ページ内でレポートをボタンとして埋め込む方法
- アプリを編集します。
- 左上のアコーディオンメニュー、または中央のアプリケーションプレビューから、必要なページを選択します。デザインページに移動します。
-
任意のデバイスのデザイン表示に移動するには、デバイスアイコンをクリックします。

- 中央にカーソルを合わせて、Page Builderを開くをクリックします。
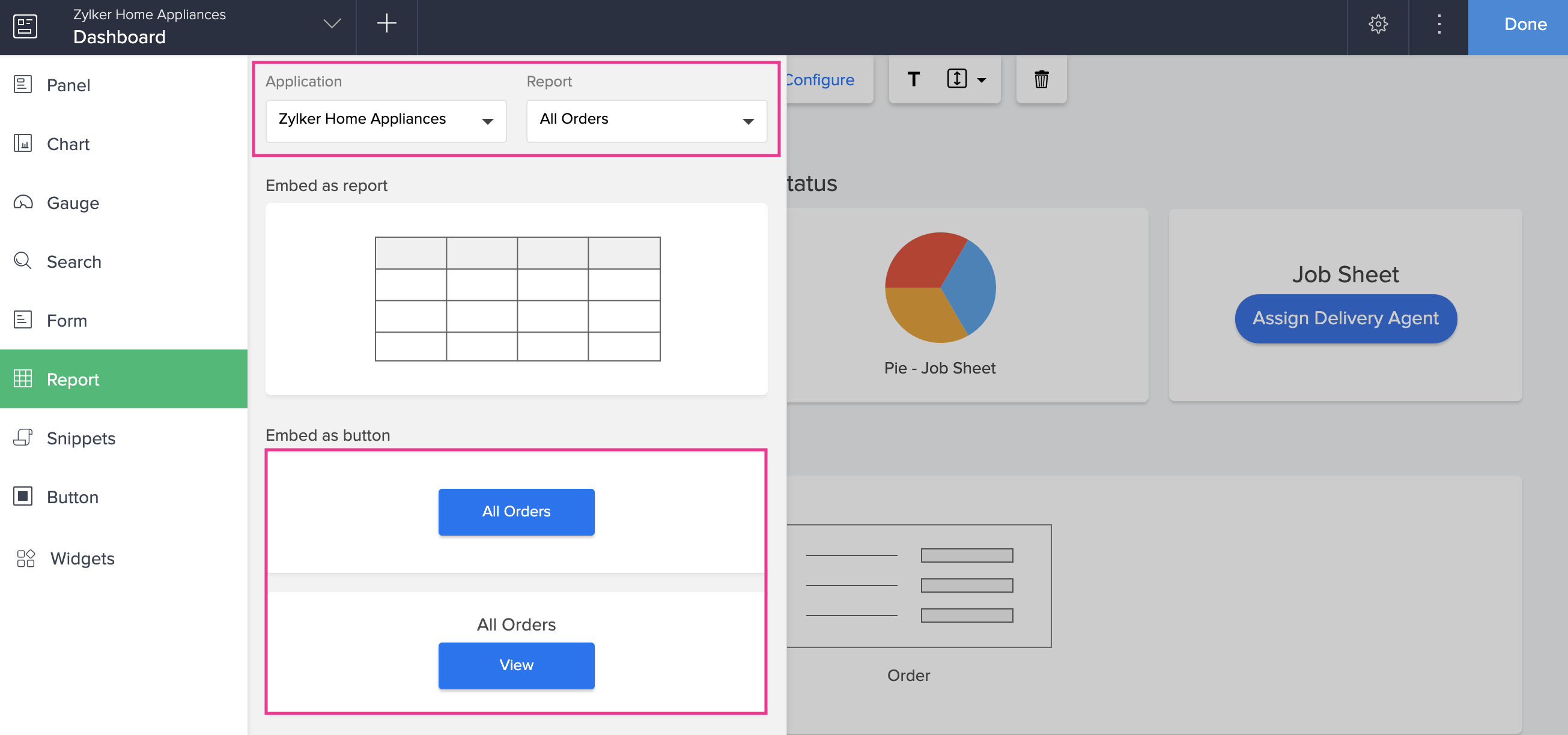
- ページビルダー内で、左側のページ要素メニューからレポートオプションをクリックします。メニューがスライド表示されます。
