Plug Sample #4: Improve your customer interacting experience by letting Zobot remember your website visitor name!
Hi Everyone!
In our Plug sample series, we have another simple yet efficient plug for your Codeless bot builder. Before that, I have a question. Let's say you go to the same coffee shop everyday for your morning coffee. Wouldn't you be happy if the waiter greeted you by your name and remembered what you usually order? Not just you, that would be the case for everyone. And that includes your customers too.
Similarly, when the visitor lands on your website and your chatbot is greeting them. They might not want to enter their names to the bot every time they visit. So to avoid redundancy you can use the following plug for the Zobot to remember the visitor name and scale-up your customer service experience. Plugs in the Codeless bot are used to create custom functions to achieve customizable actions for your no- code bot. Now let's learn how to create a plug to remember your website visitor name and email address and add it in the chatbot flow built with Codeless bot.
Note: Remember that the visitor information will be stored only after they agree to the privacy policy.
What can this Plug do?
- When a visitor/customer visits your website, they will give their such as name and email. These details will be saved in SalesIQ (Visitor information).
- This plug can prevent asking the name when it is already available in visitor info/context variable.
Note: Learn more about the context variable here.
How to create this Plug?
- In your SalesIQ Dashboard, navigate to Settings > Developers > Plugs > Click on Add .
- Provide your Plug a name, description, select the Platform as SalesIQ Scripts and click on Create Plug.
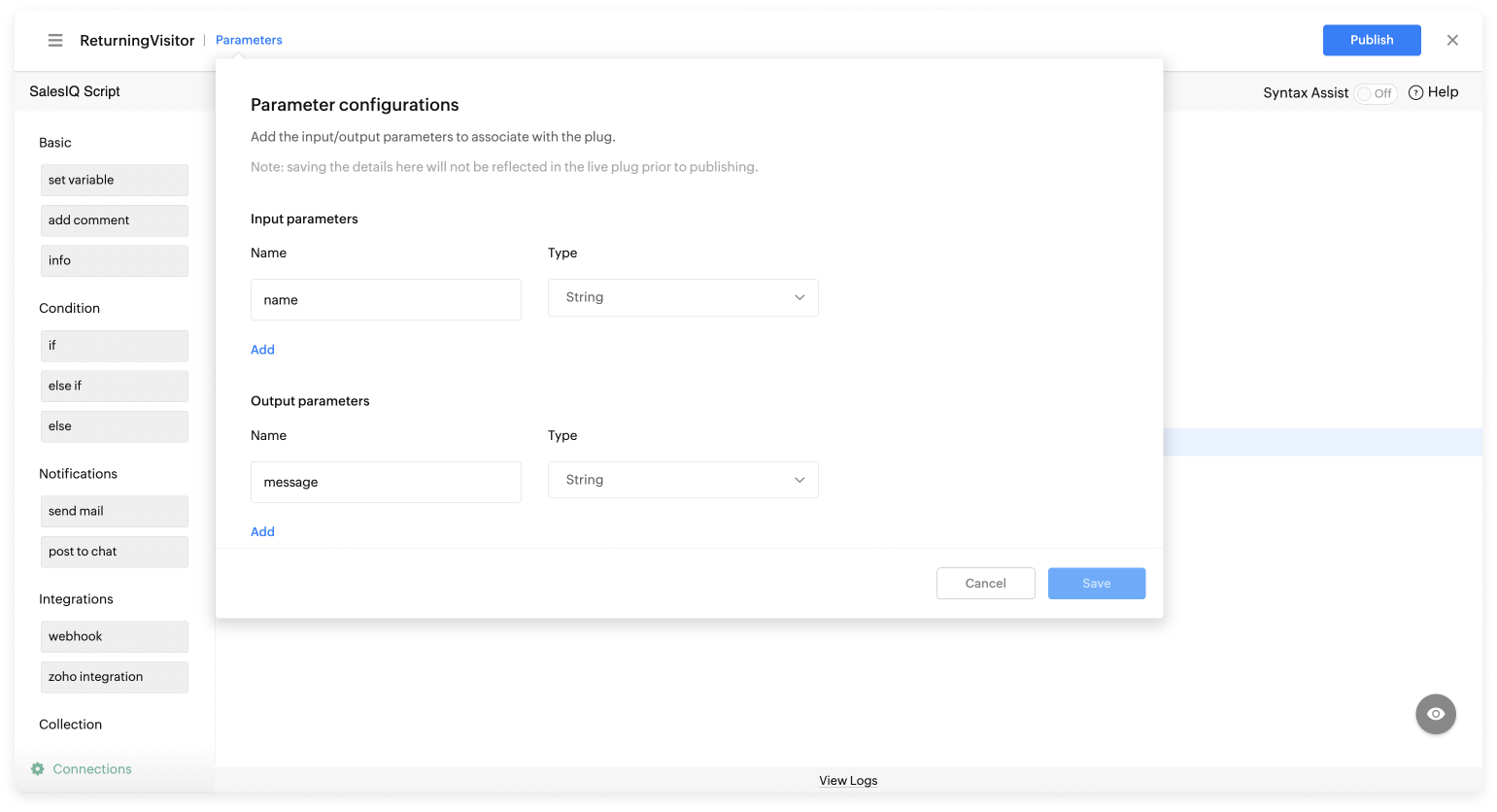
- Click on Parameters, provide the following
- Input Parameter: name | Data Type: String
- Output Parameter: message | Data Type: String

Copy, paste the below code and make the required changes.
- name = "";
- name = session.get("name").get("value");
- if(name.containsIgnoreCase("Visitor"))
- {
- }
- else
- {
- returning_message = "Yes " + name + ", can you please let me know your issue?";
- }
- response = Map();
- response.put("message",returning_message);
- return response;
- Then, click Save, preview the Plug and Publish it.
How to add this Plug in Codeless bot builder?
- Navigate to Settings > Bot > Add, provide the necessary information, select Codeless Bot as a bot platform, or open an existing bot.
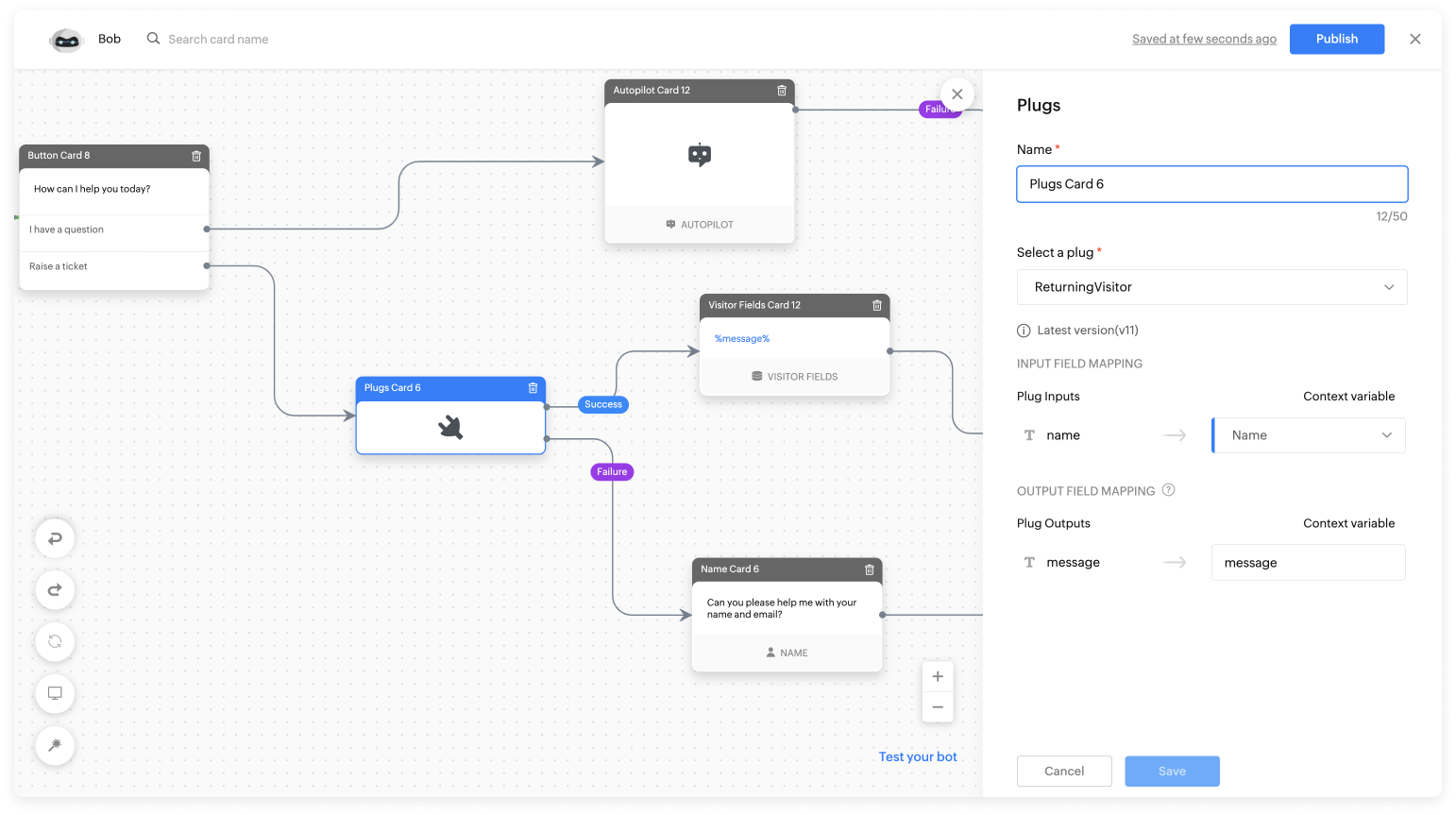
- Select the Plugs under Action Block and choose the required Plug (Only published plugs will be listed here)
