Zoho SalesIQにおける独自のCSS
独自のCSSの概要
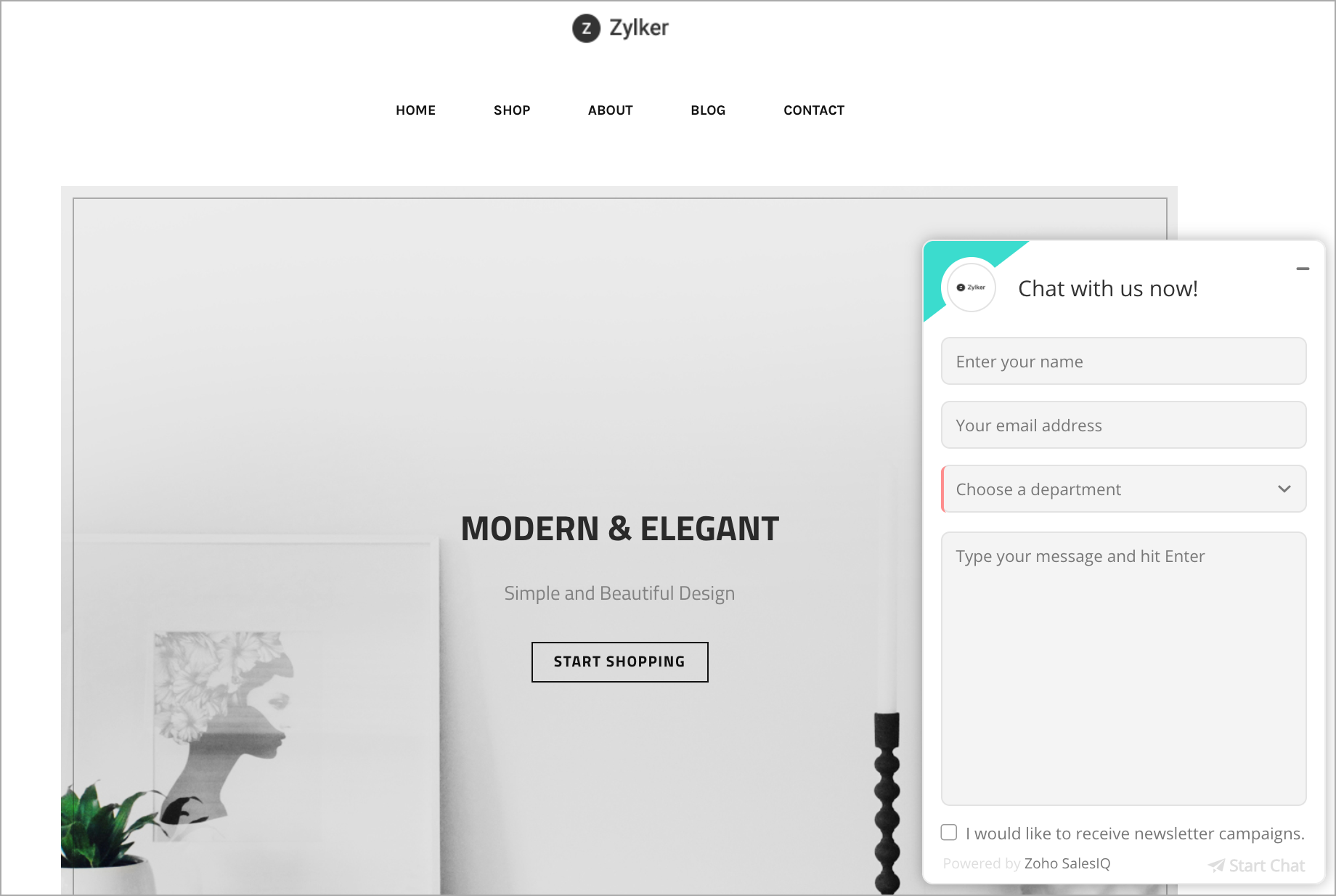
Zoho SalesIQでは、コードを書かなくてもチャットウィジェットやチャットウィンドウの外観を簡単にカスタマイズできます(標準的なカスタマイズは[設定]→[ブランド]→[(ブランド名)]→[カスタマイズ]に移動することで可能です)。一方で、CSSのコードを使用して、チャットウィンドウのデザインをより詳細に指定したい場合もあるでしょう。そのような場合は、独自のCSSファイルをアップロードしてデザインをカスタマイズすることもできます。CSSファイルのアップロードは、[設定]→[ブランド]→[(ブランド名)]→[カスタマイズ]→[外観]に移動し、ページの中ほどにある[独自のCSSファイル]のアップロード用ボタンから可能です。
以下では、各要素に対応するCSSのコードをご紹介します。CSSファイルに以下のコードを設定することで、要素ごとに細かくデザインを指定できます。たとえば、チャットウィンドウのヘッダーのデザインや、メッセージ入力欄の枠線や背景色、文字のサイズや色などを変更できます。