- 用意されたドロップダウンからアプリケーションを選択します。このドロップダウンには、Zoho Creatorアカウントで利用可能なすべてのアプリケーションが表示されます。
-
レポートドロップダウンからレポートを選択します。選択したアプリケーション内のすべてのレポートがここに一覧表示されます。

- Embed as Buttonオプションの下にあるボタンをクリック&ドラッグして、レポートをボタンとしてページビルダーに埋め込みます。必要なボタンタイプをダブルクリックすることもできます。
- ページにボタンが追加されたら、各種プロパティの設定が可能です。
ボタンとして埋め込まれたレポートの設定方法
-
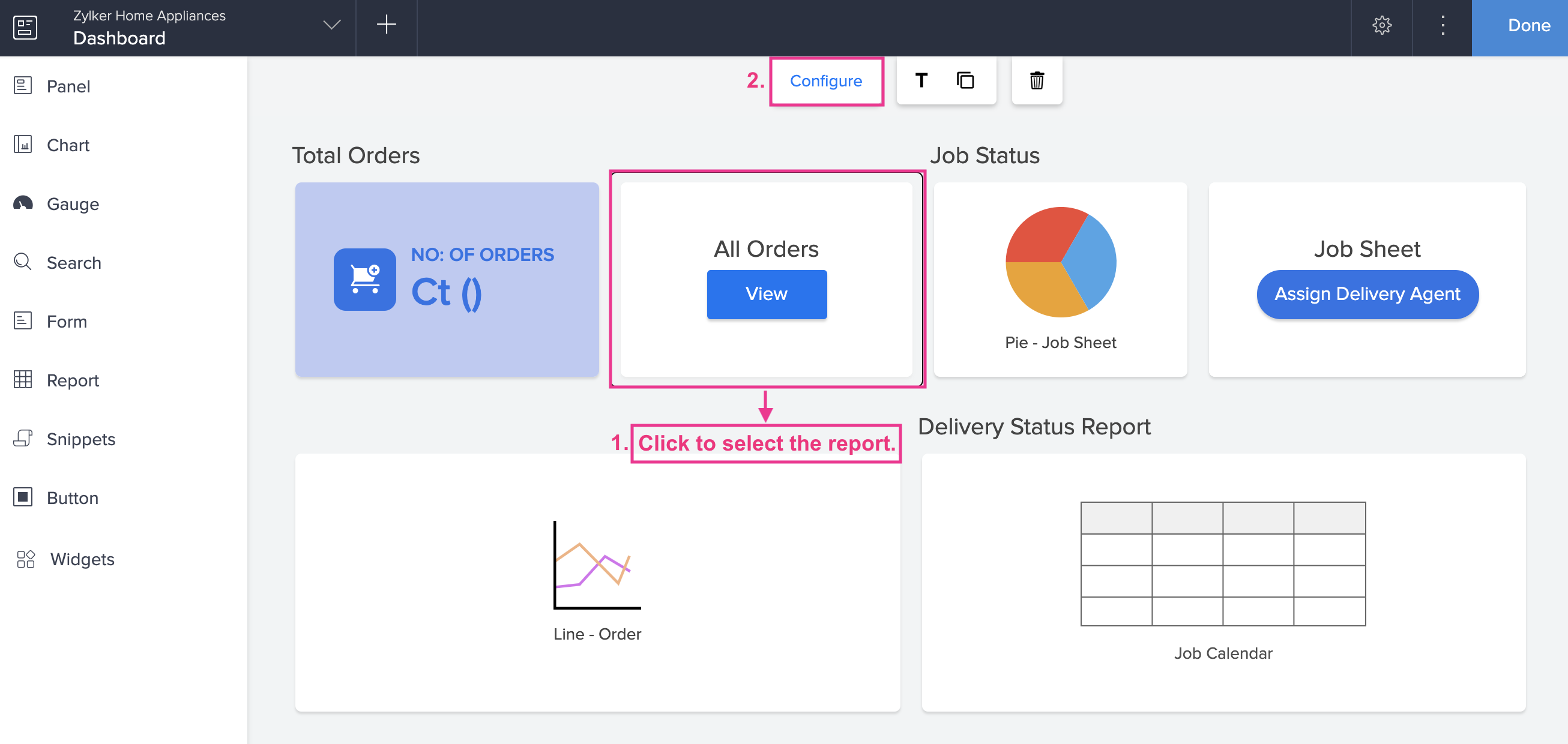
