Customize your SalesIQ live chat with Custom CSS and blend it with your website design
Building your CSS
Where do I place the CSS code?
There are 2 methods to carry out Custom CSS on SalesIQ. Both methods are used for varying circumstances.
- Brand Personalization - The first method is by uploading the Custom CSS file in the Personalization area of the chat widget. This method is to be used when changes/modifications are to be made on the elements within the chat window. For example, changes in the messaging area, font used within the chat window, colour changes for the header or minimize button etc.
For this,
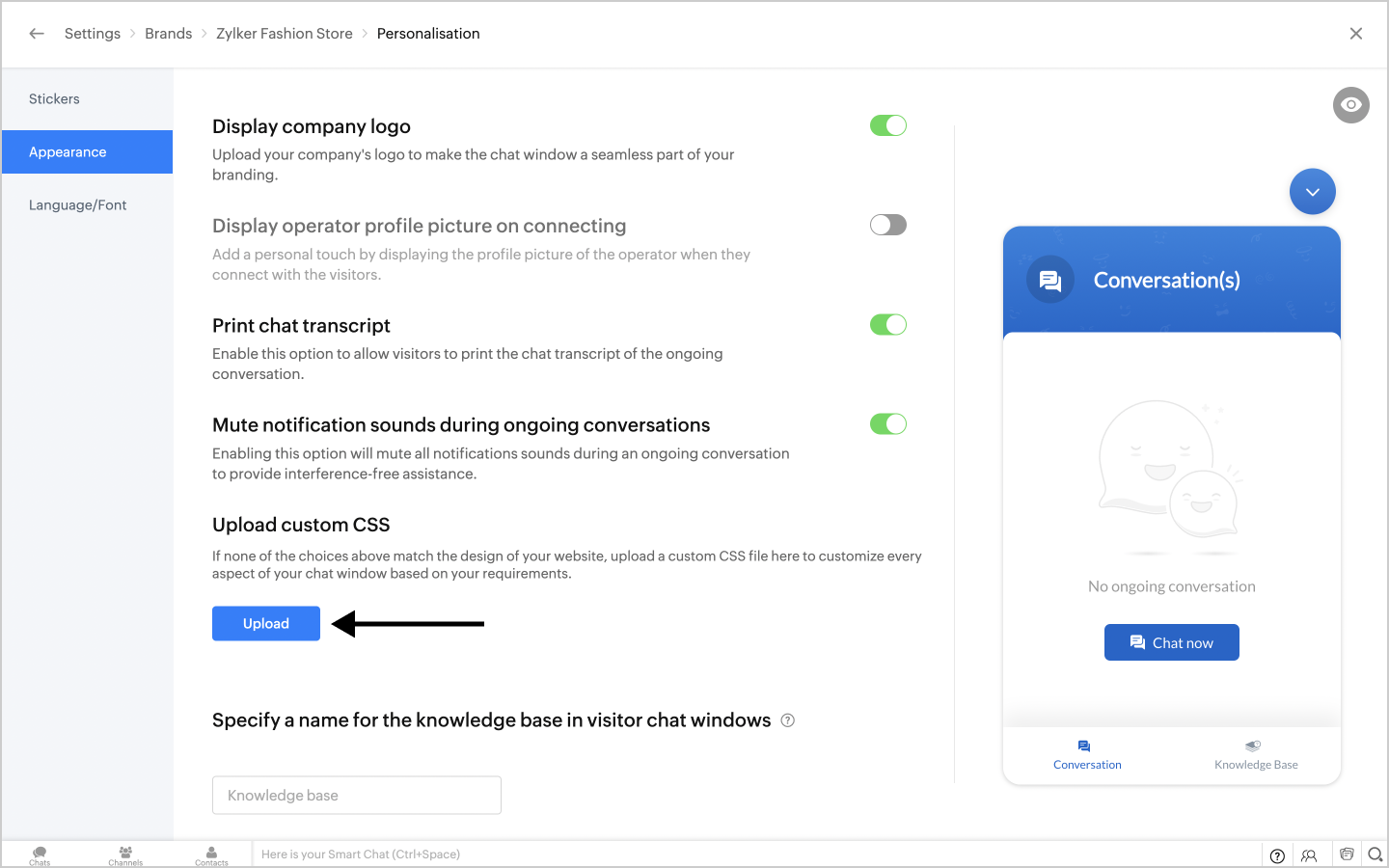
- Navigate to Settings > Brands > Personalization > Appearance tab.
