Kaizen #129 : Client Script Support for Blueprints
Hello everyone!
Welcome to another week of Kaizen. Today, let us discuss about how you can use Client Script during a Blueprint transtion to meet your requirements. This Kaizen post will provide solution for the post - Need non-mandatory fields in blueprint pop-up using Client Script.
In this Kaizen post,
- What is a Blueprint?
- Blueprint event in Client Script
- ZDKs and methods available in Client Script related to Blueprint
- Use Case - During a blueprint transition, show a pop up with fields that are not mandatory
- Solution
- Summary
- Related Links
- Kaizen Collection
1. What is a Blueprint?
Blueprint is an online replica of a business process. For instance, leads generation and follow-up, deals closure and order management. Each of these processes has several stages, and different teams may be responsible to complete each stage. At this point, one needs to take a moment to see if the CRM dictates how these processes should be executed. It captures every detail of your entire offline process within the software. Click here to know more about Blueprint in Zoho CRM.
Moving from one stage of a blueprint to the next stage is called as Blueprint transition.
2. Blueprint event in Client Script
Whenever you want to meet your custom requirements in Zoho CRM before a Blueprint transition happens, you can use the beforeTransition event type available in Client Script. This event occurs before the transitions occur, as per the process flow designed in the Blueprint. You can add the "return false" statement at the end of the script to prevent the blueprint transition. Click here to know more about the events in Client Script.
3. ZDKs and methods available in Client Script related to Blueprint
Here is the list of ZDKs and methods using which you can code in Client Script.
ZDK.Page.getBlueprintTransitionByID() - You can get the blueprint transition by id.
ZDK.Page.getBlueprintTransitions(). - You can get all the blueprint transitions in page.
getId() - You can get the id of transition using Blueprint transition object.
getName() - Get the name of transition using Blueprint transition object.
initiate() - Initiate the transition using Blueprint transition object.
Click here to view the detailed documentation of ZDKs and methods related to Blueprint in Client Script.
4. Use Case
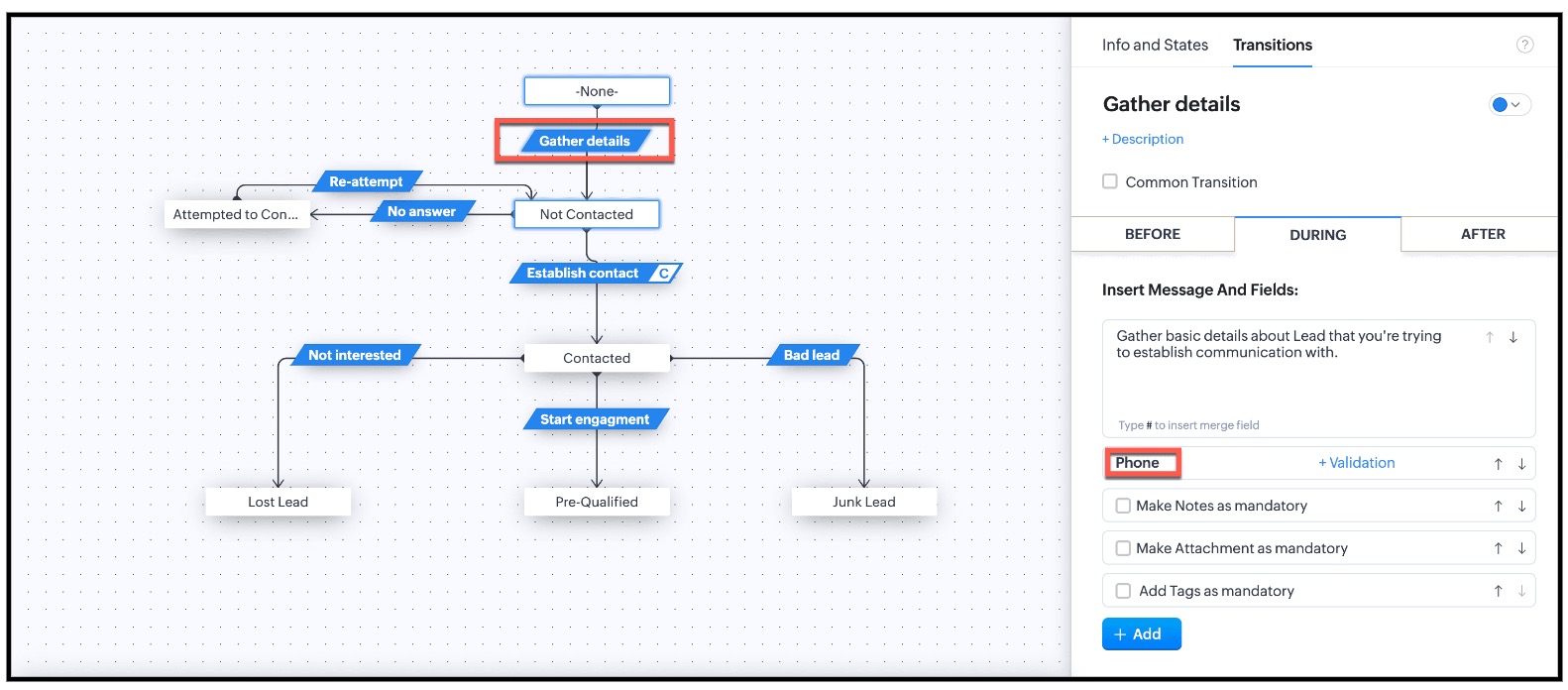
Zylker is a manufacturing organisation which uses Blueprint to manage the various updates in the status of Leads. Below is the blueprint configuration. For the transition "Gather details", the field "Alternate Number" will be prompted as mandatory. Without entering this detail, the transition cannot proceed.

