Building Extensions #14: Creating widgets with the JS SDK bundle in Zoho Desk - Hooks API
This series aims to equip developers with all they need to build extensions for Zoho Desk in Zoho Sigma and publish them in Zoho Marketplace.
Hello developers!
In our previous post, we explained the use of the resources API and provided an example of how to use them in a Zoho Desk extension. In this post, we'll continue with the Hooks API.
What is the hooks API?
The hooks API allows developers to control the flow of UI actions through their extensions on a conditional basis. You'll need to subscribe to the hooks and, based on your requirements, you can allow the event to happen or reject it by passing either boolean values or promises in the event handler.
- If the boolean value TRUE is passed/if the extension resolves the promise, the event will be executed.
- If the boolean value FALSE is passed/if the extension rejects the promise, the event will be terminated and the reason for terminating the event will be displayed as an error message to end users.
Extensions with subscriptions to hooks must respond within 30 seconds of the event being triggered. If not, the control provided by the extension will be lost and the event will be executed.
What events are supported by the hooks API ?
Zoho Desk currently supports hooks for the following events:
- Reopening a ticket
- Closing a ticket
- Changing the status of a ticket
- Changing the assignee of a ticket
- Adding a ticket comment
- Editing a ticket comment
- Sending a ticket reply
- Closing a ticket on sending ticket reply
- Updating the agent status in a channel
Click this link to find out more about the events and locations that are supported for every event within Zoho Desk.
Now that we have an understanding of the hooks API, including when and where it can be used, let's look at an example of how it can be used in an extension.
Defining the hooks API
Below is the structure of the hooks API to be defined in your extension code.
App.instance.on('name of the hook to be subscribed', function(){
//return promise or boolean
})
//return promise or boolean
})
You can subscribe to the required hooks and include your required custom logic. The custom logic should either return TRUE or the promise needs to be resolved to allow the subscribed event to occur; otherwise the event occurrence will be blocked with a relevant message popping up that you provide.
Hooks related to ticket status, ticket comments, and other parameters will return data that can be used within your custom logic.
Possible scenarios
Let's create an extension that tracks the activities associated with a ticket in Zoho Desk. The extension monitors the activities (e.g., a call, task, or event) of Zoho Desk tickets and controls the trigger of actions based on the hooks defined.
In this example, we're configuring an extension to subscribe to the Zoho Desk hook defined for the close ticket event. With this extension, when the agent tries to close the ticket, the extension checks whether the activities mapped to the ticket are completed.
If they are completed, the extension will allow the ticket to close in Zoho Desk; otherwise, the close ticket event will not be executed and a relevant error message will be displayed. In addition, we're configuring the hook to consider the activity as completed for both cancelled and no activities as well in the ticket.
