Building Extensions #13: Creating widgets with the JS SDK bundle in Zoho Desk - Resources API
This series aims to equip developers with all they need to build extensions for Zoho Desk in Zoho Sigma and publish them in Zoho Marketplace.
The Zoho Desk platform supports custom fields. The custom fields can be introduced using an extension. The Zoho Desk platform supports this capability through resources.json found in the plugin-manifest file and the Resources API offered in the JS SDK bundle.
In this forum post, we'll explore the Resources API in detail with an example of creating custom fields. Other resource types offered by the Zoho Desk platform include webhooks, custom permissions, and channel connectors; we'll talk about these individually in our upcoming forum posts.
Need for custom fields
There are various scenarios that may call for custom fields. Without creating an exhaustive live, here are a few scenarios in which you may need custom fields in Zoho Desk:
- You might have to accommodate data from integrated third-party applications inside Zoho Desk. In such cases, you can add custom fields to help with this.
- Your extension functionality may require some new fields to be available in the Zoho Desk modules. E.g., a few additional fields in your Tickets or Customers modules. In such scenarios, you would add a custom field to the desk modules.
- You may want to provide agents with some additional information about the customer in the ticket's property section. You can add custom fields and pre-populate them with the relevant information.
Defining custom fields
The custom fields are to be included in Zoho Desk by defining them in the resources.json of the plugin-manifest file. Below is the structure of the resources.json with sample data filled in.
...
{
"fields": [{
"resourceName": "field1",
"module": "tickets",
"displayLabel": "Counter",
"type": "Text",
{
"fields": [{
"resourceName": "field1",
"module": "tickets",
"displayLabel": "Counter",
"type": "Text",
"defaultValue" : "none",
"maxLength": "100"
}]
},
...
"maxLength": "100"
}]
},
...
Every field you create should have a unique identifier that is defined using the mandatory resourceName key. The resourceName(s) specified in resources.json should be unique across the extension and will be validated before the extension is made available on the Zoho Marketplace. The resourceName also serves as the unique identifier across all organizations that install your extension. The new custom fields will be automatically mapped to the default layout configured for a department, so there is no need to pass the layoutId key anywhere else in the extension code.
Any field you include in your extension will be added to the user's Zoho Desk portal on the very first installation of the extension, while subsequent installations map to the fields already created. The fields are deleted from the portal on the last uninstallation of the extension. You can include a maximum of 10 custom fields in an extension.
Any field you include in your extension will be added to the user's Zoho Desk portal on the very first installation of the extension, while subsequent installations map to the fields already created. The fields are deleted from the portal on the last uninstallation of the extension. You can include a maximum of 10 custom fields in an extension.
Using custom fields in extensions
The resourceName defined in the resources.json file is automatically mapped with an ID and an apiName, which can be used in the APIs related to the resource as required. You need to retrieve the ID and/or the apiName of a resource to be used in the API calls of your extension.
To retrieve this, you can use one of the following approaches:
- Using merge fields in the invoke API
- Using the client SDK
Using the merge fields
This method is applicable for Desk's invoke API where you need to specify the resourceName value in the following format.
{{resourceType.resourceName.id}} or {{resourceType.resourceName.apiName}}
Note: The resourceType should be fields or webhook, based on your use case. The id returns the fieldId or webhookId, based on the value in resourceType. The apiName returns the apiName of the resource and is applicable only to fields.
Using the client SDK
In this method, you must use the Resource API to retrieve resource details.
Note: We will use the second approach in this forum post example; the first approach will be covered when we discuss Desk Invoke APIs.
Resource API
The resource details of the extension can be obtained using this API provided the resourceName key is given in the resources.json file.
Note: The response will be given against the resourceName given in the extension.
Note: The response will be given against the resourceName given in the extension.
