What's New in Zoho Expense: August - October 2023
Hello users,
We're back again with our What's New post to inform you about the most exciting feature rollouts over the past three months. An all-new edition, an integration for business travel management, iOS 17 updates, and more are in store for you! Get set to delve into the full details and read everything there is to know about these new features.
New edition - Germany
We're excited to announce the launch of another regional edition—Zoho Expense: Germany. If your organization is operating in Germany, simply select the country as Germany on the sign-up page to get started. You can then enable VAT, and Zoho Expense will preconfigure the applicable tax rates for businesses in Germany. While recording business expenses, users can choose the appropriate VAT treatment and VAT rates from the options provided. You can also access Zoho Expense in Deutsch, if required. Additionally, if mileage is enabled in your organization, the government-suggested mileage rates for the car and motorcycle vehicle types will be automatically fetched to Zoho Expense.
Self-booking through GetThere
If you're an organization that lets your employees book tickets online, then this integration would be a great addition for you! With the GetThere integration, your employees can directly book tickets for their business trips from within Zoho Expense. If you don't want all your employees to self-book, simply select the users who can directly book tickets using GetThere. Additionally, you can easily set up the organization's travel policies in GetThere so employees can book tickets in compliance with the company's policies. Learn more.
Report automation for corporate card expenses
Enable report automation to automatically generate a report that will compile the expenses made using a corporate card. A report will be automatically created on the billing date you've configured and all expenses incurred using your corporate card will be attached to the report. You can set up automatic submission, if required.
To set up report automation for corporate cards: Go to Admin View > Settings > Report Automation. Hover over Corporate Card Expenses and click Configure Now. Set up your preferences and click Save.
Updates in delegate configuration
Now, you can set the start date and the end date by which a delegate should cease having access to your account. This feature will come in handy when you want to assign delegates for future dates. At the same time, you can modify the access given to your account, whenever required. Users can also view the list of previous delegates that were assigned for them in My View and the admins can view the list of all the delegates that have been assigned for a user in the Admin View. The list will have the details of each delegate's Access Type, Duration, and Added By date.
For Admins: Go to Admin View > Settings > Users. Select a user and scroll down to the Delegate Details section to configure the delegate access.
For Submitters and Approvers: Go to My View > My Settings. Scroll down to the My Delegate section to configure the delegate access.
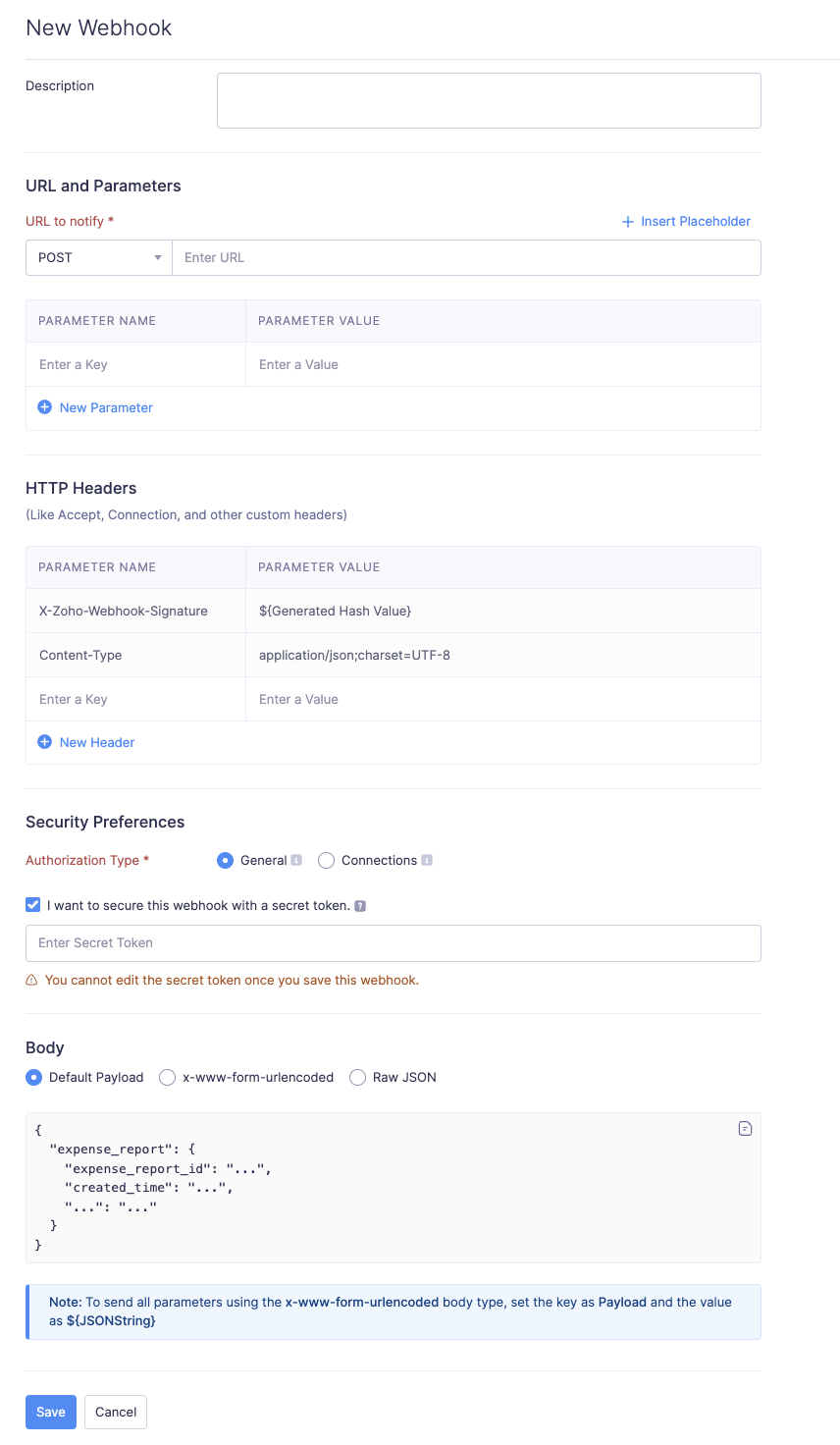
Webhooks revamp
The following changes were made in webhooks:
- Query parameters are now supported.