設定したいレポート(ボタン)をダブルクリックします。または、レポートをシングルクリックで選択し、ページビルダー上部中央のツールバーにある設定オプションをクリックしても設定できます。

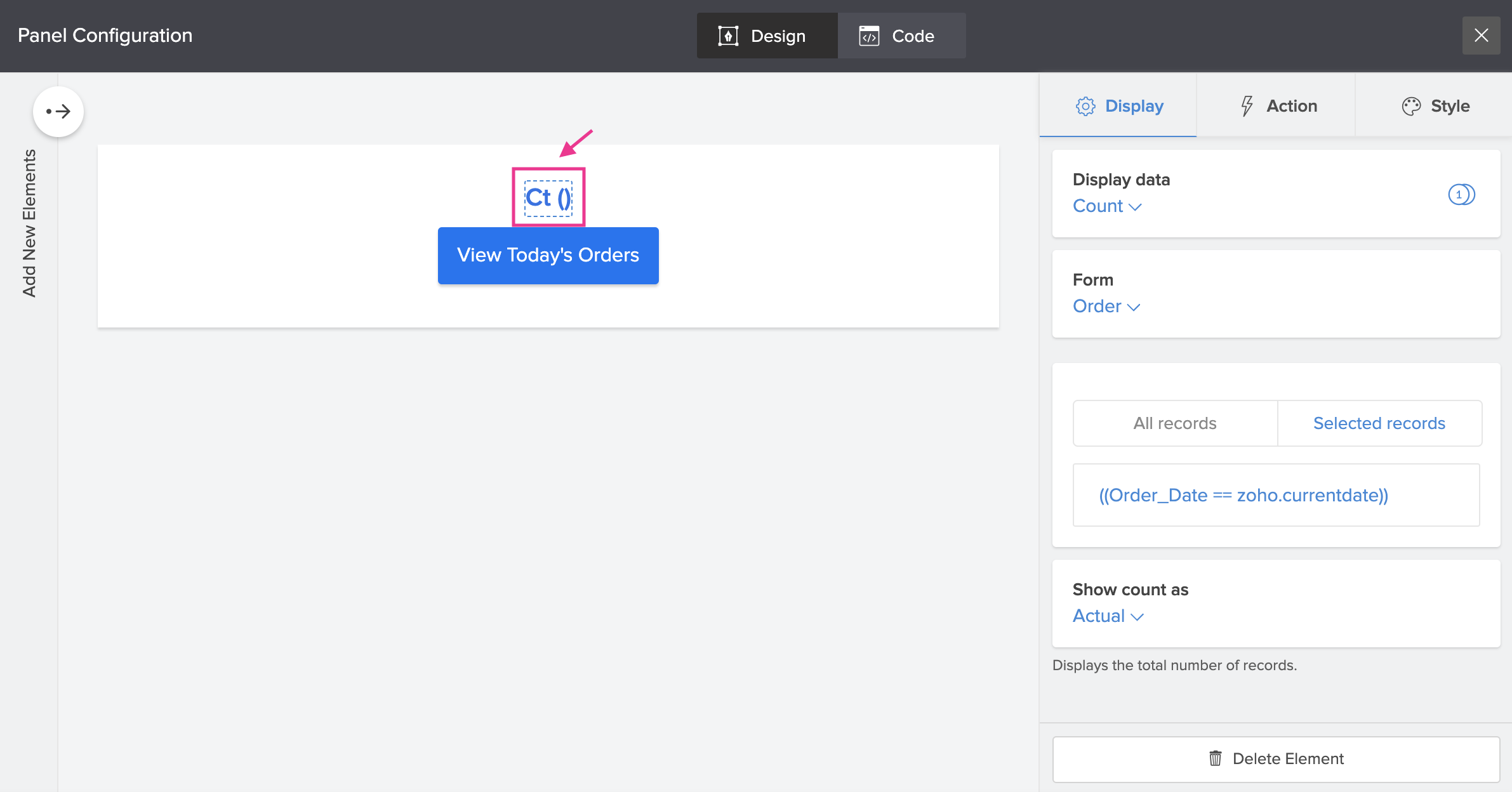
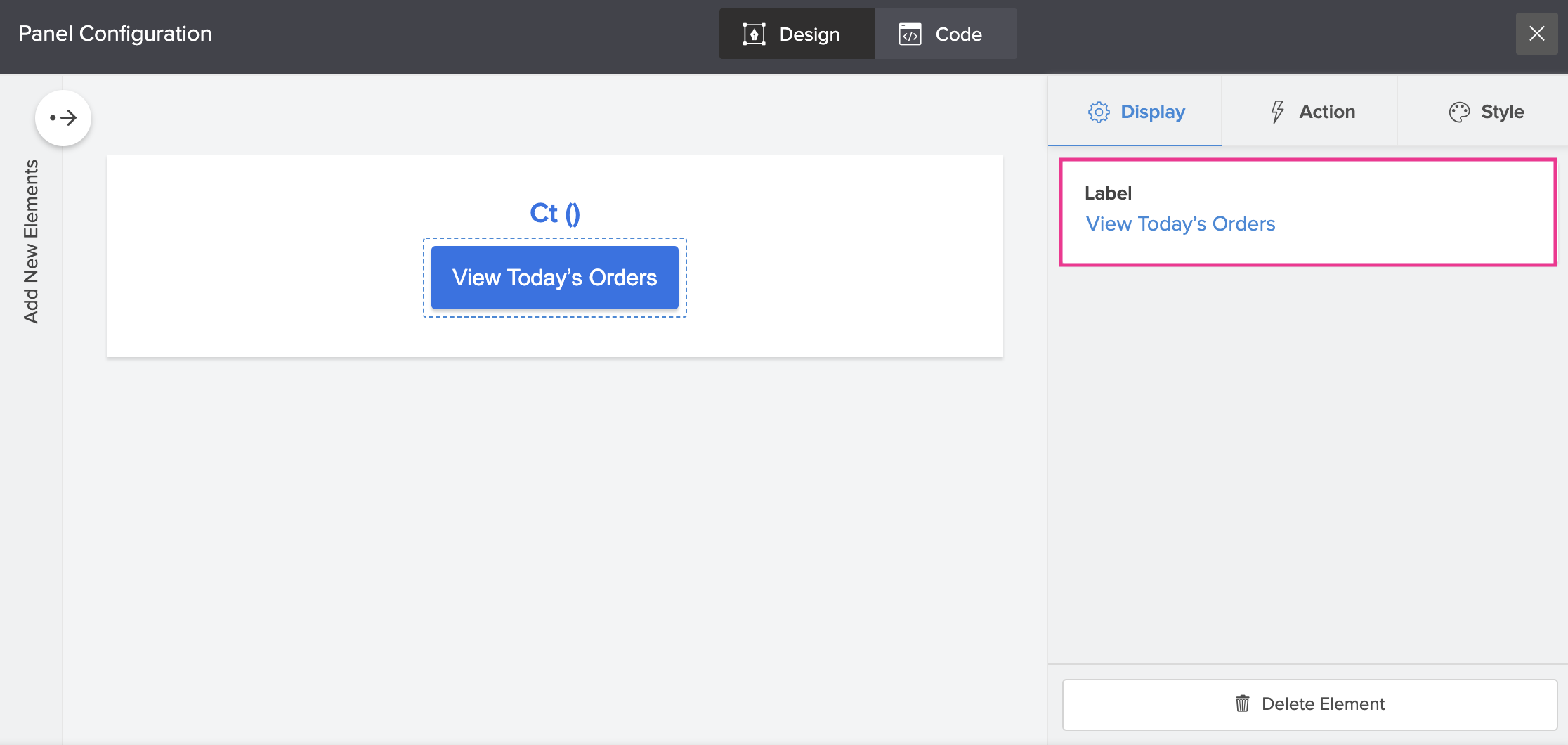
- Panel Configurationペインが右側からスライド表示されます。タブは2つあり、デザインとコードです。
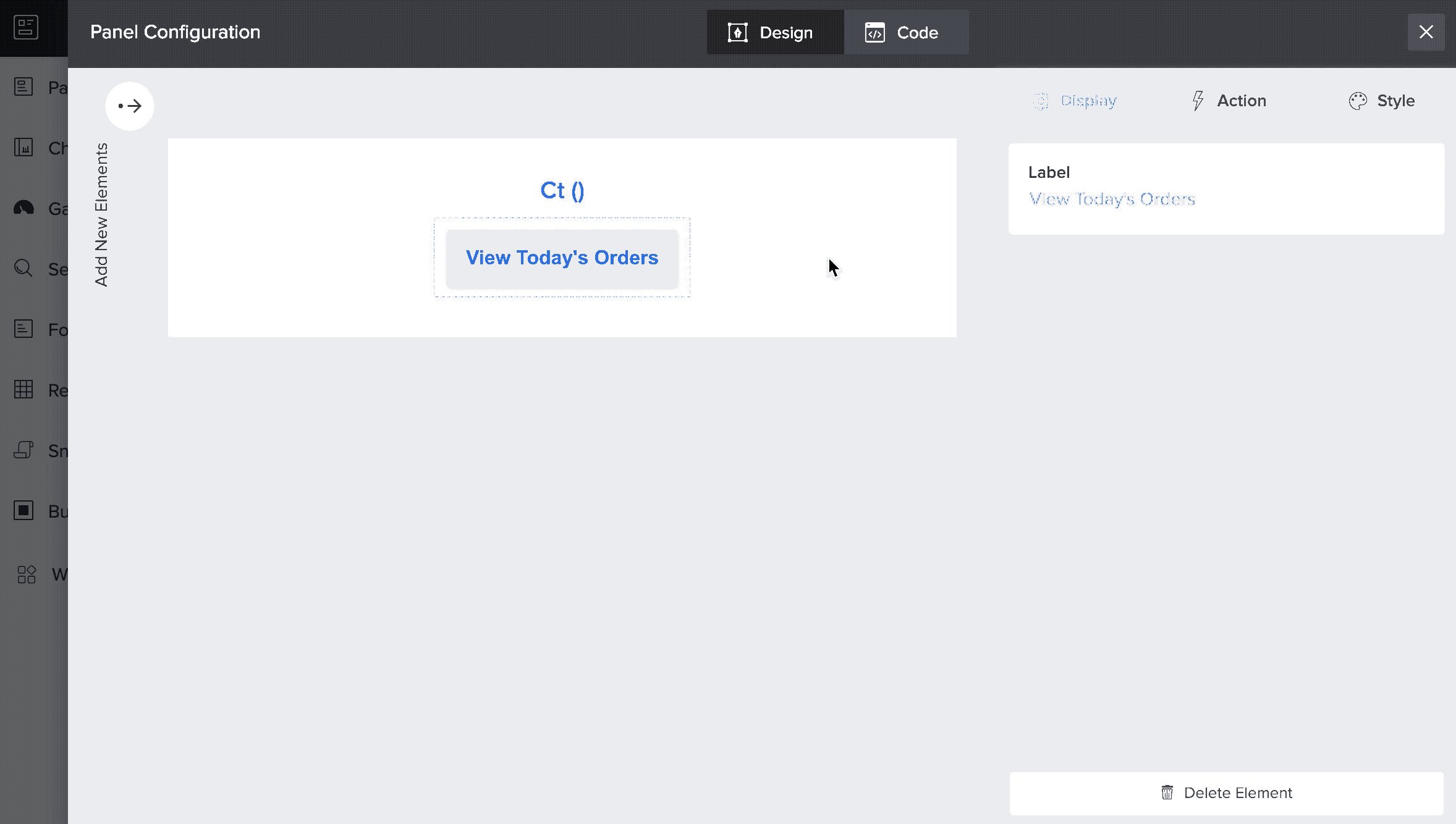
- Designタブでは、Display、操作、Styleの各項目を設定できます。
-

-