Sample Request: Get the details of the resource "field1"
ZOHODESK.get("extension.resource", {resourceName: "field1", resourceType: "fields"}).then(function(response){
//response returns the value saved
}).catch(function(err){
//error handling
})
//response returns the value saved
}).catch(function(err){
//error handling
})
Response:
{
"status": "success",
"extension.resource": {
"resourceName": "field1",
"id": "4000000020060",
"resourceType": "fields",
"apiName": "cf_counter"
}
}
"status": "success",
"extension.resource": {
"resourceName": "field1",
"id": "4000000020060",
"resourceType": "fields",
"apiName": "cf_counter"
}
}
Scenario:
Let's say you plan to provide support agents with some additional information about the users in the tickets' details page. Specifically, you need to display whether the user is a new user or an existing user. If the user is an existing user, you also want to note how many tickets are associated with that user and the number of open tickets. This can be implemented by adding the required custom fields and writing a script that provides details about the user and the tickets associated with them.
Defining fields in resources.json
As per our use case, you can define two fields with the following properties:
Sl.No | Field name | Type |
1 | User type | Text |
2 | Number of open tickets | Text |
Below is the resource.json file that needs to be defined. As mentioned earlier, the resourceName key for every field needs to be unique and has to be defined for every field.
{"fields": [
{
"module": "tickets",
"displayLabel": "User Type",
"type": "Text",
"defaultValue" : "none",
"resourceName": "UserType",
"maxLength": 100
},
{
"module": "tickets",
"displayLabel": "Number of open tickets",
"type": "Text",
"defaultValue" : "none",
"resourceName": "openStatus",
"maxLength": 100
}
]
}
