Configuration de formulaires Web
- Création du formulaire : effectuez un glisser-déposer des champs pour créer un formulaire et le formater facilement avec l'éditeur WYSIWYG.
- Spécification des détails du formulaire : ajoutez des détails tels que le nom du formulaire, l'URL de la page de destination (où le visiteur doit être redirigé une fois le formulaire soumis), la règle d'attribution des enregistrements, les détails de notification, etc.
- Génération du code pour le formulaire : intégrez le formulaire à l'aide de différents formats de code. Les codes pour certains sites tiers (WordPress, sites Google, Facebook et Joomla) sont facilement disponibles.
Vous pouvez créer des formulaires Web afin de générer des enregistrements pour les modules Leads, Contacts, Dossiers et tous les autres modules personnalisés. Lors de la création d'un formulaire Web, les éléments suivants y sont disponibles :
| Option |
Description |
| Ajouter des champs |
Effectuer un glisser-déposer des champs requis dans le formulaire. Par défaut, certains champs sont déjà ajoutés lors de la création d'un nouveau formulaire. |
| Définir la police des champs et la disposition du formulaire |
Utilisez l'éditeur WYSIWYG pour changer le style et la taille de la police, la couleur de fond, l'alignement des champs, etc. du formulaire. |
| Insérer un Captcha standard |
Un Captcha est utilisé à des fins de sécurité dans les formulaires de commentaires et d'inscription sur les sites Web, les commentaires des visiteurs, etc. Ajouter des Captcha pour le système Zoho CRM permet d'empêcher tout programme d'envoi de spams automatisé non autorisé de remplir le formulaire Web. Cette option est disponible uniquement dans les éditions payantes. |
| Ajouter un lien de politique de confidentialité |
Ajoutez une case pour que les personnes puissent accepter vos accords juridiques, tels que les conditions générales, une politique de confidentialité, etc. |
| Charger des fichiers dans le formulaire |
Récupérez des fichiers via vos formulaires Web vers lead/contact/dossier (ou tout autre module personnalisé), tels que des captures d'écran d'un problème, des demandes de devis, des photos de personnes, etc. Vous pouvez charger jusqu'à 3 fichiers et la taille de l'ensemble des fichiers doit être inférieure à 20 Mo. Si la taille du fichier dépasse la limite, le formulaire ne sera pas soumis et l'enregistrement ne sera pas ajouté dans Zoho CRM. Cette option est disponible uniquement dans les éditions payantes. |
| Marquer des champs comme obligatoires |
Récupérez des informations importantes, comme le nom, l'adresse e-mail, le numéro de téléphone portable, etc., des visiteurs qui remplissent le formulaire Web en marquant des champs comme étant obligatoires. |
| Marquer des champs comme masqués |
Ajoutez un champ masqué et sa valeur dans le formulaire. Ces valeurs masquées sont soumises en même temps que le formulaire Web, mais elles ne sont pas visibles par les visiteurs qui remplissent le formulaire. |
| Ajouter un lien d'aide pour un champ |
Un champ que vous ajoutez dans le formulaire peut exiger que certaines données soient renseignées dans un format spécifique. Par exemple, la date peut avoir besoin d'être notée au format JJ-MM-AAAA. Vous pouvez utiliser l'option permettant d'ajouter une astuce ou un conseil afin d'aider le visiteur remplissant le formulaire. |
| Modifier un nom de bouton |
Le bouton d'appel à l'action peut être intitulé Enregistrer, Soumettre ou porter tout autre nom. Vous pouvez facilement modifier le nom si vos besoins évoluent. |
| Spécifier l'URL de l'emplacement du formulaire |
L'URL de l'emplacement est la page Web où vous souhaitez que soit accueilli le formulaire Web. Spécifier l'URL vous aide à éviter les spams et permet que seuls les formulaires soumis dans le domaine indiqué soient recueillis en tant qu'informations valides. |
| Spécifier l'URL de la page de destination |
Il s'agit de l'URL de la page Web sur laquelle le visiteur doit être redirigé une fois qu'il a soumis le formulaire. |
| Sélectionner une règle d'affectation de l'enregistrement |
Les enregistrements générés par l'intermédiaire des formulaires Web peuvent être attribués automatiquement aux utilisateurs de CRM à l'aide de règles d'attribution. |
| Spécifier les options de notification |
Définissez les notifications qui doivent être envoyées au propriétaire de l'enregistrement et aux visiteurs qui soumettent les formulaires. Les règles de modèles d'e-mails ou de réponses automatiques peuvent être utilisées pour envoyer des e-mails de notification. Lorsque l'e-mail doit être envoyé à des utilisateurs au sein de l'organisation, il est envoyé en tant que notification provenant de l'adresse e-mail notifications@zohocrm.com. |
| Activer la double confirmation |
Activez le mécanisme de double confirmation pour les formulaires Web afin que les clients qui soumettent leurs informations confirment leur envoi avant que leurs données ne soient transférées dans Zoho CRM. |
| Intégration du code du formulaire |
Intégrez le code du formulaire Web dans votre page Web. Le code est disponible en trois formats différents : code source HTML, code d'intégration et code iFrame. |
Générer des formulaires Web
Pour générer des formulaires Web pour les leads, les contacts, et les dossiers,

