Plug Sample #10 - Simplify Ticket Management (Zoho Desk) with Chatbots
Hi everyone!
We're here with another simple yet effective plug for your chatbot to integrate with Zoho Desk.
When a customer reports an issue/request during chat, it's logged as a ticket on Desk. When they return for updates, you end up searching through past tickets, reading conversations, and updating them manually. Imagine if your bot could automate this, retrieving ticket details and providing updates effortlessly.

Are you new to SalesIQ? Wondering what plugs and bots are?
SalesIQ offers chatbots to automate customer interactions. Using the Codeless bot builder, you can build chatbots by using cards in the bot-builder gallery. However, at times, businesses would require unique actions from the bot and for those instances, we have plugs. With plugs, you can create any specific action and bring it as a card inside the codeless bot builder, like the rest of the cards.
In this post, we will learn how to create a plug and list the customer's recent support tickets from Zoho desk.
How does this Plug work?
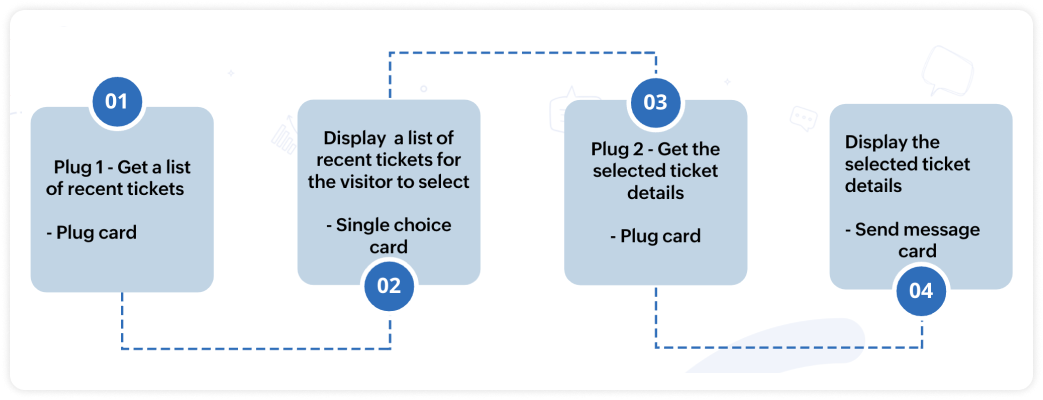
- The bot will get the email address of the visitor (Email card).
- Next, the bot will search and get a list of tickets associated with the respective email from Desk (Plug 1).
- Then, this ticket list will be displayed to the visitor (Single choice card).
- When the visitor selects one of the displayed tickets, the bot will fetch the neccessary ticket details. (Plug 2)
- And these details will be displayed to the visitor (Any response/input card).


Note:
- There are two plugs involved in this process, one is to display the ticket list and another is to display the ticket details.
- In this post, we will look at the plug to display the ticket list.
- The plug sample to display the ticket details is already available, click here to know more.
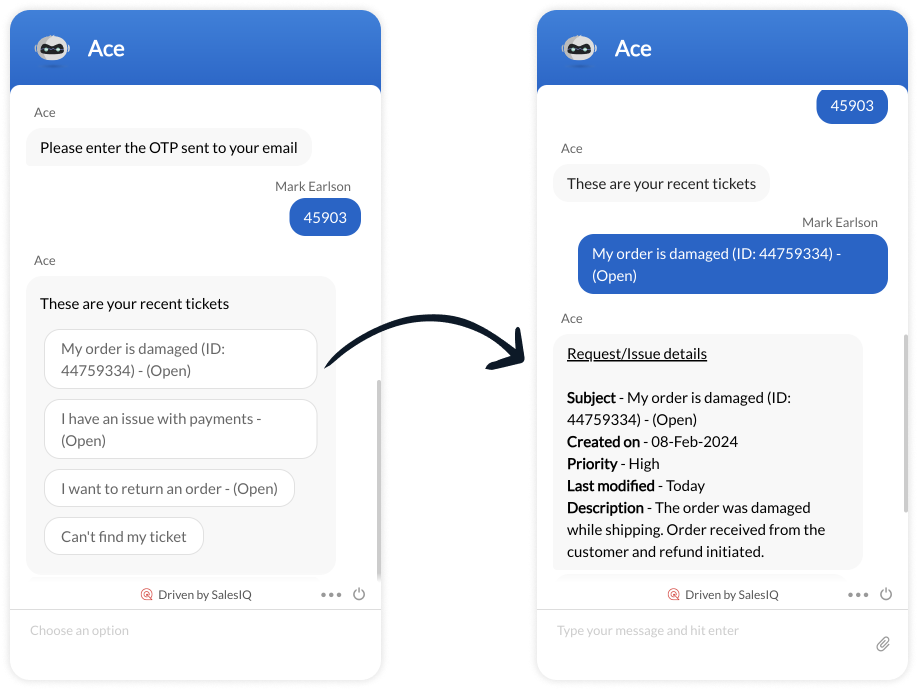
Plug output

How to build this Plug?
Step 1 - Create connection with Zoho Desk
- On your SalesIQ dashboard, navigate to Settings > Developers > Plugs > click on Add.
- Provide your plug a name, and description, select the Platform as SalesIQ Scripts, and finally, click on Connection to your left bottom. You will be redirected to the connection interface.
