Building Extensions #12: Creating widgets with the JS SDK bundle in Zoho Desk - Config Params
This series aims to equip developers with all they need to build extensions for Zoho Desk in Zoho Sigma and publish them in Zoho Marketplace.
In our previous post, we used Event APIs, along with the Data API and Request API, to create an extension that demonstrated how Event APIs can be used. In this post, we'll explain config params, and how we can put them to good use.
Config
The Config key is a part of the plugin-manifest file of an extension with configurable values. This key contains the installation parameters, commonly known as config parameters, which need to be configured when installing the extension. There are two types of config parameters:
- userdefined (type1) - The value for the parameter should be provided by the user during installation
- non-userdefined (type2) - The value for the parameter should be set dynamically from the extension, via the Set value for extension config variables API
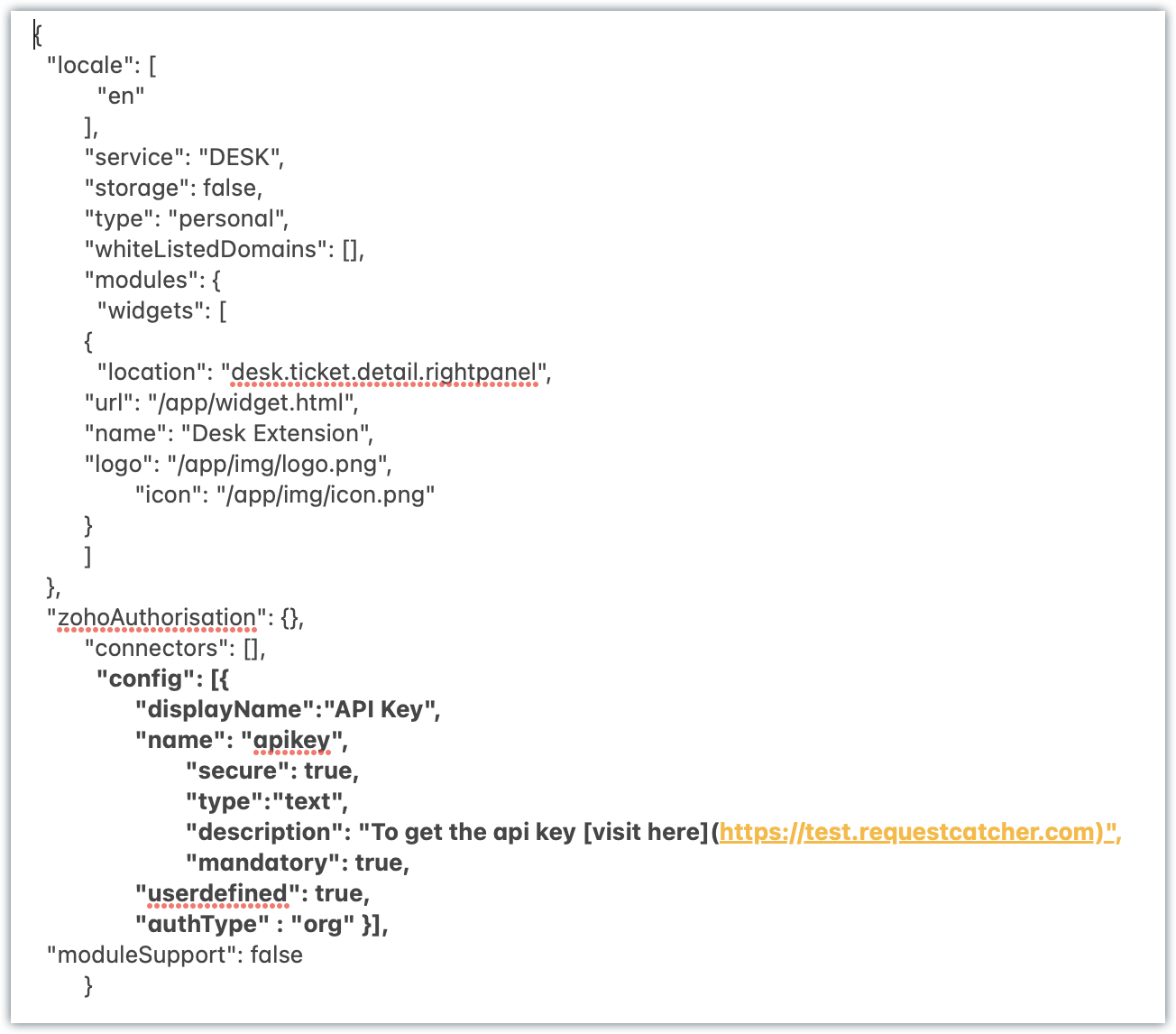
Below is the structure of the plugin-manifest file in which the config params are to be included as highlighted.

