Kaizen #59 - Creating alerts and custom messages using Client Script
Hello everyone!
We are happy to resume our Zoho CRM Developer Community series - The Kaizen series!
Welcome back to the new start of Kaizen!
What is Client Script?
The Client Script feature gives you a seamless platform for achieving and extending your business cases in Zoho CRM by allowing Java Script code execution in your browser. It enables you to configure events for the UI components and define the actions once those events are triggered.
The ZDK Client Functions available in Client Script are,
ZDK Client Function | Description |
| showMessage | To display a text message on create/clone/edit/detail(canvas) page. |
| showConfirmation | To display a confirmation box with accept and reject message on create/clone/edit/detail(canvas) page. |
| showAlert | To show alert message on create/clone/edit/detail(canvas) page. |
| openMailer | To open mailer component from detail(canvas) page. |
Use Case
Let us consider that you want to achieve the following using Client Script.
- Calculate age based on Date of Birth and display the message "Age is more than 80" whenever the age is above 80 in create page of Policyholder module.
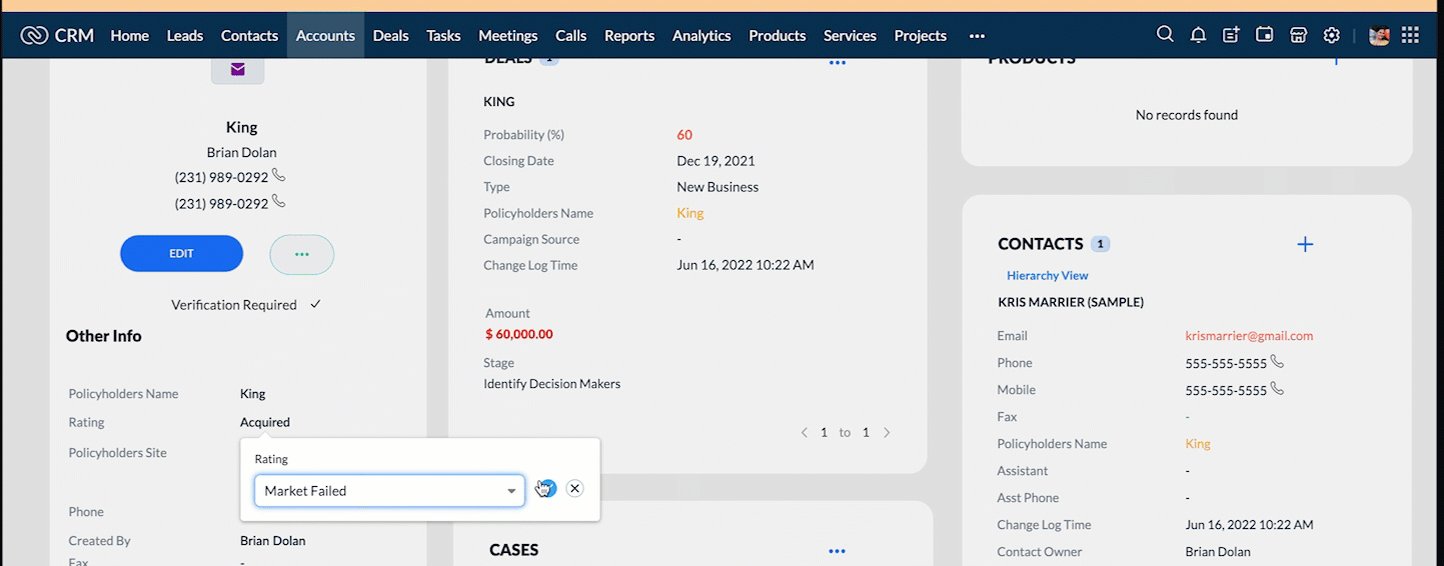
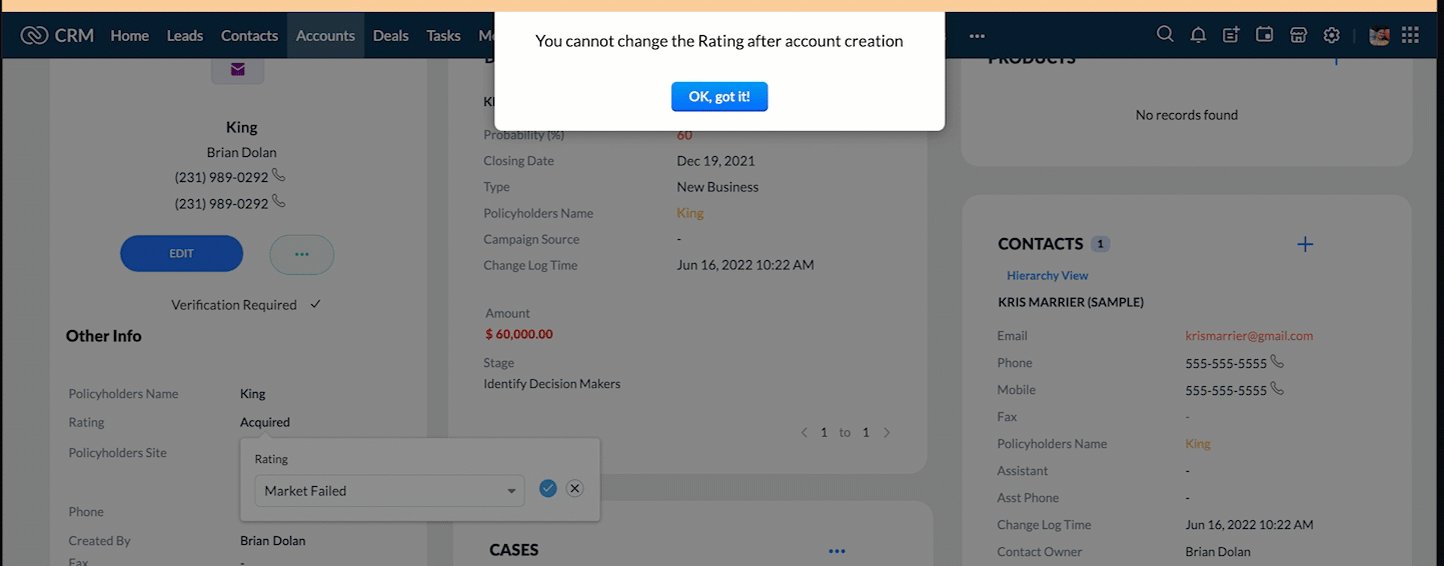
- Show the alert message "You cannot change the Rating of a verified account" whenever you try to update the field Rating in Accounts module.
- When you click the mail button on detail(canvas) page, ask for confirmation and open a mailer window.
Solution using Client Script
Note:
The solution listed in this post includes detail(canvas) page and create page.
To create a canvas page,
- Go to Setup > Customization > Canvas
- Click Create Record Detail Page.
