レコードテンプレートの作成

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。


データテンプレートについて参照するにはこのページをご覧ください。
-
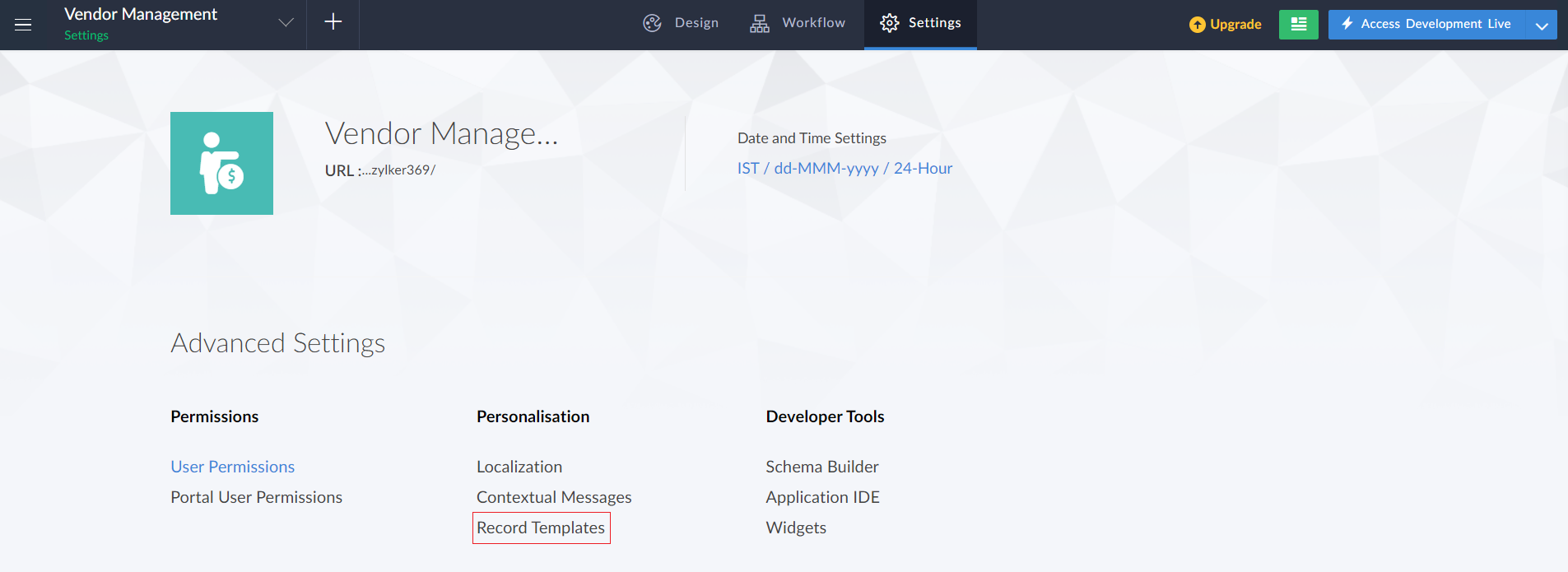
設定ページに移動し、データ テンプレートをクリックします。

- 初めてデータテンプレートを設定する場合は、作成 テンプレートボタンをクリックします。それ以外の場合は、画面の右上の角にある新規 テンプレートボタンをクリックします。
-
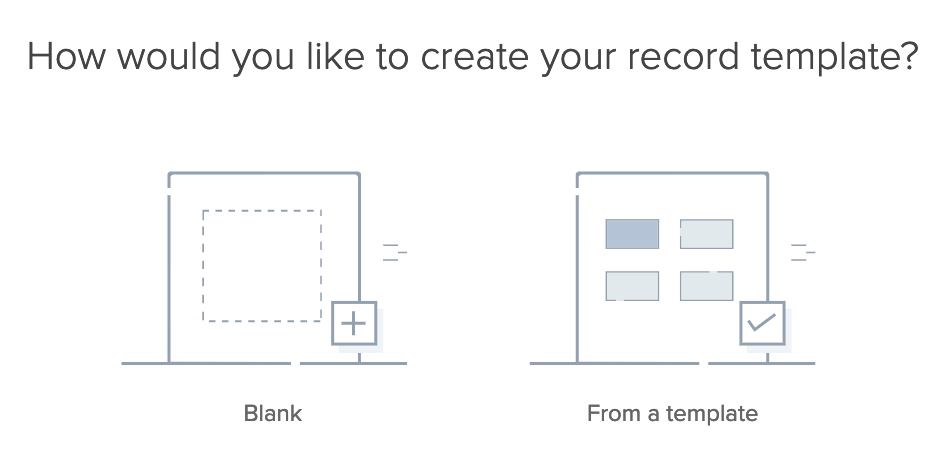
データテンプレートを最初から作成したい場合はBlankを選択します。あるいは、テンプレートから作成することもできます。
