「フィールドサイズ」

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。
フォームフィールドのサイズの設定を理解する
「フィールドサイズ」プロパティは、ユーザーがWebブラウザからフォームにアクセスするときに、フィールドの入力領域が表示されるサイズを設定することを可能にします。モバイルデバイスからアクセスする場合は適用されません。サポートされる値は「小」、「中」、「大」、「カスタム」です。
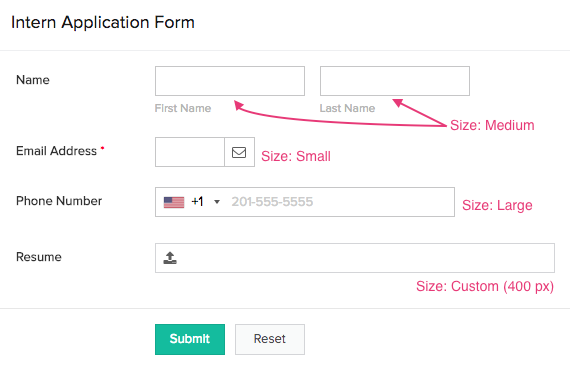
以下の画像は、サイズの異なるフィールドを示しています:

フィールドのサイズに影響を与える要因
「フィールドサイズ」が「小」「中」「大」の場合、入力エリアの実際のサイズは、ユーザーのウェブブラウザーのウィンドウの幅によって影響を受けます。
| フィールドサイズ | ウィンドウの幅が 480-1365px の場合 | ウィンドウの幅が 1366-3840px の場合 |
| Small | 100 px | 170 px |
| Medium | 200 px | 240 px |
| Large | 300 px | 370 px |
カスタムフィールドサイズを設定する際には、そのフィールドタイプによって異なる最小値が適用されます。
| フィールドタイプ | 最小の'カスタム'サイズ(ピクセル) |
| Name, address, multi line, users | 200 px |
| Percent, currency, drop down, radio, formula | 60 px |
| Single line, decimal, number | 30 px |
| Email, date, date-time, integration, lookup, URL, multi select, checkbox, file upload, image, audio, video | 100 px |
| Phone | 170 px |
| Rich text | 270 px |
関連トピック:
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?




















