Kaizen #157: Flyouts in Client Script

Hello everyone!
Welcome back to another exciting edition of our Kaizen series, where we explore fresh insights and innovative ideas to help you discover more and expand your knowledge!In this post, we'll walk through how to display Flyouts in Client Script and break down the key differences between Flyouts and pop-ups in Client Script, including when to use each one.
In this Kaizen post,
1. What are Flyouts in Client Script?2. Flyout- ZDKs and functions in Client Script3. Use Case4. Solution4.a. Create a Widget for EMI Calculator.4.b. Create a Client Script to render the Widget as Flyout.5. Difference between flyout and popup in Client Script6. Summary7. Related links
1. What are Flyouts in Client Script?
Flyouts are floating User Interface that can be moved around and controlled using Client Script. Widgets can be used to render a flyout. The flyout can run independently, and any Client Script can communicate with it.
2. Flyout- ZDKs and functions in Client Script :
- createFlyout(name, config) - Creates a flyout. You can specify the heading, dimensions, and animation type using the config parameter.
- getFlyout(name) - To Fetch the details of a flyout.
- open(config, data) - Opens the created flyout.
- notify(data, options) - Notifies and waits for data in a flyout. The options can be wait: true (Client Script execution will wait for a response from the widget) or wait: false - (Client Script execution will not wait for a response from the widget)
- close() - Closes the active flyout.
Click here for more details about the ZDKs and functions related to flyouts.
3. Use Case :
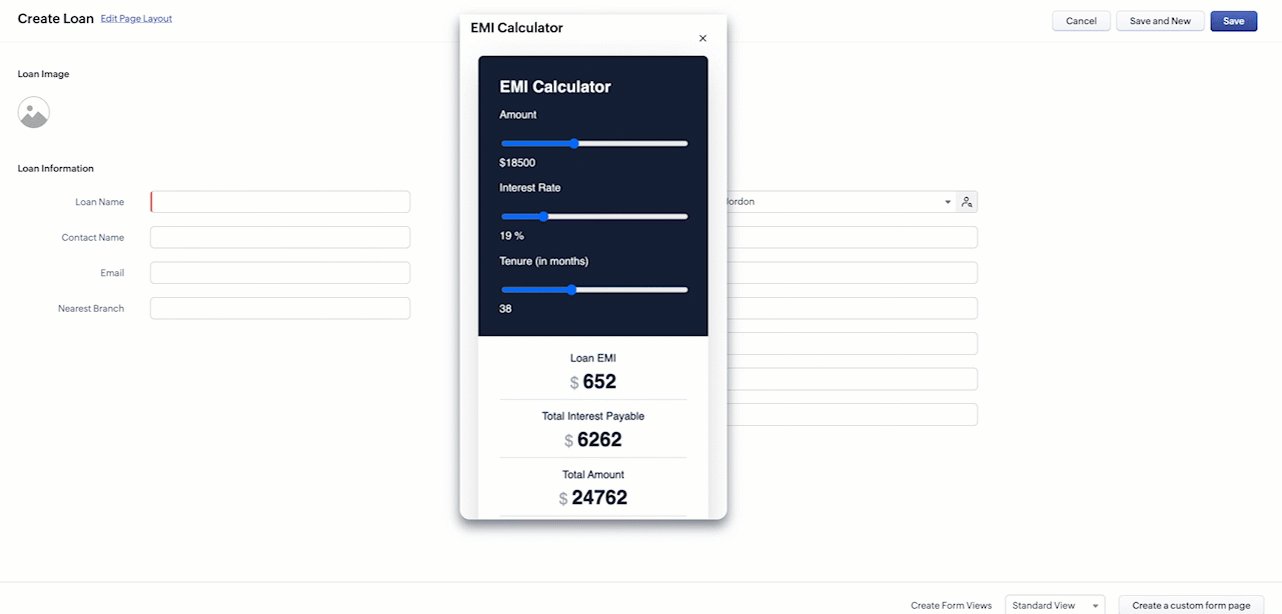
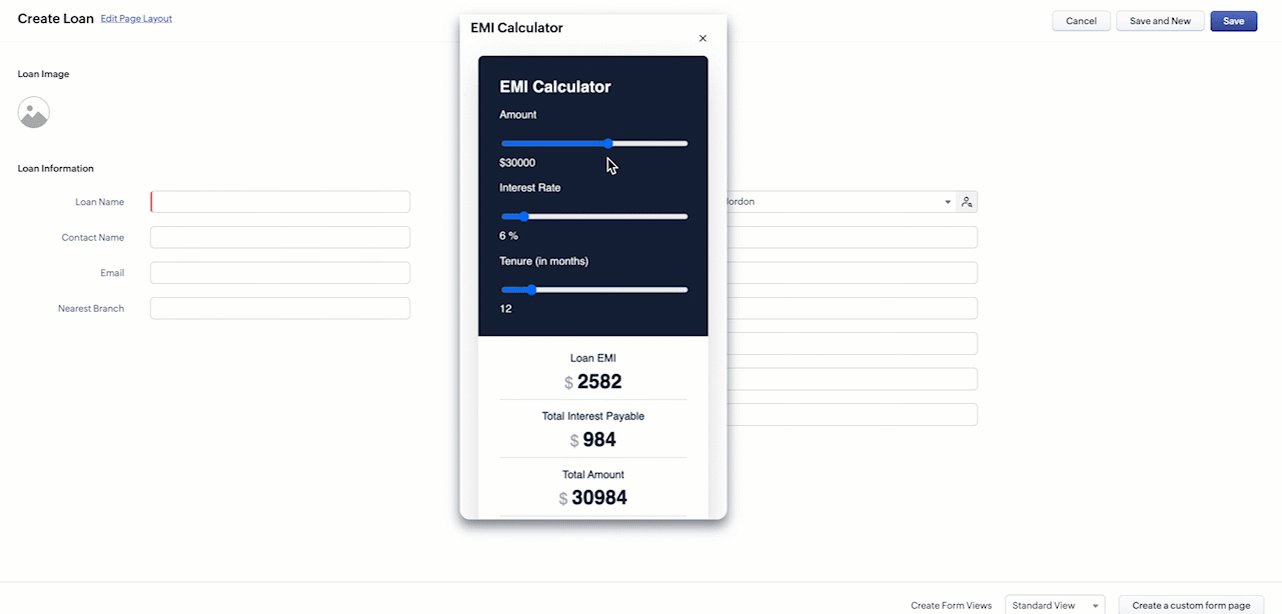
Sales Advisors in a Finance Consulting Company regularly rely on an EMI calculator to help customers with loan queries. To improve their efficiency and eliminate the need to switch between different windows, the admin manager intends to integrate the calculator directly into CRM. The EMI calculator should appear on the Create Page of the Loans module and remain active until the user closes it.
4. Solution:
To achieve this in Zoho CRM, we can use Widgets to create an EMI calculator and render them using flyouts in client script whenever the create Page of Loan page loads.
4.a. Create a Widget for EMI Calculator
Install Zoho CLI, and follow the steps given in this document to create the Widget app folder. Then update the html, javascript, and css code as per your requirement.
index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <meta name="viewport" content="width=device-width, initial-scale=1.0" />
- <title>Document</title>
- <link rel="stylesheet" href="style.css" />
- </head>
- <body>
- <div class="loan-calculator">
- <div class="top">
- <h2>EMI Calculator</h2>
- <form action="#">
- <div class="group">
- <div class="title">Amount</div>
- <input type="range" min="1000" value="30000" max="50000" step="500" class="loan-amount" id="loanAmount" />
- <div class="slider-label">$<span id="loanAmountValue"></span></div>
- </div>
- <div class="group">
- <div class="title">Interest Rate</div>
- <input type="range" min="5" value="6" max="100" step="1" class="interest-rate" id="interesRate" />
- <div class="slider-label"><span id="interesRateValue"></span></div>
- </div>
- <div class="group">
- <div class="title">Tenure (in months)</div>
- <input type="range" min="6" max="100" step="1" value="12" class="loan-tenure" id="tenureMonth" />
- <div class="slider-label"><span id="tenureMonthValue"></span></div>
- </div>
- </form>
- </div>
- <div class="result">
- <div class="left">
- <div class="loan-emi">
- <h3>Loan EMI</h3>
- <div class="value">123</div>
- </div>
- <div class="total-interest">
- <h3>Total Interest Payable</h3>
- <div class="value">1234</div>
- </div>
- <div class="total-amount">
- <h3>Total Amount</h3>
- <div class="value">12345</div>
- <div class="right">
- <canvas id="myChart" width="400" height="400"></canvas>
- </div>
- </div>
- </div>
- <script src="https://cdn.jsdelivr.net/npm/chart.js@3.6.2/dist/chart.min.js"></script>
- <script src="https://live.zwidgets.com/js-sdk/1.2/ZohoEmbededAppSDK.min.js"></script>
- <script src="main.js"></script>
- </body>
- </html>
- Click here to view the complete code.
