- Media like files, images, audio, and videos
- Widgets, forms, blogs, and websites
You can customize the height and width of the embedded asset and preview it.
To add an embed element to your page
- Edit your app.
- Select the required page from the accordion menu on the top-left corner, or from the application preview in the middle. You'll be taken to its Design page.
- Hover in the middle, then click Open Page Builder .
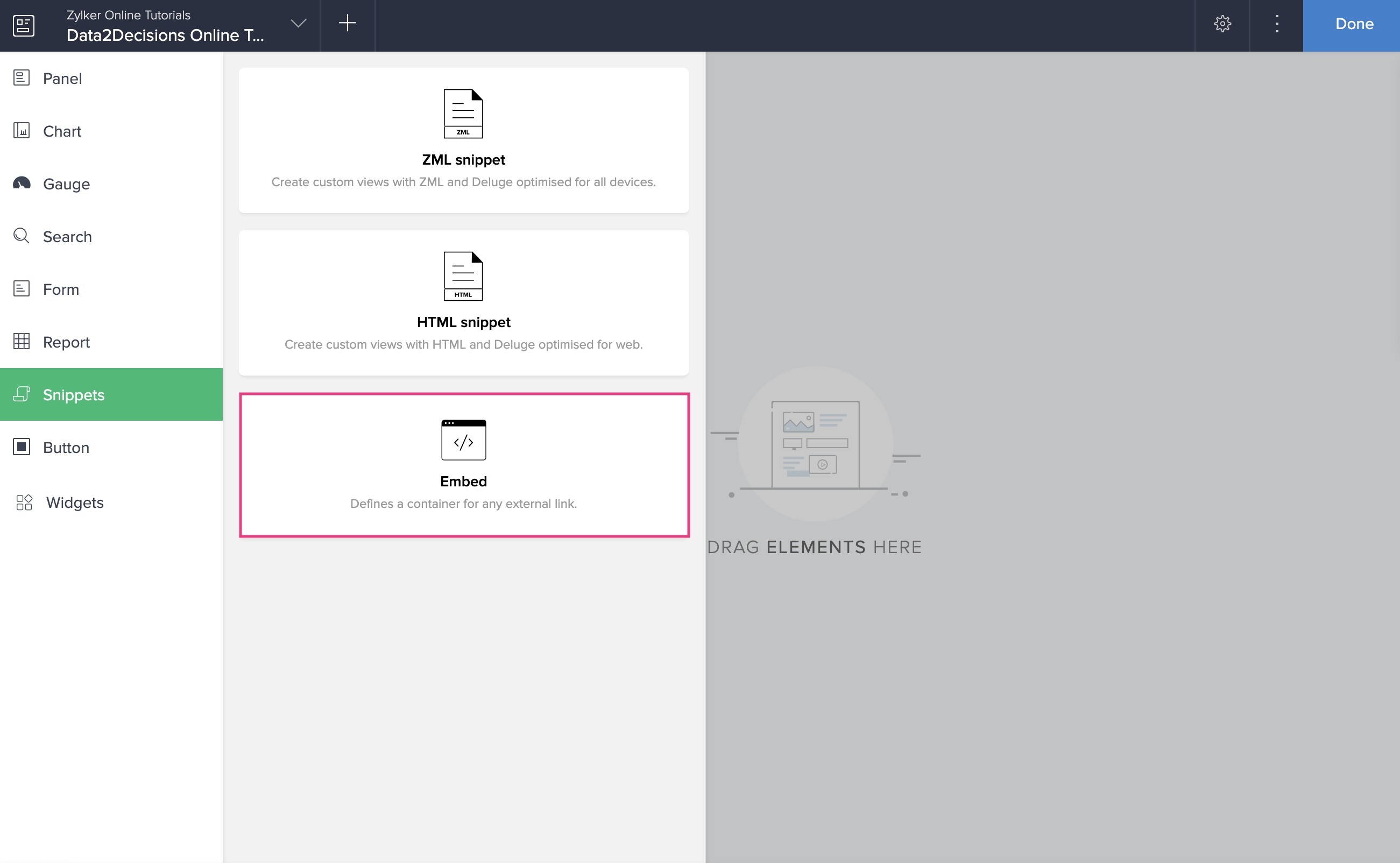
- Select Snippets from the palette on the left. A menu will slide in.

- Drag and drop the Embed element onto your page. The Embed Configuration pane will slide in from the right.
- Enter the required URL:
- To embed an image, audio, or video, you must enter its URL
- To embed resources like external forms and widgets, you must enter their iframe embed code
- Customize the width and height as required. The preview will be adjusted accordingly.
- Click Done at the top-right corner of the pane to save changes.
- Click Done to close the page builder.
- The element will be embedded in the live mode of the application as seen below.