- On the Create a Custom Record pop up that appears, select the module as "Accounts" and select the required layout for the canvas page
- Choose a template from the gallery and click Select.
- Enter a name and save the canvas page.
- Click Canvas Assignment and assign the page to the required profiles.
- Click here for more details on creating a canvas page(Customizing the record detail page).
1. Calculate age based on Date of Birth and display the message "Age is more than 80" whenever the age is above 80 in create page of Policyholder module
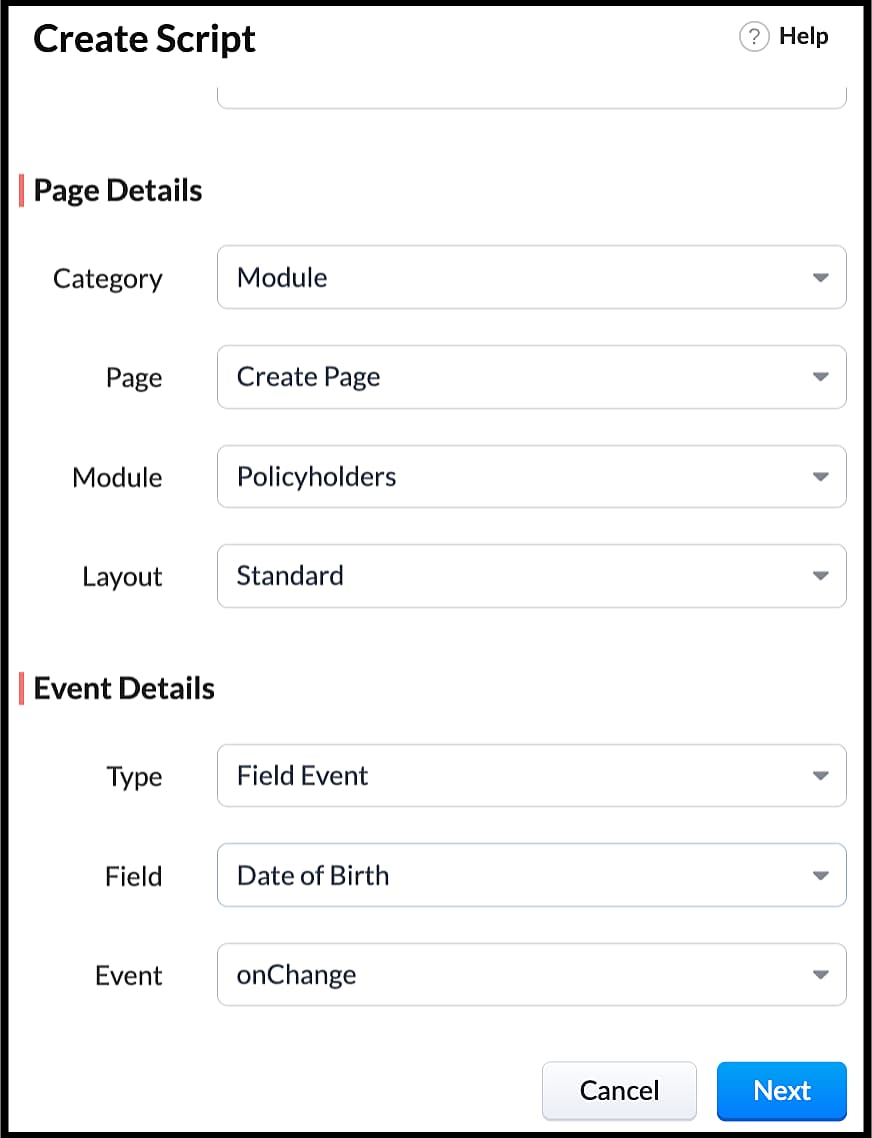
- Go to Setup > Developer Space > Client Script. Click +New Script.
- Specify the details to create a script and click Next.

- Enter the following script in the Client Script IDE and click save.
- function getAge(dateString)
- {
- var today = new Date();
- var birthDate = new Date(dateString);
