棒グラフの設定

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。
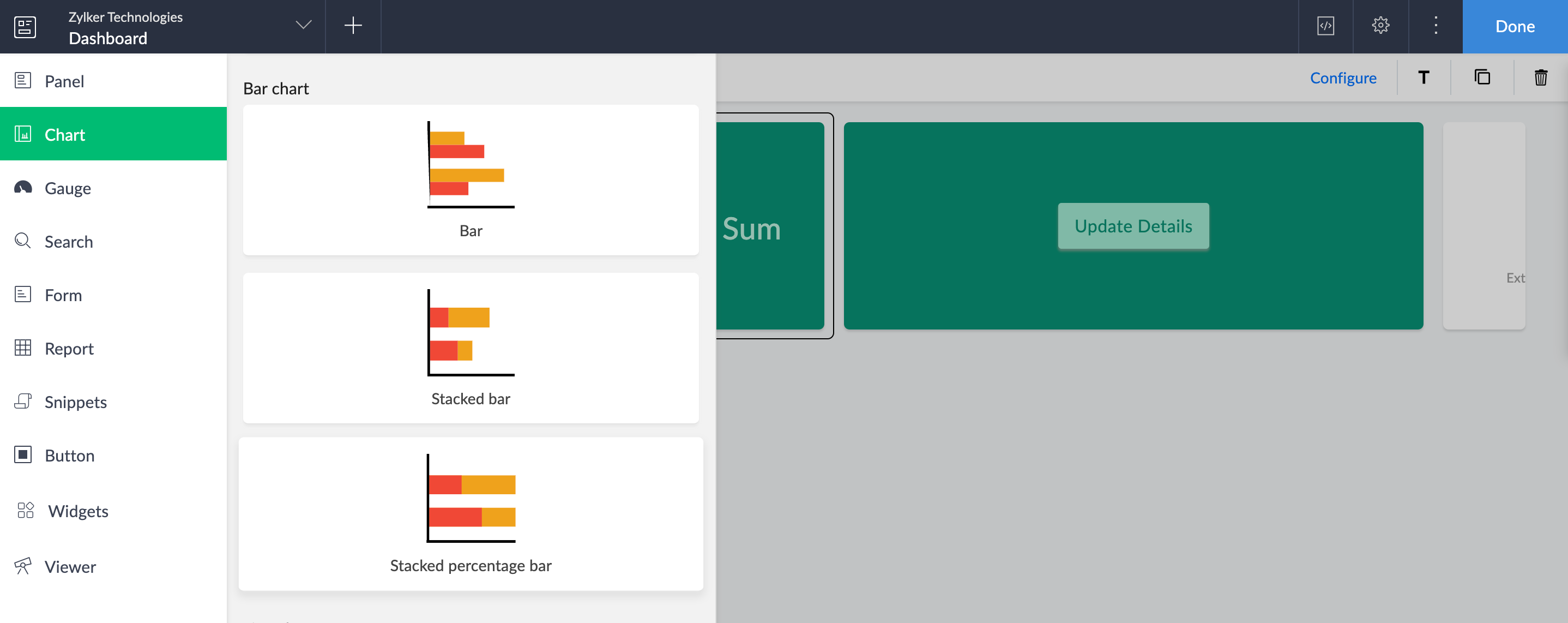
水平の棒グラフは、カテゴリデータを長さがその値に比例する長方形の棒として表現します。列グラフと同様、大規模なデータセットや数値に対しては標準的な形式です。スタック型棒グラフは、個別の棒が端から端まで積み重なって表現され、時間やカテゴリ間での全体と部分の比較を容易にします。スタック型棒グラフの一種である、スタック型割合(%) 棒グラフは、全体データの特定のパーセンテージを素早く評価することを可能にします。棒グラフの設定は、X軸とY軸の値を設定することが関与します。