- Three types of body types are now supported - Default Payload, x-www-form-urlencoded, and raw JSON.
- Secret key support has been added. It will be used to ensure that the API is triggered by Zoho Expense by comparing the hash value in the header (X-Zoho-Webhook-Signature). You need to have the same token on your server in order to compute a hash value.
- Placeholders can now be inserted in the URL field, query parameters, form URL encoded parameters, and raw JSON.
To create a webhook: Go to Admin View > Settings > Actions > Webhooks > + New Webhook.

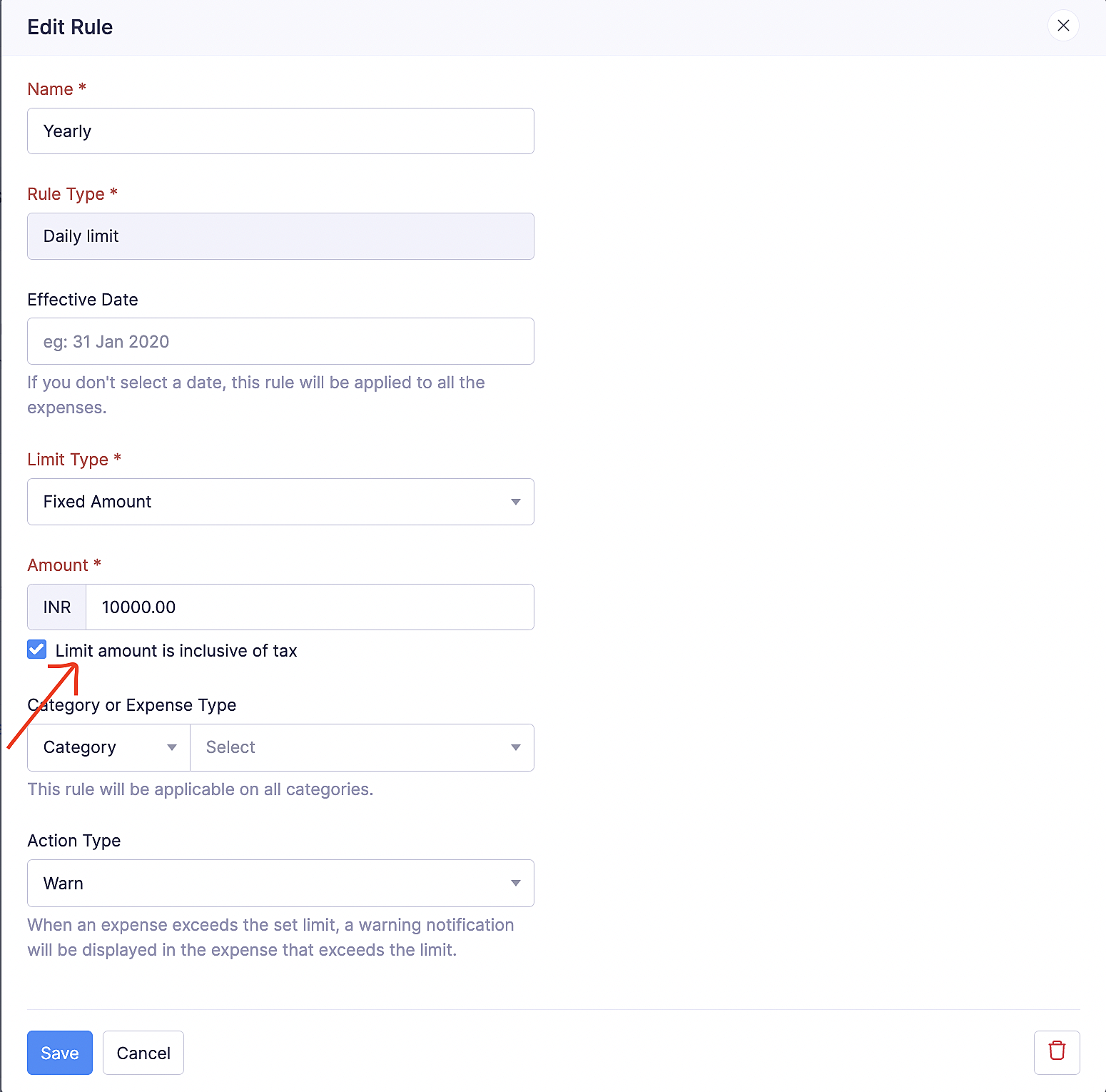
Set up tax-inclusive expense limits
When you configure rules to set up limits for your expenses on the Policies page, you can now mark if the expense amount should be inclusive of tax. If you check the "Limit amount is inclusive of tax" checkbox in Policies, the rule will be executed only if the amount exceeds the sum of the expense amount and tax.