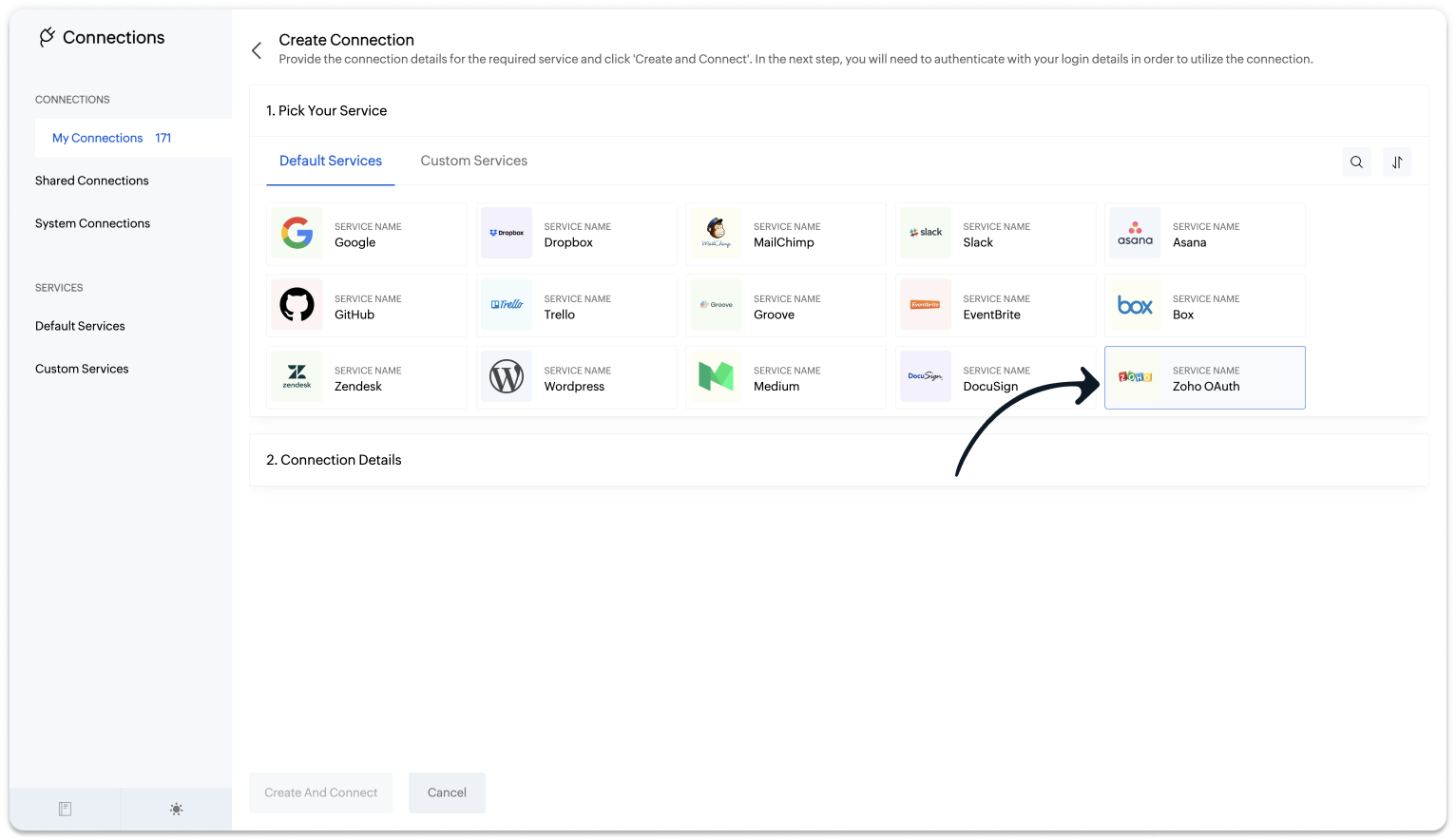
- Click on Create connection at the top right corner.
- Under Default connection, select Zoho OAuth service.

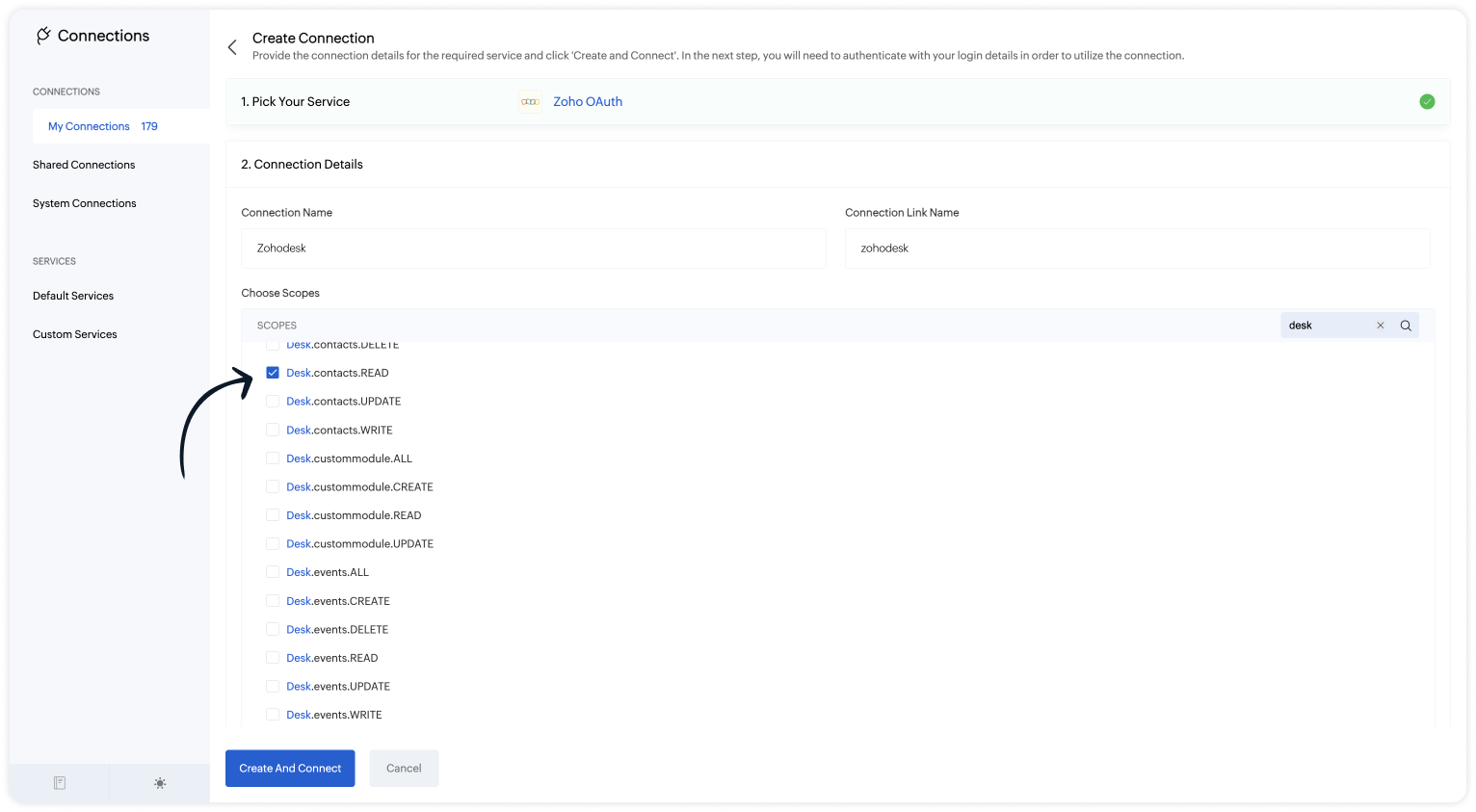
- Provide your connection name, connection link name, and choose the scopes below.