- Scroll down to Upload custom CSS and click on Upload.

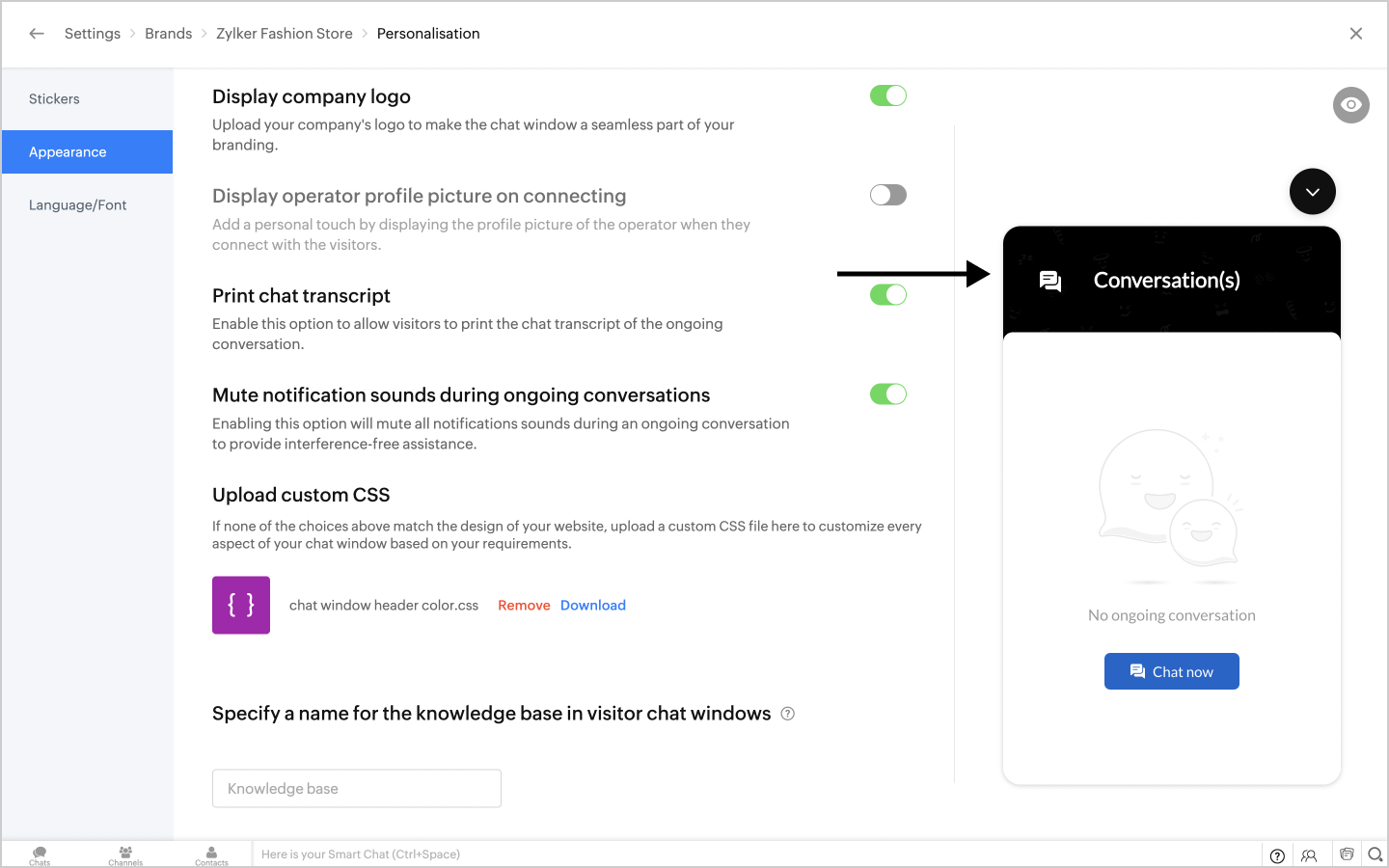
- Choose the required CSS file from the list.
- The preview window on the right will immediately display the result of adding your Custom CSS code to SalesIQ.