This is the existing Blueprint.
Now, the Admin wants to prompt the user to enter a value for the Alternate Number, but it should not be mandatory for the transition "Gather Details".
4. Solution
Currently in Blueprint the fields in the pop-up are mandatory. You can achieve non-mandatory fields in a pop-up using Client Script and update the values to that record. However you should not add the fields in the "During" phase of the "Gather Details" transition in Blueprint, to achieve this non-mandatory pop-up using Client Script. This solution will work for the requirement raised in this post.
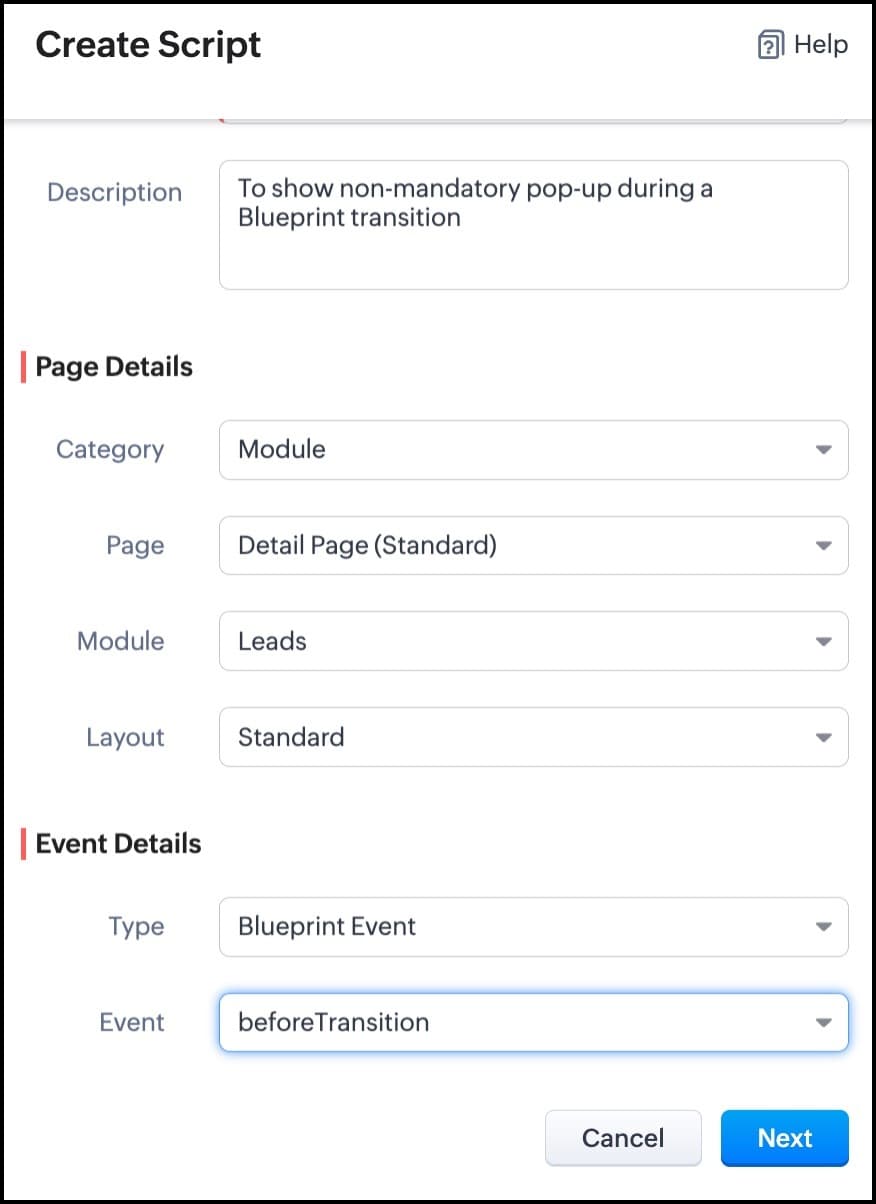
For this, you need to create a Client Script and use the "Before Transition" type of "Blueprint" Event.

