Building extensions #2: Creating extensions for Zoho Projects using a CLI
In our previous post, we noted the two ways to create extensions for Zoho Projects— using the cloud editor and using the command line interface (CLI). We also shared how to create an extension using the Sigma cloud editor. In this post, we'll take a closer look at creating an extension using the CLI.
You'll learn how to create an extension project template with the CLI, test it, upload the zipped project while creating an extension, and then edit or change it. Let's go over each of these steps in detail.
Building an extension project using the CLI
- To create an extension project, we must first set up the development environment, which involves:
➤ Downloading Node.js: Node.js acts as the base platform as well as the JavaScript environment in which the JavaScript code is executed.➤ Installing ZET CLI: Zoho offers a command line interface called Zoho Extension Toolkit (ZET) which enables you to build, test, and pack your extension project.Please follow the steps in this link to download Node.js and install ZET CLI.
- Once the development environment is ready, use the basic ZET commands to create, validate, pack, and test your extension project.
➤ zet init: Create a new project and add the necessary folder structure and resources➤ zet validate: Validate the entire project➤ zet pack: Pack the project to get a zipped file that will later be associated as the connected app➤ zet run: Run the internal Zoho server to test the project locally
Now, let's use these commands to create and manage an extension project.
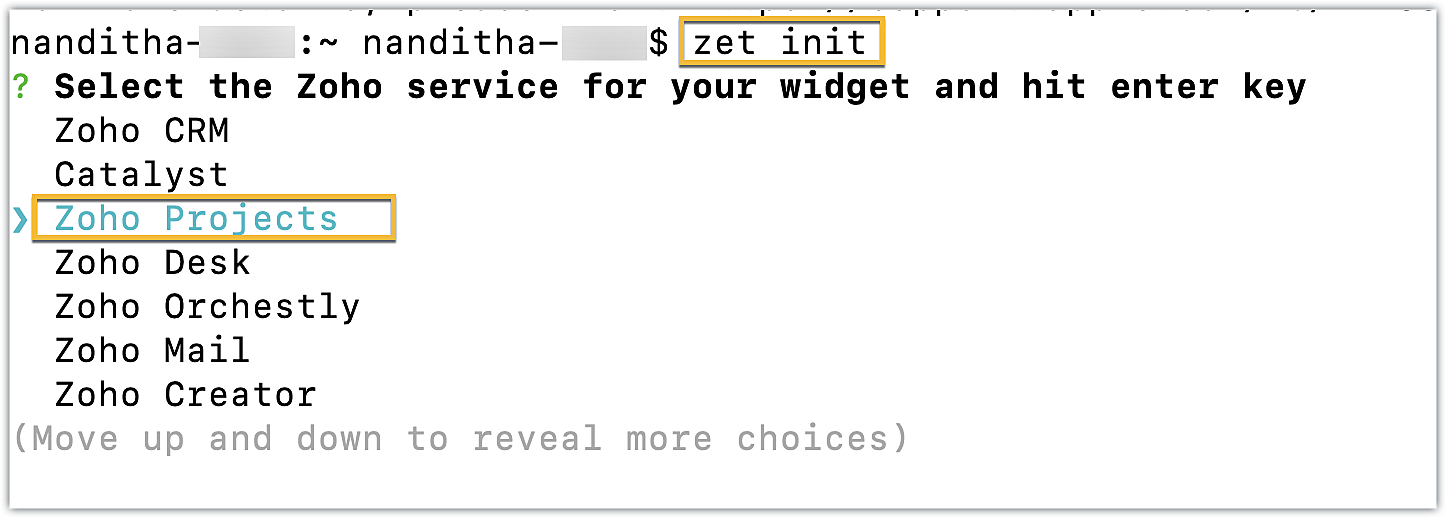
- First, use the zet init command. Select Zoho Projects as the Zoho service from the dropdown list.

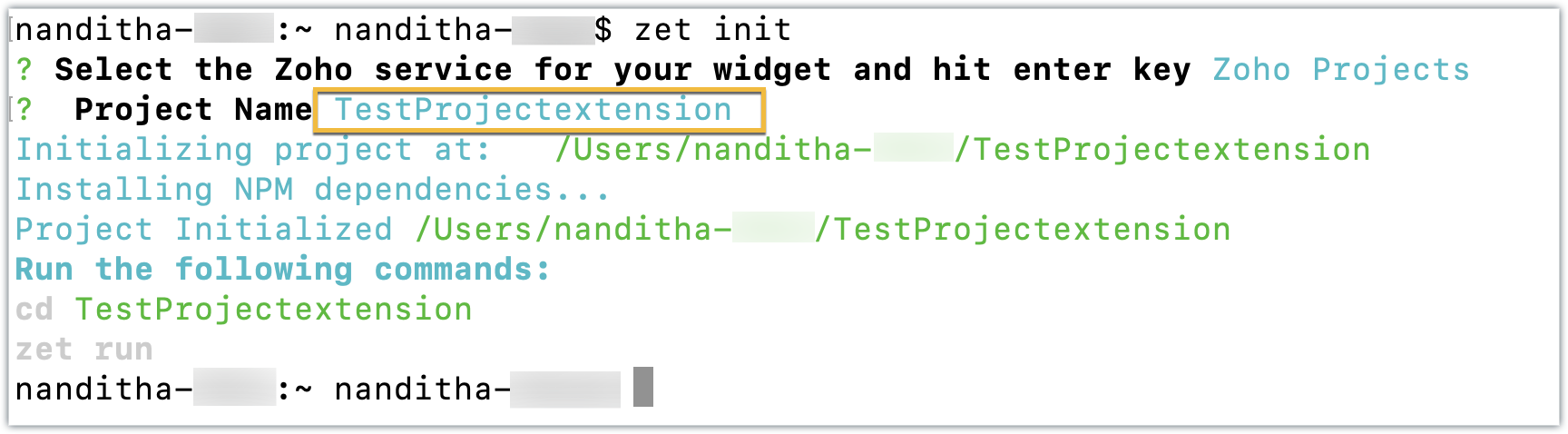
- Enter a name for the extension. An extension with the directory structure required for a sample Zoho Projects extension is created automatically.

