
1. Qu'est-ce que Zoho CRM Canvas et pourquoi en ai-je besoin ?
Zoho CRM est un système puissant qui regroupe toutes vos données commerciales clés, y compris les informations sur les clients, les informations sur les employés, les contrats commerciaux, les activités de vente, etc. Il vous aide à rationaliser les processus métiers, à automatiser les tâches de routine, à stimuler l'engagement client via plusieurs canaux de communication, à prendre en charge l'intégration avec une gamme de systèmes tiers, entre autres fonctionnalités incroyables.
Doté de possibilités puissantes, Zoho CRM est désormais fourni avec une autre fonctionnalité révolutionnaire : le concepteur Canvas qui vous permet de disposer d'un contrôle total pour décider de l'apparence de vos pages CRM.
Avec le concepteur Canvas Zoho CRM, vous pouvez concevoir votre propre page Détail de l'enregistrement en l'adaptant à vos besoins. Si vous pensez que la page par défaut semble ennuyeuse et encombrée, vous pouvez la modifier complètement avec le concepteur Canvas. Vous pouvez mieux organiser vos champs et sections, rendre la page plus attrayante et réorganiser les détails clés afin que les utilisateurs de votre organisation puissent trouver plus facilement ce qu'ils recherchent sur une page Détail.
Voici les trois principales raisons pour lesquelles vous devriez essayer le concepteur Canvas :
1. Bénéficiez d'un contrôle total de l'organisation des données et des opérations
Réorganisez les données sur vos pages Détail de l'enregistrement comme vous le souhaitez, afin d'offrir une meilleure visibilité des champs et sections clés. Ajoutez uniquement les actions pertinentes à vos opérations commerciales sur votre page. Le concepteur Canvas vous donne un contrôle total sur la page Détail de l'enregistrement.
2. Exploitez des données professionnelles attrayantes
Les données ne sont plus organisées de façon ennuyeuse et encombrée. Rendez votre page Détail de l'enregistrement aussi attrayante que possible. Le concepteur Canvas vous permettra de laisser libre court à votre créativité.
3. Accédez plus rapidement aux données clés de l'entreprise
Vous pouvez alléger votre page en ajoutant uniquement les champs et les sections pertinents. Vous pouvez utiliser des images, des icônes pour la représentation visuelle de données numériques, par exemple, une icône « dollar » pour les champs relatifs à des sommes, une icône « carte de visite » pour la section des coordonnées, etc. Une image vaut mille mots : vous pouvez utiliser les icônes appropriées, espacer les détails et supprimer les données non pertinentes pour alléger votre page et aider vos utilisateurs à trouver exactement ce dont ils ont besoin dès qu'ils ouvrent la page Détail. Vous gagnez ainsi du temps en ne cherchant plus les informations.

2. Quelle est la différence entre le concepteur Canvas et le générateur de modules dans Zoho CRM ?
Le
générateur de modules personnalise les aspects opérationnels d'un module en ajoutant, en supprimant ou en réorganisant les champs, les sections, les sous-formulaires, les liens et les boutons.
Le concepteur Canvas personnalise quant à lui les aspects visuels d'une page Détail. Vous pouvez ainsi réorganiser les champs et les sections, inclure uniquement les boutons d'action requis et rendre la page attrayante et artistique. De cette façon, la page Détail de l'enregistrement est plus organisée et plus conviviale. Notez qu'un champ du concepteur Canvas qui n'est pas utilisé dans la conception n'est pas pour autant supprimé du module. Il reste disponible dans le module, mais ne s'affiche pas dans la vue Canvas.
De même, si vous souhaitez ajouter de nouveaux champs à votre conception Canvas, ces derniers doivent d'abord être ajoutés au générateur de modules. Une fois ajoutés, vous pouvez revenir au concepteur Canvas pour les inclure à la page.

3. Quel est l'intérêt pour moi en tant qu'administrateur et pour mon organisation de concevoir une page de A à Z plutôt que d'utiliser la page Détail par défaut ?
Souvent, lorsque vous accédez à votre page Détail de l'enregistrement par défaut celle-ci peut vous sembler d'une part peut attrayante, mais aussi peu ergonomique à tel point qu'elle ne vous permet pas de vous concentrer sur les informations dont vous avez besoin. En l'état, une page Détail par défaut comporte plusieurs sections et nécessite de longs défilements. La section carte de visite, les différents champs ainsi que les listes associées sont disposés les uns en dessous des autres. Bien qu'elle contienne beaucoup d'informations et qu'elle soit riche en fonctionnalités, ce type de page est tout sauf convivial et il est difficile d'y naviguer pour accéder à la section recherchée.
Avec Canvas, vous avez la possibilité de rendre vos pages Détail CRM visuellement attrayantes. Mais ce n'est pas tout, vous pouvez également profiter d'un contrôle complet sur vos pages CRM. Cela contribue d'une part à l'organisation des données, mais aussi à leur conception visuelle.
Avec Canvas, prenez le contrôle total de l'organisation des données sur vos pages CRM.
Améliorez l'aspect visuel de vos données en réorganisant les sections et en utilisant la multitude d'options de conception à votre disposition.
Veillez également à la pertinence de votre page en ajoutant uniquement les champs et les boutons d'action dont vous avez besoin.
Enfin, vous pouvez utiliser des images et des illustrations selon vos besoins et redessiner complètement la page afin que les données soient attrayantes et intéressantes.
Avantage majeur : vos équipes pourront naviguer plus facilement entre les pages Détail et trouver rapidement les informations dont elles ont besoin. Grâce à une conception, des icônes et des images visuellement agréables, accédez à toutes les informations d'enregistrement dont vous avez besoin en un clin d'œil.

