ページに HTML スニペットを追加する
- アプリを編集します。
- [Design]タブに移動し、ページビルダーを開きます。
-
ページビルダーで、左側の[Snippets]をクリックし、[HTML Snippet]をページ上の目的の位置にドラッグ&ドロップします。HTML Snippetエディターが表示されます。

-
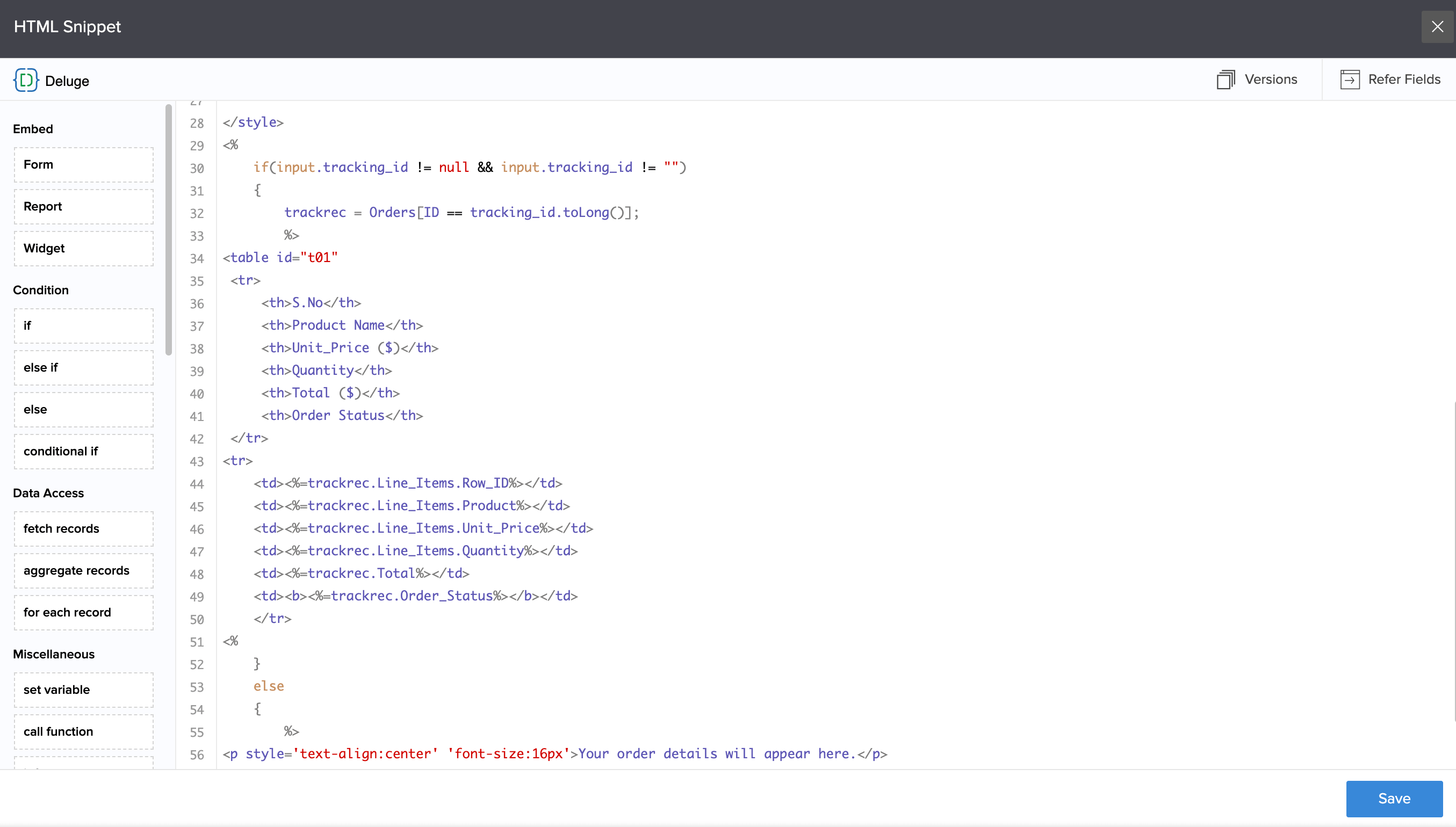
必要な HTML コードを追加します。下の画像は、HTML スニペット内でデータ ID を使用してデータ詳細をフィルターし表示するためのサンプルコードを示しています。

- [保存]をクリックし、エディターを閉じます。
- 公開済みページにアクセスすると、対応するスニペットが表示されます。
モバイル専用パラメーター
HTML スニペットでは、<div> タグや <iframe> タグを使用してフォームやレポートを埋め込むことができます。これらのタグは、その性質上、対象コンポーネントに対するエンドユーザーの Web ブラウザーでの表示体験を最適化します。また、
| パラメーターと値 | 適用対象 | 目的 |
| zc_MobileViewTitle=無効 | フォームとレポート | ページ上でコンポーネントのタイトルを非表示にする |
| zc_MobileViewHeaderMenu=無効 | フォームとレポート | コンポーネントのヘッダーメニューを非表示にする |
| zc_MobileViewFooterMenu=無効 | レポート | フッターを非表示にする |
| zc_MobileViewSearch=真 | レポート | レポートの検索ボタンを表示する |
| zc_MobileViewGroup=真 | レポート | レポートのグループ化ボタンを表示する |
| zc_MobileViewSort=真 | レポート | ソート済みのレポートを表示する |
| zc_MobileViewAddRec=真 | レポート | [データを追加]ボタンを表示する |
| zc_MobileViewDelBulkRec=真 | レポート | [データを一括削除]ボタンを表示する |
| zc_MobileViewDuplBulkRec=真 | レポート | [データを一括複製]ボタンを表示する |
| zc_MobileViewEditBulkRec=真 | レポート | [データを一括編集]ボタンを表示する |
| zc_MobileViewExport=真 | レポート | [エクスポート]ボタンを表示する |
| zc_MobileViewAutoFilter=真/false | レポート | レポートで自動フィルターオプション(設定されている場合)を表示/非表示にする |
| zc_MobileViewCustomFilter=真/false | レポート | レポートでカスタムフィルターオプション(設定されている場合)を表示/非表示にする |
| zc_MobileViewRecCount=真/false | レポート | レポート内の合計レコード数を表示/非表示にする |




















