
- iOSデバイスのブラウザーからアクセスした場合、アップロードまたは添付された画像のURLは使用できますが、画像項目から直接撮影することはできません。これは、iOSではメディアオブジェクトがサポートされていないためです。
- Safariブラウザーからアクセスした場合も、アップロードまたは添付された画像のURLは使用できますが、画像項目から直接撮影することはできません。これは、Safariではメディアオブジェクトのサポートが完全ではないためです。
画像項目を利用することで、ユーザーはフォーム上で写真を撮影したり、既存の画像をアップロードしたりして提出できます。フォームデータの一部として画像を含められるため、本人確認書類、商品写真、納品確認、現場証拠など視覚的な情報の収集に役立ちます。また、1回の提出でアップロード可能な画像数(単一または複数)を柔軟に設定でき、管理者がフォームに項目を追加する際に方法を指定することも可能です。
-
ユーザーがウェブブラウザーからアクセスした場合:

-
ユーザーが電話番号またはタブレットからアクセスした場合:

 メモ: アップロードしたファイルは、フォーム送信前にウイルススキャンが行われます。ウイルスが検出された場合は、別のファイルをアップロードしてください。
メモ: アップロードしたファイルは、フォーム送信前にウイルススキャンが行われます。ウイルスが検出された場合は、別のファイルをアップロードしてください。
アップロード画像の名前
ユーザーがこの項目に画像をアップロードすると、画像の名前は次の形式で設定されます。
- 画像の名前の先頭にはアンダースコア(_)と、その画像をアカウント内で一意に識別するシステム作成済み番号が付与されます。
- 画像の名前が150文字を超える場合、自動的に切り詰められます。
- スペースやハイフン(-)以外の特殊文字は、アンダースコア(_)に置き換えられます。
Webブラウザーからアクセスする場合
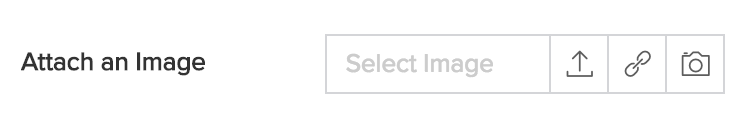
以下は、ユーザーがWebブラウザーからアクセスした際の画像項目の表示例です。