- Select "Name" in the visitor variable as the Plug input and provide a context variable for the output.
- After, click Save.
Note: The visitor names name will be stored in a context variable. It can be used in other cards to provide more personalization. To avail it, type % and choose "visitor.name".

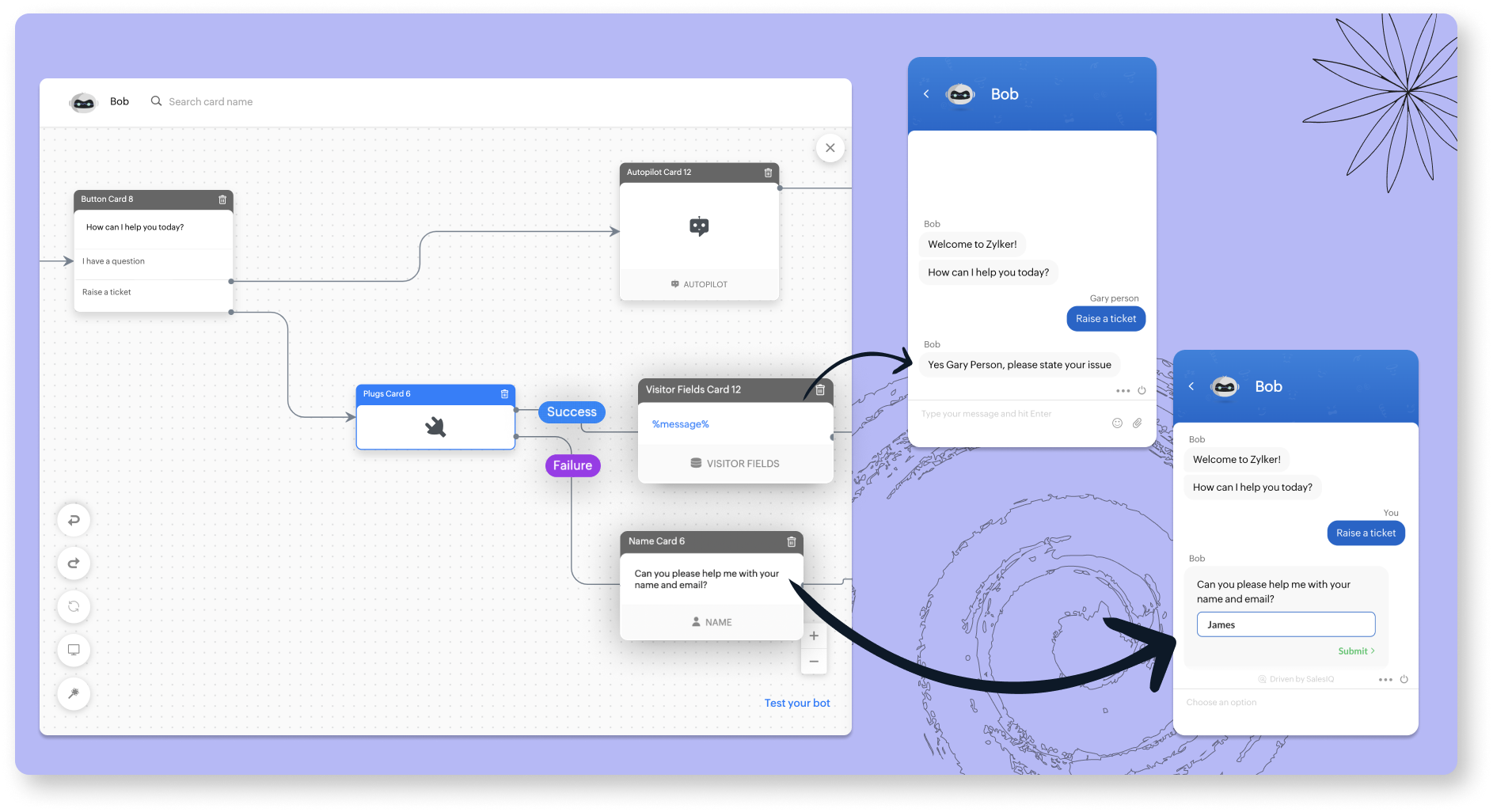
Working of the Plug in Codeless bot:
The Plug has 2 cases, success and failure.
- Success case - When the Name is available in the visitor variable (Name = visitor name), the bot will consider the visitor as returning visitor and will not ask the name again.
- Failure case - When the name is unavailable (Name = null), the bot will ask the visitor the name.

Related links:
- Plugs help guide.
- Codeless bot help guide.
- Plugs for OTP verification.
- Plug to create a lead in Zoho CRM.
- Plug for getting the status of the ticket in Zoho Desk
- Plug to schedule appointments in Zoho Bookings
Topic Participants
Sasidar Thandapani
geekforceusa
m.vojdani
Sticky Posts
Plug Sample #4: Improve your customer interacting experience by letting Zobot remember your website visitor name!
Hi Everyone! In our Plug sample series, we have another simple yet efficient plug for your Codeless bot builder. Before that, I have a question. Let's say you go to the same coffee shop everyday for your morning coffee. Wouldn't you be happy if the waiter
Recent Topics
#7 Tip of the week: Delegating approvals in Zoho People
With Zoho People, absences need not keep employees waiting with their approval requests. When you are not available at work, you can delegate approvals that come your way to your fellow workmate and let them take care of your approvals temporarily. Learn more!Trouble with using Apostrophe in Name of Customers and Vendors
We have had an ongoing issue with how the system recognizes an apostrophe in the name of customers and vendors. The search will not return any results for a name that includes the mark; ie one of our vendors names is "L'Heritage" and when entering theWhy am I seeing deleted records in Zoho Analytics syncing with Zoho CRM?
I have done a data sync between Zoho CRM and Zoho Analytics, and the recycle bin is empty. Why do I see deleted leads/deals/contacts in Zoho Analytics if it doesn't exist in Zoho CRM? How can I solve this problem? ThanksNueva edición de "Ask The Expert" en Español Zoho Community
¡Hola Comunidad! ¿Te gustaría obtener respuestas en directo sobre Zoho CRM, Zoho Desk u otra solución dentro de nuestro paquete de CX (Experiencia del Cliente? Uno de nuestros expertos estará disponible para responder a todas tus preguntas durante nuestraHow to use MAIL without Dashboard?
