Webチャートはクモの巣状の形をしており、中心から放射状に伸びる軸に共通のスケールでデータポイントがプロットされます。多様なデータグループを扱う際に標準的に使用されます。Webチャートの設定では、X軸およびY軸の値を指定します。ファネルチャートは、データが各ステージで徐々に減少していく様子を可視化する際に使用されます。各ステージは合計の一部を表します。ファネルチャートの設定もX軸およびY軸の値を指定します。
Webチャートを設定する手順
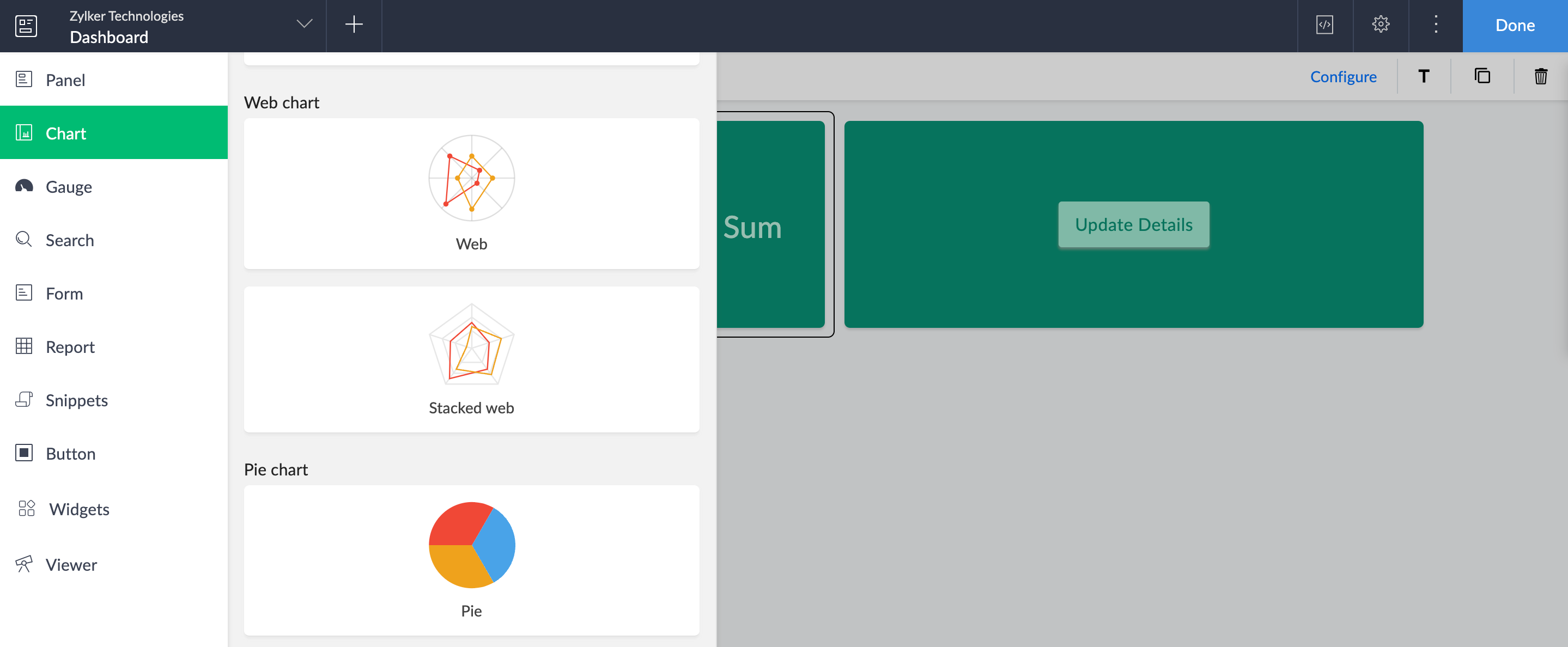
1. 対象ページの編集方法にアクセスし、Page Builder を開くをクリックします。
2. ページ要素メニューの左側からChartをクリックします。ギャラリーが表示されます。
3. チャートギャラリーからWebチャートをドラッグ&ドロップします。Chart Configurationパネルが右側から表示されます。