メモ: 棒グラフは列グラフに似ており、向きだけが異なります。ここでは、X軸は垂直で、項目の説明にたっぷりとスペースを提供します。
棒グラフの設定手順
1. ターゲットのページの編集方法にアクセスして、Page Builderを開くを選択します。
2. 左側のページ要素メニューからChartを選択します。ギャラリーが表示されます。
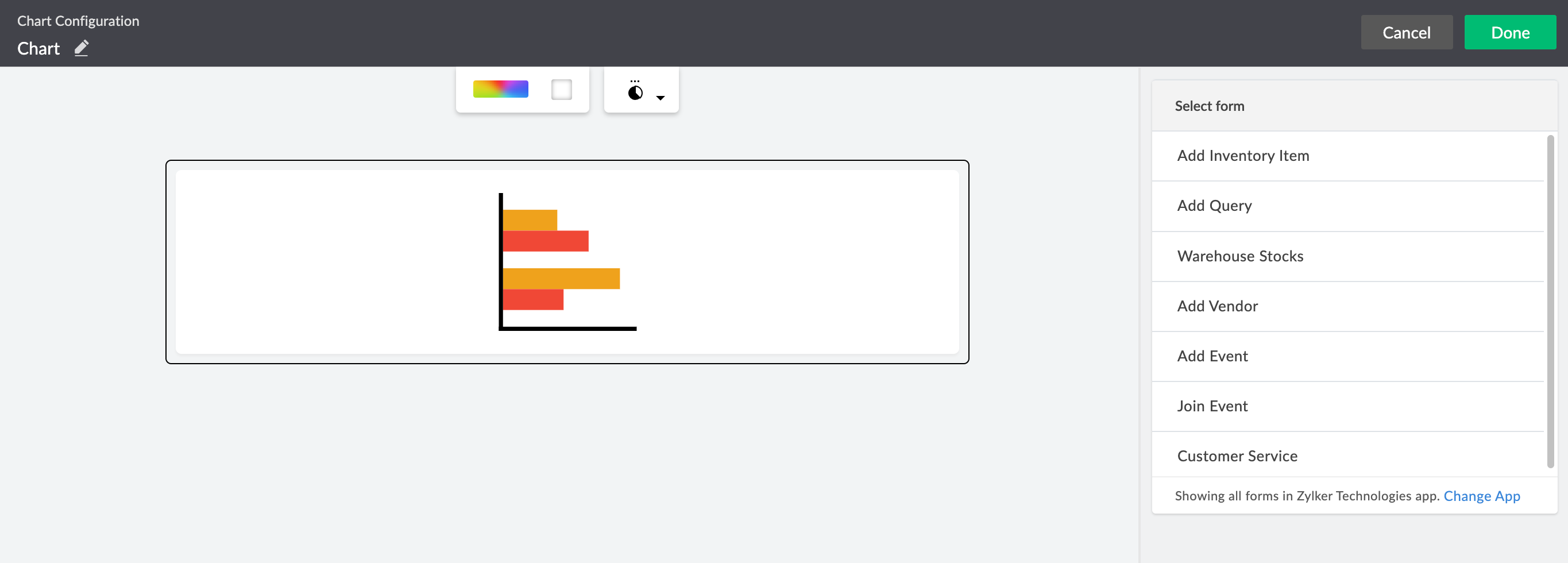
3. チャートギャラリーから棒グラフチャートをドラッグしてドロップします。右側にChart Configurationパネルが表示されます。

4. フォームを選択して、そのデータをチャートで視覚的に表現します。


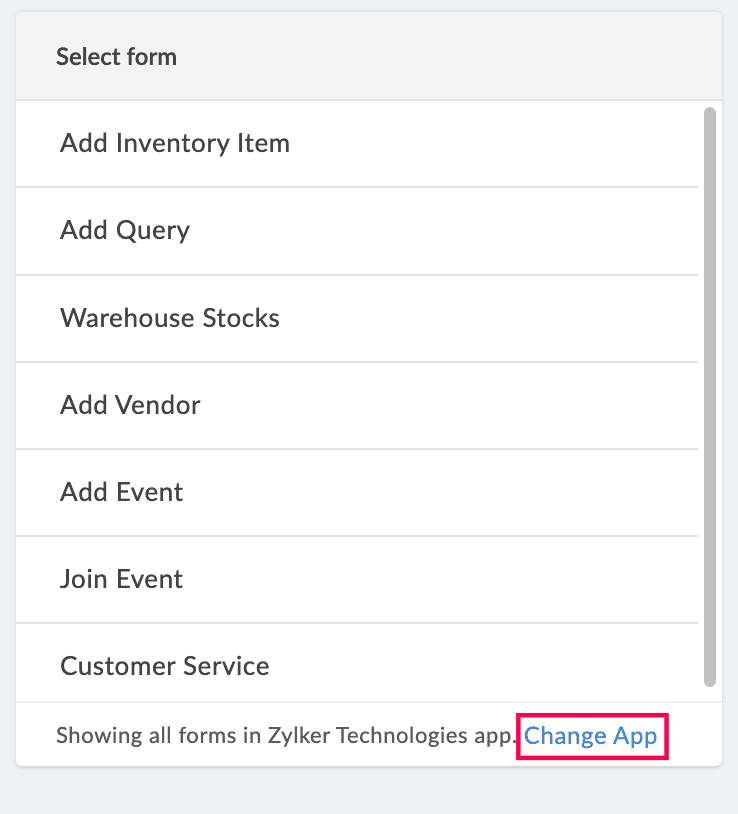
メモ: 選択する Formのドロップダウンリストでは、現在のアプリケーション内のすべてのフォームがリストされます。別のアプリケーションからフォームを選択するには、フォームのドロップダウンメニューのフッターにある変更する Appをクリックします。別のアプリケーションを選択し、完了を選択すると、そのアプリケーションのすべてのフォームが表示されます。

