ZML を初めて利用する場合、どこから、どのように始めればよいか分からないことがあります。その結果、行き詰まって多くの時間や労力(そしてもちろんコスト)を無駄にしてしまうこともあります。このガイドの目的は、「なぜ」にはあまり踏み込まずに、最初のパネルを作成する方法を示すことです。最後まで読み終えると、基本的なパネルの作成方法が分かり、ZML をさらに活用してみようというきっかけになることを期待しています。
概要
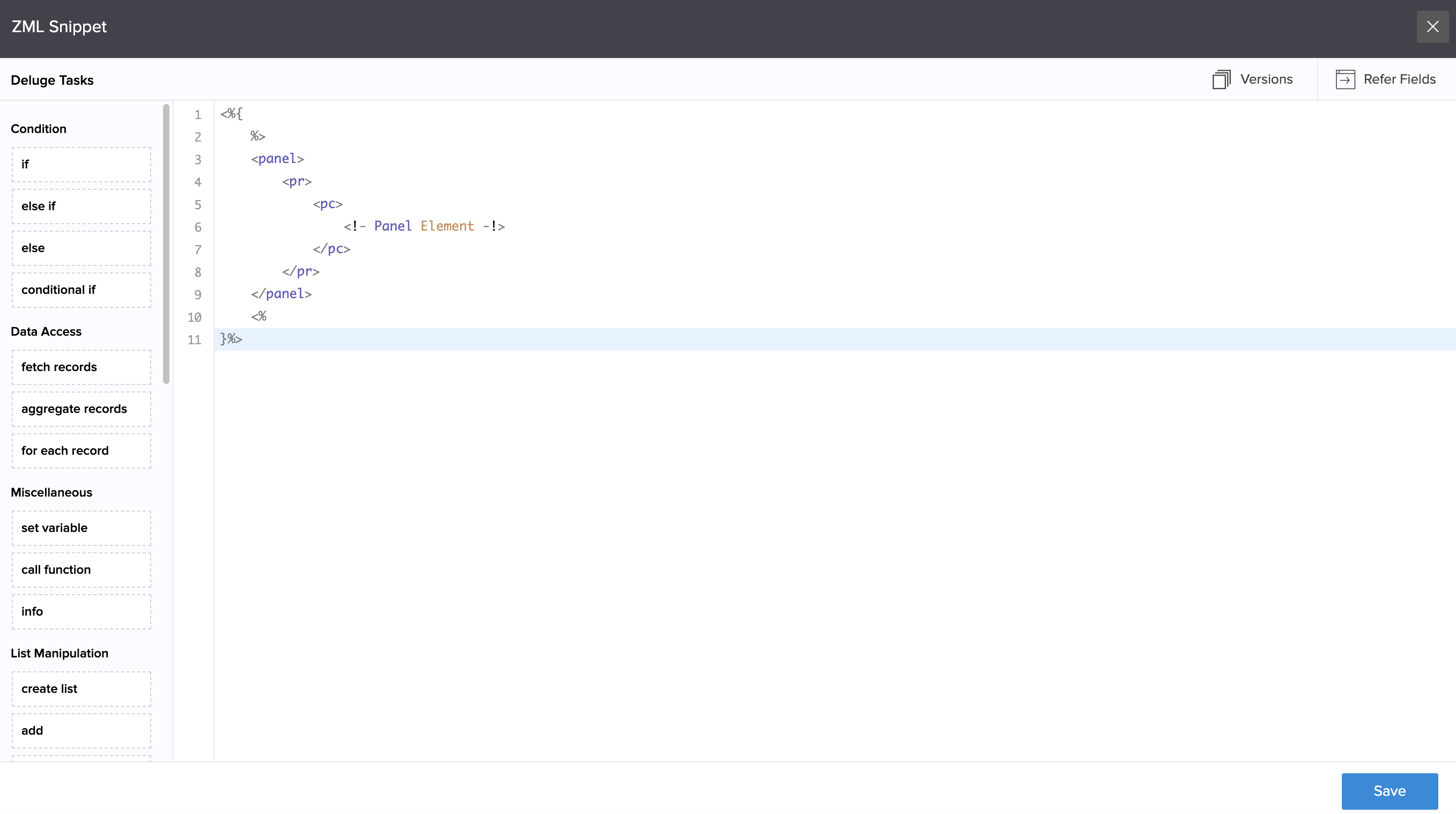
ZML スニペットは一般的に、Deluge と組み合わせて実現できるビジネスロジックとともに、パネルコンポーネントを構成するために使用されます。以下は、ZML におけるパネルの基本構造です。