Note: You'll need the API names of the resources in your implementation whenever you refer to the respective resource. The Resources API can be used to fetch the API names. The code below has been used for fetching the API names for the two fields in our use case and the same API names are used in the code. The console output is added for reference.
ZOHODESK.get("extension.resource", {resourceName: "UserType", resourceType: "fields"}).then(function(response){
console.log(response);
}).catch(function(err){
console.log(err);
})
ZOHODESK.get("extension.resource", {resourceName: "openStatus", resourceType: "fields"}).then(function(response){
console.log(response);
}).catch(function(err){
console.log(err);
})


Use case implementation
To implement our use case, we perform the following steps in extension.onload. The code snippet is added below for reference:
- Get the email ID of the current ticket.
- Use the Zoho Desk search API to check if there are any other tickets from the same user.
- If the search API results show more tickets from the same email, check the status of those tickets.
- Finally, construct the result so it is set to the custom fields and update them accordingly.
Sample code:
Please check the attachments for the sample code.
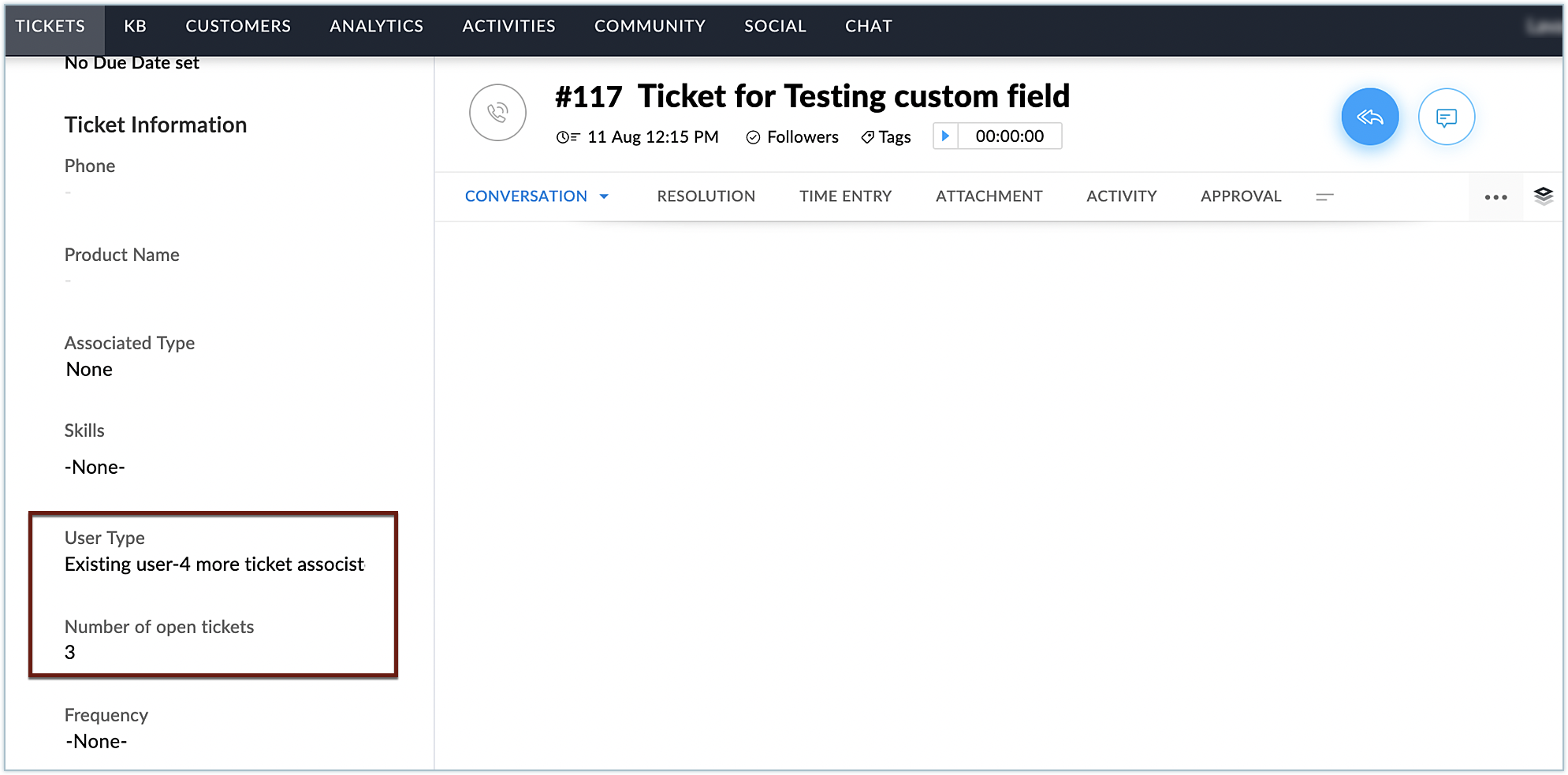
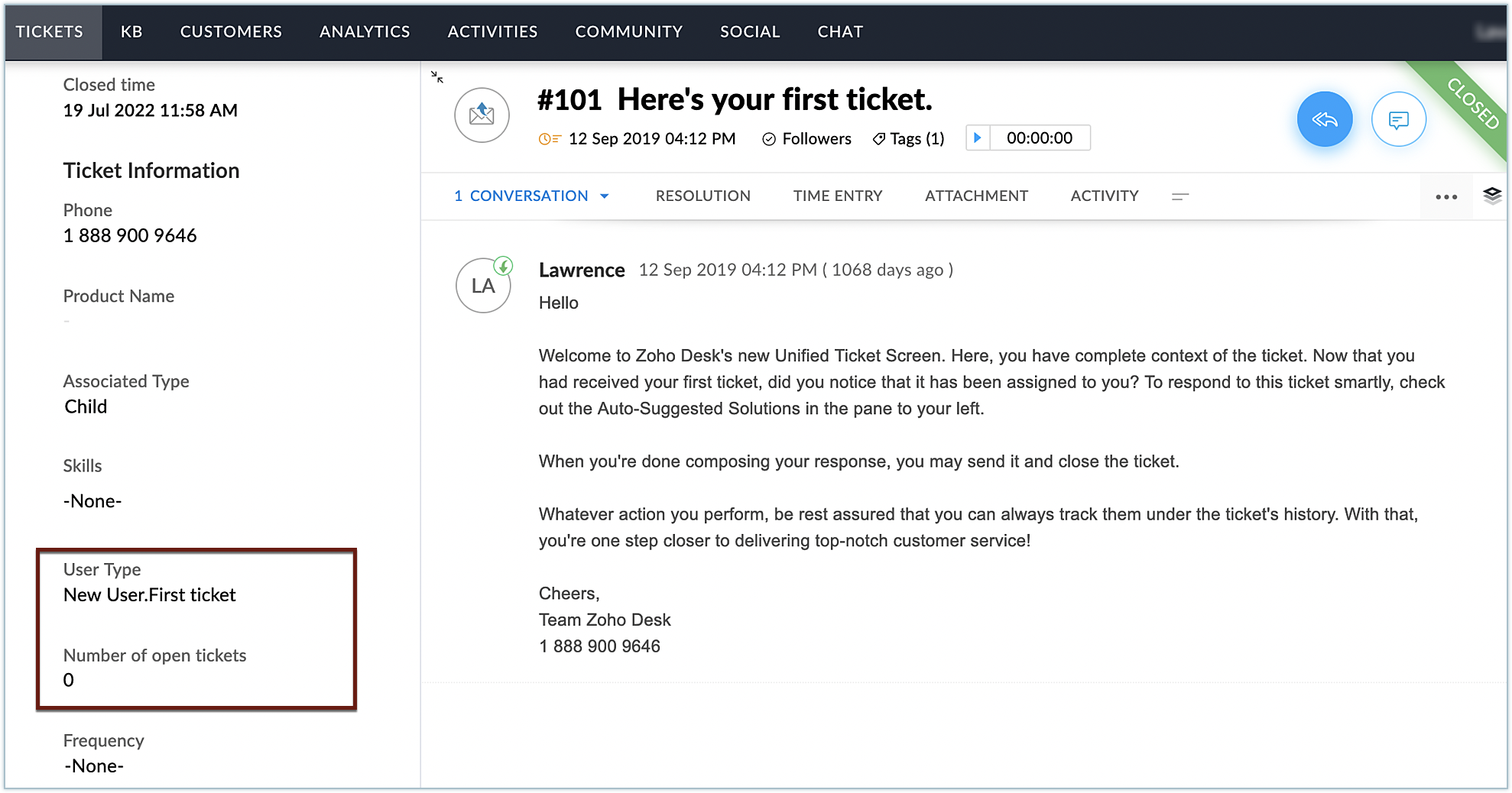
Output:


Here, you can see the text for the two custom fields were added to the ticket and were populated with the relevant values. In this manner, you can add required custom fields to Zoho Desk using extensions, based on your business needs.
Hope you found this post to be useful. Stay tuned for more posts in this space!
See Also
Create widgets using the JS SDK bundle in the Zoho Desk platform - Request API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
Create widgets with the JS SDK bundle in Zoho Desk - Data Storage API
Create widgets with the JS SDK bundle in Zoho Desk - Event API
Create widgets with the JS SDK bundle in Zoho Desk - Config Params