- Once you have added the code, upload the zip file by following the below steps.
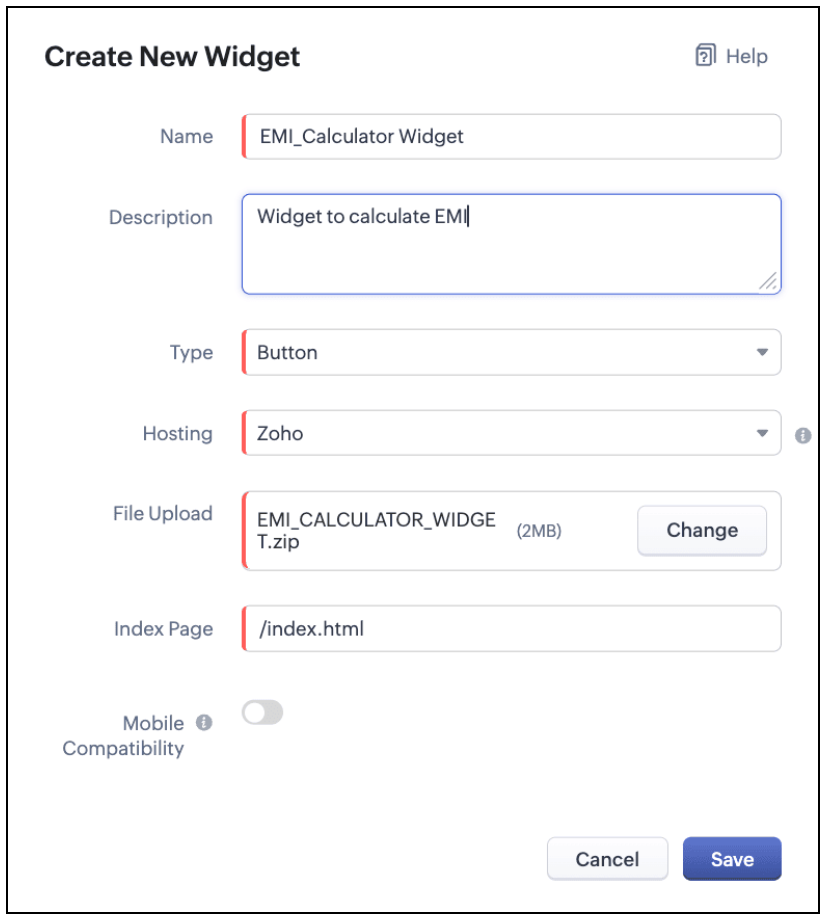
- Go to Setup > Developer Space > Widgets.
- Click Create New Widget and Fill in the details.

The Hosting should be "Zoho" and mention the html page of the app folder that you uploaded.

Note:
The widget should be of "button" type in order to render through a Client Script.
4.b. Create a Client Script to render the Widget as Flyout
Configure a Client Script for Create Page(Standard) Loans module, that triggers during onLoad event as shown below. Click Next. Click here to know how to configure a Client Script.

Enter the following script and click Save.
- ZDK.Client.createFlyout('EMIFlyout', {
- header: 'EMI Calculator',
- animation_type: 1,
- height: '400px',
- width: '450px',
- close_on_exit: false
- });
- ZDK.Client.getFlyout('EMIlyout').open(
- { api_name: 'EMI_CALCULATOR_WIDGET', type: 'widget' },
- { data: loanDetails }
- );
In the above script, createFlyout() will create a new flyout with header.
Below is the syntax and parameter detail.

Now Open the flyout and render the Widget in the flyout using open() method and specify the api_name of the widget.