- Accédez à Configuration > Developer Space > Formulaires Web.
-
Sur la page Formulaires Web , sélectionnez le module approprié dans la liste déroulante.
Les formulaires Web existants pour le module sélectionné sont répertoriés.
- Cliquez sur Nouveau projet.

-
Dans la fenêtre contextuelle Nouveau formulaire, procédez comme suit :
- Saisissez le Nom du formulaire.
- Sélectionnez le Module pour lequel vous créez le formulaire Web dans la liste déroulante.

- Saisissez le Nom du formulaire.
-
Dans l'outil de création de formulaires Web, procédez comme suit :
-
Créer un formulaire
- Faites glisser et déposez les champs dont vous avez besoin dans le formulaire Web.
- Insérez le test captcha.
- Ajoutez l'option de téléchargement des fichiers.
- Marquez des champs comme étant obligatoires.
- Masquez des champs dans le formulaire.
- Fournissez des liens d'aide ou de conseil pour les champs.
- Définissez la police et la disposition du formulaire.
- Modifiez les noms des boutons.
- Faites glisser et déposez les champs dont vous avez besoin dans le formulaire Web.
-
Indiquez les détails du formulaire et les autres options
- Ajoutez des détails au formulaire tels que son nom, les URL des pages de destination et l'URL de l'emplacement du formulaire.
- Définissez une règle d'attribution des enregistrements.
- Définissez les options de notification
- Ajoutez des détails au formulaire tels que son nom, les URL des pages de destination et l'URL de l'emplacement du formulaire.
-
Copiez le code du formulaire Web et les options d'intégration.
-
Incorporez le code dans votre site et d'autres sites tiers.
Le code est disponible en trois formats différents : code source HTML, code d'intégration et code iFrame.
-
-
Étape 1 : Créer un formulaire
Effectuez un glisser-déposer des champs dans l'éditeur WYSIWYG, qui propose également diverses autres options de création de formulaire.
Ajouter des champs
Effectuez un glisser-déposer des champs dont vous avez besoin dans le formulaire puis modifiez le style et la taille de la police, la couleur d'arrière-plan, l'alignement des champs, etc.
Pour ajouter des champs et définir la police et la disposition du formulaire
- Dans la section Champs , cliquez sur un champ et faites-le glisser dans l'outil de création de formulaires.
- Modifiez la police, la couleur d'arrière-plan, l'alignement de l'étiquette de champ et la largeur du formulaire comme vous le souhaitez.