To set up tax inclusive expense limits: Go to Admin View > Settings > Policies. Select a policy and navigate to the Rules tab. Select a rule and check the "Limit is inclusive of tax" option. Click Save.

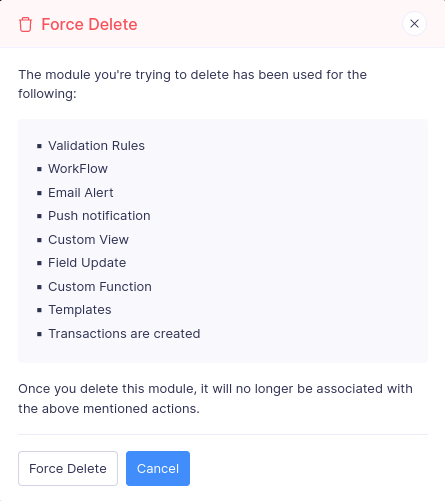
Force delete custom module
Earlier, if you had records under a custom module, you would not have been able to delete the custom module. However, based on popular customer requests, we're now providing an option to delete a custom module even if there are records in it.
To force delete a custom module: Go to Admin View > Settings > Modules. Click the module you want to delete. Click the Gear icon next to the module name and click Delete. In the pop-up that opens, click Delete. A force delete pop-up will open; click Force Delete.

Revert custom status
If you've created your own custom status for a module and have applied it on a record, you can now revert it back to its corresponding default status in Zoho Expense whenever required.
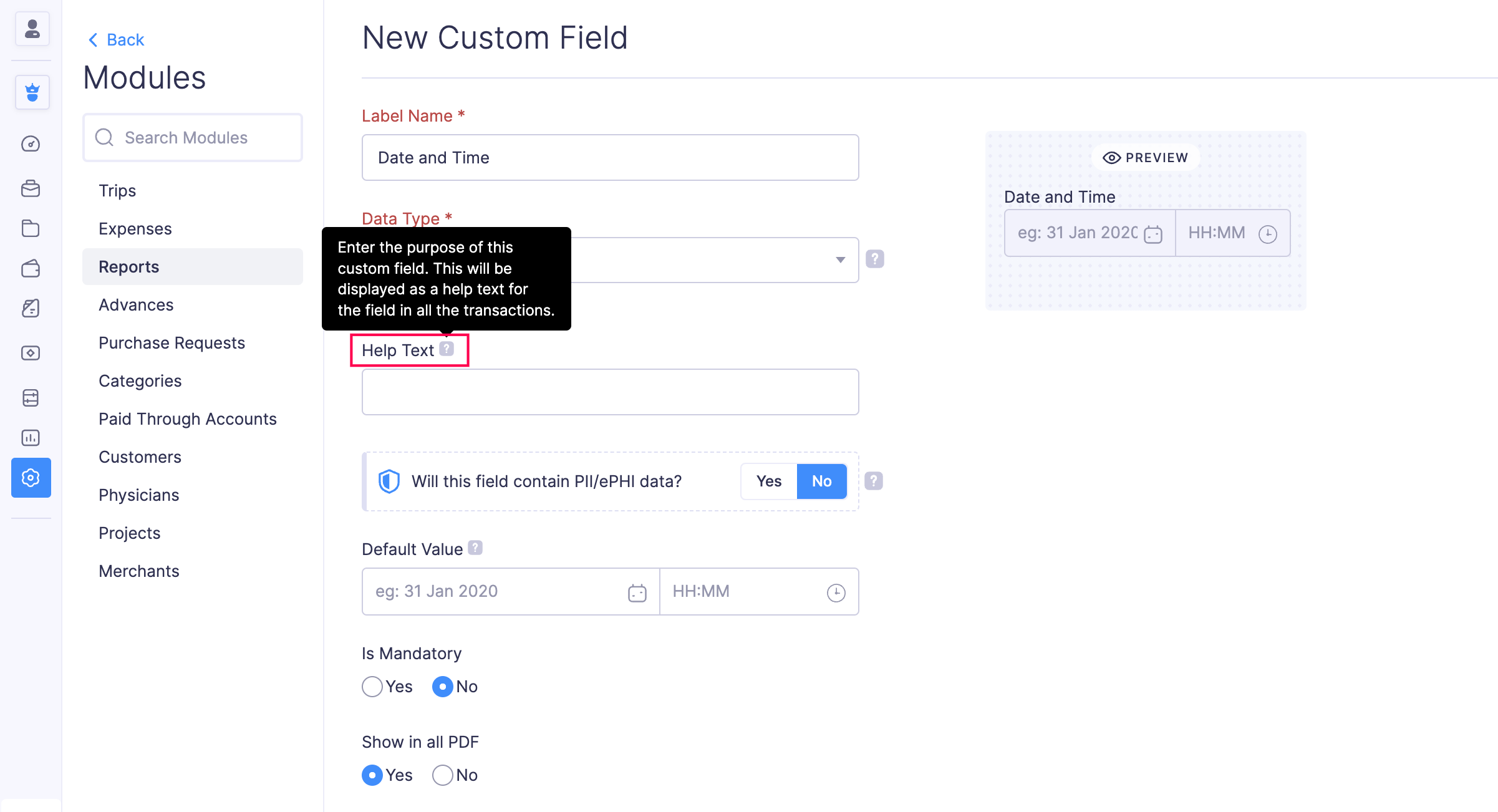
Help text for custom fields
Introducing help text for custom fields! Whenever you create a custom field, you can now add a note in the Help Text field to help users understand the purpose of the field. If you've added help text for a custom field, users will be able to view this text when they hover over the help icon next to the custom field.
