Building Extensions #11: Creating widgets with the JS SDK bundle in Zoho Desk - Event API
This series aims to equip developers with all they need to build extensions for Zoho Desk in Zoho Sigma and publish them in Zoho Marketplace.
In our previous post, we discussed Data Storage APIs, their use in extensions, and how to use them in your Zoho Desk extensions. This post will briefly explain the next set of APIs in the JS SDK bundle, Event APIs, and show when and how to use them within Zoho Desk extensions.
Event APIs
The extension you're intending to build may require you to perform an action upon the occurrence of a particular event in your Desk portal. In order to trigger that action in Zoho Desk, your extension needs to listen to those event occurrences. The Zoho Desk platform provides Event APIs, which is an SDK method that helps you incorporate custom functionalities in your extension when certain events occur in your Zoho Desk portal. The events can be both ticket- and call-related.
- Ticket events: You can configure extensions to receive information when an event, such as adding a comment to a ticket or opening a different ticket, occurs on the ticket detail page.
- Call events: You can configure extensions to receive information when a call-related event occurs in your help desk portal.
There are multiple events available both in ticket events and call events. Whenever a particular event occurs, the parameter (Event API) for that event is used to broadcast information from Zoho Desk. The information from that event can then be processed in your extension using other APIs based on your business needs. Every event can be invoked from multiple locations in Zoho Desk; the details of the locations supported by every event and the parameter to be passed to invoke the events are listed here.
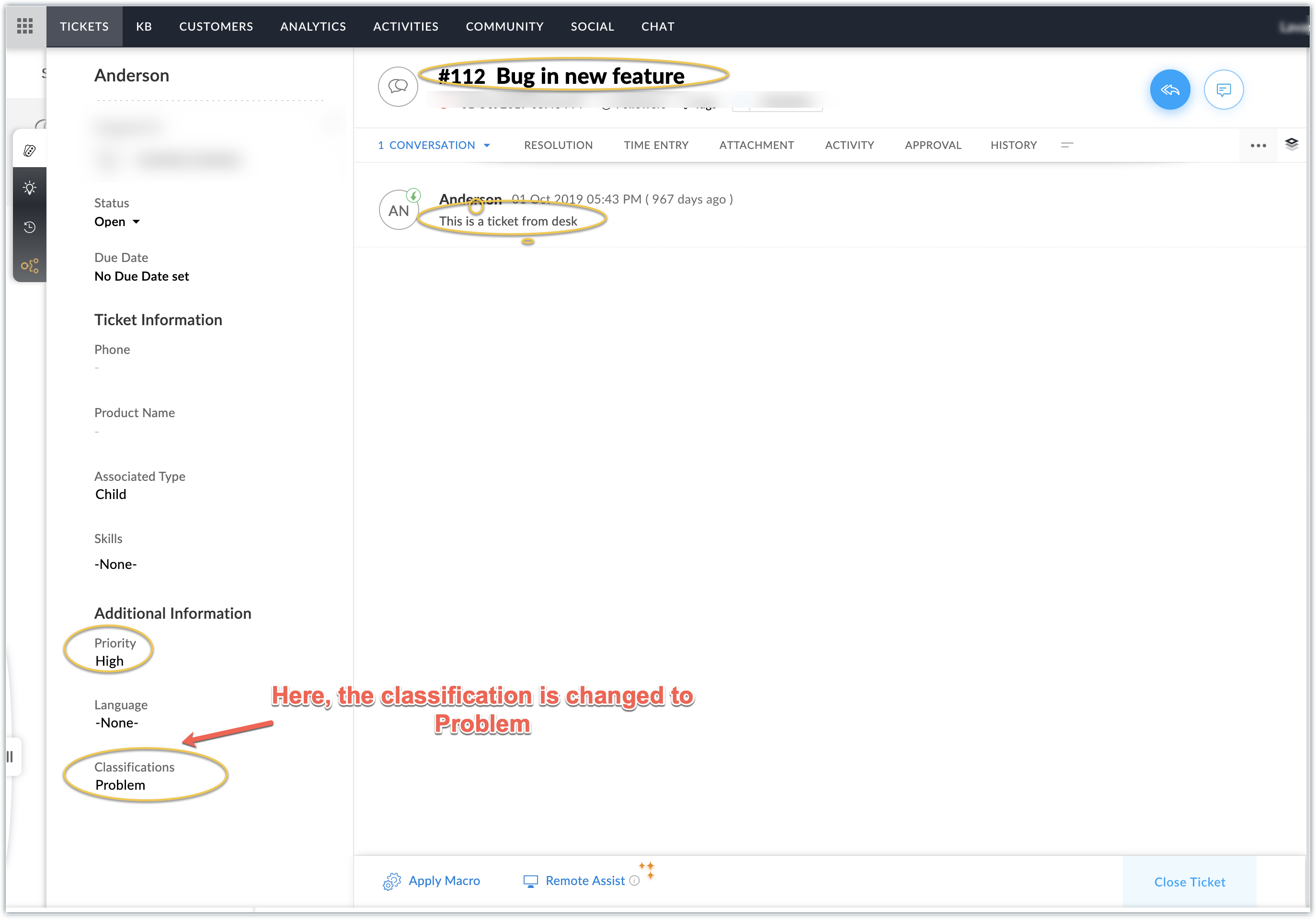
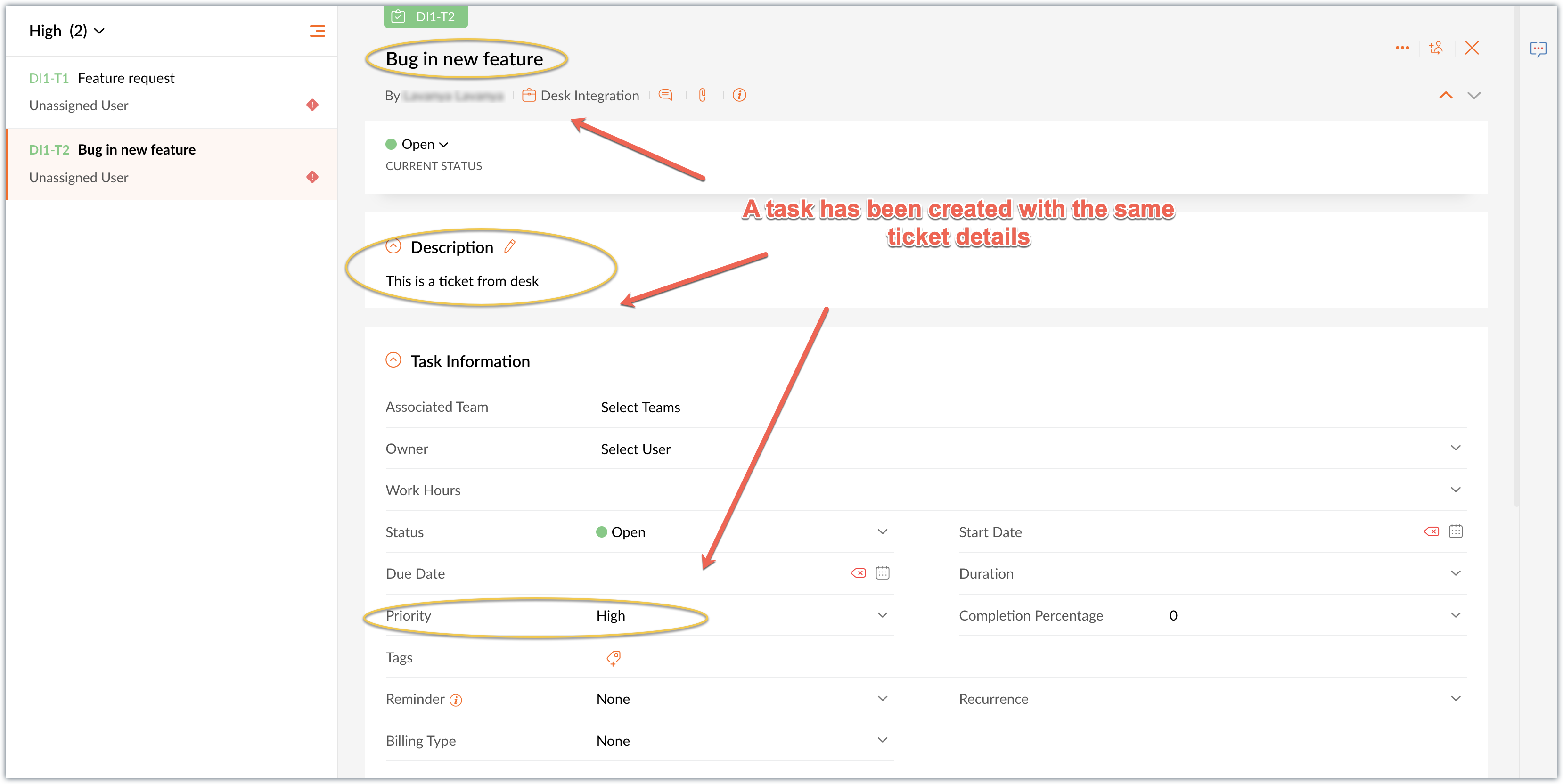
Scenario: Let's say you're using Zoho Desk to handle your technical support queries and Zoho Projects to manage your internal tasks. Here, we'll explain a simple use case where an extension could create a task in Zoho Projects automatically whenever the ticket classification of a ticket is changed in Zoho Desk. In this instance, we'll say you classify a ticket as 'problem' in Zoho Desk and get a task created for that ticket in Zoho Projects automatically. Let's see how the Events API can be used to achieve this simple use case in your extension.