Create widgets with the JS SDK bundle in Zoho Desk - Hooks API
Create widgets with the JS SDK bundle in Zoho Desk - Config Params
Create widgets with the JS SDK bundle in Zoho Desk - Hooks API
New to Zoho Recruit?
Zoho Campaigns Resources
Topic Participants
Vinoth M
Brandon Witten
Vinoth Kumar
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Zoho Orchestly Resources
Zoho Creator Resources
Zoho WorkDrive Resources
Zoho CRM Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
ご検討中の方
Recent Topics
Where is the settings option in zoho writer?
hi, my zoho writer on windows has menu fonts too large. where do i find the settings to change this option? my screen resolution is correct and other apps/softwares in windows have no issues. regardsDirectly Edit, Filter, and Sort Subforms on the Details Page
Hello everyone, As you know, subforms allow you to associate multiple line items with a single record, greatly enhancing your data organization. For example, a sales order subform neatly lists all products, their quantities, amounts, and other relevantHow to manage task lists in Zoho Desk?
Hello, I use Zoho Desk for IT customer support. I have a list of standard operating procedures (SOPs), including SOPs for onboarding new users, offboarding users, losing a device, etc. These are lists of tasks to be performed depending on the situation.Add specific field value to URL
Hi Everyone. I have the following code which is set to run from a subform when the user selects a value from a lookup field "Plant_Key" the URL opens a report but i want the report to be filtered on the matching field/value. so in the report there isCreating a Chart from a Report
In Zoho Analytics, is it possible to create a chart from a Pivot View report? We are looking to use Zoho Analytics to replace Excel for Sales reports and would like to be able to show both the table and the chart together.Restrict Users access to login into CRM?