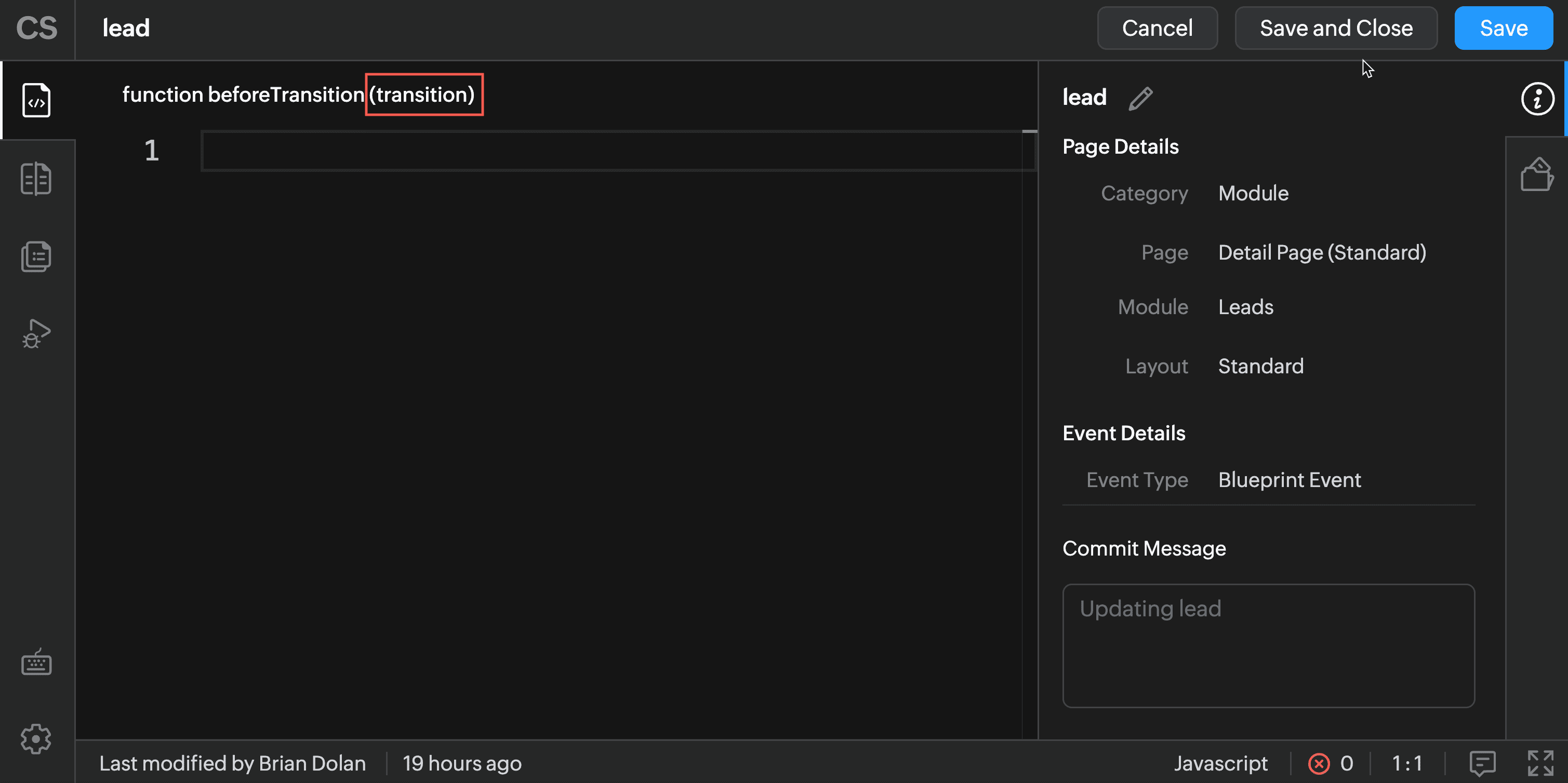
For more details on how to configure a Client Script, click here. Once you give the module and event details, you can see the Client Script IDE's Editor.

The argument "transition" will hold the the details of current Blueprint transition.
In the Client Script IDE, type the below script and click Save.
