Identifying the visitors in your session recordings
Session recordings in PageSense use cookies to identify individual visitors' sessions, and track their behavior on your website. This cookie generates a random name for each of the visitor session, which is a combination of an adjective and an animal name, for example, Magnificent Giraffe. However, if you want to identify a specific user or event from the list of recordings in your report page, you can add our custom Identifier API inside the PageSense tracking snippet code on your website as explained in the steps below.
 For example, say you want to identify visitors coming to your site using their email address and later target them with relevant shopping offers/discount coupons to boost conversions on your business. In this case, you can pass the corresponding user ID or variable used to store the particular visitor information on your site into the Identifier API code (as explained below), to quickly show visitor sessions based on their email address.
For example, say you want to identify visitors coming to your site using their email address and later target them with relevant shopping offers/discount coupons to boost conversions on your business. In this case, you can pass the corresponding user ID or variable used to store the particular visitor information on your site into the Identifier API code (as explained below), to quickly show visitor sessions based on their email address.  In PageSense, the cookie length for a session is set up for two hours. If a visitor interacts with your website multiple times within the two hours of their first interaction, then we combine all the interactions together, and show them as a single recording under a random username. However, if the same visitor comes to your website after two hours, then a new recording will be created under a different name.
In PageSense, the cookie length for a session is set up for two hours. If a visitor interacts with your website multiple times within the two hours of their first interaction, then we combine all the interactions together, and show them as a single recording under a random username. However, if the same visitor comes to your website after two hours, then a new recording will be created under a different name.
To setup Identifier API in session recordings:
1. Decide what type of visitors' data you want to identify in your session recordings and later send this list of data to your web developer to see if the values are available on your site.

For example, it could be anything that's relevant to your business need such as identifying customers based on their phone number in your recordings, or identifying and filtering visitor sessions based on their email address or first name which could help you directly contact or write to them about new product releases and attractive offers in the future.
2. Now, copy and paste the following Javascript Identifier API code inside your website's JS code:
window.pagesense = window.pagesense || []; |

Please make sure you call this API code after including PageSense tracking code snippet on your site.
3. Replace the <name> tag in the above script with the corresponding variable that you want to associate with the session. This can be any unique value that is used to identify a visitor based on their personal identification details on your site, such as email address, first name, phone number, etc. This user ID or variable will now be mapped with the respective user sessions on your website and be displayed in your recordings.

The Identifier API can be implemented with the help of your developer. No data will be passed to PageSense until you've added the required Identifier API code to your site.
 PageSense expects a string as a parameter for the <name> tag, and it can only contain a single value at a time
PageSense expects a string as a parameter for the <name> tag, and it can only contain a single value at a time
 Let's reconsider the example, where you want to identify visitors coming to your site with their email address and later target them with relevant shopping offers/discount coupons to boost revenue. In this case, you can enter the corresponding <name> tag as 'email address' (just for example) in your Identifier API snippet above to quickly identify and view recordings with their email address instead of random names.
Let's reconsider the example, where you want to identify visitors coming to your site with their email address and later target them with relevant shopping offers/discount coupons to boost revenue. In this case, you can enter the corresponding <name> tag as 'email address' (just for example) in your Identifier API snippet above to quickly identify and view recordings with their email address instead of random names.
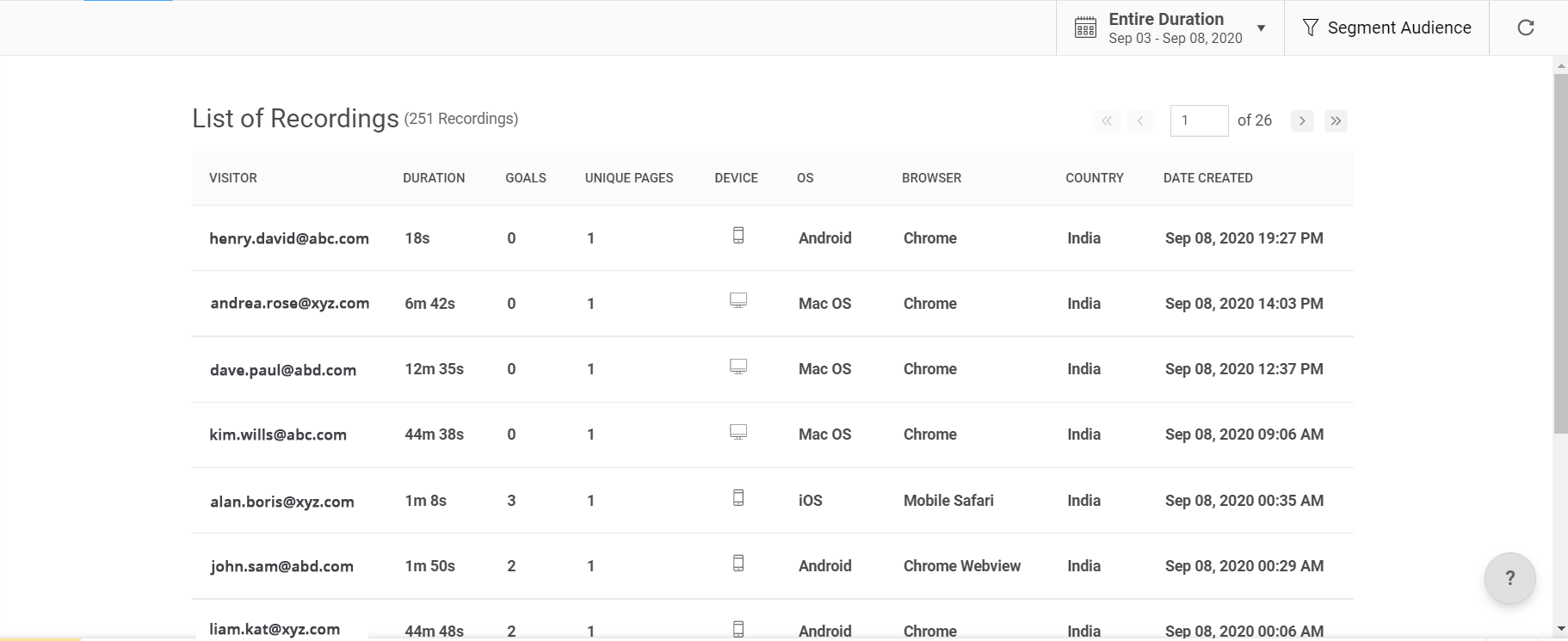
4. Once your developer has implemented the code necessary to send data to PageSense, you will start seeing the session appear along with the email address in your recordings list as shown in the figure below.


