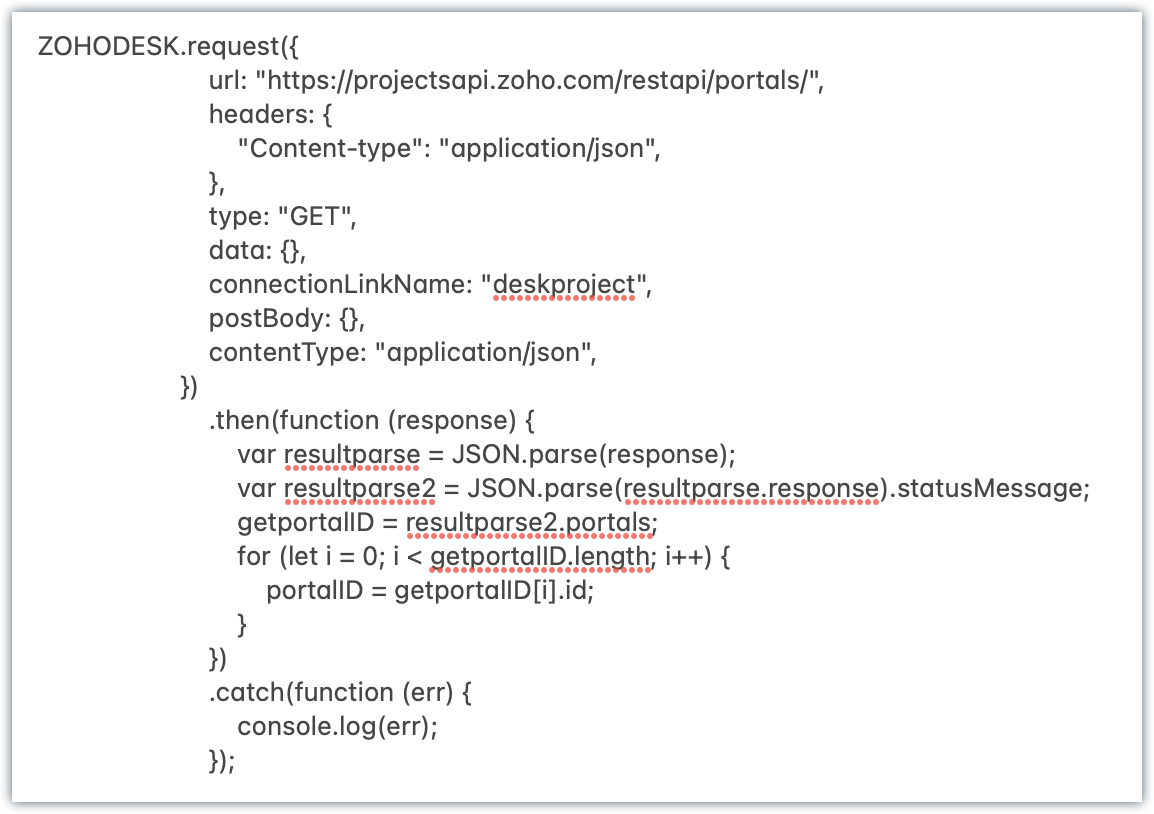
Now that we have the ProjectID, next we need to get the portal to which the project is associated. A request API can be used to get the PortalID.
(Note: In our example, we assume that the user has a single portal in Zoho Projects. If there are multiple portals it needs to be handled accordingly in your code.)