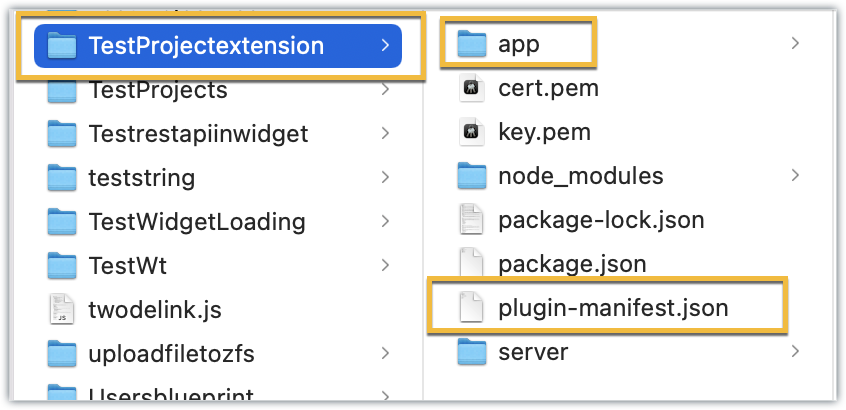
- This directory structure contains an app folder and a plugin-manifest.json file, both of which are similar to those created by the Sigma cloud editor detailed in the last post.

- The app folder can be used to manage all the important resources required for your extension. By default, itincludes an index.html file, which serves as the UI for a sample widget.
- The plugin-manifest.json file helps with extension configuration. It includes a widgets key configured with a default sample widget named, "Projects Extension" in the default location as the task details tab, along with the URL as the location of the index.html file.
Now that the extension project has been created, lets go ahead and test it in the Zoho Projects portal.
Testing an extension project using the CLI
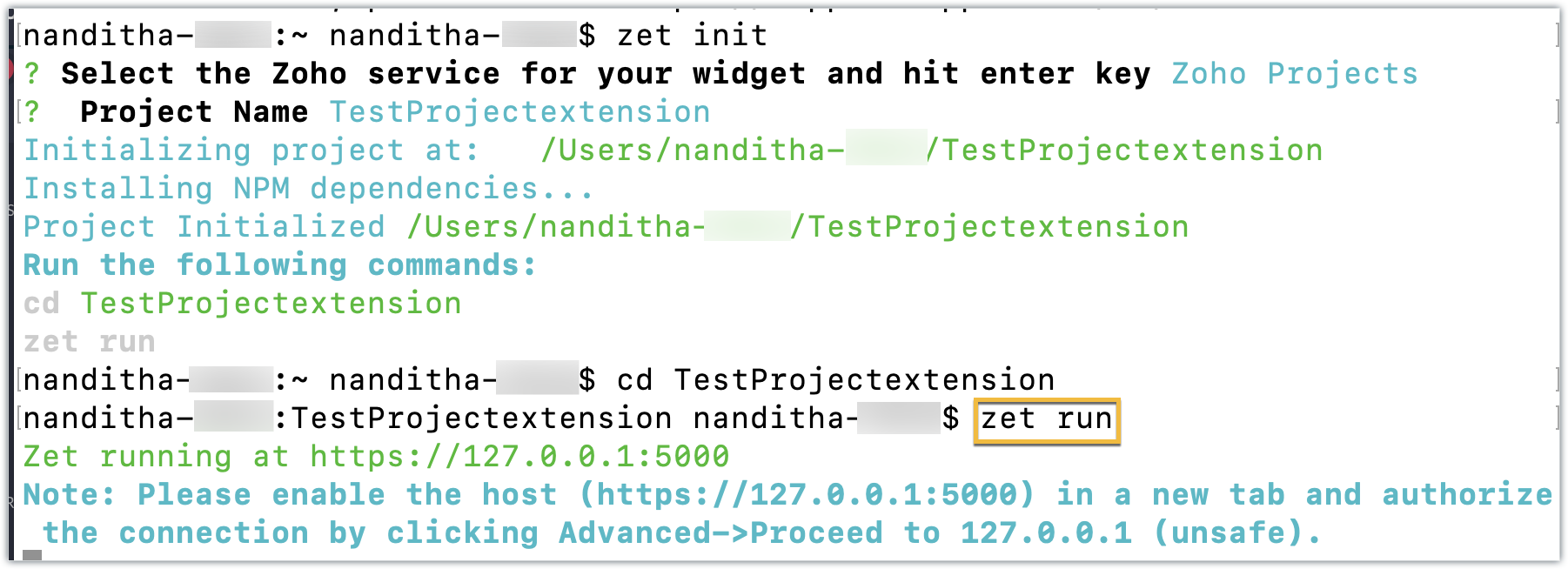
- To test a sample Zoho Projects extension created with the ZET CLI, use the Change Directory command to navigate to the project folder. Then, run the zet run command.

- This command starts a local server and enables you to test your extension locally.
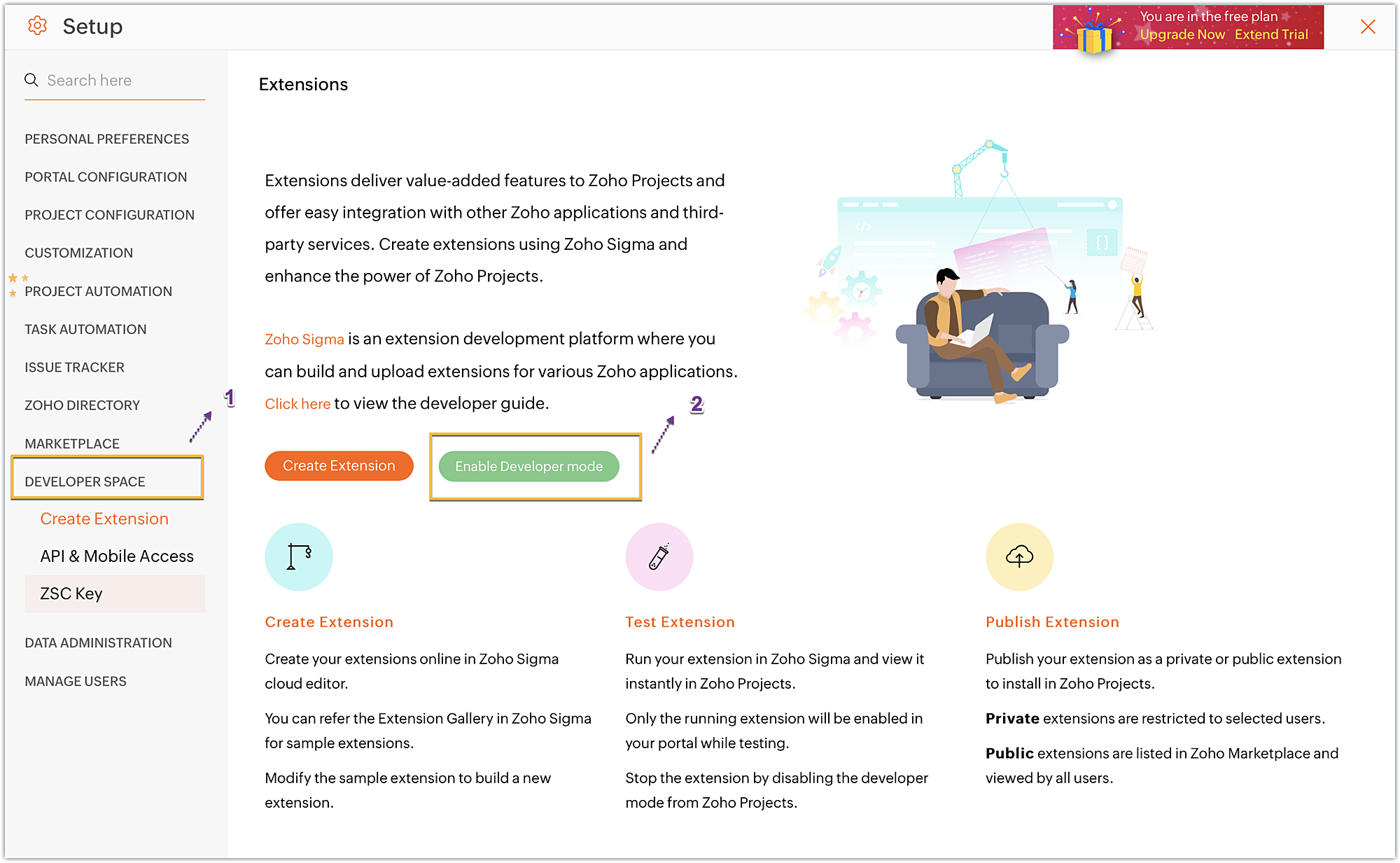
- Now, navigate to your Zoho Projects portal. Click the Setup icon.
