Widget Locations
List of widget locations in Zoho Projects
Location
An extension's widget can be rendered in multiple locations inside the product. This key (location) defines where the widgets should be rendered. Zoho Projects provides a list of widget locations. The key for the location should be specified in the plugin manifest file.
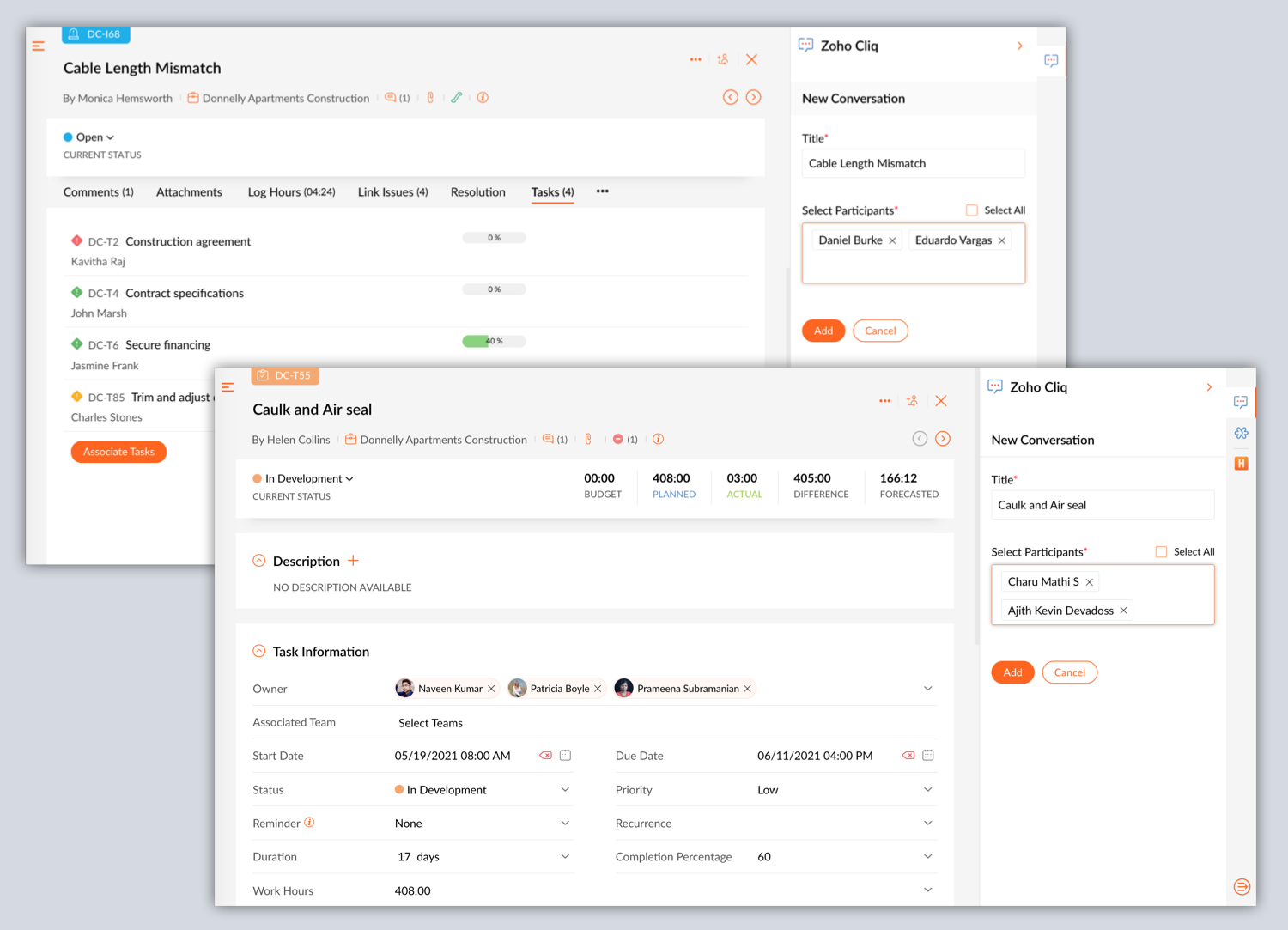
Task details tab
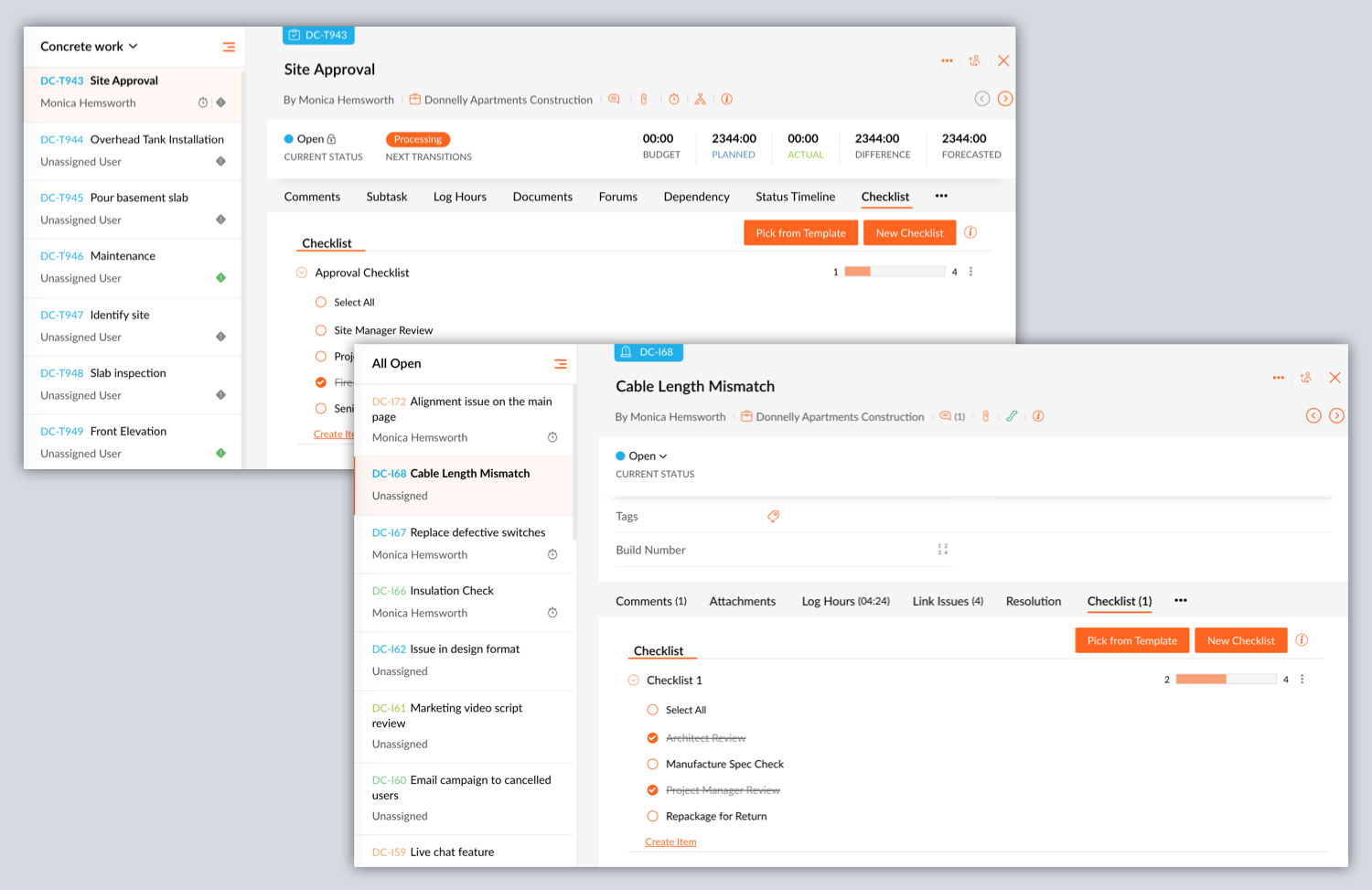
This location refers to the last tab in the bottom panel of a task's details page. One can reach this location in the product by clicking a task and scrolling down to its bottom panel. By scrolling to the right of the bottom panel, the extension's name will show up as the last tab in the panel. If there are multiple extensions, an ellipsis icon will be shown [...]. By clicking the ellipsis, all the extensions will be listed.
 Key to be used in the plugin manifest file: task_tab
Key to be used in the plugin manifest file: task_tab
Issue details tab
Similar to the task details tab discussed above, this location refers to the last tab in the bottom panel of an issue's details page. One can reach this location by clicking an issue and scrolling down to its bottom panel. By scrolling to the right of the bottom panel, the extension's name will show up as the last tab in the panel. If there are multiple extensions, an ellipsis icon [...] will be shown as the last tab. By clicking the ellipsis, all the extensions will be listed.