チャットウィンドウのヘッダー
チャットウィンドウのヘッダーのデザインを変更するには以下のコードを使用します。
CSS:
- header
- {
- }
例:
- header {
- height: 80px !important
- }


組織のロゴ
チャットウィンドウのヘッダー内のロゴを変更するには以下のコードを使用します。ウィンドウに合わせてロゴの幅と高さを指定することもできます。
CSS:
- .siq-company-logo
- {
- }
例:
- .siq-company-logo {
- border-radius: 15px !important
- }


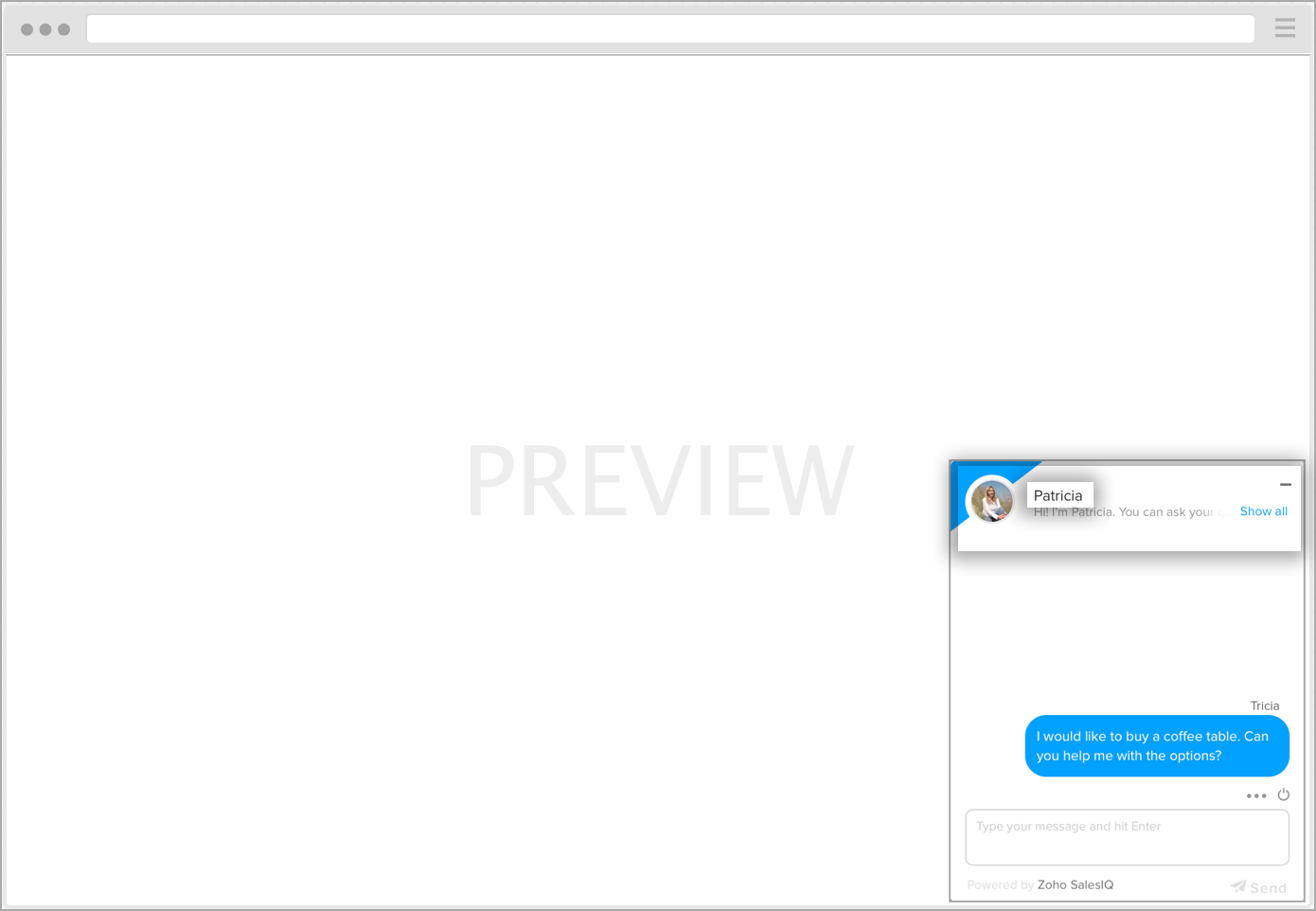
チャットの対応担当者の名前
対応担当者の名前欄の文字の色やフォントを変更するには以下のコードを使用します。
CSS:
- .siq-chat-attender-name
- {
- }
例:
- .siq-chat-attender-name {
- color: black !important;
- }