5. チャートのX軸にマップする項目を選択し、チャートの有効月の部分に表示するラベルを入力します。

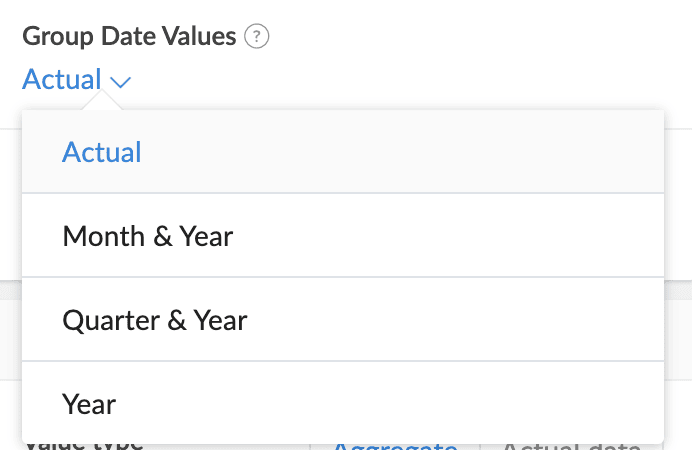
メモ:日付項目が選択済みの場合は、下に表示される日付値のグループ化ドロップダウンで選択した時間範囲に基づいてX軸の値をグループ化できます。設定可能な項目にはActual、Year、Month & Year、Quarter & Yearがあります。

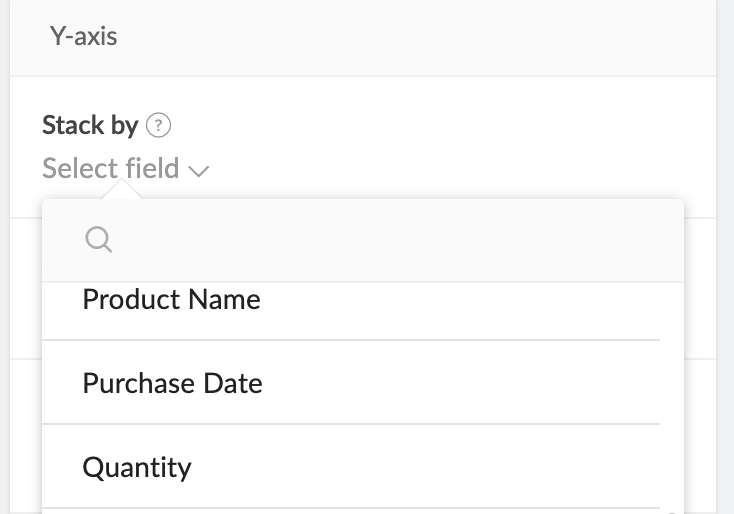
6. スタック棒グラフまたはスタック割合(%)棒グラフチャートを設定する場合は、Stack byの下で項目を選択して、Y軸に沿った異なるカテゴリの値を比較します。

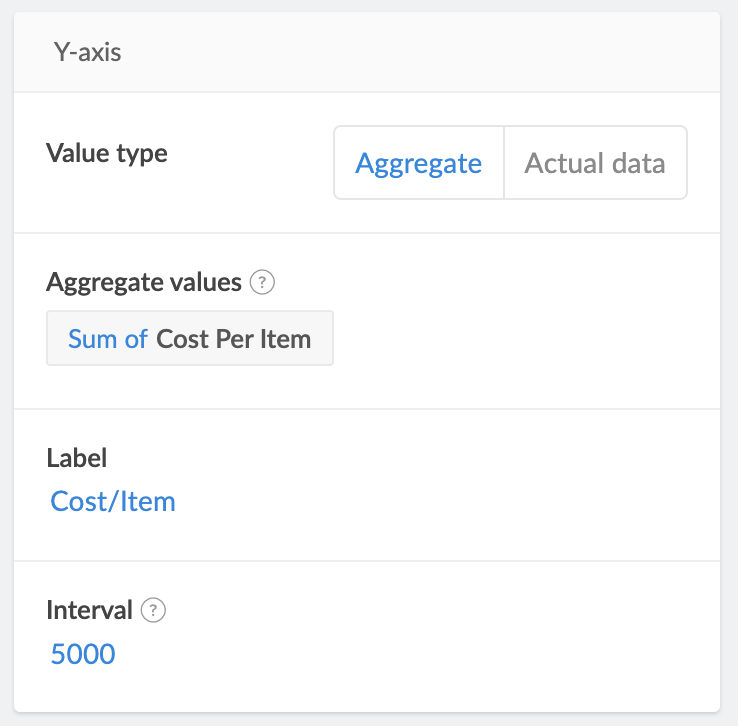
7. Y軸に表示する値の種類を選択します。
- Aggregate: 選択した項目の値の合計であるSumや、選択した項目に対するデータ件数である件数のような集約値を表示します。
- Actual data: 項目値をそのまま表示します。
8. チャートのY軸に表示するラベルを入力します。

