Zoho Formsでカスタムテーマを作成する方法

お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。
Zoho Forms では、ブランドのカスタムカラーやデザイン、テーマに合わせてフォームのテーマをカスタマイズできます。背景に画像やカラーテーマを設定して、Zoho Forms のフォームを回答者にとってより信頼感のある見た目にすることができます。

ここからは、フォームでカスタムテーマを作成する方法を見ていきましょう。
あらかじめデザインされたテーマ
フォームに必要なすべての項目を追加し終えたら、テーマタブに移動します。Plain、Gray、Classic など、複数のあらかじめデザインされたテーマが用意されているので、ニーズに合うものを選択できます。
新しく追加された事前構築済みテーマも確認してみてください。
フォーム専用のオリジナルテーマをカスタマイズしたい場合
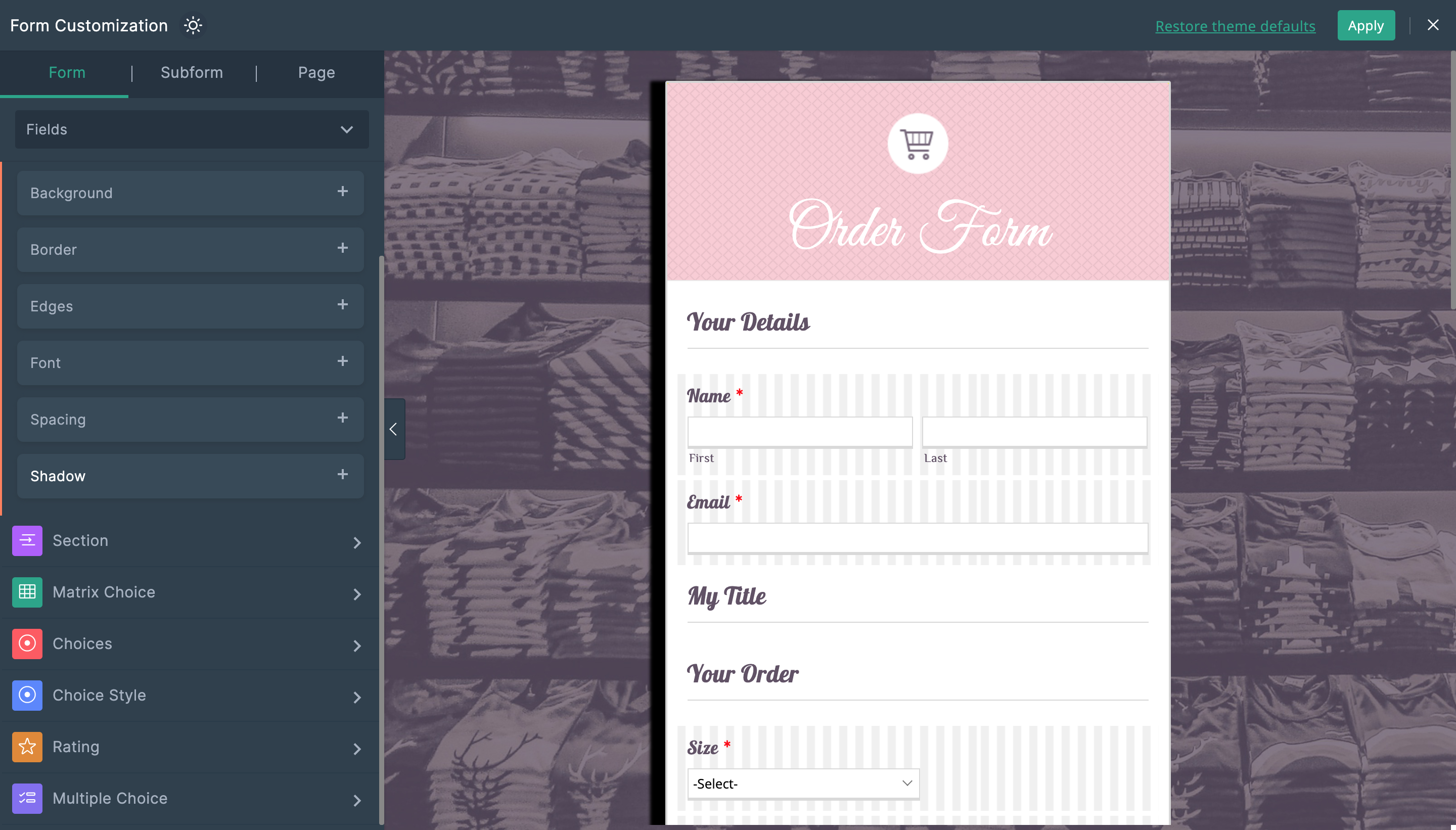
テーマタブで、フォームをカスタマイズをクリックします。このオプションでは、フォームのフォント、背景、エフェクトなどを自由にカスタマイズできます。ここでは、フォームの背景をカスタマイズする方法を見ていきます。
背景のカスタマイズ
フォームのカスタマイズ > フォームタブの配下にあるドロップダウンで、フォームの背景をカスタム設定できます。
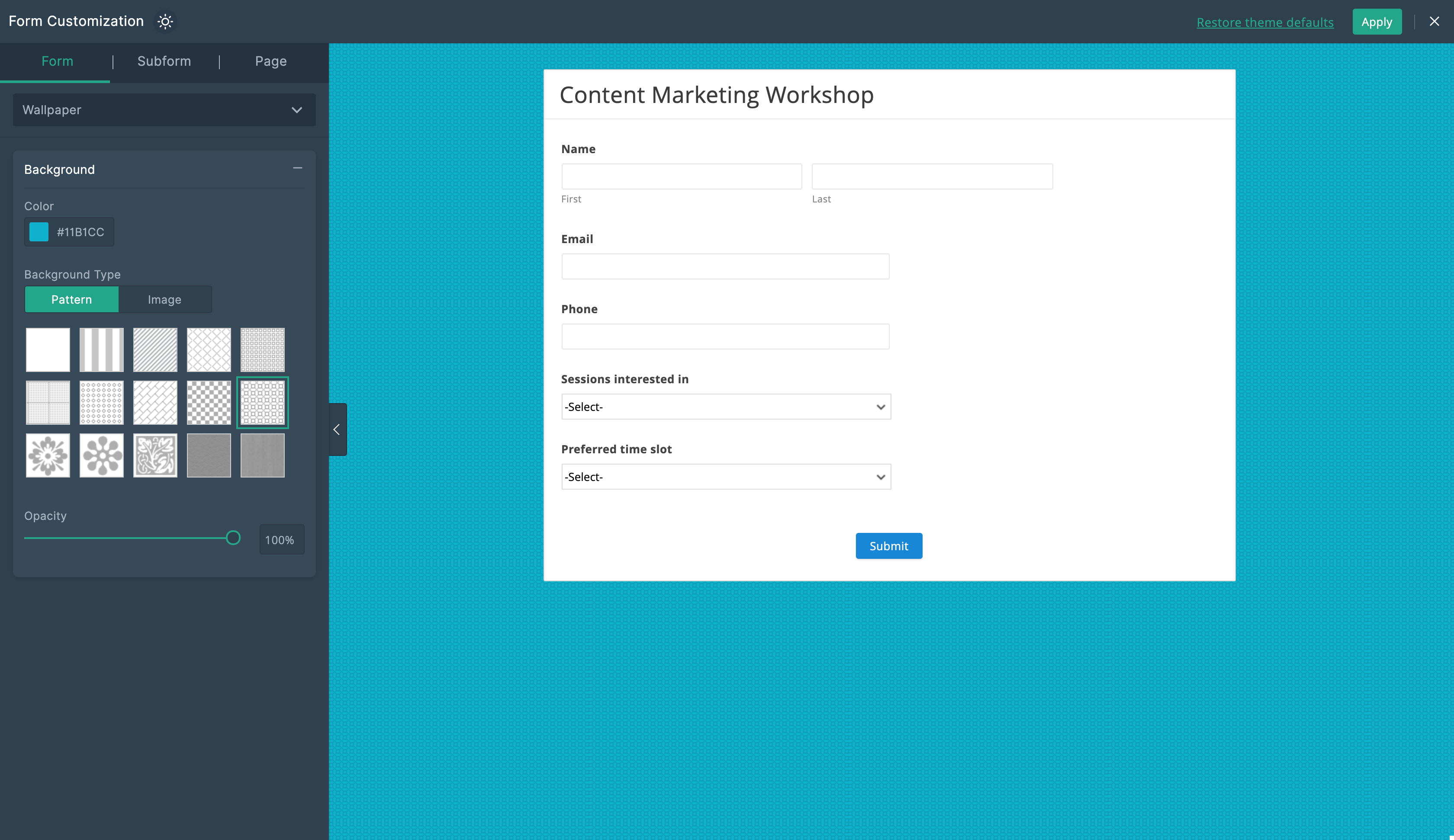
フォームの背景に壁紙を設定するには、Background > Wallpaper を選択します。
このオプションでは、フォームの壁紙の色、不透明度、パターンを選択できます。

壁紙として画像をアップロードしたい場合は、Background 種類の配下にある画像に移動します。ここから画像をアップロードするか、Pixabay から高解像度の画像を検索して使用できます。
アップロードできる推奨画像形式は、Jpeg、Jpg、PNG、BMP、GIF です。アップロード後に、フォームに合うように画像の配置やフィット方法を設定できます。
フォームにバナー(主にロゴ)を含めるには、Background > Banner を選択します。画像は Jpeg、Jpg、PNG、BMP、GIF 形式でアップロードできます。アップロード後に画像の配置も設定できます。