When an agent triggers an event change in Zoho Desk, the Event API broadcasts the information about the event's occurrence from that ticket and can be fetched for further processing. To create a task in Zoho Projects, you can use Request API to invoke the Create Task API of the Zoho Projects. If you need additional information from the ticket while creating a task, you can use the Data API to get those details.
Below are the steps involved to implement this use case:
- Create a connection in Zoho Sigma with required scopes
- Create a task in Zoho Projects using the required JS SDK methods
- Events API: Listen to the event
- Data API: Fetch required ticket details for creating a task in Projects
- Request API: Invoke Create Task API in Projects
Creating a connection
To build this extension, you must establish a connection between Zoho Desk and Zoho Projects with the required scopes. This will allow you to facilitate communication between these two services by invoking their APIs. Please check the Connectors post to learn more about creating connections. Once the connection is established, perform the following in the plugin-manifest.json file and save the file.
- Paste the JSON code copied from Sigma in zohoAuthorization
The plugin-manifest file with the connection and whitelisted domain details:
{
"locale": ["en"],
"service": "DESK",
"storage": false,
"type": "personal",
"whiteListedDomains": ["https://projectsapi.zoho.com"],
"modules": {
"widgets": [
{
"location": "desk.ticket.detail.rightpanel",
"url": "/app/widget.html",
"name": "Desk Extension",
"logo": "/app/img/logo.png",
"icon": "/app/img/icon.png"
}
]
},
"cspDomains": {
"connect-src": []
},
"zohoAuthorisation": {
"type": "connectors",
"connectionLinkName": "deskproject",
"connectionName": "DeskProject",
"serviceName": "zlabs_integration",
"userAccess": true,
"isUserDefinedService": false,
"sharedBy": "696258884",
"scope": [
"Desk.tickets.ALL",
"ZohoProjects.projects.ALL",
"ZohoProjects.tasklists.ALL",
"ZohoProjects.tasks.ALL",
"ZohoProjects.events.ALL",
"Desk.basic.ALL",
"ZohoProjects.tags.ALL",
"ZohoProjects.status.ALL",
"ZohoProjects.portals.ALL"
]
},
"connectors": [],
"config": [],
"moduleSupport": false
}
Creating a task in Zoho Projects
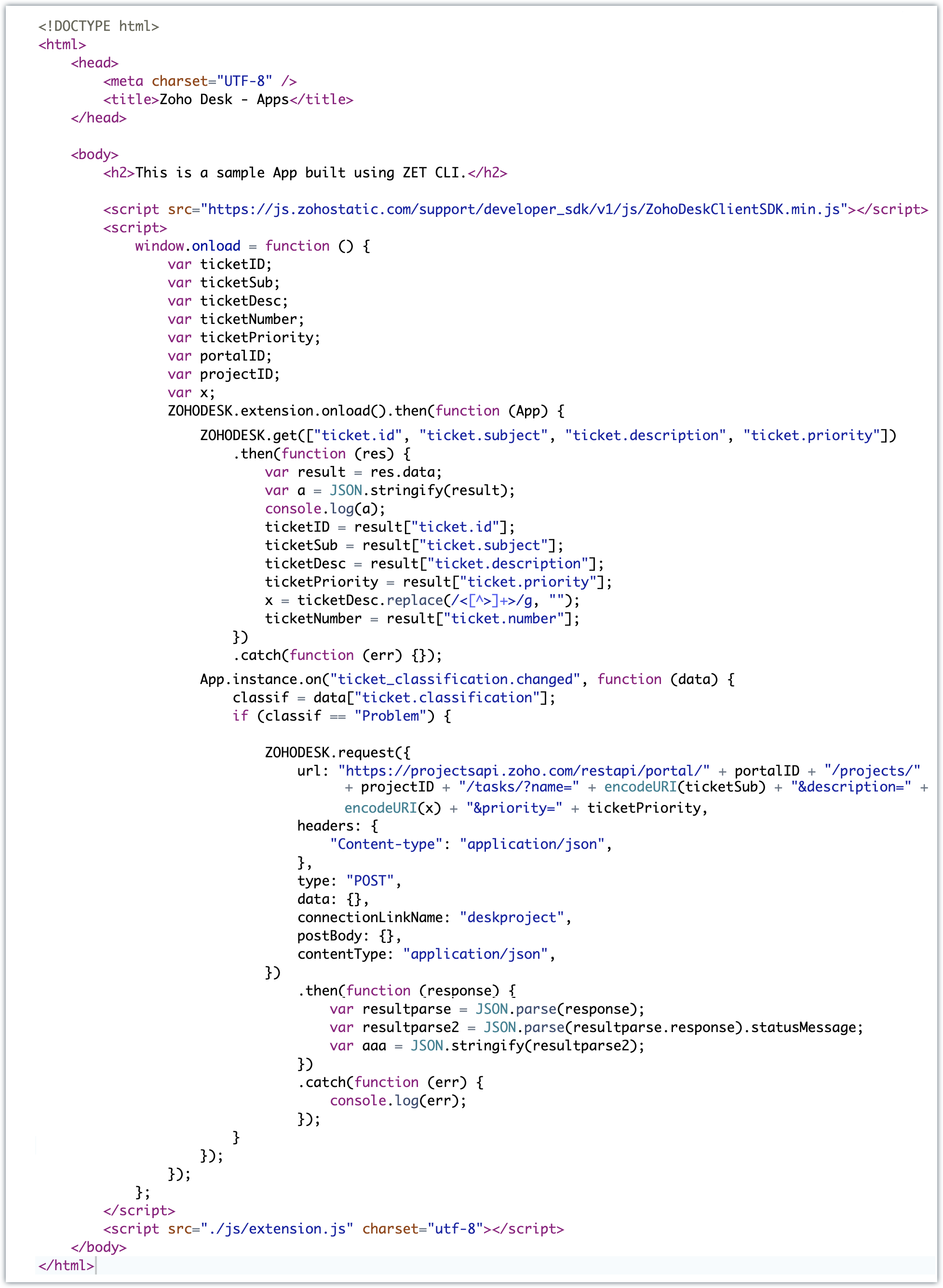
Below are the code snippets of different APIs that are used in this extension. The Event API will get triggered whenever the ticket classification is changed by the agent. You need to fetch the response from the broadcasted message and check the value of the ticket classification. According to our use case, we need to create a task if the classification is "problem," so the Request API is called for the same.