- Desk.search.READ
- Desk.contacts.READ
- Desk.tickets.READ

 Note: The Connection Link Name will be used in the scripts to invoke URL tasks.
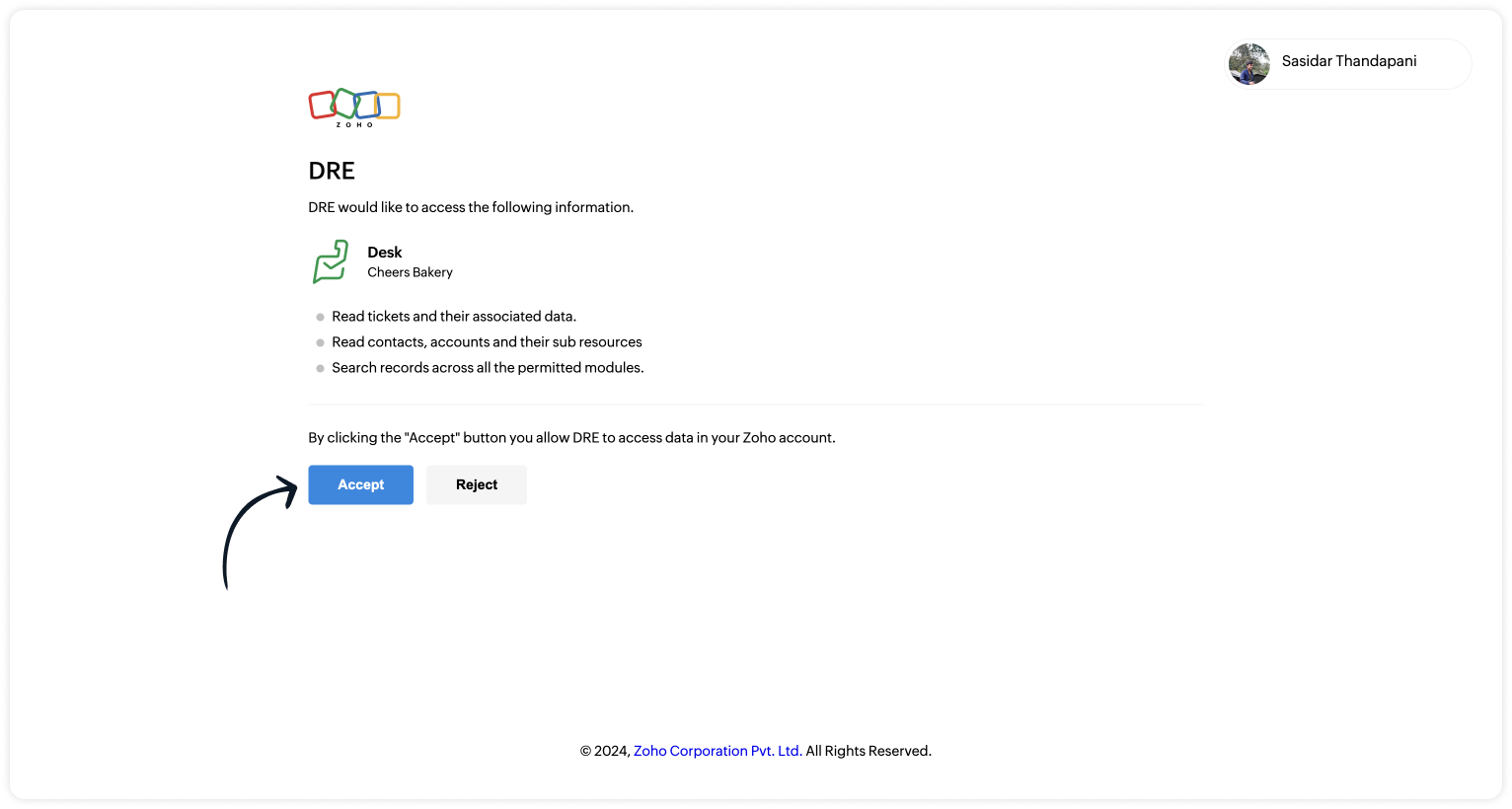
Note: The Connection Link Name will be used in the scripts to invoke URL tasks.- Click on Create And Connect to connect Zoho SalesIQ and Zoho Desk.