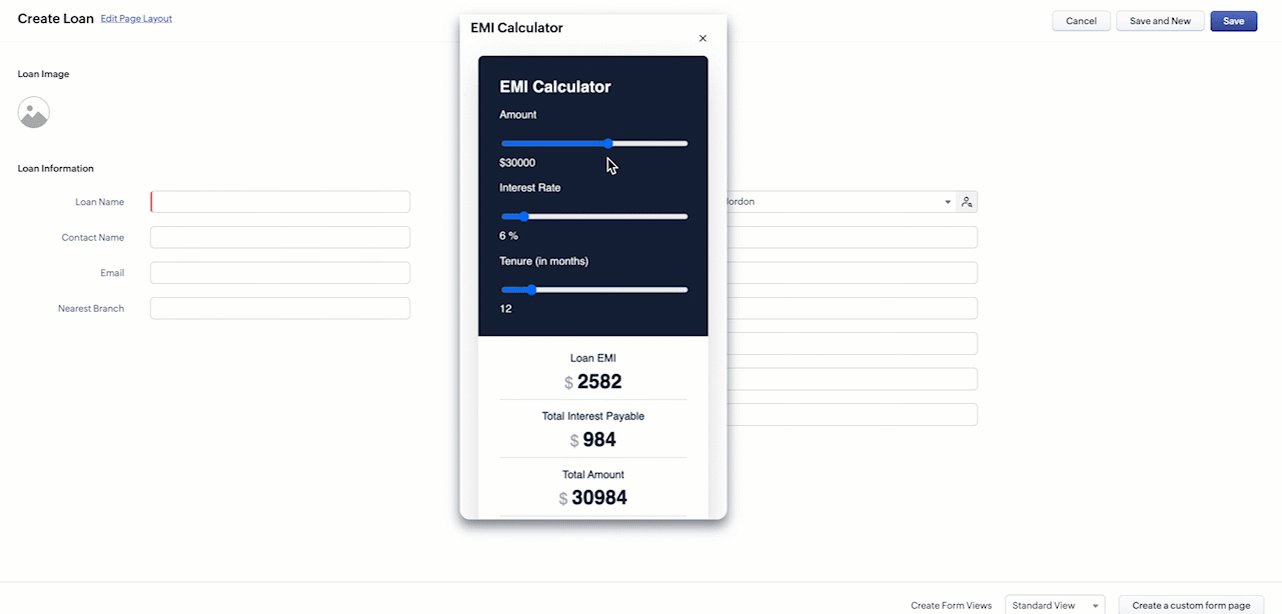
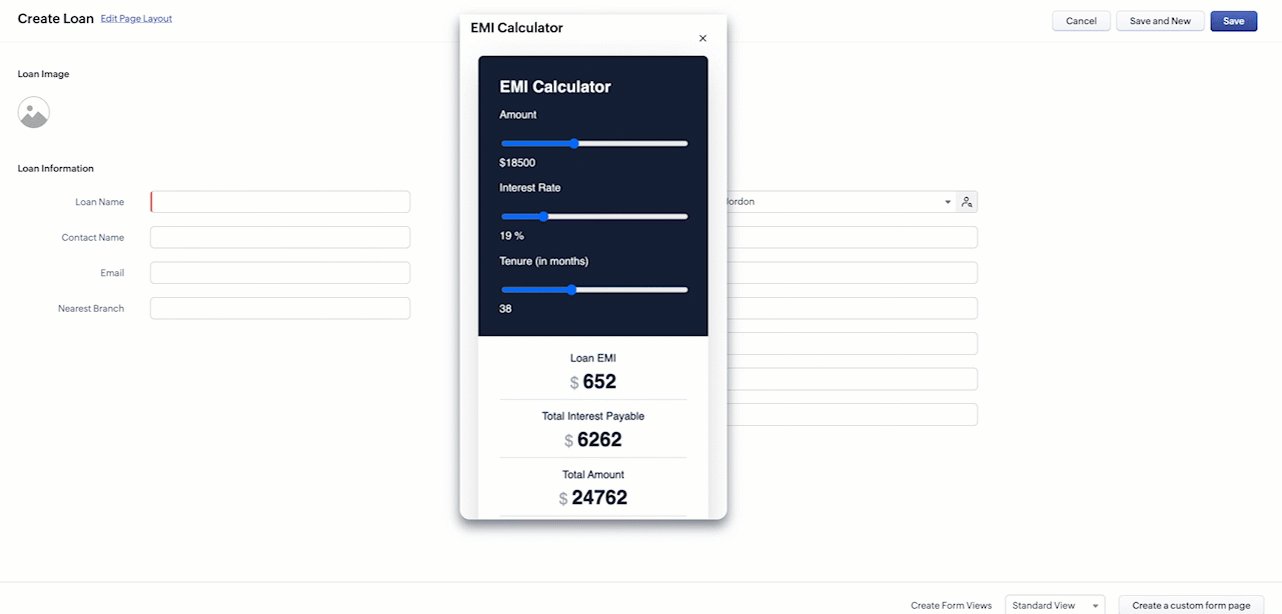
Here is how the Client Script renders the flyout.