- Select Developer Space from the left panel. Click Enable Developer Mode.

- Developer Mode will be enabled and the page will automatically refresh.
- You may now test your extension functionalities in the Zoho Projects portal.
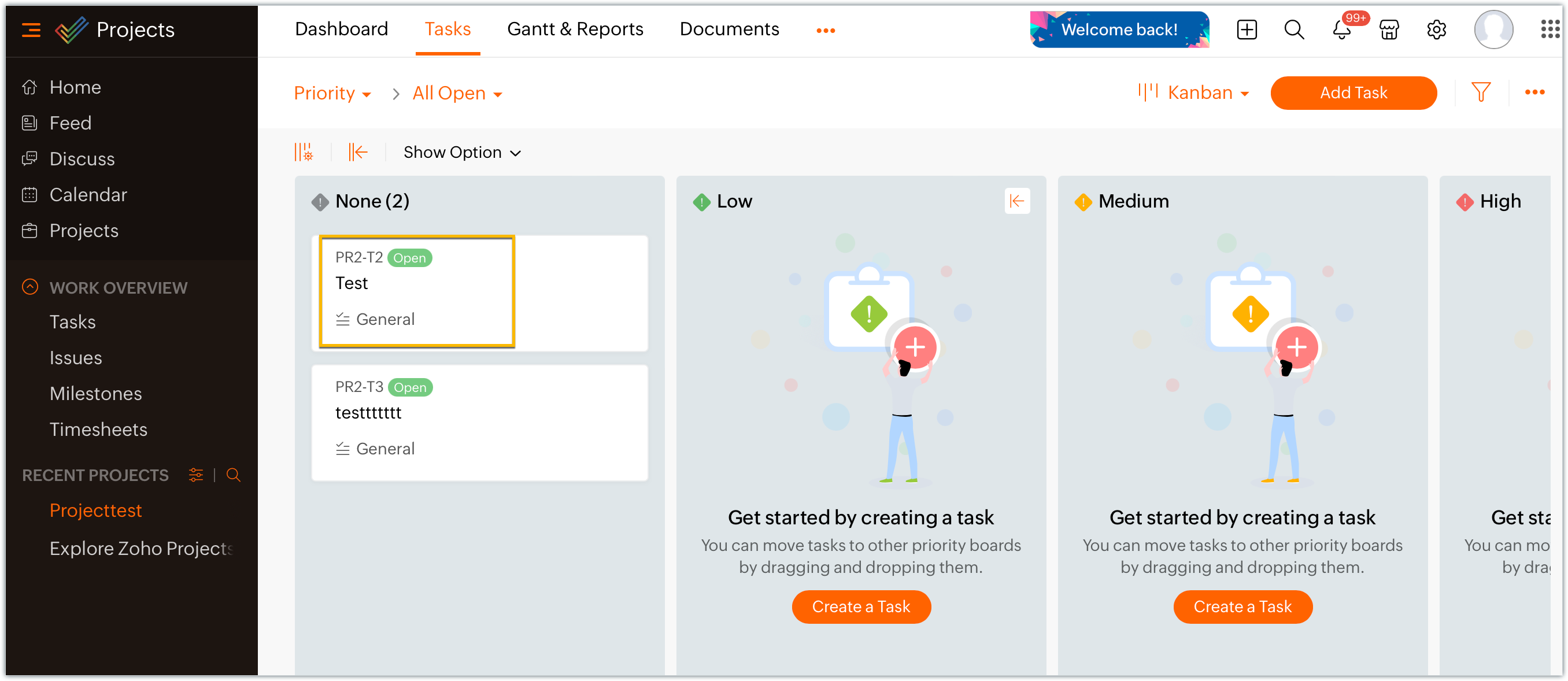
- Since the sample extension had a default widget called, "Projects Extension" configured on the Task Details page, choose and enter a project task in your portal.