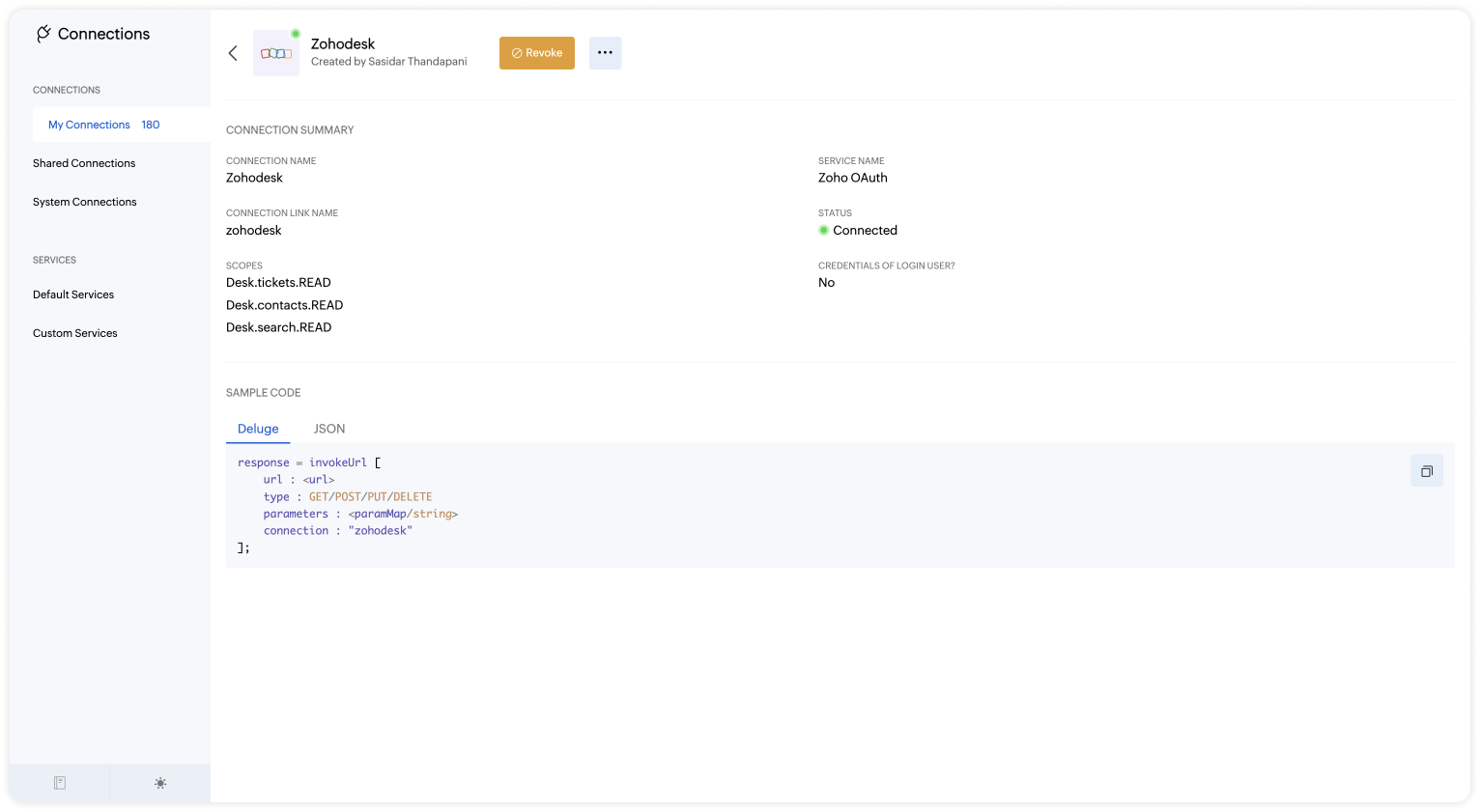
- Upon successful authentication, Zoho SalesIQ will be connected with Zoho Desk.

- The connection is successfully established.
Step 2 - Build the Plug
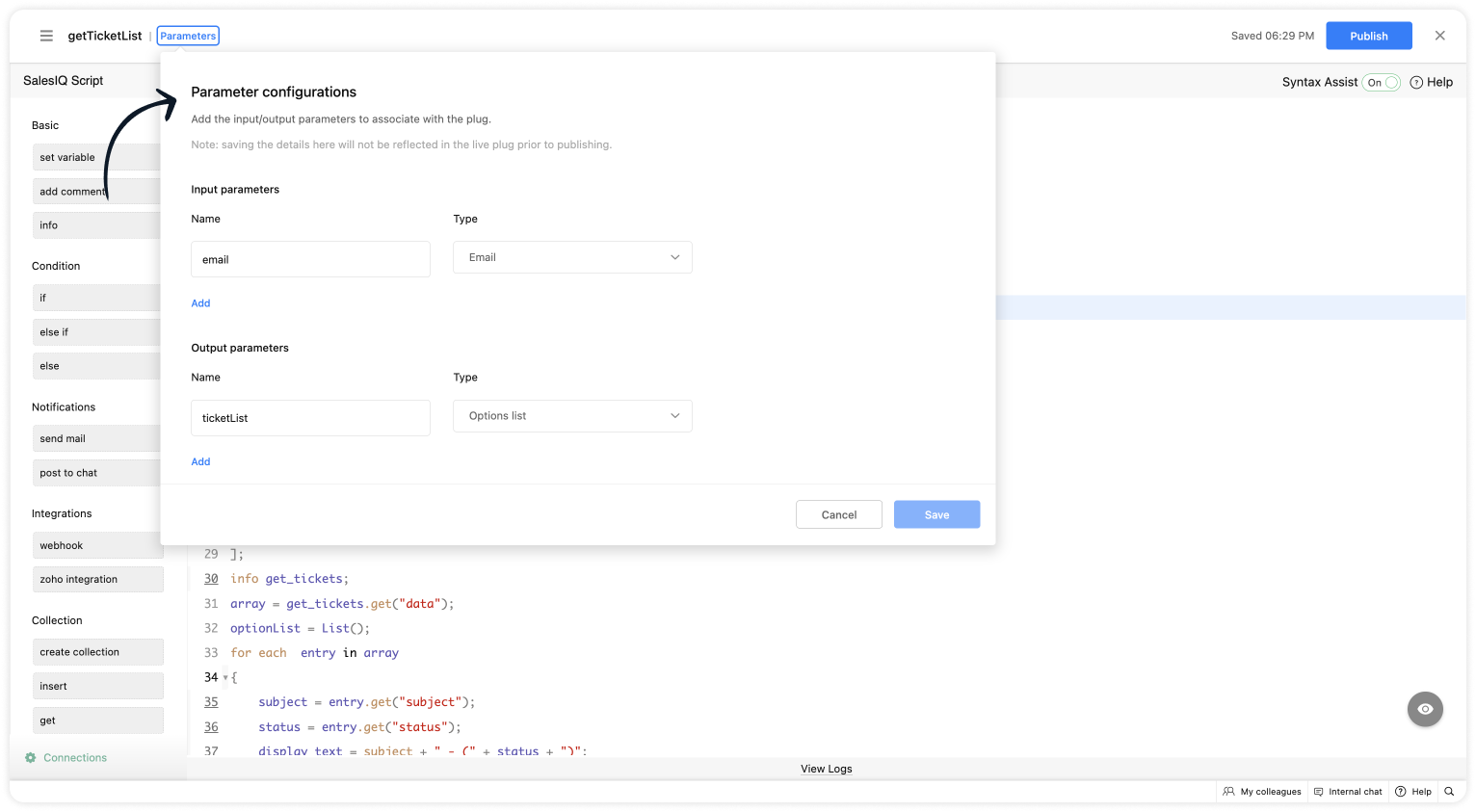
As we have created a connection between SalesIQ and Desk successfully, it's time to build the plug. The first step in building the plug is defining the parameters.
