How to Build Widgets in Zoho Developer
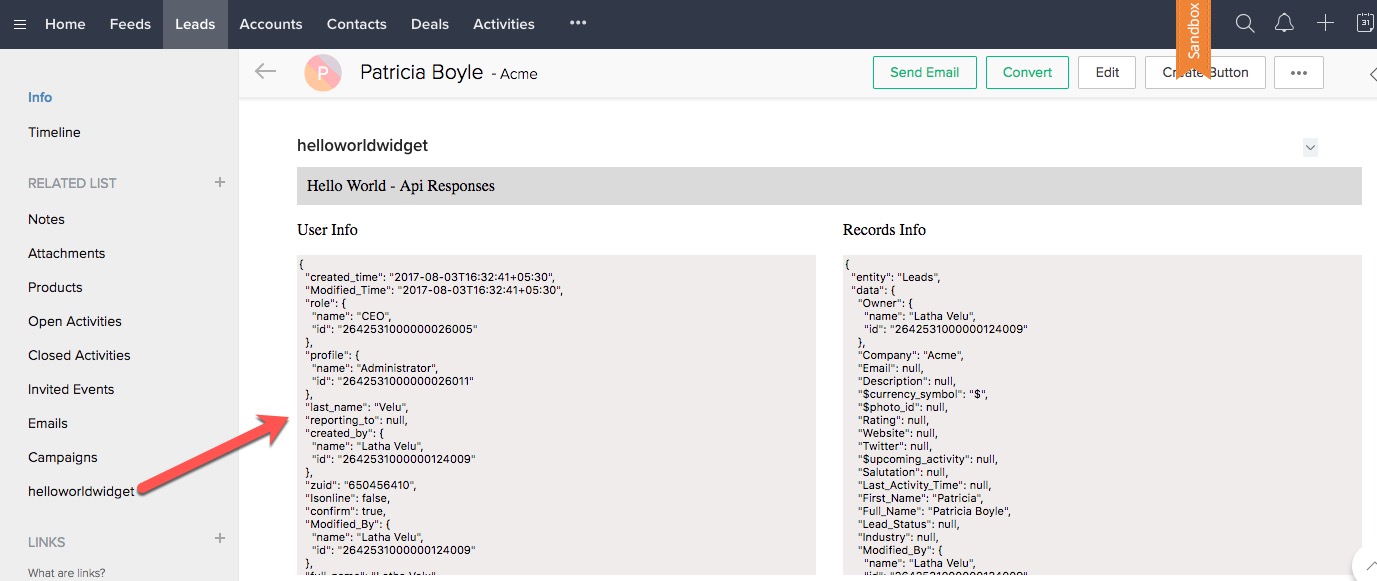
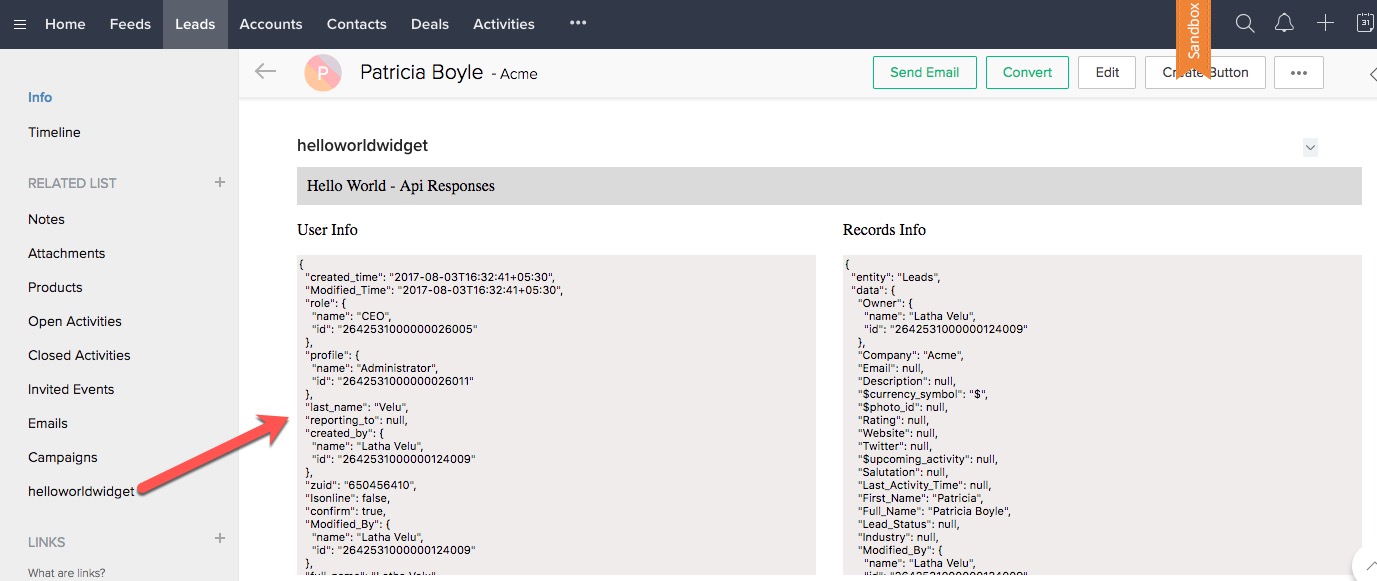
In last week's post, you were introduced to widgets. Today we'll look at how to build them. The sample, "HelloWorld" (refer below), that we'll be using here is a related list widget. This related list will display the API response for user and record information of a particular record in your CRM's Leads module.


Get Started. Write Away!


For detailed steps on how to build a widget, go here, where the following will be covered:
- Step-by-step procedure for building a widget
- Hosting a widget both externally and internally
- Testing the widget in your sandbox environment
- Common hierarchical file structure used to create a widget
The source code for the sample is available here.
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Latha Velu
Bob
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Email Administrators! Join our tips & troubleshooting series
Greetings to all the admins out there! This announcement is exclusively for you. As we step into the New Year, we’re excited to start a dedicated series of admin-specific tips curated to support you. These posts will help you overcome everyday challengesNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedDeprecation of the Zoho OAuth connector
Hello everyone, At Zoho, we continuously evaluate our integrations to ensure they meet the highest standards of security, reliability, and compliance. As part of these ongoing efforts, we've made the decision to deprecate the Zoho OAuth default connectorPersonalize your booking pages with Custom CSS
Greetings from the Zoho Bookings team! We’re introducing Custom CSS for Zoho Bookings, designed to give you complete control over the look and feel of your booking pages. With this new feature, you can upload your own CSS file to customize colors, fonts,Free Webinar : Unlock AI driven business insights with Zoho Inventory + Zoho Analytics
Are you tired of switching between apps and exporting data to build customized reports? Say hello to smarter & streamlined insights! Join us for this exclusive webinar where we explore the power of the Zoho Inventory–Zoho Analytics integration. LearnNo OR Filter for Views with a Related Modules Criteria