フォームの各コンポーネントもカスタマイズしたい場合
コンテナーのカスタマイズ
フォームのカスタマイズ > フォームタブ > ドロップダウンのContainerでは、フォームコンテナーの背景、枠線、角、配置、フォーム幅、余白、影など、さまざまな項目を設定できます。
コンテナー背景の色、不透明度、パターン、コンテナーの枠線と角の幅・スタイル・不透明度・色を変更し、Alignmentオプションでフォーム内のコンテナーの配置を調整できます。
フォーム全体の幅、コンテナー同士の間隔、必要に応じた影のエフェクトも、要件に合わせてカスタマイズできます。
ヘッダーのカスタマイズ
フォームのカスタマイズ > フォームタブ > ドロップダウンのHeaderでは、ヘッダーの背景、枠線、角、配置、フォーム幅、余白、影などを設定できます。
さらに、推奨形式の画像を使用して、フォームのヘッダーに会社ロゴをアップロードすることもできます。
フォーム本文のカスタマイズ
フォームのカスタマイズ > フォームタブ > ドロップダウンの本文では、要件に合わせてフォーム本文の各種設定を変更できます。
項目のカスタマイズ
フォーム内の項目をカスタマイズするには、フォームのカスタマイズ > フォームタブ > ドロップダウンの項目に移動します。
項目コンテナーでは、項目コンテナーの背景、枠線、角、余白をカスタマイズできます。項目コンテナー内のコンテンツのフォントも変更できます。

同様に、すべて 項目オプションから、上記と同じ項目の設定を一括でカスタマイズできます。
フォームにセクションがある場合は、セクションの背景、枠線、角、余白などのセクション設定もカスタマイズできます。
フォームにMatrix Choice項目がある場合は、その質問と回答の色、フォント、スタイル、サイズを設定できます。
Choice 項目についても同様に、項目内のコンテンツの色、フォント、スタイル、サイズを変更できます。
Choice 項目では、Choice style オプションから、テンプレートのスタイル(Radio、Checkbox)を選択できます。
フォームに評価項目がある場合は、評価項目のスタイルとサイズ、選択済み部分と未選択部分の両方の枠線と塗りつぶしの色をカスタマイズできます。