- Par défaut, certains champs sont déjà ajoutés dans le formulaire.
- Pour les modules Leads et Contacts : les champs Nom de famille, E-mail et Téléphone.
- Pour le module Dossiers : les champs Statut, Objet et Description.
- Vous ne pouvez pas supprimer les champs suivants du formulaire, car ils sont obligatoires pour un enregistrement.
- Pour les modules Leads et Contacts : le champ Nom de famille.
- Pour le module Dossiers : le champ Objet.
- Pour obtenir des champs personnalisés, vous devez d'abord les créer dans le module concerné.
- Lorsque vous ajoutez le champ Nom de compte dans le formulaire Web pour les contacts et que les détails du contact sont soumis, un compte sera automatiquement créé dans Zoho CRM. Si un compte portant le même nom existe déjà dans votre compte CRM, aucun compte ne sera créé lorsque les détails du formulaire seront soumis.
- Un compte sera créé, même si certains détails de champs obligatoires ne sont pas fournis. Plus tard, lorsque le compte sera édité, vous devrez fournir les autres informations obligatoires avant de sauvegarder l'enregistrement.
Sélecteur de date
- Dans la section Champs, effectuez un glisser-déposer du champ Date ou Date-Heure.
- Cliquez sur l'icône Paramètres.
- Dans la fenêtre contextuelle Propriétés du champ, spécifiez ce qui suit :
Étiquette : saisissez le nom du champ de date. L'étiquette s'affichera comme nom du champ dans le formulaire.
Format de date : choisissez un format de date dans la liste déroulante. Les dates sélectionnées par les utilisateurs s'afficheront dans le format choisi. - Sous Options, sélectionnez l'option souhaitée :
(i) Marquer comme champ masqué
(ii) Marquer comme champ obligatoire
(iii) Ajouter un conseil - Cliquez sur Enregistrer.
Charger des fichiers
-
Sous la section Champs avancés, glissez et déposez le champ Chargement de fichier.
Notez que le visiteur ne peut pas charger un fichier de taille supérieure à 20 Mo. Vous pouvez utiliser l'option Lien d'aide dans les Paramètres de champ pour fournir cette information.

Insérer un Captcha standard
Ajoutez un Captcha pour empêcher tout programme d'envoi de spams automatisé non autorisé de remplir le formulaire Web. Cette option est disponible uniquement dans les éditions payantes.
Pour insérer un Captcha standard
- Sous la section Champs avancés, glissez et déposez le champ Captcha standard.

Insérer un reCAPTCHA
Spécifiez les éléments suivants pour l'enregistrement :
- Étiquette : saisissez un nom qui vous permet d'identifier le site Web enregistré pour le reCAPTCHA.
- Type de reCAPTCHA : sélectionnez ceux que vous utiliserez sur votre site Web. Assurez-vous de cocher la case reCAPTCHA v2 « Je ne suis pas un robot », car le formulaire Web Zoho CRM ne prend en charge que ce type.
- Domaines : saisissez les domaines pour lesquels vous vous enregistrez. Une fois qu'un domaine est défini, le reCAPTCHA peut être utilisé pour tous les sous-domaines concernés.
- Propriétaires : spécifiez l'adresse e-mail des utilisateurs qui peuvent accéder à la console d'administration des paramètres reCAPTCHA. Ils partagent les droits de propriété de la clé du site.
- Cliquez sur la section Champs avancés.
- Effectuez un glisser-déposer du champ reCAPTCHA.
- Dans la fenêtre contextuelle Paramètres reCAPTCHA, procédez comme suit :
- Dans la section Détails de la clé, saisissez l'Étiquette, laClé de site et la Clé secrète.
Vous pouvez obtenir la Clé de site et la Clé secrète sur la page Paramètres reCAPTCHA Google. - Spécifiez la Préférence de thème.
Vous pouvez choisir le Thème par défaut/sombre. - Cochez la case Confirmation d'utilisation et cliquez sur Enregistrer.

- reCAPTCHA est disponible dans toutes les éditions payantes de Zoho CRM.
- Un formulaire Web ne peut contenir qu'un seul reCAPTCHA.
- Assurez-vous que le domaine reCAPTCHA enregistré est identique à celui de l'URL de l'emplacement du formulaire.
- La validation de domaine pour votre reCAPTCHA doit être désactivée si vous avez intégré votre formulaire Web à l'aide du code iFrame.
- Pour plus d'informations sur reCAPTCHA pour Internet Explorer version 8, 9 et 10, reportez-vous à lla page https://support.google.com/recaptcha/answer/6223838?hl=en
Insérer l'option Politique de confidentialité
Chaque entreprise a des accords juridiques en place, tels que des conditions générales, une politique de confidentialité ou un contrat de licence d'utilisateur final (CLUF). Il est important que les gens lisent ces accords et les acceptent légalement par une action délibérée, par exemple en cochant une case dans un formulaire.
Dans Zoho CRM, vous pouvez vous en assurer grâce à l'utilisation de l'option Politique de confidentialité. En utilisant cette option, vous pouvez ajouter une case et personnaliser le message de façon appropriée. Contrairement à d'autres champs de case, celui-ci a une validation : le formulaire ne sera soumis qu'après avoir coché cette case.
Pour insérer l'option Politique de confidentialité
- Sous la section Champs avancés, glissez et déposez le champ Politique de confidentialité.

