検索バーの設定と管理

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。
このページの内容
ページに検索要素を追加・管理し、ページ上でスタンドアロンレポート、またはページに埋め込まれたレポートコンポーネントのデータを、クエリ検索で素早く絞り込めるようにする方法について説明します。
1. 検索要素の設定
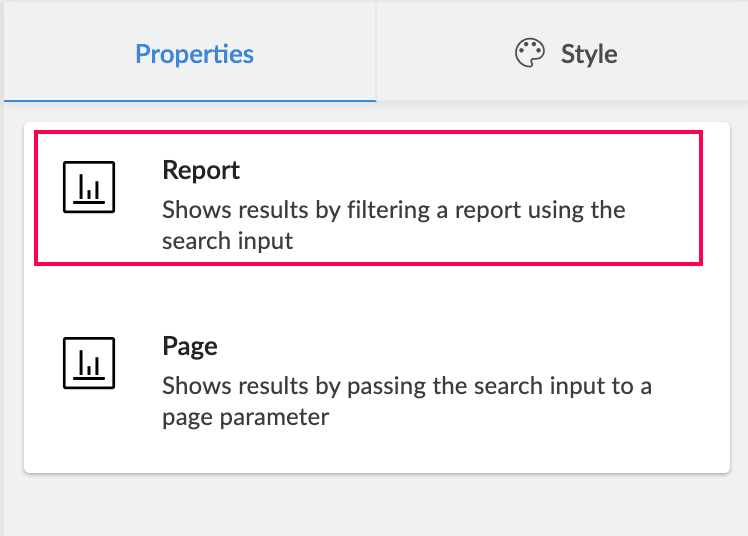
検索要素は、次の 2 つのコンポーネントに基づいて設定できます。
1.1. レポートに基づいて検索要素を設定する
2. 一覧から検索テンプレートをドラッグ&ドロップして、作成スペースに配置します。検索設定ペインが開き、初期状態ではプロパティタブが表示されます。