Input Parameters
- Name : email | Type : Email
Output Parameters
- Name : ticketList | Type : Option List

Script to get the list of tickets
- Copy the code below and paste it into your plug builder. Then, make the following changes.
- In line #8, get your Desk org ID (Settings > Developer Space > API > Scroll down to find the "OrgId").
- if(session.containsKey("email"))
- {
- email = session.get("email").get("value");
- }
- // Getting the contact ID from the email - https://desk.zoho.com/DeskAPIDocument#Search#Search_SearchContacts
- url = "https://desk.zoho.com/api/v1/contacts/search?email=" + email;
- header = Map();
- header.put("orgId","012345");
- //Change your org ID (Settings > Developer Space > API > Scroll down > "OrgId")
- getcontact = invokeurl
- [
- url :url
- type :GET
- headers:header
- connection:"zohodesk3"
- ];
- info getcontact;
- contact_id = getcontact.get("data").getJSON("id");
- info contact_id;
- url_ticket = "https://desk.zoho.com/api/v1/contacts/" + contact_id + "/tickets?sortBy=-createdTime&limit=3";
- // Get associate ticket of a contact - https://desk.zoho.com/DeskAPIDocument#Contacts#Contacts_ListContactsByIds
- get_tickets = invokeurl
- [
- url :url_ticket
- type :GET
- headers:header
- connection:"zohodesk3"
- ];
- info get_tickets;
- array = get_tickets.get("data");
- optionList = List();
- for each entry in array
- {
- subject = entry.get("subject");
- status = entry.get("status");
- display_text = subject + " - (" + status + ")";
- ticketNumber = entry.get("ticketNumber");
- optionList.add({"id":ticketNumber,"text":display_text});
- }
- response = Map();
- response.put("ticketList",optionList);
- return response;
- Then, click Save, preview the plug and Publish it.
Step 3 - Adding the plug to the Codeless bot builder
- Navigate to Settings > Bot > Add, provide the necessary information, and select Codeless Bot as the bot platform. You can also open an existing bot.
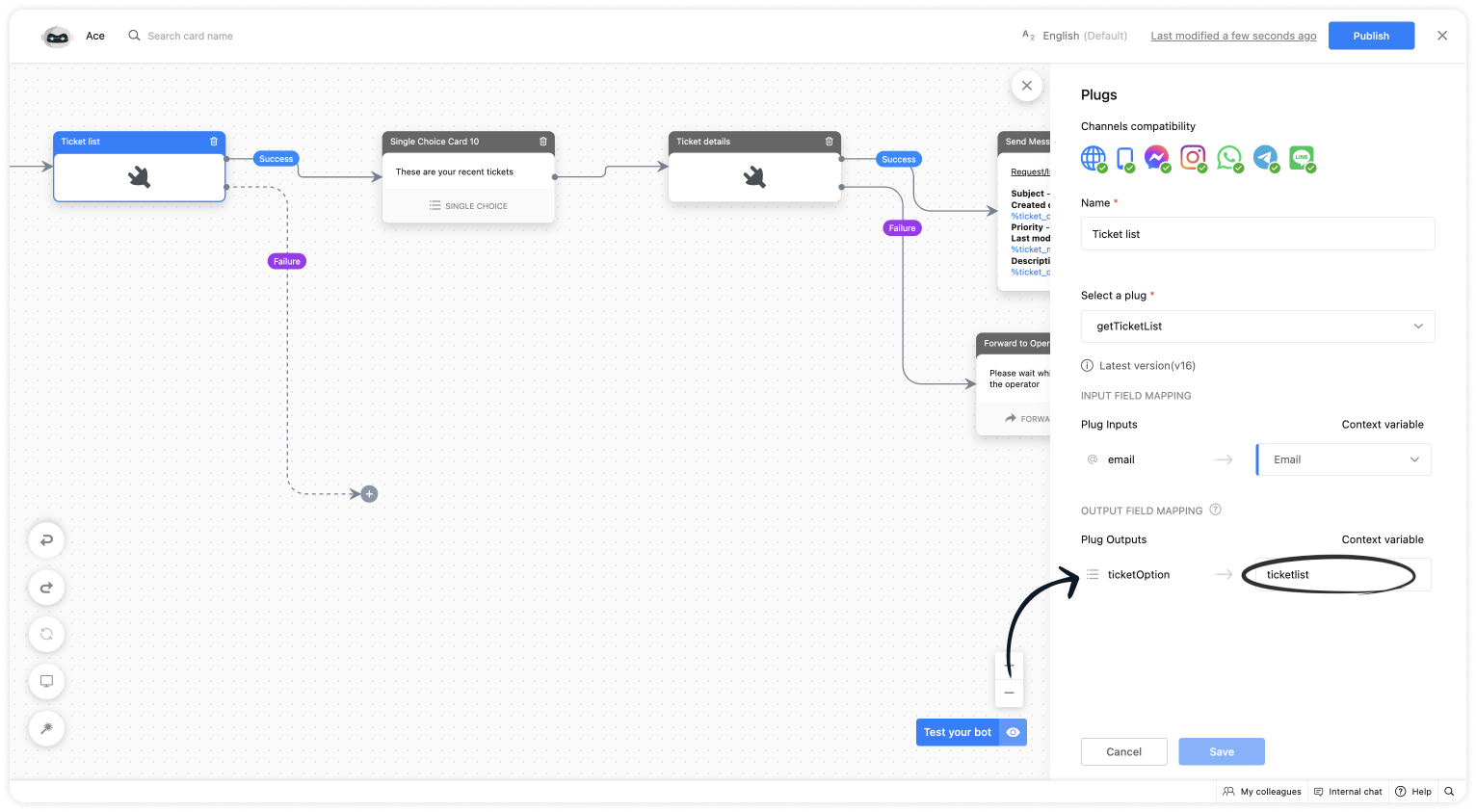
- Click on Plugs under Action cards, select the plug you have created and provide the input values for the parameters defined in the plug builder.
- Choose the %visitor.email% variable for the name.
- Provide a variable name for the ticket list.