-
Dans la fenêtre contextuelle Politique de confidentialité, ajoutez le message de votre choix et formatez-le.
Vous pouvez également ajouter un lien redirigeant vers le texte (par exemple, un lien vers la page de la politique de confidentialité).

Marquer des champs comme obligatoires
Récupérez des informations importantes, comme le nom, l'adresse e-mail, le numéro de téléphone portable, etc., des visiteurs qui remplissent le formulaire Web en marquant des champs comme étant obligatoires.
Pour marquer des champs comme obligatoires :
- Placez le curseur de votre souris sur le champ que vous souhaitez marquer comme étant obligatoire.
- Cliquez sur l'icône Paramètres.
- Dans la fenêtre contextuelle Propriétés du champ, cochez la case Marquer ce champ comme obligatoire.
- Cliquez sur Terminé.

Marquer des champs comme masqués
Ajoutez un champ masqué et sa valeur dans le formulaire. Ces valeurs masquées sont soumises en même temps que le formulaire Web, mais elles ne sont pas visibles par les visiteurs qui remplissent le formulaire. Par exemple, si vous avez hébergé le même formulaire sur plusieurs pages Web, le champ masqué vous aidera à identifier quelle page Web a hébergé le formulaire Web ayant généré un enregistrement spécifique.
Pour masquer des champs dans le formulaire :
- Placez le curseur de votre souris sur le champ que vous souhaitez masquer dans le formulaire.
- Cliquez sur l'icône Paramètres.
- Dans la fenêtre contextuelle Propriétés du champ, cochez la case Marquer ce champ comme masqué.
- Indiquez la valeur du champ et cliquez sur Terminer.

Ajouter un lien d'aide ou un conseil
Un champ que vous ajoutez dans le formulaire peut exiger que certaines données soient renseignées dans un format spécifique. Par exemple, la date peut avoir besoin d'être notée au format JJ-MM-AAAA. Vous pouvez alors utiliser l'option permettant d'ajouter une astuce ou un conseil pour aider le visiteur remplissant le formulaire.
Pour fournir des liens d'aide ou de conseils pour certains champs
- Déplacez le curseur de votre souris sur le champ pour lequel vous souhaitez fournir un conseil ou un lien d'aide.
- Cliquez sur l'icône Paramètres.
- Dans la fenêtre contextuelle Propriétés du champ, cochez la case Ajouter un conseil .
-
Choisissez une option parmi les suivantes :
- Icône d'aide : indiquez le message d'aide ou le conseil. Par exemple, le champ de date doit être au format MM-JJ-AAAA et fournit l'URL du lien.
- Lien : indiquez le texte du lien et fournissez l'URL du lien.
- Icône d'aide : indiquez le message d'aide ou le conseil. Par exemple, le champ de date doit être au format MM-JJ-AAAA et fournit l'URL du lien.
- Cliquez sur Terminé.

Modifier un nom de bouton
Par défaut, deux boutons d'appel à l'action sont affichés : Soumettre et Réinitialiser. Vous pouvez renommer ces boutons si besoin.
Pour modifier les noms des boutons
- Déplacez le curseur de votre souris sur le champ que vous souhaitez renommer dans le formulaire.
- Cliquez sur l'icône Paramètres.
-
Dans la fenêtre contextuelle Propriétés du champ, modifiez le nom du champ.
Le nom du champ ne sera modifié que dans le formulaire.
- Cliquez sur Terminé.

Supprimer un champ dans le formulaire
Supprimez facilement des champs du formulaire Web et rajoutez-les lorsque nécessaire.
Pour supprimer un champ du formulaire
- Déplacez le curseur de votre souris sur le champ que vous souhaitez supprimer dans le formulaire.
- Cliquez sur l'icône Supprimer.
Prévisualiser le formulaire Web
Prévisualisez le formulaire Web avant de le publier sur votre site Web.
Pour prévisualiser le formulaire
-
Dans l'outil de création de formulaires, cliquez sur le lien Aperçu.
Vous pourrez alors voir un aperçu du formulaire.