4. J'ai créé une page Détail simple avec le concepteur Canvas. Puis-je revenir à la page par défaut à tout moment ?
Oui, vous pouvez revenir à la page par défaut à tout moment grâce à Canvas Assignment.
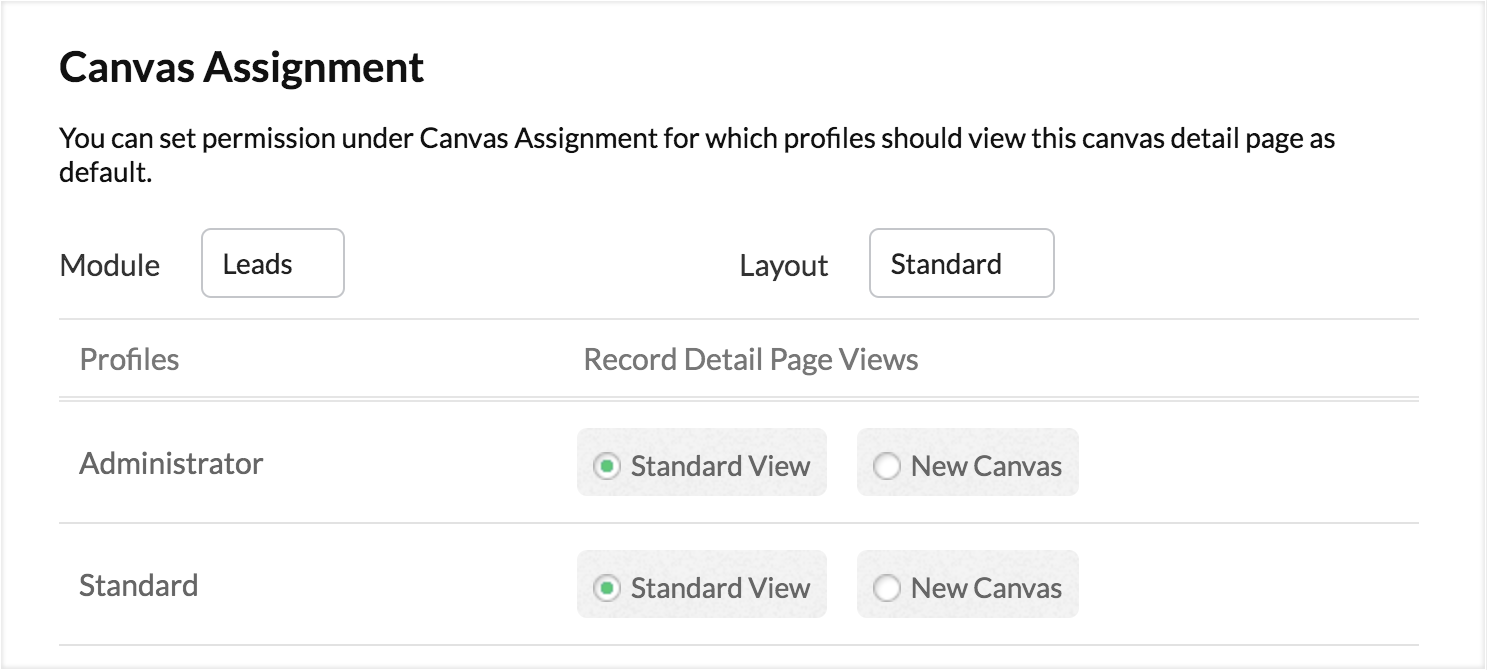
Lorsque vous concevez une nouvelle page Détail de l'enregistrement à l'aide de Canvas, vous avez la possibilité d'affecter la nouvelle page aux profils souhaités. Pour chaque profil, vous pouvez sélectionner la vue de votre choix, qu'il s'agisse de la vue standard (par défaut) ou de la nouvelle vue Canvas créée par l'utilisateur.

La page Canvas que vous avez créée sera activée uniquement pour les profils que vous avez sélectionnés ici. Vous pouvez toujours désactiver la vue à tout moment et revenir à la vue standard de la page Détail de l'enregistrement si vous le souhaitez.
Pour accéder à Canvas Assignment :
1. Dans votre compte Zoho CRM, accédez à Setup.
2. Sous Customization, cliquez sur Canvas Builder.
3. Sur la page Canvas, cliquez sur le bouton Canvas Assignment.
Vous pouvez également accéder à Canvas Assignment lorsque vous travaillez sur un concepteur Canvas.

5. Qu'advient-il des champs non ajoutés dans le concepteur Canvas ? Mon vendeur pourra-t-il accéder aux champs ailleurs ?
Avec Zoho CRM Canvas, disposez de la propriété complète de l'organisation et de la conception de la page. C'est vous qui décidez d'ajouter les champs et sections de votre choix. Si vous n'avez pas ajouté certains champs à votre Canvas, ces derniers ne s'afficheront pas sur votre page. Par conséquent, si vous affectez cette vue Canvas à un vendeur, celui-ci ne pourra pas afficher ces champs.
Notez toutefois que ces champs restent accessibles lorsque vous modifiez des enregistrements. En effet, dans le cadre de la modification, le vendeur peut accéder à tous les champs ajoutés à cette mise en page. De plus, vous pouvez ajouter des valeurs aux champs qui seront également appliqués à votre système CRM. Ces champs ne seront toutefois pas visibles sur votre nouvelle page Canvas, dans la mesure où vous ne les avez pas ajoutés.
Conseil de pro : assurez-vous de préparer à l'avance une liste de tous les champs dont vous avez besoin sur la page Détail de l'enregistrement, afin de n'oublier aucun champ pertinent lors de la création de votre page.