各パネルには次の要素が必須です:
パネル構造の分解
パネルの構造が定義できたので、各要素がどのように機能し、コンテンツとビジネスロジックを備えた完成したパネルを構成しているのかを理解する必要があります。

上の画像は、ZML パネルのさまざまなレイヤーを 3D 表現したものです。パネルを構成する論理レイヤーは 3 つあります。パネルの構造で説明したとおり、<panel> タグがメインコンテナを定義し、その中に、画面上には表示されない論理的な行と列である <pr> と <pc> が続きます。
パネル行とパネル列は、パネル内の要素を整理するのに役立ちます。つまり、テキスト、画像、ボタンなどの各要素はセル状のコンテナ内に配置されるため、各要素ごとにスタイルを追加したり、個別に配置したりしやすくなります。

ZML でパネルを作成する
以下の画像のパネルを例に取り、トップダウン方式で部分ごとに作成していきます。

このパネルは、次の要素で構成されています:
- テキストデータ - 静的データと取得済みデータ
- 背景色とテキストの配置
- 2 列
- 画像 - アイコン
- テキストに関連付けられた操作
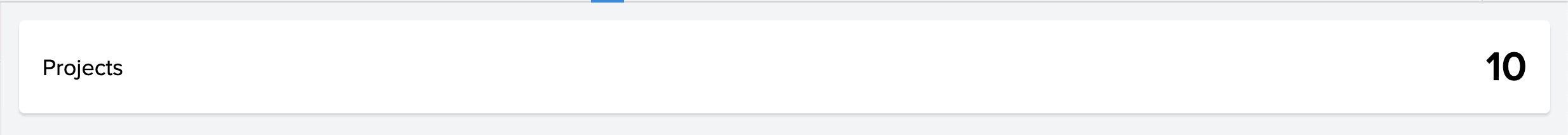
手順 1: パネルを作成し、シンプルなテキストコンテンツを追加する:
シンプルな ZML パネルは、ページ上で次のように表示されます:

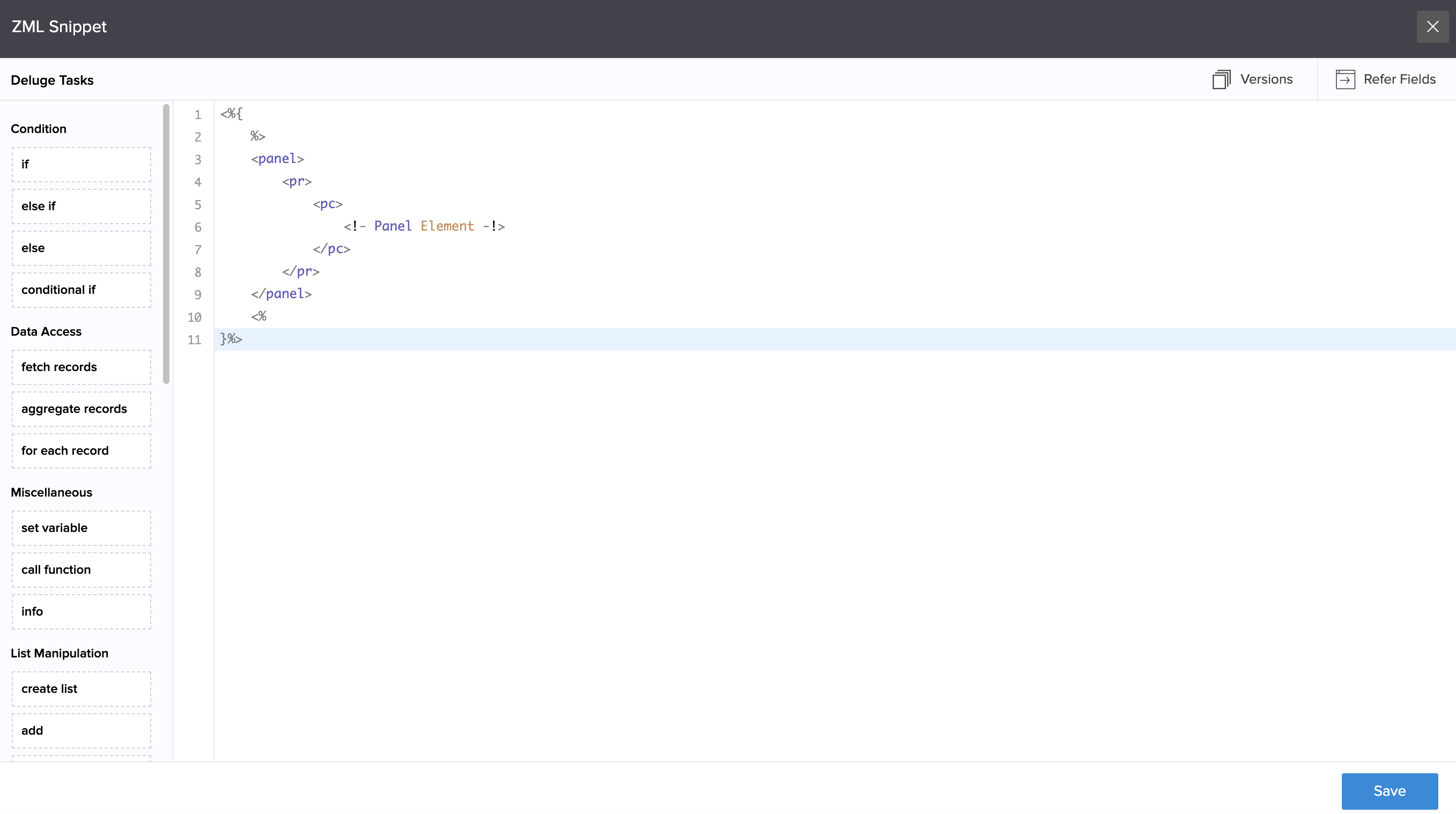
シンプルなパネルを作成するには:
<panel>
<pr height='fill' width='fill'>
<pc width='100%' bgColor='#FFFFFF' padding='20px'>
<text 値='プロジェクト' size='4' color='#000000'> </text>
</pc>
</pr>
</panel>
手順 2: テキストコンテンツを配置する:
テキストを配置したあとの出力:

パネル内でテキストを配置するには:
<panel>
<pr height='fill' width='fill'>
<pc width='100%' bgColor='#FFFFFF' padding='20px' hAlign='left'>
<text 値='プロジェクト' size='4' color='#000000'> </text>
</pc>
</pr>
</panel>
手順 3: アプリケーションから取得したテキストデータを表示する:
出力:

パネル内にアプリケーションデータ(テキスト)を表示するには:
<panel>
<pr height='fill' width='fill'>
<pc width='80%' padding='20px' hAlign='left'>
<text 種類='Text' 値='プロジェクト' size='4' textAlign='left'> </text>
</pc>
<pc width='20%' padding='20px' hAlign='right'>
<text 種類='Form Data' 値='thisapp。New_Project。ID。件数' size='8' bold='真'> </text>
</pc>
</pr>
</panel>
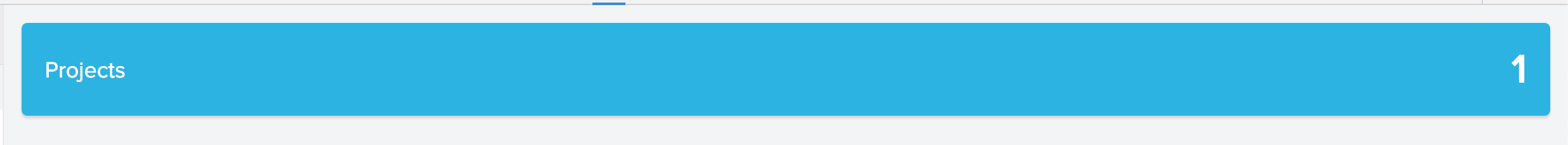
手順 4: パネルに背景色を追加する:
出力:

<panel>
<pr height='fill' width='fill'>
<pc width='80%' bgColor='#20B2E3' padding='20px' hAlign='left'>
<text 種類='Text' 値='プロジェクト' size='4' color='#FFFFFF' textAlign='left'> </text>
</pc>
<pc width='20%' bgColor='#20B2E3' padding='20px' hAlign='right'>
<text 種類='Form Data' 値='thisapp。New_Project。ID。件数' size='8' color='#FFFFFF' bold='真'> </text>
</pc>
</pr>
</panel>
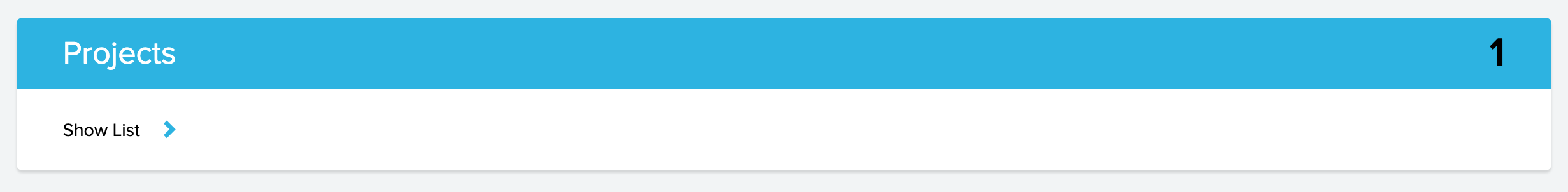
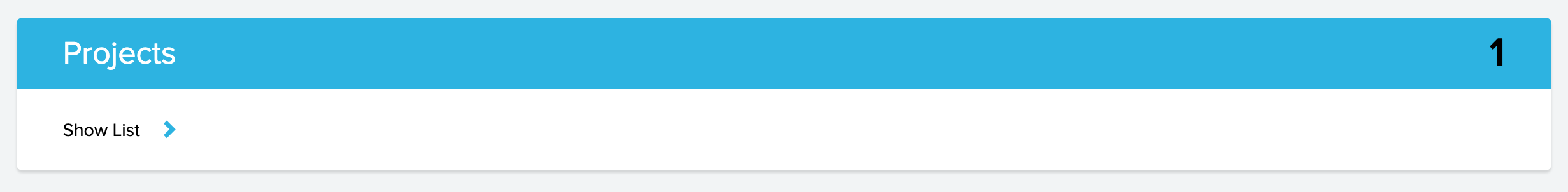
手順 5: パネル内に別の行を追加し、画像/アイコンを追加する:
出力: ここで使用しているアイコンは「>」記号です

<panel>
<pr height='fill' width='fill'>
<pc width='100%'>
<pr height='fill' width='fill'>
<pc width='80%' bgColor='#20B2E3' paddingTop='10px' paddingLeft='40px' paddingRight='10px' paddingBottom='10px' hAlign='left'>
<text 種類='Text' 値='プロジェクト' size='6' color='#FFFFFF' textAlign='left'> </text>
</pc>
<pc width='20%' bgColor='#20B2E3' paddingTop='10px' paddingLeft='10px' paddingRight='40px' paddingBottom='10px' hAlign='right'>
<text 種類='Form Data' 値='thisapp。New_Product。ID。件数' size='8' bold='真'></text>
</pc>
</pr>
<pr height='fill' width='fill'>
<pc width='100%' paddingTop='10px' paddingLeft='40px' paddingRight='10px' paddingBottom='10px' hAlign='left'>
<pr height='auto' width='auto'>
<pc>
<text 種類='Text' 値='リストを表示' size='3' textAlign='left'> </text>
</pc>
<pc>
<画像 color='#20B2E3' bgColor='#FFFFFF' width='52px' height='52px' 種類='icon' 値='arrows-1-bold-right' size='1' cornerRadius='10px' iconType='solid' /> </pc>
</pr>
</pc>
</pr>
</pc>
</pr>
</panel>
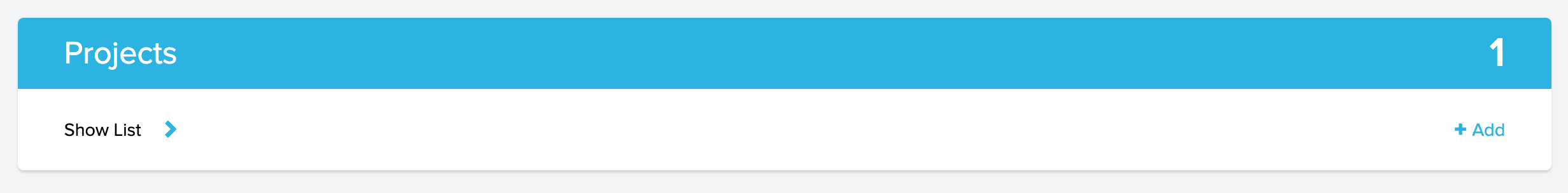
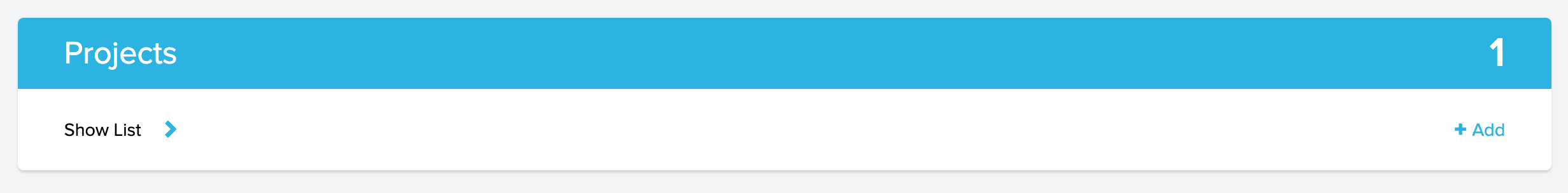
手順 6: テキスト、画像、アクションを含むパネルの完成:
出力:

<panel>
<pr height='fill' width='fill'>
<pc width='100%'>
<pr height='fill' width='fill'>
<pc width='80%' bgColor='#20B2E3' paddingTop='10px' paddingLeft='40px' paddingRight='10px' paddingBottom='10px' hAlign='left'>
<pr height='auto' width='auto'>
<pc>
<text 種類='Text' 値='プロジェクト' size='6' color='#FFFFFF' textAlign='left'> </text>
</pc>
</pr>
</pc>
<pc width='20%' bgColor='#20B2E3' paddingTop='10px' paddingLeft='10px' paddingRight='40px' paddingBottom='10px' hAlign='right'>
<pr height='auto' width='auto'>
<pc>
<text 種類='Form Data' 値='thisapp。New_Product。ID。件数' size='8' color='#FFFFFF' bold='真' textAlign='right' displayType='actual'> </text>
</pc>
</pr>
</pc>
</pr>
<pr height='fill' width='fill'>
<pc width='60%' paddingTop='10px' paddingLeft='40px' paddingRight='10px' paddingBottom='10px' hAlign='left'>
<pr height='auto' width='auto'>
<pc>
<text 値='リストを表示' size='3'> </text>
</pc>
<pc>
<画像 color='#20B2E3' bgColor='#FFFFFF' width='52px' height='52px' 種類='icon' 値='arrows-1-bold-right' size='1' cornerRadius='10px' 操作='OpenForm' componentLinkName='New_Product' target='新規-window' iconType='solid' /> </pc>
</pr>
</pc>
<pc width='40%' paddingTop='10px' paddingLeft='10px' paddingRight='40px' paddingBottom='10px' hAlign='right'>
<pr height='auto' width='auto'>
<pc>
<画像 color='#20B2E3' bgColor='#FFFFFF' width='20px' height='18px' 種類='icon' 値='ui-2-fat-追加する' size='1' cornerRadius='0px' iconType='solid' /> </pc>
<pc>
<text 値='追加する' size='3' color='#20B2E3' bgColor='#FFFFFF'> </text>
</pc>
</pr>
</pc>
</pr>
</pc>
</pr>
</panel>
追加機能
上記に加えて、任意のアプリケーションからカスタム関数をアクションに関連付けることができます。
カスタム関数をアクションに関連付けるには:
<panel>
<pr height='fill' width='fill'>
<pc width='100%' bgColor='#FFFFFF' padding='20px'> <text 種類='Text' 値='プロジェクト' size='6' color='#FFFFFF' textAlign='left' 操作='Function' functionName='leadDetails。getLeadName' パラメーター=''${表示する}''> </text>
</pc>
</pr>
</panel>