JavaScriptを使ったフォームの埋め込み方法

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。
JavaScript コードを使用すると、フォームを Web サイトのページ要素として埋め込むことができます。iframe と異なり、このオプションではフォームは外部リソースではなく、ページ要素として埋め込まれます。フォームの自動リサイズまたはカスタムの高さを設定することができます(JavaScript 埋め込みコードを使用)。
初期設定の JS コードを使用する
このオプションでは、ユーザーの操作に応じてフォームの高さを自動調整できます。このスクリプトを使用すると、フォームの 1 ページ目で表示されている項目に基づいて、フォームに初期の高さが設定されます。ユーザーがフォーム内を移動すると、ユーザーの操作に基づいて動的にサイズが変更されます。コードスニペットは、フォームページで表示されている項目に基づいてフォームの高さを自動的に計算します。
自動リサイズ用の JS コードを取得するには、
- フォームビルダーで、共有タブに移動し、左側メニューの 埋め込みをクリックします。
- Javascript をクリックします。
- 初期設定 JS コード の下で、コードをコピーをクリックします。
- コピーしたコードを、フォームを表示したい位置の Web サイトの HTML に貼り付けます。
JS コードをカスタマイズする
自動生成されたJavaScript コードをカスタマイズして、フォームの固定の高さを設定したり、URL パラメーターを含めることができます。