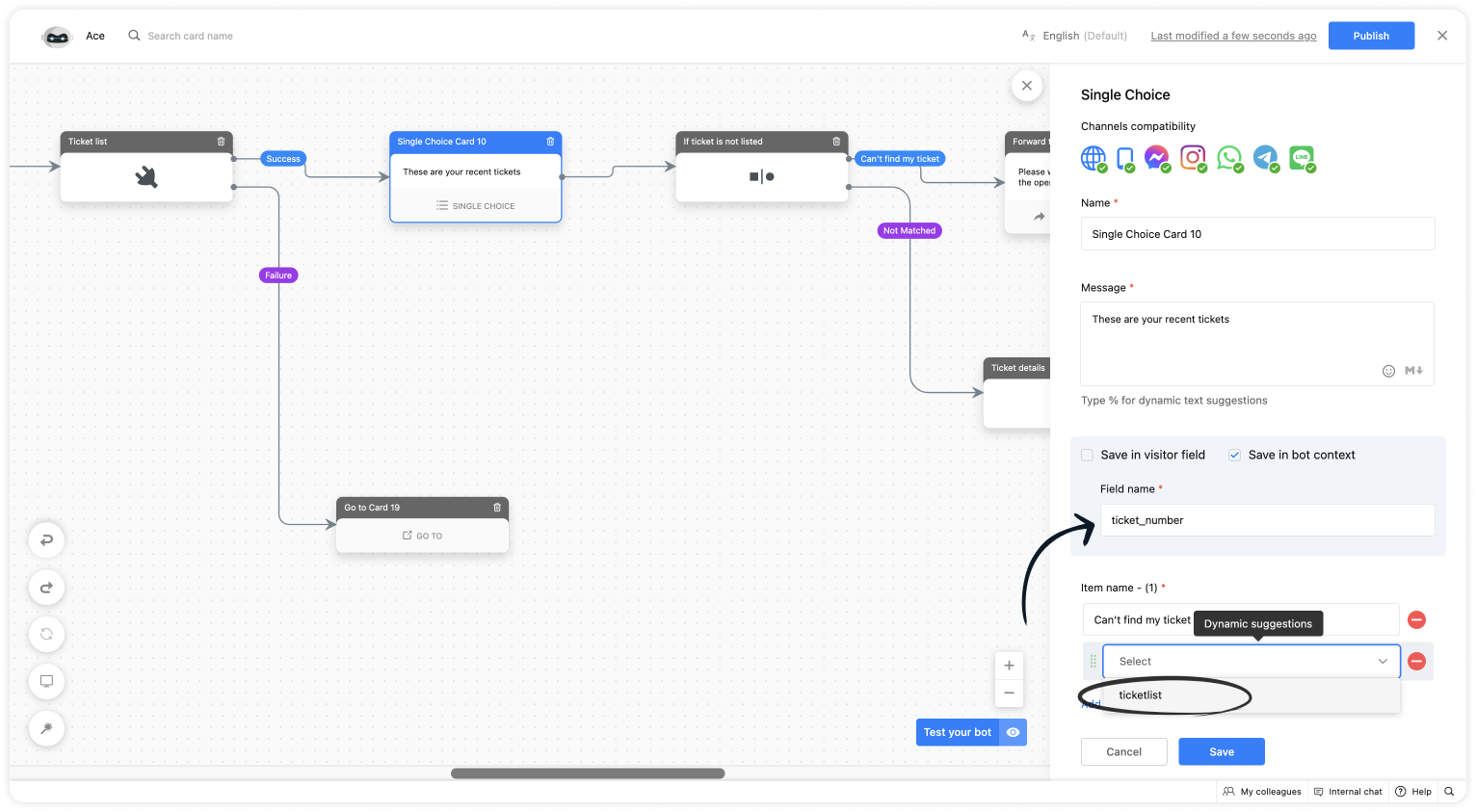
- Use a single choice card, click on Save in bot context, give a variable name and select the context variable under dynamic suggestion.

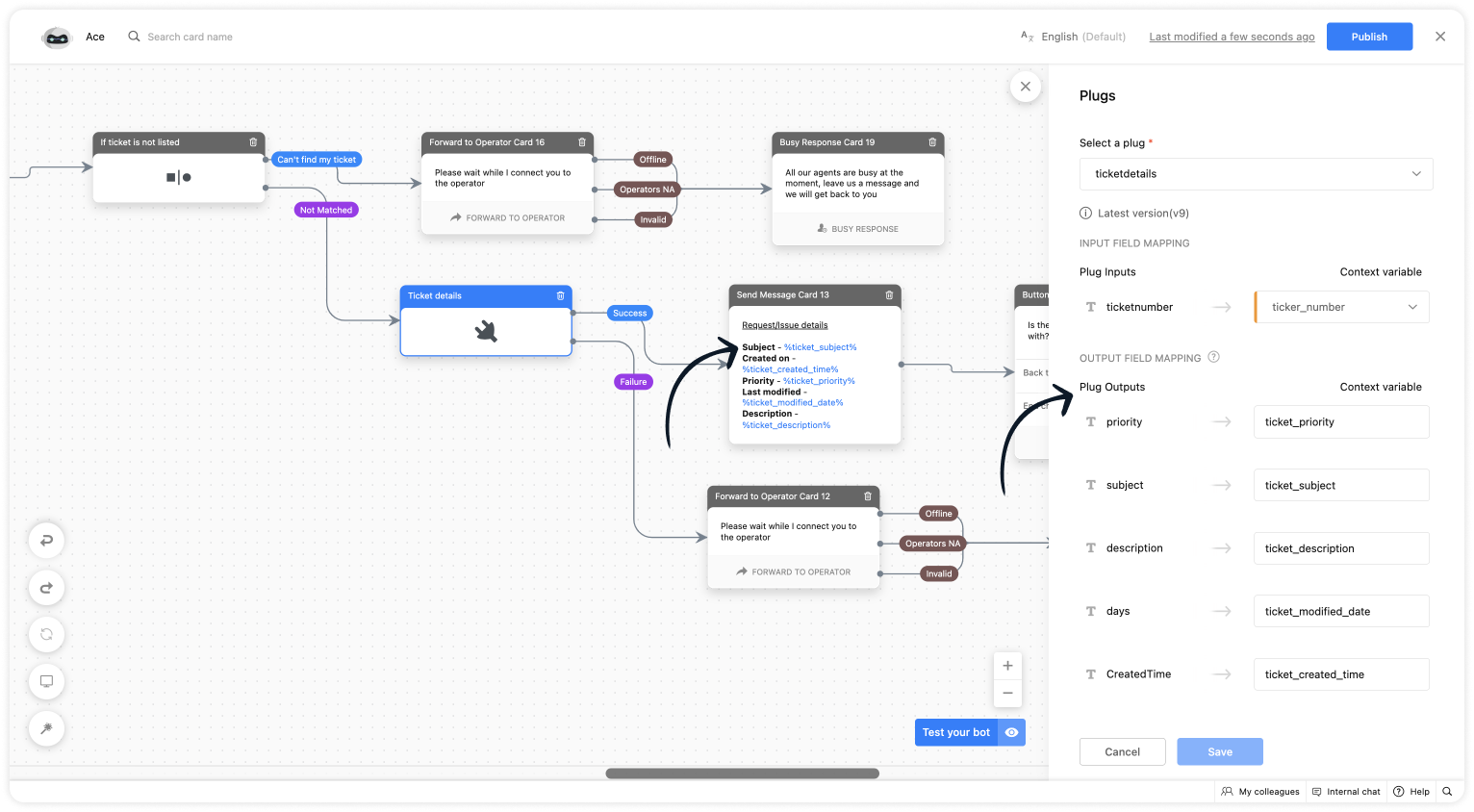
- Then, use this plug to show the ticket details.