We would like to create a Deal View where the User can see all their deals. For that, we would need an OR to connect the criteria. One of the Fields is a "multiselect User", these (Related Modules Criteria) can only be Filter with an AND. Even betweenCreating a Chart from a Report
In Zoho Analytics, is it possible to create a chart from a Pivot View report? We are looking to use Zoho Analytics to replace Excel for Sales reports and would like to be able to show both the table and the chart together.Import Function: ONLY update empty fields
When setting up an import from a spreadsheet to CRM, there is a checkbox "Don't update empty values for existing contacts" (see screenshot below). While I see some limited benefit from this functionality, I think there should also be an "ONLY update emptySales IQ Chat Widget is Only Displaying Last Name
Can anyone suggest why the widget is only displaying "last name"?! We have the latest version of the wordpress plugin installed. Thanks Thanks!Free Webinar: Zoho Sign for Zoho Projects: Automate tasks and approvals with e-signatures
Hi there! Handling multiple projects at once? Zoho Projects is your solution for automated and streamlined project management, and with the Zoho Sign extension, you can sign, send, and manage digital paperwork directly from your project workspace. JoinBegin the year with best practices in the Zoho Desk mobile app : Part 2
In focus: Optimizing collaboration and supervision Let's begin 2026 with Part 2 of our tips series on driving your ticketing operations at your fingertips. In Part 1, we explored streamlining operations within tickets. This helped individuals at OmniserveProcess checklist in CRM
Hi We've created a new sales process that I'm mapping into the CRM - issue I have is that some of the tasks / milestones I would like to capture require very simple tick box responses but there are quite a few under a variety of sub categories so I don'tPassing the CRM
Hi, I am hoping someone can help. I have a zoho form that has a CRM lookup field. I was hoping to send this to my publicly to clients via a text message and the form then attaches the signed form back to the custom module. This work absolutely fine whenCan we disable add to cart in Zoho Commerce?