メモ: すでに検索要素が作成されている場合は、ページビルダーでその要素を選択し、設定をクリックして検索設定ペインを開きます。あるいは、検索バーをダブルクリックして設定を開くこともできます。
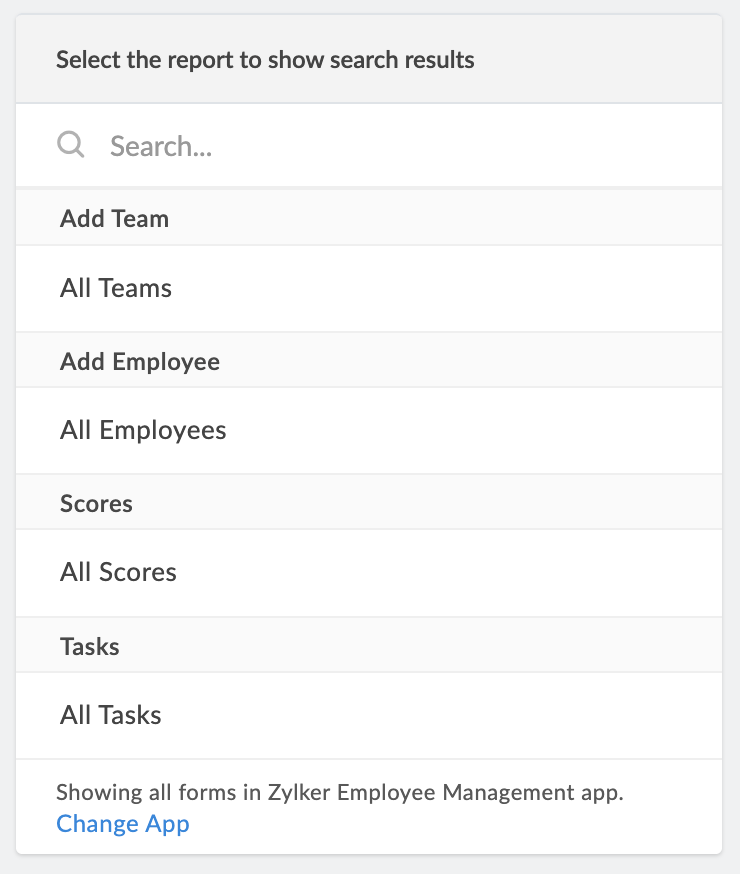
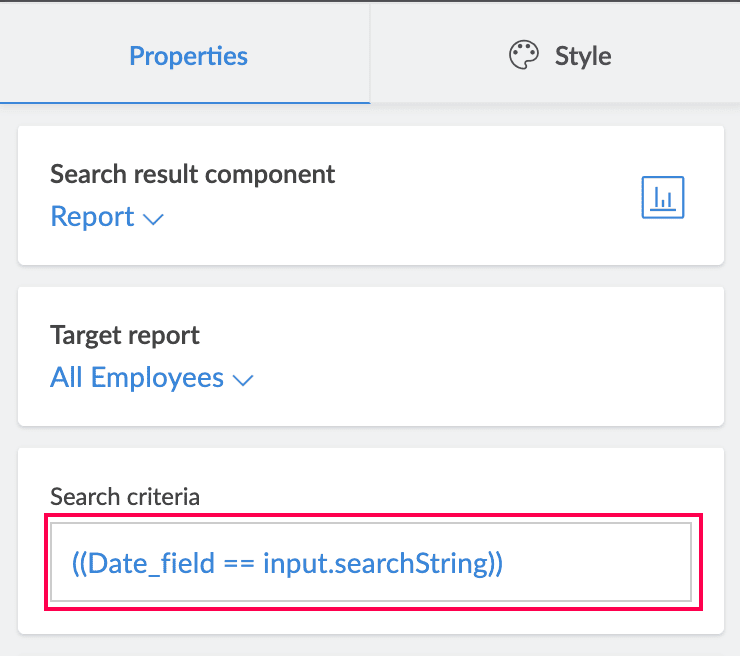
3. 検索バーの基準とするレポートコンポーネントを選択します。この設定により、検索入力に基づいてフィルタリングされたレポートが、同じウィンドウ、新しいウィンドウ、またはポップアップで表示されます。

4. 検索入力に基づいてデータをフィルタリングする対象レポートを選択します。

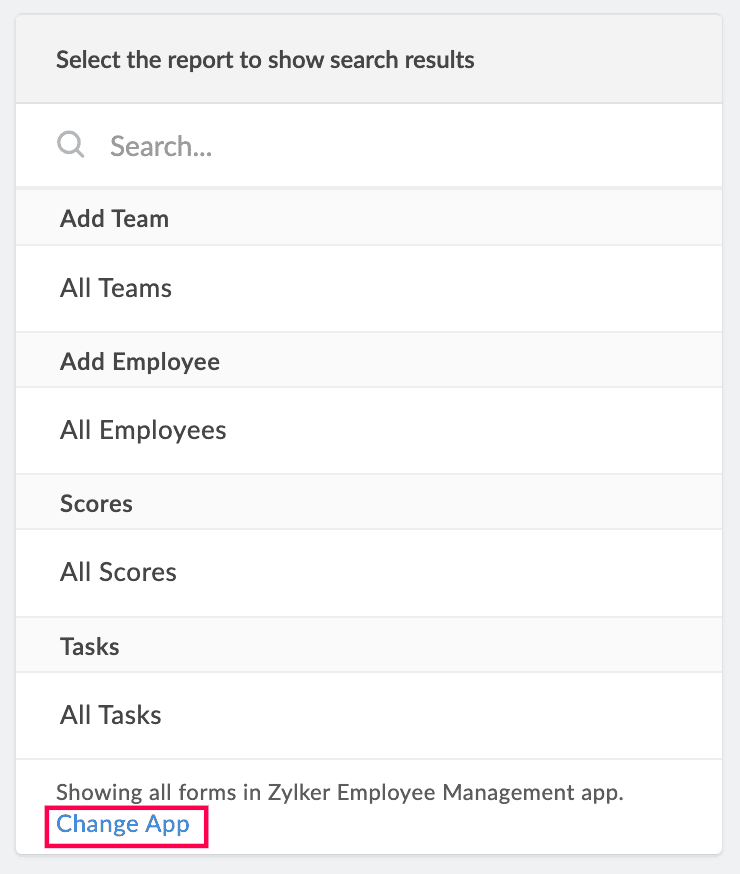
メモ: ドロップダウンには、現在操作しているアプリケーション内のすべてのレポートが表示されます。他のアプリケーションのレポートを選択するには、ドロップダウンのフッターにあるアプリを変更をクリックします。別のアプリケーションを選択し、完了をクリックすると、そのアプリケーション内のすべてのレポートが表示されます。