if (transition.name == 'Gather details') { // To show pop up and get the Alternate Number and update the //record's Alternate Number var var_alt = ZDK.Client.getInput([{ type: 'text', label: Alternate Number}], 'Give these details', 'OK', 'Cancel'); if (var_alt != null) { var lead = ZDK.Apps.CRM.Leads.fetchById($Page.record_id); lead.alternate_number = var_phone.toString(); var response = lead.__update(); } else { ZDK.Client.showMessage('Details have been gathered successfully' }); } $Client.refresh();// to refresh the page } |
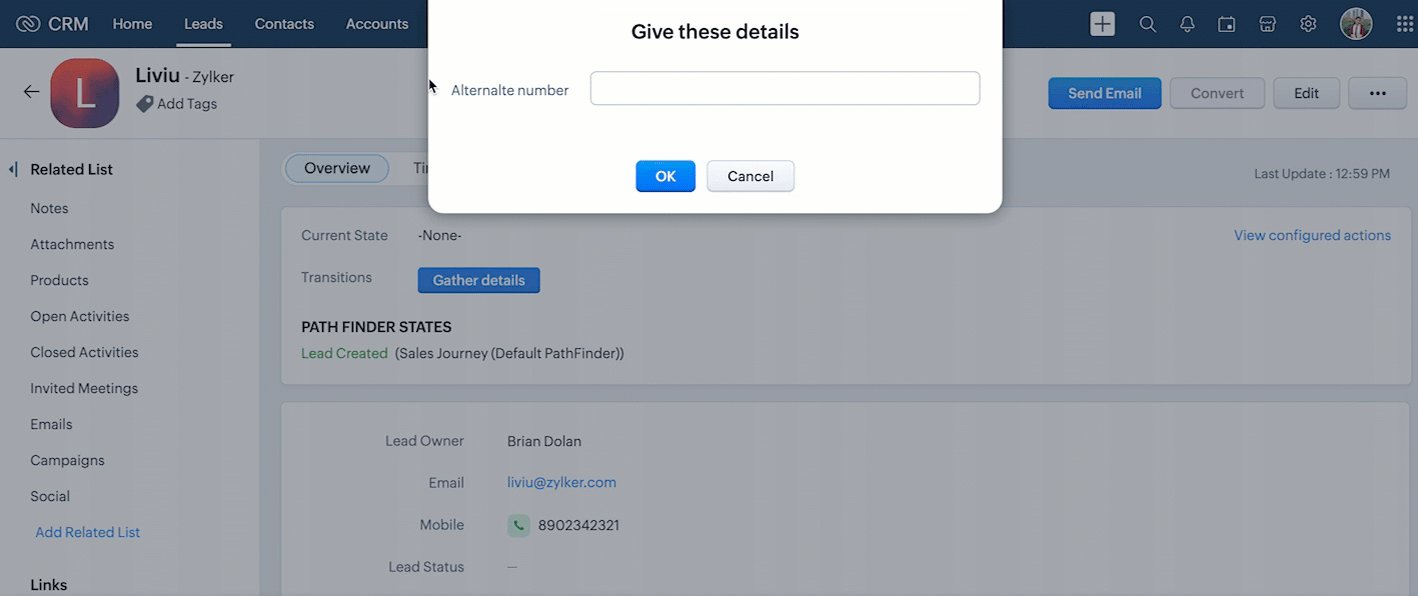