Whenever I open Mail, it opens Dashboard. This makes Mail area very small and also I cannot manage Folders (like delete/rename) etc. I want to know if there is any way to open only Mail apps and not the Dashboard.Peppol: Accept Bill (Belgium)
Hi, This topic might help you if you're facing the same in Belgium. We are facing an issue while accepting a supplier bill received by Peppol in Zoho Books. There is a popup with an error message: This bill acceptance could not be completed, so it wasZoho Books is now integrated with Zoho Checkout
Hello everyone, We're glad to be announcing that Zoho Books is now integrated with Zoho Checkout. With this integration, you can now handle taxes and accounting on your payment pages with ease. An organization you create in Zoho Checkout can be added to Zoho Books and vice-versa. Some of the key features and benefits you will receive are: Seamless sync of customer and invoice data With the end-to-end integration, the customer and invoice details recorded via the payment pages from Zoho CheckoutSync Issue
My Current plan only allows me with 10,000 rows and it is getting sync failure how to control it without upgrading my planIs there API Doc for Zoho Survey?
Hi everyone, Is there API doc for Zoho Survey? Currently evaluating a solution - use case to automate survey administration especially for internal use. But after a brief search, I couldn't find API doc for this. So I thought I should ask here. ThanAdd Zoho PDF to Zoho One Tool Applications
It should be easy to add from here without the hassle of creating a web tab:JOB WISE INVOICE PROCESS
I WANT TO ENABLE JOB WISE TRACKING OF ALL SALES AND PURCHASEPDF Template have QTY as first column
I want to have the QTY of an item on the sales orders and invoices to be the first column, then description, then pricing. Is there a way to change the order? I went to the Items tab in settings but don't see how to change the order of the columns onRAG (Retrieval Augmented Generation) Type Q+A Environment with Zoho Learn
Hi All, Given the ability of Zoho Learn to function as a knowledge base / document repository type solution and given the rapid advancements that Zoho is making with Zia LLM, agentic capabilities etc. (not to mention the rapid progress in the broaderWelcome to the Zoho ERP Community Forum
Hello everyone, We are thrilled to launch Zoho ERP (India edition), a software to manage your business operations from end to end. We’ve created this community forum as a space for you to ask questions, comment answers, provide feedback, and share yourIn App Auto Refresh/Update Features
Hi, I am trying to use Zoho Creator for Restaurant management. While using the android apps, I reliased the apps would not auto refresh if there is new entries i.e new kitchen order ticket (KOT) from other users. The apps does received notification but would not auto refresh, users required to refresh the apps manually in order to see the new KOT in the apps. I am wondering why this features is not implemented? Or is this feature being considered to be implemented in the future? With theConsolidated report for multi-organisation
I'm hoping to see this feature to be available but couldn't locate in anywhere in the trial version. Is this supported? The main aim to go to ERP is to have visibility of the multi-organisation in once place. I'm hopeful for this.IMAP mail after specify date
Hi My customer's mail server is on premise and mail storage is very huge. So It never finish sync. and finally stop sync. Cloud CRM have a option like zoho mail sync mail after some date.Analytics <-> Invoice Connection DELETED by Zoho
Hi All, I am reaching out today because of a big issue we have at the moment with Zoho Analytics and Zoho Invoice. Our organization relies on Zoho Analytics for most of our reporting (operationnal teams). A few days ago we observed a sync issue with theClaude + MCP Server + Zoho CRM Integration – AI-Powered Sales Automation
Hello Zoho Community 👋 I’m excited to share a recent integration we’ve worked on at OfficehubTech: ✅ Claude + MCP Server + Zoho CRM This integration connects Zoho CRM with Claude AI through our custom MCP Server, enabling intelligent AI-driven responsesNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedSearch Bar positioning
Why is the Search bar on the far right when everything is oriented towards the left?Basic Mass Update deluge schedule not working
I'm trying to create a schedule that will 'reset' a single field to 0 every morning - so that another schedule can repopulate with the day's calculation. I thought this would be fairly simple but I can't work out why this is failing : 1) I'm based inThe Social Playbook - January edition: Getting started with content creation
Social media isn’t just about posting some random content. It’s about why certain content works, how brands stand out, and what makes people pause mid-scroll. The Social Playbook is a monthly community series where we break all of that down. Through realImport Error: Empty values for mandatory fields - Closing Date