チャットの対応担当者の説明
対応担当者に関する説明欄の文字の色やフォントを変更するには以下のコードを使用します。
CSS:
- .siq-about-me
- {
- }
例:
- .siq-about-me{
- color: darkgray !important;
- }

チャットウィンドウの[x](閉じる)アイコン
チャットウィンドウを閉じるためのアイコンのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-close-icon:before
- {
- }
例:
- .siq-close-icon:before {
- color: black !important;
- }


チャットウィンドウのフッター
チャットウィンドウのフッターの背景色などのデザインを変更するには以下のコードを使用します。
CSS:
- footer
- {
- }
例:
- footer {
- background-color: lightgray !important;
- }

メッセージの送信ボタン
メッセージの送信ボタンの色などを変更するには以下のコードを使用します。
CSS:
- .siq-send-button,
- .siq-send-button:before{
- }
例:
- .siq-send-button,
- .siq-send-button:before {
- color: green !important;
- }

チャットウィンドウの最小化アイコン
チャットウィンドウの最小化アイコンのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-minimize-icon:before
- {
- }
例:
- .siq-minimize-icon:before {
- color: black !important;
- }

メールマガジンの登録欄
チャットウィジェットの下部にあるメールマガジンの登録欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-newsletter
- {
- }
例:
- .siq-newsletter {
- background: #ccc !important;
- }

チェックボックス(メールマガジンの登録欄)
メールマガジンの登録欄にあるチェックボックスの色などのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-checkbox
- {
- }
例:
- .siq-checkbox {
- color: cadetblue !important;
- }

テキスト(メールマガジンの登録欄)
メールマガジンの登録欄にあるテキストのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-checkbox-label em
- {
- }
例:
- .siq-checkbox-label em {
- color: red !important;
- }

メッセージ欄
メッセージ欄全体のデザインを変更するには以下のコードを使用します。たとえば、文字の色や大きさ、フォントを指定することが可能です。
CSS:
- .siq_content
- {
- }
例:
- .siq_content {
- background: #dedede57 !important;
- }

メッセージ入力欄
メッセージ入力欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-message-textarea
- {
- }
例:
- .siq-message-textarea {
- background: #eee !important;
- }

対応担当者の入力ステータス
チャットのやりとりにおいて、対応担当者がメッセージ入力欄にテキストを入力すると、訪問者のメッセージ入力欄上に、担当者がテキストを入力中であることを知らせるメッセージが表示されます。このメッセージ(入力ステータス)の表示欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-typing-message
- {
- }
例:
- .siq-typing-message {
- color: darkgray !important;
- }

メッセージ入力欄の操作メニュー
メッセージ入力欄の操作メニューのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-menu:before
- {
- }
例:
- .siq-menu:before {
- color: gray !important;
- }

