How to create stunning booking pages in no time
Want to convince customers that you are the best in the business in under 3 seconds?
Use well-designed booking pages to captivate your audience coupled with a solid portfolio on your socials to win over your customers.
In this guide, we'll be helping you do that in no time.
How would your customers feel if your booking pages could go from amateur to pro?
Use well-designed booking pages to captivate your audience coupled with a solid portfolio on your socials to win over your customers.
In this guide, we'll be helping you do that in no time.
How would your customers feel if your booking pages could go from amateur to pro?

Captivating booking pages that align with your brand colors help you to,
- Hook the customer
- Deliver an impressive customer experience
- Improve Brand Recall
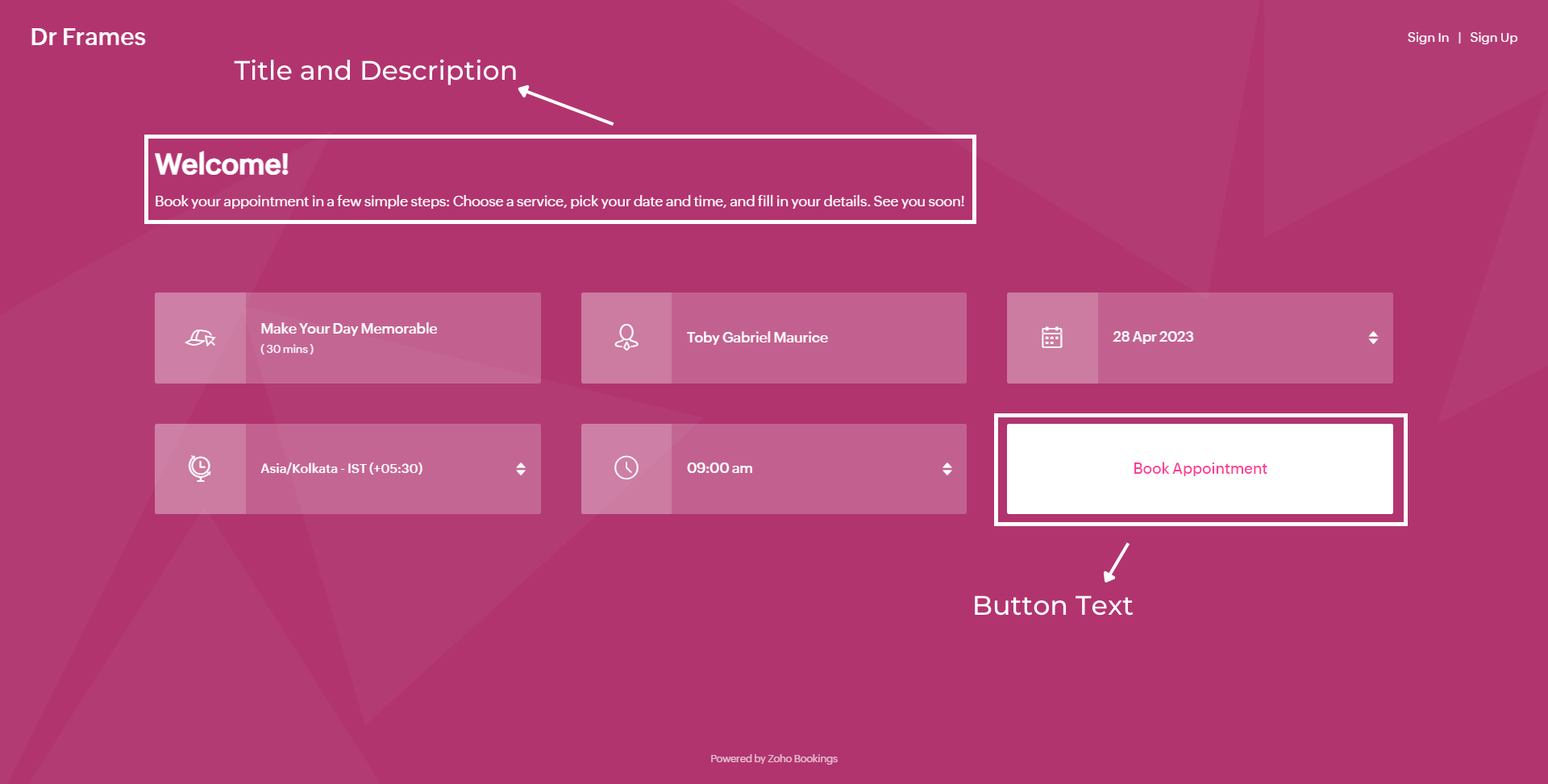
In this guide, we will customize various elements of the booking page such as,
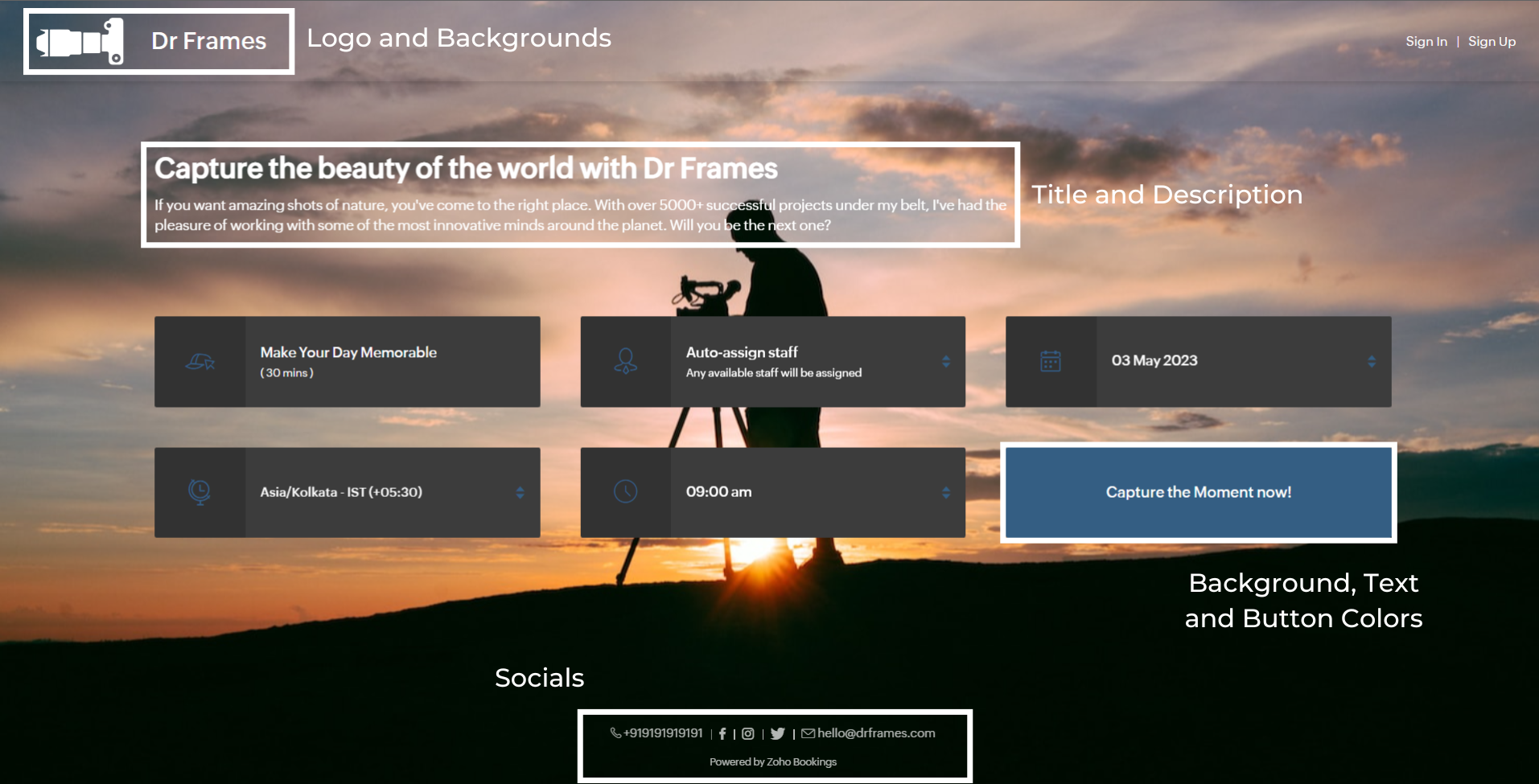
- Text - Title and Description
- Images - Logo and Background
- Socials
- Colors - Background, Text, and Button Colors

We'll take a sample image and tackle all aspects of the booking page one after the other.