In the Config key of the plugin-manifest file, the below fields should be filled in as described here, as per your needs:
- name: It is a unique name used to fetch the field values. In extension code, it is used to replace the values. This name should be given in lowercase, and no space is allowed.
- displayName: This name will be displayed as label of the field in UI.
Note: If displayName is not given, then the value of the name will be considered as display name in UI. - description: It provides additional information about the field. Also, you can provide hyperlinks, as given in the above sample code structure.
- secure: True - values will be secured on the server side of the product and these values are hidden from the user; false - values will be available on the client side
- type: Only "text" type is supported currently. Going forward, we support different types such as pick list, radio button, URL, Email, etc.
- mandatory: Validate if the user enters values during installation
- userdefined: True - input value is given by user
- authType: It allows to get the params based on the user profile. Allowed values are org or personal.
- org - If authType is given as org, then the fields of config params can be viewed only by the admin.
- personal - If authType is given as personal, then the fields of config params can be viewed by all desk users.
Note: Generally, the auth type is addressed globally with the key 'type' in plugin-manifest file. However, if you have a requirement to restrict the visibility of config params to specific users based on their role, this auth type is used by defining the values (org/personal) for each field in config params. While using this key, we should remove the 'type' in the plugin-manifest file.
Scenario
Now let's jump into the use case we're trying to implement. When an event change is triggered in Zoho Desk, we want a task to be created in Zoho Projects in a specific project mentioned by the user. While invoking the Zoho Projects Create task API, the ProjectID and PortalID of the user are required. In our example, we configure a config param in the plugin-manifest file to obtain the ProjectID from the user, and we use a request API to get the user's PortalID.
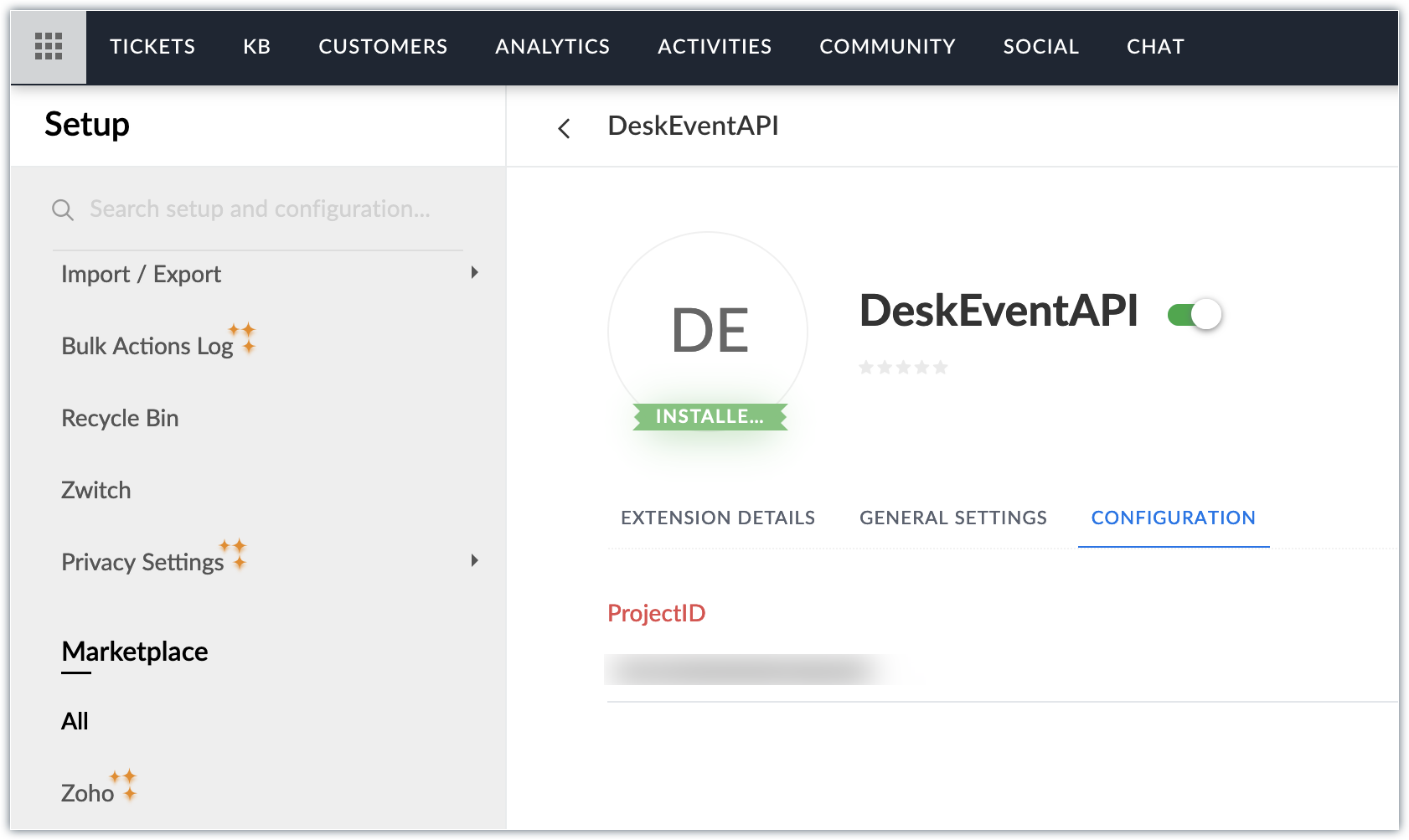
Obtaining ProjectID
By configuring the config param as given in the below code snippet, we make it mandatory for the user to provide the required project ID in the Configuration section while installing the extension:
"config": [{"name":"ProjectID",
"secure":false,
"type":"text",
"mandatory":true,
"userdefined":true}]
"secure":false,
"type":"text",
"mandatory":true,
"userdefined":true}]

The value provided by the user needs to be fetched and passed to the Zoho Projects Create task API. The extensions API then needs to be used to capture the config params value.
ZOHODESK.get("extension.config").then(function(response){
configData=response["extension.config"];
for (let i = 0; i < configData.length; i++) { projectID=configData[i].value;
//console.log(projectID);