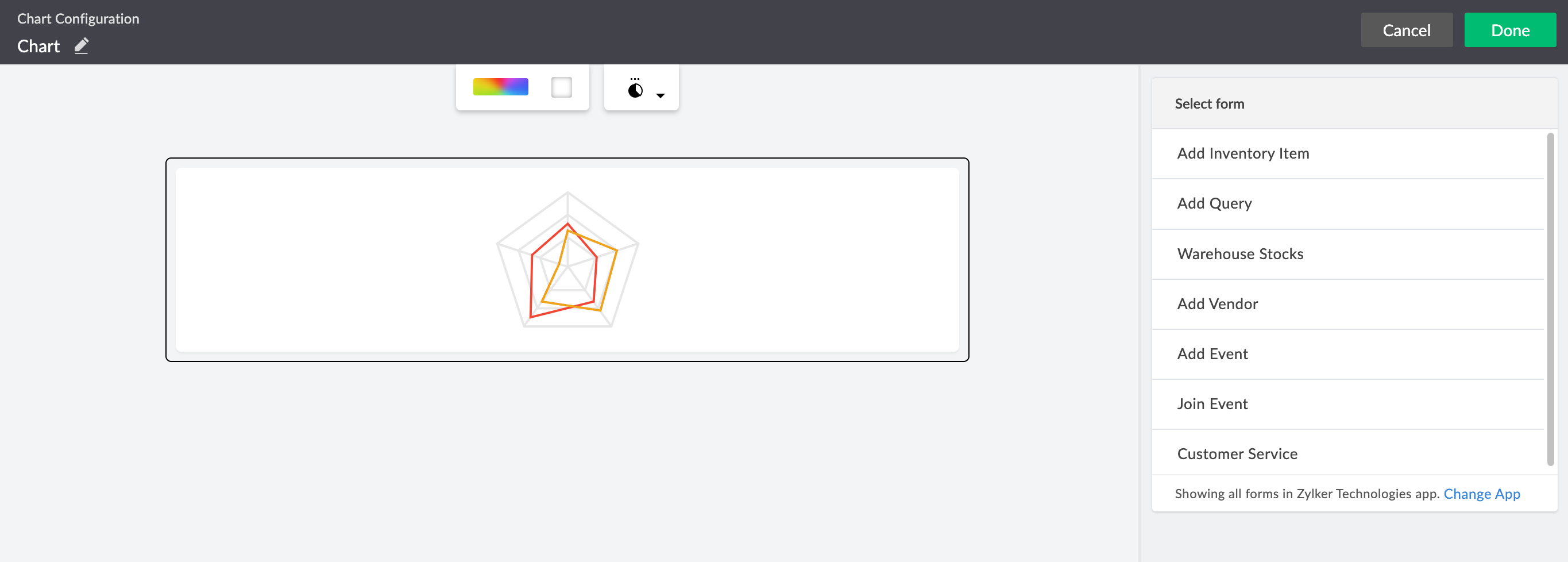
4. チャートでデータを視覚化するフォームを選択します。


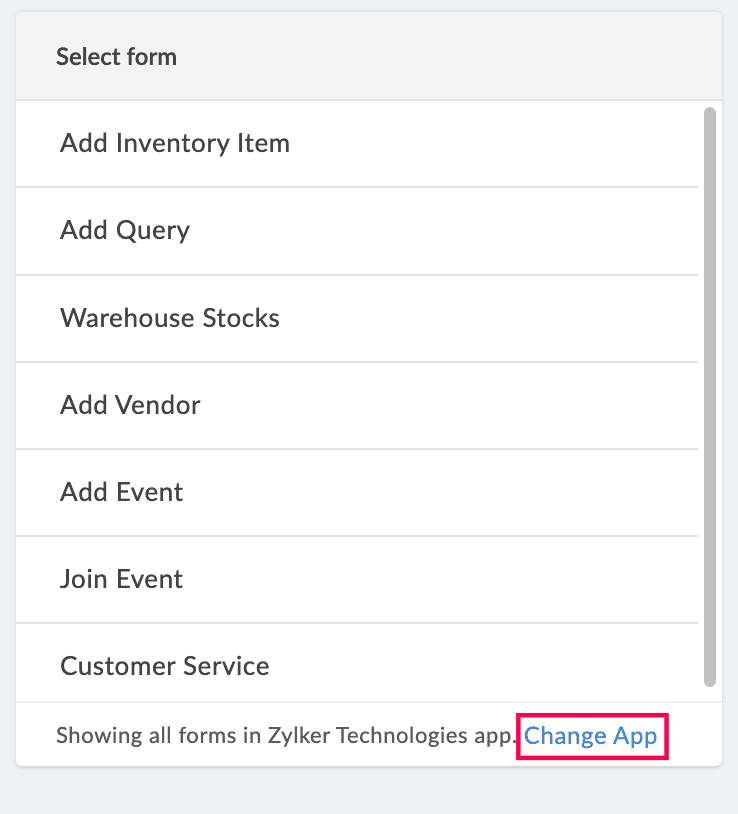
メモ: フォームを選択ドロップダウンには、現在操作中のアプリケーション内のすべてのフォームが一覧表示されます。他のアプリケーションのフォームを選択するには、フォームドロップダウンのフッターにあるAppを変更をクリックします。別のアプリケーションを選択し、完了をクリックすると、そのアプリケーション内のすべてのフォームが表示されます。