6. Comment puis-je ajouter des sections à partir du concepteur Canvas ?
Pour ajouter des sections à partir du concepteur Canvas, procédez comme suit :
1. Dans votre concepteur Canvas, accédez au composant Elements.
2. Glissez et déposez l'élément Section dans le concepteur.
Notez que vous pouvez également ajouter d'autres champs obligatoires dans la section et la redimensionner selon vos préférences.

7. À quoi correspondent les Elements du concepteur Canvas ?
Les Elements de Zoho CRM Canvas correspondent aux différentes options de représentation des données d'un enregistrement spécifique.
Les Elements disponibles dans le concepteur Canvas sont les suivants :
i) Section : une simple case ou « section » contenant des champs.
ii) Table : un ensemble de lignes et de colonnes de données.
iii) Tabs : plusieurs sections combinées dans un seul et même élément avec des en-têtes ou des « onglets » commutables.
iv) Text : zone dans laquelle vous pouvez saisir votre propre titre/description sur la page.
v) Icon : représentation visuelle des données.
Exemple : une icône de carte de visite en regard d'une section regroupant les informations de contact d'un client ou une icône de stéthoscope en regard des données relatives à la fréquence cardiaque ou au pouls d'un patient. Parcourez la liste des icônes et choisissez celle qui vous convient.
vi) Line : séparateur idéal pour organiser les données sur la page.

8. La vue du concepteur Canvas s'applique-t-elle à l'application mobile ?
La vue Canvas des pages Détail de l'enregistrement n'est pas encore prise en charge dans l'application mobile.

9. J'ai ajouté un champ personnalisé à une mise en page à l'aide du générateur de modules après la publication d'une page Canvas. Ce champ apparaîtra-t-il automatiquement sur la page Canvas ?
Non, vous devez ajouter manuellement le nouveau champ au concepteur Canvas. Pour ce faire, accédez au générateur de pages Canvas et ajoutez le champ à la section appropriée. Notez que le champ sera ajouté au système CRM, mais ne sera pas affiché sur la page Canvas tant que vous ne l'aurez pas ajouté.

10. Puis-je faire glisser et déposer des champs en bloc ?
Vous ne pouvez pas faire glisser et déposer des champs en bloc.
Toutefois, vous pouvez ajouter l'option All Fields à partir de l'élément Tab, qui regroupe tous les champs du module. Ainsi, même si vous n'avez pas ajouté un champ particulier dans Canvas, l'utilisateur peut toujours accéder à l'onglet All Fields et obtenir ce dont il a besoin.
Vous ne pouvez pas faire glisser et déposer des champs en bloc.
Toutefois, vous pouvez ajouter l'option All Fields à partir de l'élément Tab, qui regroupe tous les champs du module. Ainsi, même si vous n'avez pas ajouté un champ particulier dans Canvas, l'utilisateur peut toujours accéder à l'onglet All Fields et obtenir ce dont il a besoin.

11. Puis-je sélectionner plusieurs champs au hasard dans la section Data pour les faire glisser et les déposer ?
Non, vous ne pouvez pas sélectionner plusieurs champs pour les faire glisser et les déposer. Vous devez faire glisser et déposer les champs un par un.

12. Quelle est l'admissibilité à l'utilisation de Zoho CRM Canvas ?
Pour pouvoir utiliser le concepteur Canvas, un utilisateur doit avoir l'autorisation Module Customization activée dans son profil.

13. Comment puis-je modifier la couleur d'arrière-plan d'une entité dans le concepteur ?
Lorsque vous cliquez sur l'entité, les options de style correspondantes s'affichent sur le côté gauche. Vous pouvez modifier la couleur d'arrière-plan dans les propriétés Style.

14. Si j'importe des enregistrements en bloc, ces derniers seront-ils affichés automatiquement dans la vue Canvas ?
Oui. Une fois que vous avez publié une page Canvas pour un module et que vous l'avez affectée à un profil souhaité, la vue Canvas s'appliquera à tous les enregistrements des utilisateurs du profil.
Cette vue Canvas s'applique à tous les enregistrements du module, quelle que soit la manière dont les enregistrements ont été générés, qu'il s'agisse d'une importation, d'un formulaire Web, d'une API ou d'une création manuelle.

15. Puis-je cloner une vue Canvas ?
Oui, vous pouvez cloner une vue Canvas.
Pour ce faire, procédez comme suit :
1. Dans votre compte Zoho CRM, accédez à Setup > Canvas Builder.
2. En regard de la page Canvas en question, cliquez sur l'icône de points de suspension.
3. Puis sur Clone.