- var age = today.getFullYear() - birthDate.getFullYear();
- var m = today.getMonth() - birthDate.getMonth();
- if (m < 0 || (m === 0 && today.getDate() < birthDate.getDate()))
- {
- age--;
- }
- return age;
- }
- let age = getAge(value);
- var age_field = ZDK.Page.getField("Age");
- var category_field = await ZDK.Page.getField("Category");
- age_field.setValue(age);
- if (age > 80) {
- ZDK.Client.showMessage('Age is more than 80', { type: 'info' });
- }
- You can see the code working from the create page. You can also see how the client script works using the Run component of the Client Script IDE.

- You can use any of the following types in showMessage() function
Possible 'type' | Script |
| info | ZDK.Client.showMessage('message', { type: 'info' }); |
| warning | ZDK.Client.showMessage('message', { type: warning }); |
| error | ZDK.Client.showMessage('message', { type: error }); |
| success | ZDK.Client.showMessage('message', { type: success }); |
2. Show the alert message whenever you try to update the field Rating
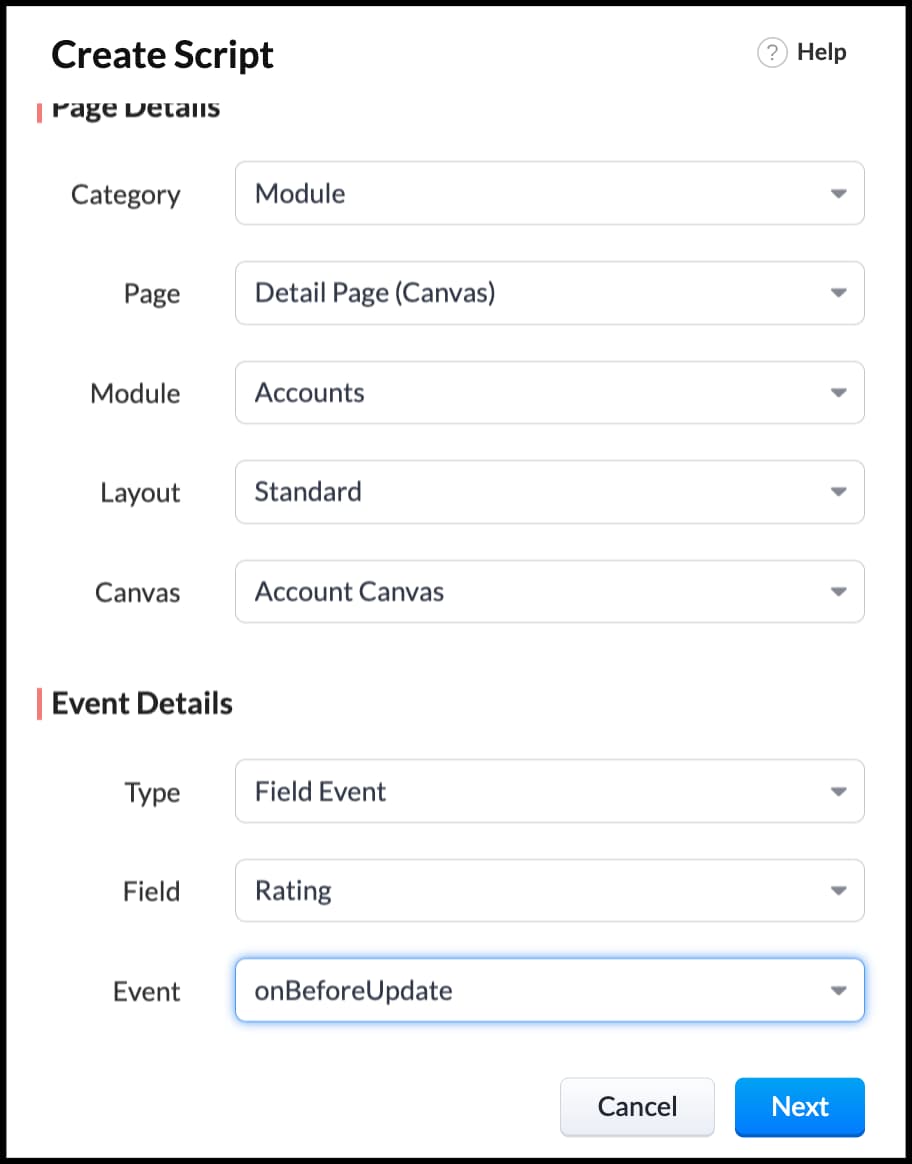
- Go to Setup > Developer Space > Client Script. Click +New Script.
- Specify the details to create a script and click Next.

- Enter the following script in the Client Script IDE and click save.
- ZDK.Client.showAlert('You cannot change the Rating after account creation');
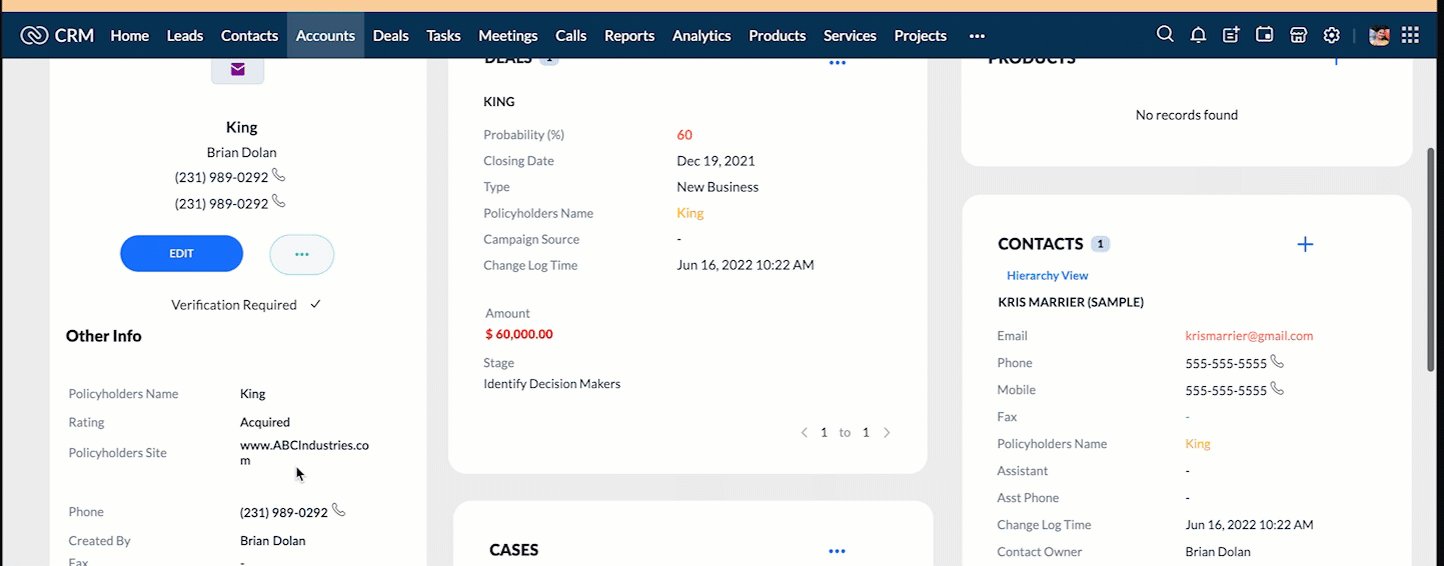
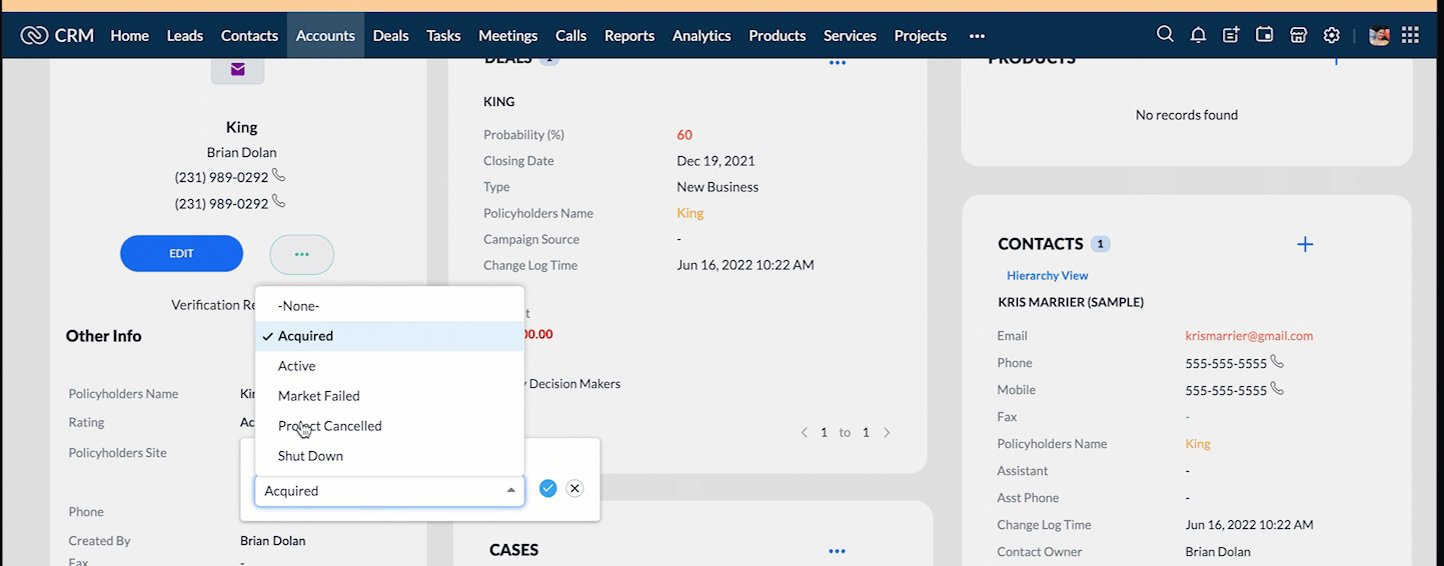
- Here is how the Client Script works. You can also see how the client script works using the Run component of the Client Script IDE.

3. Configure the mailer box with the click of a button
First of all, you need to add the button to the detail(canvas) page.
- Go to Setup > Customization > Canvas.
- Right click on the Canvas page for Accounts module and click Edit.