5. チャートのX軸にマッピングする項目を選択し、チャートの有効方法に表示されるラベルを入力します。

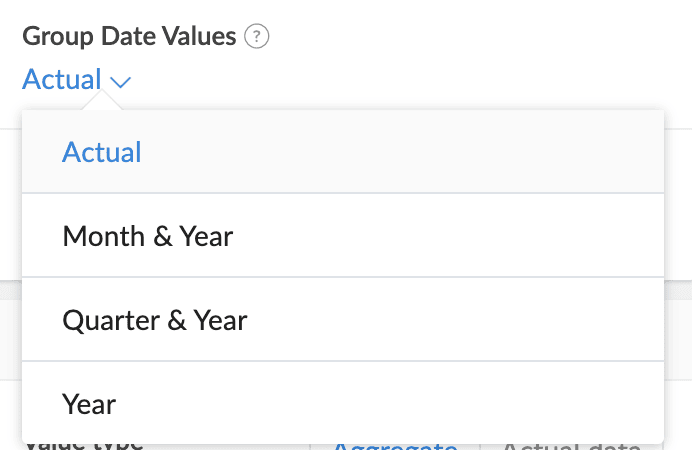
メモ: 日付 項目が選択されている場合、グループ 日付 Values ドロップダウン(下に表示)で指定した時間範囲に基づいてX軸の値をグループ化できます。利用可能な設定は実際、年、月 & 年、四半期 & 年です。

6. 積み上げウェブチャートを設定する場合は、Stack byで項目を選択し、Y軸上で異なるカテゴリの値を比較します。
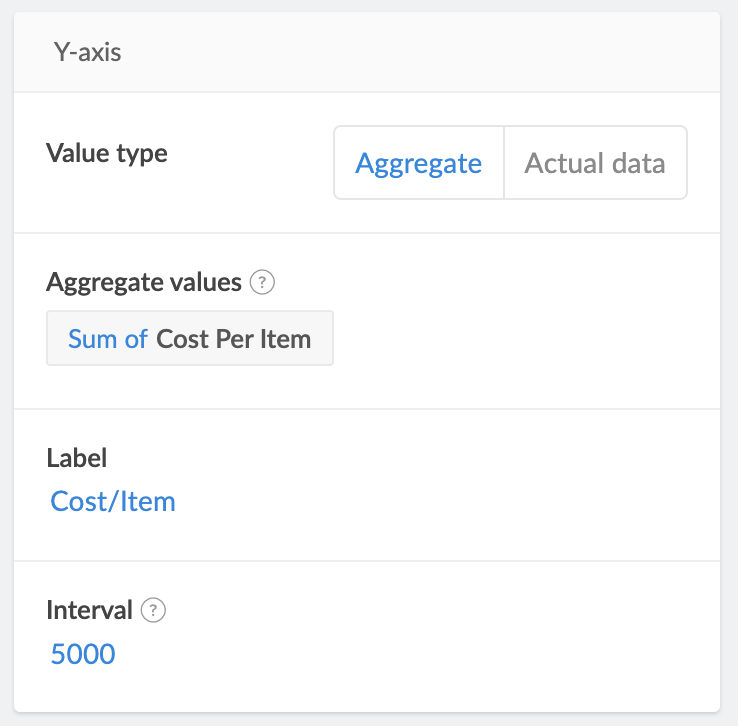
7. 表示するY軸の値の種類を選択します。
- 集計: 合計(選択した項目の値の合計)や件数(選択した項目に値があるデータの数)などの集計値を表示します。
- 実データ: 項目の値をそのまま表示します。
8. チャートの有効な方法で表示されるY軸のラベルを入力します。