5. Difference between flyout and popup in Client Script
Flyout | Pop up |
A flyout can be moved around the page. | A pop-up cannot be moved anywhere on the page. |
It can run independently in a separate thread. The user can interact with the background interface without closing the flyout. | The user cannot interact with the background without closing the pop up. |
Use flyouts, when you need to exchange data to and fro between a Widget and Client Script. You can use ZDK.Client.sendResponse() to pass data from a widget rendered as a flyout to the Client Script. | Use popup, when you need to interrupt the screen to gather input from the user or display a message before proceeding. Use $Client.close() to pass data to the Client Script, which will also close the popup. |
In the scenario discussed in this post, if you want to make it mandatory for the user to read or interact with the EMI Calculator before entering any value in the create Page(Standard), then you can use pop-up instead of Flyout. Both pop up and flyout can be used to display widgets, and their dimensions can be altered.
Refer to this post to know how to render widgets as pop up using Client Script.
6. Summary
- In this post, we have seen,
- Flyouts in Zoho CRM.
- ZDKs and methods to render a Flyout(Widget) using Client Script.
- When to use a Flyout and when to use a pop up.
7. Related Links
 Previous Post: Kaizen #156 -Enhancing Mass Communication in Zoho CRM with a Custom Button Widget | Kaizen Collection: Home
Previous Post: Kaizen #156 -Enhancing Mass Communication in Zoho CRM with a Custom Button Widget | Kaizen Collection: Home
New to Zoho Recruit?
Zoho Campaigns Resources
Topic Participants
Maadhari M
Jeremy Nagel - www.smooth.tel
Kava Li
Jeganprabhu S
Ishwarya SG
Sticky Posts
Kaizen #226: Using ZRC in Client Script
Hello everyone! Welcome to another week of Kaizen. In today's post, lets see what is ZRC (Zoho Request Client) and how we can use ZRC methods in Client Script to get inputs from a Salesperson and update the Lead status with a single button click. In thisKaizen #222 - Client Script Support for Notes Related List
Hello everyone! Welcome to another week of Kaizen. The final Kaizen post of the year 2025 is here! With the new Client Script support for the Notes Related List, you can validate, enrich, and manage notes across modules. In this post, we’ll explore howKaizen #217 - Actions APIs : Tasks
Welcome to another week of Kaizen! In last week's post we discussed Email Notifications APIs which act as the link between your Workflow automations and you. We have discussed how Zylker Cloud Services uses Email Notifications API in their custom dashboard.Kaizen #216 - Actions APIs : Email Notifications
Welcome to another week of Kaizen! For the last three weeks, we have been discussing Zylker's workflows. We successfully updated a dormant workflow, built a new one from the ground up and more. But our work is not finished—these automated processes areKaizen #152 - Client Script Support for the new Canvas Record Forms
Hello everyone! Have you ever wanted to trigger actions on click of a canvas button, icon, or text mandatory forms in Create/Edit and Clone Pages? Have you ever wanted to control how elements behave on the new Canvas Record Forms? This can be achieved
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Zoho Orchestly Resources
Zoho Creator Resources
Zoho WorkDrive Resources
Zoho CRM Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
ご検討中の方
Recent Topics
Uplifted homepage experience
Hello everyone, Creating your homepage is now much easier, more visual, and more impactful. Until now, your homepage allowed you to display custom views, widgets, analytic components, and Kiosk. With the following improvements, the homepage is now a smarter,using the client script based on the look up filed i wnat to fetch the record details like service number , service rate
based on selected service look up field iwant to fetch the service serial number in the serice form how i achive using client script also how i get the current date in the date field in the on load of the formZoho Books/Square integration, using 2 Square 'locations' with new Books 'locations'?