チャット終了ボタン
メッセージ入力欄の右上にあるチャット終了ボタンのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-end-chat-button:before
- {
- }
例:
- .siq-end-chat-button:before {
- color: gray !important;
- }

絵文字の選択欄
メッセージ入力欄の絵文字アイコンをクリックすると、絵文字の選択欄が表示されます。この絵文字の選択欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-smileys-section
- {
- }
例:
- .siq-smileys-section {
- background: #eee !important;
- }

個別の絵文字
個別の絵文字の表示方法を変更するには以下のコードを使用します。
CSS:
- .siq-smileys
- {
- }
例:
- .siq-smileys {
- background: #eee !important;
- }

絵文字アイコン
メッセージ欄の絵文字アイコンの表示方法を変更するには以下のコードを使用します。
CSS:
- .siq-smiley-icon
- {
- }
例:
- .siq-smiley-icon {
- box-shadow: 0 0 1px !important;
- border-radius: 5px !important;
- }

URLの共有に関するメッセージ欄
URLの共有に関するメッセージ欄のデザイン(文字のフォントやフォントサイズなど)を変更するには以下のコードを使用します。
CSS:
- .siq-share-url
- {
- }
例:
- .siq-share-url {
- color: red !important;
- }

訪問者に関する情報の入力欄
訪問者に関する情報の入力欄のデザインを変更するには以下のコードを使用します。

選択リスト(訪問者に関する情報の入力欄)
部門を選択するための選択リストのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-dropdown
- {
- }
例:
- .siq-dropdown {
- background-color: #d6c8c8 !important;
- }

1行テキスト(訪問者に関する情報の入力欄)
1行テキストの入力欄(名前やメールアドレスといった情報を入力するための欄)のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-input-text-box
- {
- }
例:
- .siq-input-text-box {
- color: darkgray !important;
- }

複数行テキスト(訪問者に関する情報の入力欄)
複数行テキストの入力欄(顧客が質問や要望などを入力するための欄)のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-message-area
- {
- }
例:
- .siq-message-area {
- border-radius: 30px !important;
- overflow: hidden !important;
- }

キャンセルボタン(訪問者に関する情報の入力欄)
訪問者に関する情報の入力欄に表示されるキャンセルボタンのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-cancel-button
- {
- }
例:
- .siq-cancel-button {
- background-color: red !important;
- color: #fff !important;
- }

更新ボタン(訪問者に関する情報の入力欄)
訪問者に関する情報の入力欄に表示される更新ボタンのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-update-button
- {
- }
例:
- .siq-update-button {
- background-color: green !important;
- }

必須項目(訪問者に関する情報の入力欄)
必須項目のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-required
- {
- }
例:
- .siq-required {
- border-color: green !important;
- }

評価とフィードバックの画面
評価とフィードバックの画面のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-feedback-section
- {
- }
例:
- .siq-feedback-section {
- background: #eee !important;
- }

チャットの評価アイコン
チャットの評価アイコンのデザインを変更するには以下のコードを使用します。
CSS:
- body .reaction_ico {}
例:
- body .reaction_ico {
- background-image: url (https://img.zohocdn.com/salesiq/images/reactions_36f94_.png) !important;
- }
- .sad_icon {
- background-position: 0 0 !important;
- }
- .happy_icon {
- background-position: -88px 0 !important;
- }
- .neutral_icon {
- background-position: -44px 0 !important;
- }
フィードバックのテキスト入力欄
フィードバックのテキスト入力欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-feedback-textarea
- {
- }
例:
- .siq-feedback-textarea {
- box-shadow: 0 0 13px #c7a8a8 !important;
- }

情報バナー
チャットウィンドウ上部の情報バナーのデザインを変更するには以下のコードを使用します。この情報バナーには、担当者の対応可否に関する情報などが表示されます。
CSS:
- .siq-info-banner
- {
- }
例:
- .siq-info-banner {
- color: red !important;
- }

タイマー(情報バナー)
情報バナー上に表示されるタイマーのデザインを変更するには以下のコードを使用します。このタイマーには、担当者を案内するまでの待機時間が表示されます。
CSS:
- .siq-info-timer,
- .siq-info-timer:before {
- }
例:
- .siq-info-timer,
- .siq-info-timer:before {
- color: gray !important;
- }