Étape 2 : Indiquer les détails du formulaire
- Renseignez le champ URL de l'emplacement du formulaire. Il s'agit de la page Web où le formulaire Web sera hébergé. Elle doit commencer par « http:// » ou « https:// ». (par exemple, https://www.zylker.com/contact-us.html ). Cela permet d'éviter les spams et autorise uniquement les formulaires soumis via le domaine particulier à être capturés en tant qu'informations valides. Ajoutez plusieurs URL en cliquant sur le bouton Ajouter après avoir ajouté une URL d'emplacement. Si vous prévoyez d'héberger les formulaires Web à un emplacement non confirmé pour le moment, saisissez * dans ce champ. De cette façon, le formulaire est accepté depuis n'importe quel emplacement d'hébergement.
-
Renseignez une URL de page de destination. Le visiteur qui soumet le formulaire est redirigé vers l'URL spécifiée ici. Elle doit commencer par « http:// » ou « https:// ».
La longueur de l'URL de retour ne doit pas dépasser 255 caractères. (par exemple, https://www.zylker.com/thank-you.html )
-
Choisissez l'une des options suivantes pour pour attribuer un propriétaire aux enregistrements soumis via le formulaire Web.
- Sélectionner un utilisateur : sélectionnez un utilisateur dans la liste déroulante. Tous les enregistrements générés via le formulaire seront attribués à l'utilisateur sélectionné.
- Créer ou sélectionner une règle d'attribution [Module] pour attribuer la propriété : sélectionnez une règle d'attribution existante ou créez-en une nouvelle. Les enregistrements seront attribués aux utilisateurs en fonction des règles que vous définissez. Grâce aux règles d'attribution, vous pouvez mettre en œuvre la méthode circulaire pour attribuer les enregistrements aux utilisateurs. Voir également Règles d'attribution
- Sélectionner un utilisateur : sélectionnez un utilisateur dans la liste déroulante. Tous les enregistrements générés via le formulaire seront attribués à l'utilisateur sélectionné.
-
Ajoutez les balises appropriées, le cas échéant, depuis la liste des balises existantes pour le module.
La balise choisie sera ajoutée à tous les enregistrements recueillis sur le formulaire Web.
-
Activez le bouton Activer la double confirmation.
Notez que cette option ne peut être utilisée que si le champ d'adresse principal est ajouté au formulaire Web. Lorsqu'un formulaire Web avec double confirmation est soumis, un e-mail de confirmation est envoyé au visiteur pour procéder à une vérification supplémentaire.
- Activez l'option Prévenir le propriétaire de [Enregistrement], si nécessaire, et sélectionnez un modèle d'e-mail qui sera envoyé au propriétaire de l'enregistrement. Lorsqu'un e-mail de notification doit être envoyé à des utilisateurs au sein de l'organisation, il est envoyé en tant que notification provenant de l'adresse e-mail notifications@zohocrm.com.
-
Activez l'option Confirmer au visiteur si vous souhaitez envoyer un e-mail à la personne qui a soumis le formulaire Web. Après avoir sélectionné le modèle d'e-mail, vous serez invité à remplir les champs De et Répondre à.
Ici, vous pouvez choisir l'une de ces options dans la liste déroulante :
- adresse e-mail de votre compte
- adresse e-mail de l'organisation
- adresse e-mail du propriétaire de l'enregistrement
- autre adresse e-mail de l'utilisateur
- adresse e-mail de votre compte
-
En utilisant une règle de réponse automatique : utilisez l'une des règles de réponse automatique existantes. Sur la base des détails collectés à l'aide du formulaire Web, les règles de réponse automatique peuvent être déclenchées pour envoyer des e-mails spécifiques.
Lorsque les informations recueillies à partir du formulaire Web ne répondent pas aux critères de la règle de réponse automatique, le modèle d'e-mail choisi dans la deuxième option sera envoyé en tant qu'e-mail de confirmation.
- Réponse par défaut pour tous les visiteurs : choisissez un modèle d'e-mail qui sera envoyé aux leads générés via ce formulaire Web.

