「height」属性を使用すると、表示オプションに応じて、特定のページ要素の高さを指定できます。この属性は、<pr>タグに指定されます。高さを auto として、ブラウザが適切な高さを計算するように設定するか、ピクセル単位で カスタム の高さを指定することができます。要素の高さが設定されると、内容の長さにかかわらず、固定されたままになります。埋め込みフォームやレポートの場合は、内容をスクロールすることができます。
高さ属性の可能な値
| 値 | 説明 |
|---|---|
| 自動 | 自動調整 高さ は、その子要素の内容に基づいて<pr>を調整します。 |
| 塗りつぶし | 全ての利用可能な 高さ を動的に塗りつぶします。 |
| ピクセル数での数値 | <pr>の高さを固定されたピクセル数で設定します |
「pr」タグを使用して幅と高さの組み合わせを使用して、レイヤーの制御を追加できます。
| 幅 | 高さ | 出力 |
|---|---|---|
| 埋める | 埋める |
|
| 埋める | 自動 |
|
| 塗り | ピクセル |
|
| 自動 | 自動 |
|
埋め込みフォーム、埋め込みレポート、埋め込みコンポーネントの高さを設定する
- アプリケーションを編集します。
- 必要なページを選択し、ページビルダーを開きます。
- ページ内に埋め込まれたフォームまたはレポートをクリックします。
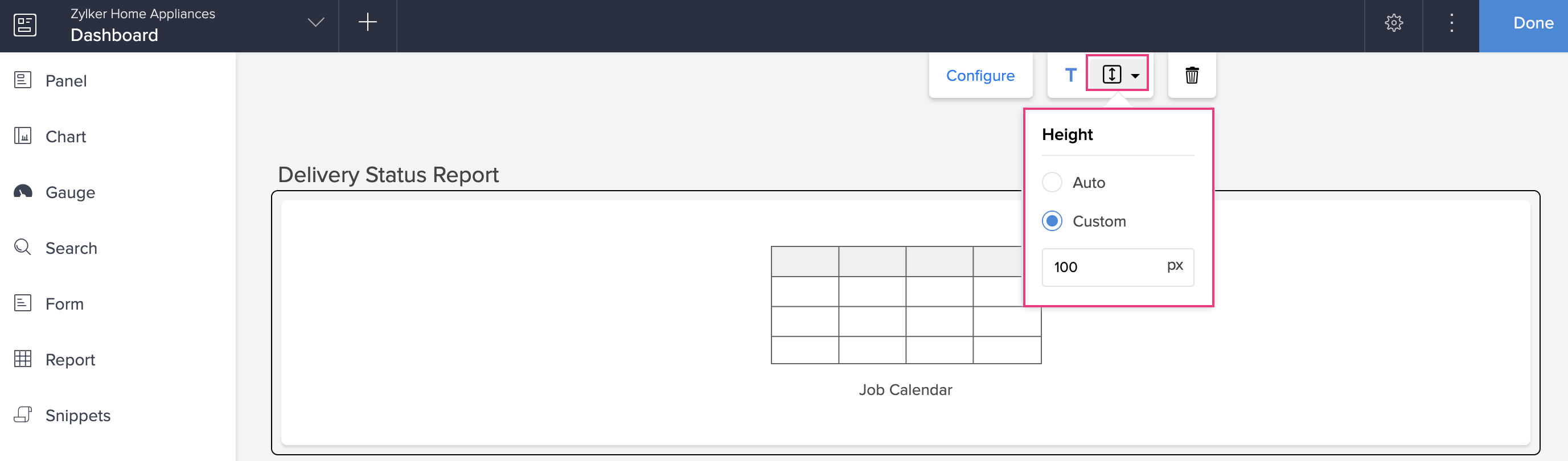
- ページビルダーのヘッダー領域のツールバー内の高さ埋め(両面矢印)アイコンをクリックします。

- 必要なオプションを選択します。自動またはカスタムのいずれかです。カスタムを選択した場合は、ピクセル単位の高さを指定します。
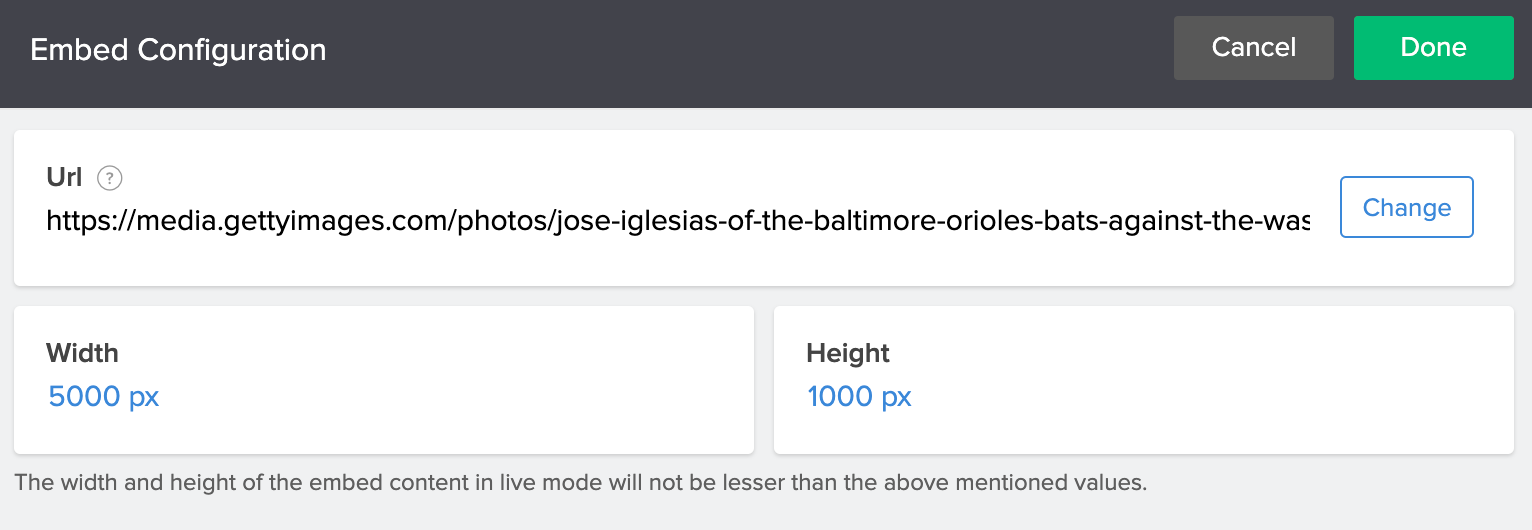
- 埋め込みコンポーネントの場合は、関連するボックス内で高さと幅を指定できます。

パネル、スニペット、およびボタンの高さを設定(埋め込みフォームおよびレポートをボタンとして含む)
- アプリケーションを編集します。
- 必要なページを選択し、次に ページビルダーを開きます。
- 設定したい要素をダブルクリックします。または、必要な要素をクリックし、ページビルダーの上部中央のツールバーの 設定オプションをクリックすることもできます。ここでは、パネル要素を選択しました。
- 右からパネル 設定 パネルがスライドインします。このパネルには、2つのタブがあります- デザイン と コードです。
- コード タブをクリックし、パネル要素の 高さ を 自動、 埋める、または %<pr>タグ内 で指定します。 パネルのプレビューが適切に調整されます。
例