I’m wanting my employees to be able to utilize the Zoho CRM Lookup field within Zoho Forms. For them to use lookup field in Zoho Forms it is my understanding that they need to be licensed for Forms and the CRM. However, I don’t want them to be able tohow to change the page signers see after signing a document in zoho sign
Hello, How can I please change the page a signer sees after signing a document in Zoho Sign? I cannot seem to find it. As it is now, it shows a default landing page "return to Zoho Sign Home". Thanks!Holidays - Cannot Enter Two Holidays on Same Day
I have a fairly common setup, where part-time employees receive 1/2 day's pay on a holiday and full-time employees receive a full day's pay. Historically, I've been able to accommodate this by entering two separate holidays, one that covers full-timeIntroducing Connected Records to bring business context to every aspect of your work in Zoho CRM for Everyone
Hello Everyone, We are excited to unveil phase one of a powerful enhancement to CRM for Everyone - Connected Records, available only in CRM's Nextgen UI. With CRM for Everyone, businesses can onboard all customer-facing teams onto the CRM platform toCan a project be cloned?
Good afternoon, greetings. I would like to ask if it's possible to clone a project in Microsoft Project. I found a way to do it using templates, but I'm not sure if there's a direct way to clone a project. Thank you in advance for your attention, andJWT Token authentication problem that sometimes generates infinite redirect loops
Description : Nous proposons un bouton sur notre plateforme permettant de rediriger l'utilisateur vers le portail ZohoDesk via un jeton JWT pour une authentification transparente. Cependant, il arrive que certains utilisateurs soient pris dans une boucleUnknown table or alias 'A1'
I would like to create a subquery but i am getting the following error: Unknown table or alias 'A1' used in select query. This is the sql statement: SELECT A1.active_paying_customers, A1.active_trial_customers, A1.new_paying_signup, date(A1.date_active_customers),Why Sharing Rules do Not support relative date comparison???
I am creating a Sharing Rule and simply want to share where "Last Day of Coverage" (Date field) is Greater than TODAY (Starting Tomorrow). However, sharing rules don't have the option to compare a date field to a relative date (like today), only to Staticin the Zoho creator i have address field based the customer lookup im selecting the addresss , some times the customer address getting as null i want to show as blank
in the Zoho creator i have address field based the customer lookup im selecting the addresss , some times the customer address getting as null ,i want to show as blank instead of showing null. input.Billing_Address.address_line_1 = ifNUll(input.Customers_Name.Address.address_line_1,"");Question about upgrade and storage space Zoho Notebook
After upgarding my Zoho Notebook plan, I am running into the following issue. I just upgraded from a free Zoho Notebook subscription to Pro Lite after I got a notification in my Window Zoho Notebook desktop app saying that I had run out of space. However,how to add email to existing organization i w
I am already registered my organization and i have an email id. I need one more email id but i can't find anywhere .i want the cheapest email id . how to add ?Add multiple users to a task
When I´m assigning a task it is almost always related to more than one person. Practical situation: When a client request some improvement the related department opens the task with the situation and people related to it as the client itself, the salesmanadd zoho account
How to add a zoho mail to previous zoho account? I have twoThe reason I switched away from Zoho Notebook
My main reason for switching to Zoho was driven by three core principles: moving away from US-based products, keeping my data within India as much as possible, and supporting Indian companies. With that intent, I’ve been actively de-Googling my digitalName changed in settings for mailbox but still not changed when typed in To field
In the email account secretary@ i have updaetd the new staff members details but the old members name still appears when I type secretary@ in the To field. I cant work out where Zoho is finding the old name from. I have deleted the browser cache. If IPrinting to a brother label maker
I see allot of really old unanswered posts asking how to print to a label maker from a zoho creator app. Has their been any progress on providing the capability to create a customized height & width page or print template or whatever to print labels?Sync desktop folders instantly with WorkDrive TrueSync (Beta)
Keeping your important files backed up and accessible has never been easier! With WorkDrive desktop app (TrueSync), you can now automatically sync specific desktop folders to WorkDrive Web, ensuring seamless, real-time updates across devices. Important:CRM project association via deluge
I have created a workflow in my Zoho CRM for closing a deal. Part of this workflow leverages a deluge script to create a project for our delivery team. Creating the project works great however, after or during the project creation, I would like to associateTrack online, in-office, and client location meetings separately with the new meeting venue option
Hello everyone! We’re excited to announce meeting enhancements in Zoho CRM that bring more clarity and structure to how meetings are categorized. You can now specify the meeting venue to clearly indicate whether a meeting is being held online, at theCalling the new 'Custom API' feature from within a Custom Widget
From what I've learned it is not possible to call an endpoint from the new "Custom API" feature within a Creator Widget. The SDK's doesn't support it yet, when calling it natively you end up with CORS issues or at least I couldn't get it working evenAnnouncing new features in Trident for Mac (1.32.0)
Hello everyone! We’re excited to introduce the latest updates to Trident, which are designed to reinforce email security and protect your inbox from evolving threats. Let’s take a quick look at what’s new. Deliver quarantined emails. Organization adminsZoho LandingPage is integrated with Zoho One!