16. À quoi servent les icônes et dans quel cas puis-je les utiliser ? Suggérez quelques exemples.
Dans Zoho CRM Canvas, les icônes sont de simples illustrations visuelles qui peuvent être utilisées pour compléter vos données. Comme on dit, une image vaut mille mots. Utiliser une icône en regard de différentes sections de données ou d'un champ permet de fournir facilement et rapidement des informations sur un enregistrement. L'image ci-dessous illustre quelques exemples d'icônes associées à des sections appropriées avec une icône de bâtiment pour la section Properties, une icône de dollar pour la section Deals et
une icône en forme d'étoile pour la section Preferences.
Non. Pour le moment, vous ne pouvez pas ajouter de champs ou de boutons personnalisés à partir du concepteur Canvas. Vous pouvez uniquement ajouter des champs/boutons qui existent déjà dans le module au Canvas pour une meilleure organisation des données.
Pour créer un nouveau champ/bouton, vous devez d'abord accéder au générateur de modules, ajouter le champ/bouton en question, puis définir ses propriétés et le rendre disponible pour le module. Revenez ensuite au concepteur, puis ajoutez le champ/bouton nouvellement créé au Canvas le cas échéant afin d'améliorer la présentation visuelle.
Toutes les actions disponibles dans le composant Data sont prédéfinies et aucune autre configuration n'est requise.
Les actions proposées par le concepteur Canvas sont des boutons standard prêts à l'emploi, du type Edit, Delete, Send Email, etc. C'est à vous de déterminer quelles sont les actions pertinentes et où placer les boutons. Grâce au concepteur Canvas, tous les boutons d'affichage proposés trouvent leur place dans le système. Vous pouvez vous contenter de ces actions pertinentes pour vos opérations commerciales.

19. Vais-je perdre des données si je supprime une page Canvas ? Que dois-je savoir avant de supprimer une conception ?
Vous ne perdrez aucune donnée si vous supprimez une page Canvas. Une vue Canvas est une représentation visuelle des données qui permet de mieux organiser la page Détail de l'enregistrement à l'aide des données CRM existantes. Elle n'implique donc aucun ajout ni aucune perte de données.

20. Puis-je utiliser Canvas pour concevoir une page d'accueil pour mes enregistrements clients ?
Oui. Vous pouvez créer et utiliser une page Canvas comme page d'accueil des enregistrements de différents profils.

21. Pourrai-je accéder à la vue Canvas en mode modification par la suite ?
Pour le moment, le mode modification n'est pas disponible. Nous travaillons actuellement pour vous le proposer prochainement.

22. Pourrai-je utiliser le concepteur Canvas dans Sandbox afin de contrôler la conception et d'effectuer des tests avant de valider mon travail ?
Cela fait partie de nos objectifs à venir.

23. Canvas est-il également disponible pour les portails ? Quand pourrai-je utiliser la fonctionnalité de modification en ligne dans Canvas ?
Cela fait partie de nos objectifs à venir.

24. Puis-je me servir du concepteur Canvas et le configurer de façon à pouvoir l'utiliser en tant que page d'accueil accessible aux clients ?
Cela fait partie de nos objectifs à venir.

25. Puis-je personnaliser la conception de la page pour ajouter l'affichage liste ainsi que le mode modification ?
L'affichage liste est déjà disponible sur Canvas. Le mode modification sur Canvas est en cours de développement et sera bientôt disponible.

26. Puis-je faire glisser et déposer un groupe de champs dans une section ?
Cette option n'est pas disponible pour le moment, mais sera bientôt proposée à tous les utilisateurs.
Oui, vous pouvez réutiliser des styles. Pour ce faire, faites un clic droit pour accéder à l'option permettant de copier le style d'un bouton. Cliquez ensuite sur l'option Copy Style, puis sur Paste Style pour appliquer le style de votre choix à l'élément cible.
Par défaut, les actions New Task, New Meeting et New Call sont accessibles depuis l'icône de points de suspension dans le coin droit de la liste d'activités connexe.
Pour intégrer ces actions séparément sous forme de bouton sur votre page Canvas, il vous suffit de les ajouter depuis Actions lors de la création de la page.

29. La vue Canvas gère-t-elle les différentes résolutions d'écran ? Redimensionne-t-elle l'image de manière dynamique ?
Canvas s'adapte à la résolution de l'écran. Pour ce faire, vous devez sélectionner le composant et cocher la case Auto en regard de l'option permettant de régler la hauteur et la largeur.

30. Puis-je déplacer des éléments vers l'avant ou vers l'arrière ?
Oui, c'est possible grâce à l'option Depth sous Style.

31. Puis-je utiliser les flèches pour déplacer des éléments dans le concepteur Canvas ?
Oui, vous pouvez utiliser les flèches pour déplacer des éléments dans le concepteur Canvas.

32. Puis-je utiliser le concepteur Canvas pour n'importe quel module Zoho CRM, y compris les modules personnalisés ?
Oui, vous pouvez utiliser le concepteur Canvas pour créer des pages pour n'importe quel module, y compris les modules personnalisés.

33. Puis-je exporter une conception Canvas ?
Non, vous ne pouvez pas exporter les conceptions Canvas. En revanche, si vous souhaitez réutiliser une conception créée, vous pouvez la cloner.
Pour ce faire, procédez comme suit :
- Accédez à Setup > Customization > Canvas Builder.
- Dans la page de liste Canvas, cliquez sur l'option Clone accessible à partir de l'icône de points de suspension, en regard de la conception Canvas concernée.

34. Puis-je modifier le style et la taille des icônes disponibles dans Canvas ?
Oui, vous pouvez redimensionner et modifier la couleur et le style des icônes.
Pour redimensionner une icône après l'avoir ajoutée, faites glisser le coin de l'icône pour l'agrandir ou la réduire comme vous le souhaitez. Pour modifier sa couleur et son style, cliquez sur l'icône, puis sur Style sur la gauche. Ici, vous pouvez personnaliser la couleur, l'arrière-plan, l'ombre, la marge intérieure et le rayon selon vos envies pour votre conception de page.

35. Puis-je réaliser une co-conception dans Canvas ? Par exemple, puis-je collaborer avec des utilisateurs et des concepteurs sur une conception spécifique ?
Non, la co-conception n'est pas proposée dans le concepteur Canvas.