Creating task in Projects
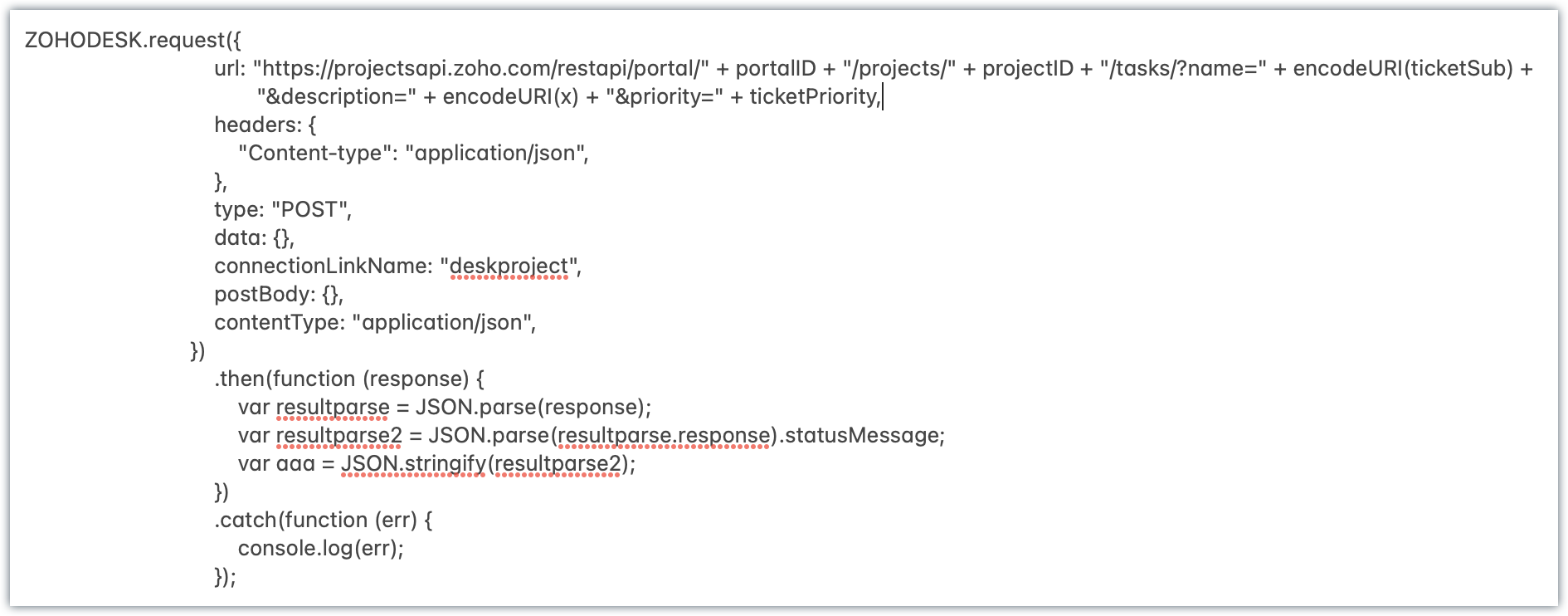
Using the PortalID and ProjectID we've obtained, we invoke the Zoho Projects Create task API using the request API as given below:

In today's example, we've shown how to configure the config params in the plugin-manifest file, and how to get those param values and use them further in your extension using APIs. We hope you now have a clear picture on how to use config params in Zoho Desk.
Stay tuned for our next post, where we'll be discussing another SDK method!
Topic Participants
Vinoth M
Shreya
Shivani | Zoho Desk
Recent Topics
Hide fields only for creation
Hello, I'd like to hide some fields only during the creation of a contact in Zoho CRM. In fact I have some fields that are automatically calculated thanks to an automation, so when my users create a contact I don't want them to fill those fields. I knowMy go to On Load Client Script - Fast, efficient, and works for ALL profiles; Hides everything except initial fields
This is my on Load client script that I use for Create pages. I use a modified version for Edit and Display pages which you can create yourself using the same basic structure that I will give you below. First up, the script. Below that will be an explanationCliq iOS can't see shared screen
Hello, I had this morning a video call with a colleague. She is using Cliq Desktop MacOS and wanted to share her screen with me. I'm on iPad. I noticed, while she shared her screen, I could only see her video, but not the shared screen... Does Cliq iOS is able to display shared screen, or is it somewhere else to be found ? RegardsZoho Sites "pages" management page
I have 80 plus pages on zoho sites. When I go to the "pages" link to view and edit pages, They are not in any kind of order, so I spend lots of time searching for pages when I need to edit or create new. How can I change the view order of all my pagesIntroducing the all-new email parser!
Greetings, We are pleased to introduce to you, a brand-new, upgraded version of the Zoho CRM Email Parser, which is packed with fresh features and has been completely redesigned to meet latest customers needs and their business requirements. On that note,Exciting Updates to the Kiosk Studio Feature in Zoho CRM!