Hello! I saw some old threads about this but wasn't sure if there were any updates. Is there a way to integrate the Square locations feature with the Books locations feature? As in, transactions from separate Books locations go to separate Square locationsAdd zoho calendar to google calendar
Hi I keep seeing instructions on how to sync Zoho CRM calendar with google calendar but no instructions on how to view Zoho calendar in my google calendar.Zoho Commerce - How To Change Blog Published Date and Author
Hi Commerce Team, I'm discussing a project with a client who wants to move from Woo Commerce / Wordpress to Zoho Commerce. They have around 620 blog posts which will need to be migrated. I am now aware of the blog import feature and I have run some tests.Add RTL and Hebrew Support for Candidate Portal (and Other Zoho Recruit Portals)
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to set the Candidate Portal to be Right-to-Left (RTL) and in Hebrew, similar to the existing functionality for the Career Site. Currently, when we set the Career SiteDoes zoho inventory need Enterprise or Premium subsrciption to make Widgets.
We have Zoho One Enterprise and yet we can't create widgets on inventory.Writing by Hand in "Write" Notes
Hi there! I just downloaded this app a few moments ago, and I was wondering if there was a way to write things by hand in "Write" mode instead of just typing in the keyboard. It would make things a bit more efficient for me in this moment. Thanks!Remove the “One Migration Per User” Limitation in Zoho WorkDrive
Hi Zoho WorkDrive Team, Hope you are doing well. We would like to raise a critical feature request regarding the Google Drive → Zoho WorkDrive migration process. Current Limitation: Zoho WorkDrive currently enforces a hard limitation: A Zoho WorkDriveHow do I add todays date to merge field
I don't see any selection of todays date when creating a letter. Surely the date option of printing is standard? JohnHandling Agent Transfer from Marketing Automation Journey to SalesIQ WhatsApp
We are currently using Marketing Automation for WhatsApp marketing, and the features are great so far We have a scenario where, during a campaign or journey, we give customers an option to chat with our sales team. For this, we are using SalesIQ WhatsAppComment to DM Automation
Comment to DM automation feature in Zoho Marketing Automation, similar to what tools like ManyChat offer. Use case: When a user comments on a social media post (Instagram / Facebook), the system should automatically: Send a private DM to the user CaptureZMA shows as already connected to Zoho CRM, but integration not working
When I try to connect ZMA with Zoho CRM, it shows as already connected, but the integration doesn’t seem to be working. I’ve attached the screen recording for reference.Automatic Email Alerts for Errors in Zoho Creator Logs
Hello, We would like to request a feature enhancement in Zoho Creator regarding error notifications. Currently, Zoho Creator allows users to view logs and errors for each application by navigating to Zoho Creator > Operations > Logs. However, there isCan you default reports/charts to report the current week?
Our data table maintains two years of data. Management wants certain report to automatically filter the report to the latest calendar week. I know I can do this manually with filters but I want the report to automatically default to the latest calendarHow can I check all announce?
Hiii, May I ask how can I check all the announce based on broadcast date instead of reply date based So that I will not will miss out any new functionRecurring Automated Reminders
Hi, The reminders feature in Zoho Books is a really helpful feature to automate reminders for invoices. However, currently we can set reminders based on number of days before/after the invoice date. It would be really helpful if a recurring reminder featureZobot Execution Logs & Run History (Similar to Zoho Flow)
Dear Zoho SalesIQ Team, We would like to request an enhancement for Zoho SalesIQ Zobot: adding an execution log / run history, similar to what already exists in Zoho Flow. Reference: Zoho Flow In Zoho Flow, every execution is recorded in the History tab,Importing into Multiselect Picklist
Hi, We just completed a trade show and one of the bits of information we collect is tool style. The application supplied by the show set this up as individual questions. For example, if the customer used Thick Turret and Trumpf style but not Thin Turret,I need to know the IP address of ZOHO CRM.