36. Qu'est-ce que le style conditionnel dans Canvas ? À quels éléments puis-je appliquer ce style conditionnel ?
Le style conditionnel dans Canvas est une option qui vous permet de styliser les éléments de Canvas sur la base d'une condition spécifique. Par exemple, vous pouvez choisir de concevoir un champ de devise intitulé « Travel Package Cost » qui se colore en rouge si la valeur dépasse 10 000 afin d'indiquer l'importance de la transaction pour les commerciaux. De la même façon, vous pouvez configurer le champ de façon à ce qu'il se colore en vert si la valeur est inférieure à 10 000. Enfin, vous pouvez créer plusieurs conditions de ce type et les répertorier en tant que Canvas Rule.
Voici la liste des éléments Canvas pour lesquels vous pouvez appliquer un style conditionnel :
- Section
- Éléments d'onglet
- Image
- Liste associée
- Label
- Valeur

37. Puis-je appliquer une règle Canvas existante aux champs, sections, icônes, etc. ?
Oui, vous pouvez appliquer une règle Canvas existante aux éléments tels que les champs, les sections, les éléments d'onglet, les images, et les listes associées.
Pour appliquer une règle Canvas existante :
- Choisissez un élément dans le concepteur Canvas.
- Cliquez sur l'icône « + ».
- Dans la fenêtre contextuelle Canvas Rule qui s'ouvre, choisissez la règle requise dans la liste et cliquez sur Apply. La règle Canvas choisie est maintenant appliquée à cet élément.

38. Je souhaite modifier les critères d'une règle Canvas existante. Est-ce possible ?
Oui, vous pouvez modifier les critères d'une règle Canvas que vous avez créée. Notez qu'une fois les critères modifiés, la règle mise à jour sera effective sur tous les éléments auxquels elle est appliquée.
Pour modifier une règle Canvas :
- Accédez à Setup > Canvas Builder.
- Sur la page de liste Canvas, cliquez sur le bouton Manage Canvas Rule.
- Une fois dans la liste des règles Canvas, cliquez sur Edit à partir de l'icône de points de suspension.

39. Je n'utilise plus certaines règles Canvas. Puis-je les supprimer du concepteur Canvas ?
Oui, vous avez la possibilité de supprimer une règle Canvas si vous le souhaitez. Notez que la suppression d'une règle impactera tous les éléments Canvas associés à cette règle.
Pour supprimer une règle Canvas :
- Accédez à Setup > Canvas Builder.
- Sur la page de liste Canvas, cliquez sur le bouton Manage Canvas Rule.
- Dans la liste des règles Canvas, cliquez sur Delete à partir de l'icône de points de suspension.

40. Puis-je modifier la couleur d'arrière-plan d'un champ en fonction d'un critère ?
Oui, vous pouvez utiliser les Canvas Rules pour modifier l'arrière-plan d'un champ en fonction de critères spécifiques. Outre l'arrière-plan, vous pouvez également créer un style pour les éléments (champ, section, liste associée, etc.) en fonction de conditions spécifiques. Pour ce faire, vous devez créer une nouvelle règle dans le concepteur Canvas.
Pour créer une règle Canvas :
- Dans le concepteur Canvas, cliquez sur le champ dont vous souhaitez modifier la couleur.
- Dans les propriétés qui s'affichent à gauche, cliquez sur l'icône « + ».
- Cliquez sur Create Canvas Rule.
- Dans la fenêtre contextuelle qui s'affiche, nommez la règle et définissez la condition.
- Pour ajouter d'autres conditions, cliquez sur l'icône « + » et enregistrez une fois que vous avez terminé.
Vous pouvez utiliser une mise en page Canvas unique pour l'ensemble de votre organisation en l'activant pour tous les profils de votre compte. Cependant, vous ne pouvez pas désactiver la fonction de modification dans Canvas.
Pour vous assurer que personne ne modifie la mise en page, vous devez supprimer l'autorisation Canvas pour chaque profil.

42. Quelles modifications de style puis-je apporter aux règles Canvas ?
Vous pouvez modifier les options de style de chaque composant de données dans le panneau gauche du concepteur Canvas.
Par exemple, vous pouvez créer une règle Canvas pour un élément de texte et appliquer l'un des paramètres suivants au composant texte :
- Couleur de la police
- Taille de la police
- Format
- Alignement
- Couleur d'arrière-plan
- Bordure
- Ombre
- Rayon
- Marge intérieure
Outre les options de style, vous pouvez également définir la visibilité d'un composant en fonction d'une certaine condition.
Exemple : « Masquer la liste associée aux e-mails si la valeur de l'e-mail est vide ».

43. Puis-je afficher/masquer un élément en fonction d'une condition ? Par exemple, puis-je masquer un champ si sa valeur est inférieure à 100 ?
Oui, c'est possible.
Pour afficher ou masquer un champ si sa valeur est inférieure à 100, il vous suffit de créer une Canvas Rule pour le champ concerné et de définir la condition suivante :Condition : If (field name) is < 100 (Si (nom du champ) est < 100). Une fois la condition définie, cliquez sur la règle Canvas, puis sur Hide dans la section Visibility.

44. Est-ce que Canvas Assignment s'appuie sur des rôles ou des groupes pour attribuer les vues ?
Dans Canvas Assignment, les vues sont attribuées en fonction des profils et non des rôles ou des groupes.

45. Canvas prend-il en charge la modification en ligne des champs ?
Oui, vous pouvez modifier les champs directement sur une page Canvas.