9. Y軸の目盛り間隔を決定する間隔値を指定します。最初の目盛りは、選択した項目データの最小値より下の間隔の最も近い倍数になります。例として、間隔を100に設定し値が332、445、498の場合、目盛りは300、400、500となります。
10. すべて データを選択すると選択したフォームのすべてのデータを評価し、選択済み データを選択すると特定の条件を満たすデータのみを評価してチャートを作成します。


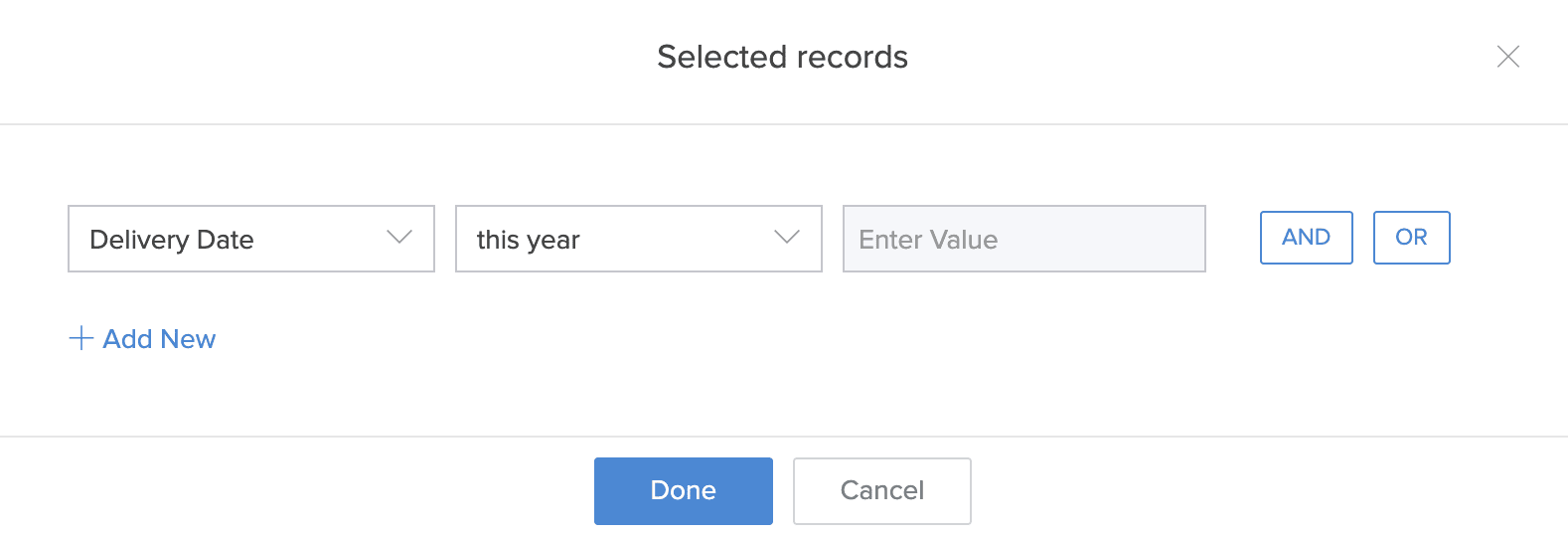
メモ: 選択済み データを選択した場合、データをフィルタリングするための条件を設定します。項目を選択 > 演算子を選択 > 値を入力 の順に操作します。さらに条件を追加する場合は AND または OR を選択してください。

11. フィルター Data Based オンの下で項目を選択し、グラフの有効な方法でフィルタードロップダウンを作成します。ドロップダウンには選択した項目の値がリストされ、ユーザーが選択することでグラフの表示内容を切り替えることができます。
12. Chart Control セクションで Data ラベル を有効にすると、グラフで表示される各セクションに対しY軸の指標が常時表示されます。これは次のいずれかとなります。

メモ: Data ラベルが無効の場合でも、セクションにカーソルを合わせるとメトリクスを確認できます。
13. Underlying Dataを有効にすると、チャートのセクションをクリックした際に関連付けられたデータが表示されます。レポートドロップダウンを使用して、表示するデータのレポートを選択してください。
 メモ: ドロップダウンにはリストレポートのみが表示されます。
メモ: ドロップダウンにはリストレポートのみが表示されます。
14. Allow 公開する accessを有効にすると、チャートを公開済みページで表示できます。
設定したチャートは、Chart Configurationパネル右上のプレビューするをクリックしてプレビューできます。もしくは、完了をクリックして設定を保存してください。




