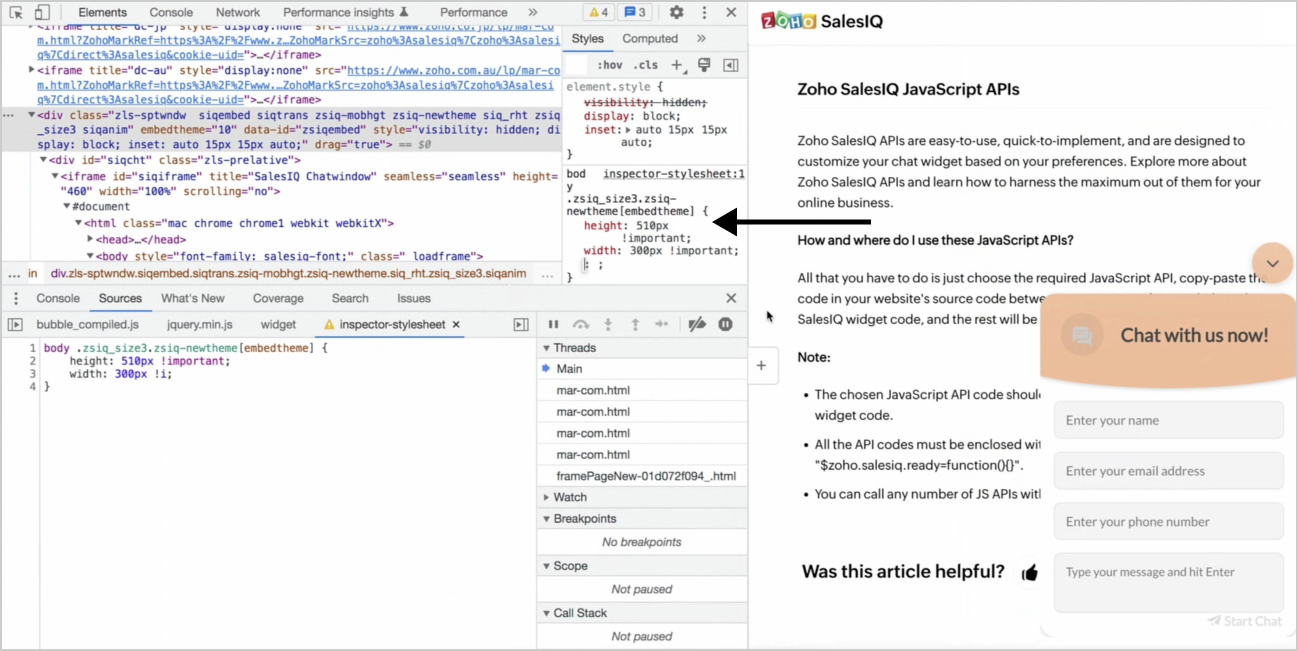
Website Style sheet

In this case, a Custom CSS for changing the height and width of the chat window has been added to the style sheet.
Tips for writing Custom CSS
The !important rule in CSS can be used to add more weightage to a property and override other previously added styling rules.
Extra CSS weightage can be added with a body tag, which will be another way to override all previous styling rules for the element.

Frequently asked CSS formats
We have taken note of some of the frequently asked queries and provided the custom CSS code here for your reference.
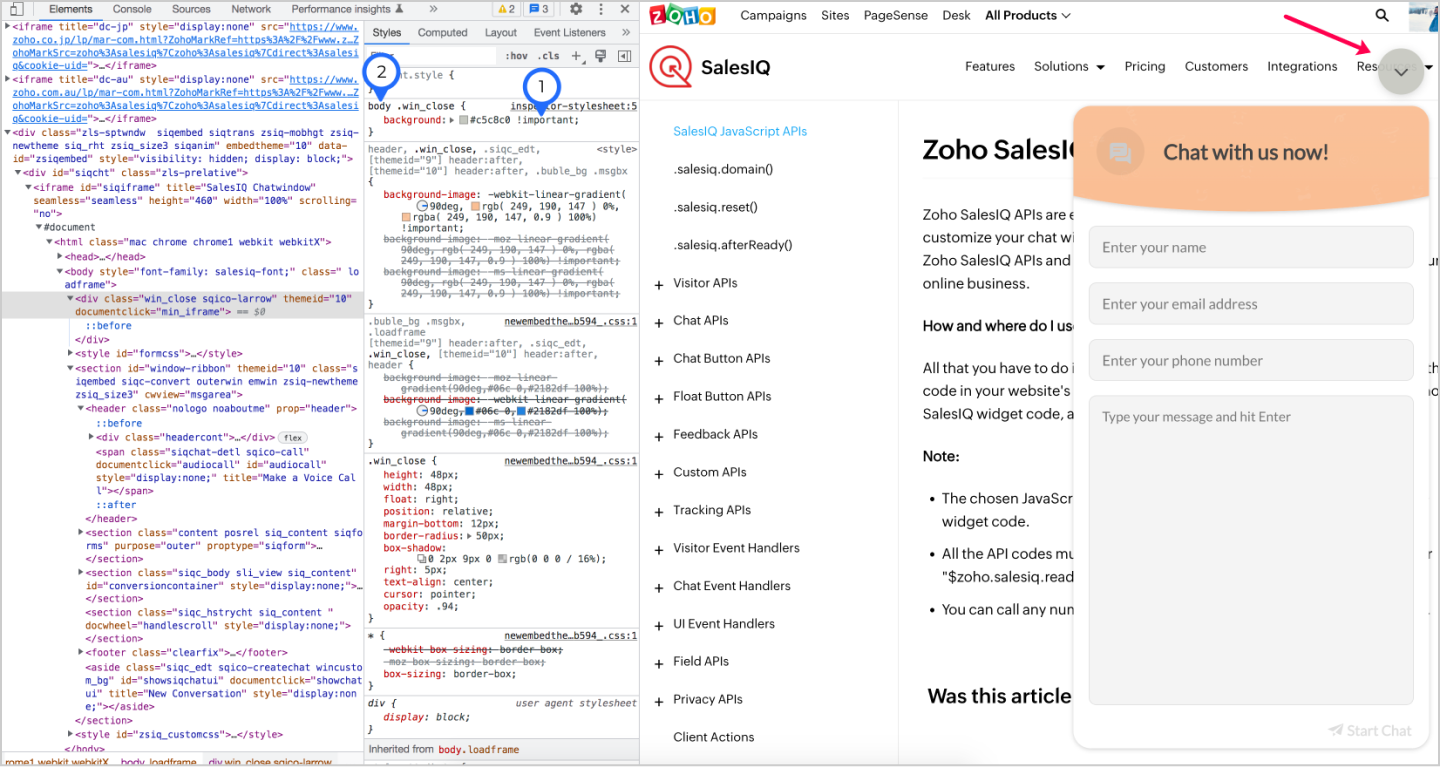
To change the header colour of the chat window.
- body header {
- background: #e2bb3c !important;
- }
To change the chat window dimensions on website.
- body .zsiq-newtheme.siqembed.zls-sptwndw {
- height: 500px !important;
- width: 400px !important;
- }
To change the chat widget colour.
- body .zsiq_flt_rel {
- background-color: #e2bb3c !important;
- }
To change the chat window dimensions on mobile alone.
- @media only screen and (min-width: 100px) and (max-width: 555px)
- {
- body .zsiq-newtheme.zsiq-mobhgt.siqembed {
- height: 80% !important;
- width: 80% !important;
- }
- }
To move the position of the chat widget.
- body .zsiq_floatmain {
- right: 40px !important;
- bottom: 40px !important;
- }
Zoho Campaigns Resources
Topic Participants
Hameetha Nasreen
Oby
Sasidar Thandapani
Enrique Masias
Dov Levy
Sticky Posts
Let customers reach you easily with the Zoho SalesIQ - Telegram IM Channel Integration
We are now living in the era of instant messaging where every single person around us will have at least two instant messaging apps on their mobile phones. And that very well includes your customers. It is important for businesses to be able to communicateWhy should you integrate Zoho SalesIQ with Google Analytics?