To add a help text for custom fields: Go to Admin View > Settings > Modules. Select the module for which you want to add a custom field with help text. Navigate to the Fields tab. Click + New Field. Enter the Label Name and Data Type. The Help Text field will appear. Enter the help text and click Save.

Per diem preferences for expense types
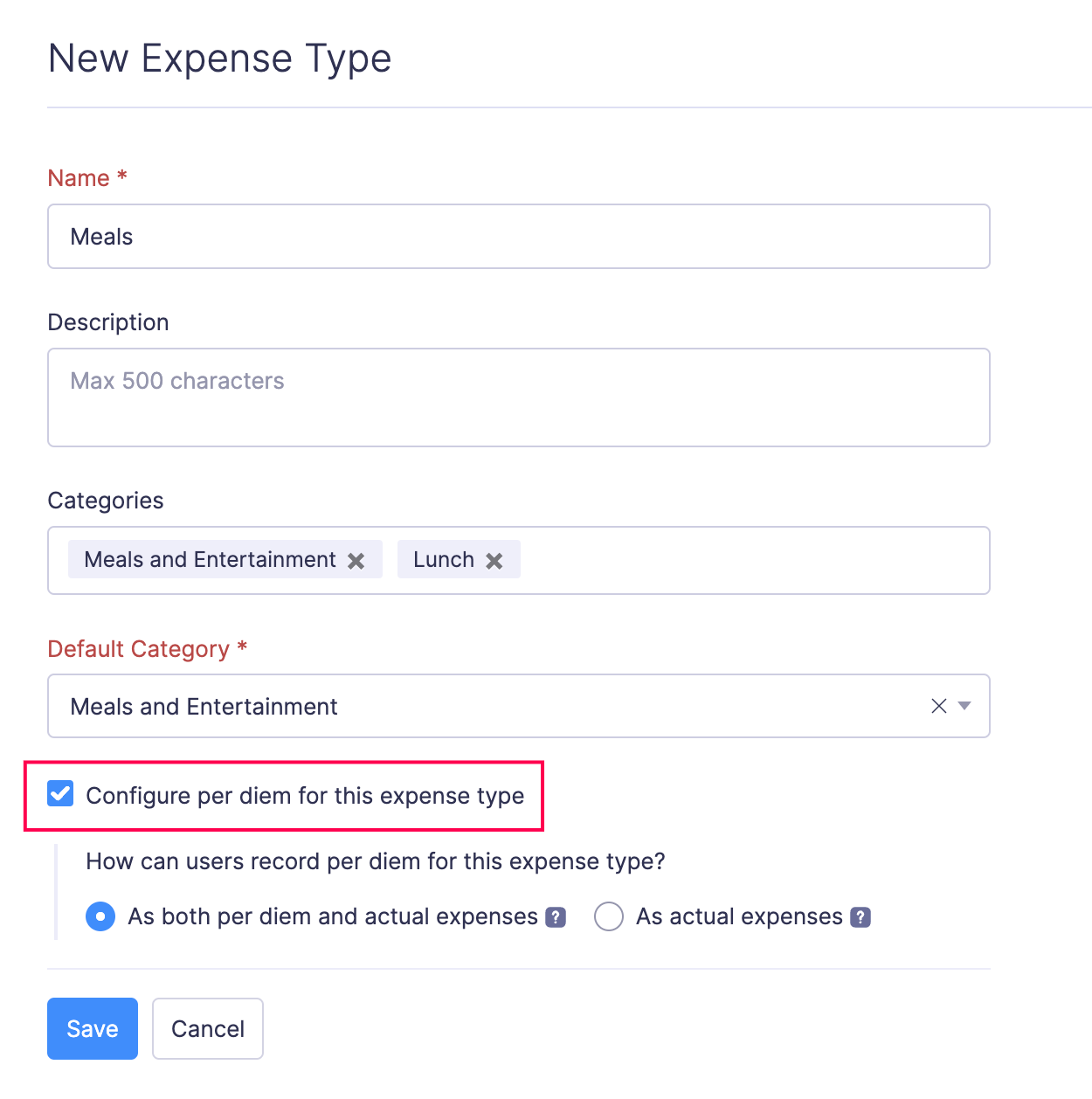
When you create a new expense type, you can now select if you want to configure per diem for the expense type. Additionally, you can choose if you want to record the expense type as a component or a supplement and select the ways by which you can record per diem expenses for this expense type.