 Key to be used in the plugin manifest file: issue_tab
Key to be used in the plugin manifest file: issue_tabMilestone details tab
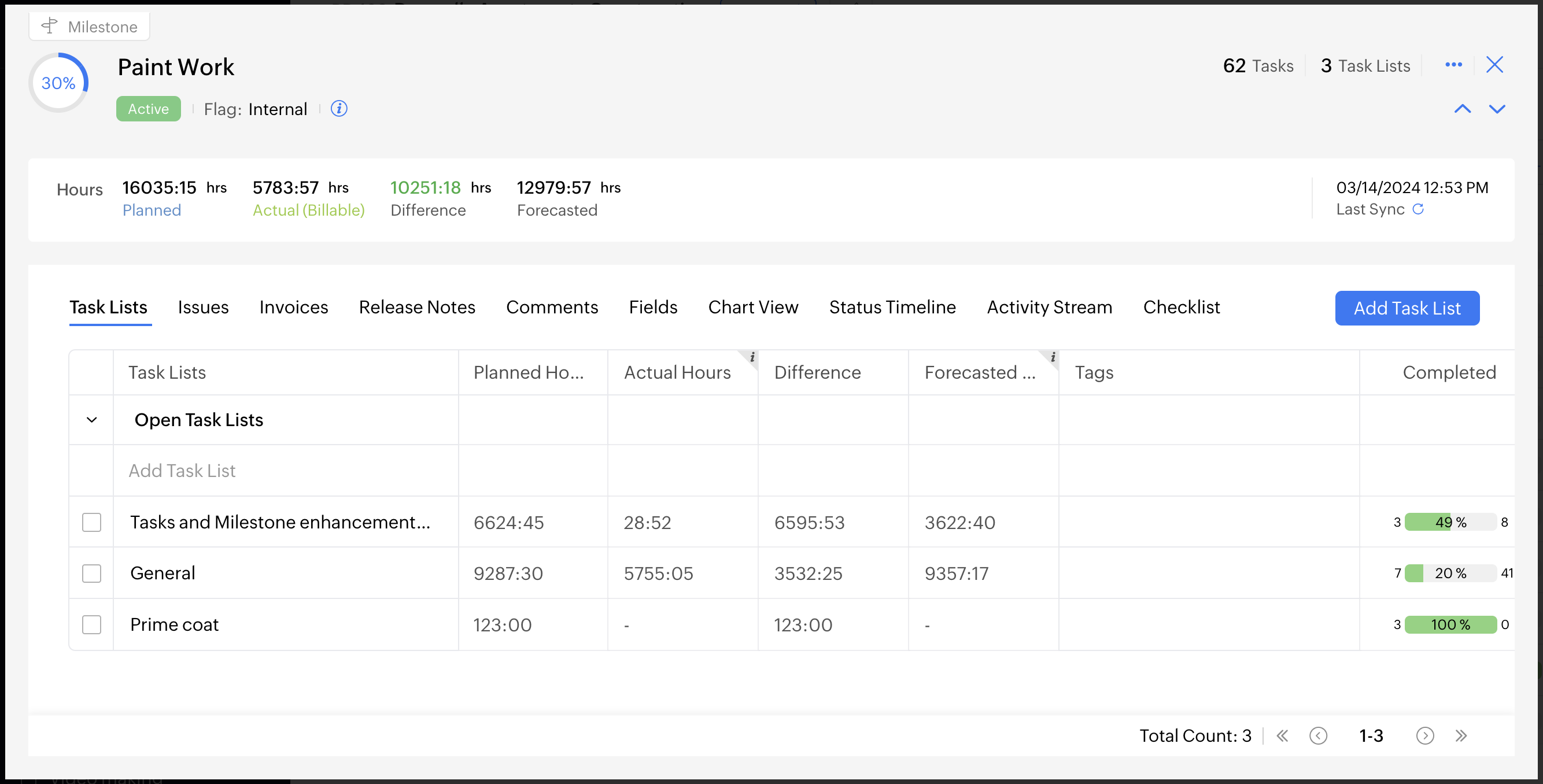
You can navigate to this location by clicking on a milestone. The extension name will be displayed as the last tab in the panel. If there are multiple extensions, an ellipsis icon will be shown [...]. By clicking the ellipsis, all the extensions will be listed.
 Key to be used in the plugin manifest file: milestone_tab
Key to be used in the plugin manifest file: milestone_tab
Extension settings
This location refers to the last tab in the extension's settings page. It can be navigated via Settings -> Marketplace -> Installed apps. The user can navigate to the extension they want and the widget will be loaded as the last tab alongside the 'General' settings in this page. This can only be accessed by the Portal Owner or an administrator.