Hello everyone. Greetings from Zoho SalesIQ! Today, we are going to take a detailed look at the possibilities and outcomes when integrating SalesIQ with Google Analytics. Some of us may have lingering questions on this topic and here we are, with a
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Zoho Orchestly Resources
Zoho Creator Resources
Zoho WorkDrive Resources
Zoho CRM Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
ご検討中の方
Recent Topics
Zoho Books Sandbox environment
Hello. Is there a free sandbox environment for the developers using Zoho Books API? I am working on the Zoho Books add-on and currently not ready to buy a premium service - maybe later when my add-on will start to bring money. Right now I just need aForm to PDF template
I am looking to create a Form and when information is inputted, it will merge it into a PDF template we already have. There could be multiple lines in the form and each line inputs information into a new page of a PDF template.Using gift vouchers
We would like to be able to offer a limited number of gift vouchers, of varying values, to our customers, and are looking for the best way to do this. We have looked at Coupons and Gift Certificates, but neither seem to fit the bill perfectly. Coupons:Customizable UI components in pages | Theme builder
Anyone know when these roadmap items are scheduled for release? They were originally scheduled for Q4 2025. https://www.zoho.com/creator/product-roadmap.htmlFeature Request - Set Default Values for Meetings
Hi Zoho CRM Team, It would be very useful if we could set default values for meeting parameters. For example, if you always wanted Reminder 1 Day before. Currently you need to remember to choose it for every meeting. Also being able to use merge tagsPlease verify my account
Hi, We have just launched our website and received media coverage in our country. Hundreds of users are signing up for our platform every day. We would like to send them a welcome email, but we are unable to do so because our ZeptoMail account has notSubject character limit increase
We have an occasional user case where subject lines exceed 500 characters which is the ZeptoMail imposed limit. While I understand long subject lines are not "best practice", these are particular notification emails with specific information for clientConditional Field Visibility in Bigin CRM
I would like to request support for conditional field visibility within Bigin CRM. This feature should allow administrators to configure show/hide rules for fields based on predefined criteria (e.g., field values, picklist selections, stage changes,Account blocked
Yesterday I got my Zeptomail account blocked due to too many hard bounces. My account is used exclusively for sending transactional emails (eg. your order has been shipped, a form has been filled, etc) and the sudden blocking impacted hundreds of websitesNested notebooks
Dear Sir/Madam, I would like to know if it is possible to nest notebooks. It would be very helpful when there are too many, as it would improve organization. Thank you for your response. Best regards.Whats that
Price?Proactive Alert for Existing Open Tickets per Contact / Account
Hello Zoho Desk Team, Greetings, and hope you’re doing well. We would like to submit a feature request aimed at improving agent awareness and efficiency when handling tickets in Zoho Desk. Use case When an agent opens a ticket (new or existing), it isShift-Centric View for Assigning and Managing Shifts in Zoho People
Hello Zoho People Product Team, Greetings and hope you are doing well. This feature request is related to Zoho People - please don't move it to zoho one! We would like to submit a feature request regarding the shift assignment and management view in ZohoBring Zoho Shifts Capabilities into Zoho People Shift Module
Hello Zoho People Product Team, After a deep review of the Zoho People Shift module and a direct comparison with Zoho Shifts, we would like to raise a feature request and serious concern regarding the current state of shift management in Zoho People.Add the ability to Hide Pages in Page Rules
Hi, We have Field Rules to show and hide fields and we have page Rules, but we can't hide a page in Page Rules so it isn't completed before the previous page (And then have the Deny Rules to prevent submitting without both pages completed), we can onlyTicket resolution field - can you add links, video, and images?
Seems like the ticket resolution fields is just a text field. Any plans to add the ability to add links, images...the same functionality in the problem description box? I would like to send the customer a link to a KB article, a link to our Wiki, embedTicket Resolution - Add rich formatting, screenshots and attachments
The resolution field only allows plain text at the moment. Many of our resolutions involve posting screenshots as evidence, it would be great for us to be able to have rich text formatting, be able to paste screenshots and add attachments in the solutionRemove the “One Migration Per User” Limitation in Zoho WorkDrive
Hi Zoho WorkDrive Team, Hope you are doing well. We would like to raise a critical feature request regarding the Google Drive → Zoho WorkDrive migration process. Current Limitation: Zoho WorkDrive currently enforces a hard limitation: A Zoho WorkDriveDeprecation Notice: OpenAI Assistants API will be shut down on August 26, 2026
I recieved this email from openAI what does it means for us that are using the integration and what should we do? Earlier this year, we shared our plan to deprecate the Assistants API once the Responses API reached feature parity. With the launch of Conversations,CRUD actions for Resources via API