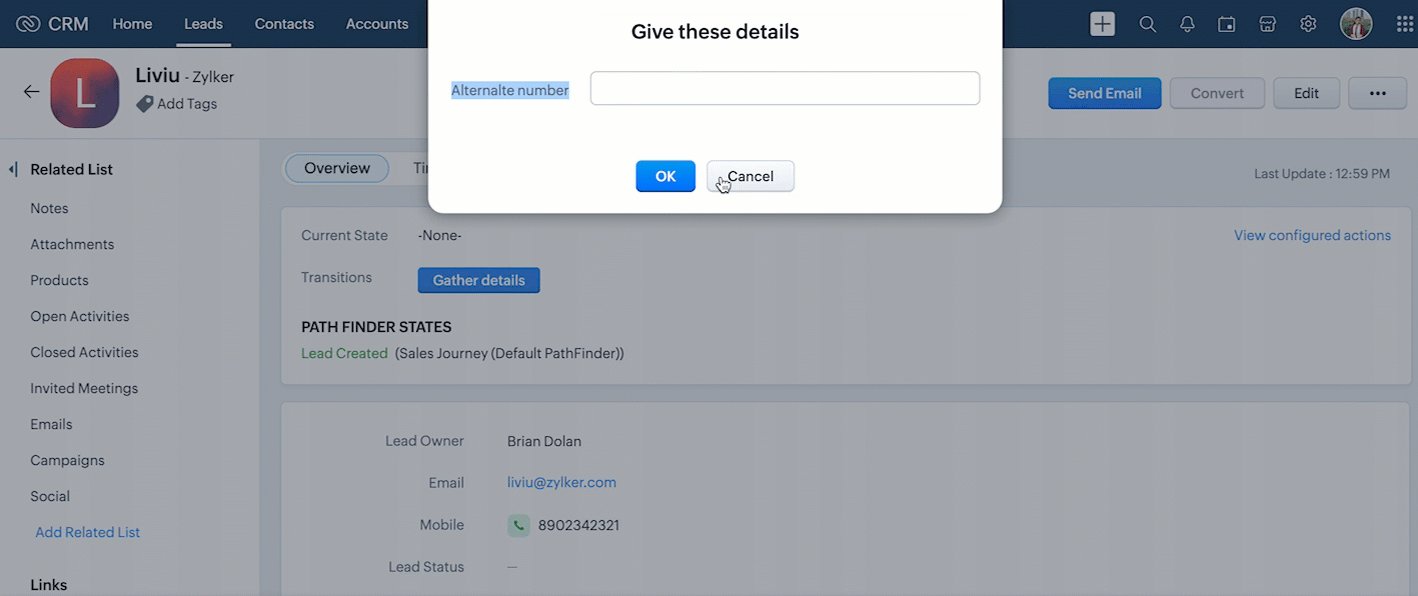
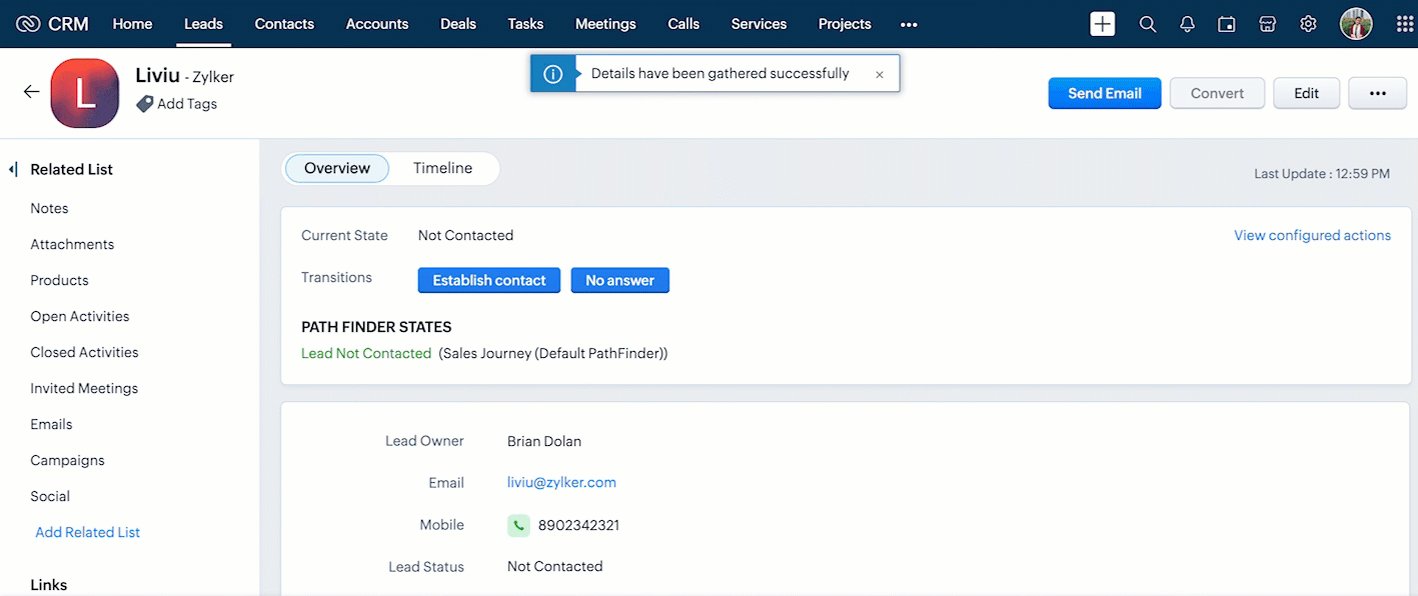
The above script will get executed before every transition happens in the Blueprint. So, in the script, the code is added based on the transition name. As per the requirement, when the transition name is "Gather details" , you can show the pop-up through Client Script's getInput() function. Once you capture this value you can update the alternate number using the CRM API ZDKs. $Page.record_id will return the id of the current Lead record.
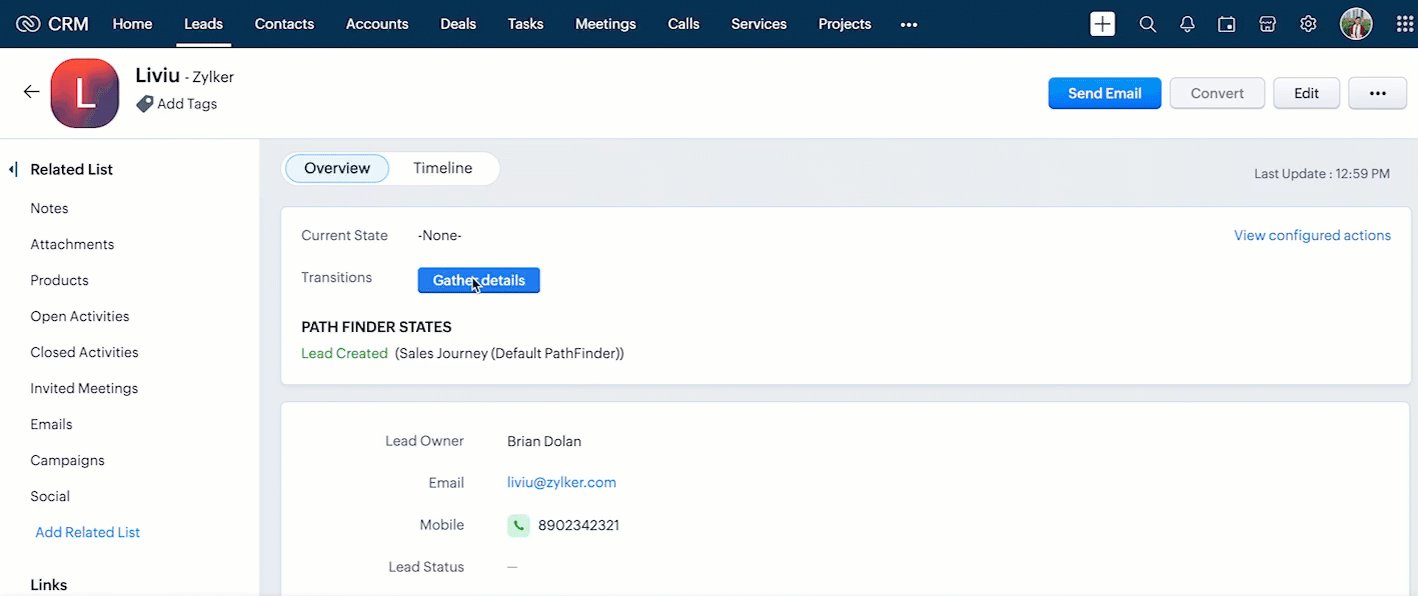
Here is how the Client Script works.