Hello, Our sales happen on the phone. During the call the customer is directed to our website to inspect the products together with the sales rep. So we need a way to present our inventory. I figured Zoho Commerce is a good fit for this use case. However we would have to disable the possibility to purchase products in the shop. Is that possible? Sunny regards, ArtjomHolidays - Cannot Enter Two Holidays on Same Day
I have a fairly common setup, where part-time employees receive 1/2 day's pay on a holiday and full-time employees receive a full day's pay. Historically, I've been able to accommodate this by entering two separate holidays, one that covers full-timeZoho DataPrep and File Pattern configuration
I'm using Zoho data prep to ingest data from One Drive into Zoho Analytics... The pipeline is super simple but I can't any way to get all the files that I need. Basically I need to bring all the files with a certain pattern and for that I'm using a regexAdding a new section to the related details sidebar when creating a new ticket.
Hello, I was wondering if you can add a new section to the related details sidebar when creating a new ticket. I was wanting to have it to where it also shows the account information related to the contact chosen as well. This is the section I am referringJWT Token authentication problem that sometimes generates infinite redirect loops
Description : Nous proposons un bouton sur notre plateforme permettant de rediriger l'utilisateur vers le portail ZohoDesk via un jeton JWT pour une authentification transparente. Cependant, il arrive que certains utilisateurs soient pris dans une boucleZoho desk desktop application
does zoho desk has a destop applicaion?No funcionan correctamente el calculo de las horas laborales para informe de tickets
Hola, estoy intentando sacar estadísticas de tiempo de primera respuesta y resolución en horario laboral de mis tickets, pero el calculo de horas en horario laboral no funciona correctamente cree los horarios con los feriados : Ajusté los acuerdos deHow do I bulk archive my projects in ZOHO projects
Hi, I want to archive 50 Projects in one go. Can you please help me out , How can I do this? Thanks kapilIntroducing Dedicated Modules for Plans, Addons, and Coupons in Zoho Billing
We’ve enhanced the way you manage Plans, Addons, and Coupons in Zoho Billing. Previously, all three grouped together under Subscription Items. Now, each one has its own dedicated module, giving you a cleaner and more intuitive experience. This updateZOHO Work Drive Back Up
I am looking for a ZOHO Work Drive backup solution. Something that is cloud based. There's lots of these kinds of options for Google Drive and other providers, but I have not seen anything for WorkDrive. Any suggestions?ZOHO Reports - Filter Logic?