Hello, is it possible to perform CRUD actions through the API for Resources? We want to create a sync from Zoho CRM Car record to Bookings resources to create availabilities for Car bookings. For Test drives, not only the sales person needs to be available,Stop the Workarounds: We Need Native Multi-Step Forms
After over 17 years of community requests, I'm hoping the Zoho team can finally address the lack of native multi-page form support in Zoho Creator. This has been one of the longest-standing feature requests in the community, with threads spanning nearlyFeature Request - The Ability to Link A Customer with a Vendor
Hi Finance Suite Team, Many businesses buy and sell products from the same companies or individuals. For example, a car sales business may buy a car from a member of the public, and that member of the public may also buy a new car from us. This makesKaizen #140 - Integrating Blog feed scraping service into Zoho CRM Dashboard
Howdy Tech Wizards! Welcome to a fresh week of kaizen. This week, we will look at how to create a dashboard widget that displays the most recent blog post of your preferred products/services, updated daily at a specific time. We will leverage the potentialConvert Lead Automation Trigger
Currently, there is only a convert lead action available in workflow rules and blueprints. Also, there is a Convert Lead button available but it doesn't trigger any automations. Once the lead is converted to a Contact/Account the dataset that can be fetchedConditional formatting: before/after "today" not available
When setting conditional formatting, it only allows me to set a specific calendar date when choosing "Before" or "After" conditions. Typing "today" returns the error "Value must be of type date". Is there a workaround? Thanks for any help!Text snippet
There is a nice feature in Zoho Desk called Text Snippet. It allows you to insert a bit of text anywhere in a reply that you are typing. That would be nice to have that option in Zoho CRM as well when we compose an email. Moderation Update: We agree thatAnalytics <-> Invoice Connection DELETED by Zoho
Hi All, I am reaching out today because of a big issue we have at the moment with Zoho Analytics and Zoho Invoice. Our organization relies on Zoho Analytics for most of our reporting (operationnal teams). A few days ago we observed a sync issue with theI'm getting this error when I try to link an email to a deal inside the Zohomail Zoho CRM extension.
When I click "Yes, associate," the system displays an "Oops!! Something went wrong" error message. I have attached a screenshot of the issue for reference.CRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),Adding custom "lookup" fields in Zoho Customization
How can I add a second “lookup” field in Zoho? I’m trying to create another lookup that pulls from my Contacts, but the option doesn’t appear in the module customization sidebar. In many cases, a single work order involves multiple contacts. Ideally,Zoho Sheet - Desktop App or Offline
Since Zoho Docs is now available as a desktop app and offline, when is a realistic ETA for Sheet to have the same functionality?I am surprised this was not laucned at the same time as Docs.ZOHO add-in issue
I cannot connect ZOHO from my Outlook. I am getting this error.Issues with Actions By Zoho Flow
Hi, I have a workflow that fires when a deal reaches a stage. This then sends out a contract for the client to sign. I have connected this up through Actions by Zoho Flow. Unfortunately this fails to send out. I have tracked it down to the date fields.Special characters (like â, â, æ) breaking when input in a field (encoding issue)
Hey everyone, We are currently dealing with a probably encoding issue when we populate a field (mostly but not exclusively, 'Last Name' for Leads and Contracts). If the user manually inputs special characters (like ä, â, á etc.) from Scandinavian languages,Set Custom Icon for Custom Modules in new Zoho CRM UI
Which WhatsApp API works seamlessly with Zoho CRM?
I’m exploring WhatsApp API solutions that integrate seamlessly with Zoho CRM for customer communication, lead nurturing, and automation. I would love to hear insights from those who have successfully implemented WhatsApp within Zoho CRM. My Requirements:Marketing Automation
L.S. Marketing Automation is and has always been part of the Zoho One bundle - according to the information provided on the Zoho Website. Why when I open Marketing Automation do I get the following message?: "Your trial has expired. We hope you enjoyedWhat's New in Zoho Analytics - January 2026
Hello Users! We are starting the year with a strong lineup of updates, marking the beginning of many improvements planned to enhance your analytics experience. Explore the latest improvements built to boost performance, simplify analysis, and help youCan I convert multiple OLM files to Thunderbird at once?
Yes, you can convert multiple OLM files to Thunderbird at once using the Aryson OLM file Converter. The tool supports bulk OLM file conversion, allowing users to select multiple OLM files in a single process. It preserves the original folder structure,Translation from Chinese (Simplified) to Chinese (Traditional) is not working. It randomly translated. Google Translate accurately but zoho translate is not working at all
Hi friends, The newly added language for translation. https://www.zoho.com/deluge/help/ai-tasks/translate.html "zh" - Chinese "zh-CN" - Chinese (Simplified) "zh-TW" - Chinese (Traditional) my original text: 郑这钻 (and it is zh-CN) translated traditionalNext Page