}
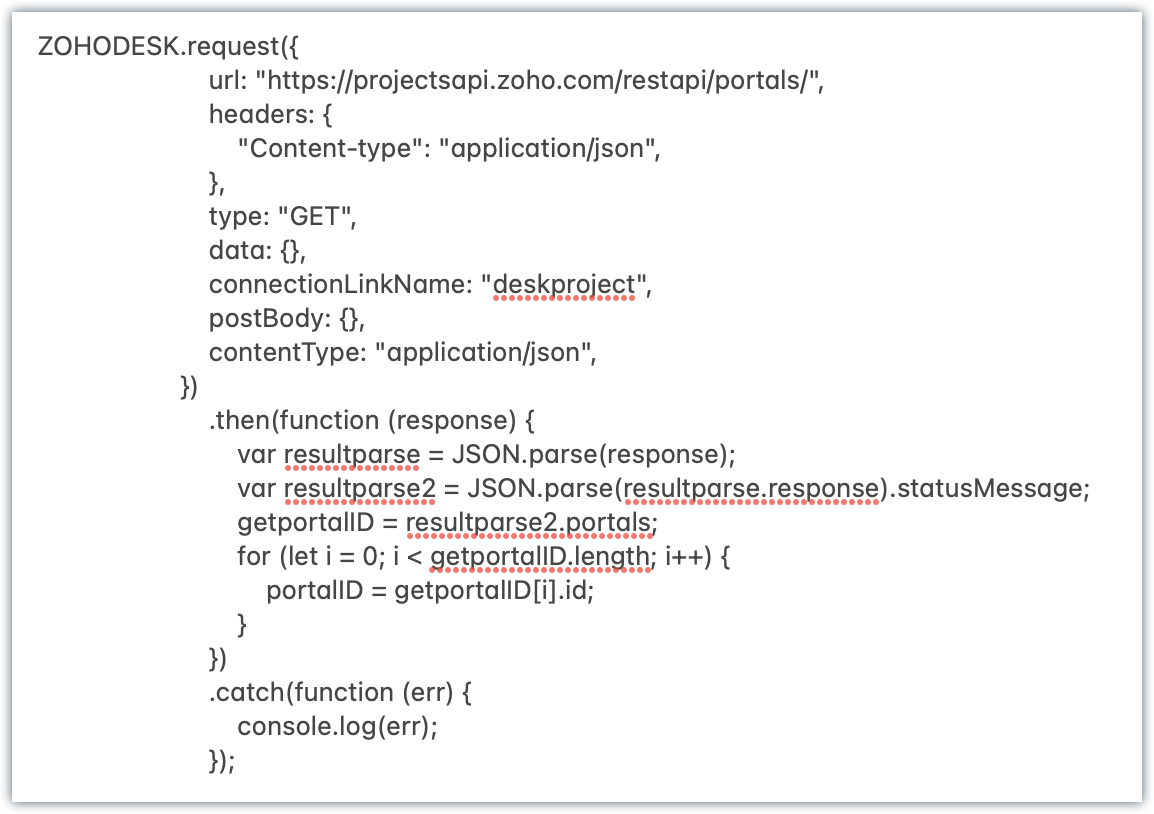
Obtaining PortalID
Now that we have the ProjectID, next we need to get the portal to which the project is associated. A request API can be used to get the PortalID.
(Note: In our example, we assume that the user has a single portal in Zoho Projects. If there are multiple portals it needs to be handled accordingly in your code.)

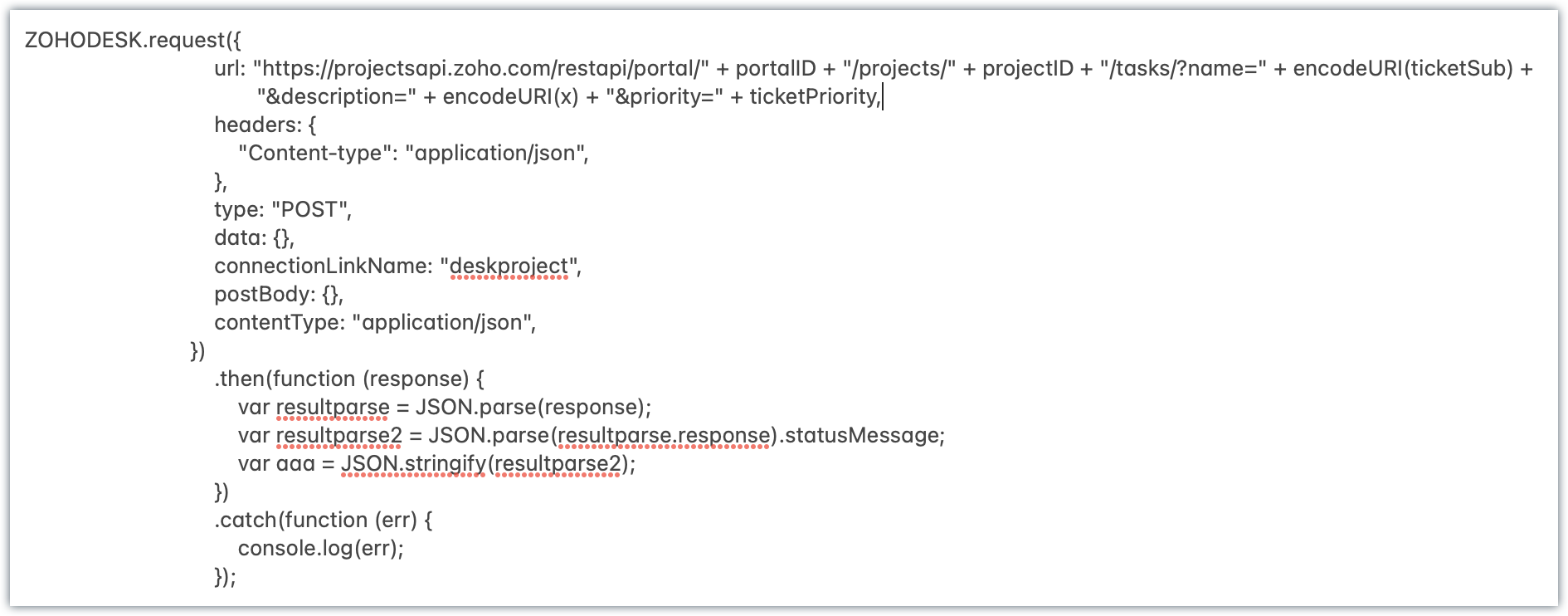
Creating task in Projects
Using the PortalID and ProjectID we've obtained, we invoke the Zoho Projects Create task API using the request API as given below:

In today's example, we've shown how to configure the config params in the plugin-manifest file, and how to get those param values and use them further in your extension using APIs. We hope you now have a clear picture on how to use config params in Zoho Desk.
Stay tuned for our next post, where we'll be discussing another SDK method!
New to Zoho Recruit?
Zoho Campaigns Resources
Topic Participants
Vinoth M
Shreya
Shivani | Zoho Desk
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Zoho Orchestly Resources
Zoho Creator Resources
Zoho WorkDrive Resources
Zoho CRM Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
ご検討中の方
Recent Topics
Is it possible to enforce a single default task for all users in a Zoho Projects ?
In Zoho Projects, the Tasks module provides multiple views, including List, Gantt, and Kanban. Additionally, users can create and switch to their own custom views. During project review meetings, this flexibility creates confusion because different usersAdmin asked me for Backend Details when I wanted to verify my ZeptoMail Account
Please provide the backend details where you will be adding the SMTP/API information of ZeptoMail Who knows what this means?CRM x WorkDrive: File storage for new CRM signups is now powered by WorkDrive
Availability Editions: All DCs: All Release plan: Released for new signups in all DCs. It will be enabled for existing users in a phased manner in the upcoming months. Help documentation: Documents in Zoho CRM Manage folders in Documents tab Manage filesTimeline Tracker
Hi Team, I am currently using Zoho Creator – Blueprint Workflows, and I would like to know if there is a way to track a timeline of the approval process within a Blueprint. Specifically, I am looking for details such as: Who submitted the record Who clicked[Free Webinar] Zoho Creator webinars - Learning Table and Creator Tech Connect Series in 2026
Hello everyone, Wishing you all a wonderful new year! May 2026 and the years ahead bring more opportunities, growth, and learning your way 🙂 We’re excited to kick off the 2026 edition of the Learning Table Series and Creator Tech Connect Series ! LearningReply and react to comments
Hi everyone! We're excited to bring to you a couple of new features that'll make your sprint process simpler. A cloud application brings with it an array of social media features that can be efficiently used in your organizational setup. As an agile scrumRestrict Users access to login into CRM?