46. Puis-je exporter un modèle personnalisé d'un CRM à un autre ?
Oui, vous pouvez le faire via les paramètres Copy Customization de Zoho CRM. Canvas est inclus dans la liste des Setup configurations qui peuvent être copiées d'un compte d'organisation à un autre.
Oui, vous pouvez appliquer toutes les personnalisations que vous avez effectuées dans vos mises en page Standard à la mise en page Canvas. Si vous avez créé des Widgets dans votre mise en page standard, vous pouvez les faire glisser et les déposer dans le concepteur Canvas.

48. Puis-je personnaliser les modèles prédéfinis ? Puis-je utiliser des modèles pour effectuer des ajustements, similaires à ceux des modules CRM, ou dois-je créer toutes mes pages Canvas de A à Z ?
Les modèles prédéfinis sont disponibles dans la bibliothèque Canvas et peuvent être personnalisés.
Lorsque vous créez une vue Canvas pour une page Détail de l'enregistrement, une fenêtre contextuelle s'affiche et vous invite à choisir si vous souhaitez créer la page en partant de zéro à l'aide de l'option Blank Template ou si vous souhaitez accéder à l'un des modèles prédéfinis. Choisissez l'un des modèles et commencez à le personnaliser en fonction de vos besoins.
Oui, grâce à la mise en forme conditionnelle vous pouvez créer une règle basée sur l'utilisateur connecté à l'aide des champs Record Owner et Modified By entre autres.

50. Puis-je aligner les valeurs ?
Oui, vous pouvez aligner toutes les valeurs. Pour cela, sélectionnez les valeurs de votre choix dans le concepteur Canvas et utilisez les options d'alignement disponibles dans le panneau de gauche sous l'onglet Style.
Oui, vous pouvez aligner toutes les valeurs. Pour cela, sélectionnez les valeurs de votre choix dans le concepteur Canvas et utilisez les options d'alignement disponibles dans le panneau de gauche sous l'onglet Style.

51. Zoho CRM Canvas inclut-il également le module Zoho Finance intégré à Books ?
Oui, le concepteur Canvas inclut les modules Finance. Ces derniers sont disponibles dans la section Related Lists du concepteur.

52. Canvas est-il également disponible pour le portail client ?
Oui. Vous pouvez mettre au point une vue Canvas et l'attribuer au profil du portail client depuis la section Canvas Assignment.
Pour accéder à Canvas Assignment :
1. Accédez au concepteur Canvas.
2. Cliquez sur le bouton Canvas Assignment dans le coin supérieur droit.

53. Pouvez-vous me montrer comment ajouter la chronologie de l'enregistrement à la page Canvas ?
Dans votre concepteur Canvas, accédez au composant Data. Dans la section Related List, sélectionnez Timeline. Notez que vous pouvez également utiliser la barre de recherche pour rechercher rapidement le composant Timeline. Vous pouvez aussi bien glisser et déposer le composant Timeline dans l'éditeur que l'insérer dans un onglet.
Dans votre concepteur Canvas, accédez au composant Data. Dans la section Related List, sélectionnez Timeline. Notez que vous pouvez également utiliser la barre de recherche pour rechercher rapidement le composant Timeline. Vous pouvez aussi bien glisser et déposer le composant Timeline dans l'éditeur que l'insérer dans un onglet.

