Auto-update the Successor Task Status.
Hello folks!
We have come up with a new use case for custom function to help you automate the workflow of your tasks. Users can write their own Custom Functions using deluge and call them from a workflow.
Consider a scenario where the status of the successor task gets updated automatically once the predecessor task is marked complete. This can be done by creating a custom function in Deluge. You can add arguments using the "Task Status" field and associate it to a layout based on your preference. These arguments can be called in the function to automate your task flow.
Click here
to learn how to create a custom function.
Create a new connection
-
Navigate to the Setup icon and select Marketplace.
-
Click Connections under Marketplace and then Create Connection.
-
Click Default Services under Pick your service.
-
Select Zoho Projects.
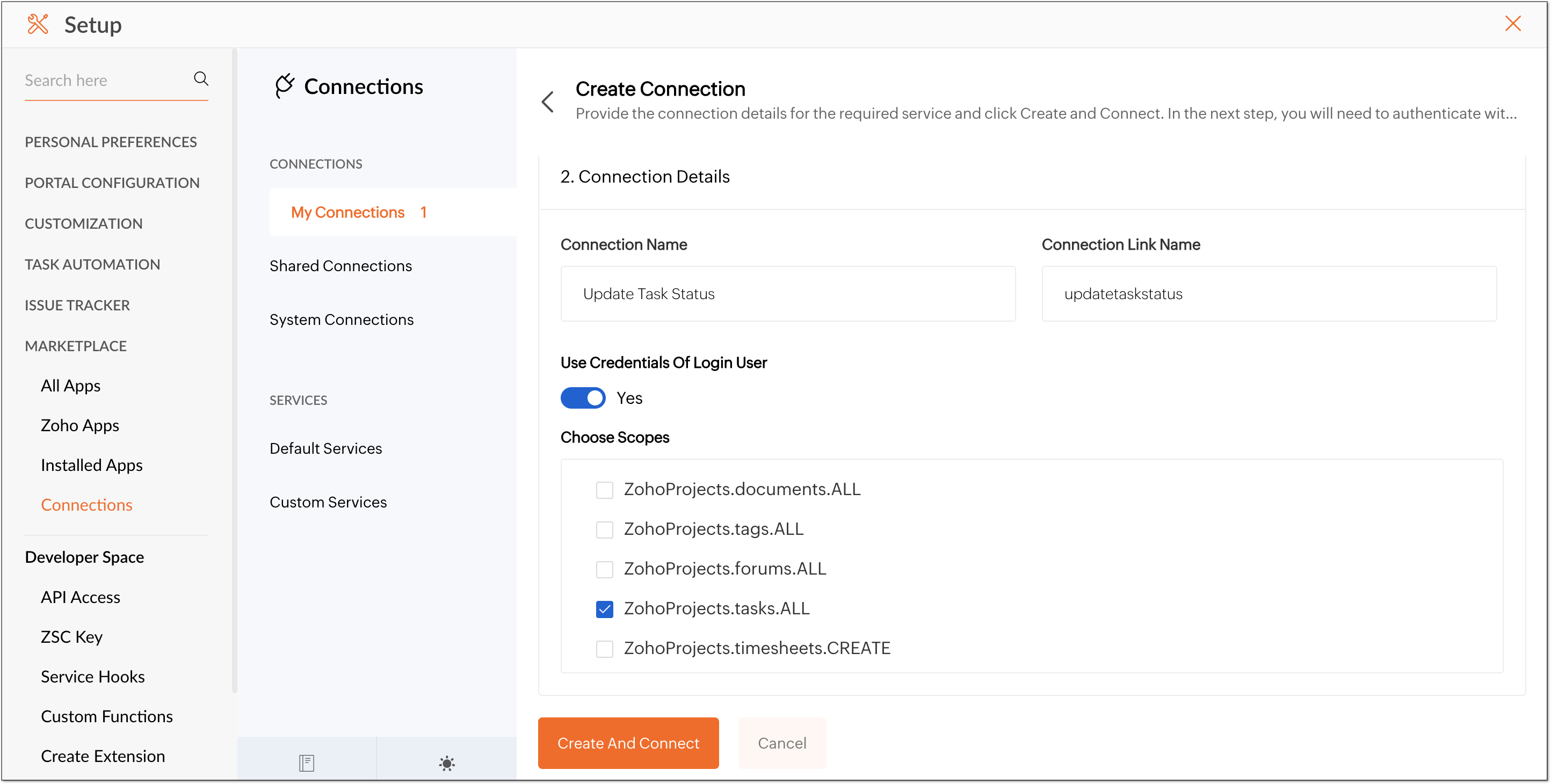
- Enter Update Task Status as the Connection name and select the scopes ZohoProjects.tasks.READ, ZohoProjects.projects.READ, ZohoProjects.tasks.UPDATE

-
Click the Create and Connect button.