Displayタブでは、ボタンのラベル名を編集できます。

-
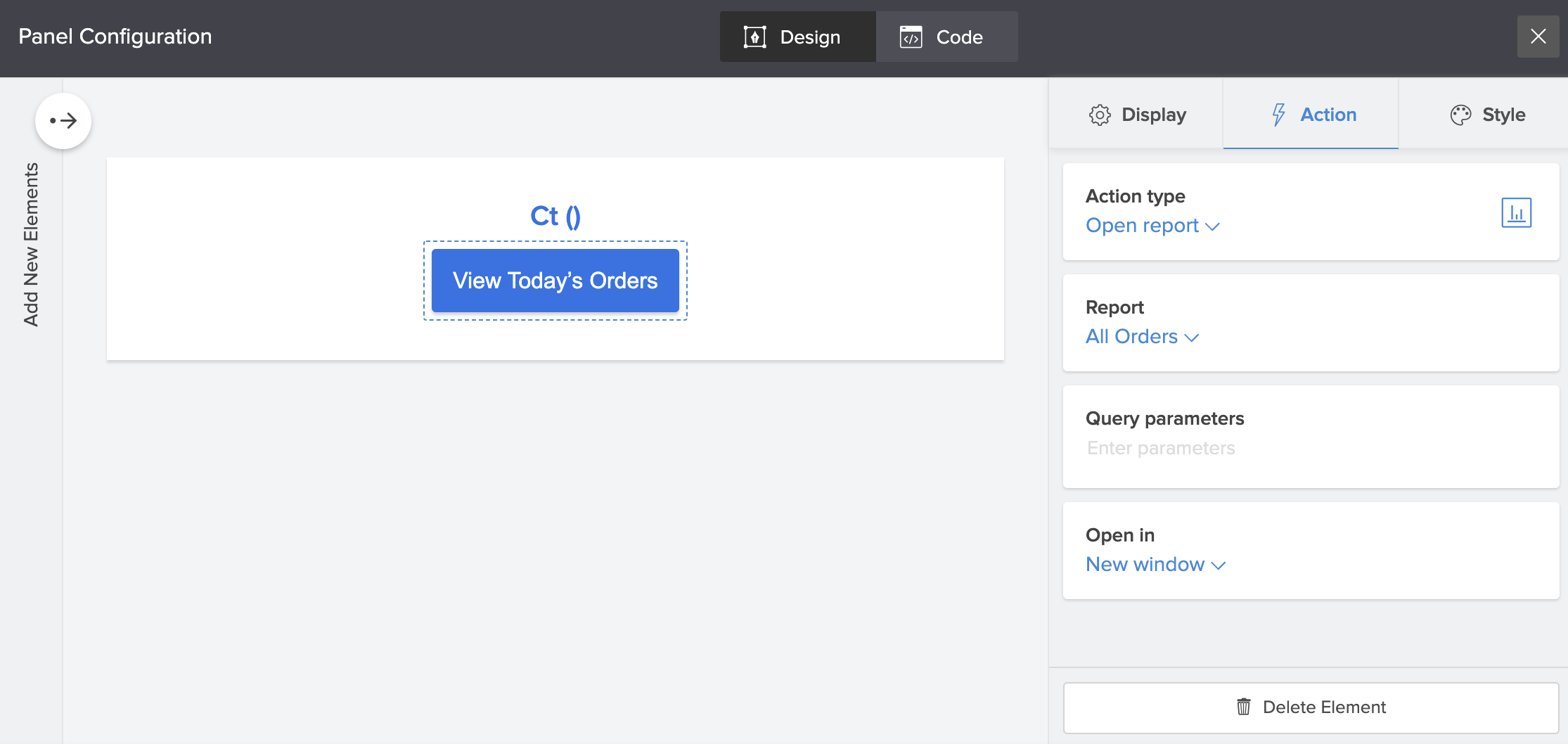
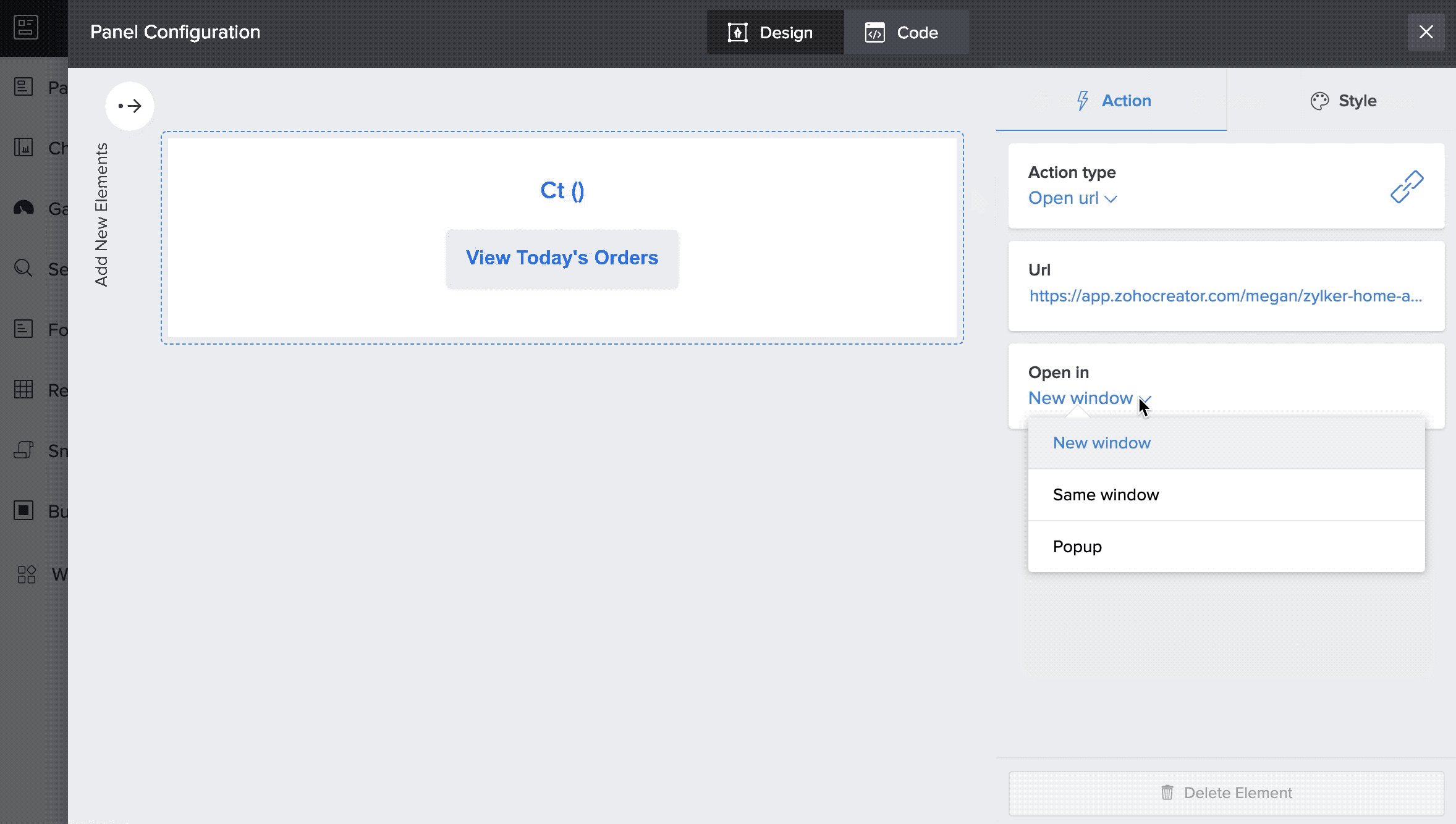
操作タブでは、以下の項目をカスタマイズできます。
- 処理の種類: 埋め込みボタンをユーザーがクリックした際、URL、フォーム、レポート、ページを開く、または関数の実行などの動作を指定できます。ここでは、処理の種類としてレポートを開く動作を設定しています。
- レポート: 所属するCreatorアプリケーションからレポートを選択できます。
