Customizing Themes (Old Theme Builder)
-
After building your form, navigate to the Themes tab.
-
Click Create from Scratch / Customize Form.
-
Under Form Customization, you can customize the appearance of your:
Form tab
Customizing Form Background
Adding a Wallpaper
-
Under the Form
tab, select Wallpaper
under the Background
section in the dropdown.
-
Select Pattern
under Background Type
and choose your preferred pattern.
-
Select a color and adjust the opacity as required.
-
Under the Form
tab, select Wallpaper
under the Background
section in the dropdown.
-
Select Image
under Background Type. You can either Upload an image from your desktop, or click Search from Pixabay to use a high resolution image from Pixabay.
-
Select a color and adjust the Opacity as required.
Adding a Banner
-
Upload an image from your desktop in the recommended image formats: JPG, JPEG, PNG, BMP or GIF.
- You can also set the alignment of the image post the upload.
Customizing Form Elements
Container
-
Under
Form Customization
> Form
tab > Container
in the dropdown, you will find options to alter various features of the form container like Background, Border, Edges, Alignment, Form width, Spacing and Shadow.
-
You can alter the color, opacity and pattern of the container background, alter the width, style, opacity, and color of the Border and the Edges of the container, and control the alignment at which the containers are present in the form under the Alignment option.
The width of the form, the spacing present in between the containers and Shadow effects can also be customized as required.
Header
-
Under Form Customization > Form
tab > Header
in the dropdown, you will find options to customize various features like Background, Border, Edges, Alignment, Form width, Spacing, and Shadow of the Header.
-
Inserting Logo: Additionally, you can upload your business logo as a header to the form in recommended formats for better brand recognition. Once inserted, you can adjust the alignment and size of the image.
Body
-
You will find options to alter various features of the form container like Background, Border, Edges, Alignment, Form width, Spacing and Shadow.
-
You can alter the color, opacity, and pattern of the body background, alter the width, style, opacity, and color of the Border and the Edges of the form body.
Fields
If you have a Rating / Slider field in your form, you can edit the style and size of the Rating field, customize the border and choose the color for selected and unselected parts of the fields.
Dropdown List
Footer Customization
Customizing Form Buttons
Subform tab
Subform Container
Subform Fields
-
To customize the fields in your Subform, go to Subform
tab > Fields in the dropdown. Under Field Container, you can customize the Background, Border, Edges,Spacing, and font of your field container.
-
If you have a choice-based field field in your subform, you can alter the color, font, style and font size of the content in the field.
-
You can choose the style of your template in a choice field under the Choice style
option.
-
If you have a Rating
field in your Subform, you can edit the style and size of the Rating field and choose color for both selected and unselected parts of the field.
- If you have a Multiple Choice question in your form, you can edit the color, font, style and font size of the choices in the field.
Pop-up Subform
Page tab
Page Customization
-
Customizing the features of the page header like Background, Border, Edges, Alignment and spacing can be done under the Page
> Header
option in the dropdown.
-
If you want to change the font, color, style and size of the content in the Title, you can do so under Page
>Title.
-
The number and color of the footer for the visited and unvisited pages of the form can be customized under Page > Number
section.
Page Navigation Customization
-
You can customize the features of the Navigation buttons (
Next, Back
) like Background, Border, Edges, Font, Alignment, Spacing and Shadow under the
Navigation
> Button
section.
-
The change in color of the navigation bar indicating the status of page visit and the spacing of the bar in the page can be customized under the option Navigation
> Bar
in the dropdown.
You can even display the visited and the unvisited pages of a form in different colors under Navigation > Bar.
Thank You Page tab
-
After building your form, navigate to the Themes tab.
-
Click Customize Form.