Key to be used in the plugin manifest file: app_settings
Bottom navigation bar
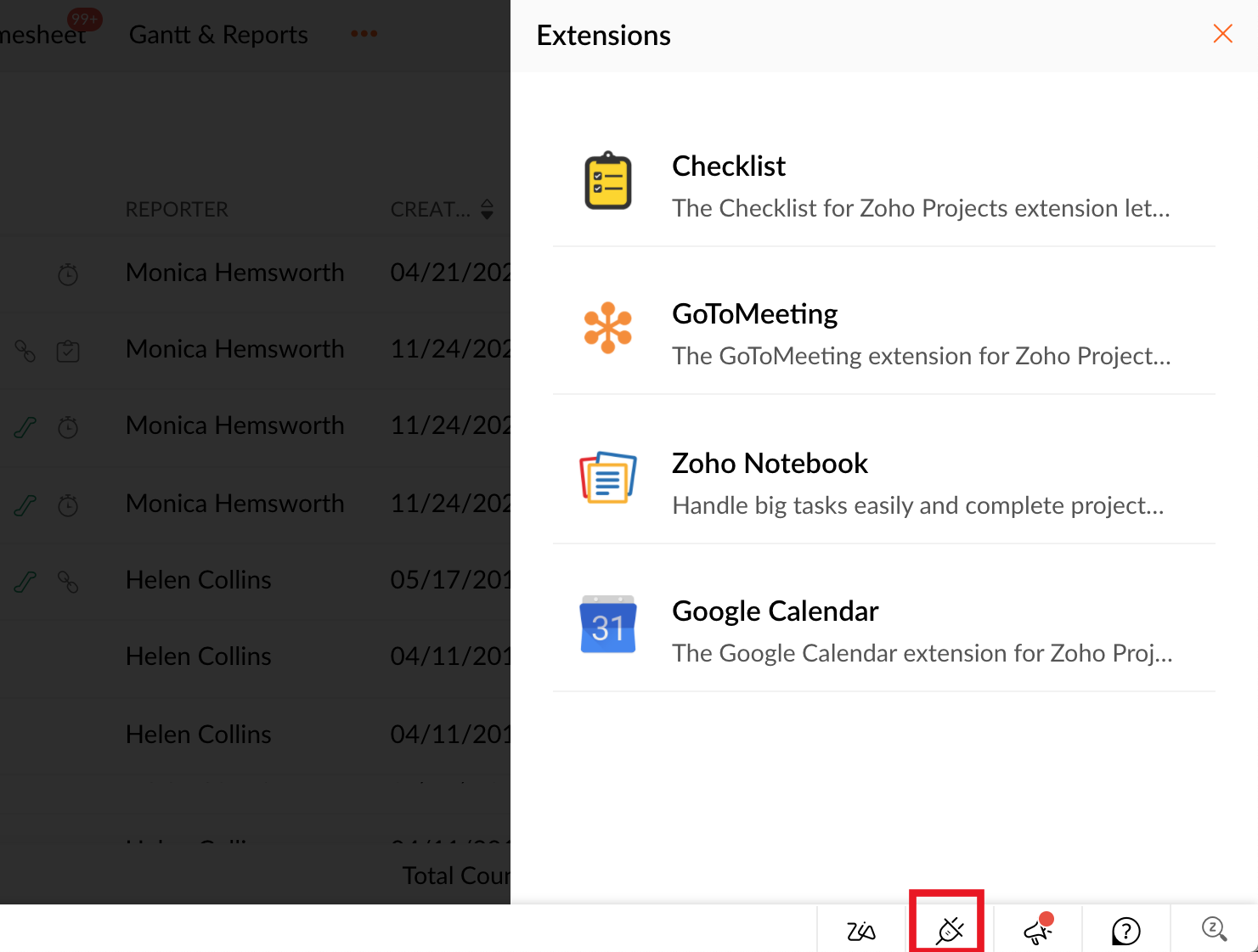
You can build an extension that renders in the bottom bar. Entity property is not applicable in its context, however, the data can be stored against the extension. Your extension will be listed when the user clicks this icon  from the bottom navigation bar.
from the bottom navigation bar.

If there isn't any extension that has been built for this location, then this icon will disappear.