- Queryパラメーター: 開くレポートの操作にクエリパラメーターを指定し、パラメータ文字列で指定した項目に対し、事前に値が入力された関連レポートを読み込むことができます。
-
開く in: リダイレクト先の項目(レポート)を開くための必須ターゲットウィンドウを選択します。

-
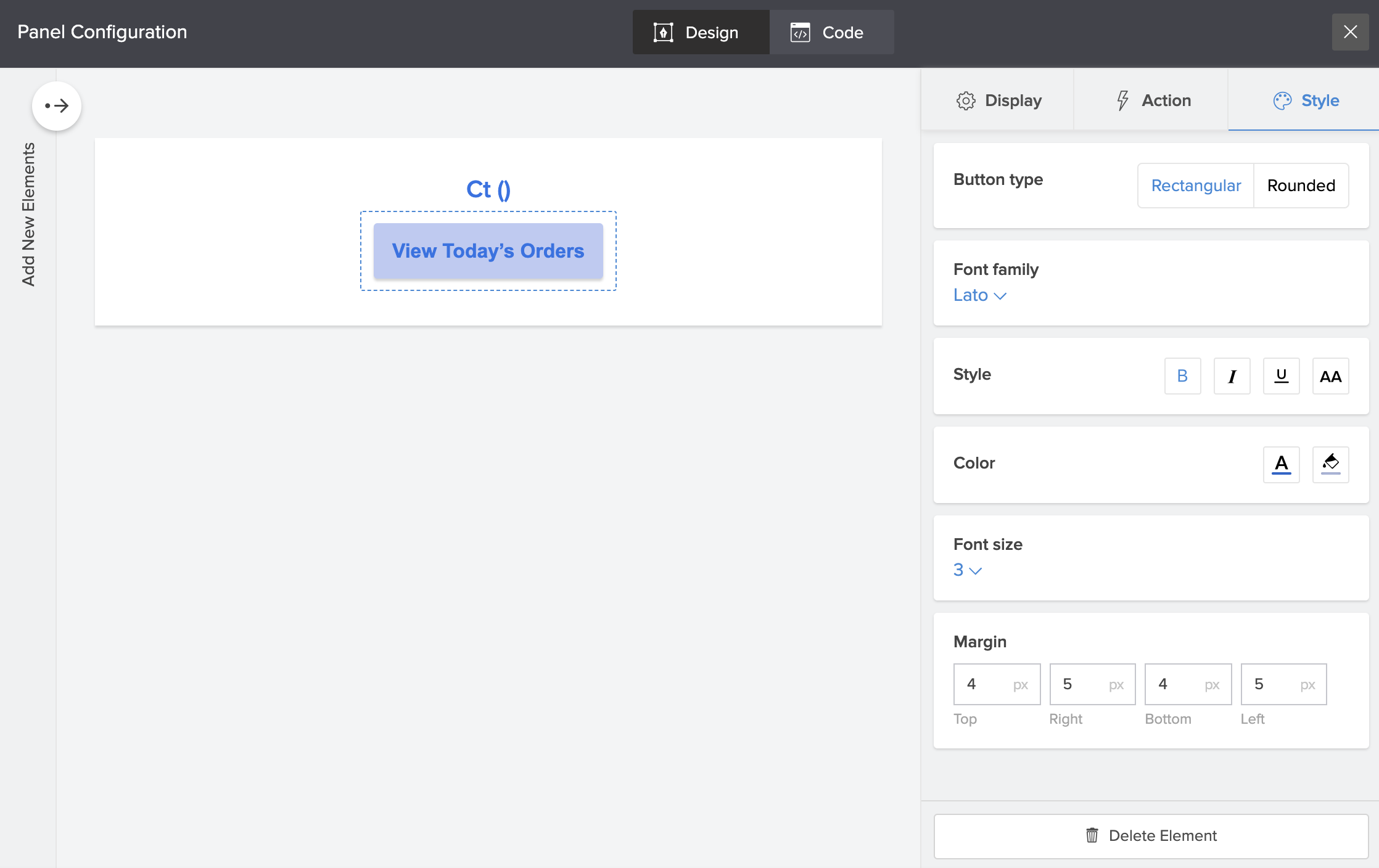
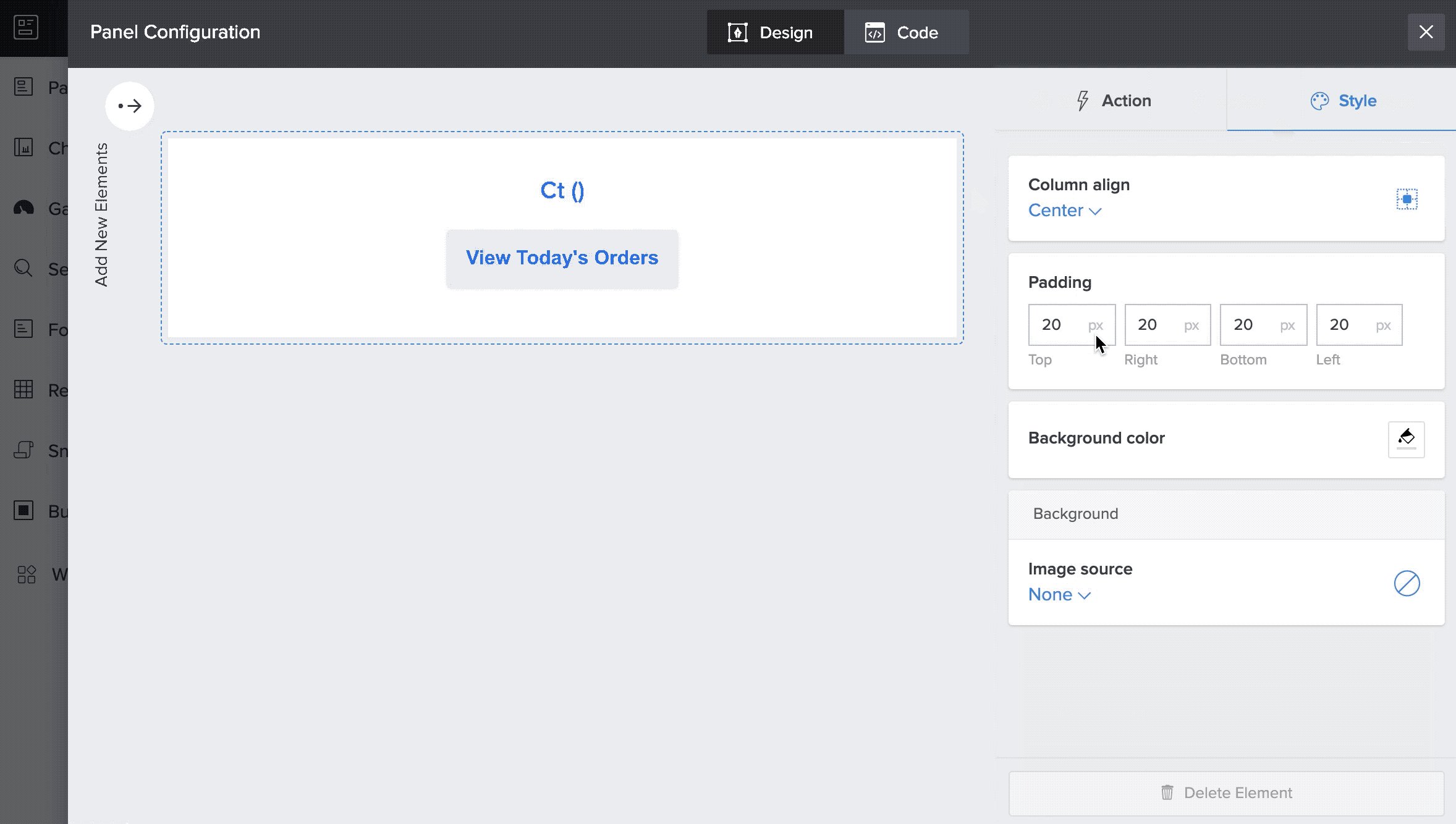
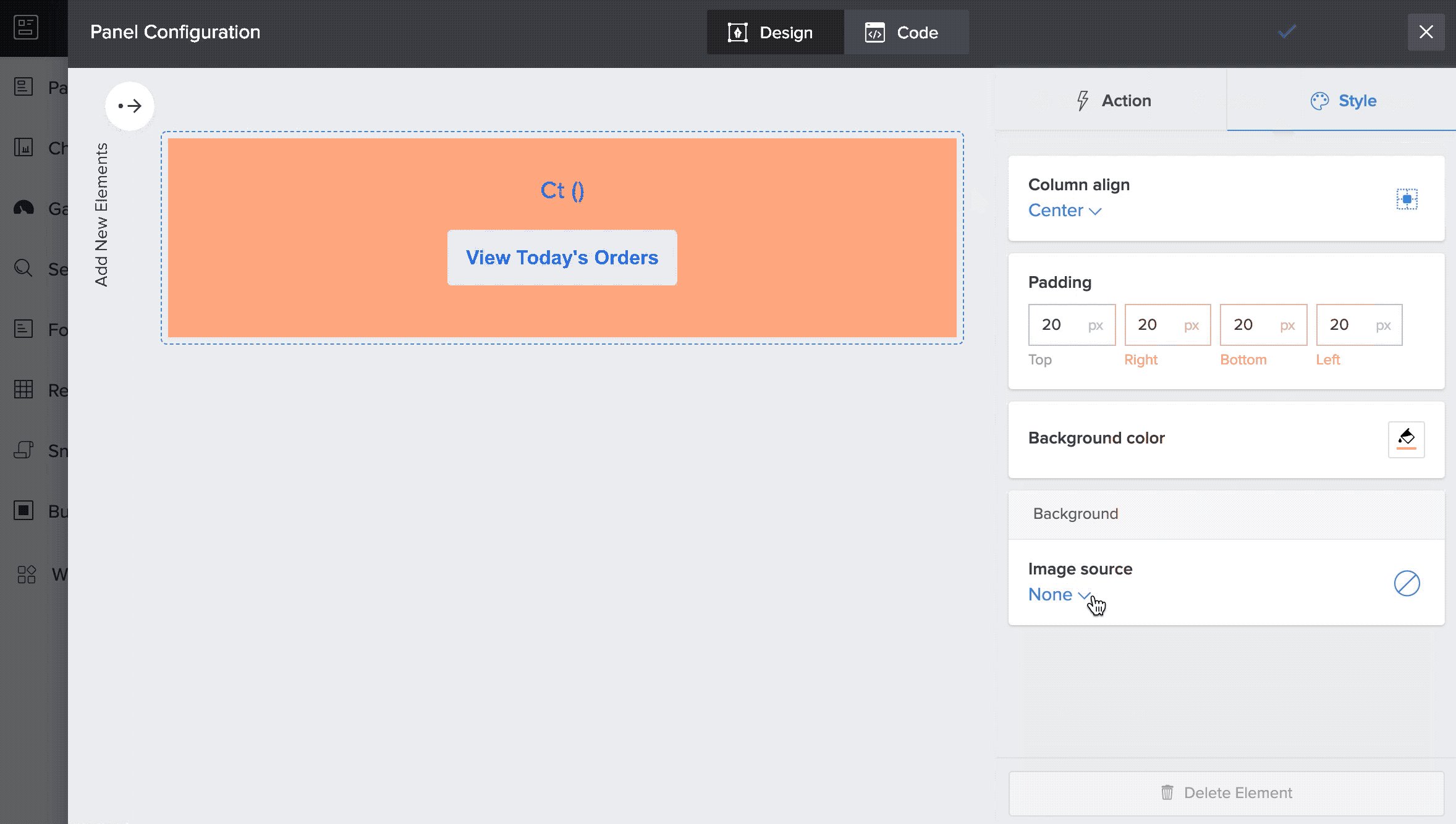
Style タブでは、エンドユーザー向けに埋め込みレポートのビジュアルを強化できます。ここから、以下のカスタマイズが可能です。