- blankを選択した場合、手順5へと進みます。
- テンプレートオプションを選択した場合、テンプレートギャラリーから1つ選択して続けてください。

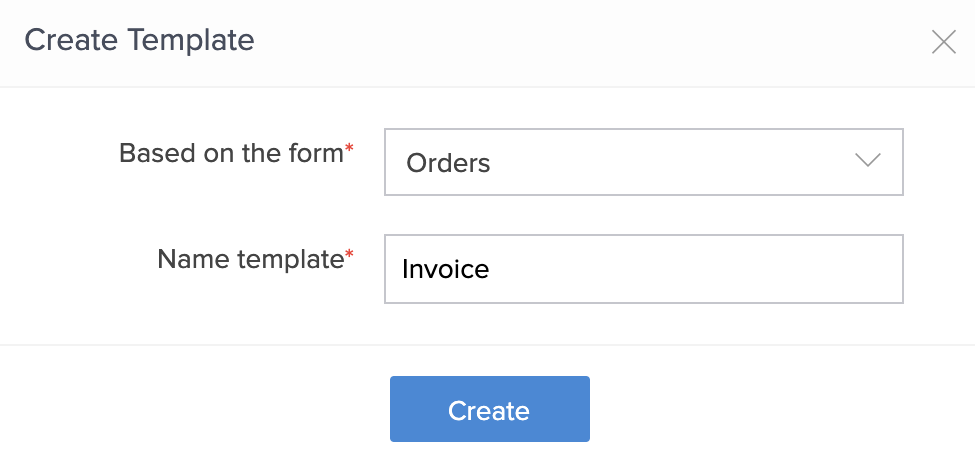
- データテンプレートを基にしたいformを選択します。
- テンプレートに名前を付けます。
-
作成をクリックします。

-
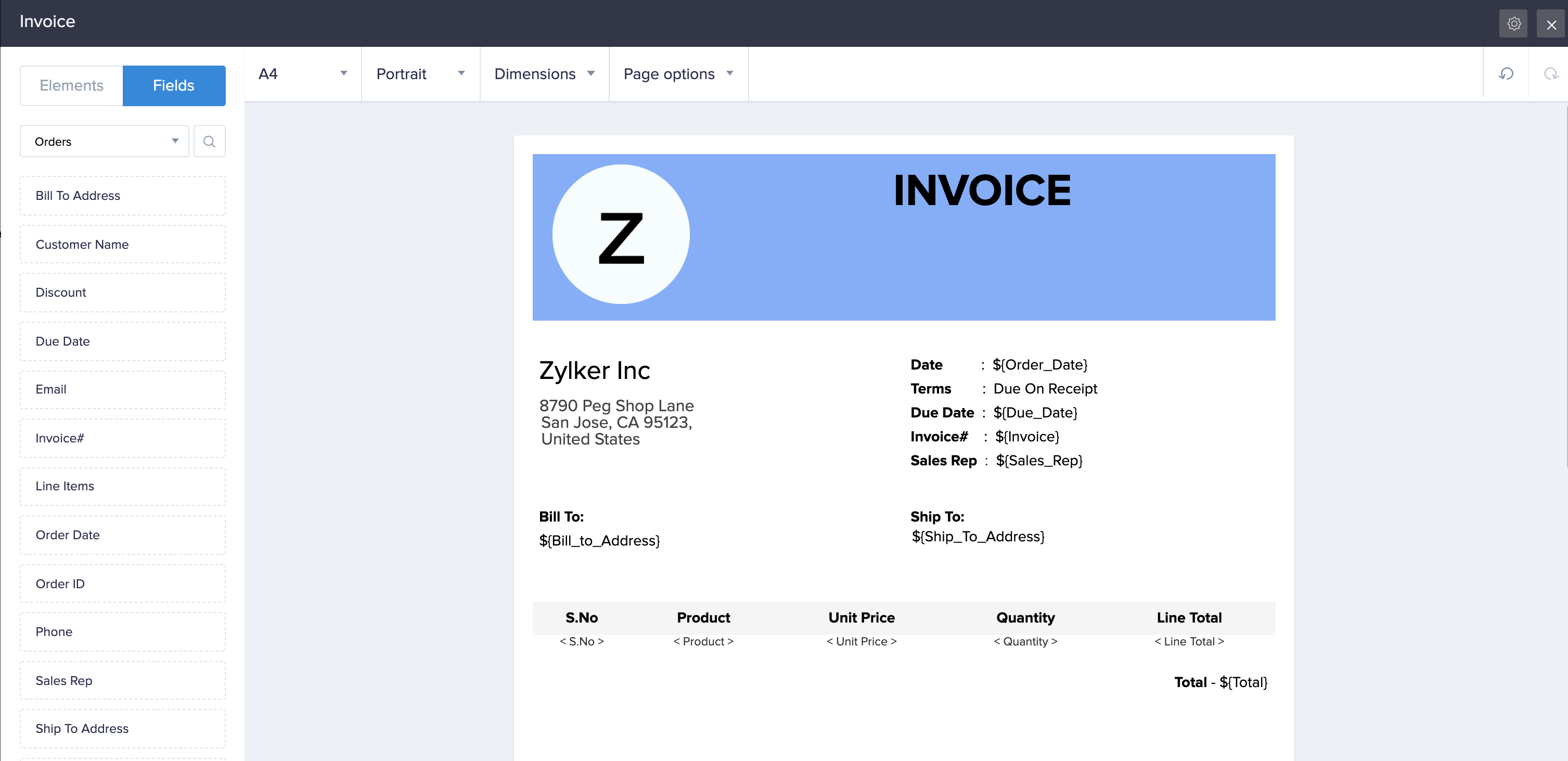
必要に応じてテンプレートを設計します。できること:
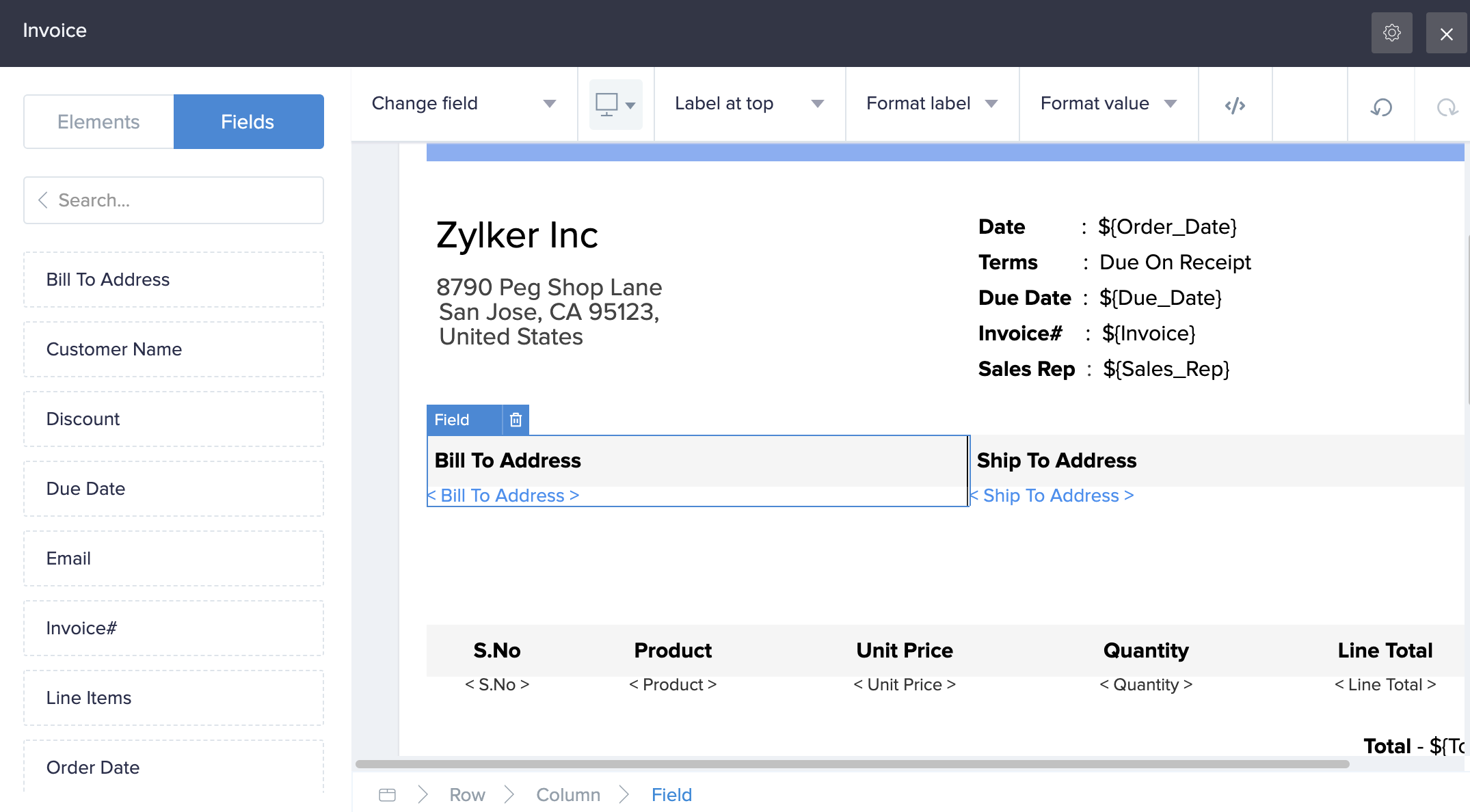
以下はデータテンプレートデザイナーがどのように表示されるかの例です:

データテンプレートに要素を追加する
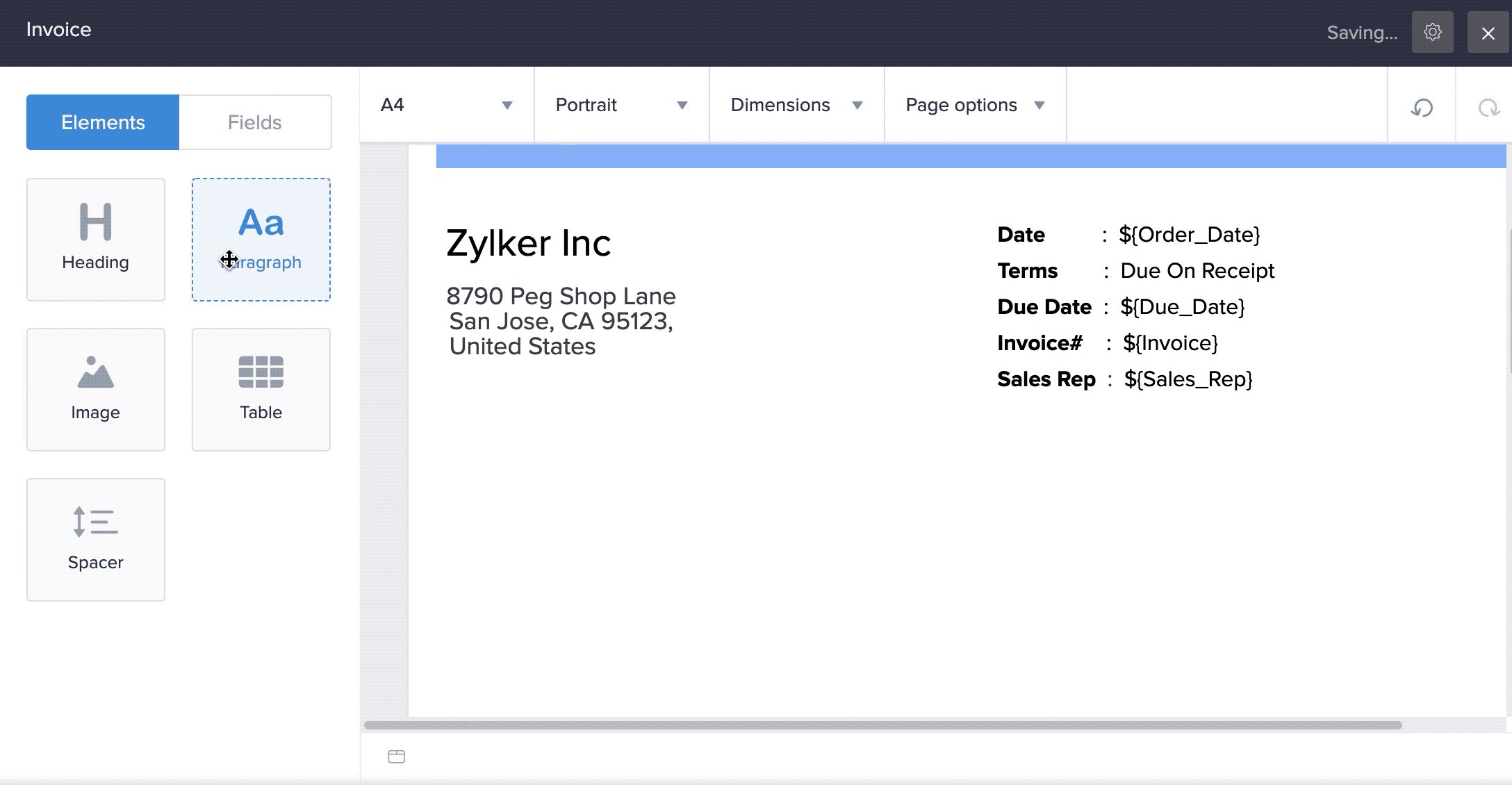