-
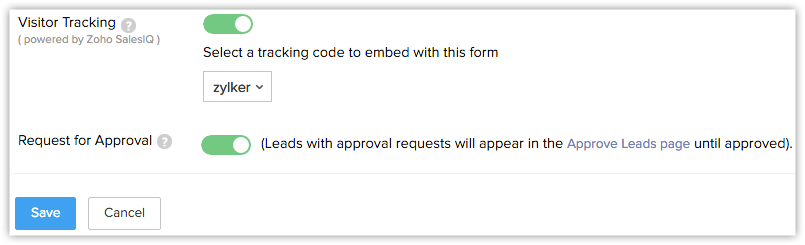
Activez l'option Suivi des visiteurs et sélectionnez le portail dans la liste déroulante. Si vous avez activé cette fonctionnalité, le code de suivi des visiteurs sera automatique inclus dans le code de votre formulaire Web (applicable seulement pour les formats Code source et Code d'intégration).

-
Si vous choisissez le format Code iFrame dans Options d'intégration, vous devez ajouter manuellement le code de suivi des visiteurs ainsi que le code iFrame dans votre page Web. Pour le format de code iFrame seul, le code de suivi des visiteurs n'est pas automatiquement inclus avec le code. Pour les formats Code source et Code d'intégration, le code de suivi des visiteurs est inclus automatiquement.
Pour trouver le code de suivi des visiteurs à intégrer, accédez à Configuration > Canaux > Tchat et copiez le code depuis la page Suivi des visiteurs.
- Si vous n'avez pas activé la fonctionnalité Suivi des visiteurs, il vous sera demandé de créer un portail pour commencer à utiliser cette fonctionnalité.
-
-
Cochez la case Demande d'approbation si vous souhaitez soumettre les enregistrements pour approbation. Voir également Approuver les enregistrements
Notez que les utilisateurs disposant de l'autorisation Approbation de formulaires Web vers leads/contacts/dossiers peuvent approuver les enregistrements.
- Cliquez sur Enregistrer.

- Notez que la limite d'URL de l'emplacement de formulaire ajoutées dépend de votre édition de Zoho CRM.
- Standard & Professionnelle : 5
- Entreprise : 10
- Ultime : 20
- Développeur : 5 - L'option Demande d'approbation vous permet de valider les enregistrements générés manuellement, puis de les ajouter au module correspondant dans Zoho CRM. Si cette option n'est pas cochée, tous les enregistrements générés via le formulaire Web sont ajoutés directement aux modules correspondants.
- Si le nom du domaine dans l'URL d'emplacement ne correspond pas à l'URL où le formulaire Web est hébergé, les informations ne sont pas capturées. Vous pouvez également saisir [*] dans le champ de l'URL de page de destination pour capturer des informations provenant d'autres/plusieurs domaines.
Étape 3 : Utiliser le code du formulaire Web pour son intégration
Le code du formulaire Web est disponible en trois formats : Code source, Code d'intégration, et Code iFrame. Le code est également disponible pour certains sites tiers (WordPress, Facebook, Google Sites et Joomla). Veuillez noter que le code de script et le code iFrame sont uniquement disponibles dans les éditions payantes.
Pour intégrer le code du formulaire Web
- Sélectionnez le code Source, Intégration ou iFrame dans la liste, selon vos besoins.

- Copiez et collez le code sur le site Web où vous voulez héberger le formulaire Web.
-
Cochez la case Suivre les enregistrements et les informations Google Ads via les formulaires Web, si vous le souhaitez.
Copiez le code de suivi affiché et collez-le en bas de chaque page de votre site Web, juste avant la balise </body>.
Notez que ce code de suivi Google Ads n'apparaît que si vous êtes un utilisateur de Google Suite et que vous avez activé l'intégration de Google Ads.
- Cliquez sur Terminé.