- ボタン種類 : Rectangular または Rounded からボタンの種類を選択します。
- フォントファミリー : ボタンテキストのフォントを選択します。
- Style : ボタンテキストに太字、斜体、下線、および大文字・小文字の変更を適用できます。
- Color : フォントと背景色をカスタマイズできます。
- フォントサイズ : ボタンテキストのフォントサイズを指定するか、ドロップダウンから選択します。
-
Margin : ボタン周辺のマージン属性を指定します。

-
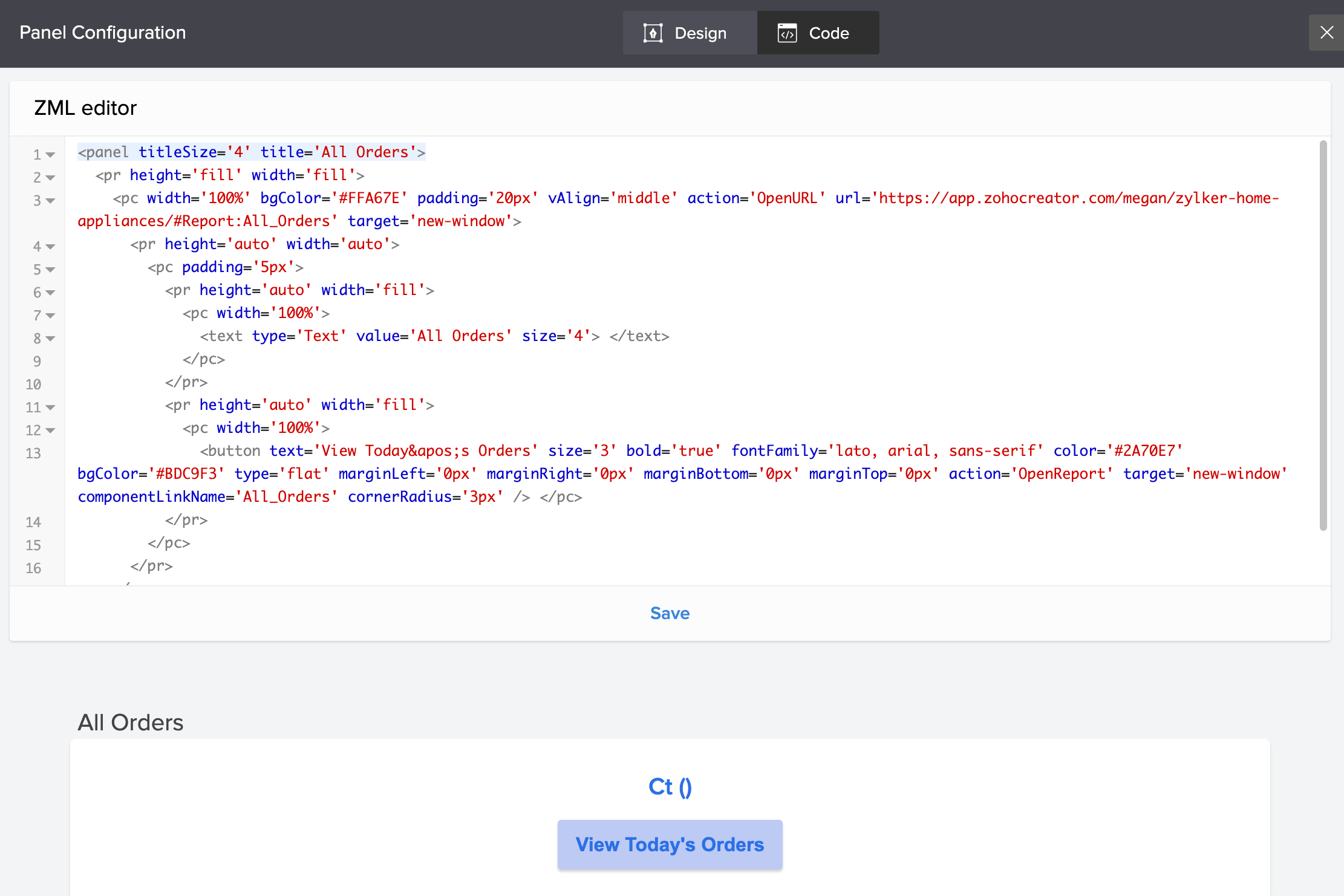
コードタブを開くと、ZMLエディターが表示されます。ここから、Creatorアプリケーション内のページ作成に使用されているZMLコードの編集が可能です。