5. 対象レポートのデータをフィルタリングする条件を設定します。
- 項目を選択ドロップダウンから、評価対象とする項目を選択します。
- 演算子を選択ドロップダウンから、適切な演算子を選択します。
- 値フィールドには、入力値の差し込み変数として機能するシステム変数「input.searchString」が自動入力されます。作成したすべての条件で、この値フィールドは編集不可として表示されます。
必要に応じて条件を追加し、条件の設定が完了したら完了をクリックします。

メモ: 保存済みの条件を編集するには、検索条件ボックスをクリックします。

4. レポートを新しいウィンドウ(初期値)、同じウィンドウ、またはポップアップのいずれで開くかを選択します。ポップアップを選択した場合は、幅と高さをピクセル単位でカスタマイズできます。
5. 対象レポートに対して公開アクセスを許可するかどうかを選択します。検索バーを含むページが公開されている場合、そのフィルタリング結果にアクセスできるようにするには、対象レポートも公開されている必要があります。さらに、公開済みレポートを表示できるようにするには、検索バーの設定で公開アクセスを許可オプションを有効にしておく必要があります。

メモ: 初期状態では、公開アクセスを許可は無効になっています。必要に応じて有効に切り替えてください。
6. 検索バーに自動入力される初期値を入力します。特定の検索入力が頻繁に使用される場合に便利です。
7. プレースホルダーとして表示する値を入力します。この値は、検索バーの入力欄に表示されます。
設定内容は自動保存され、本番モードに反映されます。
1.2. ページコンポーネントに基づいて検索要素を設定する
検索要素を設定するには、次の操作を行います。
- 対象ページにレポートを埋め込みます(すでにレポートが埋め込まれている場合は、次の手順に進みます)。
- 検索要素を追加するページに移動します。
ページコンポーネントに基づく検索バーを設定する前に、次の手順を実行します。
1. 対象ページコンポーネントの編集モードに移動し、ページに対象レポートを埋め込みます。
2. ページビルダーのヘッダーにあるページ変数とスクリプトアイコンをクリックします。
3. 変数を追加をクリックし、検索入力と照合して結果を返す項目にリンクする変数を作成します。

4. 対象項目のフィールドリンク名を、変数名として入力します。本番モードでは、この項目の値が、検索要素に入力されたキーワードと照合されます。
5. 評価対象となる項目に応じてデータ型を選択します。たとえば、対象項目がドロップダウン項目の場合、選択するデータ型はテキストです。選択後、追加をクリックします。
6.  アイコンをクリックして、ページビルダーに戻ります。
アイコンをクリックして、ページビルダーに戻ります。
7. 埋め込まれたレポートを選択し、設定をクリックしてレポート埋め込み設定ペインを開きます。
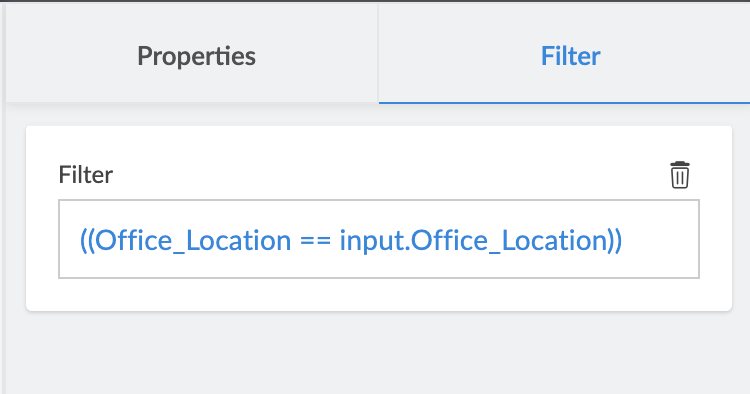
7. 右側のペインで[フィルター]タブを選択し、[フィルターを追加]をクリックします。
8. 埋め込みレポートのデータをどのような条件でフィルタリングするかを指定する条件を設定します。
- [フィールドを選択]ドロップダウンから、値を評価するフィールドを選択します。
- [演算子を選択]ドロップダウンから、適切な演算子を選択します。
- 対象レポートの項目リンク名を名前に付けて設定したページ変数を、'input.<page variable>' という形式で値として指定します。
必要に応じて、他の条件を追加し、[完了]をクリックします。