Use case implementation
To implement our use case, we'll perform the following steps. The code snippet is added for reference.
- Obtain the activities associated with the current ticket
- Obtain the status of the activities
- Subscribe to the ticket status hook and handle the event handler according to the requirements
- Subscribe a hook to close the ticket
Sample code
window.onload = function () {
ZOHODESK.extension.onload().then(App=>{
var activityStatus;
ZOHODESK.get(['ticket.id']).then(function (res) {
var result = res.data;
ticketID=result["ticket.id"];
//Get the activities associated to the ticket
var reqObj= {
headers: {
'Content-Type': 'application/json'},
type: 'GET',
postBody: {},
connectionLinkName: "deskproject"
}
ZOHODESK.request( reqObj ).then(function(response){
var resultparse = JSON.parse(response);
var resultparse2=JSON.parse(resultparse.response).statusMessage;
//From the response obtain the status of the activities
if(resultparse2!=null){
var resultparse3=resultparse2.data;
for (let i = 0; i < resultparse3.length; i++) {
activityStatus=resultparse3[i].status; }
}
})
})
//Register a Hook for changing the status of a ticket
App.instance.on('ticket.status', function (data) {
return new Promise((resolve, reject) => {
if ((data["ticket.newStatus"] == "Closed")){
if((activityStatus=="Completed")||(activityStatus=="Canceled")||(activityStatus==null))
{
return true;
} else {
reject({ msg: "Incomplete Activity" });
}
}
})
})
return new Promise((resolve, reject) => {
if ((data["ticket.newStatus"] == "Closed")){
if((activityStatus=="Completed")||(activityStatus=="Canceled")||(activityStatus==null))
{
return true;
} else {
reject({ msg: "Incomplete Activity" });
}
}
})
})
//Register a Hook for ticket close event
App.instance.on('ticket.close', function () {
if((activityStatus=="Completed")||(activityStatus=="Canceled")||(activityStatus==null))
{
return true;
} else {
reject({ msg: "Incomplete Activity" });
}
})
})
}
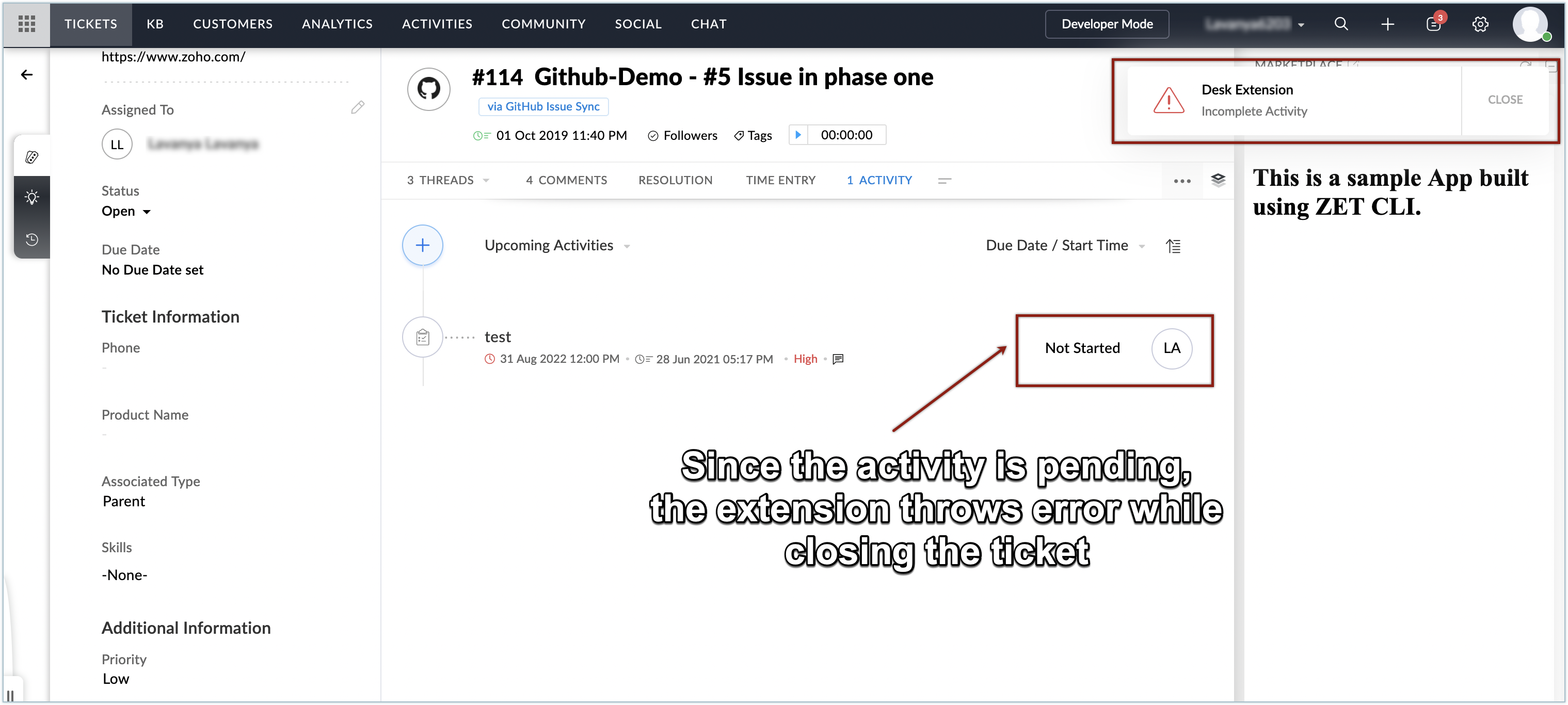
Result:

Here, you can see that the extension doesn't allow you to close the ticket because there is an open activity tagged. This is how the hooks API helps us to configure whether an event should happen or not, based on the hook configured.
We hope you found this post to be useful. Stay tuned for more posts in this space!
See Also
Create widgets using the JS SDK bundle in the Zoho Desk platform - Request API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
New to Zoho Recruit?
Zoho Campaigns Resources
Topic Participants
Vinoth M
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Zoho Orchestly Resources
Zoho Creator Resources
Zoho WorkDrive Resources
Zoho CRM Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
ご検討中の方
Recent Topics
Where is the settings option in zoho writer?
hi, my zoho writer on windows has menu fonts too large. where do i find the settings to change this option? my screen resolution is correct and other apps/softwares in windows have no issues. regardsDirectly Edit, Filter, and Sort Subforms on the Details Page
Hello everyone, As you know, subforms allow you to associate multiple line items with a single record, greatly enhancing your data organization. For example, a sales order subform neatly lists all products, their quantities, amounts, and other relevantHow to manage task lists in Zoho Desk?