 Key to be used in the plugin manifest file: top_band
Key to be used in the plugin manifest file: top_bandProjects tab
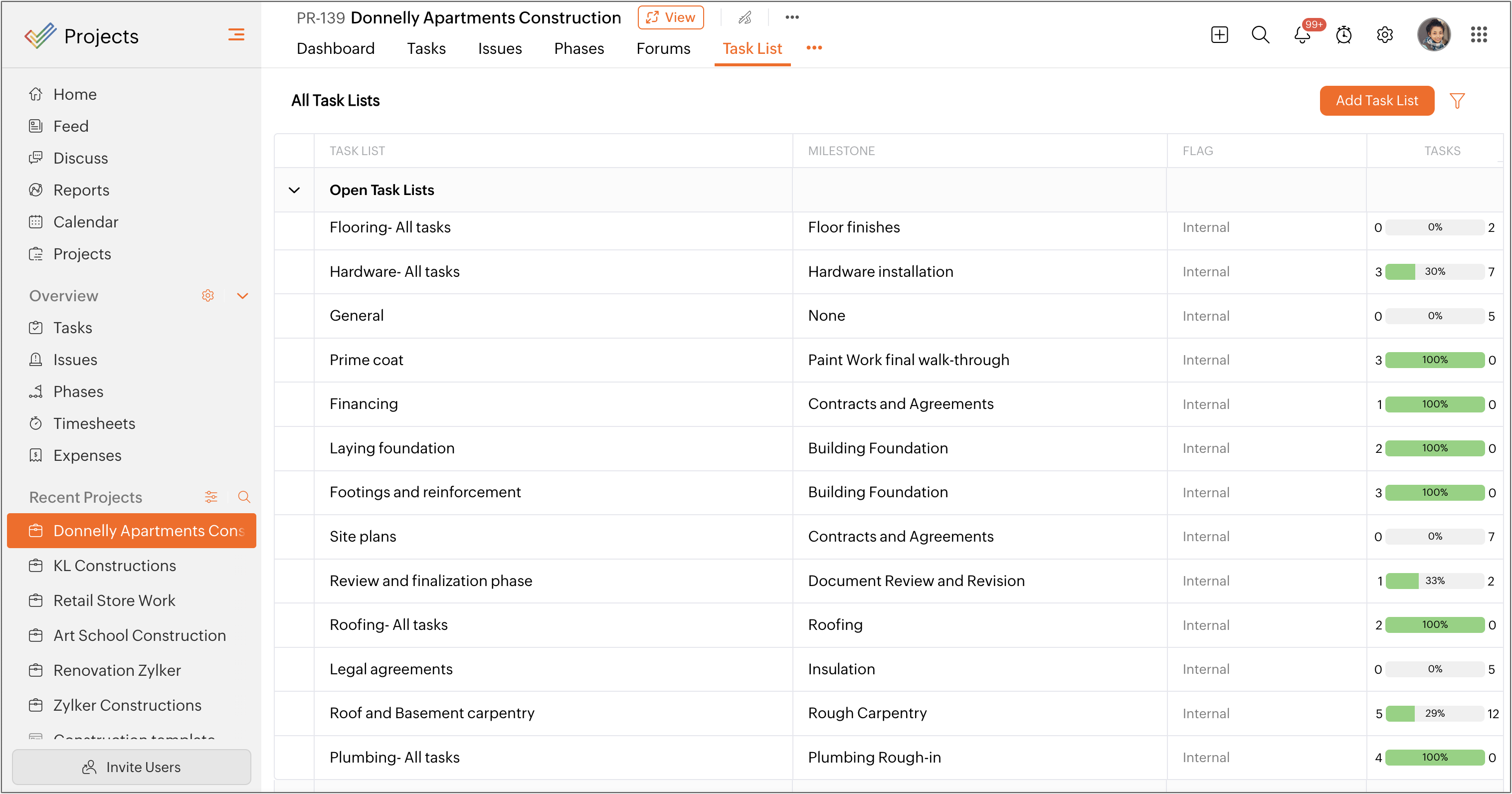
Your extension will load as the last tab in the top panel inside a project. Refer to the screenshot below.

The user will not be able to access the extension from this location only when there is another extension that's being tested in the developer mode. The user will encounter an error message while trying to do so. Disable the developer mode to access this extension.
 Key to be used in the plugin manifest file: project_tab
Key to be used in the plugin manifest file: project_tabProject details right panel
This location refers to the right panel in the project details page. Click on a project, then click View beside the project name to view the project details. You can view the widget icon in the right panel. Click the icon to open the widget. The icon attribute and location must be added in the plugin_manifest.json file.