-
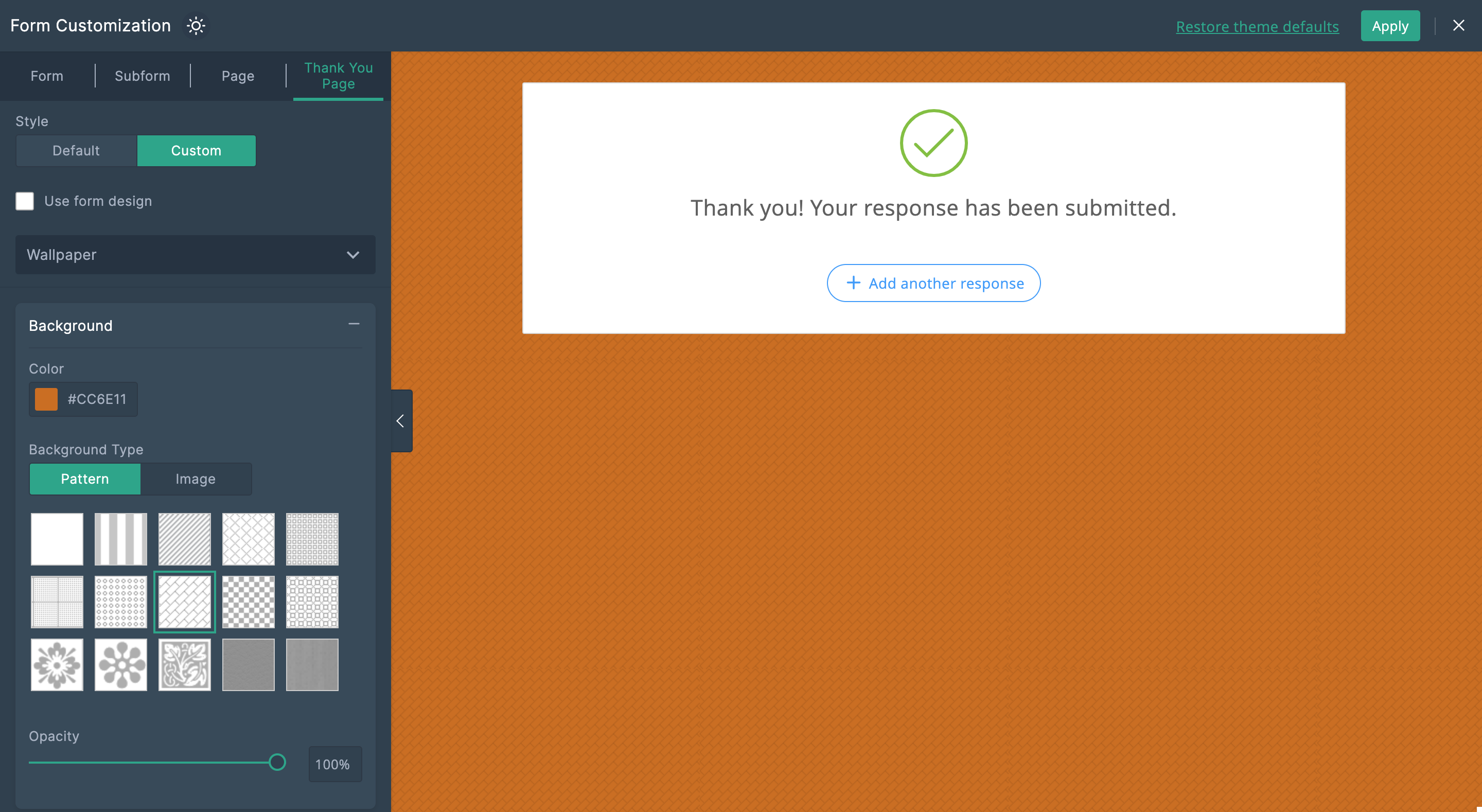
Under Form Customization > Thank You page tab, change the Default style of the Thank You page to Custom.
-
If you wish to match the theme of the Thank you page with your form customization, select the Use form design option. The form Container and Wallpaper customization will be applied to the Thank You page upon choosing this option.
-
You can customize the Wallpaper, Container, Buttons & Icon on your Thank You page.
Wallpaper: You can set a pattern or an image as the background. Select a color and adjust the opacity as required.

Container: You will find options to alter various features of the container like Background, Border, Edges, Alignment, Spacing, color,opacity and pattern of the container background, alter the width, style, opacity, and color of the Border and the Edges of the container.
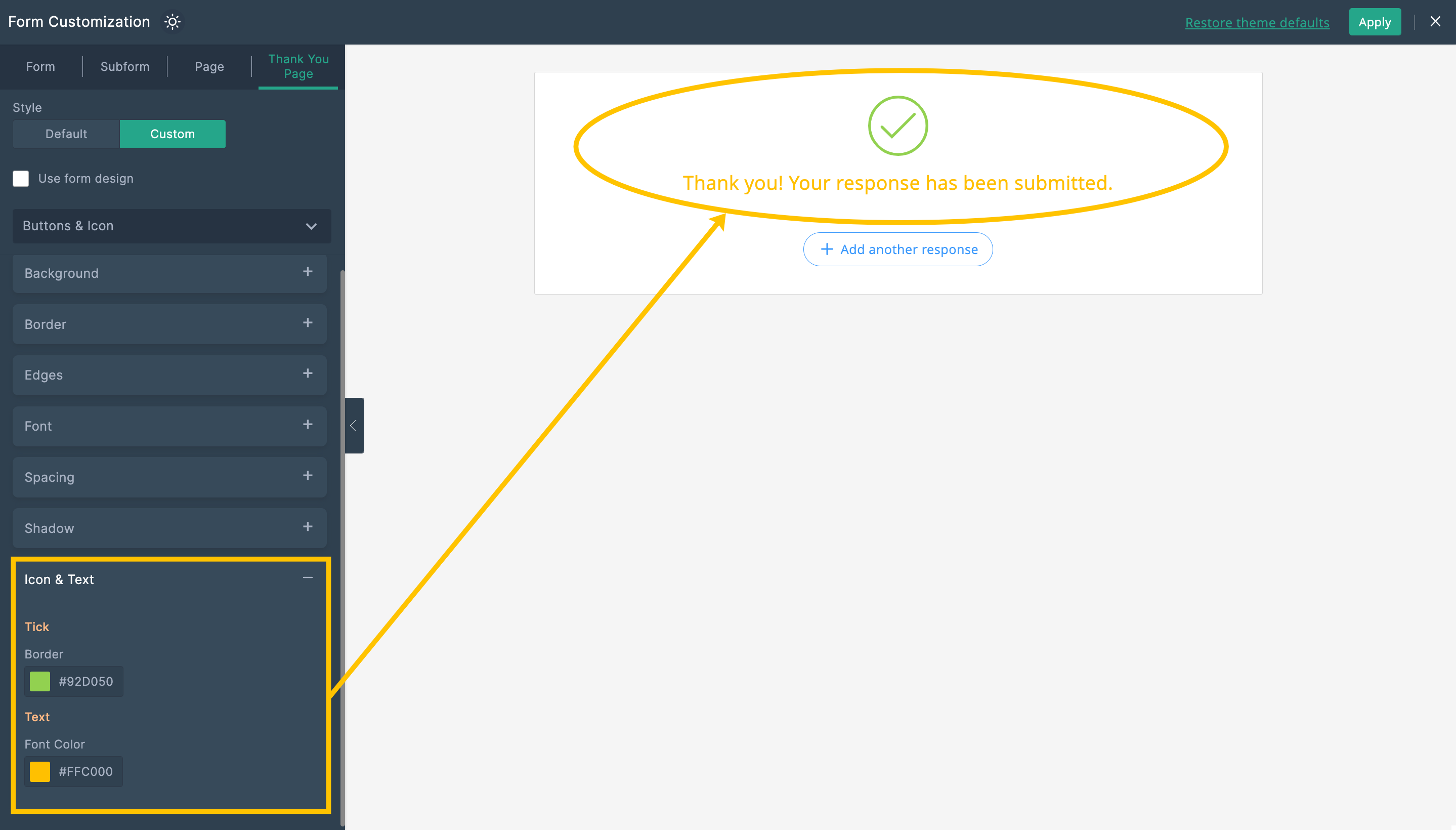
Buttons & Icon: You can customize the Background, Border, Edges, Font, Spacing, Shadow of buttons and the border of icon on your Thank You page. You can even change the colour of the Tick icon and the text message under Icon & Text.

Quick help on customizing your form
Changing Font Settings
-
Select the form element you wish to change the font settings for under the Form, Subform
or Page
tab.
-
Click Font.
-
Customize the text element by selecting the color, font family, style/weight, and the size of the font.
Adding Shadow
-
Select a form element for which you wish to add the shadow effect under the Form, Subform
or, Page
tab.
-
Click Shadow, and specify the shadow range and color.
Inserting Border
-
Select a form element you wish to add border for under the Form, Subform, or Page
tab.
-
Click Border
and change the width, style, color of the border and adjust the opacity.
Changing Alignment
-