I’m wanting my employees to be able to utilize the Zoho CRM Lookup field within Zoho Forms. For them to use lookup field in Zoho Forms it is my understanding that they need to be licensed for Forms and the CRM. However, I don’t want them to be able toHow to set page defaults in zoho writer?
hi, everytime i open the zoho writer i have to change the default page settings to - A4 from letter, margins to narrow and header and footer to 0. I cannot set this as default as that option is grayed out! so I am unable to click it. I saved the documentWhere is the settings option in zoho writer?
hi, my zoho writer on windows has menu fonts too large. where do i find the settings to change this option? my screen resolution is correct and other apps/softwares in windows have no issues. regardsModule Customisation - Lookup function not available
Good evening, Within my business, I can have multiple customers, who have multiple mobile assets. When I set these assets up, I enter information such as vehicle registration, Vehicle identification number (VIN), Unit number, YOM, in addition to others.zoho click, and nord VPN
Unfortunately, we've been having problems with Zoho Click, where essentially the line cuts off after about a minute's worth of conversation every time we are on VPN. Is there a way we can change this within the settings so it does not cut the line offZoho Calender
a) does the clanender in zoho project allow you to see the name of the event in the celnder view, it currently says either "Task (1) or "Milestoen (1)" b) Alternatively does the calender in Zoho project integrate with zoho calender?I Need Help Verifying Ownership of My Zoho Help Desk on Google Search Console
I added my Zoho desk portal to Google Search Console, but since i do not have access to the html code of my theme, i could not verify ownership of my portal on Google search console. I want you to help me place the html code given to me from Google searchMatching ZOHO Payments in Banking
Our company has recently integrated ZOHO Payments into our system. This seemed really convenient at first because our customers could pay their account balance by clicking on a link imbedded in the emailed invoice. Unfortunately, we can't figure out howTeam Gamification
Would love to motivate, engage and encourage our team with our social media posts. Would like to include Gamification features of Social Media in Zoho Social or Marketing Automation. And also bring in Social Advocacy tools/tracking/management to these,Power up your Kiosk Studio with Real-Time Data Capture, Client Scripts & More!
Hello Everyone, We’re thrilled to announce a powerful set of enhancements to Kiosk Studio in Zoho CRM. These new updates give you more flexibility, faster record handling, and real-time data capture, making your Kiosk flows smarter and more efficientNew Enhancements to Zoho CRM and Zoho Creator Integration
Hello Everyone, We’ve rolled out enhancements to the Zoho Creator and Zoho CRM integration to align with recent updates made to the Zoho Creator platform. With enhancements to both the UI and functionality, This update also tightens access control byWork Type - Limitation
Hello, I'm setting up work types and have noticed, a limitation on the parts area to 10 lines. Can this be increased to 20 or greater? In addition to this, when I attempt to add the work type to a work order, the correct labour hours doesn't flow through.Emails sent through Bigin are not posting in IMAP Sent folder
I have set up my email to work from within Bigin using IMAP. I am using IMAP so I can sync my email across multiple devices - phone / laptop / desktop / iPad / etc. I want all my emails to populate my email client (outlook & iphone email) whether orAdding Default Module Image into mail merge field
As with most people finding their way to these forums i have a specific requirement that doesn't seem to be supported by Zoho I have created 2 custom modules to suit my purpose 1 is an inventory type module that lists aluminium extrusions, and all relevantTurning the page for Zoho SalesIQ: 2025 to 2026
As we wrap up 2025, we would like to take a moment to reflect on what we set out to achieve this year, what we’ve delivered, and where we’re headed next. What we focused on in 2025 This year was all about strengthening the core of engagement and AI, makingStage-probability mapping feature in custom module
Hi, I'm building a custom module for manage projects. I would like to implement the stage-probability feature that Potentials has. Is this possible?Temporary Outage in Zoho Cliq Affecting US Users – July 23, 2025
We experienced a service disruption in Zoho Cliq that impacted core functionality for users in the US region. The issue occurred between Jul 23, 2025, 06:54:00 PM IST and 07:13:13 PM IST, lasting approximately 19 minutes. To restore service stability,Why Sharing Rules do Not support relative date comparison???