Here is a sample of information that need to be included in the plugin manifest file:
{
"name": "Projects Extension",
"icon": "/app/img/logo.png",
"location": "projectdetails_rightpanel",
"url": "/app/index.html"
}

Key to be used in the plugin manifest file: projectdetails_rightpanel
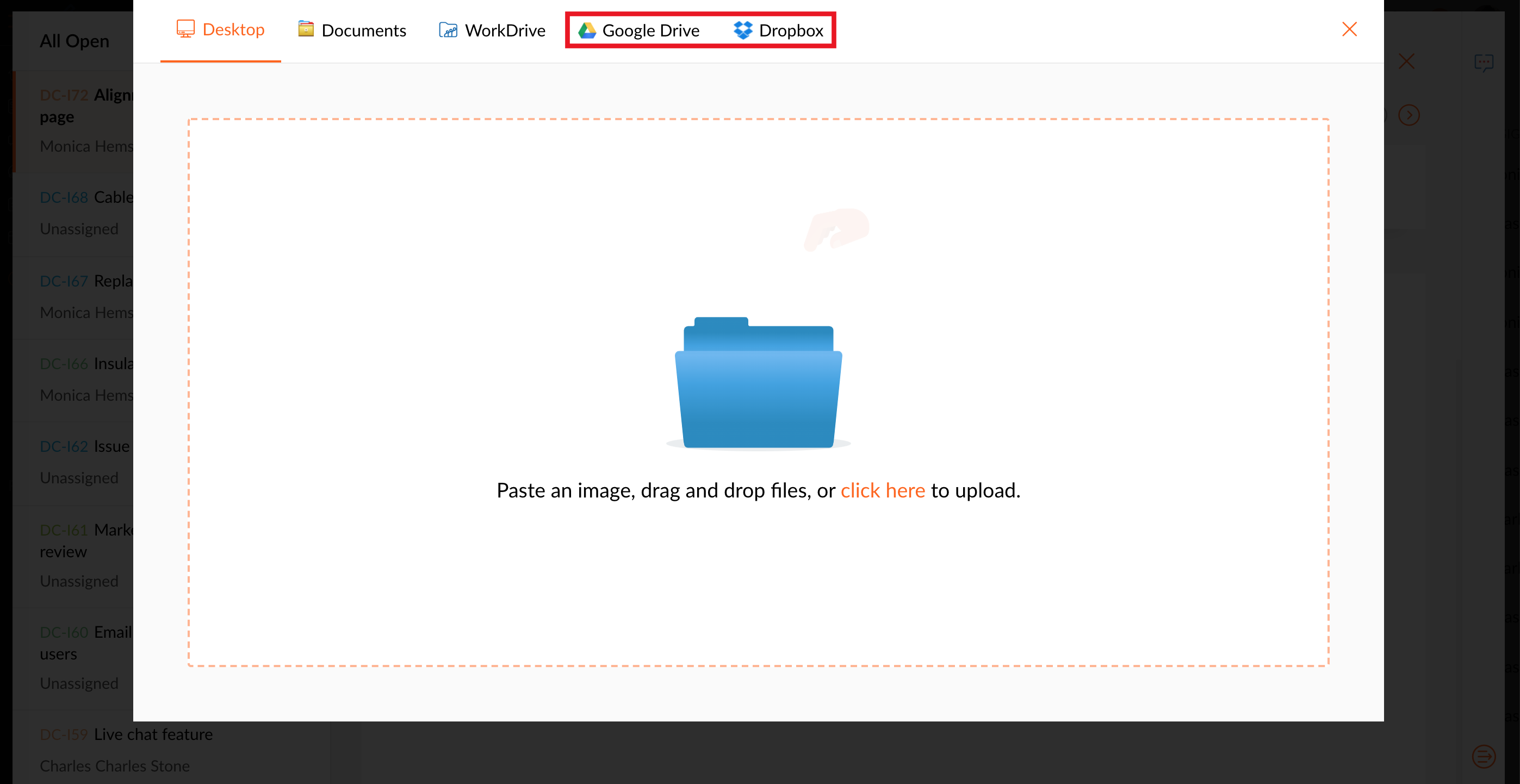
Attachment picker
Associate files from different extensions, for example from Work drive, to your task, issues, forums, status, feeds etc. using attachment picker. The icon attribute and path has to be added mandatorily in the plugin_manifest.json file for this location.
{
"location": "attachment_picker",
"name": "Google Drive",
"url": "/app/attachment.html",
"icon" : "/app/img/gdrive.png"
}

 Key to be used in the plugin manifest file: attachment_picker
Key to be used in the plugin manifest file: attachment_pickerTask details right panel
This location refers to the right-hand panel in a task's details page. The user has to navigate to a task and get into its details page to access this location.
 Key to be used in the plugin manifest file: taskdetails_rightpanel
Key to be used in the plugin manifest file: taskdetails_rightpanelIssue details right panel
This location refers to the right-hand panel in an issue's details page. The user has to navigate to an issue and get into its details page to access this location.