Hello, I use Zoho Desk for IT customer support. I have a list of standard operating procedures (SOPs), including SOPs for onboarding new users, offboarding users, losing a device, etc. These are lists of tasks to be performed depending on the situation.Add specific field value to URL
Hi Everyone. I have the following code which is set to run from a subform when the user selects a value from a lookup field "Plant_Key" the URL opens a report but i want the report to be filtered on the matching field/value. so in the report there isCreating a Chart from a Report
In Zoho Analytics, is it possible to create a chart from a Pivot View report? We are looking to use Zoho Analytics to replace Excel for Sales reports and would like to be able to show both the table and the chart together.Restrict Users access to login into CRM?
I’m wanting my employees to be able to utilize the Zoho CRM Lookup field within Zoho Forms. For them to use lookup field in Zoho Forms it is my understanding that they need to be licensed for Forms and the CRM. However, I don’t want them to be able tohow to change the page signers see after signing a document in zoho sign
Hello, How can I please change the page a signer sees after signing a document in Zoho Sign? I cannot seem to find it. As it is now, it shows a default landing page "return to Zoho Sign Home". Thanks!Holidays - Cannot Enter Two Holidays on Same Day
I have a fairly common setup, where part-time employees receive 1/2 day's pay on a holiday and full-time employees receive a full day's pay. Historically, I've been able to accommodate this by entering two separate holidays, one that covers full-timeIntroducing Connected Records to bring business context to every aspect of your work in Zoho CRM for Everyone
Hello Everyone, We are excited to unveil phase one of a powerful enhancement to CRM for Everyone - Connected Records, available only in CRM's Nextgen UI. With CRM for Everyone, businesses can onboard all customer-facing teams onto the CRM platform toCan a project be cloned?
Good afternoon, greetings. I would like to ask if it's possible to clone a project in Microsoft Project. I found a way to do it using templates, but I'm not sure if there's a direct way to clone a project. Thank you in advance for your attention, andJWT Token authentication problem that sometimes generates infinite redirect loops
Description : Nous proposons un bouton sur notre plateforme permettant de rediriger l'utilisateur vers le portail ZohoDesk via un jeton JWT pour une authentification transparente. Cependant, il arrive que certains utilisateurs soient pris dans une boucleUnknown table or alias 'A1'
I would like to create a subquery but i am getting the following error: Unknown table or alias 'A1' used in select query. This is the sql statement: SELECT A1.active_paying_customers, A1.active_trial_customers, A1.new_paying_signup, date(A1.date_active_customers),Why Sharing Rules do Not support relative date comparison???
I am creating a Sharing Rule and simply want to share where "Last Day of Coverage" (Date field) is Greater than TODAY (Starting Tomorrow). However, sharing rules don't have the option to compare a date field to a relative date (like today), only to Staticin the Zoho creator i have address field based the customer lookup im selecting the addresss , some times the customer address getting as null i want to show as blank
in the Zoho creator i have address field based the customer lookup im selecting the addresss , some times the customer address getting as null ,i want to show as blank instead of showing null. input.Billing_Address.address_line_1 = ifNUll(input.Customers_Name.Address.address_line_1,"");Question about upgrade and storage space Zoho Notebook
After upgarding my Zoho Notebook plan, I am running into the following issue. I just upgraded from a free Zoho Notebook subscription to Pro Lite after I got a notification in my Window Zoho Notebook desktop app saying that I had run out of space. However,how to add email to existing organization i w
I am already registered my organization and i have an email id. I need one more email id but i can't find anywhere .i want the cheapest email id . how to add ?Add multiple users to a task
When I´m assigning a task it is almost always related to more than one person. Practical situation: When a client request some improvement the related department opens the task with the situation and people related to it as the client itself, the salesmanadd zoho account
How to add a zoho mail to previous zoho account? I have twoThe reason I switched away from Zoho Notebook
My main reason for switching to Zoho was driven by three core principles: moving away from US-based products, keeping my data within India as much as possible, and supporting Indian companies. With that intent, I’ve been actively de-Googling my digitalName changed in settings for mailbox but still not changed when typed in To field
In the email account secretary@ i have updaetd the new staff members details but the old members name still appears when I type secretary@ in the To field. I cant work out where Zoho is finding the old name from. I have deleted the browser cache. If IPrinting to a brother label maker
I see allot of really old unanswered posts asking how to print to a label maker from a zoho creator app. Has their been any progress on providing the capability to create a customized height & width page or print template or whatever to print labels?Sync desktop folders instantly with WorkDrive TrueSync (Beta)
Keeping your important files backed up and accessible has never been easier! With WorkDrive desktop app (TrueSync), you can now automatically sync specific desktop folders to WorkDrive Web, ensuring seamless, real-time updates across devices. Important:CRM project association via deluge
I have created a workflow in my Zoho CRM for closing a deal. Part of this workflow leverages a deluge script to create a project for our delivery team. Creating the project works great however, after or during the project creation, I would like to associateTrack online, in-office, and client location meetings separately with the new meeting venue option
Hello everyone! We’re excited to announce meeting enhancements in Zoho CRM that bring more clarity and structure to how meetings are categorized. You can now specify the meeting venue to clearly indicate whether a meeting is being held online, at theCalling the new 'Custom API' feature from within a Custom Widget
From what I've learned it is not possible to call an endpoint from the new "Custom API" feature within a Creator Widget. The SDK's doesn't support it yet, when calling it natively you end up with CORS issues or at least I couldn't get it working evenAnnouncing new features in Trident for Mac (1.32.0)
Hello everyone! We’re excited to introduce the latest updates to Trident, which are designed to reinforce email security and protect your inbox from evolving threats. Let’s take a quick look at what’s new. Deliver quarantined emails. Organization adminsZoho LandingPage is integrated with Zoho One!