You can see that the transition happens even after the "Alternate Number" field is not filled by the user.

Note :
1. If you want to prevent a Blueprint Transition you need to add "return false" statement in the Script.
2. The blueprint event and the related ZDKs are available only for Detail(Standard) Page and Detail(Canvas) Page.
5. Summary
In this post, we have discussed,
- About Blueprint events in Client Script.
- The ZDKs and methods related to Blueprint.
- How to configure a Client Script to trigger before a Blueprint transition
- How to open a non - mandatory fields pop up before a blueprint transition
- How to update current record using Update Records API through Client Script
- How to refresh a page using Client Script
- How to prevent a Blueprint Transition
6. Related Links
- Client Script Overview
- Creating a Client Script
- Client Script Events
- Client Script IDE
- Use cases of Client Script

Kaizen Collection :
- Click here to view our Kaizen Collection.
- Also, check our previous post - Kaizen #128 - Circuits in Zoho CRM - Part 3
Cheers!
Maadhari M
New to Zoho Recruit?
Zoho Campaigns Resources
Topic Participants
Maadhari M
Cameron McEvenue
allan
Maria Antony Betson M
Ishwarya SG
Sticky Posts
Kaizen #198: Using Client Script for Custom Validation in Blueprint
Nearing 200th Kaizen Post – 1 More to the Big Two-Oh-Oh! Do you have any questions, suggestions, or topics you would like us to cover in future posts? Your insights and suggestions help us shape future content and make this series better for everyone.Kaizen #226: Using ZRC in Client Script
Hello everyone! Welcome to another week of Kaizen. In today's post, lets see what is ZRC (Zoho Request Client) and how we can use ZRC methods in Client Script to get inputs from a Salesperson and update the Lead status with a single button click. In thisKaizen #222 - Client Script Support for Notes Related List
Hello everyone! Welcome to another week of Kaizen. The final Kaizen post of the year 2025 is here! With the new Client Script support for the Notes Related List, you can validate, enrich, and manage notes across modules. In this post, we’ll explore howKaizen #217 - Actions APIs : Tasks
Welcome to another week of Kaizen! In last week's post we discussed Email Notifications APIs which act as the link between your Workflow automations and you. We have discussed how Zylker Cloud Services uses Email Notifications API in their custom dashboard.Kaizen #216 - Actions APIs : Email Notifications
Welcome to another week of Kaizen! For the last three weeks, we have been discussing Zylker's workflows. We successfully updated a dormant workflow, built a new one from the ground up and more. But our work is not finished—these automated processes are
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Zoho Orchestly Resources
Zoho Creator Resources
Zoho WorkDrive Resources
Zoho CRM Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
ご検討中の方
Recent Topics
Kaizen #198: Using Client Script for Custom Validation in Blueprint
Nearing 200th Kaizen Post – 1 More to the Big Two-Oh-Oh! Do you have any questions, suggestions, or topics you would like us to cover in future posts? Your insights and suggestions help us shape future content and make this series better for everyone.オンライン勉強会のお知らせ Zoho ワークアウト (2/19 参加無料)
ユーザーの皆さま、こんにちは。コミュニティチームの中野です。 2月開催のZoho ワークアウトについてお知らせします。 今回はZoomにて、オンライン開催します。 ▶︎参加登録はこちら(無料) https://us02web.zoom.us/meeting/register/6AyVUxp6QDmMQiDGXGkxPA ━━━━━━━━━━━━━━━━━━━━━━━━ Zoho ワークアウトとは? Zoho ユーザー同士で交流しながら、サービスに関する疑問や不明点の解消を目指すイベント「ZohoIntroducing Record Category in CRM: Group options to see record status at a glance.