 Key to be used in the plugin manifest file: issuedetails_rightpanel
Key to be used in the plugin manifest file: issuedetails_rightpanel
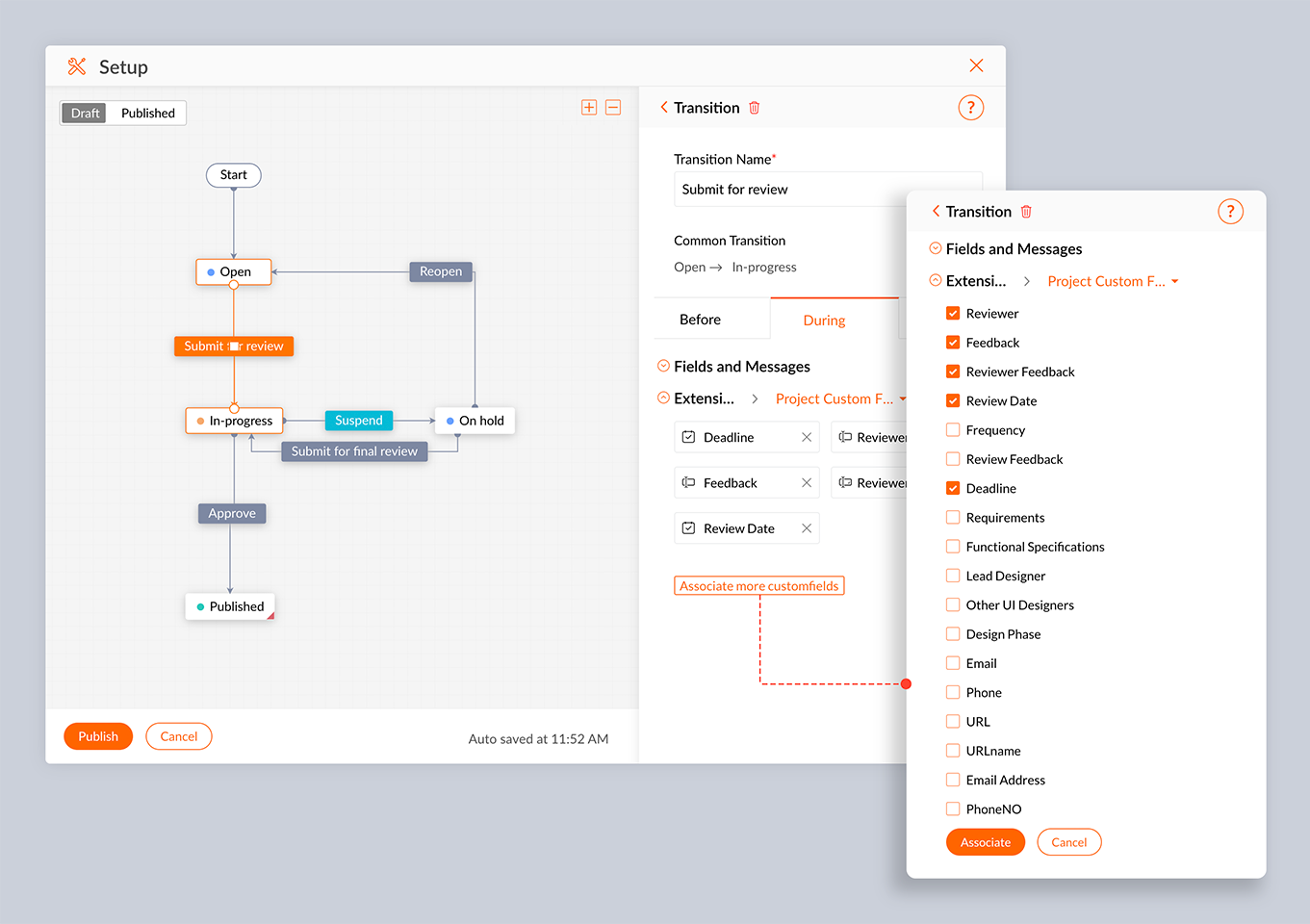
Blueprint (During transition)
This location refers to the blueprint transitions. This can be accessed from  > Task Automation > Blueprint. Users can click on a blueprint and click on the relevant transition to access the During configuration. Users can associate extensions or Fields & Messages when configuring the During actions. These extensions can then be triggered during task transition.
> Task Automation > Blueprint. Users can click on a blueprint and click on the relevant transition to access the During configuration. Users can associate extensions or Fields & Messages when configuring the During actions. These extensions can then be triggered during task transition.
 > Task Automation > Blueprint. Users can click on a blueprint and click on the relevant transition to access the During configuration. Users can associate extensions or Fields & Messages when configuring the During actions. These extensions can then be triggered during task transition.