Customizing Booking Page Text

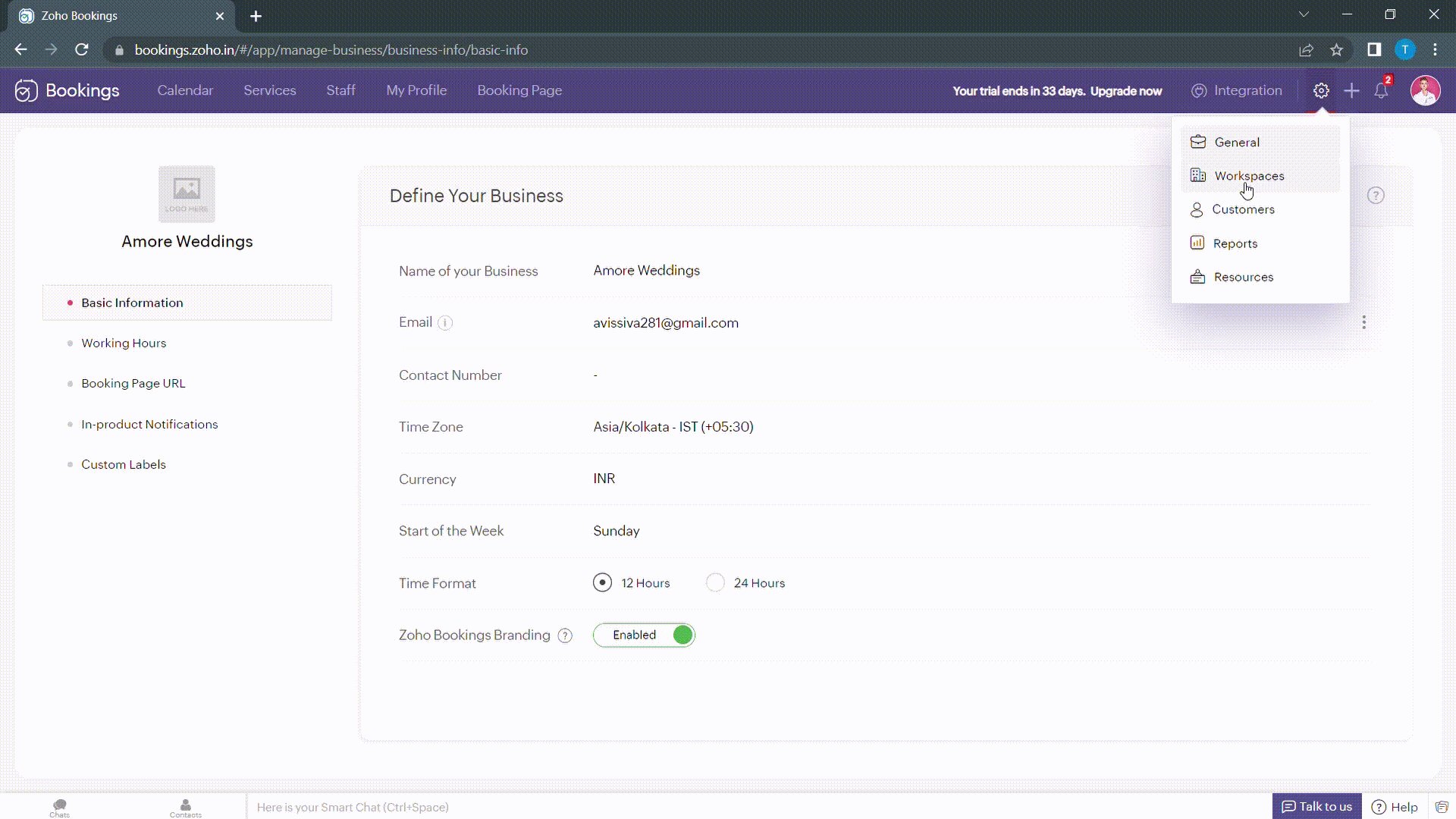
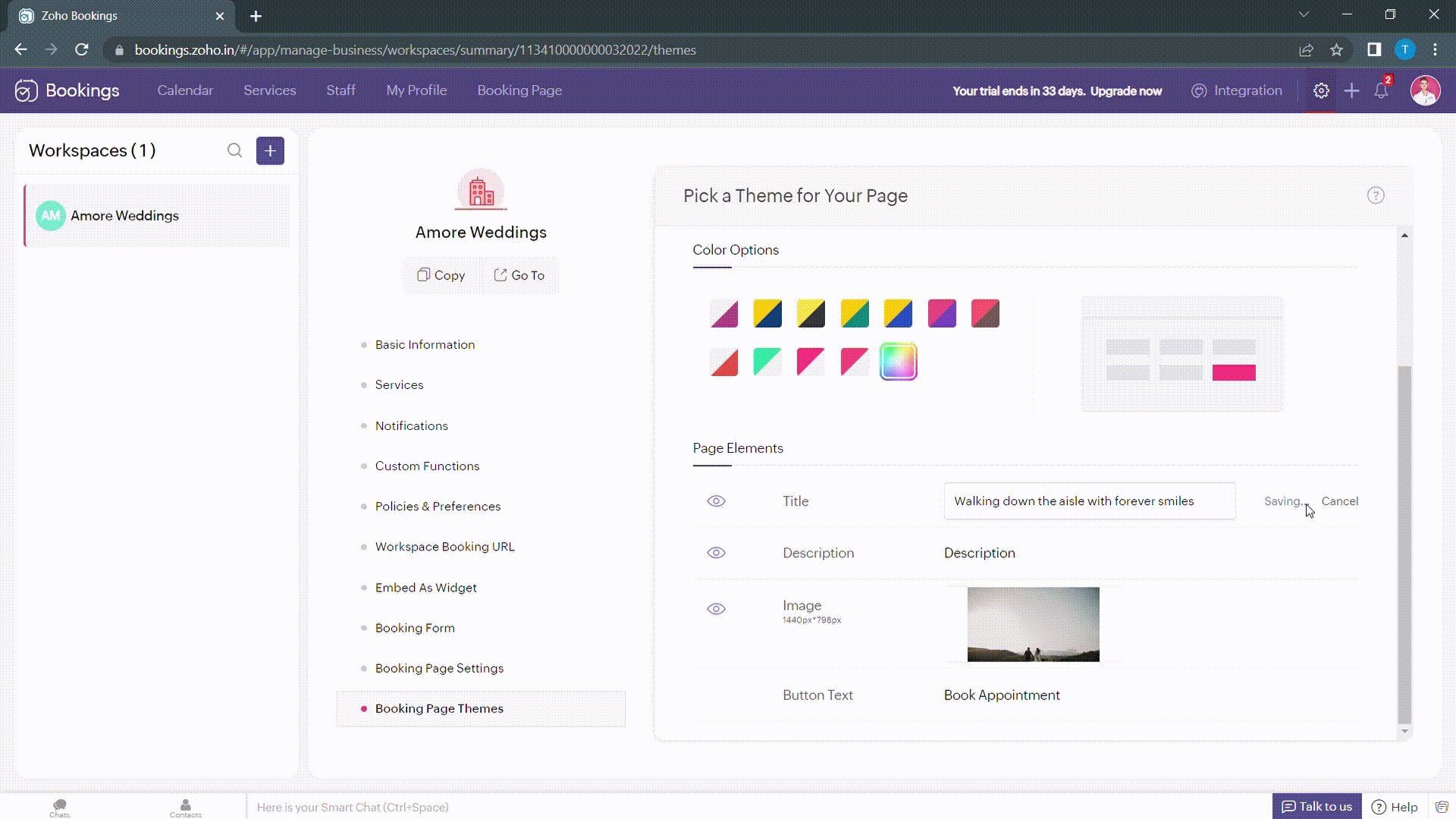