To configure per diem preferences for expense types: Go to Admin View > Settings > Modules > Categories. Navigate to Expense Types. Click + New Expense Type. Enter the name and select a default category. Mark the "Configure per diem for this expense type" option and click Save.

Preferences for chatlets
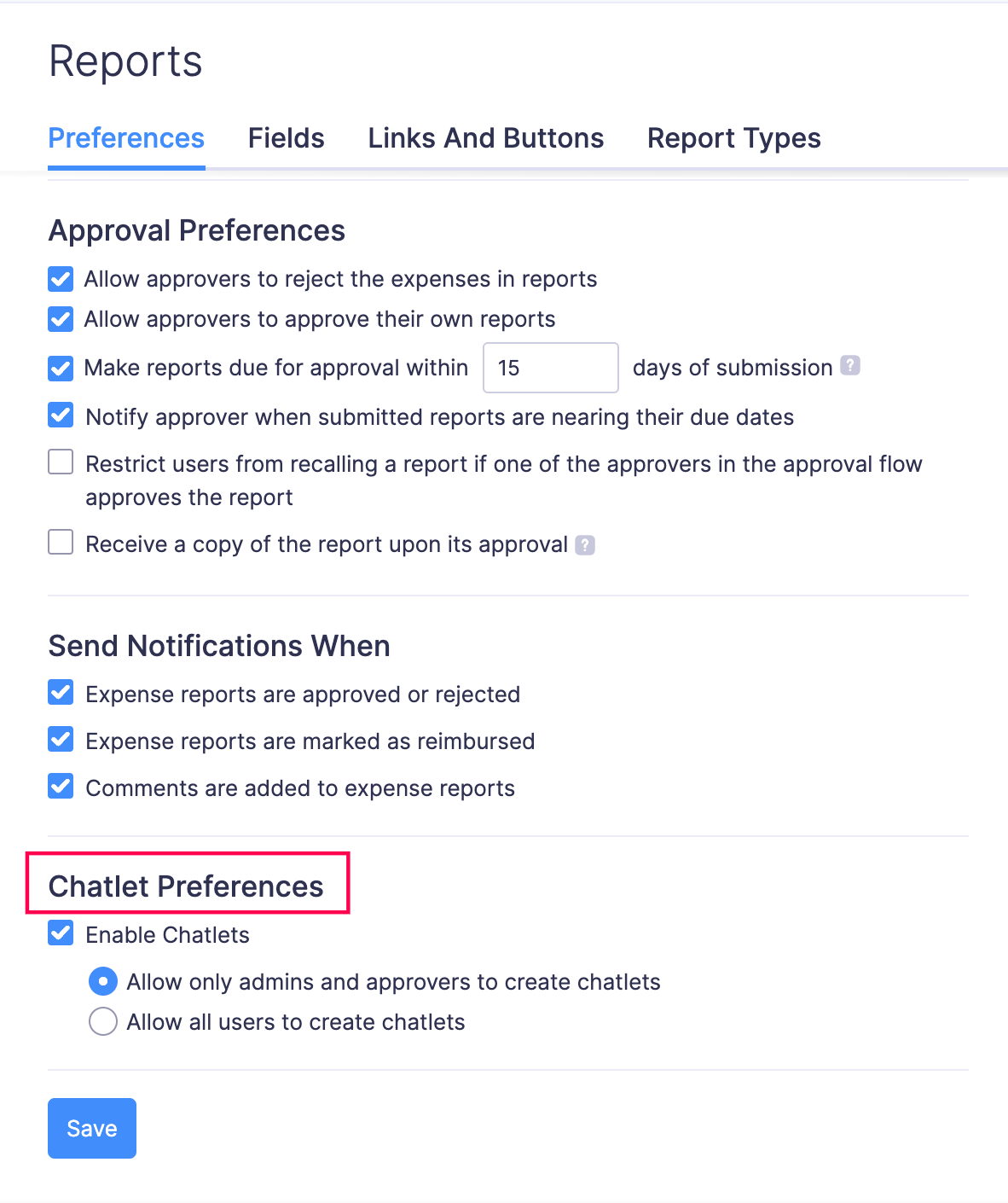
You can now enable chatlets for reports and trips from the respective Preferences page. If chatlet is enabled, all the admins and approvers can create chatlets by default. However, if you'd like to provide access to all users to create chatlets, you can select that option. This feature is only available for the Premium and Enterprise plans of Zoho Expense.
To configure chatlet preferences: Go to Admin View > Settings > Modules > Reports or Trips. Mark the "Enable Chatlets" option and click Save.