項目に対して有効にしているブラウズ設定に応じて、ユーザーは画像をアップロードできます。
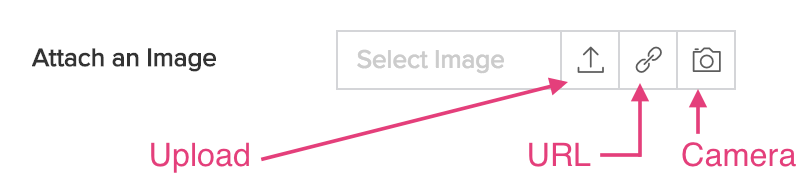
ローカルストレージから画像をアップロードする
- 画像項目のアップロードアイコンをクリックします。デバイスのファイルエクスプローラーが起動します。
- 必要な画像を選択します。
- または、必要な画像を項目にドラッグ&ドロップすることも可能です。
クラウドストレージ内の画像をリンクでアップロードする
- 画像項目のURLアイコンをクリックします。
- 必要な画像のURLを入力します。
- 画像設定が画像項目で有効になっている場合、入力した画像URLに対してリンク名前と件名を入力します。
デバイスのカメラで写真を撮影する
- 画像項目のカメラアイコンをクリックします。
-
ユーザーが初めて画像や動画項目にアクセスする場合、デバイスのカメラの使用許可を求められます:
- 許可またはブロックを選択できます。
- ブロックを選択した場合、メディアへのアクセスを許可というメッセージが表示されます。カメラへのアクセスを許可しない限り、写真を撮影できません。
- 許可をクリックします。これにより、画像レコーダーがポップアップウィンドウで起動します。
- ポップアップ下部のカメラアイコンをクリックして、写真を撮影します。
- 完了をクリックして写真を使用するか、再撮影をクリックして写真を撮り直し、再度完了をクリックします。
- 撮影した写真は画像項目に表示されます。
電話番号やタブレットからアクセスする場合
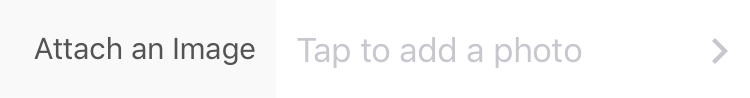
ユーザーが電話番号やタブレットからフォームにアクセスし、画像項目をタップすると、2つの方法で画像を追加できます。
- 写真を撮る
- 端末のフォトギャラリーから写真を選択することも可能です。このオプションは、フォトギャラリー項目のプロパティを有効にすると利用できます。
さらに、iOS13以降のユーザーは複数の画像をスキャンし、PDFとしてファイルアップロード項目にアップロードできます。
写真を撮影する
- 画像項目をタップします。初期設定 Camera項目プロパティで設定されている値に応じて、デバイスのメインまたはサブカメラが起動します。
- 有効にする photo gallery項目プロパティが有効な場合、写真を撮るをタップしてください。カメラが起動します。
- Allow to 切り替える Camera項目プロパティが有効な場合、デバイスのカメラ間で切り替えることができます。
- Shutterボタンをタップして写真を撮影します。撮影した画像のプレビューが表示されます。
- 画面右下の使用する Photoをタップすると写真が使用され、左下のRetakeをタップすると再撮影ができます。
- Annotation (for モバイル)項目プロパティが有効な場合、画像に注釈を追加できます。
- 画面右上の完了をクリックします。撮影した写真が画像項目に表示されます。
デバイスのフォトギャラリーから写真を選択する
- 画像項目をタップし、選択する Photoをタップします。デバイスのフォトギャラリーが開きます。
- 必要な画像を選択します。
- Annotation (for モバイル)項目プロパティが有効な場合、画像に注釈を追加できます。
- 画面右上の完了をタップします。選択した写真が画像項目に表示されます。
項目のプロパティ
フォーム上の画像項目のユーザー体験を向上させるため、以下のカスタマイズも実施できます。
- エンドユーザーのモバイル体験をカスタマイズできるモバイルプロパティを定義します。
- ユーザーが撮影または選択した写真を、この項目プロパティに設定された値に従ってリサイズするアスペクト比を設定します。
- アップロードまたは撮影したサイズの大きい画像を圧縮するために 画像圧縮 を有効にします。圧縮された画像は閲覧やダウンロードに使用できます。
- 参照設定を定義し、ユーザーが画像を選択できる参照元を設定します。
- フォームの画像項目に追加された画像に対し、必須画像設定を選択し、件名およびリンク名を指定します。
- この項目の項目名と項目リンク名をカスタマイズします。
- 必須に設定し、ユーザーがこの項目に画像を追加することを求めます。
- この項目をアプリ管理者のみに表示(他のユーザーには非表示)
- 項目サイズを設定
- ユーザーがこの項目にマウスオーバーした際にツールチップメッセージを表示することを有効化
画像のダウンロード