「Zylker Home Appliances」というアプリケーションを作成したとしましょう。その中に「ダッシュボード」というページを作成しました。以下は、パネル要素内のボタンのサンプルコードです。
- <パネル elementName='Panel 1'>
- <pr width='fill' height='fill'>
- <pc padding='20px' bgColor='#FFCDBC' width='100%' vAlign='middle'>
- <pr width='自動' height='自動'>
- <pc padding='5px'>
パディングを「5px」に設定します。 - <pr width='fill' height='auto'>
- <pc width='100%'>
- <pc width='100%'>
- <text size='20px' type='Text' value='すべての注文'> </text>
- </pc>
- </pr>
- <pr width='fill' height='auto'>
- <pc width='100%'>
PCの幅を「100%」に設定します。 - <button marginLeft='5px' marginRight='5px' marginBottom='5px' marginTop='5px' action='OpenReport' parameters='Delivery_Type=ホームデリバリー' componentLinkName='すべての注文' target='new-window' color='#2A70E7' size='16px' bold='true' fontFamily='lato, arimo, sans-serif' text='今日の注文を表示' type='flat' bgColor='#BDC9F3' cornerRadius='3px' /> </pc>
- </pr>
- </pc>
- </pr>
- </pc>
- </pr>
- </パネル>
出力
上記の出力では、<pr>タグの幅と高さの組み合わせそれぞれが、パネル要素内の各サブ要素に対応しています。
| 番号 | 説明 | 表示 |
| 1 | この幅と高さの組み合わせは、全体(外側)パネルに対応します。 | |
| 1 | この幅と高さの組み合わせは、全体(外側)パネルにマッチします。 | |
| 2 | この 幅と高さの組み合わせは、表示データとボタン要素を保持するパネルの内部に相当します。 | |
| 3 | この幅と高さの組み合わせは、パネルの表示データに対応しています。 | |
| 4 | この幅と高さの組み合わせは、パネル要素内のボタン要素に対応します。 | |