-
You will be prompted to connect to the newly established connection
-
Click the Proceed button.
-
The connection will be created once the accept button is clicked.

Note : Remember that 'Use Credentials of Login User' has to be switched off.
Workflow rule for automatically updating a Task
-
Click in the top navigation bar.
-
Navigate to Task Automation and click
Workflow Rules
.
-
Click New Workflow Rule.
-
Enter the workflow name, description, and select the required layout.
-
Under Execute on, choose 'Update' then Choose 'Field Specific and Select 'Status' from drop down menu.
-
Click Next.

Create and associate the custom function to the workflow
-
Now, create a custom function and associate it with the workflow rule.
-
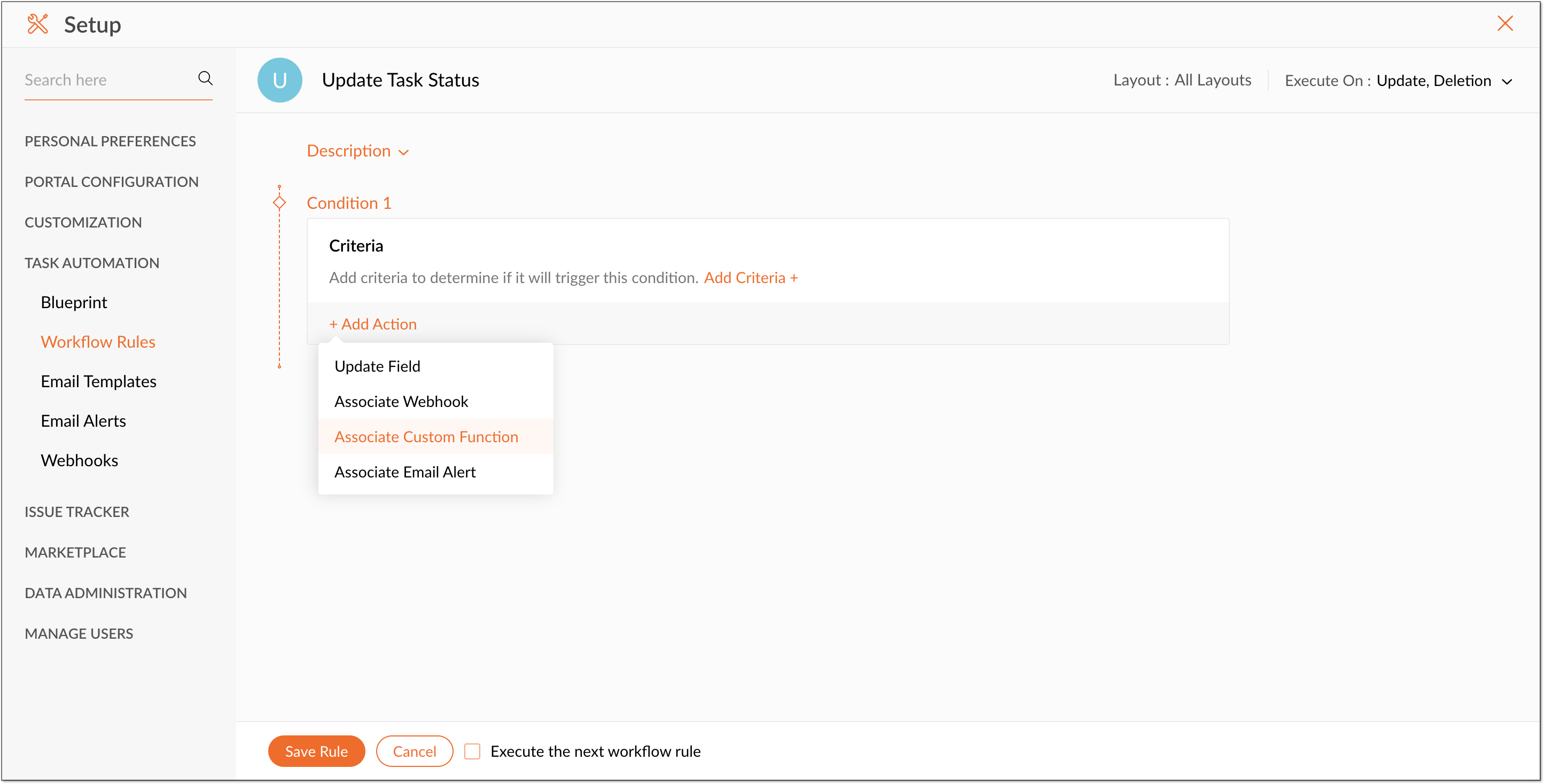
Click on Add Action and then select Associate Custom Function.
-
Click Create Custom Function in the Associate Custom Function page.
-
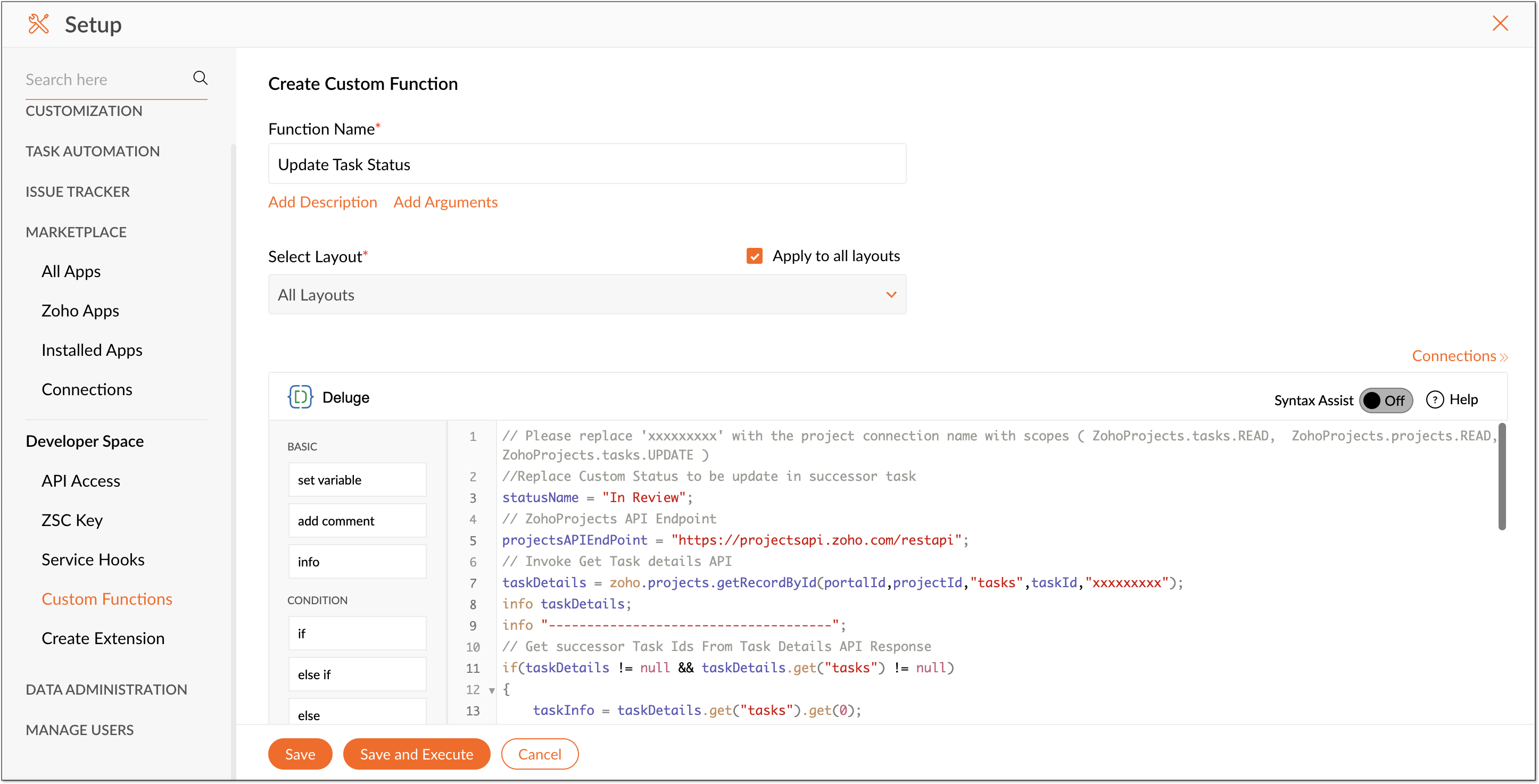
In the Create Custom Function page type in the function name as Update Task Status.
-
Add Arguments for project id, portal id, and milestone id as shown in the image below.
-
Use this as the Sample Code and click Save.
-
Associate the created Custom Function.
-
Click Save Rule.

Sample Code:
- // Please replace 'xxxxxxxxx' with the project connection name with scopes ( ZohoProjects.tasks.READ, ZohoProjects.projects.READ, ZohoProjects.tasks.UPDATE )
- //Replace Custom Status to be update in successor task