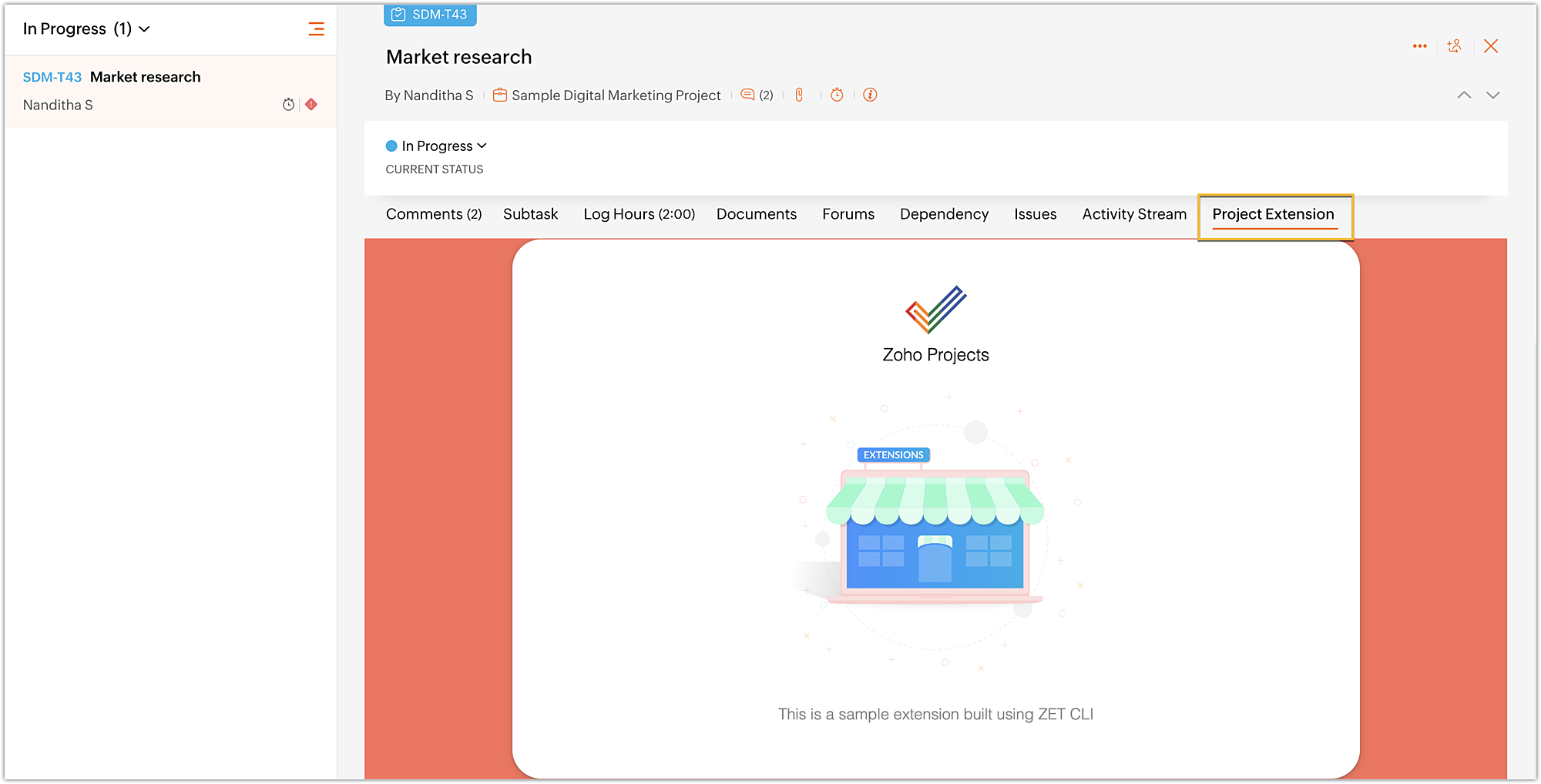
- Click on the Projects Extension tab on the Task Details page, and you will see that the widget has loaded.

- Once you have finished testing your extension's functionality, use the zet pack command. This command adds a dist folder to the directory structure, zips the extension project, and places the zipped file inside the newly created dist folder.
Uploading the zipped file to your Sigma extension
Now that we have created the extension project and tested its functionalities locally, lets go ahead and create an extension in Sigma.
- Log into or sign up for developer.zoho.com. Go to Sigma and access your workspace.
- Once you enter your Sigma workspace, click the New Extension button to build a new extension.
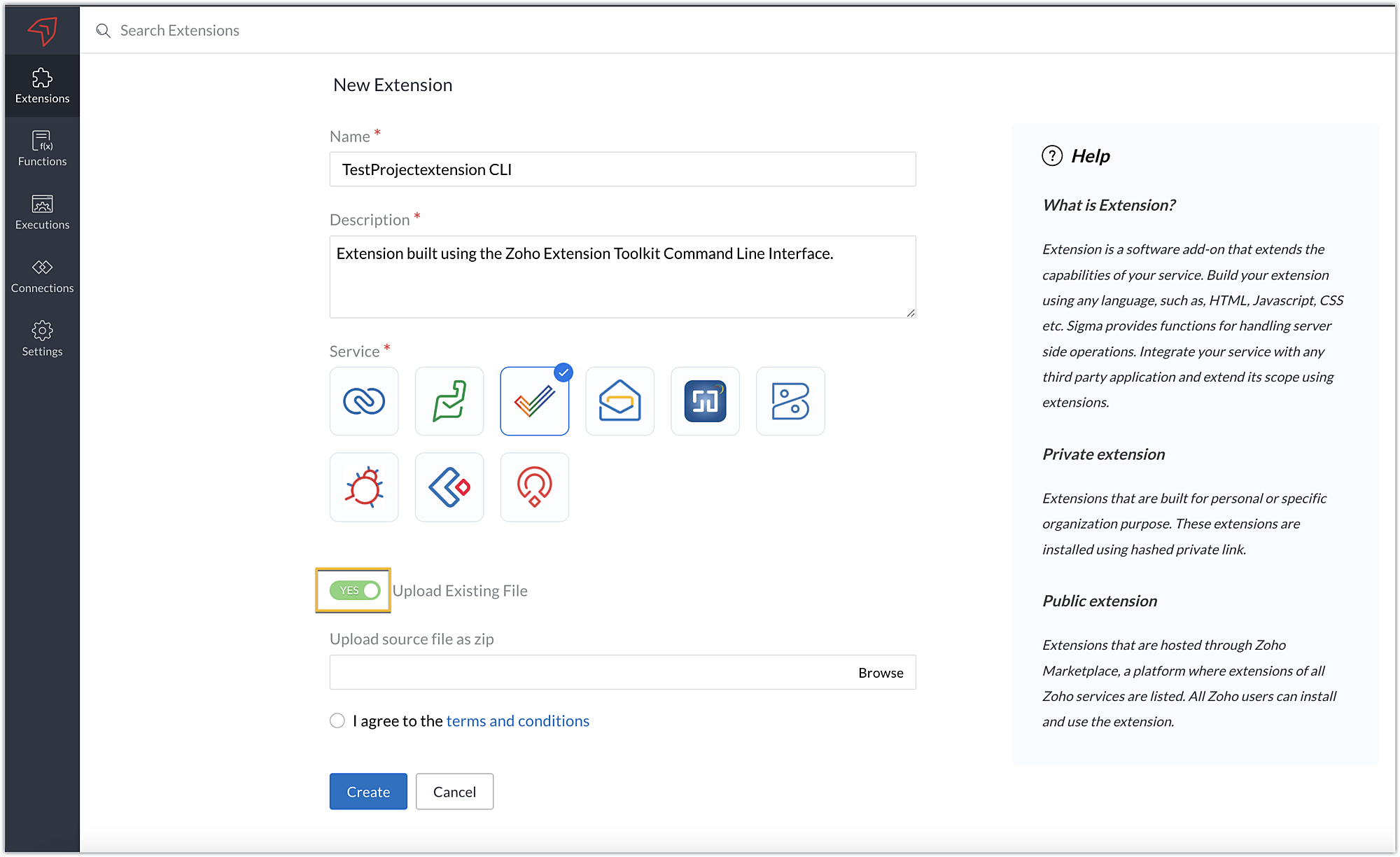
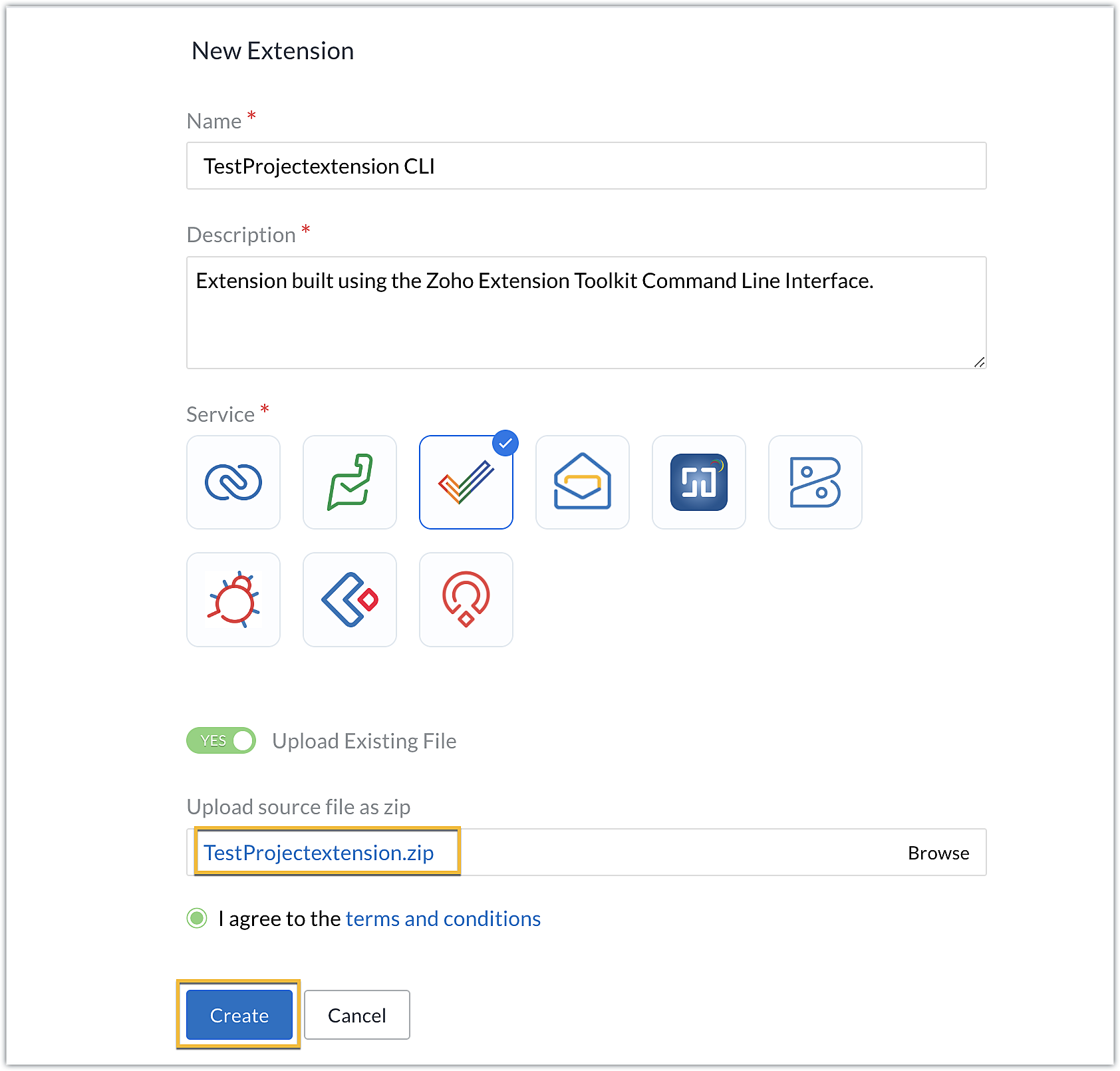