フォームにMultiple Choice質問がある場合は、その項目内のコンテンツの色、フォント、スタイル、サイズを編集できます。
フッターのカスタマイズ
フォームのカスタマイズ > フォームタブ > Footerでは、フッターの背景、枠線、角、配置、フォーム幅、余白、影などをカスタマイズできます。
次に、ボタンラベルのカスタマイズ方法を見ていきましょう。
フォームのカスタマイズ > Button > Width では、ボタンラベルの幅をカスタマイズできます。
ボタンには、送信する、保存、確認するの 3 種類があります。
送信ボタンラベルの背景、枠線、角、フォント、配置、余白、影を変更するには、送信するセクションに移動します。
フォームに保存および確認するボタンがある場合は、それぞれのドロップダウンから、上記と同様の項目をカスタマイズできます。
フォームボタンの変更とカスタマイズ方法の詳細も参照してください。
フォームにサブフォームがある場合も、好みに合わせて完全にカスタマイズできます。
サブフォームコンテナー
Subformタブに移動し、ドロップダウンからSubform > Container を選択して、サブフォームをカスタマイズします。
サブフォームの項目
サブフォーム内の項目をカスタマイズするには、Subformタブ > ドロップダウンの項目に移動します。項目コンテナーでは、項目コンテナーの背景、枠線、角、余白、フォントをカスタマイズできます。
同様に、すべて 項目オプションから、上記と同じ項目の設定を一括でカスタマイズできます。
サブフォームに Choice 項目がある場合は、その項目内のコンテンツの色、フォント、スタイル、サイズを変更できます。
Choice 項目では、Choice styleオプションからテンプレートのスタイルを選択できます。
サブフォームに評価項目がある場合は、評価項目のスタイルとサイズ、選択済み部分と未選択部分の両方の枠線と塗りつぶしの色を編集できます。
サブフォームにMultiple Choice質問がある場合は、その項目内のコンテンツの色、フォント、スタイル、サイズを編集できます。
ポップアップサブフォーム
ポップアップサブフォームを使用している場合は、Pop-up > カードセクションで、ポップアップの背景、枠線、角、コンテンツのフォントなどを編集できます。
複数ページのフォームをお使いですか?