App.instance.on("ticket_classification.changed", function (data) {
classif = data["ticket.classification"];
if (classif == "Problem") {
ZOHODESK.request({url: "https://projectsapi.zoho.com/restapi/portal/" + xxx + "/projects/" + yyy + "/tasks/?name=" + encodeURI(ticketSub) + "&description=" + encodeURI(x) + "&priority=" + ticketPriority,
headers: {
"Content-type": "application/json",
},
type: "POST",
data: {},
connectionLinkName: "deskproject",
postBody: {},
contentType: "application/json",
})
.then(function (response) {
var resultparse = JSON.parse(response);
var resultparse2 = JSON.parse(resultparse.response).statusMessage;
var aaa = JSON.stringify(resultparse2);
})
.catch(function (err) {
console.log(err);
});
}
});
All the required ticket details, including the ticket ID, subject of the ticket, ticket description, and the priority status of the ticket are fetched using the Data APIs and passed to the Zoho Projects API. This information will be filled in within the task that is being created.
ZOHODESK.get(["ticket.id", "ticket.subject", "ticket.description", "ticket.priority"])
.then(function (res) {
var result = res.data;
var a = JSON.stringify(result);
console.log(a);
ticketID = result["ticket.id"];
ticketSub = result["ticket.subject"];
ticketDesc = result["ticket.description"];
ticketPriority = result["ticket.priority"];
x = ticketDesc.replace(/<[^>]+>/g, "");
ticketNumber = result["ticket.number"];
})
.catch(function (err) {});


In this example (full code given below), we have given you a clear picture on when and how to use the Event APIs in building extensions for Zoho Desk. Though other APIs are used too, the core of this extension is triggering an action on the occurrence of an event, which is done by the Event API.

While invoking the Zoho Projects API, you would have noticed that the Create Task API takes two important parameters, namely PortalID and ProjectID. These are specific to users; they are needed to decide for which project the task should be created. You may wonder how this should be handled in your extension development. We have config params to help you in such scenarios.
We'll discuss the usage of config params in our following post. Stay tuned !
See Also
Create widgets using the JS SDK bundle in the Zoho Desk platform - Request API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
New to Zoho Recruit?
Zoho Campaigns Resources
Topic Participants
Vinoth M
Abhishek - Zoho Partner
Ash | Zoho Desk
demo96devtac
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Zoho Orchestly Resources
Zoho Creator Resources
Zoho WorkDrive Resources
Zoho CRM Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
ご検討中の方
Recent Topics
Add specific field value to URL
Hi Everyone. I have the following code which is set to run from a subform when the user selects a value from a lookup field "Plant_Key" the URL opens a report but i want the report to be filtered on the matching field/value. so in the report there iserror while listing mails
I can't access email in any of my folders: Oops, an error occurred - retry produces the second error response: error while listing mails (cannot parse null string). I've signed in and out of Zoho, restarted my iMac.Unlocking New Levels: Zoho Payroll's Journey in 2025
Every year brings its own set of challenges and opportunities to rethink how payroll works across regulations and teams. In 2025, Zoho Payroll continued to evolve with one clear focus: giving businesses more flexibility, clarity, and control as they grow.Introducing Connected Records to bring business context to every aspect of your work in Zoho CRM for Everyone
Hello Everyone, We are excited to unveil phase one of a powerful enhancement to CRM for Everyone - Connected Records, available only in CRM's Nextgen UI. With CRM for Everyone, businesses can onboard all customer-facing teams onto the CRM platform toSend Supervisor Rule Emails Within Ticket Context in Zoho Desk
Dear Zoho Desk Team, I hope this message finds you well. Currently, emails sent via Supervisor Rules in Zoho Desk are sent outside of the ticket context. As a result, if a client replies to such emails, their response creates a new ticket instead of appendingform data load issue when saving as duplicate record is made
Hello. I have a form with a lookup when a value is selected the data from the corresponding record is filled into all of the fields in the form. But the form is loaded in such a state that if any value is changed it will take all of the values pre loadedCRM project association via deluge
I have created a workflow in my Zoho CRM for closing a deal. Part of this workflow leverages a deluge script to create a project for our delivery team. Creating the project works great however, after or during the project creation, I would like to associateZoho Browser??
hai guys, this sounds awkward but can v get a ZOHO BROWSER same as zoho writer, etc. where i can browse websites @ home and continue browsing the same websites @ my office, as v have the option in Firefox, once i save and close the browser and again when i open it i will be getting the same sites. If u people r not clear with my explanation, plz let me know. Thanks, SandeepWhere can we specify custom CSS in Zoho Forms custom theme ?