- statusName = "In Review";
- // ZohoProjects API Endpoint
- projectsAPIEndPoint = " https://projectsapi.zoho.com/restapi";
- // Invoke Get Task details API
- taskDetails = zoho.projects.getRecordById(portalId,projectId,"tasks",taskId,"xxxxxxxxx");
- info taskDetails;
- info "-------------------------------------";
- // Get successor Task Ids From Task Details API Response
- if(taskDetails != null && taskDetails.get("tasks") != null)
- {
- taskInfo = taskDetails.get("tasks").get(0);
- currentTaskStatus = "";
- if(taskInfo != null && taskInfo.get("status") != null && taskInfo.get("status").get("name") != null)
- {
- currentTaskStatus = taskInfo.get("status").get("name");
- }
- info "Current Status " + currentTaskStatus;
- info "-------------------------------------";
- //Check task status is completed.
- if(currentTaskStatus == "completed" && taskInfo != null && taskInfo.contains("dependency") && taskInfo.get("dependency").contains("successor"))
- {
- taskSuccessor = taskInfo.get("dependency").get("successor");
- dependencyInfo = taskInfo.get("dependency").get("dependencyDetails");
- info taskSuccessor;
- info "-------------------------------------";
- if(taskSuccessor.size() > 0)
- {
- // Get Task Layout Details For Getting Status Ids
- taskLayoutDetails = invokeurl
- [
- url :projectsAPIEndPoint + "/portal/" + portalId + "/projects/" + projectId + "/tasklayouts"
- type :GET
- connection:"xxxxxxxxx"
- ];