54. L'utilisation de Canvas pour la fonctionnalité du portail CRM est-elle limitée ?
La vue Canvas présente les mêmes restrictions que celles de la page Standard. Notez également que les fonctionnalités non prises en charge et les listes associées ne sont pas disponibles dans Canvas pour les utilisateurs du portail.
 Nous espérons que cette FAQ sur Canvas vous a été utile. Si vous avez encore des questions qui n'ont pas été abordées, veuillez nous en faire part ici. Nous serons heureux d'en discuter avec nos experts et de les ajouter à l'avenir. Et n'oubliez pas de partager votre évaluation ci-dessous !
Nous espérons que cette FAQ sur Canvas vous a été utile. Si vous avez encore des questions qui n'ont pas été abordées, veuillez nous en faire part ici. Nous serons heureux d'en discuter avec nos experts et de les ajouter à l'avenir. Et n'oubliez pas de partager votre évaluation ci-dessous !
 1. Qu'est-ce que Zoho CRM Canvas et pourquoi en ai-je besoin ?
1. Qu'est-ce que Zoho CRM Canvas et pourquoi en ai-je besoin ?
 2. Quelle est la différence entre le concepteur Canvas et le générateur de modules dans Zoho CRM ?
2. Quelle est la différence entre le concepteur Canvas et le générateur de modules dans Zoho CRM ?
 3. Quel est l'intérêt pour moi en tant qu'administrateur et pour mon organisation de concevoir une page de A à Z plutôt que d'utiliser la page Détail par défaut ?
3. Quel est l'intérêt pour moi en tant qu'administrateur et pour mon organisation de concevoir une page de A à Z plutôt que d'utiliser la page Détail par défaut ?
 4. J'ai créé une page Détail simple avec le concepteur Canvas. Puis-je revenir à la page par défaut à tout moment ?
4. J'ai créé une page Détail simple avec le concepteur Canvas. Puis-je revenir à la page par défaut à tout moment ?
 5. Qu'advient-il des champs non ajoutés dans le concepteur Canvas ? Mon vendeur pourra-t-il accéder aux champs ailleurs ?
5. Qu'advient-il des champs non ajoutés dans le concepteur Canvas ? Mon vendeur pourra-t-il accéder aux champs ailleurs ?
 6. Comment puis-je ajouter des sections à partir du concepteur Canvas ?
6. Comment puis-je ajouter des sections à partir du concepteur Canvas ?
 7. À quoi correspondent les Elements du concepteur Canvas ?
7. À quoi correspondent les Elements du concepteur Canvas ?
 8. La vue du concepteur Canvas s'applique-t-elle à l'application mobile ?
8. La vue du concepteur Canvas s'applique-t-elle à l'application mobile ?
 9. J'ai ajouté un champ personnalisé à une mise en page à l'aide du générateur de modules après la publication d'une page Canvas. Ce champ apparaîtra-t-il automatiquement sur la page Canvas ?
9. J'ai ajouté un champ personnalisé à une mise en page à l'aide du générateur de modules après la publication d'une page Canvas. Ce champ apparaîtra-t-il automatiquement sur la page Canvas ?
 10. Puis-je faire glisser et déposer des champs en bloc ?
10. Puis-je faire glisser et déposer des champs en bloc ?
 11. Puis-je sélectionner plusieurs champs au hasard dans la section Data pour les faire glisser et les déposer ?
11. Puis-je sélectionner plusieurs champs au hasard dans la section Data pour les faire glisser et les déposer ?
 12. Quelle est l'admissibilité à l'utilisation de Zoho CRM Canvas ?
12. Quelle est l'admissibilité à l'utilisation de Zoho CRM Canvas ?
 13. Comment puis-je modifier la couleur d'arrière-plan d'une entité dans le concepteur ?
13. Comment puis-je modifier la couleur d'arrière-plan d'une entité dans le concepteur ?
 14. Si j'importe des enregistrements en bloc, ces derniers seront-ils affichés automatiquement dans la vue Canvas ?
14. Si j'importe des enregistrements en bloc, ces derniers seront-ils affichés automatiquement dans la vue Canvas ?
 15. Puis-je cloner une vue Canvas ?
15. Puis-je cloner une vue Canvas ?
 16. À quoi servent les icônes et dans quel cas puis-je les utiliser ? Suggérez quelques exemples.
16. À quoi servent les icônes et dans quel cas puis-je les utiliser ? Suggérez quelques exemples.
 17. Puis-je créer un champ ou un bouton personnalisé à partir du concepteur Canvas ?
17. Puis-je créer un champ ou un bouton personnalisé à partir du concepteur Canvas ?
 18. Dois-je configurer une action pour les boutons, ou est-elle prédéfinie ?
18. Dois-je configurer une action pour les boutons, ou est-elle prédéfinie ?
 19. Vais-je perdre des données si je supprime une page Canvas ? Que dois-je savoir avant de supprimer une conception ?
19. Vais-je perdre des données si je supprime une page Canvas ? Que dois-je savoir avant de supprimer une conception ?
 20. Puis-je utiliser Canvas pour concevoir une page d'accueil pour mes enregistrements clients ?
20. Puis-je utiliser Canvas pour concevoir une page d'accueil pour mes enregistrements clients ?
 21. Pourrai-je accéder à la vue Canvas en mode modification par la suite ?
21. Pourrai-je accéder à la vue Canvas en mode modification par la suite ?
 22. Pourrai-je utiliser le concepteur Canvas dans Sandbox afin de contrôler la conception et d'effectuer des tests avant de valider mon travail ?
22. Pourrai-je utiliser le concepteur Canvas dans Sandbox afin de contrôler la conception et d'effectuer des tests avant de valider mon travail ?
 23. Canvas est-il également disponible pour les portails ? Quand pourrai-je utiliser la fonctionnalité de modification en ligne dans Canvas ?
23. Canvas est-il également disponible pour les portails ? Quand pourrai-je utiliser la fonctionnalité de modification en ligne dans Canvas ?
 24. Puis-je me servir du concepteur Canvas et le configurer de façon à pouvoir l'utiliser en tant que page d'accueil accessible aux clients ?
24. Puis-je me servir du concepteur Canvas et le configurer de façon à pouvoir l'utiliser en tant que page d'accueil accessible aux clients ?
 25. Puis-je personnaliser la conception de la page pour ajouter l'affichage liste ainsi que le mode modification ?
25. Puis-je personnaliser la conception de la page pour ajouter l'affichage liste ainsi que le mode modification ?
 26. Puis-je faire glisser et déposer un groupe de champs dans une section ?
26. Puis-je faire glisser et déposer un groupe de champs dans une section ?
 27. Puis-je réutiliser des styles ? Par exemple, puis-je créer un style pour un bouton et appliquer ce même style à d'autres boutons ?