-
パネル(ボタン周辺の領域)をクリックして開き、操作やスタイルのカスタマイズを行います。

- Panel Configurationペインでの変更後は閉じるをクリックしてください。変更内容は自動的に保存されます。
-
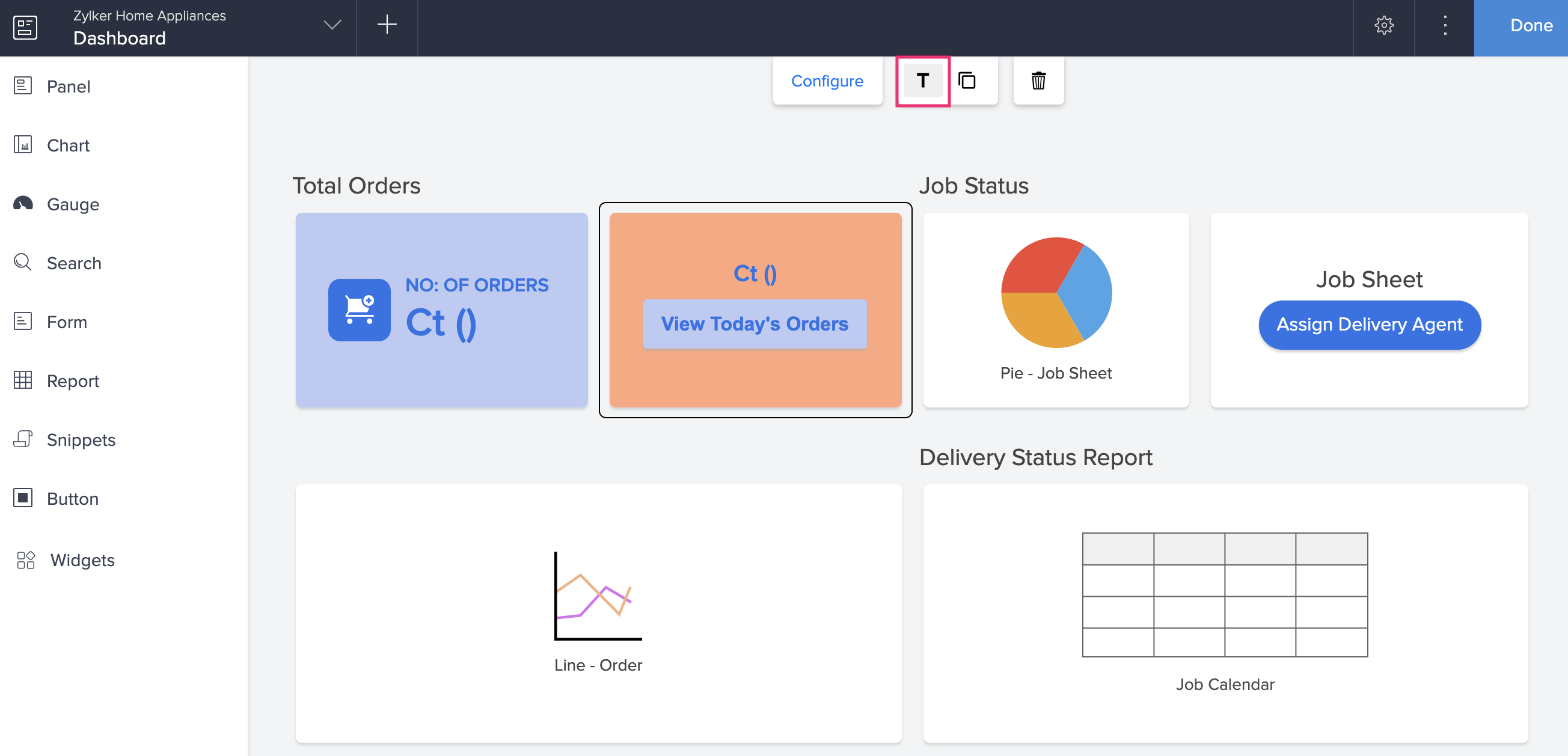
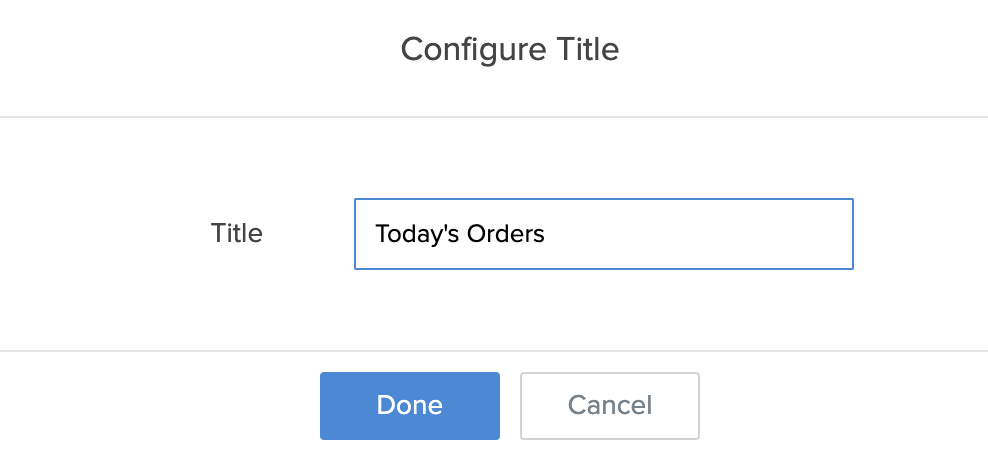
レポート(ボタン)を選択し、ページビルダーの件名オプションをクリックして埋め込みレポートの件名を設定します。ポップアップウィンドウが表示されます。

-