Greetings to the Zoho One users out there! We're delighted to let you know that Zoho LandingPage is available in Zoho One too! With Zoho LandingPage, you can host custom-made landing pages, and persuade the visitors to dive deeper by making further clicks,Marketing Tip #5: Improve store speed with optimized images
Slow-loading websites can turn visitors away. One of the biggest culprits? Large, uncompressed images. By optimizing your images, your store loads faster and creates a smoother shopping experience leading to higher sales. It also indirectly improves SEO.PDF Attachment Option for Service Reports
Hello Team, I would like to check with you all if there is an option to attach PDF documents to the service reports. When I try to attach a file, the system only allows the following formats: JPEG, JPG, and PNG. Could you please confirm whether PDF attachmentsZOHO Work Drive Back Up
I am looking for a ZOHO Work Drive backup solution. Something that is cloud based. There's lots of these kinds of options for Google Drive and other providers, but I have not seen anything for WorkDrive. Any suggestions?Wrapping up 2025 on a high note: CRM Release Highlights of the year
Dear Customers, 2025 was an eventful year for us at Zoho CRM. We’ve had releases of all sizes and impact, and we are excited to look back, break it down, and rediscover them with you! Before we rewind—we’d like to take a minute and sincerely thank youIssue with Zoho Creator Form Full-Screen View in CRM Related List Integration
Hi Team, We have created a custom application in Zoho Creator and integrated it into Zoho CRM as a related list under the Vendor module, which we have renamed as Consignors. Within the Creator application, there is a form named “Pickup Request.” InsideIntroducing workflow automation for the Products module
Greetings, I hope all of you are doing well. We're happy to announce a few recent enhancements we've made to Bigin's Products module. The Products module in Bigin now supports Workflows, enabling you to automate routine actions. Along with this update,Zoho Browser??
hai guys, this sounds awkward but can v get a ZOHO BROWSER same as zoho writer, etc. where i can browse websites @ home and continue browsing the same websites @ my office, as v have the option in Firefox, once i save and close the browser and again when i open it i will be getting the same sites. If u people r not clear with my explanation, plz let me know. Thanks, SandeepTask/Activity indicator in SalesPipeline overview has disappeared
I Just logged in my ZOHO CRM first 2026 checking my salespipeline overview , Every record card used to show an indication that there was an open task (Yellow if the expiry date was close, red if the expiry date was today and grey when it had expired).Notes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedSMS to customers from within Bigin
Hi All, Is there anyone else crying out for Bigin SMS capability to send an SMS to customers directly from the Bigin interface? We have inbuilt telephony already with call recordings which works well. What's lacking is the ability to send and receiveAdmins cannot see each others' Scheduled Reports?!
Very frustrating that as an admin I cannot see what my reports my fellow admins have created and scheduled. After asking about this on the help chat, I was told the issue is trust and security. By giving someone Admin status, it means we trust them with those responsibilities. Please change this, it is not a good process to have to bother other users to change a report or change users within a report.Automatically CC an address using Zoho CRM Email Templates
Hi all - have searched but can't see a definitive answer. We have built multiple email templates in CRM. Every time we send this we want it to CC a particular address (the same address for every email sent) so that it populates the reply back into ourWriter update results in BitDefender blocking it as malware
After updating Writer to latest update, Bitdefender blocked the app and writer no longer runs.Next Page