- info taskLayoutDetails;
- info "-------------------------------------";
- statusNamevsIdMap = Map();
- // Get Task Status Id from task layout Response
- if(taskLayoutDetails != null && taskLayoutDetails.get("status_details") != null)
- {
- statusDetails = taskLayoutDetails.get("status_details");
- for each status in statusDetails
- {
- statusNamevsIdMap.put(status.get("name"),status.get("id"));
- }
- }
- }
- info "Status NamevsId Map: " + statusNamevsIdMap;
- // update status id to all successor tasks
- for each successorTaskId in taskSuccessor
- {
- if(statusNamevsIdMap.containKey(statusName) && dependencyInfo.containKey(successorTaskId))
- {
- successorTaskDetails = dependencyInfo.get(successorTaskId);
- successorProjectId = successorTaskDetails.get("PROJECTID");
- updateTaskParameter = Map();
- updateTaskParameter.put("custom_status",statusNamevsIdMap.get(statusName));
- info "updateTaskParameter: " + updateTaskParameter;
- //Invoke Update Task API
- taskDetails = zoho.projects.update(portalId,successorProjectId,"Tasks",successorTaskId,updateTaskParameter,"xxxxxxxxx");
- info "taskDetails: " + taskDetails;
- }
- }
- }
-
}
-
return "success"; - // Please replace 'xxxxxxxxx' with the project connection name with scopes ( ZohoProjects.tasks.READ, ZohoProjects.projects.READ, ZohoProjects.tasks.UPDATE )
If you would like us to help you will a new use case, leave it as a comment below or mail us at:
support@zohoprojects.com
.