Select a form element you wish to change the alignment for under the Form, Subform, or Page tab.
-
Click Alignment
and set the required alignment.
Modify Form Width
-
To set a fixed form width, select Standard and specify the width of the form in pixels. The permitted range is from 320 px to 1200 px.
- To let the form width automatically adjust to the screen size, select Fit to screen .
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
Zoho Sign Resources
Zoho TeamInbox Resources
Related Articles
Customizing Themes (New Theme Builder)
The Themes Builder allows you to create visually appealing forms that reflect your business and resonate with your audience to create a more engaging experience. Design layouts that seamlessly integrate with your brand identity, select fonts that ...Theme Gallery
Table of contents Applying a Theme From Theme Gallery Creating New Theme Publishing Themes to your Org Users Using the Org Themes Applying a theme from the theme gallery The Theme Gallery consists of certain pre-designed themes that you can instantly ...Overview
Beautiful forms can make a great difference in the number of entries you receive. The Theme Editor in Zoho Forms allows you to polish your forms with minimal effort. You can customize your form and play around with custom backgrounds, fonts, effects, ...Tips for creating visually appealing forms
Table of Contents Overview What details matter the most in a form? Form Title and Description Fields Choice fields Image Choices to market your products Talk to your respondent with dynamic fields Submit button Structuring a long form Section and ...Custom Domain
Table of contents Pre-requisites CNAME Record Mapping for Your Domain Adding a Custom Domain Using Custom Domain Custom Domains are used to promote your organization's brand in the form URLs to all your form respondents. If you do not want any ...