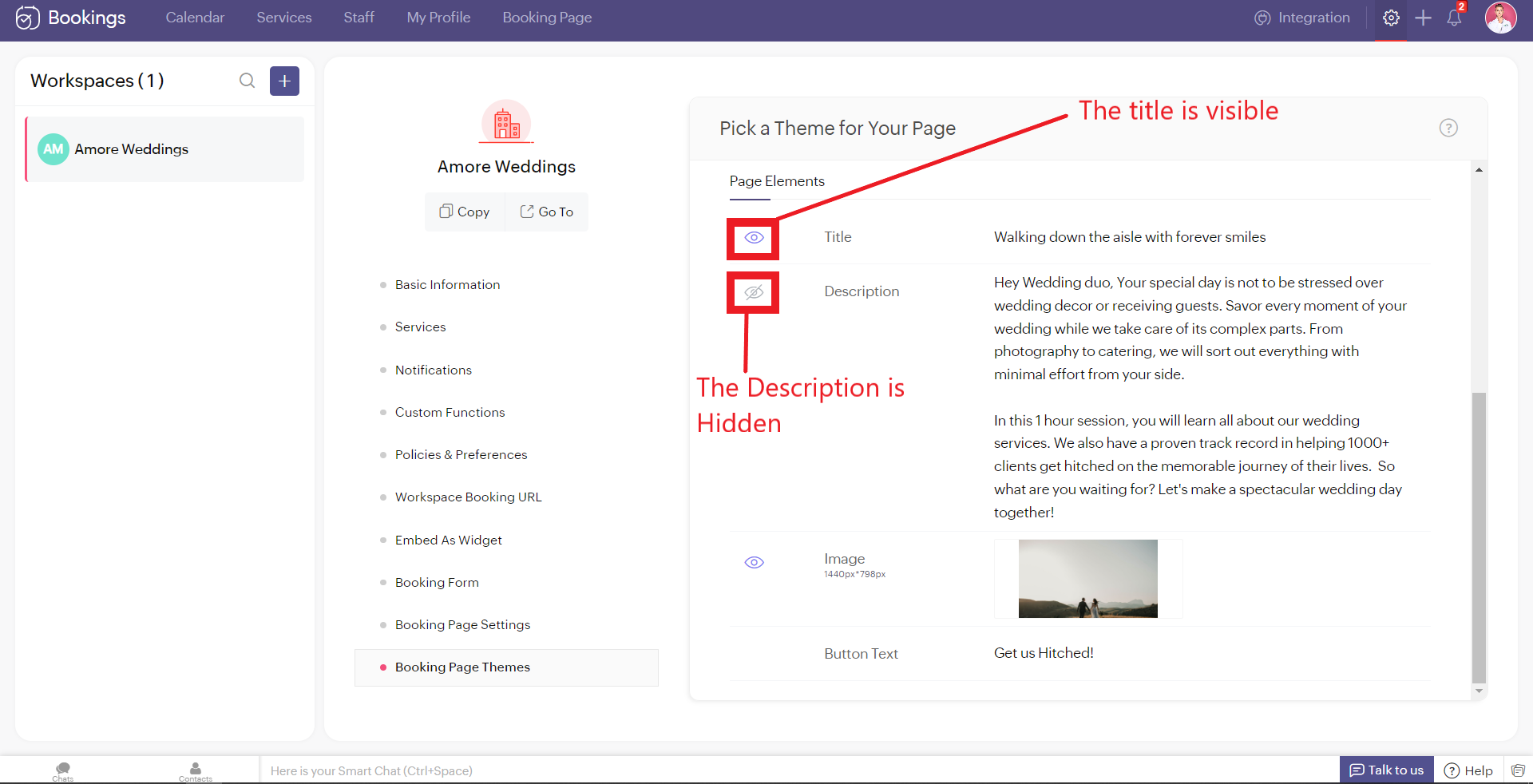