件名を指定し、完了をクリックします。件名は埋め込みレポートの上に表示されます。件名を表示したくない場合は、件名アイコンをクリックしてください。

-
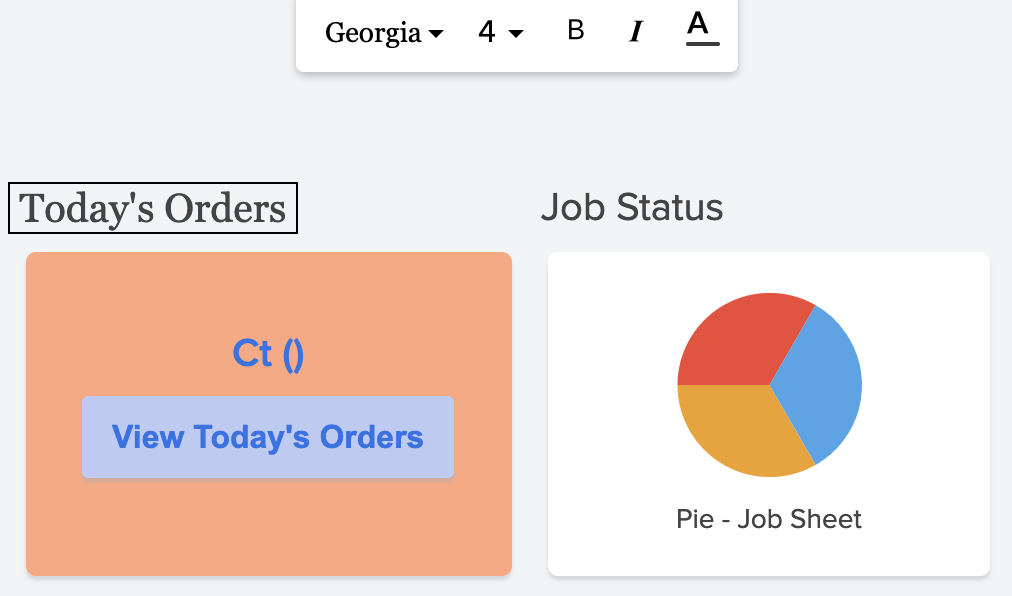
指定した件名をクリックして、フォント、サイズ、スタイルを編集できます。

-
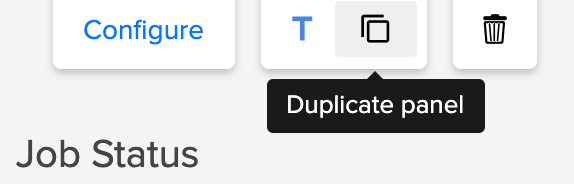
複製するアイコンをクリックすると、埋め込みレポートを含むパネルをボタンとして複製できます。

- 削除アイコンをクリックしてボタンを削除します。
- 変更が完了したら、ページビルダーの右上にある完了をクリックしてください。変更内容は自動的に保存されます。





