- Enter a name and description for the extension. Choose Zoho Projects for the service.
- Toggle Upload Existing File to Yes.

- Click Browse to locate and upload the extension project's zipped file, accept the terms and conditions, and click Create.

- You will be redirected to the cloud editor. The directory structure of your CLI extension project will be automatically populated with the project's contents.
Editing an extension created with the CLI
- You can make edits or changes to your extension code directly from the cloud editor.
- If you wish to make changes to a file or its contents in the directory structure of your CLI extension project, please be sure to pack the extension project again using the zet pack CLI command.
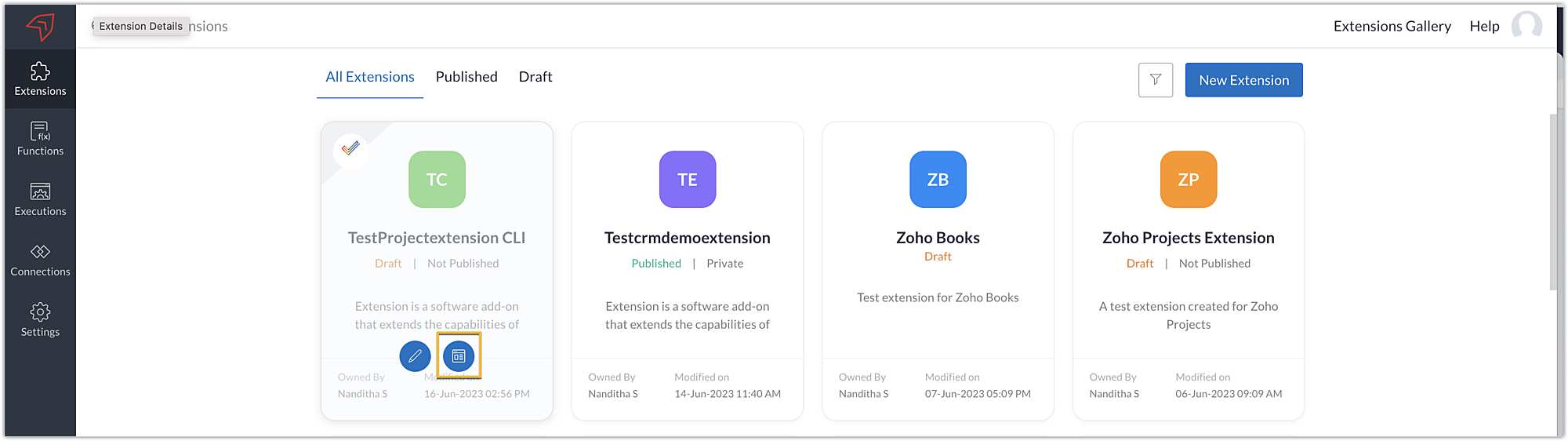
- Go to Sigma. Click the Extension Details icon of the extension you wish to edit.