Hello Everyone, We are here again with a series of new enhancements to Kiosk Studio, designed to elevate your experience and bring even greater efficiency to your business processes. These updates build upon our ongoing commitment to making Kiosk a powerfulZoho Projects - Refine Access to Collaboration Menu
Hi Projects Team, I noticed that Calendar, Chat and Meeting menu options in the Collaboration section are visible to client users, even when they don't have access to the features. This could be confusing and frustrating, because if it's there you expectZoho Projects - Add Feed to Project Tabs
Hi Projects Team, I'm working on a lightweight communications requirement for one of my customers in relation to communicating with their client users via Zoho Projects. I noticed that the Feed is only available in the Collaboration section, but you canZoho Projects - Email Notifications for Feed Updates
Hi Projects Team, I'm working with a client who wants a simple way to communicate with their customers on projects. Getting the customer to add comments to Tasks or Bug records is not ideal, as we need a way which is easy with minimal training, and hasZoho Books Finance Modules Not Accessible in Zoho CRM Mobile App
We have integrated Zoho CRM with Zoho Books using the Zoho Finance Suite integration. In the CRM web version, we can see the Finance modules (Estimates/Quotes, Invoices, Sales Orders, Items, Payments) and are able to create invoices and quotes directlyZoho CRM Kiosk Upload Files
Hello all, We are trying out Kiosks at the moment to see where it can fit best in our business. We are still a bit off in the application but lets say we will sort this out. My question is the following - when I create a Kiosk I can add "File Upload"Connecting zoho creator to zoho writer to send prefilled documents
i will paste the worflow below // Get user's submitted data from the form userSalary = input.Current_Salary; userCIBIL = input.CIBIL_Score; userEmail = input.Email; userName = input.Name; // You need to get the Document ID from the URL of your Zoho WriterExtracting Images from a Zoho Creator Report into a Pages
If you’ve uploaded images in a form and can see them in your report, you might also want to display those same images inside a Page (custom HTML page). This is useful for dashboards, profile pages, or any place where images should be visible dynamicallyHow do I change a form's name? Why isn't this more intuitive?
Can someone please let me know how to change a form's name?Zoho is blocking emails I subscribe to from one sender
About 4 months ago I stopped receiving newsletters that I subscribe to from @thedispatch.com. They tell me that zoho's server is blocking them. I've added them to my contacts list, but they're not even reaching my inbox. I don't know how to troubleshootIntroducing Formula Fields for performing dynamic calculations
Greetings, With the Formula Field, you can generate numerical calculations using provided functions and available fields, enabling you to derive dynamic data. You can utilize mathematical formulas to populate results based on the provided inputs. ThisInactive Items - Make Less Prominent by Default
Currently, when one marks an Item as "Inactive", it really doesn't do much of anything to hide it or get it out of the way. Search and reporting within Finance should, by default, hide inactive Items from standard reports, searches, etc. If one specificallyItems should display under specific warehouse
I have configured the multi warehouse but it show all the items under all warehouse which is not correct according to our business logic, so i want that items should only display under that specific warehouse not under all the warehouses not even with zero quantity. Some items should be common but not all so is there any option for that purpose so i can specific the items to its warehouse. RegardsZoho Analytics Bulk Api Import json Data
HI, I’m trying to bulk-update rows in Zoho Analytics, and below are the request and response details. I’d like to understand the required parameters for constructing a bulk API request to import or update data in a table using Deluge. Any guidance onE-Invoicing in Belgium with Zoho Billing
Starting January 1, 2026, Belgium is introducing mandatory electronic invoices (e-invoicing) for all B2B transactions between VAT-registered businesses. Invoices and credits notes must be exchanged in a prescribed digital format. How E-Invoicing worksConvert HTML to PDF & Send as Email Attachments in Zoho Creator (Deluge)
This approach is useful for sending welcome letters, instructions, or promotional offers after order creation. // 1. Define the variables using the submitted input customerName = input.Customer_Name1; orderID = input.ID; customerEmail = input.Email_Address; //Auto-fill New Row with Previous Row Values
rowsize = input.Order_Items.count(); for each row1 in input.Order_Items { rowsize = rowsize - 1; if(rowsize == 1) { row.Door_Model = row1.Door_Model; row.Door_Color = row1.Door_Color; row.Materials = row1.Materials;I am facing a problem with an if-else condition
If I use if, else if, and else conditions in Deluge with the same variable name, sometimes the variable causes an error because the same variable name is present in every blockWhen I click on PDF/PRINT it makes the invoice half size
When I click PDF / Print for my invoice in Zoho Books, the generated PDF appears at half size — everything is scaled down, including the logo, text, and layout. The content does not fill the page as it should. Could someone advise what causes Zoho BooksPython - code studio
Hi, I see the code studio is "coming soon". We have some files that will require some more complex transformation, is this feature far off? It appears to have been released in Zoho Analytics alreadyAPI question - adding a thread to an existing ticket
Hi Is there an API function for the customer to add to an existing ticket thread? example, customer puts in new support ticket. support replies and ask for more details. customer replies with more details -what api function is used for this (will add record append to same ticket number?) Thankssearch and Smart Bar both missing in Mail
One of the users on my account does not have the search bar at the top right or the Smart Bar at the bottom left of the desktop Mail app. Any ideas how to get those back?Why is Zoho Meeting quality so poor?