> Task Automation > Blueprint. Users can click on a blueprint and click on the relevant transition to access the During configuration. Users can associate extensions or Fields & Messages when configuring the During actions. These extensions can then be triggered during task transition. Key to be used in the plugin manifest file: blueprint_during
Key to be used in the plugin manifest file: blueprint_during
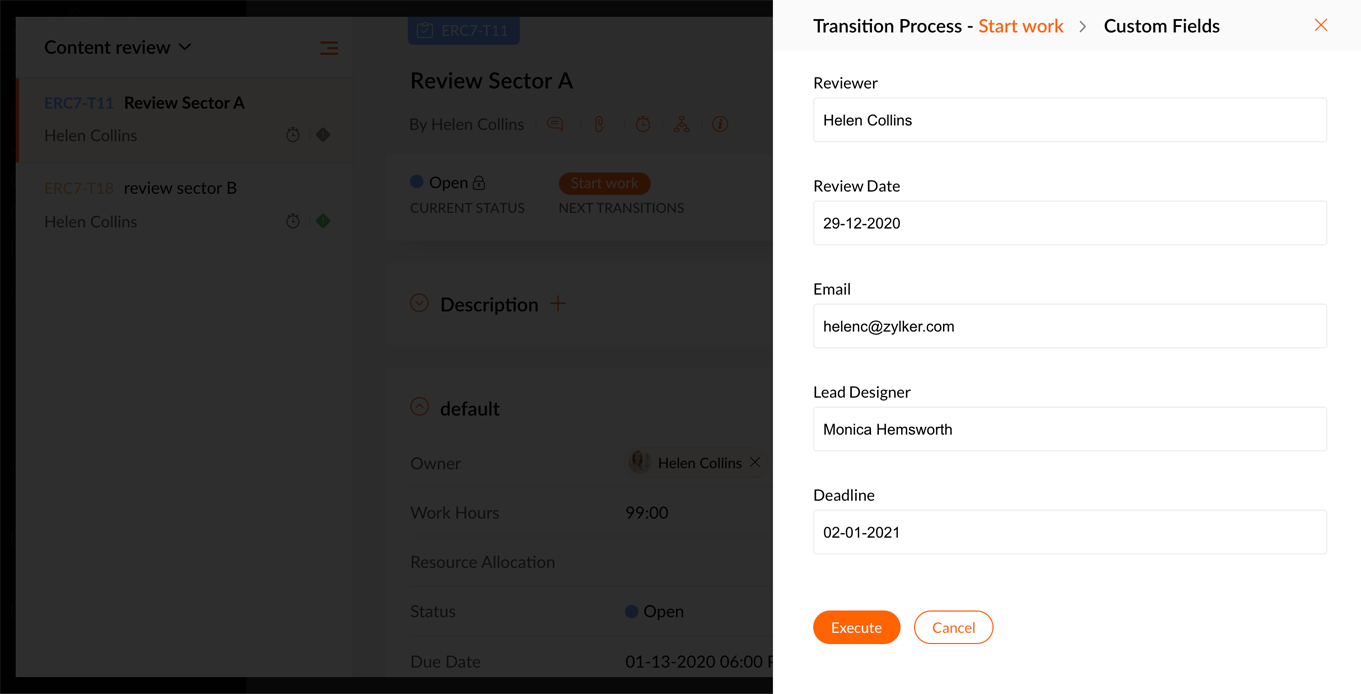
Task transition (task details page)
This location refers to the task details page. Users can access the extension associated in the During action of a blueprint by clicking the transition button. The above Blueprint location is mandatory for Task transition.
 Key to be used in the plugin manifest file: task_transition
Key to be used in the plugin manifest file: task_transition
Export to Cloud
Export your task data to your cloud account using this widget. This widget will be listed under the Export Tasks option. Navigate to the Tasks tab in a project; click  and select Export Tasks. Check-mark the Export to Cloud check-box. Select the location for the file to be exported and click Choose.
and select Export Tasks. Check-mark the Export to Cloud check-box. Select the location for the file to be exported and click Choose.

Keys to be used in the plugin manifest file: export
Learn more about this widget location from this help document.
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
New to Zoho Writer?
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Export Tasks to Cloud Widget
Export Tasks to the Cloud Portal users can export tasks in XLS or CSV files and to the cloud. Users can select the specific task view (default or custom) and also choose the columns they want to export. For example, you can export your tasks to a ...Creating extension using CLI
Overview Zoho Marketplace is an online store where you can upload the extensions you develop for any of the products of Zoho. You can also use the available extensions in our store for your business. This developer guide will help you build an ...JS SDK
Prerequisite Include the JS https://js.zohocdn.com/projects/js/client_sdk.min.js in your code before calling the following SDK methods. Include the CSS https://css.zohocdn.com/projects/styles/zps-extn/client_sdk.css in your code to use Zoho Projects ...Project Budget
Managing budget is a crucial part of any project. A budget can help managers improve cost management and reduce budget overruns. Project managers can view the planned versus actual cost in real time with the budget status report. Multiple currencies ...Home
Can I create my own widget or customize an existing one? You cannot create or customize widgets. Zoho Projects offers predefined widgets. The widgets can be enabled or disabled based on individual user's need. How do I reopen a widget that I had ...
New to Zoho LandingPage?
Zoho LandingPage Resources