- Click Elements, drag and drop the button wherever required and specify a label for the button.
- Right click on the button, select Add Element ID and enter the ID of the button in the pop up that appears.
- Once the button is created, you can configure Client Script in two ways:
- Right click on the button--> Add Client Script-->onClick. The Client Script IDE appears with the event type as Canvas Button Event.
(or)
- Go to Setup > Developer Space > Client Script. Click +New Script.
- Specify the details to create a script and click Next.

- Enter the following script and click save.
- var isProceed = ZDK.Client.showConfirmation('Do you want to open the mailer window?','Proceed','Cancel');
- //If user clicks Proceed button
- if (isProceed) {
- ZDK.Client.openMailer({ from: '', to: [{ email: '', label: 'ABC Industries' }], cc: [{ email: '', label: 'ABC Industries' }], subject: 'Greetings from ABC Industries!', body: ' ' });
- }
- The showConfirmation() function will return a boolean value based on the user selection. You should capture this boolean value using a variable and write the actions based on the boolean value returned. Here the variable isProceed will capture the user response and based on that boolean value, the mailer box will get displayed.
- Here is how the client Script works,

We hope you found this post useful. We will meet you next week with another interesting topic!
If you have any questions let us know in the comment section.
Cheers!
New to Zoho Recruit?
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
Topic Participants
Maadhari M
Abhishek - Zoho Partner
Sticky Posts
Kaizen #226: Using ZRC in Client Script
Hello everyone! Welcome to another week of Kaizen. In today's post, lets see what is ZRC (Zoho Request Client) and how we can use ZRC methods in Client Script to get inputs from a Salesperson and update the Lead status with a single button click. In thisKaizen #222 - Client Script Support for Notes Related List
Hello everyone! Welcome to another week of Kaizen. The final Kaizen post of the year 2025 is here! With the new Client Script support for the Notes Related List, you can validate, enrich, and manage notes across modules. In this post, we’ll explore howKaizen #217 - Actions APIs : Tasks
Welcome to another week of Kaizen! In last week's post we discussed Email Notifications APIs which act as the link between your Workflow automations and you. We have discussed how Zylker Cloud Services uses Email Notifications API in their custom dashboard.Kaizen #216 - Actions APIs : Email Notifications
Welcome to another week of Kaizen! For the last three weeks, we have been discussing Zylker's workflows. We successfully updated a dormant workflow, built a new one from the ground up and more. But our work is not finished—these automated processes areKaizen #152 - Client Script Support for the new Canvas Record Forms
Hello everyone! Have you ever wanted to trigger actions on click of a canvas button, icon, or text mandatory forms in Create/Edit and Clone Pages? Have you ever wanted to control how elements behave on the new Canvas Record Forms? This can be achieved
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Analytics <-> Invoice Connection DELETED by Zoho
Hi All, I am reaching out today because of a big issue we have at the moment with Zoho Analytics and Zoho Invoice. Our organization relies on Zoho Analytics for most of our reporting (operationnal teams). A few days ago we observed a sync issue with theHow to use Rollup Summary in a Formula Field?
I created a Rollup Summary (Decimal) field in my module, and it shows values correctly. When I try to reference it in a Formula Field (e.g. ${Deals.Partners_Requested} - ${Deals.Partners_Paid}), I get the error that the field can’t be found. Is it possibleZoho Creator to Zoho CRM Images
Right now, I am trying to setup a Notes form within Zoho Creator. This Notes will note the Note section under Accounts > Selected Account. Right now, I use Zoho Flow to push the notes and it works just fine, with text only. Images do not get sent (thereCRM gets location smart with the all new Map View: visualize records, locate records within any radius, and more
Hello all, We've introduced a new way to work with location data in Zoho CRM: the Map View. Instead of scrolling through endless lists, your records now appear as pins on a map. Built on top of the all-new address field and powered by Mappls (MapMyIndia),Error Logs / Failure logs for Client Scripts Functions
Hi Team, While we are implementing client scripts for the automation, it is working fine in few accounts but not working for others. So, it would be great if we can have error Logs for client scripts also just like custom functions. Is there any way thatAutomate pushing Zoho CRM backups into Zoho WorkDrive
Through our Zoho One subscription we have both Zoho CRM and Zoho WorkDrive. We have regular backups setup in Zoho CRM. Once the backup is created, we are notified. Since we want to keep these backups for more than 7 days, we manually download them. TheyTicket to article and Ticket to template
Hello! I would like to know if it is possible (and how) to do the following actions: 1. To generate an article from a ticket (reply + original message) 2. Easy convert an answer to an email templateZoho Books blocks invoicing without VeriFactu even though it is not mandatory until 2027
I would like to highlight a very serious issue in Zoho Books for Spain. 1. The Spanish government has postponed the mandatory start of VeriFactu to January 1st, 2027. This means that during all of 2026 businesses are NOT required to transmit invoicesProblem : Auto redirect from zoho flow to zoho creator
Hi there, I've been waiting for zoho team to get back on this for last couple of days. Anyone else have the problem to access zoho flow? everytime I click on zoho flow it redirects me to zoho creator. I tried incognito mode but it still direct me to zohoHow to link tickets to a Vendor/Vendor Contact (not Customer) for Accounting Department?