I'm using a form with a dark theme. The OTP popup window is unreadable, because for some reason, the OTP popup background fixes color to white, but still takes the font color specified in the custom theme. This ends up as white on white for me, renderingMCP no longer works with Claude
Anyone else notice Zoho MCP no longer works with Claude? I'm unable to turn this on in the claude chat. When I try to toggle it on, it just does nothing at all. I've tried in incognito, new browsers, etc. - nothing seems to work.Enable History Tracking for Picklist Values Not Available
When I create a custom picklist field in Deals, the "Enable History Tracking for Picklist Values" option is not available in the Edit Properties area of the picklist. When I create a picklist in any other Module, that option is available. Is there a specific reason why this isn't available for fields in the Deals Module?The reason I switched away from Zoho Notebook
My main reason for switching to Zoho was driven by three core principles: moving away from US-based products, keeping my data within India as much as possible, and supporting Indian companies. With that intent, I’ve been actively de-Googling my digitalAdd RTL and Hebrew Support for Candidate Portal (and Other Zoho Recruit Portals)
Dear Zoho Recruit Team, I hope you're doing well. We would like to request the ability to set the Candidate Portal to be Right-to-Left (RTL) and in Hebrew, similar to the existing functionality for the Career Site. Currently, when we set the Career SiteAbility to Edit YouTube Video Title, Description & Thumbnail After Publishing
Hi Zoho Social Team, How are you? We would like to request an enhancement to Zoho Social that enables users to edit YouTube video details after the video has already been published. Your team confirmed that while Zoho Social currently allows editing theFree Webinar : Unlock AI driven business insights with Zoho Inventory + Zoho Analytics
Are you tired of switching between apps and exporting data to build customized reports? Say hello to smarter & streamlined insights! Join us for this exclusive webinar where we explore the power of the Zoho Inventory–Zoho Analytics integration. LearnCritical Issue: Tickets Opened for Zoho Support via the Zoho Help Portal Were Not Processed
Hi everyone, We want to bring to your attention a serious issue we’ve experienced with the Zoho support Help Portal. For more than a week, tickets submitted directly via the Help Portal were not being handled at all. At the same time no alert was postedHide/Show Subform Fields On User Input
Hello, Are there any future updates in Hide/Show Subform Fields "On User Input"?Cloning Item With Images Or The Option With Images
Hello, when I clone an item, I expect the images to carry over to the cloned item, however this is not the case in Inventory. Please make it possible for the images to get cloned or at least can we get a pop up asking if we want to clone the images asArchiving Contacts
How do I archive a list of contacts, or individual contacts?WorkDrive and CRM not in sync
1/ There is a CRM file upload field with WorkDrive file set as the source: 2/ Then the file is renamed in WorkDrive (outside CRM): 3/ The File in CRM is not synced after the change in WorkDrive; the file name (reference) in CRM record is not updated (hereCustom validation in CRM schema
Validation rules in CRM layouts work nicely, good docs by @Kiran Karthik P https://help.zoho.com/portal/en/kb/crm/customize-crm-account/validation-rules/articles/create-validation-rules I'd prefer validating data input 'closer to the schema'Adding Default Module Image into mail merge field
As with most people finding their way to these forums i have a specific requirement that doesn't seem to be supported by Zoho I have created 2 custom modules to suit my purpose 1 is an inventory type module that lists aluminium extrusions, and all relevantSync Data from MA to CRM
Currently, it's a one-way sync of data from the CRM to MA. I believe we should have the ability to select fields to sync from MA to the CRM. The lead score is a perfect example of this. In an ideal world we would be able to impact the lead score of aIs it possible to roll up all Contact emails to the Account view?