Greetings to the Zoho One users out there! We're delighted to let you know that Zoho LandingPage is available in Zoho One too! With Zoho LandingPage, you can host custom-made landing pages, and persuade the visitors to dive deeper by making further clicks,Marketing Tip #5: Improve store speed with optimized images
Slow-loading websites can turn visitors away. One of the biggest culprits? Large, uncompressed images. By optimizing your images, your store loads faster and creates a smoother shopping experience leading to higher sales. It also indirectly improves SEO.PDF Attachment Option for Service Reports
Hello Team, I would like to check with you all if there is an option to attach PDF documents to the service reports. When I try to attach a file, the system only allows the following formats: JPEG, JPG, and PNG. Could you please confirm whether PDF attachmentsZOHO Work Drive Back Up
I am looking for a ZOHO Work Drive backup solution. Something that is cloud based. There's lots of these kinds of options for Google Drive and other providers, but I have not seen anything for WorkDrive. Any suggestions?Wrapping up 2025 on a high note: CRM Release Highlights of the year
Dear Customers, 2025 was an eventful year for us at Zoho CRM. We’ve had releases of all sizes and impact, and we are excited to look back, break it down, and rediscover them with you! Before we rewind—we’d like to take a minute and sincerely thank youIssue with Zoho Creator Form Full-Screen View in CRM Related List Integration
Hi Team, We have created a custom application in Zoho Creator and integrated it into Zoho CRM as a related list under the Vendor module, which we have renamed as Consignors. Within the Creator application, there is a form named “Pickup Request.” InsideIntroducing workflow automation for the Products module
Greetings, I hope all of you are doing well. We're happy to announce a few recent enhancements we've made to Bigin's Products module. The Products module in Bigin now supports Workflows, enabling you to automate routine actions. Along with this update,Zoho Browser??
hai guys, this sounds awkward but can v get a ZOHO BROWSER same as zoho writer, etc. where i can browse websites @ home and continue browsing the same websites @ my office, as v have the option in Firefox, once i save and close the browser and again when i open it i will be getting the same sites. If u people r not clear with my explanation, plz let me know. Thanks, SandeepTask/Activity indicator in SalesPipeline overview has disappeared
I Just logged in my ZOHO CRM first 2026 checking my salespipeline overview , Every record card used to show an indication that there was an open task (Yellow if the expiry date was close, red if the expiry date was today and grey when it had expired).Notes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedSMS to customers from within Bigin
Hi All, Is there anyone else crying out for Bigin SMS capability to send an SMS to customers directly from the Bigin interface? We have inbuilt telephony already with call recordings which works well. What's lacking is the ability to send and receiveAdmins cannot see each others' Scheduled Reports?!
Very frustrating that as an admin I cannot see what my reports my fellow admins have created and scheduled. After asking about this on the help chat, I was told the issue is trust and security. By giving someone Admin status, it means we trust them with those responsibilities. Please change this, it is not a good process to have to bother other users to change a report or change users within a report.Automatically CC an address using Zoho CRM Email Templates
Hi all - have searched but can't see a definitive answer. We have built multiple email templates in CRM. Every time we send this we want it to CC a particular address (the same address for every email sent) so that it populates the reply back into ourWriter update results in BitDefender blocking it as malware
After updating Writer to latest update, Bitdefender blocked the app and writer no longer runs.Next Page