Hi all, We’re configuring our Accounting department to handle tickets from both customers and vendors (our independent contractors). Right now, ticket association seems to be built around linking a ticket to a Customer / Customer Contact, but for vendor-originatedAutomation #7 - Auto-update Email Content to a Ticket
This is a monthly series where we pick some common use cases that have been either discussed or most asked about in our community and explain how they can be achieved using one of the automation capabilities in Zoho Desk. Email is one of the most commonlyLearner transcript Challenges.
Currently i am working on a Learner Transcript app for my employer using Zoho Creator. The app is expected to accept assessment inputs from tutors, go through an approval process and upon call up, displays all assessments associated with a learner inClient and Vendor Portal
Some clients like keeping tabs on the developments and hence would like to be notified of the progress. Continuous updates can be tedious and time-consuming. Zoho Sprints has now introduced a Client and Vendor Portal where you can add client users and#7 Tip of the week: Delegating approvals in Zoho People
With Zoho People, absences need not keep employees waiting with their approval requests. When you are not available at work, you can delegate approvals that come your way to your fellow workmate and let them take care of your approvals temporarily. Learn more!Trouble with using Apostrophe in Name of Customers and Vendors
We have had an ongoing issue with how the system recognizes an apostrophe in the name of customers and vendors. The search will not return any results for a name that includes the mark; ie one of our vendors names is "L'Heritage" and when entering theWhy am I seeing deleted records in Zoho Analytics syncing with Zoho CRM?
I have done a data sync between Zoho CRM and Zoho Analytics, and the recycle bin is empty. Why do I see deleted leads/deals/contacts in Zoho Analytics if it doesn't exist in Zoho CRM? How can I solve this problem? ThanksNueva edición de "Ask The Expert" en Español Zoho Community
¡Hola Comunidad! ¿Te gustaría obtener respuestas en directo sobre Zoho CRM, Zoho Desk u otra solución dentro de nuestro paquete de CX (Experiencia del Cliente? Uno de nuestros expertos estará disponible para responder a todas tus preguntas durante nuestraHow to use MAIL without Dashboard?
Whenever I open Mail, it opens Dashboard. This makes Mail area very small and also I cannot manage Folders (like delete/rename) etc. I want to know if there is any way to open only Mail apps and not the Dashboard.Peppol: Accept Bill (Belgium)
Hi, This topic might help you if you're facing the same in Belgium. We are facing an issue while accepting a supplier bill received by Peppol in Zoho Books. There is a popup with an error message: This bill acceptance could not be completed, so it wasZoho Books is now integrated with Zoho Checkout
Hello everyone, We're glad to be announcing that Zoho Books is now integrated with Zoho Checkout. With this integration, you can now handle taxes and accounting on your payment pages with ease. An organization you create in Zoho Checkout can be added to Zoho Books and vice-versa. Some of the key features and benefits you will receive are: Seamless sync of customer and invoice data With the end-to-end integration, the customer and invoice details recorded via the payment pages from Zoho CheckoutSync Issue
My Current plan only allows me with 10,000 rows and it is getting sync failure how to control it without upgrading my planIs there API Doc for Zoho Survey?