I hope this was helpful. Please feel free to comment if you have any questions. I'll be happy to help you.
Related links:
- Plug guides
- Codeless bot guide
- Plugs for OTP verification.
- Plug to create a lead in Zoho CRM.
- Plug for getting the status of the ticket in Zoho Desk
- Plug to schedule appointments in Zoho Bookings
- Plug to read and write data in Google Sheet
- Plug to integrate bot with OpenAI
- Plug to track ecommerce orders from Zoho Commerce
- Zobot troubleshooting page
Best regards
Sasidar Thandapani
Topic Participants
Sasidar Thandapani
Pratik Boghara
Ram Freedman
Sticky Posts
Big Things Just Dropped in the SalesIQ Universe: Top Upgrades You’ll Love in Nova’25
Nova'25 has landed, and it’s packed with meaningful upgrades to help you engage smarter, work faster, and scale with ease. Whether you're into proactive messaging, smarter automation, or better admin control, there's something here for everyone. Here'sYour bot just got smarter: AI-Powered routing that reads between the lines
What if your bot could tell the difference? Between a visitor who just needs a quick answer, someone actively comparing options, and a frustrated customer one click away from leaving? Most bots can't. They deliver the same response to everyone, missingAlert: Audio Call Support to be discontinued for Old Live Chat Widget from December 31, 2025
Action Required: Upgrade to the New SalesIQ Live Chat Widget We're reaching out with an important update regarding the SalesIQ Live Chat Widget that requires your immediate attention. Effective December 31, 2025, audio call functionality will no longerPlug Sample #10 - Simplify Ticket Management (Zoho Desk) with Chatbots
Hi everyone! We're here with another simple yet effective plug for your chatbot to integrate with Zoho Desk. When a customer reports an issue/request during chat, it's logged as a ticket on Desk. When they return for updates, you end up searching throughOpenAI Alert! Plug Sample #11 - Next-generation chatbots, Zobot + ChatGPT Assistant
Hi Everyone! We have great news for all AI enthusiasts and ChatGPT users! The much anticipated Zobot integration with ChatGPT Assistant is now available with Plugs. Note: SalesIQ offers native integration with OpenAI, supporting several ChatGPT models,
Recent Topics
Shift-Centric View for Assigning and Managing Shifts in Zoho People
Hello Zoho People Product Team, Greetings and hope you are doing well. This feature request is related to Zoho People - please don't move it to zoho one! We would like to submit a feature request regarding the shift assignment and management view in ZohoCRM function REST API response format
Is there a way to control the JSON response returned by the CRM function REST API? If I call a function using either OAuth or an API key it returns a 200 OK response with a string in the format shown below. I am using a particular feature of an externalAdd Employee Availability Functionality to Zoho People Shift Module
Hello Zoho People Product Team, Greetings and hope you are doing well. We would like to submit a feature request to enhance the Zoho People Shift module by adding employee availability management, similar to the functionality available in Zoho Shifts.Using MPN across multiple SKUs and inventory tracking
I have several different SKU's that share a common MPN and would like to track inventory by MPN. SKU1 has MPN1 assigned SKU2 has MPN1 assigned Here is an example If I start with 5 of MPN 1 in stock I want each SKU1 and SKU2 to show as 5 in stock, If IUnable to Access Application:
Whenever I try to access my application from the desktop, say I am editing it and want to test something in the desktop environment I get: An error has occurred. An internal error has occurred. Please check the URL , or try refreshing the page I can editPDF Annotation is here - Mark Up PDFs Your Way!