Fetch Canadian tax rates automatically
Zoho Expense can now fetch the Canadian government's tax rates and agencies automatically! If you create a new organization with Canada as the Country and enable "Taxes," all the government-suggested tax rates and agencies will be auto-fetched to allow users to apply them to their expenses. Additionally, if you have custom tax rates, you can create them as well.
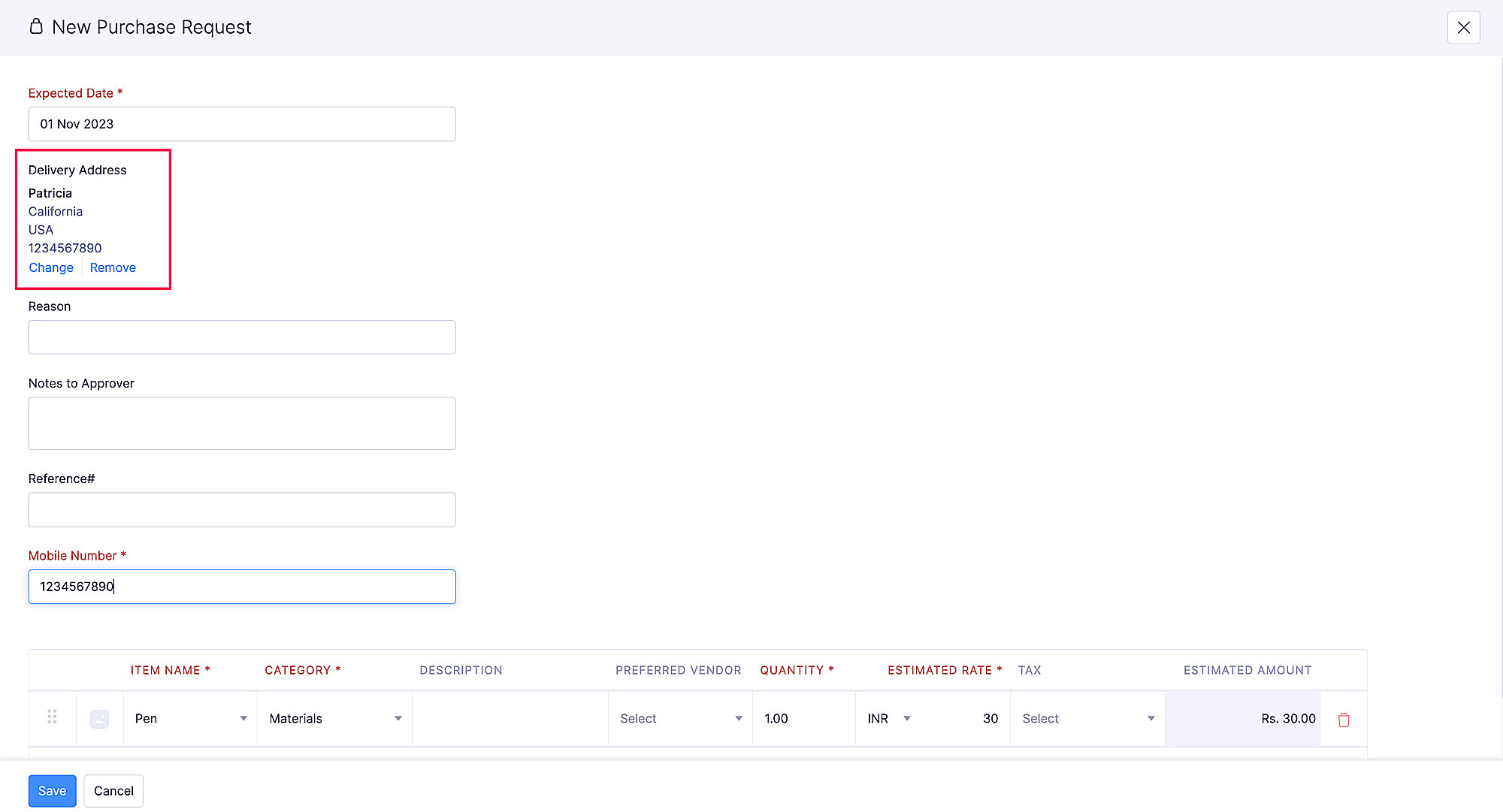
Select a delivery address for purchase requests
When you create a purchase request, you can now choose the delivery address. The organization's primary address will be prefilled by default. However, admins will be able to add a new address or edit the existing address.

iOS app updates
- Zoho Expense is now iOS17, iPadOS 17, and macOS Sonoma ready! Access shortcuts from Spotlight, view real-time updates on the distance covered using GPS, the time left for your flight on your lock screen, Dynamic Island with Live Activities, and view pending tasks by Zia with the interactive widgets.
- For VAT-enabled Germany edition organizations, Zoho Expense will automatically fetch the government tax rates so users can apply them to their expenses. Similarly, the government's mileage rates will also be readily available to apply to your mileage expenses.
Android app updates
- If you've enabled VAT for your Germany edition organizations, the government tax rates will be automatically available, and users can apply them to their expenses.
- Improved accuracy of mileage tracking using GPS.