I am creating a Sharing Rule and simply want to share where "Last Day of Coverage" (Date field) is Greater than TODAY (Starting Tomorrow). However, sharing rules don't have the option to compare a date field to a relative date (like today), only to StaticZoho Cliq not working on airplanes
Hi, My team and I have been having this constant issue of cliq not working when connected to an airplane's wifi. Is there a reason for this? We have tried on different Airlines and it doesn't work on any of them. We need assistance here since we are constantlyProblem with Workdrive folders
I'm having a problem a problem accessing files in a Zoho work drive folder when using the Zoho writer app. The problem folder appears grayed out in the Zoho work drive window in both the online and writer application. However I can open the folder inSend Supervisor Rule Emails Within Ticket Context in Zoho Desk
Dear Zoho Desk Team, I hope this message finds you well. Currently, emails sent via Supervisor Rules in Zoho Desk are sent outside of the ticket context. As a result, if a client replies to such emails, their response creates a new ticket instead of appendingMulti-currency and Products
One of the main reasons I have gone down the Zoho route is because I need multi-currency support. However, I find that products can only be priced in the home currency, We sell to the US and UK. However, we maintain different price lists for each.Create an Eye-Catching Announcement Widget for Your Help Center
Hello Everyone! In this week’s edition, let’s explore how to keep your customers updated with exciting news in the Help Center. See how ZylkerMobile wowed their customers by bringing updates right to their portal. ZylkerMobile, the renowned brand forSend Whatsapp with API including custom placeholders
Is is possible to initiate a session on whatsapp IM channel with a template that includes params (placeholders) that are passed on the API call? This is very usefull to send a Utility message for a transactional notification including an order numberCustomer Management: #6 Common Mistakes in Customer Handling
Managing customers doesn't usually fall apart overnight. More often, slight gaps in the process slowly become bigger problems. Incidents like missed follow-ups, billing confusion, and unhappy customers will lead to revenue loss. Many businesses don'tZoho Desk iOS app update: UI enhancement of picklist and multi picklist fields
Hello everyone! We have enhanced the UI of the picklist and multiselect picklist fields on the Zoho Desk iOS app to provide a more refined, efficient, and user-friendly experience. We have now supported an option to Search within the picklist and multiselectZoho Desk iOS app update: Revamped scribbles with Apple pencil kit
Hello everyone! We’re excited to introduce a revamped Scribble experience, rebuilt from the ground up using Apple PencilKit for smooth strokes, proper scaling, and seamless image uploads. Please update the app to the latest version directly from the AppZoho Desk Android app update: Norwegian language support
Hello everyone! In the most recent Android version of the Zoho Desk app update, we have brought in support to access the app in Norwegian language. We have introduced the Norwegian language on the IM module of the Zoho Desk app as well. Please updateField Description is very small
Hello, The field Description in the activity is very small. Why don't try open a new window, or a bigger popup, or increase the width of the "popup". Example:Is it possible to roll up all Contact emails to the Account view?
Is there a way to track all emails associated with an Account in one single view? Currently, email history is visible when opening an individual Contact record. However, since multiple Contacts are often associated with a single Account, it would be beneficialFunction #53: Transaction Level Profitability for Invoices
Hello everyone, and welcome back to our series! We have previously provided custom functions for calculating the profitability of a quote and a sales order. There may be instances where the invoice may differ from its corresponding quote or sales order.Payment Vouchers
Is there any Payment Vouchers in Zoho? How can we create payment for non-trade vendors, i.e. professional fees, rent, and payment to commissioner income tax?API in E-Invoice/GST portal
Hi, Do I have to change the api in gst/e-invoice portal as I use zoho e books for my e-invoicing. If yes, please confirm the process.When I click on PDF/PRINT it makes the invoice half size
When I click PDF / Print for my invoice in Zoho Books, the generated PDF appears at half size — everything is scaled down, including the logo, text, and layout. The content does not fill the page as it should. Could someone advise what causes Zoho BooksNext Page