メモ: 条件を保存した後で再度編集するには、フィルターボックスをクリックします。

9. [完了]をクリックして、埋め込みレポートの設定を保存します。
上記の設定が完了したら、検索バーを挿入するページの編集モードに移動し、次の手順に従います。
1. 対象ページのページビルダーに移動し、左側のペインで[検索]をクリックします。
2. 表示される一覧から検索テンプレートをドラッグ&ドロップしてビルダー領域に配置します。[検索の設定]ペインが開き、初期状態では[プロパティ]タブが表示されます。

メモ: すでに検索要素を作成済みの場合は、ページビルダーでその要素を選択し、[設定]をクリックして[検索の設定]ペインを開きます。あるいは、検索バーをダブルクリックして設定を開くこともできます。
3. 検索入力に基づいて検索バーを設定するために、[ページ]コンポーネントを選択します。この設定により、検索入力に応じて埋め込みレポートを含むページが表示されます。
4. 埋め込みレポートを含み、検索入力に基づいてデータが動的にフィルタリングされて表示されるページを選択します。

メモ: [対象ページ]ドロップダウンには、現在操作しているアプリケーション内のすべてのページが表示されます。他のアプリケーションのページを選択するには、ドロップダウンのフッターにある[アプリを変更]をクリックします。別のアプリケーションを選択し、[完了]をクリックすると、そのアプリケーション内のすべてのページが一覧表示されます。

5. 対象ページを選択すると、そのページに追加されている最初のページ変数が初期状態で表示されます。検索フィルターを機能させるには、ここで指定するページ変数が、値を評価するフィールドの項目リンク名で設定されたもの(手順 4 を参照)である必要があります。レポートの項目に基づいて同様のページ変数を複数設定しており、それらも含める必要がある場合は、[+ 新規追加]をクリックします。
ページ変数の値には、ユーザーの検索入力を保持するシステム変数input.searchStringが自動入力され、編集不可として表示されます。したがって、ユーザーが検索バーに値を入力すると、その値がページ変数に渡され、レポートのフィルターにリンクされたページ変数を使って埋め込みレポートのデータが評価されます。

メモ:
6. 対象ページを[新しいウィンドウ](初期値)、[同じウィンドウ]、または[ポップアップ]のどれで開くかを選択します。[ポップアップ]を選択した場合は、[幅]と[高さ]をピクセル単位でカスタマイズできます。
7. 対象ページ内の埋め込みレポートに対して[公開アクセスを許可]を有効にするかどうかを選択します。これにより、対象ページが公開されており、かつレポート自体も公開されている場合に、埋め込みレポートが表示されるようになります。
8. 検索バーに自動入力される初期値を入力します。特定の検索入力が頻繁に使用される場合に便利です。
9. プレースホルダーとして表示する値を入力します。この値は検索バーの入力欄に表示されます。
設定は自動保存され、有効モードに反映されます。
1。3. スタイルを設定する
以下のように、検索バーとそのコンテナのスタイル設定を行うことができます。
1. 対象ページのページビルダーに移動し、左ペインで検索をクリックします。
2. 表示される一覧から検索テンプレートをドラッグ&ドロップして作成スペースに配置します。検索設定ペインが開きます。

