サフィックスタグ

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。
<接尾語>
<接尾語> タグは、メインのテキストコンテンツの末尾に追加する接尾テキストを定義します。
メモ:
- <接尾語> は text タグと同様で、<text> タグの内側でのみ定義できます。
- <接尾語> は、<text 種類='Form Data'> の場合にのみ適用されます。
親タグ: <text>
子タグ: --
属性
1. 値
The値属性は、メインテキストに付加される接尾テキストの内容を指定します。
| 構文 | <text 種類='Form Data' 値='inventoryapp。northregion。totalstock。sum'> <接尾語 値='単位'/> </text> |
|---|---|
| 出力 |
|
メモ:
- 値 属性は省略可能です。
- 値 属性はデータソース属性として機能します。つまり、以下に示す size、bold、italic、および color の各属性は、値が指定されている場合にのみ適用されます。
2. size
The size属性は、接尾テキストのフォントサイズを指定します。
| 構文 |
<text 種類='Form Data' 値='inventoryapp。northregion。totalstock。sum'> <接尾語 値='単位' size='4'/> </text> |
|---|---|
| 出力 |
|
メモ:
- size 属性は省略可能です。
- size が指定されていない場合、メインテキストコンテンツと同じサイズになります。
3. bold
The bold 属性は、接尾テキストを太字で表示します。
- true
- false
| 構文 |
<text 種類='Form Data' 値='inventoryapp。northregion。totalstock。sum'> <接尾語 値='単位' bold='true'/> </text>
|
|---|---|
| 出力 |
|
メモ:
- bold 属性は省略可能です。
- 指定しない場合、接尾語テキストには、メインテキストコンテンツに設定されている bold 属性の値が適用されます。
4. italic
italic 属性は、接尾語テキストをイタリック体で表示します。
指定可能な値
| 構文 |
<text 種類='Form Data' 値='inventoryapp。northregion。totalstock。sum'> <接尾語 値='単位' italic='false'/> </text> |
|---|---|
| 出力 |
|
メモ:
- italic 属性は省略可能です。
- 指定しない場合、接尾語テキストには、メインテキストコンテンツに設定されている italic 属性の値が適用されます。
5. color
color属性は、接尾語テキストのフォントカラーを指定します。
| 構文 |
<text 種類='Form Data' 値='inventoryapp。northregion。totalstock。sum'> <接尾語 値='単位' color='#047B33'/> </text> |
|---|---|
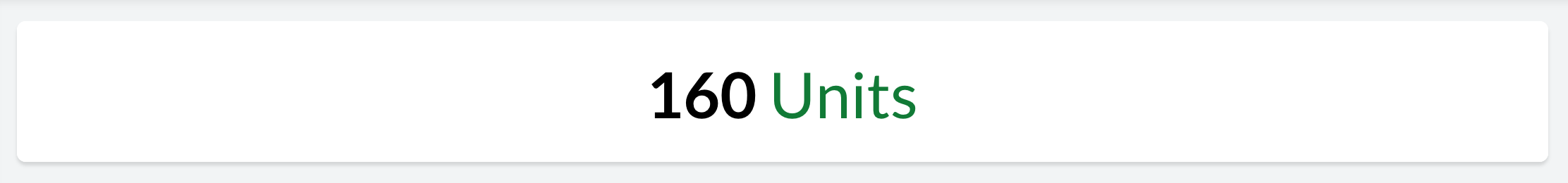
| 出力 |
|
メモ:
- color 属性は省略可能です。
- 指定しない場合、接尾語テキストには、メインのテキストコンテンツに設定されているcolor属性の値が適用されます。
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?