Explore a more efficient way to manage expenses with these new features. Try them and drop your feedback in the comments. Need assistance? Contact us at support@zohoexpense.com.
Regards,
The Zoho Expense Team
New to Zoho Recruit?
Zoho Campaigns Resources
Topic Participants
Vidhya G S
Synergy PSM
Annapoorna
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Zoho Orchestly Resources
Zoho Creator Resources
Zoho WorkDrive Resources
Zoho CRM Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
ご検討中の方
Recent Topics
error while listing mails
I can't access email in any of my folders: Oops, an error occurred - retry produces the second error response: error while listing mails (cannot parse null string). I've signed in and out of Zoho, restarted my iMac.Unlocking New Levels: Zoho Payroll's Journey in 2025
Every year brings its own set of challenges and opportunities to rethink how payroll works across regulations and teams. In 2025, Zoho Payroll continued to evolve with one clear focus: giving businesses more flexibility, clarity, and control as they grow.Introducing Connected Records to bring business context to every aspect of your work in Zoho CRM for Everyone
Hello Everyone, We are excited to unveil phase one of a powerful enhancement to CRM for Everyone - Connected Records, available only in CRM's Nextgen UI. With CRM for Everyone, businesses can onboard all customer-facing teams onto the CRM platform toSend Supervisor Rule Emails Within Ticket Context in Zoho Desk
Dear Zoho Desk Team, I hope this message finds you well. Currently, emails sent via Supervisor Rules in Zoho Desk are sent outside of the ticket context. As a result, if a client replies to such emails, their response creates a new ticket instead of appendingform data load issue when saving as duplicate record is made
Hello. I have a form with a lookup when a value is selected the data from the corresponding record is filled into all of the fields in the form. But the form is loaded in such a state that if any value is changed it will take all of the values pre loadedCRM project association via deluge
I have created a workflow in my Zoho CRM for closing a deal. Part of this workflow leverages a deluge script to create a project for our delivery team. Creating the project works great however, after or during the project creation, I would like to associateZoho Browser??
hai guys, this sounds awkward but can v get a ZOHO BROWSER same as zoho writer, etc. where i can browse websites @ home and continue browsing the same websites @ my office, as v have the option in Firefox, once i save and close the browser and again when i open it i will be getting the same sites. If u people r not clear with my explanation, plz let me know. Thanks, SandeepWhere can we specify custom CSS in Zoho Forms custom theme ?
I'm using a form with a dark theme. The OTP popup window is unreadable, because for some reason, the OTP popup background fixes color to white, but still takes the font color specified in the custom theme. This ends up as white on white for me, renderingMCP no longer works with Claude
Anyone else notice Zoho MCP no longer works with Claude? I'm unable to turn this on in the claude chat. When I try to toggle it on, it just does nothing at all. I've tried in incognito, new browsers, etc. - nothing seems to work.Enable History Tracking for Picklist Values Not Available
When I create a custom picklist field in Deals, the "Enable History Tracking for Picklist Values" option is not available in the Edit Properties area of the picklist. When I create a picklist in any other Module, that option is available. Is there a specific reason why this isn't available for fields in the Deals Module?The reason I switched away from Zoho Notebook
My main reason for switching to Zoho was driven by three core principles: moving away from US-based products, keeping my data within India as much as possible, and supporting Indian companies. With that intent, I’ve been actively de-Googling my digitalAdd RTL and Hebrew Support for Candidate Portal (and Other Zoho Recruit Portals)
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to set the Candidate Portal to be Right-to-Left (RTL) and in Hebrew, similar to the existing functionality for the Career Site. Currently, when we set the Career SiteAbility to Edit YouTube Video Title, Description & Thumbnail After Publishing
Hi Zoho Social Team, How are you? We would like to request an enhancement to Zoho Social that enables users to edit YouTube video details after the video has already been published. Your team confirmed that while Zoho Social currently allows editing theFree Webinar : Unlock AI driven business insights with Zoho Inventory + Zoho Analytics
Are you tired of switching between apps and exporting data to build customized reports? Say hello to smarter & streamlined insights! Join us for this exclusive webinar where we explore the power of the Zoho Inventory–Zoho Analytics integration. LearnCritical Issue: Tickets Opened for Zoho Support via the Zoho Help Portal Were Not Processed
Hi everyone, We want to bring to your attention a serious issue we’ve experienced with the Zoho support Help Portal. For more than a week, tickets submitted directly via the Help Portal were not being handled at all. At the same time no alert was postedHide/Show Subform Fields On User Input
Hello, Are there any future updates in Hide/Show Subform Fields "On User Input"?Cloning Item With Images Or The Option With Images
Hello, when I clone an item, I expect the images to carry over to the cloned item, however this is not the case in Inventory. Please make it possible for the images to get cloned or at least can we get a pop up asking if we want to clone the images asArchiving Contacts
How do I archive a list of contacts, or individual contacts?WorkDrive and CRM not in sync
1/ There is a CRM file upload field with WorkDrive file set as the source: 2/ Then the file is renamed in WorkDrive (outside CRM): 3/ The File in CRM is not synced after the change in WorkDrive; the file name (reference) in CRM record is not updated (hereCustom validation in CRM schema
Validation rules in CRM layouts work nicely, good docs by @Kiran Karthik P https://help.zoho.com/portal/en/kb/crm/customize-crm-account/validation-rules/articles/create-validation-rules I'd prefer validating data input 'closer to the schema'Adding Default Module Image into mail merge field
As with most people finding their way to these forums i have a specific requirement that doesn't seem to be supported by Zoho I have created 2 custom modules to suit my purpose 1 is an inventory type module that lists aluminium extrusions, and all relevantSync Data from MA to CRM
Currently, it's a one-way sync of data from the CRM to MA. I believe we should have the ability to select fields to sync from MA to the CRM. The lead score is a perfect example of this. In an ideal world we would be able to impact the lead score of aIs it possible to roll up all Contact emails to the Account view?