The link below is the IP address for Analytics, do you have CRM's? https://help.zoho.com/portal/ja/kb/analytics/users-guide/import-connect-to-database/cloud-database/articles/zoho-analytics%E3%81%AEip%E3%82%A2%E3%83%89%E3%83%AC%E3%82%B9 I would like toPassword Assessment Reports for all users
I'm the super admin and looking at the reporting available for Zoho Vault. I can see that there is a Password Assessment report available showing the passwords/weak and security score by user. However I'm confused at the 'report generated on' value. MonitorAllow people to sign a zoho form by using esign or scanned signature
Allow people to sign a zoho form by using esign or scanned signatureCan't change form's original name in URL
Hi all, I have been duplicating + editing forms for jobs regarding the same department to maintain formatting + styling. The issue I've not run into is because I've duplicated it from an existing form, the URL doesn't seem to want to update with the newHow to Print the Data Model Zoho CRM
I have created the data model in Zoho CRM and I want the ability to Print this. How do we do this please? I want the diagram exported to a PDF. There doesnt appear to be an option to do this. Thanks AndrewCustomer ticket creation via Microsoft Teams
Hi all, I'm looking to see if someone could point me in the right direction. I'd love to make it so my customers/ end users can make tickets, see responses and respond within microsoft teams. As Admin and an Agent i've installed the zoho assist app withinTransfer ownership of files and folders in My Folders
People work together as a team to achieve organizational goals and objectives. In an organization, there may be situations when someone leaves unexpectedly or is no longer available. This can put their team in a difficult position, especially if thereSetting certian items to be pickup only
How do we have some items that are pickup only? I have several items in my item's list that I do not ship. But they need to be on the website to be sold, and picked up in store. Need to be able to do this as one of these products is a major seller forUsing gift vouchers
We would like to be able to offer a limited number of gift vouchers, of varying values, to our customers, and are looking for the best way to do this. We have looked at Coupons and Gift Certificates, but neither seem to fit the bill perfectly. Coupons:Automatically updating field(s) of lookup module
I have a lookup field, which also pulls through the Status field from the linked record. When the lookup is first done, the Status is pulled through - this works perfectly. If that Status is later updated, the lookup field does not update as well. AsZoho Commerce and Third-party shipping (MachShip) API integration
We are implementing a third-party shipping (MachShip) API integration for our Zoho Commerce store and have made significant progress. However, we need guidance on a specific technical challenge. Current Challenge: We need to get the customer input toAdding custom "lookup" fields in Zoho Customization
How can I add a second “lookup” field in Zoho? I’m trying to create another lookup that pulls from my Contacts, but the option doesn’t appear in the module customization sidebar. In many cases, a single work order involves multiple contacts. Ideally,Can you import projects into Zoho Projects yet?
I see some very old posts asking about importing project records into Zoho Projects. But I can't find anything up to date about the topic. Has this functionality been added? Importing tasks is helpful. But we do have a project where importing projectsAllocating inventory to specific SO's
Is there a way that allocate inventory to a specific sales order? For example, let's say we have 90 items in stock. Customer 1 orders 100 items. This allocates all 90 items to their order, and they have a back order for the remaining 10 items which couldIntroducing Workqueue: your all-in-one view to manage daily work
Hello all, We’re excited to introduce a major productivity boost to your CRM experience: Workqueue, a dynamic, all-in-one workspace that brings every important sales activity, approval, and follow-up right to your fingertips. What is Workqueue? SalesZoho Inventory. Preventing Negative Stock in Sales Orders – Best Practices?
Dear Zoho Inventory Community, We’re a small business using Zoho Inventory with a team of sales managers. Unfortunately, some employees occasionally overlook stock levels during order processing, leading to negative inventory issues. Is there a way toAutomation #10 - Auto Assign Ticket based on Keywords
This is a monthly series designed to help you get the best out of Desk. We take our cue from what's being discussed or asked about the most in our community. Then we find the right use cases that specifically highlight solutions, ideas and tips on optimizingAutomate attendance tracking with Zoho Cliq Developer Platform
I wish remote work were permanently mandated so we could join work calls from a movie theatre or even while skydiving! But wait, it's time to wake up! The alarm has snoozed twice, and your team has already logged on for the day. Keeping tabs on attendanceReusable Custom Functions Across Department Workflows
Dear Zoho Desk Team, We appreciate the powerful workflow automation capabilities in Zoho Desk, particularly the ability to create and use custom functions within workflows. However, we have encountered a limitation that impacts efficiency and maintainability.Contact data removes Account data when creating a quote
Hi, Our customer has address fields in their quote layout which should be the address of the Account. They prefill the information, adding the account name - the address data is populated as per what is in the account - great. However when they then addFeature Request - Gift Cards or Gift Voucher Capability in Zoho Commerce
Hi Zoho Commerce team, I'm comming accross more and more retail businesses who sell gift cards. As there is currently no way to manage this in Zoho Commerce, it is a blocker to addoption. This is particularly popular in Europe and North America. I recentlyNext Page