メモ: すでに検索バーが作成されている場合は、ページビルダーでその検索バーを選択し、設定をクリックして検索設定ペインを開きます。あるいは、検索バーをダブルクリックして設定ペインを開くこともできます。
3. 右側セクションのスタイルタブに移動し、以下の設定を使って検索バーをカスタマイズします。
次の表では、パネルおよびパネルコンテナのすべてのスタイルプロパティと、その設定手順を説明します。
| プロパティ |
|
手順 |
|
一般
|
検索の形状ボックス
|
検索要素の形状を四角形(初期設定)または角丸から選択します。
|
|
|
フォントファミリー
|
ユーザー入力と検索ボタンのラベルに使用するフォントを選択します。
|
(上記それぞれの構成要素ごとに、プロパティを個別に設定できます)
|
スタイル
|
入力テキストおよび検索ボタンのスタイルプロパティ(太字、斜体など)をカスタマイズします。
|
|
|
色
|
|
|
|
フォントサイズ
|
ドロップダウンをクリックし、入力テキストおよび検索ボタンに適用するプリセットのフォントサイズ(12~40px)を選択します。数値部分をクリックすると、1~99ピクセルの任意のカスタム値を設定できます。
|
|
パディング
|
|
検索バーの四辺それぞれのパディング値を入力し、バーとコンテナのマージンとの間隔を調整します。初期設定値は以下の画像のとおりです。
|
|
背景色
|
|
検索バーが配置されているコンテナの背景色をカスタマイズします。
|
|
背景
|
|
検索バーのコンテナに設定する背景画像を、マイライブラリまたはWebリンクから選択します。
さらに、次の項目をカスタマイズできます。

メモ:
|
2. 検索要素の管理
[検索]設定ペイン内でできること:
検索バーを作成する以外に、次の操作を行うことができます。
- 要素名の追加 - [検索]設定ペイン右上の鉛筆アイコン(
)をクリックして、要素名を編集します。この名前は、ページビルダー内で他の要素の中から特定の要素を探す際に使用できます。
- 検索要素タイプの矢印(
)をクリックし、別のテンプレートを選択して、設定完了後にタイプを変更します。検索バーの種類を切り替えても、設定内容は保持されます。
検索バーの設定が完了したら、アイコン( )をクリックしてページビルダーに戻ります。ページ上での位置の変更、わかりやすいタイトルの追加など、検索バーをさらに管理できます。
)をクリックしてページビルダーに戻ります。ページ上での位置の変更、わかりやすいタイトルの追加など、検索バーをさらに管理できます。
ページの編集モードから:
検索バーをクリックして、以下の操作を行います。
- 検索タイトルの追加 - Tアイコンをクリックして、検索要素のタイトルを追加します。このタイトルは、アプリケーションの実行画面で検索バーの上部に見出しとして表示されます。挿入後、以下の設定を使用して検索タイトルをクリックして書式設定できます。
- フォントファミリー - ドロップダウンから 6 種類のフォントタイプのいずれかを選択します。
- フォントサイズ - ドロップダウンから 12~40 px のサイズを選択します。初期値は 20 px です。
- 太字 - Bアイコンをクリックしてタイトルを太字にします。
- フォントスタイル - Iアイコンをクリックしてタイトルを斜体にします。
- フォントカラー - Aアイコンをクリックして、タイトルに適した色を選択します。
- タイトルの更新 - 挿入済みのタイトルをダブルクリックして更新します。
- タイトルの削除 - 検索要素を選択し、再度 Tアイコンをクリックしてタイトルを削除します。
- 検索バーの削除 - ゴミ箱アイコンをクリックして、ページから要素を削除します。
- 検索バーの移動 - ページビルダー上で検索バーをドラッグ&ドロップして、別の位置に移動します。
既存の検索要素の編集または設定:
既に挿入されている検索要素を編集する場合は、ページビルダーで対象の検索バーを選択し、[設定]をクリックします。

3. 関連トピック
- ページにおける検索要素について
- ページについて
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?



