New to Zoho Recruit?
Zoho Campaigns Resources
Topic Participants
Priyadharshini J
Ashish
Monica P
Johannes
Natalie Borowicz Kirsner
Sticky Posts
Introducing the Zoho Projects Learning Space
Every product has its learning curve, and sometimes having a guided path makes the learning experience smoother. With that goal, we introduce a dedicated learning space for Zoho Projects, a platform where you can explore lessons, learn at your own pace,Update on V2 API End-of-Life Timeline
Dear Users, Earlier this year, we shared the launch of the V3 APIs and requested users to migrate from the older V2 APIs by December 2025. We have received valuable feedback from our users and partners regarding their migration timelines. We are happyAutomation Series: Auto-update Phase Status
Hello Folks! You can auto-update your phase's status based on status of underlying tasks using custom functions. In this series, we will showcase how to create and run custom functions, using Deluge, with ease. Follow the steps below and automate yourAutomate Timesheet Approvals with Multi-level Approval Rules
Introducing Approval Rules for Timesheets in Zoho Projects. With this automation, teams can manage how timesheets are reviewed and approved by setting up rules with criteria and assigning approvers to handle submissions. Timesheet, when associated toAccessibility Spotlight Series - 1
Every user interacts with products differently, what feels intuitive to one may be challenging for another. Addressing this, accessibility is built into Zoho Project's design philosophy. This helps users navigate and perform actions with ease irrespective
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Zoho Orchestly Resources
Zoho Creator Resources
Zoho WorkDrive Resources
Zoho CRM Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
ご検討中の方
Recent Topics
What happens to the files created by user, whose account is deleted.
Hello, I created a folder in the My folders names "Quote" I shared the same with my colleague. She created some files and folders in that folder over the period of 1 and half year. Now she left company, and I deleted her account from Zoho. What happensInternal Error When Accessing Team Inbox.
All our users are seeing this error in teaminbox. Because its a critical tool kindly resolve this issue ASAP.Sharing URLs and direct access
Hello, I am storing my team's email signature images on Workdrive. I am creating a public image download share and adding “?directDownload=true” so that the image can be accessed without the Workdrive interface. A few questions: 1) Can we generate friendlyCan I re-send the Customer Satisfaction Survey after a ticket closure?
Hello, Some customers does not answer the survey right after closure, is it possible to re-send after a few days or weeks? Best Regards!How to prevent users from switching price lists in an order?