Hi, I need a way to apply filter logics such as ((1 AND 2) OR 3). All I can see as of now is a way to enter different AND filters in the respective filter column. But how can I add an OR filter? Any advice would be highly appreciated. MarkScanned Doc - selecting Item overwrites Rate
I have a Vendor Invoice which was uploaded to Documents. I select Add To > New Bill. The OCR is actually quite good, but it is reading an Item Description instead of an Item Number. I remove the description and select the correct Item Number... and itRecruit API search
Hi all, Attempting to call the search api endpoint from Postman using the word element as mentioned in api docs Search Records - APIs | Online Help - Zoho Recruit When making the call to /v2/Candidates/search?word=Saudi receive response of { "code": "MANDATORY_NOT_FOUND",Manage control over Microsoft Office 365 integrations with profile-based sync permissions
Greetings all, Previously, all users in Zoho CRM had access to enable Microsoft integrations (Calendar, Contacts, and Tasks) in their accounts, regardless of their profile type. Users with administrator profiles can now manage profile-based permissionsSaving reading position + Keep screen on
While Zoho Notebook is excellent for saving and annotating articles, its utility is severely limited by the lack of reading progress synchronization. On the Android app, if a user exits a long note after reading 50%, the app fails to save the position.Zoho LandingPage is integrated with Zoho One!
Greetings to the Zoho One users out there! We're delighted to let you know that Zoho LandingPage is available in Zoho One too! With Zoho LandingPage, you can host custom-made landing pages, and persuade the visitors to dive deeper by making further clicks,Android app sync problem - multiple devices have same problem
Hello, I am having a problem with synchronization in the Android app. When I create a drawing, the data does not sync correctly—only a blank note is created without the drawing. I tested this on multiple devices, including phones and tablets, and theHow can i resend a campaign to only one of the recipients on the original campaign
How can i resend a campaign to only one of the recipients on the original campaign ? Sincererly, MikeHow to show branch instead of org name on invoice template?
Not sure why invoices are showing the org name not the branch name? I can insert the branch name using the ${ORGANIZATION.BRANCHNAME} placeholder, but then it isn't bold text anymore. Any other ideas?Create CRM Deal from Books Quote and Auto Update Deal Stage
I want to set up an automation where, whenever a Quote is created in Zoho Books, a Deal is automatically created in Zoho CRM with the Quote amount, customer details, and some custom fields from Zoho Books. Additionally, when the Sales Order is convertedMarketing Automation Requirements Questions
I would like to set up a multi-email drip campaign- please see the structure below and confirm if I can achieve this set up in Zoho marketing automation. Where applicable, highlight gaps and workarounds. Thanks Drip email campaign- Can I create one dripSharing URLs and direct access
Hello, I am storing my team's email signature images on Workdrive. I am creating a public image download share and adding “?directDownload=true” so that the image can be accessed without the Workdrive interface. A few questions: 1) Can we generate friendlyhow to change the page signers see after signing a document in zoho sign
Hello, How can I please change the page a signer sees after signing a document in Zoho Sign? I cannot seem to find it. As it is now, it shows a default landing page "return to Zoho Sign Home". Thanks!Question about using custom_fields in Storefront Add-to-Cart API (error 2003 – required details)
Hi everyone, I’m working with the Zoho Commerce Storefront API, specifically the Add to Cart endpoint: POST /storefront/api/v1/cart According to the documentation, this endpoint supports a custom_fields parameter for adding line-item custom data. I’mCan a project be cloned?
Good afternoon, greetings. I would like to ask if it's possible to clone a project in Microsoft Project. I found a way to do it using templates, but I'm not sure if there's a direct way to clone a project. Thank you in advance for your attention, andTimesheet Tasks in Zoho Books: associate to service item
How do we associate a service item to timesheet tasks in Zoho Books? For example: Joe spent 5 hours on project:task1 which is Service Item#1 (Income:Service1). When the invoice is issued thru the Project Invoice section, this is not available. When theWhy Sharing Rules do Not support relative date comparison???
I am creating a Sharing Rule and simply want to share where "Last Day of Coverage" (Date field) is Greater than TODAY (Starting Tomorrow). However, sharing rules don't have the option to compare a date field to a relative date (like today), only to StaticNext Page