I've just moved from Office 365 to Zoho Workplace and have been generally really positive about the new platform -- nicely integrated, nice GUI, good and easy-to-understand control and customisation, and at a reasonable price. However, what is going onItems Below Reorder Point Report?
Is there a way to run a report of Items that are below the Reorder Point? I don't see this as a specific report, nor can I figure out how to customize any of the other stock reports to give me this information. Please tell me I'm missing something sQwen as the default open source Generative AI model for Zia
Hello everyone, Zia Generative AI is transitioning from Llama (8B parameters) to Qwen (30B parameters) as the default model. This means that users who were using Llama as a GenAI service will now use Qwen. This upgrade was made with a vision to enhanceCalendar week view: Today + 6
Is there anyway to have the calendar change dynamically based on the date? Due to the amount of events, we only display a week at a time, but towards the end of the week, we can no longer see ahead to next week (without changing it manually every time).How to restrict user/portal user change canvas view
Hi , I would like to restrict user / portal user change their canvas view because I hide some sensitive field for them. I dont want my user switch the canvas view that do not belong to them But seems Zoho do not provide this setting?E-Invoicing in Belgium with Zoho Books
Starting January 1, 2026, Belgium is introducing mandatory electronic invoices (e-invoicing) for all B2B transactions between VAT-registered businesses. This means that invoices and credits notes must be exchanged in a prescribed digital format. How E-InvoicingE-Invoicing in Belgium with Zoho Inventory
Starting January 1, 2026, Belgium is introducing mandatory electronic invoices (e-invoicing) for all B2B transactions between VAT-registered businesses. Invoices and credits notes must be exchanged in a prescribed digital format. How E-Invoicing WorksEnhancement Request for Multi-Asset Work Order Feature
Hello Latha, Thank you for your continued support. The multi-asset Work Order feature is extremely helpful. I did some testing based on our requirements, and during the process, I noticed a few areas where we need your team’s support to improve the featureCRM x WorkDrive: File storage for new CRM signups is now powered by WorkDrive
Availability Editions: All DCs: All Release plan: Released for new signups in all DCs. It will be enabled for existing users in a phased manner in the upcoming months. Help documentation: Documents in Zoho CRM Manage folders in Documents tab Manage filesWeekly Tips : Make collaboration effortless with Whiteboard in Zoho Mail
Working with your team often means switching between emails, notes, and other applications just to explain an idea. Maybe you are trying to sketch a layout, plan a workflow, or quickly brainstorm ideas—with text alone, things can get confusing. So howAdd Option to Mass Dispatch by User
Hello! We are using the dispatch console to dispatch service appointments to our service ressources. Right now, the process is our dispatcher verifies each ressource's route for the day and dispatches it after validation. Sadly, there doesn't seem toIntroducing parent-child ticketing in Zoho Desk [Early access]
Hello Zoho Desk users! We have introduced the parent-child ticketing system to help customer service teams ensure efficient resolution of issues involving multiple, related tickets. You can now combine repetitive and interconnected tickets into parent-childError AS101 when adding new email alias
Hi, I am trying to add apple@(mydomain).com The error AS101 is shown while I try to add the alias.Next Page