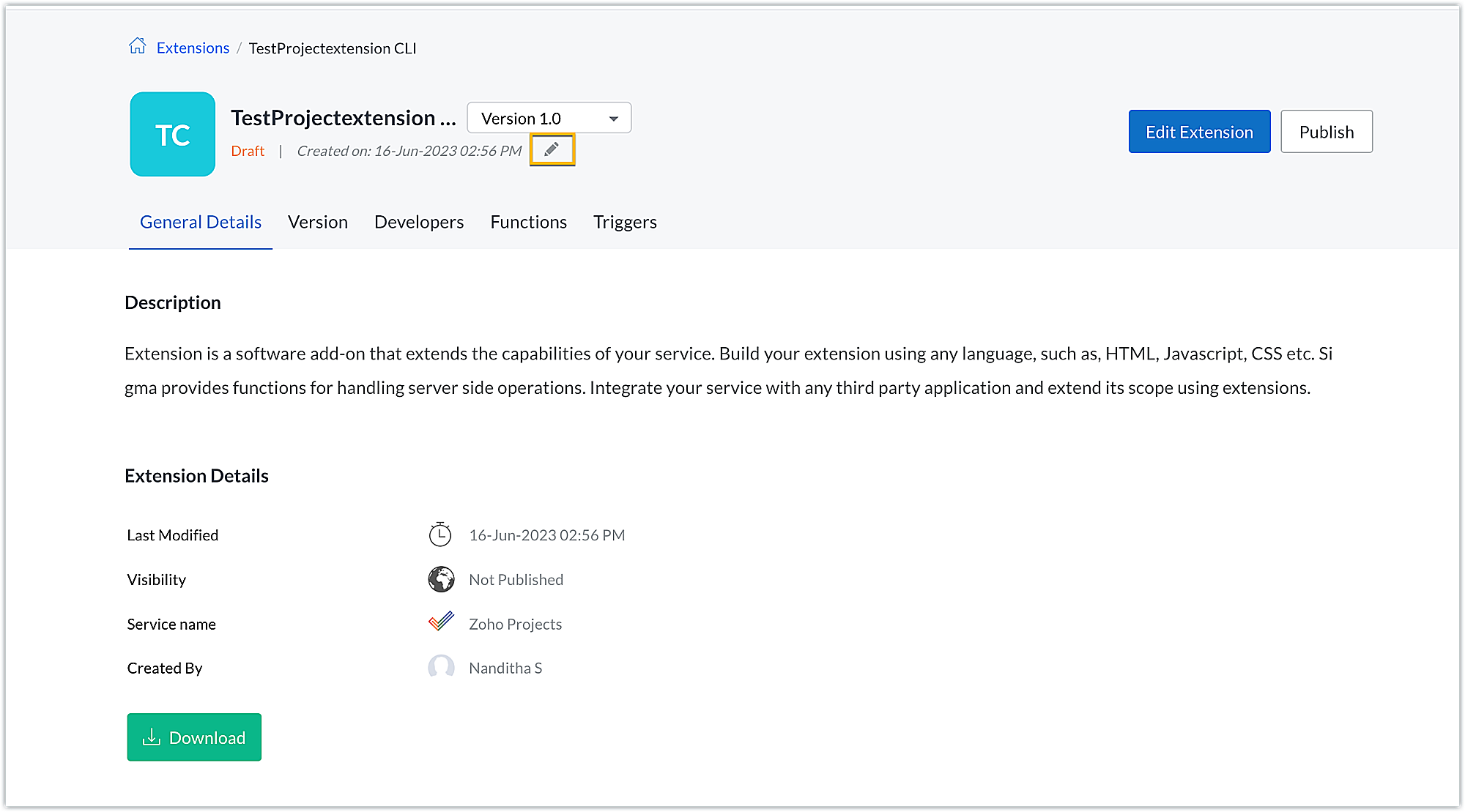
- Click the Edit icon under the extension name.

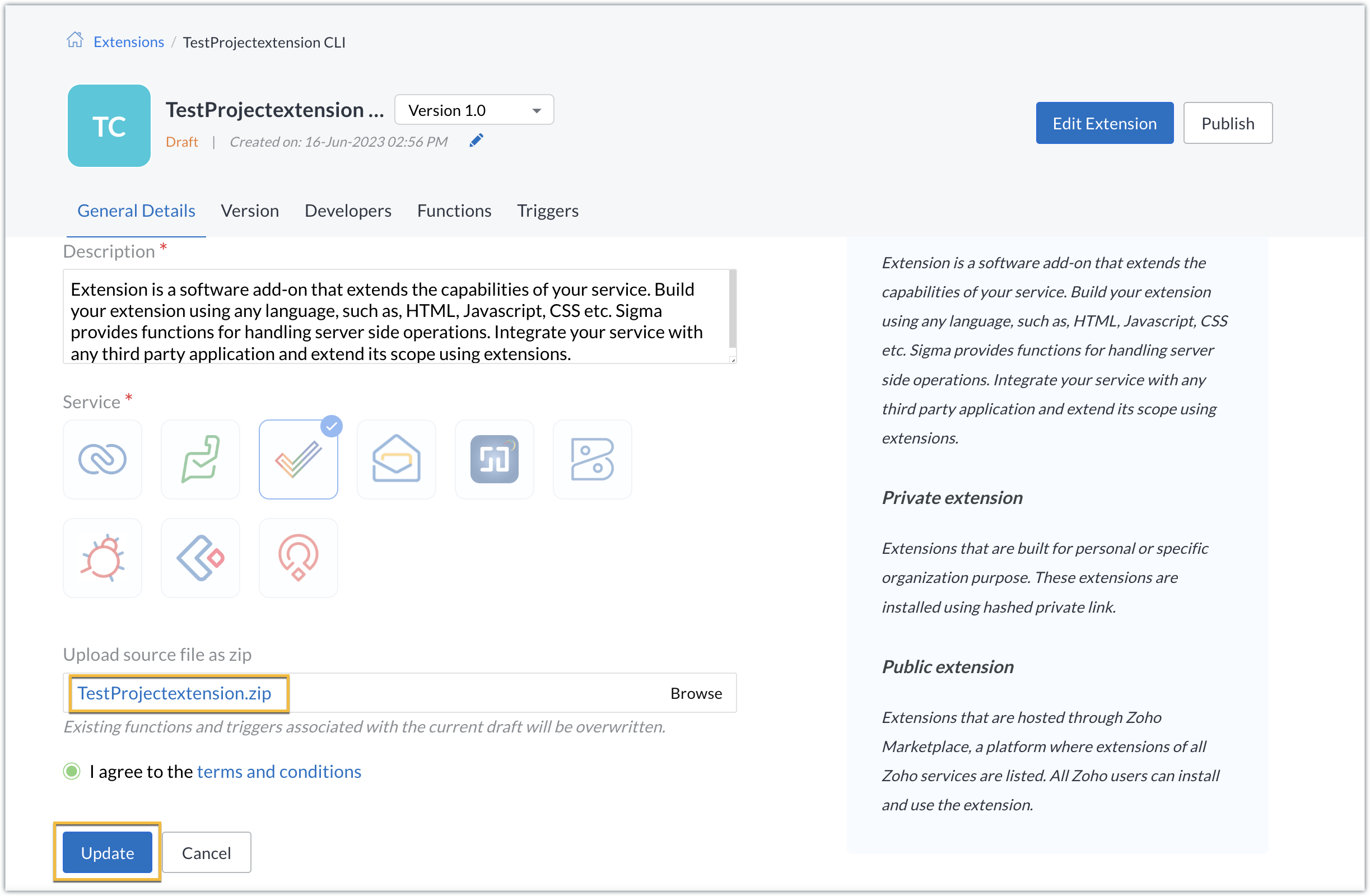
- Browse for and upload the new zipped file, accept the terms and conditions, and click Update.