27. Puis-je réutiliser des styles ? Par exemple, puis-je créer un style pour un bouton et appliquer ce même style à d'autres boutons ?
 28. Comment puis-je ajouter une tâche ? Par exemple, pour organiser une réunion. Je ne vois aucun bouton d'action permettant d'effectuer cette opération.
28. Comment puis-je ajouter une tâche ? Par exemple, pour organiser une réunion. Je ne vois aucun bouton d'action permettant d'effectuer cette opération.
 29. La vue Canvas gère-t-elle les différentes résolutions d'écran ? Redimensionne-t-elle l'image de manière dynamique ?
29. La vue Canvas gère-t-elle les différentes résolutions d'écran ? Redimensionne-t-elle l'image de manière dynamique ?
 30. Puis-je déplacer des éléments vers l'avant ou vers l'arrière ?
30. Puis-je déplacer des éléments vers l'avant ou vers l'arrière ?
 31. Puis-je utiliser les flèches pour déplacer des éléments dans le concepteur Canvas ?
31. Puis-je utiliser les flèches pour déplacer des éléments dans le concepteur Canvas ?
 32. Puis-je utiliser le concepteur Canvas pour n'importe quel module Zoho CRM, y compris les modules personnalisés ?
32. Puis-je utiliser le concepteur Canvas pour n'importe quel module Zoho CRM, y compris les modules personnalisés ?
 33. Puis-je exporter une conception Canvas ?
33. Puis-je exporter une conception Canvas ?
 34. Puis-je modifier le style et la taille des icônes disponibles dans Canvas ?
34. Puis-je modifier le style et la taille des icônes disponibles dans Canvas ?
 35. Puis-je réaliser une co-conception dans Canvas ? Par exemple, puis-je collaborer avec des utilisateurs et des concepteurs sur une conception spécifique ?
35. Puis-je réaliser une co-conception dans Canvas ? Par exemple, puis-je collaborer avec des utilisateurs et des concepteurs sur une conception spécifique ?
 36. Qu'est-ce que le style conditionnel dans Canvas ? À quels éléments puis-je appliquer ce style conditionnel ?
36. Qu'est-ce que le style conditionnel dans Canvas ? À quels éléments puis-je appliquer ce style conditionnel ?
 37. Puis-je appliquer une règle Canvas existante aux champs, sections, icônes, etc. ?
37. Puis-je appliquer une règle Canvas existante aux champs, sections, icônes, etc. ?
 38. Je souhaite modifier les critères d'une règle Canvas existante. Est-ce possible ?
38. Je souhaite modifier les critères d'une règle Canvas existante. Est-ce possible ?
 39. Je n'utilise plus certaines règles Canvas. Puis-je les supprimer du concepteur Canvas ?
39. Je n'utilise plus certaines règles Canvas. Puis-je les supprimer du concepteur Canvas ?
 40. Puis-je modifier la couleur d'arrière-plan d'un champ en fonction d'un critère ?
40. Puis-je modifier la couleur d'arrière-plan d'un champ en fonction d'un critère ?
 41. Admettons que je veuille que mon organisation utilise un modèle unique. Puis-je utiliser ce modèle unique sur l'ensemble de la plateforme et désactiver la fonctionnalité de modification afin que personne ne puisse le modifier ?
41. Admettons que je veuille que mon organisation utilise un modèle unique. Puis-je utiliser ce modèle unique sur l'ensemble de la plateforme et désactiver la fonctionnalité de modification afin que personne ne puisse le modifier ?
 42. Quelles modifications de style puis-je apporter aux règles Canvas ?
42. Quelles modifications de style puis-je apporter aux règles Canvas ?
 43. Puis-je afficher/masquer un élément en fonction d'une condition ? Par exemple, puis-je masquer un champ si sa valeur est inférieure à 100 ?
43. Puis-je afficher/masquer un élément en fonction d'une condition ? Par exemple, puis-je masquer un champ si sa valeur est inférieure à 100 ?
 44. Est-ce que Canvas Assignment s'appuie sur des rôles ou des groupes pour attribuer les vues ?
44. Est-ce que Canvas Assignment s'appuie sur des rôles ou des groupes pour attribuer les vues ?
 45. Canvas prend-il en charge la modification en ligne des champs ?
45. Canvas prend-il en charge la modification en ligne des champs ?
 46. Puis-je exporter un modèle personnalisé d'un CRM à un autre ?
46. Puis-je exporter un modèle personnalisé d'un CRM à un autre ?
 47. Puis-je inclure des widgets dans Canvas ? Quels sont les autres moyens pour inclure des données provenant d'autres sources telles que l'analyse ?
47. Puis-je inclure des widgets dans Canvas ? Quels sont les autres moyens pour inclure des données provenant d'autres sources telles que l'analyse ?
 48. Puis-je personnaliser les modèles prédéfinis ? Puis-je utiliser des modèles pour effectuer des ajustements, similaires à ceux des modules CRM, ou dois-je créer toutes mes pages Canvas de A à Z ?
48. Puis-je personnaliser les modèles prédéfinis ? Puis-je utiliser des modèles pour effectuer des ajustements, similaires à ceux des modules CRM, ou dois-je créer toutes mes pages Canvas de A à Z ?
 49. Puis-je baser la mise en forme conditionnelle sur l'utilisateur connecté ?
49. Puis-je baser la mise en forme conditionnelle sur l'utilisateur connecté ?
 50. Puis-je aligner les valeurs ?
50. Puis-je aligner les valeurs ?
 51. Zoho CRM Canvas inclut-il également le module Zoho Finance intégré à Books ?
51. Zoho CRM Canvas inclut-il également le module Zoho Finance intégré à Books ?
 52. Canvas est-il également disponible pour le portail client ?
52. Canvas est-il également disponible pour le portail client ?
 53. Pouvez-vous me montrer comment ajouter la chronologie de l'enregistrement à la page Canvas ?
53. Pouvez-vous me montrer comment ajouter la chronologie de l'enregistrement à la page Canvas ?
 54. L'utilisation de Canvas pour la fonctionnalité du portail CRM est-elle limitée ?
54. L'utilisation de Canvas pour la fonctionnalité du portail CRM est-elle limitée ?
 Nous espérons que cette FAQ sur Canvas vous a été utile. Si vous avez encore des questions qui n'ont pas été abordées, veuillez nous en faire part ici. Nous serons heureux d'en discuter avec nos experts et de les ajouter à l'avenir. Et n'oubliez pas de partager votre évaluation ci-dessous !
Nous espérons que cette FAQ sur Canvas vous a été utile. Si vous avez encore des questions qui n'ont pas été abordées, veuillez nous en faire part ici. Nous serons heureux d'en discuter avec nos experts et de les ajouter à l'avenir. Et n'oubliez pas de partager votre évaluation ci-dessous !