Implementing the Identifier API code on your site will also replace the random visitor names displayed in your Pop-up experiment report.
If you want to add the Identifier API to the Zoho Commerce site builder, follow the below-mentioned steps:
1. Open your store where the Identifier API needs to be inserted. Navigate to Site Settings.
2. Under General, select Header & Footer code and add the below code:
|
<script>
function getuserDetail(){
$X.get({
url: '/portaluser/getCurrentPortalUser',
handler: function () {
var response = JSON.parse(this.responseText);
if(response.status_message === "success"){
if(response.current_user.user!== 'null'){
let userEmail = response.current_user.emailid;
window.pagesense = window.pagesense || [];
window.pagesense.push(['identifyUser',userEmail ]);
}
}
}
})
}
window.addEventListener('load', getuserDetail);
</script>
|
3. Click on Save and Publish the site.
If you want to add the Identifier API to the Zoho Sites builder, follow the below-mentioned steps:
1. Login to your Zoho Sites account.
2. Open your Website > Site settings.
3. Under General, click on Header and Footer code to insert the code.
4. Paste the below Identifier API code in the Header region:
|
<script>
function getuserDetail(){
$X.get({
url: '/portaluser/getCurrentPortalUser',
handler: function () {
var response = JSON.parse(this.responseText);
if(response.status_message === "success"){
if(response.current_user.user!== 'null'){
let userEmail = response.current_user.emailid;
window.pagesense = window.pagesense || [];
window.pagesense.push(['identifyUser',userEmail ]);
}
}
}
})
}
window.addEventListener('load', getuserDetail);
</script>
|
5. Click Save and Publish.
If you want to add the Identifier API to the Zoho SalesIQ, follow the below-mentioned steps:
Copy and paste the following Javascript Identifier API code inside your website's JS code:
- $zoho.salesiq.ready=function()
- {
- $zoho.salesiq.visitor.chat(function(visitid,data)
- {
- window.pagesense = window.pagesense || [];
- window.pagesense.push(['identifyUser', data.email]);
- });
- }
- $zoho.salesiq.visitor.offlineMessage(function(visitid,data)
- {
- window.pagesense = window.pagesense || [];
- window.pagesense.push(['identifyUser', data.email]);
- });

Alternatively, you can also refer to this document that explains how you can insert PageSense Identifier API via Google Tag Manager.
We hope this documentation is self-explanatory and helps you understand the process with ease. Please feel to reach out to us anytime by dropping a mail to support@zohopagesense.com, in-case you need more explanation or have any queries.
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
New to Zoho Writer?
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Create a session recording using advanced URL targeting options
In PageSense, you can choose to record activities of visitors on a specific target page or group of pages using the Advanced URL targeting option. This allows you to select the appropriate URL patterns, such as “URL path” or “URL parameter” ...Introduction to web analytics in PageSense
Today, there are plenty of CRO (conversion rate optimization) tools in the market that can help you get insights into what exactly your visitors do on your webpage, where they drop off in their journey, and how you can optimize your website for ...Filter and segment your polls response
Filter by date range Sometimes you’ll want to look at the customer response on your website based on a specific date or date ranges rather than all the cumulative data. For example, you might want to produce a monthly report on customer satisfaction ...Integrate Intercom with Zoho PageSense
With Intercom integration, you will be able to view the goals achieved and the session recording playback of the visitors who engage with you via Intercom. To integrate Pagesense with Intercom: 1. Click on the Integrations option in the top menu on ...Different metrics tracked in web analytics
Sessions Sessions in web analytics are one of the most important components for analyzing your website's performance and your marketing efforts. A session is often a measure of volume of visits you get to your website. How are sessions defined in web ...
New to Zoho LandingPage?
Zoho LandingPage Resources