9. Interval値を指定して、Y軸の目盛り間隔を決定します。最初の目盛り設定は、選択した項目のデータの最小値以下で間隔の最も近い倍数になります。例えば、間隔が100で値が332、445、498の場合、目盛りは300、400、500になります。
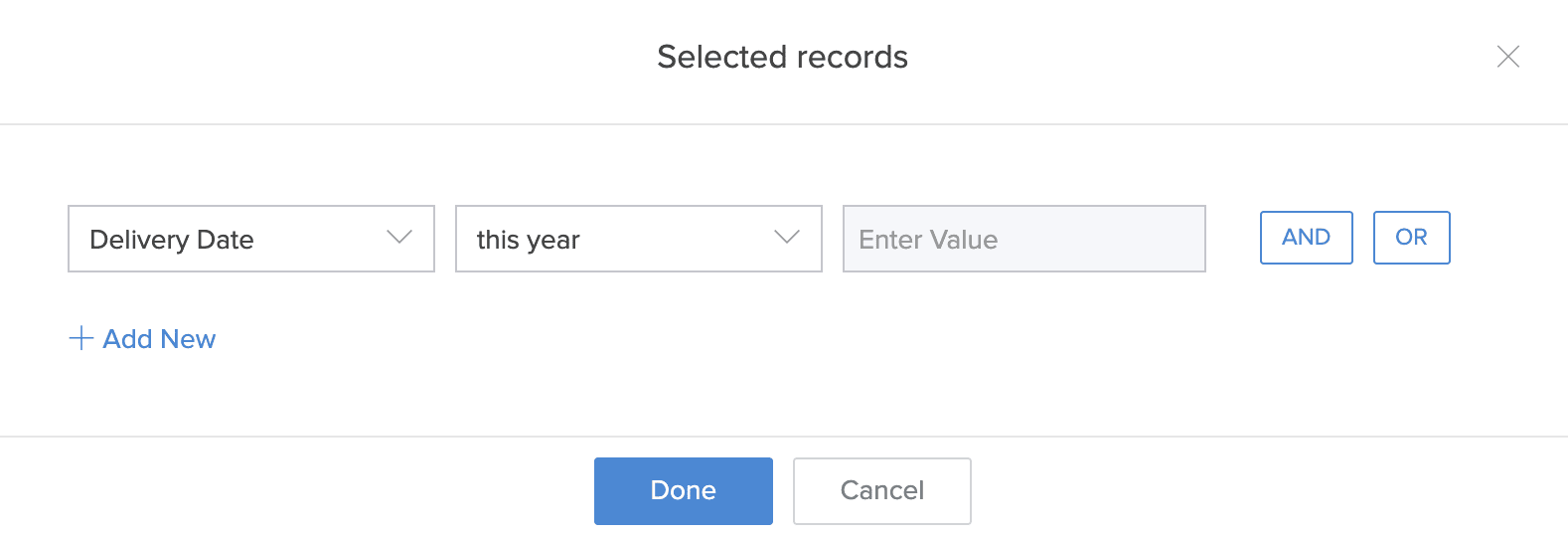
10. チャートを作成するためにすべてのデータを評価するか、選択したフォームの選択されたデータ(特定の基準を満たす特定のデータセット)を評価します。


メモ: 選択済み データが選択された場合、データをフィルタリングするための基準を設定します:項目を選択>オペレーターを選択>値を入力。ANDまたはORを選択して、さらに条件を追加します。

11. チャートの有効方法でフィルタードロップダウンを作成するために、フィルター Data Based オンの下で項目を選択します。ドロップダウンは選択した項目の値をリストし、それはユーザーがチャートをそれに応じて表示するために選択できます。
12. チャートの各セクションに表示されるY軸のメトリクスを常に表示するために、Chart Controlセクションの下でData ラベルを有効にします。これは

メモ : Data ラベルが無効の場合でも、セクションにマウスを乗せるとメトリクスにアクセスできます。
13. Underlying Dataを有効にしてチャートセクションをクリックした際に関連付け済みデータを表示します。レポートドロップダウンを使用してこれらのデータを表示する特定のレポートを選択します。

メモ: ドロップダウンでは、リストレポートのみを表示します。
14. Allow 公開する accessを有効にして、公開済みのページでチャートを表示します。
メニューの右上にあるプレビューするをクリックすると、設定したチャートのプレビューが表示されます。または、設定を保存するには完了 をクリックします。
関連トピック
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?



