Is there a way to track all emails associated with an Account in one single view? Currently, email history is visible when opening an individual Contact record. However, since multiple Contacts are often associated with a single Account, it would be beneficialUpdate CRM record action
Currently, MA only offers a "Push Data" action to push data to a CRM module. This action is built to cover the need to both create a new record and update an existing record. Because it has been implemented this way all required fields on the CRM moduleNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedWhat's new in Zoho One 2025
Greetings! We hope you have all had a chance by now to get hands-on with the new features and updates released as part of ZO25. Yes, we understand that you may have questions and feedback. To ensure you gain a comprehensive understanding of these updates,Good news! Calendar in Zoho CRM gets a face lift
Dear Customers, We are delighted to unveil the revamped calendar UI in Zoho CRM. With a complete visual overhaul aligned with CRM for Everyone, the calendar now offers a more intuitive and flexible scheduling experience. What’s new? Distinguish activitiesAdd deluge function to shorten URLs
Zoho Social contains a nice feature to shorten URLs using zurl.co. It would be really helpful to have similar functionality in a Deluge call please, either as an inbuilt function or a standard integration. My Creator app sends an email with a personalisedEdit default "We are here to help you" text in chat SalesIQ widget
Does anyone know how this text can be edited? I can't find it anywhere in settings. Thanks!Quick way to add a field in Chat Window
I want to add Company Field in chat window to lessen the irrelevant users in sending chat and set them in mind that we are dealing with companies. I request that it will be as easy as possible like just ticking it then typing the label then connectingHow to create a two way Sync with CRM Contacts Module?
Newbie creator here (but not to Zoho CRM). I want to create an app that operates on a sub-set of CRM Contacts - only those with a specific tag. I want the app records to mirror the tagged contacts in CRM. I would like it to update when the Creator appZoho Sheet for Desktop
Does Zoho plans to develop a Desktop version of Sheet that installs on the computer like was done with Writer?Allow Manual Popup Canvas Size Control
Hello Zoho PageSense Team, We hope you're doing well. We would like to request an enhancement to the PageSense popup editor regarding popup sizing. Current Limitation: Currently, the size (width and height) of a popup is strictly controlled by the selectedWhere is the settings option in zoho writer?
hi, my zoho writer on windows has menu fonts too large. where do i find the settings to change this option? my screen resolution is correct and other apps/softwares in windows have no issues. regardsHow to set page defaults in zoho writer?
hi, everytime i open the zoho writer i have to change the default page settings to - A4 from letter, margins to narrow and header and footer to 0. I cannot set this as default as that option is grayed out! so I am unable to click it. I saved the documentDevelop and publish a Zoho Recruit extension on the marketplace
Hi, I'd like to develop a new extension for Zoho Recruit. I've started to use Zoho Developers creating a Zoho CRM extension. But when I try to create a new extension here https://sigma.zoho.com/workspace/testtesttestest/apps/new I d'ont see the option of Zoho Recruit (only CRM, Desk, Projects...). I do see extensions for Zoho Recruit in the marketplace. How would I go about to create one if the option is not available in sigma ? Cheers, Rémi.How to import data from PDF into Zoho Sheet
I am looking to import Consolidated Account Statement (https://www.camsonline.com/Investors/Statements/Consolidated-Account-Statement) into zoho sheet. Any help is appreciated. The pdf is received as attachment in the email, this document is passwordZoho Projects Android app: Integration with Microsoft Intune
Hello everyone! We’re excited to announce that Zoho Projects now integrates with Microsoft Intune, enabling enhanced security and enterprise app management. We have now added support for Microsoft Intune Mobile Application Management (MAM) policies throughCant't update custom field when custom field is external lookup in Zoho Books
Hello I use that : po = zoho.books.updateRecord("purchaseorders",XXXX,purchaseorder_id,updateCustomFieldseMap,"el_books_connection"); c_f_Map2 = Map(); c_f_Map2.put("label","EL ORDER ID"); c_f_Map2.put("value",el_order_id); c_f_List.add(c_f_Map2); updateCustomFieldseMapWrapping up 2025 on a high note: CRM Release Highlights of the year
Dear Customers, 2025 was an eventful year for us at Zoho CRM. We’ve had releases of all sizes and impact, and we are excited to look back, break it down, and rediscover them with you! Before we rewind—we’d like to take a minute and sincerely thank youNext Page