情報欄
チャット画面の情報欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-info-message
- {
- }
例:
- .siq-info-message {
- color: darkgray !important;
- }

メール送信欄
メール送信欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-send-email-section
- {
- }
例:
- .siq-send-email-section {
- box-shadow: 0 0 20px #988d8d !important;
- }

メール送信時のテキスト入力欄
メール送信時のテキスト入力欄のデザイン(フォントのサイズや色など)を変更するには以下のコードを使用します。
CSS:
- .siq-send-email-input
- {
- }
例:
- .siq-send-email-input {
- color: #7d2222 !important;
- }

対応担当者のメッセージ欄
対応担当者のメッセージ欄全体のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-agntmsg
- {
- }
例:
- .siq-agntmsg {
- background: #eee !important;
- border-radius: 10px !important;
- }

対応担当者の名前(メッセージ欄)
対応担当者の名前欄について、文字のフォント、サイズ、色などを変更するには以下のコードを使用します。
CSS:
- .siq-user-name
- {
- }
例:
- .siq-user-name {
- color: darkgray !important;
- }

対応担当者のメッセージ
対応担当者のメッセージ欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-user-message
- {
- }
例:
- .siq-user-message {
- color: #00b3ff !important;
- }

訪問者のメッセージ欄
訪問者のメッセージ欄全体のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-visitmsg
- {
- }
例:
- .siq-visitmsg{
- background-color: #eee !important;
- }

訪問者のメッセージ送信日時
訪問者のメッセージ送信日時の表示欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-message-time
- {
- }
例:
- .siq-message-time {
- color: #312727 !important;
- }

訪問者の名前(メッセージ欄)
訪問者の名前欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-visitor-name
- {
- }
例:
- .siq-visitor-name {
- color: darkgray !important;
- }

訪問者のメッセージ
訪問者のメッセージ欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-visitor-message
- {
- }
例:
- .siq-visitor-message {
- color: aqua !important;
- }

添付ファイル(アップロードしたファイル)
添付ファイル(アップロードしたファイル)の表示欄の枠線などのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-file-attach
- {
- }
例:
- .siq-file-attach{
- height: "100px",
- }

チャットウィンドウで添付(アップロード)したファイル
添付(アップロード)したファイルの表示欄の枠線などのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-file-icon
- {
- }
例:
- .siq-file-icon {
- background-color: #5d8db3 !important;
- }

チャットウィンドウで添付(アップロード)した画像
添付(アップロード)した画像の表示欄の枠線やフィルター効果などのデザインを変更するには以下のコードを使用します。
CSS:
- .siq-attach_image
- {
- }
例:
- .siq-attach_image {
- filter: grayscale(1) !important;
- }

画像の選択欄
画像の選択欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-dragdrop-mask
- {
- }
例:
- .siq-dragdrop-mask {
- background-color: #eee !important;
- padding-top: 8px !important;
- }

画像のコメント入力欄
画像に関するコメントの入力欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-comment-textarea
- {
- }
例:
- .siq-comment-textarea {
- background-color: #eee !important;
- }

画像のプレビュー
画像のプレビューの表示欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-image-preview
- {
- }
例:
- .siq-image-preview {
- box-shadow: 0 0 21px #a2a2a2 !important;
- }

画像のアップロード
アップロード中の画像の表示欄のデザインを変更するには以下のコードを使用します。
CSS:
- .siq-file-progress
- {
- }
例:
- .siq-file-progress {
- box-shadow: 0px 0 21px #e0b8b8 !important;
- }

Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
Related Articles
連携カード
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 Integration カードでは、メール購読、チケット作成、リード作成など、連携に関連する操作を実行できます。これらのカードは、各製品の連携設定で構成した内容に基づいて動作します。 リードを追加 このカードを使用すると、CRM にリードを作成できます。次の CRM ...チャットボットのインポートとエクスポート(ベータ)
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 SalesIQ には強力なインポート/エクスポート機能があり、チャットボットを取引先やポータル間で迅速かつスムーズに移行できます。この機能を使用すると、ある SalesIQ ...



