Release update: Currently available for CN, JP, and AU DCs (all paid editions). It will be made available to other DCs by mid-March. Hello everyone, We are pleased to introduce Record Category in Zoho CRM - a new capability where the user can get an overviewRemoving Tables from HTML Inventory Templates - headers, footers and page number tags only?
I'm a bit confused by the update that is coming to HTML Inventory Templates https://help.zoho.com/portal/en/kb/crm-nextgen/customize-crm-account/customizing-templates/articles/nextgen-update-your-html-inventory-templates-for-pdf-generator-upgrade It saysZoho CRM for Everyone's NextGen UI Gets an Upgrade
Hello Everyone We've made improvements to Zoho CRM for Everyone's Nextgen UI. These changes are the result of valuable feedback from you where we’ve focused on improving usability, providing wider screen space, and making navigation smoother so everythingAbility to Link Reported Issues from Zoho Desk to Specific Tasks or Subtasks in Zoho Projects
Hi Zoho Desk Team, Hope you're doing well. When reporting a bug from Zoho Desk to Zoho Projects, we’ve noticed that it’s currently not possible to select an existing task or subtask to associate the issue with. However, when working directly inside ZohoHow do i move multiple tickets to a different department?
Hello, i have several tickets that have been assigned to the wrong department. I am talking about hundreds of automatically generated ones that come from a separate system. How can i select them all at once to move them to another department in one go? I can select them in "unsassigned open tickets view" but i can't find a "move to another department" option. I also can't seem to assign multiple tickets to the same agent in that same view. Could somebody advice?Let us view and export the full price books data from CRM
I quote out of CRM, some of my clients have specialised pricing for specific products - therefore we use Price Books to manage these special prices. I can only see the breakdown of the products listed in the price book and the specialised pricing forPython - code studio
Hi, I see the code studio is "coming soon". We have some files that will require some more complex transformation, is this feature far off? It appears to have been released in Zoho Analytics alreadySomething wrong with client script??
Someone have the same feeling? Client script behavior become very strange..Set Default Status of Assembly to "Assembled" When Entered in UI
I've just discovered the new "confirmed" status of Assemblies within Inventory. While I understand the intent of this (allowing for manufacturing planning and raw material stock allocation), it was initially confusing to me when manually entering someHow to apply customized Zoho Crm Home Page to all users?
I have tried to study manuals and play with Zoho CRM but haven't found a way how to apply customized Zoho CRM Home Page as a (default) home page for other CRM users.. How that can be done, if possible? - kipi Moderation Update: Currently, each user hasIncrease Round Robin Scheduler Frequency in Zoho Desk
Dear Zoho Desk Team, We hope this message finds you well. We would like to request an enhancement to the Round Robin Scheduler in Zoho Desk to better address ticket assignment efficiency. Current Behavior At present, the Round Robin Scheduler operatesPlug Sample #14: Automate Invoice Queries with SalesIQ Chatbot
Hi everyone! We're back with a powerful plug to make your Zobot smarter and your support faster. This time, we're solving a common friction point for finance teams by giving customers quick access to their invoices. We are going to be automating invoiceEnrich your contact and company details automatically using the Data Enrichment topping
Greetings, I hope you're all doing well. We're happy to announce the latest topping we've added to Bigin: The Data Enrichment topping, powered by WebAmigo. This topping helps you automatically enhance your contact and company records in Bigin. By leveragingZoho Analytics + Facebook Ads: Performance Alerts for Active Campaigns
Is it possible with integration of Zoho Analytics with Facebook Ads and set up alerts or notifications for active campaigns when performance drops? For example, triggering a notification if CTR goes below a defined threshold or if other key metrics (likeSalesIQ Chat Owner to CRM Lead Owner Mapping
There is no proper mapping between the SalesIQ chat owner and the CRM lead owner. When a chat is assigned to an agent, the lead created in CRM is often assigned to a different user, forcing admins to manually change ownership every time. This createsEnhancements for Currencies in Zoho CRM: Automatic exchange rate updates, options to update record exchange rates, and more
The multi-currency feature helps you track currencies region-wise. This can apply to Sales, CTC, or any other currency-related data. You can record amounts in a customer’s local currency, while the CRM automatically converts them to your home currencyEnsure Consistent Service Delivery with Comprehensive Job Sheets
We are elated to announce that one of the most requested features is now live: Job Sheets. They are customizable, reusable forms that serve as a checklist for the services that technicians need to carry out and as a tool for data collection. While onAny update on adding New Customer Payment Providers who support in store terminal devices?