Hi, I have Zoho Finance integrated with Zoho CRM. My team will be placing orders through the CRM using the Finance module. When creating a new customer I will assign it a price list, I don't want the sales rep to switch to a different Price List, otherZoho Mail Android app update: Calendar enhancements
Hello everyone! In the most recent version of the Zoho Mail Android app update, we have introduced various new enhancements for the calendar module. Let's explore what's new. Drag and drop events to update the date and time We have enhanced the calendarEnhance Delay Configuration in Zoho Flow
Dear Zoho Flow Support Team, We are writing to request an improvement to the delay configuration process within Zoho Flow. Currently, users are required to manually enter the exact delay duration (e.g., "2 days") in the delay block. This can be time-consumingInternal Server Error (500) When Attempting to View Banking Transactions
I am experiencing an Internal Server Error (500) when attempting to view transactions across all of my banking accounts. Despite multiple attempts to resolve this, I have received little more than runaround from support, and the issue remains unresolved.Contratação ProdutivosX
Bem-vindo(a) ao processo de contratação da ProdutivosX. Este formulário tem como objetivo coletar informações essenciais para análise de perfil profissional, alinhamento de competências e possível integração ao equipamento ProdutivosX. A ProdutivosX éTransfer between two customers (Peters Rental account to Peters Private account)
we are a Property Management company. Our customers have to accounts (registered as two customers - Peter Rental and Peter Private On the rental account all income and costs fron rental activities are noted. On the private account all private are notedZoho Books - How to Invoke a Custom Function in Schedulers
We have multiple schedulers that send emails to customers in batches. Currently, we are maintaining the same code across several schedulers. Is it possible to use a custom function inside a scheduler script? If yes, how can we invoke the custom functionEnhance Sign CRM integration
Hello all, I'm working on a custom Deluge script to enhance the integration between Zoho CRM and Sign by using a writer merge template for additional flexibility. I want to replicate the post-sign document integration that exists between CRM and SignHow create a draft via workflow?
I wish to create a workflow rule for specific emails that creates a draft response - not an automatic email reply, but just a draft with a set response ready to be verified by an agent who can then manually select recipients. Alternatively, the workflowUnified WhatsApp Number Management in Zoho Desk and SalesIQ
Dear Zoho Desk Support Team, We are currently utilizing both Zoho Desk and Zoho SalesIQ for our customer support operations. While both platforms offer WhatsApp integration, we are facing challenges due to the requirement of separate WhatsApp numbersProblem using Zoho Desk API
Goodmorning, I am trying to use the Zoho Desk API to create a dashboard in Grafana, but I am having a problem. Following the instructions in the API documentation, I created the API Console application (server-based application). Then I created the stringEmail Field Validation Incorrectly Rejects RFC-Compliant Addresses (Forward Slashes)
I've encountered a validation issue with Zoho Creator's Email field that rejects RFC-compliant email addresses containing forward slashes, and I'm hoping the Zoho team can address this in a future update. The Issue When entering an email address containingSupport for Custom Fonts in Zoho Recruit Career Site and Candidate Portal
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to use custom fonts in the Zoho Recruit Career Site and Candidate Portal. Currently only the default fonts (Roboto, Lato, and Montserrat) are available. While theseCustomer ticket creation via Microsoft Teams
Hi all, I'm looking to see if someone could point me in the right direction. I'd love to make it so my customers/ end users can make tickets, see responses and respond within microsoft teams. As Admin and an Agent i've installed the zoho assist app withinWhatsapp Connection Status still "Pending" after migration
Hello, I migrated my WhatsApp API to Zoho from another provider a day ago. So far the connection status is still “Pending”. There is a problem? How long does it usually take?Zoho Books Sandbox environment
Hello. Is there a free sandbox environment for the developers using Zoho Books API? I am working on the Zoho Books add-on and currently not ready to buy a premium service - maybe later when my add-on will start to bring money. Right now I just need aPlug Sample #15 - Enable Human-Like, Contextual Interactions in SalesIQ with Zia Agents
Zia Agents are conversational AI assistants designed to understand user intent and respond intelligently, helping businesses automate conversations and offer personalized support at scale. While Zia Agents are yet to be publicly released, access is currentlySimple Callback Notifications Needed