ページ数の多いフォームは、顧客にとって入力が退屈になりがちです。フォーム内の各ページの見た目をカスタマイズして、長い複数ページフォームでも興味を持って入力してもらいましょう。
Form Customization > Pageタブでは、ページ自体だけでなく、ページ上のナビゲーションボタンなど細かな部分までカスタマイズできます。
ページのカスタマイズ
ページヘッダーの背景、枠線、角、配置、余白などは、ドロップダウンのPage > Headerオプションからカスタマイズできます。
件名内のコンテンツのフォント、色、スタイル、サイズを変更したい場合は、Page > 件名で設定できます。
フォームのページフッターに表示される、訪問済みページと未訪問ページの番号や色は、Page > 番号セクションでカスタマイズできます。
ページナビゲーションボタンのカスタマイズ
Navigation > Buttonセクションでは、ナビゲーションボタン(次、戻る)の背景、枠線、角、フォント、配置、余白、影などをカスタマイズできます。
ページ訪問状況を示すナビゲーション棒グラフの色の変化や、ページ内での棒グラフの間隔は、ドロップダウンのNavigation > 棒グラフオプションでカスタマイズできます。
Zoho Forms で利用できる豊富なカスタマイズ設定に驚かれたでしょうか。ぜひお試しください。
Zoho CRM 管理者向けトレーニング
「導入したばかりで基本操作や設定に不安がある」、「短期間で集中的に運用開始できる状態にしたい」、「運用を開始しているが再度学び直したい」 といった課題を抱えられているユーザーさまに向けた少人数制のオンライントレーニングです。
日々の営業活動を効率的に管理し、導入効果を高めるための方法を学びましょう。
Zoho Campaigns Resources
Zoho WorkDrive Resources
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
Related Articles
Zoho Cliq連携
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 この連携を使用すると、新しいフォーム入力が受信されるたびに、選択した Zoho Cliq チャンネルに自動的にメッセージを投稿できます。 Zoho Forms - Zoho Cliq 連携の仕組み 連携の設定 フォームを Zoho Cliq と連携するには、 フォームビルダーで ...Zoho Recruit連携
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 目次 連携の設定 サポートされる項目タイプ Zoho Recruit での処理のトリガー 連携エラー時の通知設定 組織の採用ポータルとして Zoho Recruit を使用しており、採用候補者から送信される詳細情報の収集と保存を自動化したい場合は、 Zoho Forms–Zoho ...Zoho Analytics連携
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 Zoho 分析は、データを分析し、魅力的なデータビジュアライゼーションを作成し、数分で隠れたインサイトを発見できるセルフサービス型のビジネスインテリジェンス(BI)およびデータ分析ソフトウェアです。 Zoho Forms と Zoho 分析を連携すると、Zoho Forms ...Zoho SalesIQ連携
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 概要 Webサイト訪問者のトラッキングとエンゲージメントをより簡単に行いたい場合は、Zoho Forms と Zoho SalesIQ ...Zoho Creator連携
お知らせ:当社は、お客様により充実したサポート情報を迅速に提供するため、本ページのコンテンツは機械翻訳を用いて日本語に翻訳しています。正確かつ最新のサポート情報をご覧いただくには、本内容の英語版を参照してください。 目次 概要 連携の設定 サポートされる項目タイプ 連携エラー時のアラート設定 概要 Zoho Creator は、業務プロセスの自動化に向けてカスタムアプリケーションを作成できるローコードのアプリケーション開発プラットフォームです。Zoho Forms と Zoho Creator ...



