Is there a way to track all emails associated with an Account in one single view? Currently, email history is visible when opening an individual Contact record. However, since multiple Contacts are often associated with a single Account, it would be beneficialUpdate CRM record action
Currently, MA only offers a "Push Data" action to push data to a CRM module. This action is built to cover the need to both create a new record and update an existing record. Because it has been implemented this way all required fields on the CRM moduleNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedWhat's new in Zoho One 2025
Greetings! We hope you have all had a chance by now to get hands-on with the new features and updates released as part of ZO25. Yes, we understand that you may have questions and feedback. To ensure you gain a comprehensive understanding of these updates,Good news! Calendar in Zoho CRM gets a face lift
Dear Customers, We are delighted to unveil the revamped calendar UI in Zoho CRM. With a complete visual overhaul aligned with CRM for Everyone, the calendar now offers a more intuitive and flexible scheduling experience. What’s new? Distinguish activitiesAdd deluge function to shorten URLs
Zoho Social contains a nice feature to shorten URLs using zurl.co. It would be really helpful to have similar functionality in a Deluge call please, either as an inbuilt function or a standard integration. My Creator app sends an email with a personalisedEdit default "We are here to help you" text in chat SalesIQ widget
Does anyone know how this text can be edited? I can't find it anywhere in settings. Thanks!Quick way to add a field in Chat Window
I want to add Company Field in chat window to lessen the irrelevant users in sending chat and set them in mind that we are dealing with companies. I request that it will be as easy as possible like just ticking it then typing the label then connectingHow to create a two way Sync with CRM Contacts Module?
Newbie creator here (but not to Zoho CRM). I want to create an app that operates on a sub-set of CRM Contacts - only those with a specific tag. I want the app records to mirror the tagged contacts in CRM. I would like it to update when the Creator appZoho Sheet for Desktop
Does Zoho plans to develop a Desktop version of Sheet that installs on the computer like was done with Writer?Allow Manual Popup Canvas Size Control
Hello Zoho PageSense Team, We hope you're doing well. We would like to request an enhancement to the PageSense popup editor regarding popup sizing. Current Limitation: Currently, the size (width and height) of a popup is strictly controlled by the selectedWhere is the settings option in zoho writer?
hi, my zoho writer on windows has menu fonts too large. where do i find the settings to change this option? my screen resolution is correct and other apps/softwares in windows have no issues. regardsHow to set page defaults in zoho writer?
hi, everytime i open the zoho writer i have to change the default page settings to - A4 from letter, margins to narrow and header and footer to 0. I cannot set this as default as that option is grayed out! so I am unable to click it. I saved the documentDevelop and publish a Zoho Recruit extension on the marketplace
Hi, I'd like to develop a new extension for Zoho Recruit. I've started to use Zoho Developers creating a Zoho CRM extension. But when I try to create a new extension here https://sigma.zoho.com/workspace/testtesttestest/apps/new I d'ont see the option of Zoho Recruit (only CRM, Desk, Projects...). I do see extensions for Zoho Recruit in the marketplace. How would I go about to create one if the option is not available in sigma ? Cheers, Rémi.How to import data from PDF into Zoho Sheet
I am looking to import Consolidated Account Statement (https://www.camsonline.com/Investors/Statements/Consolidated-Account-Statement) into zoho sheet. Any help is appreciated. The pdf is received as attachment in the email, this document is passwordZoho Projects Android app: Integration with Microsoft Intune
Hello everyone! We’re excited to announce that Zoho Projects now integrates with Microsoft Intune, enabling enhanced security and enterprise app management. We have now added support for Microsoft Intune Mobile Application Management (MAM) policies throughCant't update custom field when custom field is external lookup in Zoho Books
Hello I use that : po = zoho.books.updateRecord("purchaseorders",XXXX,purchaseorder_id,updateCustomFieldseMap,"el_books_connection"); c_f_Map2 = Map(); c_f_Map2.put("label","EL ORDER ID"); c_f_Map2.put("value",el_order_id); c_f_List.add(c_f_Map2); updateCustomFieldseMapNext Page