Currently there is only one Customer payment provider listed for terminal devices in USA- Everyware. They charge a monthly fee of almost $149 minimum. Will you add other providers - like Zoho Payments or Stripe or Worldpay that would allow integratedGetting Subform Fields to Display Top to Bottom
I have a form where the fields are all in one column. I want to insert a subform where the fields are stacked in one column as well. I have built both the form and subform but the subform displays the fields from left to right instead of a stacked column. This will cause a problem displaying the subform correctly on mobile apps. How can I do this please?' Here is my form with subform now. As you can see the subform "Follow Up Activity" is displaying the fields left to right. I need them to go topZoho CRM Layouts
I have customised all our modules, Leads, Contacts and deals, and within them, I have created lots of different layouts depending on the type of Lead or contact, for example. Since the new Zoho UI came out, they have all disappeared. I have gone intoHow to Convert NSF to PST Format Effortlessly? - SYSessential
It is highly recommended to obtain the error-free solution of the SYSessential NSF to PST converter to convert NSF files from Lotus Notes. Using this professional software, it becomes easier to convert all NSF database items, including emails, journals,Can't connect to POP and SMTP over VPN
I use Thunderbird to access Zoho Mail via POP and SMTP. I have configured an app-specific password for Thunderbird to use. Everything is properly configured and works correctly — until I enable my VPN. I'm using a paid commercial VPN service (Mullvad).my zoho mail is hacked
my email is sending my username and password to people i dont knowSuministrar accesos
Asunto: Enable UPLOAD_RULE for API Attachments Mensaje: Hola, Necesito habilitar la capacidad de subir attachments vía API en Zoho Mail. Actualmente recibo el error: "UPLOAD_RULE_NOT_CONFIGURED" al usar el endpoint: POST /api/accounts/{accountId}/messages/attachmentshow to change the page signers see after signing a document in zoho sign
Hello, How can I please change the page a signer sees after signing a document in Zoho Sign? I cannot seem to find it. As it is now, it shows a default landing page "return to Zoho Sign Home". Thanks!Introducing real-time document commenting and collaboration in Zoho Sign
Hi, there! We are delighted to introduce Document commenting, a feature that helps you communicate with your recipients more efficiently for a streamlined document signing process. Some key benefits include: Collaborate with your recipients easily withoutPolish signer experience to compete with docusign
I would like to suggest that someone spend the little bit of time to polish the signer experience, and the email templates to more of a modern professional feel. They are currently very early 2000s and with some simple changes could vastly improve theTicket Loop from Auto Responce
We’re seeing an issue where a client’s help desk triggers a ticket loop. When they email us, our system creates a ticket and sends the acknowledgement. Their system then creates a ticket from that acknowledgement and sends one back to us, which createsvalidation rules doesn't work in Blueprint when it is validated using function?
I have tried to create a validation rule in the deal module. it works if I try to create a deal manually or if I try to update the empty field inside a deal. but when I try to update the field via the blueprint mandatory field, it seems the validationHow to make rule to filter out some emails from receiving the notification "Receiving a new ticket"?
Good Morning, We are currently using the "Receiving a new ticket" notification rule to provide that auto reply template to a customer that emails us for support. However, there are some emails we don't want to receive this auto-reply. Where can I setZoho Signatures Missing
In the past after collecting signatures from two different PDFs I would merge them by calling an api and the signatures would appear in the combined PDF. Recently the signatures have disappeared whenever I combine the PDFs together. Why did this randomlyStop the Workarounds: We Need Native Multi-Step Forms
After over 17 years of community requests, I'm hoping the Zoho team can finally address the lack of native multi-page form support in Zoho Creator. This has been one of the longest-standing feature requests in the community, with threads spanning nearlyMetadata API Access to Functions
I think it would be incredibly helpful to have api access to every function's code. Our team primarily uses deluge functions to update fields across modules according to business logic. I would like to create a visual dependancy model for our CRM, butFilter button in the Zoho Sheet Android App doesn't toggle on
I am a new Zoho Sheets user and experiencing a specific issue with the filter functionality in the Android mobile application. Detailed Issue Description: The filter icon appears correctly in the toolbar. Upon tapping the filter icon/button, the toggleAutomate pushing Zoho CRM backups into Zoho WorkDrive
Through our Zoho One subscription we have both Zoho CRM and Zoho WorkDrive. We have regular backups setup in Zoho CRM. Once the backup is created, we are notified. Since we want to keep these backups for more than 7 days, we manually download them. TheyExciting Updates to the Kiosk Studio Feature in Zoho CRM!
Hello Everyone, We are here again with a series of new enhancements to Kiosk Studio, designed to elevate your experience and bring even greater efficiency to your business processes. These updates build upon our ongoing commitment to making Kiosk a powerfulReply to Email for SO/PO
Hello, We are new to Zoho Books and running into an issue. Our support@ email is our integration user. When our team is sending out PO/SO's we are updating the sender email, but for some reason many of our responses are coming back to our support@ emailNew activity options for workflows
Greetings, We are excited to announce the addition of two new dynamic actions to our workflow functionality: Create Event and Schedule Call. These actions have been thoughtfully designed to enhance your workflow processes and bring more efficiency toNext Page