Hi everyone, Is there API doc for Zoho Survey? Currently evaluating a solution - use case to automate survey administration especially for internal use. But after a brief search, I couldn't find API doc for this. So I thought I should ask here. ThanAdd Zoho PDF to Zoho One Tool Applications
It should be easy to add from here without the hassle of creating a web tab:JOB WISE INVOICE PROCESS
I WANT TO ENABLE JOB WISE TRACKING OF ALL SALES AND PURCHASEPDF Template have QTY as first column
I want to have the QTY of an item on the sales orders and invoices to be the first column, then description, then pricing. Is there a way to change the order? I went to the Items tab in settings but don't see how to change the order of the columns onRAG (Retrieval Augmented Generation) Type Q+A Environment with Zoho Learn
Hi All, Given the ability of Zoho Learn to function as a knowledge base / document repository type solution and given the rapid advancements that Zoho is making with Zia LLM, agentic capabilities etc. (not to mention the rapid progress in the broaderWelcome to the Zoho ERP Community Forum
Hello everyone, We are thrilled to launch Zoho ERP (India edition), a software to manage your business operations from end to end. We’ve created this community forum as a space for you to ask questions, comment answers, provide feedback, and share yourIn App Auto Refresh/Update Features
Hi, I am trying to use Zoho Creator for Restaurant management. While using the android apps, I reliased the apps would not auto refresh if there is new entries i.e new kitchen order ticket (KOT) from other users. The apps does received notification but would not auto refresh, users required to refresh the apps manually in order to see the new KOT in the apps. I am wondering why this features is not implemented? Or is this feature being considered to be implemented in the future? With theConsolidated report for multi-organisation
I'm hoping to see this feature to be available but couldn't locate in anywhere in the trial version. Is this supported? The main aim to go to ERP is to have visibility of the multi-organisation in once place. I'm hopeful for this.IMAP mail after specify date
Hi My customer's mail server is on premise and mail storage is very huge. So It never finish sync. and finally stop sync. Cloud CRM have a option like zoho mail sync mail after some date.Claude + MCP Server + Zoho CRM Integration – AI-Powered Sales Automation
Hello Zoho Community 👋 I’m excited to share a recent integration we’ve worked on at OfficehubTech: ✅ Claude + MCP Server + Zoho CRM This integration connects Zoho CRM with Claude AI through our custom MCP Server, enabling intelligent AI-driven responsesNotes badge as a quick action in the list view
Hello all, We are introducing the Notes badge in the list view of all modules as a quick action you can perform for each record, in addition to the existing Activity badge. With this enhancement, users will have quick visibility into the notes associatedSearch Bar positioning
Why is the Search bar on the far right when everything is oriented towards the left?Basic Mass Update deluge schedule not working
I'm trying to create a schedule that will 'reset' a single field to 0 every morning - so that another schedule can repopulate with the day's calculation. I thought this would be fairly simple but I can't work out why this is failing : 1) I'm based inThe Social Playbook - January edition: Getting started with content creation
Social media isn’t just about posting some random content. It’s about why certain content works, how brands stand out, and what makes people pause mid-scroll. The Social Playbook is a monthly community series where we break all of that down. Through realImport Error: Empty values for mandatory fields - Closing Date
Hello, I've tried multiple times to import a CVS Potential list from another Zoho account. But the error message I get is: Empty values for mandatory fields - Closing Date There are valid dates in this field, so I don't understand why this error messagesAdding custom "lookup" fields in Zoho Customization
How can I add a second “lookup” field in Zoho? I’m trying to create another lookup that pulls from my Contacts, but the option doesn’t appear in the module customization sidebar. In many cases, a single work order involves multiple contacts. Ideally,Special characters (like â, â, æ) breaking when input in a field (encoding issue)
Hey everyone, We are currently dealing with a probably encoding issue when we populate a field (mostly but not exclusively, 'Last Name' for Leads and Contracts). If the user manually inputs special characters (like ä, â, á etc.) from Scandinavian languages,Customizable UI components in pages | Theme builder
Anyone know when these roadmap items are scheduled for release? They were originally scheduled for Q4 2025. https://www.zoho.com/creator/product-roadmap.htmlFeature Requests - Contact Coloured Picklist Visibility & Field Visibility During Ticket Creation
Hi Desk Team, I have 2 feature requests for you. Since Coloured Picklists are now available in Desk, It would be great if the colours were visible on the Related Details (Contact Information) when creating a ticket. In the screenshot below, I have 2 fieldsNext Page