- Afin d'éviter les spams, le formulaire Web généré (fichier HTML) doit être publié sur un serveur Web actif (Apache, IIS, Microsoft, etc.).
- Le formulaire Web ne fonctionne pas si vous soumettez les valeurs de formulaire à partir de votre bureau.
- Lorsque le code HTML est généré pour le formulaire Web, certaines entités sont masquées par défaut. Si vous supprimez ces entités masquées, le formulaire Web ne fonctionne pas. Voici l'extrait de code qui ne doit pas être supprimé du code de votre formulaire Web :
<input type="hidden" name="xnQsjsdp" value="" /> <input type="hidden" name="xmIwtLD" value="" /> <input type="hidden" name="actionType" value="" />
Activer la double confirmation
La double confirmation est un processus dans lequel les utilisateurs confirment deux fois qu'ils remplissent volontairement le formulaire Web et qu'ils sont intéressés par ce que vous proposez. Elle vous permet d'obtenir des leads de qualité, ainsi que de consacrer du temps et des ressources aux personnes qui veulent vous connaître. Lorsque vous activez le mécanisme de double confirmation pour les formulaires Web, les clients qui soumettent leurs informations doivent confirmer leur envoi avant que leurs données ne soient transférées dans Zoho CRM.
Les deux étapes de la double confirmation sont les suivantes :
- Un utilisateur renseigne son adresse e-mail ainsi que d'autres détails et soumet le formulaire sur votre site Web.
- Un e-mail de confirmation est envoyé à l'adresse e-mail fournie par l'utilisateur. L'utilisateur doit cliquer sur le lien se trouvant dans l'e-mail et valider.
Pour activer la double confirmation pour votre formulaire Web
- Accédez à Configuration > Developer Space > Formulaires Web.
-
Sur la page Formulaires Web, sélectionnez le Module dans la liste déroulante.
Les formulaires Web existants pour le module sélectionné sont répertoriés.
- Cliquez sur Créer un formulaire Web ou choisissez l'un des formulaires Web existants.
- Dans l'outil de création de formulaires Web, modifiez le formulaire si nécessaire et cliquez sur Étape suivante.
-
Dans la fenêtre contextuelle Détails du formulaire, activez le bouton Activer la double confirmation.
Notez que cette option ne peut être utilisée que si le champ d'adresse principal est ajouté au formulaire Web. Lorsqu'un formulaire Web avec double confirmation est soumis, un e-mail de confirmation est envoyé au visiteur pour procéder à une vérification supplémentaire.
- Cliquez sur Enregistrer.
- Publiez le nouveau code de formulaire Web généré sur votre site Web.
Cloner des formulaires Web
- Sélectionnez le formulaire Web souhaité dans la liste et cliquez sur l'icône Plus.
- Cliquez sur Cloner.
- Sélectionnez la disposition souhaitée dans la liste déroulante.
Vous ne pouvez pas modifier le module du formulaire Web. - Sur la page de création du formulaire Web, ajoutez ou supprimez des champs ou effectuez les personnalisations souhaitées.
- Cliquez sur Aperçu pour voir et confirmer les modifications.
- Cliquez sur Suivant puis sur Enregistrer.
- Sur la page Options d'intégration, sélectionnez le Format de code (source, intégration ou iFrame).
- Cliquez sur Copier le code et Terminé pour enregistrer le formulaire Web cloné.
Related Articles
Analyses de formulaires Web
Les formulaires Web constituent l'outil le plus couramment utilisé par les organisations pour la génération de leads. Lorsqu'un lead soumet le formulaire, ses informations sont collectées dans CRM, où les représentants prennent le relais pour les ...Formulaires Web : introduction
Les formulaires Web simplifient le stockage des informations des visiteurs ou utilisateurs de votre site Web sur votre système CRM. Ils sont conçus pour automatiser l'importation de données à partir de sites Web dans Zoho CRM. Les utilisateurs ...A/B test de formulaires Web
Les formulaires Web sont des formulaires HTML interactifs publiés sur des pages Web que les utilisateurs peuvent remplir et soumettre. Comme tout autre formulaire Web, les formulaires créés dans Zoho CRM peuvent être intégrés à vos pages Web à ...Règles de réponse automatique pour les formulaires Web
Lorsqu'une entreprise sollicite des demandes de renseignements de la part de leads via son site Web, les détails de ces leads sont enregistrés et suivis dans CRM. L'étape suivante consiste à assurer le suivi de ces leads dans l'espoir de conclure une ...Formulaires Web Zoho CRM pour Google Sites
Les formulaires Web simplifient le processus de capture des informations de l'utilisateur ou du visiteur du site Web dans votre système CRM. Ils sont conçus pour automatiser l'importation des données de site Web dans Zoho CRM et permettre aux ...