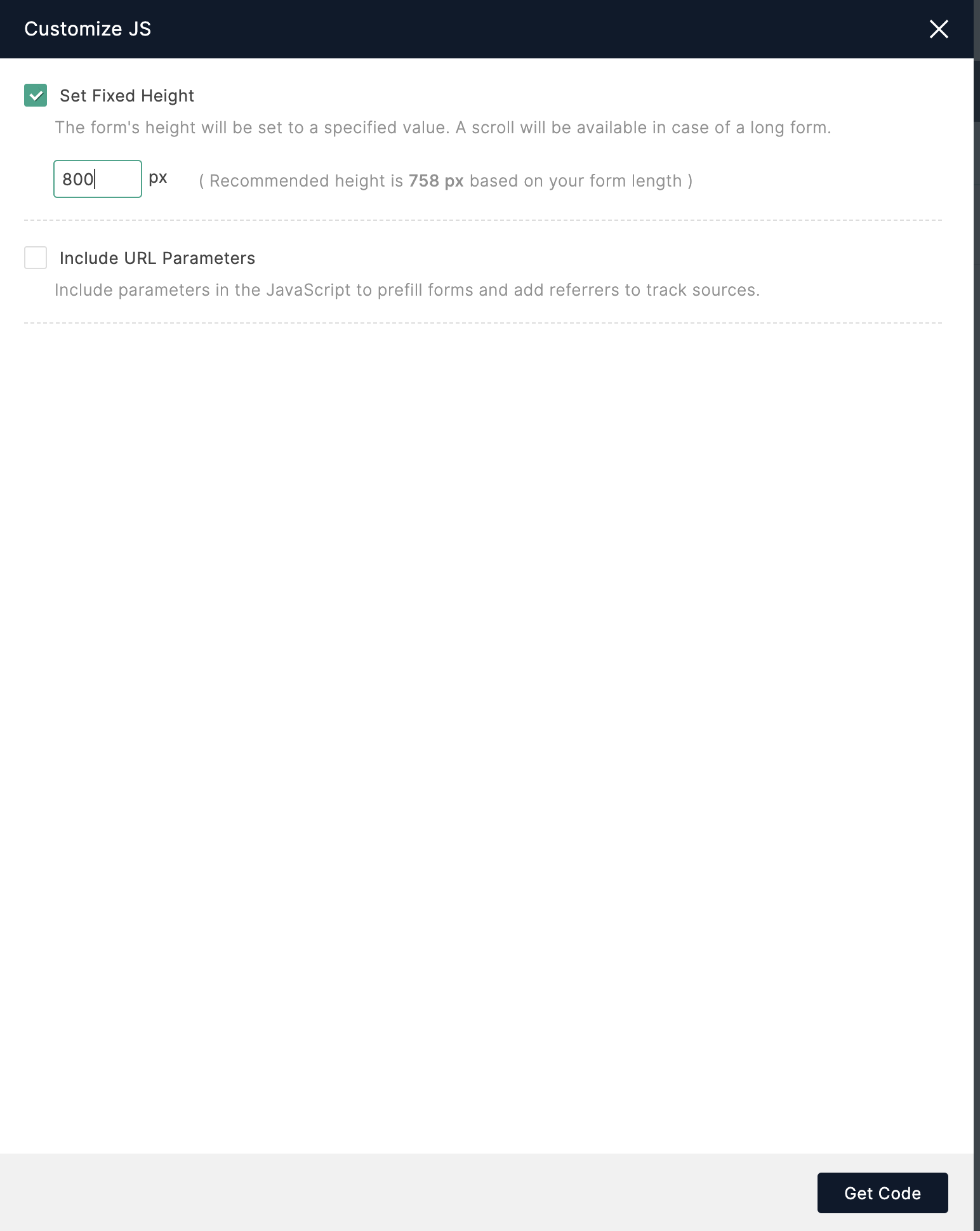
固定の高さを設定する
このオプションを使用して、フォームに固定の高さを設定できます。フォームが長い場合は、スクロールバーが表示されます。
フォームの高さを固定するカスタマイズ済みの Javascript コードスニペットを使用するには、
- フォームビルダーで、共有タブに移動し、左側メニューの 埋め込みをクリックします。
- Javascript をクリックし、今すぐカスタマイズをクリックします。
- 固定の高さを設定する を選択し、希望するフォームの高さを入力します。

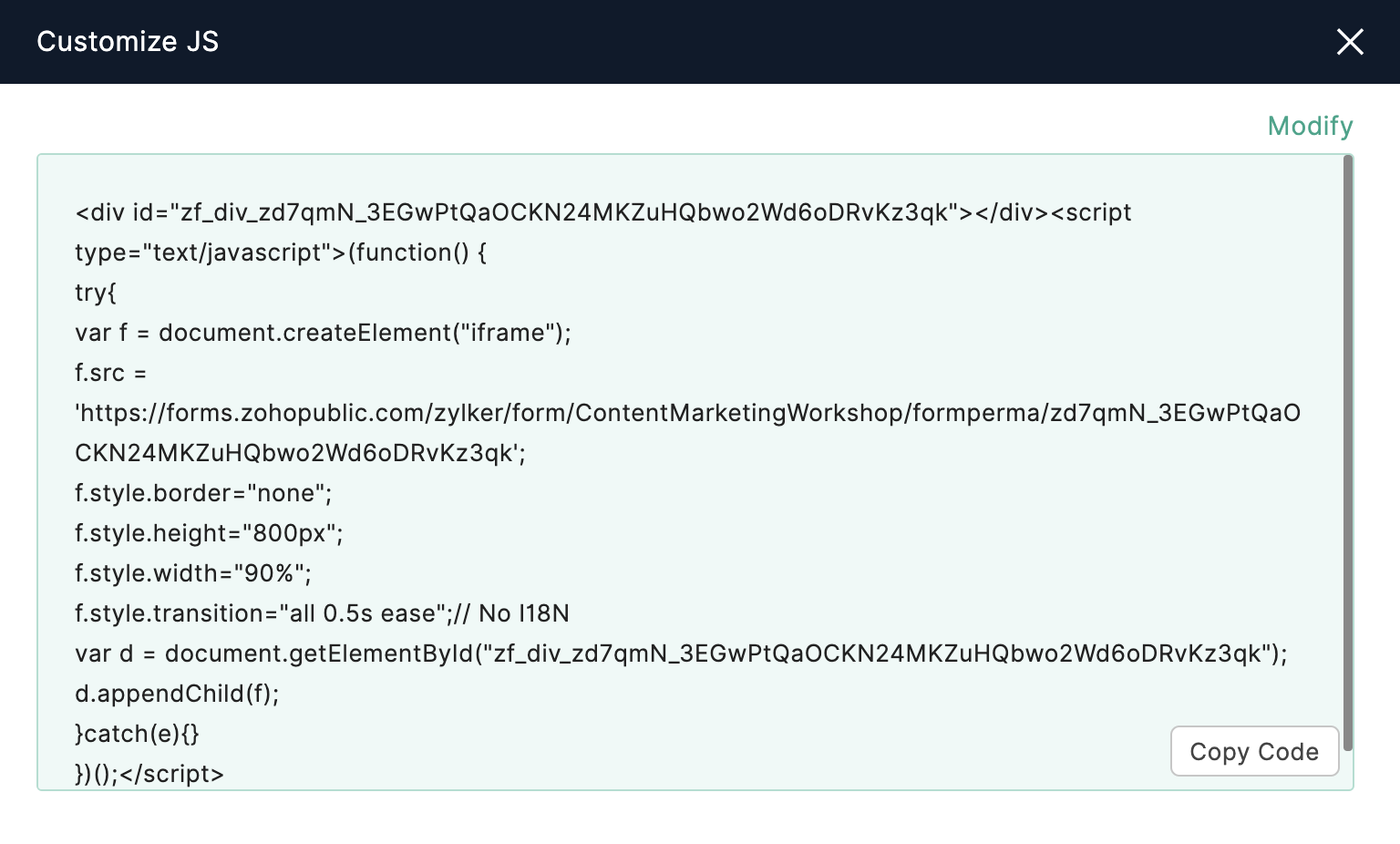
- コードを取得 をクリックし、続けてコードをコピーをクリックします。

- コピーしたコードを Web ページの HTML に貼り付けます。
URL パラメーターを含める
このオプションを使用して、次の URL パラメーターを含めることができます:
- リファラー名: フォームがどこから入力されたか、データの参照元を追跡するのに役立ちます。
- 項目エイリアス : 事前に定義した値でフォーム項目を自動入力するのに役立ちます。
コードを取得 をクリックし、コードをコピーをクリックします。コピーしたコードを Web ページの HTML に貼り付けます。

メモ: すでに JavaScript コードを Web サイトに埋め込んでいて、後からカスタムの高さを使用したり、フォームに URL パラメーターを含めるように変更する場合は、必ず コードをコピー をクリックして、JS コードをカスタマイズした後に生成されたコードをコピーしてください。コピーしない場合、初期設定の自動リサイズ用コードスニペットを引き続き使用してしまう可能性があります。Web ページ内の既存のコードを、コピーしたコードに置き換えてください。
例:
height と width 属性を含める場合:
画像アップロード項目で Web カメラオプションを使用できるフォームを埋め込むには?
埋め込みフォームに 画像アップロード項目がある場合、回答者は Web カメラを使用して画像を撮影することはできません。これを許可するには、埋め込みコードに次の内容を含める必要があります:
- allow='camera'
- ?zf_enablecamera=真
例:
iframe より JavaScript コードを優先すべきタイミング
提供される iframe コードを使用してフォームを Web ページに埋め込む場合、フォームの高さと幅は自動計算されます。これはあくまで概算値のため、フォームが Web ページ上で正しく表示されない可能性があります。
このような場合は、次の問題を解消できる JavaScript コードの使用をおすすめします。
- フォームの周囲に余白(ホワイトスペース)が多すぎる
- フォームの一部が、埋め込み時に途中で切れてしまう
- フォームがスクロールバー付きで埋め込まれてしまう
- ページごとに長さが異なるため、スクロール量が変わり、フォームの見た目が不揃いになる
JavaScript コードを使用すると、フォームの寸法は Web ページのスタイルに合わせて自動計算されます。
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?



