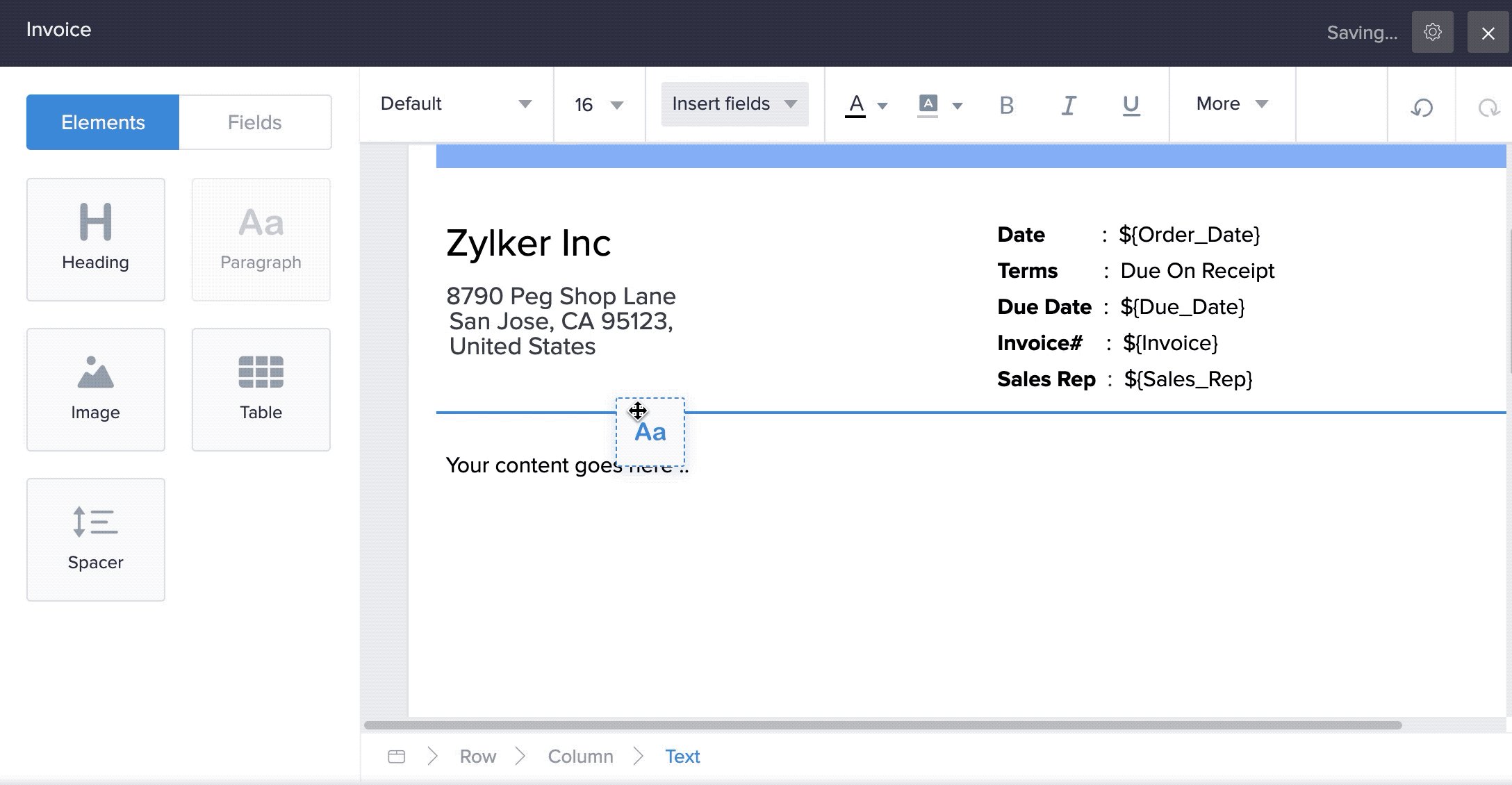
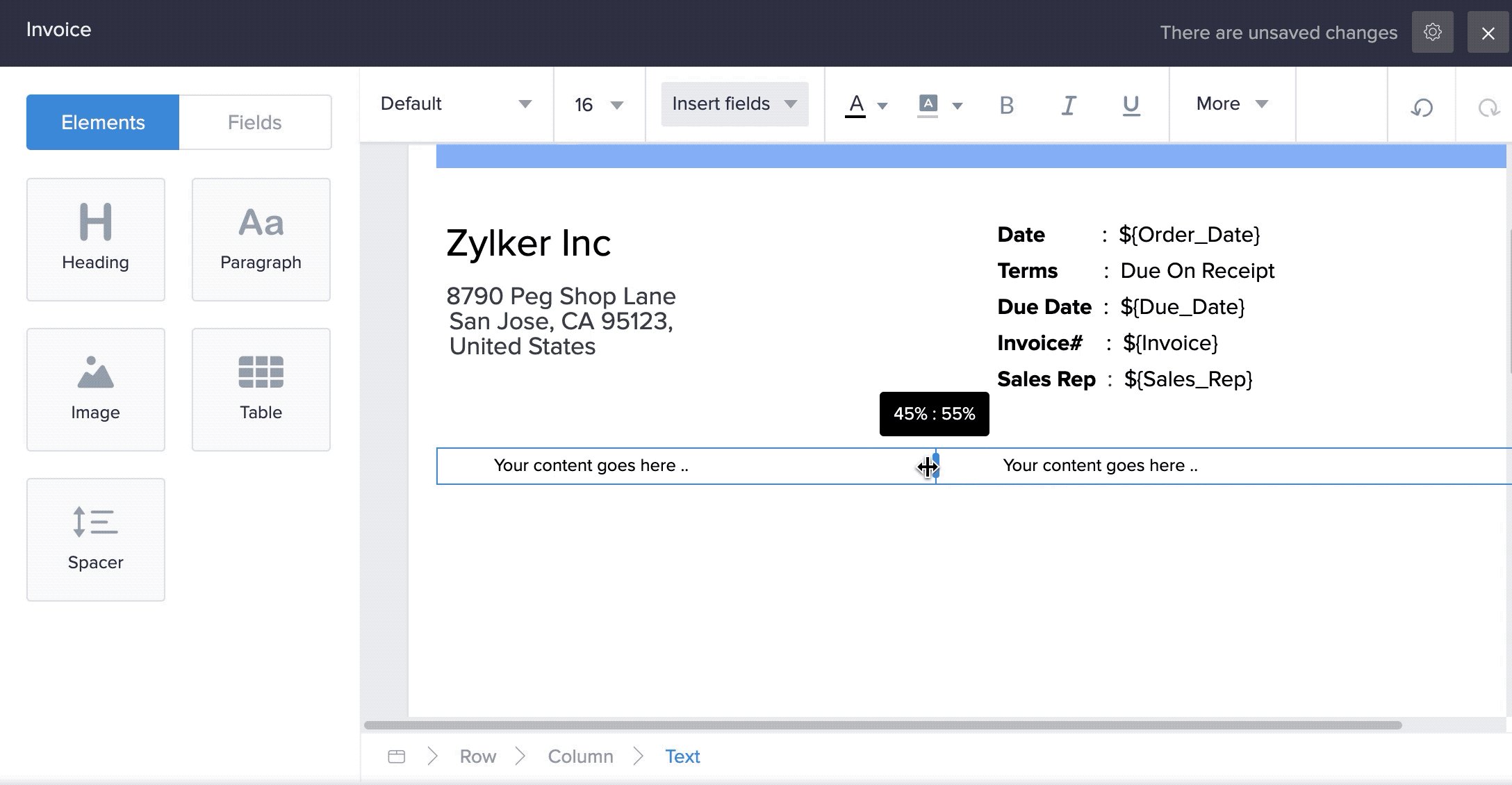
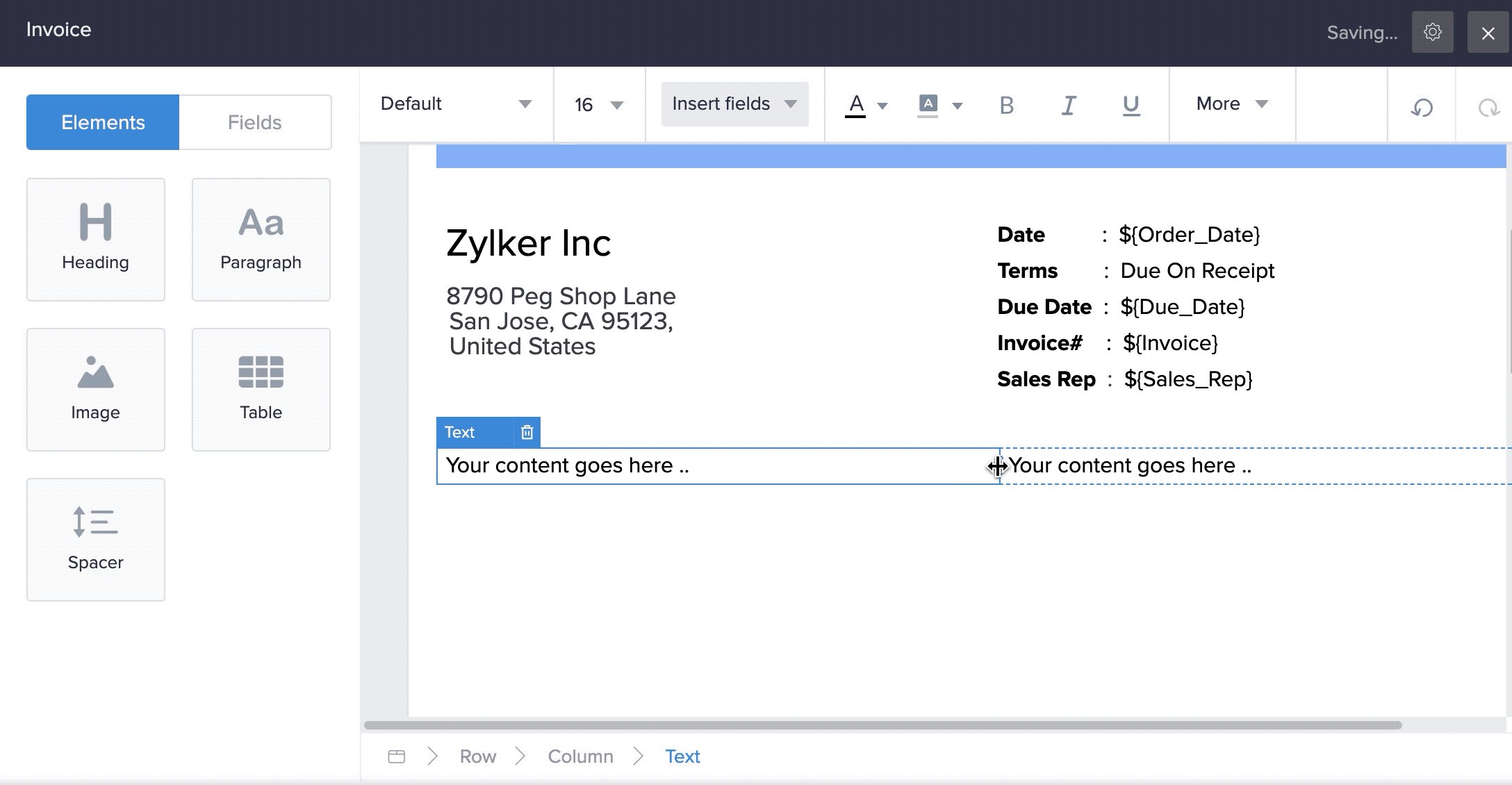
テンプレートデザイナーには、事前に設計された要素が含まれており、これらをテンプレートの望ましい部分にドラッグアンドドロップできます。テンプレートに追加する方法:
- 左側の要素タブに移動します。
- 必要な要素をテンプレートにドラッグアンドドロップします。あるいは、必要な要素をダブルクリックすることもできます。そのツールバーがデザイナーの上部に表示されます。

-
必要に応じて要素をカスタマイズします:
- フィールド、画像、URLを追加することができます。画像は、あなたのアカウントのギャラリー、ウェブ、または画像と署名フィールドから取得することができます。
メモ:
- データ テンプレート内の画像要素が許容できる最大の次元は、9,000,000平方ピクセルです。
- データ テンプレート内の画像要素の最大ファイルサイズは5 MBです。
- HTMLコードを挿入することができ、全体の要素のHTMLコードを編集することができます。
見出しの要素をカスタマイズする以下のGIFを見てください:

データ テンプレートに列や行を追加する
「その他」のドロップダウンメニューは要素の追加カスタマイズを提供します。
- 編集したいテーブルを選択し、「その他」のドロップダウンをクリックします。
- 「前の列に挿入」「後ろの列に挿入」「前の行に挿入」「後ろの行に挿入」のオプションを選択します。
列/行はテーブルに追加されます。列/行を選択し、「列の削除」/「行の削除」のオプションで削除できます。
データ テンプレートに項目を追加する
テンプレートデザイナーの項目タブでは、現在のフォームの項目、そのインラインサブフォーム、そして関連フォーム(ルックアップとサブフォームの項目を介して関連)および他のサービス(インテグレーション項目を介して関連)がリストされます。テンプレートに項目を追加するには:
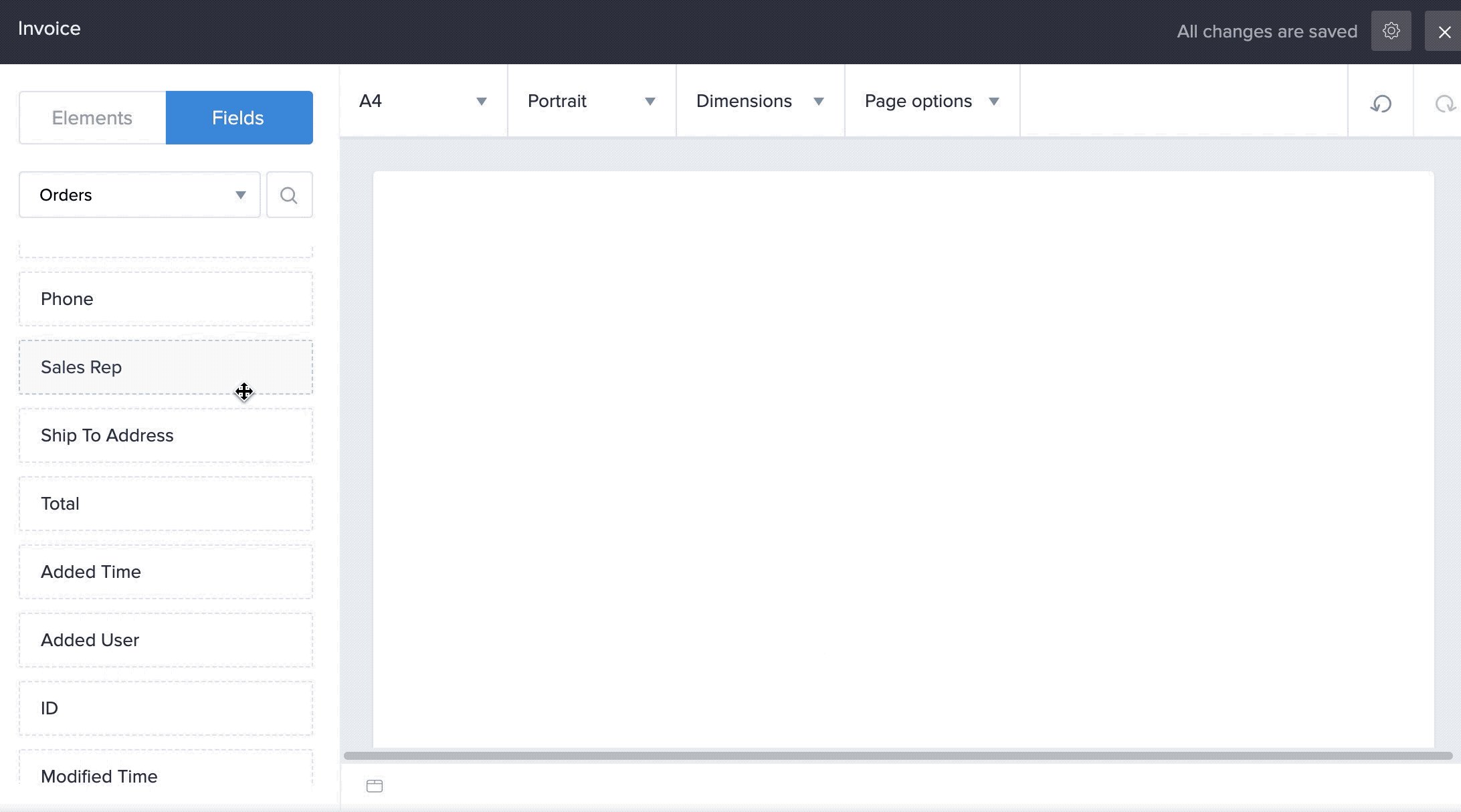
- 左側の項目タブへ移動します。
-
必須の項目をテンプレートにドラッグ&ドロップします。そのときにデザイナーの上部にツールバーが表示されます。
-
必要に応じて項目をカスタマイズします。

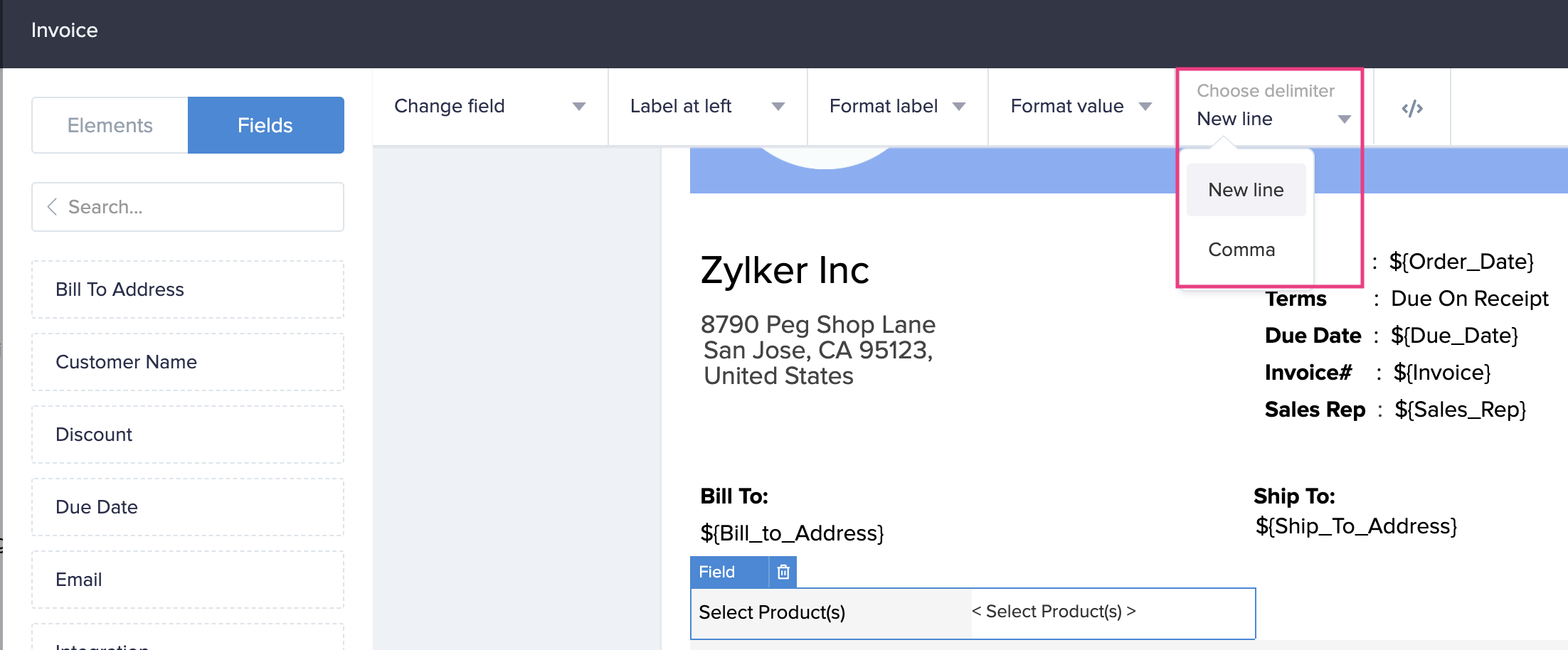