- The extension will be updated to reflect the changes you have made.
In this post, we have covered the process of creating an extension for Zoho Projects through ZET CLI. We hope you found this information useful. Keep following this space for more information!

Sign up for a Zoho Developer account and start developing extensions for Zoho products using Sigma.
SEE ALSO
New to Zoho Recruit?
Zoho Campaigns Resources
Topic Participants
Nanditha Somasundaram Somasundaram
Sticky Posts
Building extensions #10: Fetch customized user inputs, store them globally at the app level, and access them across entities
This data storage concept enables you to store data related to your extension for both entity properties and extension properties. In our previous piece, we looked at how to store data for entities using entity properties. In this post, we'll look atBuilding extensions #9: Store, retrieve, and access entity-specific data in widgets using data storage
Data storage - Overview Storing data related to the extension you are working on is essential. It can be saved as key-value pairs for an entity or extension, known as entity and extension properties, respectively. Data can be saved for the following entitiesBuilding extensions #7: Create custom widgets for a simplified end-user experience
Discover the benefits of using widgets! We explored the significance of widgets, prerequisites, and the availability of JS SDK methods as part of our previous post. In this post, let's go over a detailed example of using widgets along with certain ZohoBuilding extensions #6: Custom user interfaces with Widgets
Welcome to our post on Widgets for Zoho Projects! In our last post, we explored the significance of the connections feature, showed how to use it, and provided an example use case. In this article, we'll look at the importance of widgets, another featureBuilding extensions #5: Integrating applications with Zoho Projects through Connections
In our last post, we discussed the essential features that a Zoho Projects extension can provide. Starting with this post andin every subsequent post going forward, we'll go through each of those features in depth, one by one, with an example use case.
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Zoho Orchestly Resources
Zoho Creator Resources
Zoho WorkDrive Resources
Zoho CRM Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
ご検討中の方
Recent Topics
Gray screen while signing documents
We are all getting a "gray" screen when trying to sign documents in Zoho sign. Anyone else having issues?Reassign Partially Saved Entries
Hi, I would like to be able to go to Partially Saved Entries and like the option to delete them I would like the option to multi-select and be able to reassign them to another user to complete (Such as when a user has left the company). Thanks DanImproved Integration Failure Information (And Notification Options)
Hi, When an attachment service for example fails, you just get "Field x - Error", I can check the field it is failing on and find nothing wrong, same file size, type, dimensions, etc. so more information as to the actual issue would be helpful. And anSet Frozen Cells in the Report Settings
Hi, It would be nice to be able to set the frozen cells in the report Settings, and have an option if this is fixed or can be changed after loading (On the next load it still goes back to the Settings). Thanks DanLink Purchase Order to Deal
Zoho Books directly syncs with contacts, vendors and products in Zoho CRM including field mapping. Is there any way to associate vendor purchase orders with deals, so that we can calculate our profit margin for each deal with connected sales invoicesProjects custom colors replaced by default orange
Since yesterday, projects uploaded to Zoho, to which I had assigned a custom color, have lost the customization and reverted to the default color (orange). Has anyone else had the same problem? If so, how did you resolve it?Interview booked through Invite but no Notifications
We have a workflow that was developed through a developer/partner that was tested and worked. Today, we pushed a candidate through the process and invited them to an in-office interview. They were sent the booking link (as usual and as tested before successfully)Knowledgebase SEO
We have a custom-domain mapped help center that is not restricted via login. I have some questions: a) will a robots.txt file still allow us to control indexing? b) do we have the ability to edit the sitemap? c) do category URLs get indexed by searchBooks & Desk. Client mapping
Hi, I’ve been using Zoho Books for several years and am now looking to improve my customer service. I'm experimenting with Zoho Desk and want to sync and map my client data from Zoho Books. However, it seems that mapping requires both contacts to haveImprove WhatsApp Module in Zoho CRM
The current WhatsApp module UI in Zoho CRM feels cluttered and complex, especially when handling high volumes of conversations. It would be great to enhance the WhatsApp module UI/UX by adopting a clean and simplified interface similar to Bigin CRM’sAutomatiser la gestion des SLA dans Zoho Desk avec Zoho Contracts
Les équipes du service client s’efforcent d’assurer un support rapide, régulier et fiable pour garantir la satisfaction de chaque client. Les accords de niveau de service (SLA) permettent de clarifier les engagements en définissant les termes et conditionsCreate static subforms in Zoho CRM: streamline data entry with pre-defined values
Last modified on (9 July, 2025): This feature was available in early access and is currently being rolled out to customers in phases. Currently available for users in the the AU, CA, and SA DCs. It will be enabled for the remaining DCs in the next coupleiOS App doesn't refresh for Document Creation
Hello Zoho team, I have created a workflow to be used on a mobile iOS device which starts in Zoho Creater and ends with a murge and store function that then opens the newly created document within the Zoho Writer app. This process is working great howeverNotice: SalesIQ integration paused on Zoho Sites
I have this notice on my Zoho Sites in the SalesIQ integration setup. Can someone assist? "This integration has been temporarily paused for users. Reconnecting SalesIQ after disconnection will not be possible until we provide further updates." thankEasier onboarding for new users with stage descriptions
Greetings, I hope all of you are doing well. We're happy to announce a recent enhancement we've made to Bigin. You can now add descriptions to the stages in your pipeline. Previously, when creating a pipeline, you could only add stages. With this update,Dynamic Field Folders in OneDrive
Hi, With the 2 options today we have either a Dynamic Parent Folder and lots of attachments all in that one folder with only the ability to set the file name (Which is also not incremented so if I upload 5 photos to one field they are all named the sameIs it possible to transfer data from one related list to another within the same module ?