画像項目に保存されている画像は、次のURLからダウンロードできます。
各項目の説明は以下の通りです。
- ドメインはデータセンター(DC)ごとに異なります。例えば、アカウントがZohoの米国データセンターに含まれる場合はcreatorexport.Zoho.com、EUデータセンターの場合はcreatorexport.Zoho.euを使用する必要があります。
- account_owner_nameは、Creatorアプリケーションの取引先担当者のユーザー名と、アプリケーションのリンク名が含まれます。
- reportLinkNameは、該当する画像項目が表示されるレポートのリンク名です。(レポートのリンク名を確認するには、レポートの編集画面からレポート設定->概要をクリックしてreportLinkNameを取得してください。)
- fieldLinkNameは、該当する画像項目のリンク名です。
- imageNameは該当画像の名前です。詳細はこちら
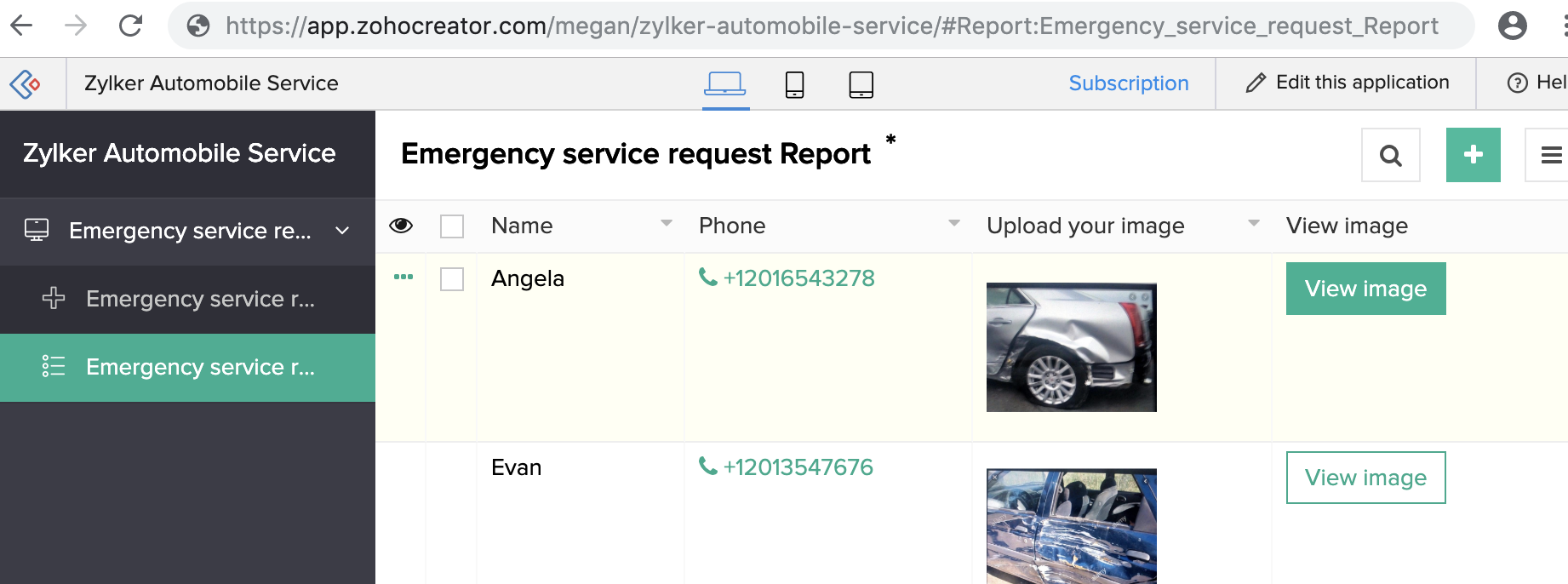
例えば、Zylker Automobile サービスというアプリケーションを構築したとします。このアプリケーションでは、Emergency サービス requestというフォームを作成し、ユーザーが破損した交通手段の写真を撮影し、画像の説明を追加してフォームを送信できます。Emergency サービス requestレポートにアクセスした際、画像をダウンロードしたい場合があります。その場合、レポートにカスタム処理を設定し、ダウンロードする画像ボタンをクリックすると画像がダウンロードされるようにできます。このカスタム処理は、下記のURL形式で構成されます。
ここで、
- tempFileName は、画像項目に保存されている各画像のファイル名をストアする変数です。
- getsuffix() は、文字列内で searchString が最初に出現した後のすべての文字を返します。 詳細はこちら
- getprefix() は、文字列内で searchString が最初に出現する前のすべての文字を返します。 詳細はこちら
- Zoho.appuri はアプリケーションの詳細を以下の形式で返します:
/ / - openUrl Deluge タスクは、ユーザーを指定したURLにリダイレクトする際に使用されます。このURLは同じウィンドウ、新規ウィンドウ、親ウィンドウ、ポップアップウィンドウ、またはiframeで開くことができます。
これで、Emergency サービス request レポートにアクセスすると、表示する画像ボタンが表示されます:
です。

アップロード方法の設定
- シングルアップロード – ユーザーは1回の送信につき1つの画像をアップロードできます。
- マルチアップロード – ユーザーは1回の送信につき最大10枚まで画像をアップロードでき、各画像は10MBを超えません。
注意事項
- Multi-画像 項目は、数式式内で参照できません。
- ワークフローによる割り当て(特にフォーム送信時)では「が次の値と等しくない」はサポートされていません。
- sumや平均(件数を除く)などの集計関数は、multi-file アップロードする項目には使用できません。
- サブフォーム内では、画像ファイルをワークフロー経由で追加・更新することはできません。
- iPadで分割表示方法を使用している場合、カメラへのアクセスが機能しない場合があります。ファイルを撮影・アップロードする際は、フルスクリーンに切り替えてカメラ機能を有効にしてください。




