Reviewing PDFs just got a whole lot easier. You can now annotate PDFs directly in Zoho Notebook. Highlight important sections, add text, insert images, apply watermarks, and mark up documents in detail without leaving your notes. No app switching. NoCRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),Link Contacts to Billed Accounts
Hello, I want to do a survey on all my customers of 2025. For that I want to select all contacts linked to accounts who where billed in 2025. How to I create this link to I can then use Zoho Survey with this database of contacts?Zoho Creator customer portal limitation | Zoho One
I'm asking you all for any feedback as to the logic or reasoning behind drastically limiting portal users when Zoho already meters based on number of records. I'm a single-seat, Zoho One Enterprise license holder. If my portal users are going to add records, wouldn't that increase revenue for Zoho as that is how Creator is monetized? Why limit my customer portal to only THREE external users when more users would equate to more records being entered into the database?!? (See help ticket reply below.)Filter in fields from Jira extension
We have installed the Jira extension so we can maken Jira issues from Zoho desk. In Zoho desk I can also see the Jira issue status for example but I can not filter on this field. I would like to setup an filter showing me the closed Jira issues. How canCannot see Application from Lookup field
Hi all, I am trying to access data for an application on our account via a lookup field; however, the application doesn't appear in the dropdown at all. Can anyone shed any light on this, please? I have asked Zoho support; however, they're just as confused,Cannot see correct DNS config for mail after moving domain to another provider
I have moved my domain from one provider to another and after that zoho mail stopped working (expected). Problem is, zoho mail admin panel still shows (10 hours after move) that all records are correct while I haven't changed anything in my domain DNSZoho CRM Meetings Module Issues
We have a use-case that is very common in today's world, but won't work in Zoho CRM. We have an SDR (Sales Development Rep) who makes many calls per day to Leads and Contacts, and schedules meetings for our primary Sales Reps. He does this by loggingZoho Books integration sync from Zoho CRM does not work
Hi Zoho Community & Zoho Support We just tried to get a sync some products into Zoho Books from CRM using the native sync and we're getting an error: "It looks like some mandatory fields you're trying to map are empty. Please provide valid field namesP & L Sub-categorized accounts
How can I show sub-categorized Income and Expense accounts on the P & L report?Report showing Bill Details with Project and Sales Invoice Number
Hi There, I am hoping that someone can help, I am looking for report that can show the bill and expense details along with project its as assigned to and the invoice number that the sales has been raised in. The goal is I can filter a customer/projectAdvanced Payment for Inventory Items with serial numbers
Hello, We sell equipment that we track the unique serial numbers on using Sales Orders. We can charge the customers an advanced payment, then the balance on delivery. We cannot figure out a way to do this in Books/Inventory: - Cannot part invoice a SOIs it possible to restrict ZCRM user to see only custom views created by administrator
I have segmented data in my CRM and I want to allow different users to be able to see only parts of it based on some criteria. I've tried to create and share a custom view, but then there is always an option for user to see all open lead for example.Issues Logging into ZOHO
Hello, one of my coworkers is having issues logging into ZOHO, she has requested a code when entering and the email is correct but she has not received the code. can you help us with this?Google Fonts Integration in Pagesense Popup Editor
Hello Zoho Pagesense Team, We hope you're doing well. We’d like to submit a feature request to enhance Zoho Pagesense’s popup editor with Google Fonts support. Current Limitation: Currently, Pagesense offers a limited set of default fonts. Google FontsAdd Popup Rejection Metrics to Reports
Hello Zoho PageSense Team, We would like to request improved reporting for popup interactions. Current Limitation: PageSense currently provides conversion data, but there is no clear visibility into: Popup rejections Popup closes (✕ button clicks) DismissalsAbility to Reset / Reinitialize Popup Cookies
Hello Zoho PageSense Team, We would like to request the ability to manually reset popup cookies. Current Limitation: At the moment, it is not possible to initiate a new popup cookie from the our side. Visitors who rejected or closed a popup will not seeControl Popup Cookie Expiration Duration
Hello Zoho PageSense Team, We would like to request an enhancement related to popup cookie management. Current Limitation: Currently, PageSense popup cookies remain active for 365 days, and this duration cannot be modified by us. If a visitor closes orClone / Export Popup Design Across PageSense Projects
Hello Zoho PageSense Team, We hope you’re doing well. We would like to request an enhancement that allows popup designs to be reused across different PageSense projects. Problem Statement: Currently, Zoho PageSense allows popups to be duplicated onlyAre there settings for hyperlinks?
Clicking a hyperlinked cell in Sheet creates this little pop-up with the actual hyperlink inside. Is it possible to have a 1-click link where if you click the cell it opens the link directly with no pop-up?Automatically include all ticket attachments in the ticket resolution email
Hello Zoho Community, We are implementing Zoho Desk in a real customer-facing production environment and have run into a limitation that is becoming a blocking requirement for our clients. The problem When a ticket is closed or resolved, Zoho Desk sendsadding several team members to an Opportunity
How can we add several team members to one opportunity for collaboration? I have researched and only found something called Deal Team which I cannot find in my CRM to configure.Finding text within a ticket: Expand All or Search this Ticket
The auto-collapse feature within a ticket is nice for screen scrolling, however it makes it difficult to find text within the ticket if the email is collapsed. In fact you cannot find text if it is collapsed. I would like to propose a feature that allowsBooks & Desk. Client mapping
Hi, I’ve been using Zoho Books for several years and am now looking to improve my customer service. I'm experimenting with Zoho Desk and want to sync and map my client data from Zoho Books. However, it seems that mapping requires both contacts to haveBulk update Profile Permissions
Dears, What should we do if we add new forms or reports and need to update more than 20 permissions? Updating them one by one feels pretty harsh, doesn’t it?String handling
If I cut a currency string from a quote and try and paste it into the Deal "Amount", it will fail unless I manually delete any commas. Dollar signs are no problem, but comma's seem to fail. Please correct this Input Validation error.text length in list report mobile/tablet
Is there a way to make the full text of a text field appear in the list report on mobile and tablet? With custom layouts, the text is always truncated after a certain number of characters.email address somehow still not verified (?!)
L.S. After creating a new email template in CRM I was about to send a group email to my clients, then Zoho CRM announced that they would change the sender address to some kind of Zoho-e-ddress because my email address "has not been verified". Not onlyWhat's new in Zoho Sheet: Simplify data entry and collaboration
Hello, Zoho Sheet community! Last year, our team was focused on research and development so we could deliver updates that enhance your spreadsheet experience. This year, we’re excited to deliver those enhancements—but we'll be rolling them out incrementallyWebDAV / FTP / SFTP protocols for syncing
I believe the Zoho for Desktop app is built using a proprietary protocol. For the growing number of people using services such as odrive to sync multiple accounts from various providers (Google, Dropbox, Box, OneDrive, etc.) it would be really helpfulConsolidated report for multi-organisation
I'm hoping to see this feature to be available but couldn't locate in anywhere in the trial version. Is this supported? The main aim to go to ERP is to have visibility of the multi-organisation in once place. I'm hopeful for this.Feature Request - Allow Customers To Pick Meeting Duration
Hi Bookings Team, It would be great if there was an option to allow customers to pick a duration based on a max and minimum amount of time defined by me and in increments defined by me. For example, I have some slots which are available for customersError Logs / Failure logs for Client Scripts Functions
Hi Team, While we are implementing client scripts for the automation, it is working fine in few accounts but not working for others. So, it would be great if we can have error Logs for client scripts also just like custom functions. Is there any way thatWelcome to the Zoho ERP Community Forum
Hello everyone, We are thrilled to launch Zoho ERP (India edition), a software to manage your business operations from end to end. We’ve created this community forum as a space for you to ask questions, comment answers, provide feedback, and share yourSupport for Custom Fonts in Zoho Recruit Career Site and Candidate Portal
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to use custom fonts in the Zoho Recruit Career Site and Candidate Portal. Currently only the default fonts (Roboto, Lato, and Montserrat) are available. While theseNext Page