- テンプレートに複数選択、チェックボックス、またはルックアップ(複数選択)の項目を追加すると、ツールバーが選択肢を区切るための区切り文字を選択させます—新規折れ線グラフまたはコンマです。

サブフォームまたはルックアップ項目をデータテンプレートに追加する
テンプレートデザイナーのサブフォームとルックアップ項目のツールバーでは、関連するフォームから項目をテンプレートに追加することができます。テンプレートにサブフォームまたはルックアップ項目を追加するには:
- 左側の項目タブに移動します。
- 必須項目をテンプレートにドラッグアンドドロップします。すると、そのツールバーがデザイナーの上部に表示されます。
-
必要に応じて項目をカスタマイズします:
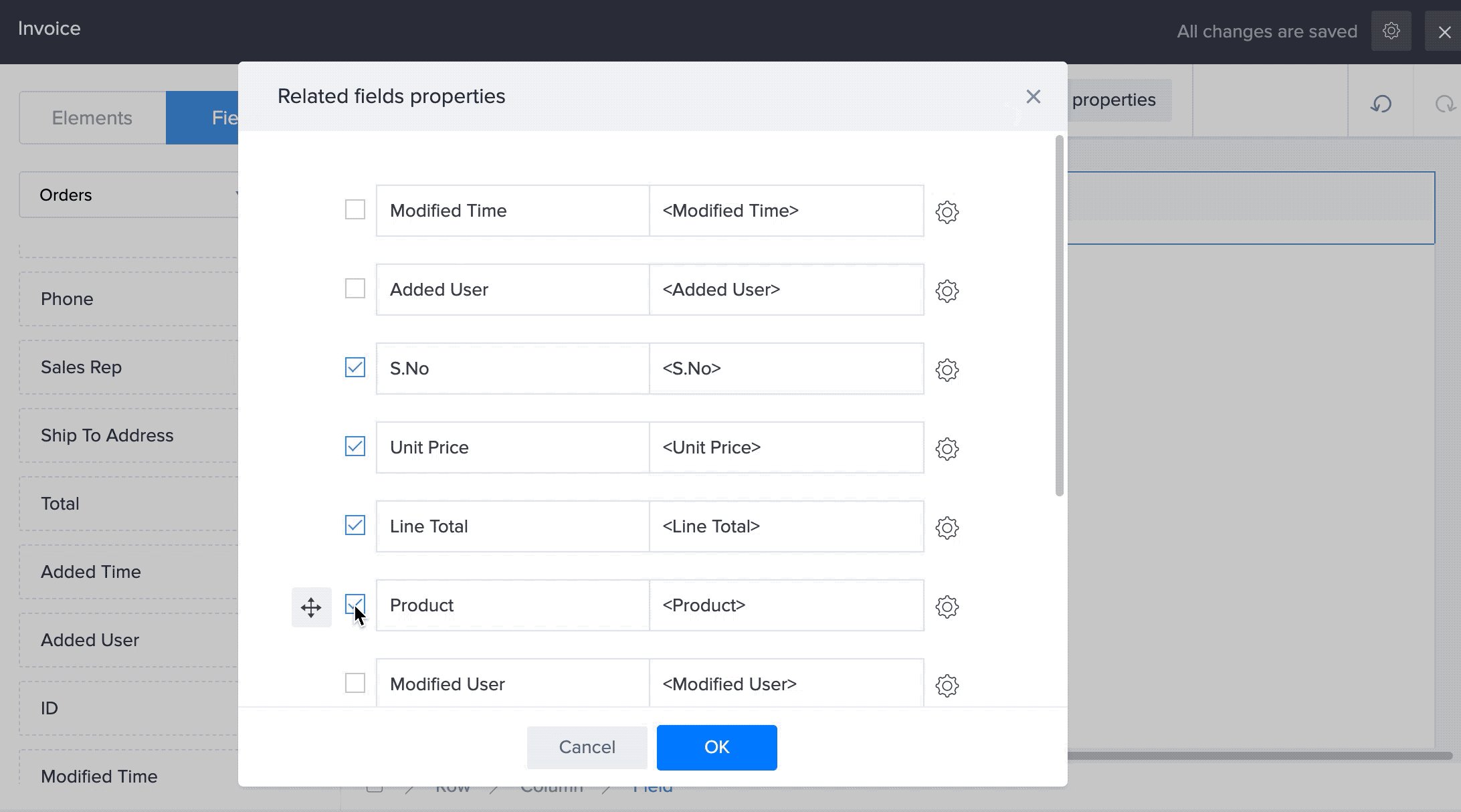