Hello, I've tried multiple times to import a CVS Potential list from another Zoho account. But the error message I get is: Empty values for mandatory fields - Closing Date There are valid dates in this field, so I don't understand why this error messagesAdding custom "lookup" fields in Zoho Customization
How can I add a second “lookup” field in Zoho? I’m trying to create another lookup that pulls from my Contacts, but the option doesn’t appear in the module customization sidebar. In many cases, a single work order involves multiple contacts. Ideally,Special characters (like â, â, æ) breaking when input in a field (encoding issue)
Hey everyone, We are currently dealing with a probably encoding issue when we populate a field (mostly but not exclusively, 'Last Name' for Leads and Contracts). If the user manually inputs special characters (like ä, â, á etc.) from Scandinavian languages,Customizable UI components in pages | Theme builder
Anyone know when these roadmap items are scheduled for release? They were originally scheduled for Q4 2025. https://www.zoho.com/creator/product-roadmap.htmlFeature Requests - Contact Coloured Picklist Visibility & Field Visibility During Ticket Creation
Hi Desk Team, I have 2 feature requests for you. Since Coloured Picklists are now available in Desk, It would be great if the colours were visible on the Related Details (Contact Information) when creating a ticket. In the screenshot below, I have 2 fieldsHow to integrate XML with Zoho CRM
Hi, I have an eCom service provider that gives me a dynamic XML that contains order information, clients, shipments... The XML link is the only thing I have. No Oath or key, No API get... I want to integrate it into Zoho CRM. I am not a developer norFeature Request - Ability to Customise Contact Info Card on Ticket Details View
Hi Desk Team, I've added a "Contact Priority" and "Account Prioirty" field and it would be very useful to agents if they could see that information in the Contact Info card on the Ticket Details view. It would be great if we could choose some fields toTax in Quote
Each row item in a quote has a tax value. At the total numbers at the bottom, there is also a Tax entry. If you select tax in both of the (line item, and the total), the tax doubles. My assumption is that the Tax total should be totalling the tax fromZoho Flow integration with Facebook Messenger and Whatsapp
Hi there, any plans of adding integrations with Facebook Messenger and Whatsapp into Zoho Flow? Seems that more and more business are delivering automated updates such as "your order is received", "your order has been shipped" and so on via these two platforms. Not sure if Whatsapp has the API access needed i am pretty sure that Facebook Messenger has... Kind regards Bo ThygesenReally want the field "Company" in the activities module!
Hi team! Something we are really missing is able to see the field Company when working in the activities module. We have a lot of tasks and need to see what company it's related to. It's really annoying to not be able to see it.🙈 Thx!Multi-currency and Products
One of the main reasons I have gone down the Zoho route is because I need multi-currency support. However, I find that products can only be priced in the home currency, We sell to the US and UK. However, we maintain different price lists for each.Campaigns unsubscribe/manage preferences links
Hi, Where can I edit the unscubscribe and manage preferences link in the footer of the email. I would like it so that when you click 'manage preferences' an form opens up that allows the person to choose what type of emails they do and don't wish toemail address somehow still not verified (?!)
L.S. After creating a new email template in CRM I was about to send a group email to my clients, then Zoho CRM announced that they would change the sender address to some kind of Zoho-e-ddress because my email address "has not been verified". Not onlyMarketing Tip #17: Add credibility to your online store with Review Widgets
One of the fastest ways to build trust in an online store is to show real customer feedback right where people are deciding to buy. Third-party widgets let you embed things like Google Reviews, Instagram feeds, or even a WhatsApp chat button. These addadding several team members to an Opportunity
How can we add several team members to one opportunity for collaboration? I have researched and only found something called Deal Team which I cannot find in my CRM to configure.CRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),PDF Annotation is here - Mark Up PDFs Your Way!
Reviewing PDFs just got a whole lot easier. You can now annotate PDFs directly in Zoho Notebook. Highlight important sections, add text, insert images, apply watermarks, and mark up documents in detail without leaving your notes. No app switching. NoNext Page