My team are terrible at remembering their CRM callbacks, often due to how long in the future they are set for. Is there a way i can set an e-mail notification for when a callback is due? For example we set it for 9am one day and five minutes before theyBest way to schedule bill payments to vendors
I've integrated Forte so that I can convert POs to bills and make payments to my vendors all through Books. Is there a way to schedule the bill payments as some of my vendors are net 30, net 60 and even net 90 days. If I can't get this to work, I'll haveSeamless Round-Trip Navigation for Related Blocks (Detail View)
As highlighted previously in this post (and here, here, here, and here), we still lack a fundamental capability for seamless navigation in Related Blocks. The popup that appears when adding a related record doesn't exist for viewing/editing existing records,Service and Parts Line Item Limitations
Hi FSM Team, We work with clients who deliver large-scale field service projects. In many cases, a single work order can contain 200+ service and parts line items. Currently, Zoho FSM limits work orders to 30 service and parts line items. While this worksSocial Profile Logo Format
Hello, I'm using Zoho Sites and am attempting to add a couple of social media accounts to my profile that aren't included in the default platforms that are available. What format is the logo required to be in? I have tried .png and .jpg with no success.How to create Sepa Direct Debit XML file: solution and code
Even though Books provides a payment integration for Stripe and Gocardless (in Europe) there are customers that want to use the Sepa services of their own bank. Mainly because Stripe and Gocardless are quite expensive. In that case they would need a SepaCritical Need for Global Search in Zoho FSM
Hello Zoho FSM Team, We are currently in the process of deciding whether to fully transition to Zoho FSM for managing our field service operations. At present, our team actively uses Zoho Desk (with over 50 users) and Service Fusion, which we are consideringTraditional Spreadsheet vs Zoho Tables
Hello everyone, This article explains the differences between Spreadsheet applications and no-code databases, such as Zoho Tables. While both tools belong to the "grid" family, the core difference lies in their purpose. A spreadsheet (such as Zoho Sheet,RFQ MODEL
A Request for quotation model is used for Purchase Inquiries to multiple vendors. The Item is Created and then selected to send it to various vendors , once the Prices are received , a comparative chart is made for the user. this will help Zoho booksDelegate Access - Mobile iOS/iPad
We’re over the moon that delegate access is now available in Zoho Mail as we were nearly ready to switch platforms because of it! Is there a timeline on when delegate mailboxes will be accessible from the iOS and iPad OS applications? Thanks, JakeRequest For Quotation (RFQ) module
Hello, Do you have any plans to implement a RFQ module in to ZOHO Inventory? I would like to chose items that I require a price for, select a number of different suppliers to e-mail and have them submit there pricing online. I would then like to see aUnable to change Lookup field from Multi Select to Single Select
I am trying to change a Lookup field in my Zoho Creator form from Multi Select to Single Select, but I am unable to find any option to do this.Support for Developing Zoho Recruit Extensions via Zoho Sigma
Hi, I’m interested in building an extension for Zoho Recruit using Zoho Sigma. However, when I navigate to Sigma and attempt to create a new extension (via the "New Extension" option), Zoho Recruit does not appear as a listed service—only options likeFOLDER DISAPPEARED
Hello Zoho Community. I recently found a problem with no explanation: a folder in Zoho Analytics just disappeared, but the tables and SQL sentences still existed, the folder was not deleted. The solution for me in this case was to create a new folder,How to create estimates/Invoices with sub-totals
Every other accounting package can create estimates and invoices with Sub-totals. How can I do that in ZohoBooks?Deluge scripts
Why is there not a search function to make it easier to find the script of interest when modifications are required.Social media simplified with Zoho Social: Why should brands have a Threads profile?
Just over a year ago, Instagram launched Threads, the all new social media app primarily focusing on sharing text online. It was welcomed by people worldwide with more than 10 million users in just seven hours, and it currently has over 175 million activeAuto tracking URL generation based on Carrier
Hi, While creating a shipment order for a package in Zoho Books, I have a requirement that for example, if the carrier is Delhivery and tracking number is 1234, then can automatically the tracking link/URL be generated as www.delhivery.com/1234. Similary,New Beginnings with Zoho Desk mobile app best practices: Part 3
In focus: Scaling consistency, intelligence, and customization In our third installment, we'd like to share tips to help you elevate your customer experience as you handle support operations seamlessly on mobile. Let's reconnect with Omniserve, the fieldNext Page