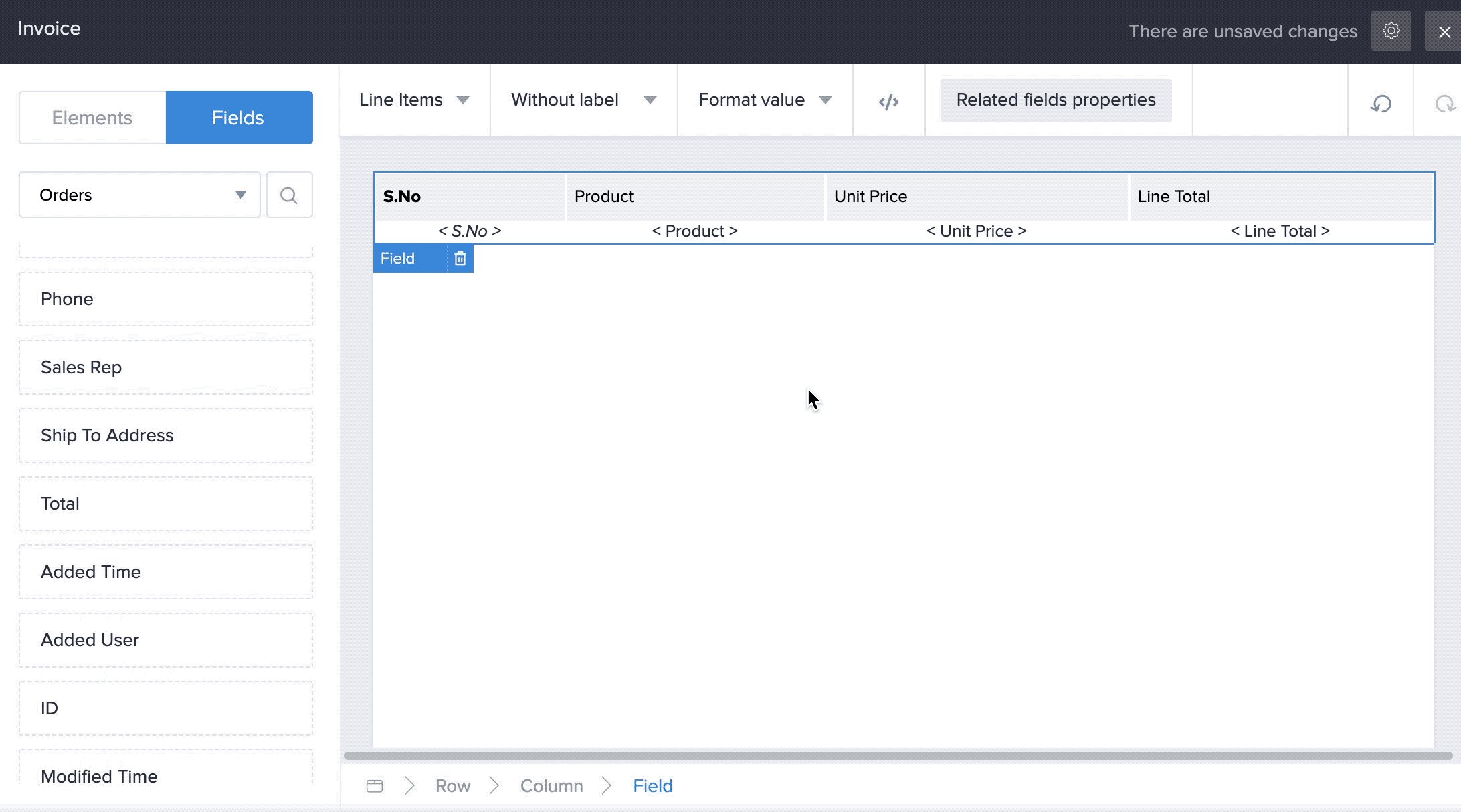
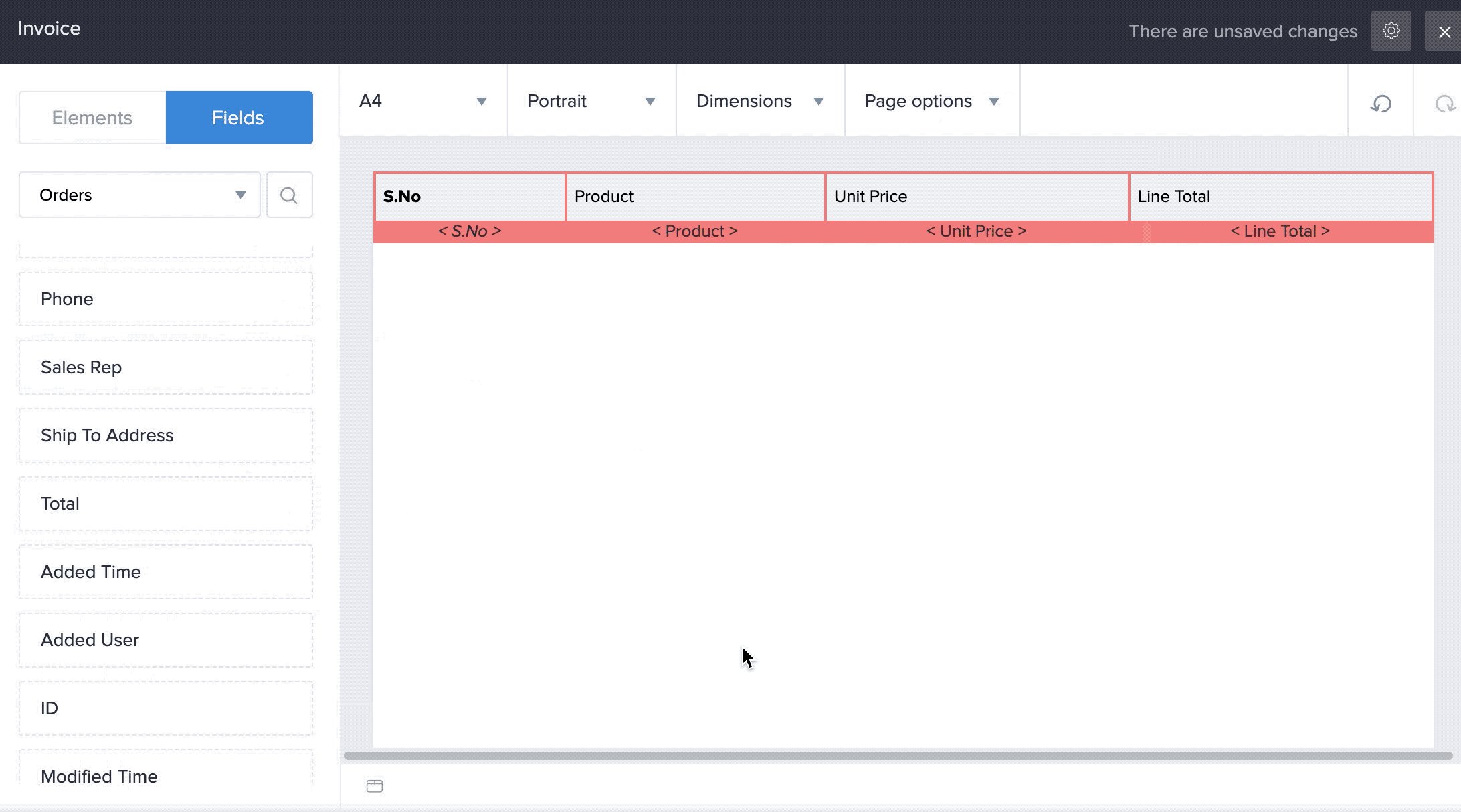
- ツールバーの関連項目プロパティをクリックし、必要に応じて関連フォームの必須項目をチェック/チェック解除します。
- 項目をクリックしたまま移動アイコンを縦にドラッグし、必要な位置に必須項目を並べ替えます。
- 各項目の隣にある設定アイコンをクリックして、項目名と値をカスタマイズします。
- 項目の値のみを表示し(項目の名前は非表示にします)。
- 項目全体のHTMLコードを編集します。
商品サブフォームを請求書テンプレートに追加し、カスタマイズする様子を以下のGIFで示します:

データテンプレートに統合項目を追加する
順番管理のカスタムアプリを開発しました。このアプリの注文フォームは、統合項目を通じてZoho CRMから顧客データを取得します。データテンプレートに統合項目を追加する方法は次のとおりです:
- 左側にある項目タブに続けてください。
- 必要な統合項目をテンプレートにドラッグします。完了したら、そのツールバーがデザイナーの上部に表示されます。
-
項目に必要なカスタマイズを行います:
- 項目の名前を非表示にし、項目の値のみを表示するために選択します。
- 形式 ラベル および 形式 値ドロップダウンをクリックして、それぞれ項目とその値をカスタマイズします。
- 全項目のHTMLコードを編集できます。
関連トピック
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?



