In the Leads module, there is an existing default Product related list that already contains data. Recently, I added a custom multi-lookup field, which created a new related list in the same Leads module. Now, I need to move the existing data from theUploading a signed template from Sign to Creator
Good day, Please help me on how to load a signed document back into Creator after the process has been completed in Sign. Below is the code that I am trying, pdfFile = response.toFile("SignedDocument_4901354000000372029.pdf"); info pdfFile; // AttachConsolidated Department-wise Payroll Cost Summary Report
Hello Zoho Payroll Team and Community, I am writing to discuss a reporting requirement regarding department-level expense tracking within Zoho Payroll. As we scale and manage salary distribution for employees across multiple departments, such as Accounts,System default SLA descriptions can't be modified
The system default SLAs have identical descriptions for all SLA levels, but their settings differ. However, I am facing an issue where I cannot modify these descriptions and save the changes. The content of the description box can be edited but the changesZoho DataPrep and File Pattern configuration
I'm using Zoho data prep to ingest data from One Drive into Zoho Analytics... The pipeline is super simple but I can't any way to get all the files that I need. Basically I need to bring all the files with a certain pattern and for that I'm using a regexChange User Role in a Form
Hi, When in a form, it would be good (And consistent) to be able to change the user role/permission like you can with Shared Reports, All Entries or the actual User itself, rather than having to delete the users permission and then add it back again withAssistance needed: Activation of a domain
Hello Zoho Support, I purchased the .com domain "primesolva.com" via Zoho 6 days ago. The domain is still pending, and I cannot access the DNS panel to add the TXT verification for domain ownership. Please confirm the registration status and help me activateOperation not permitted
I am trying to add an email address to the list of user but I am getting error Operation not permittedCannot connect to imap.zoho.eu on iOS26
Hey, I recently migrated to another iPhone and since then use iOS26. Every since then, I was not able to connect to "imap.zoho.eu" from Apple Mail. I tried deleting the account and adding it again, did not work. I tried creating an app password, didn'tRequest to Permanently Delete Email User (info@mehbobgulf.com ) from Old Organization
Please permanently delete the user email info@mehbobgulf.com It is still associated with my old Zoho organization. I cannot delete it because it shows ‘You cannot delete email. Zoho host’. I need to use this email in a new Zoho account.”Client host [89.36.170.5] blocked using Spamhaus
Hello please make make actions for delist ..... "Client host [89.36.170.5] blocked using Spamhaus"Suggestion: Option to Re-run a migration
As I'm going through a migration process, I like the IMAP migration tool, but it would be better if there were an option to re-run the same migration as configured. There's not even an option to copy/edit one that's already there. Just run if it hasn'tIssue with "Add Your Mobile Number"
Hello, I am trying to sign up for email service for a domain name, and I cannot finish the authentication. When I enter my mobile number, I receive the message "We’re unable to send OTP to this mobile number. Please contact support-as@zohocorp.com". Izoho mail non vérifié
Bonjour, Il y'a un jour que j'ai acheté un domaine et toute les tentatives pour l'associé a mon compte shopify son vaine. j'ai essayé TXT sans suite après, j'ai essayer avec CNAME sans suite. j'aurais besoin de votre assistance pour associé mon mail.Unable to send message;Reason:553 Relaying disallowed. Invalid Domain
i have facing the issue "Unable to send message;Reason:553 Relaying disallowed. Invalid Domain" if i verify domain evertthing i did but still face the same error.ZohoMail is so close to being Perfect BUT
Why don’t you have HILIGHTING???!! I've been trying to find a substitute for Edison Mail but I want & need hilighting (preferably in more than just yellow)! Is this even on your To Do list? I’m so disappointed. 🙄New Feature : Copying tickets with all the contents such as conversations/history/attachments etc
Sometimes our customers and distributors do create tickets (or send emails) which contain more than one incident in them and then also some of the further conversations which are either created by incorrect new tickets or replies to old tickets are being created as combined tickets. In such cases we require to "COPY" the contents of the tickets into separate tickets and merge them into their corresponding original tickets. The "CLONE" feature doesn't copy the contents (especially the conversationsOverride Auto Number field?
We are preparing to migrate from Salesforce. In Salesforce, we auto-generate a unique number on our Opportunities (Potentials). If the Opportunity results in a contract, we use that unique number as the Contract number. There are some situations whereHow to create one ZohoCRM organisation out of a multi-organization?
Hi, we have a multi-org including two different Zoho CRM organizations for two companies using respectively EUR and USD as default currency. I was wondering if there is any easy way to merge the two organizations into just one, so that users may accessImproved Contact Sync flow in Google Integration with Zoho CRM
Hello Everyone, Your contact sync in Google integration just got revamped! We have redesigned the sync process to give users more control over what data flows into Google and ensure that this data flows effortlessly between Zoho CRM and Google. With thisUsing a third party service provider want to move directly with Zoho
Hi good day I’m currently using Zoho but I’m using a third party service provider I want to move directly with you guys I’m using Zoho email and invoices and my domain please let me know if it’s possible to move away from the third party provider my emailRequest for Assistance Regarding Email Sending Issue (554 5.1.8 - Email Outgoing Blocked)
Dear Zoho Support Team, I hope this message finds you well. I am writing to request assistance with an issue we are currently facing regarding our Zoho Mail account. Our email account, admin@tuyensinhcanuoc.com, is encountering the following error whenZoho Mail API returns empty inbox (0 messages) but webmail shows 37 unread emails
Hello, I'm experiencing a discrepancy between Zoho Webmail and the Mail API (EU region). **Setup:** - Account: EU datacenter (mail.zoho.eu) - API: Self Client OAuth2 via api-console.zoho.eu - Scopes: ZohoMail.messages.READ, ZohoMail.messages.UPDATE, ZohoMail.folders.READ,Zoho Mail not working
Zoho Mail not workingNext Page