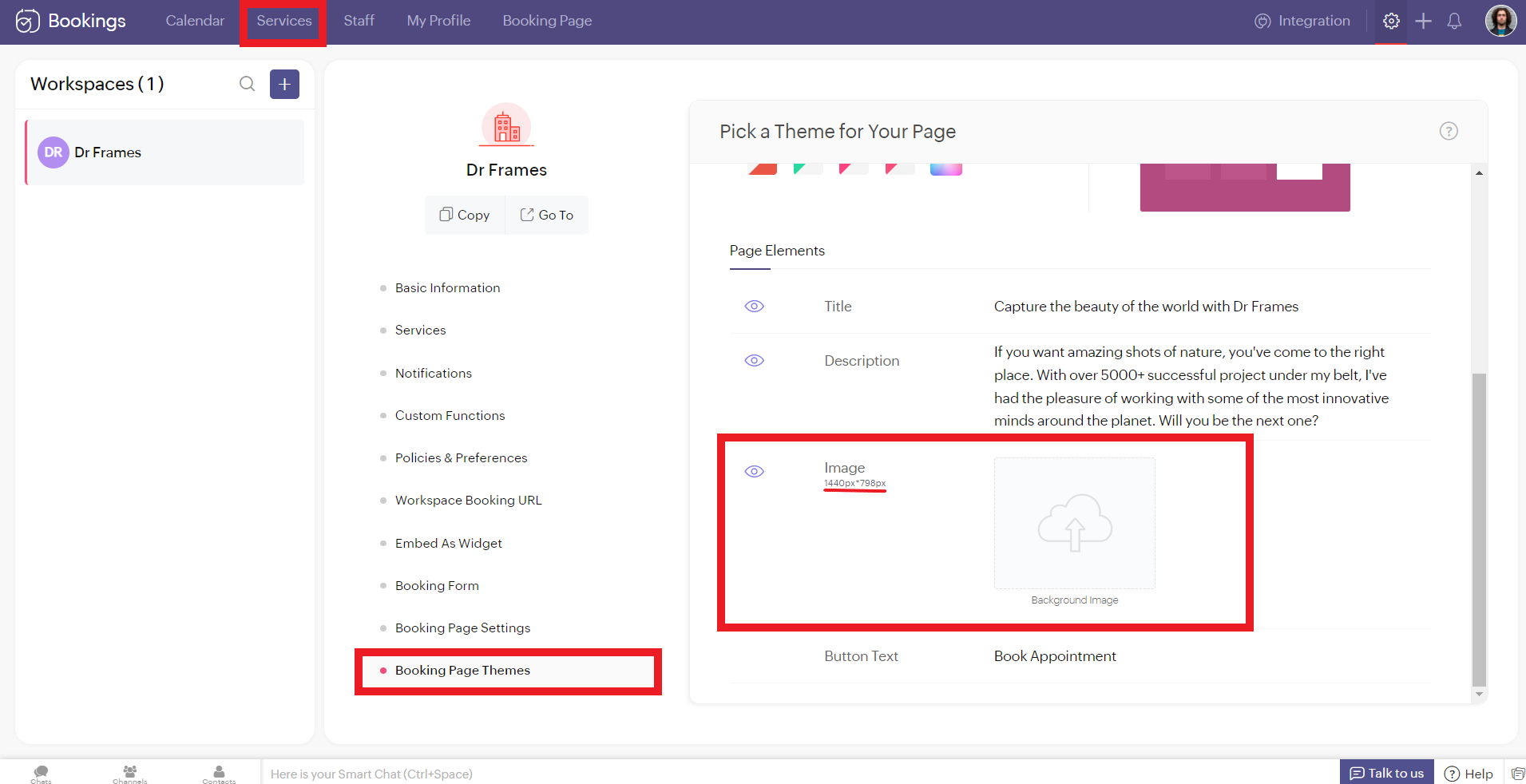
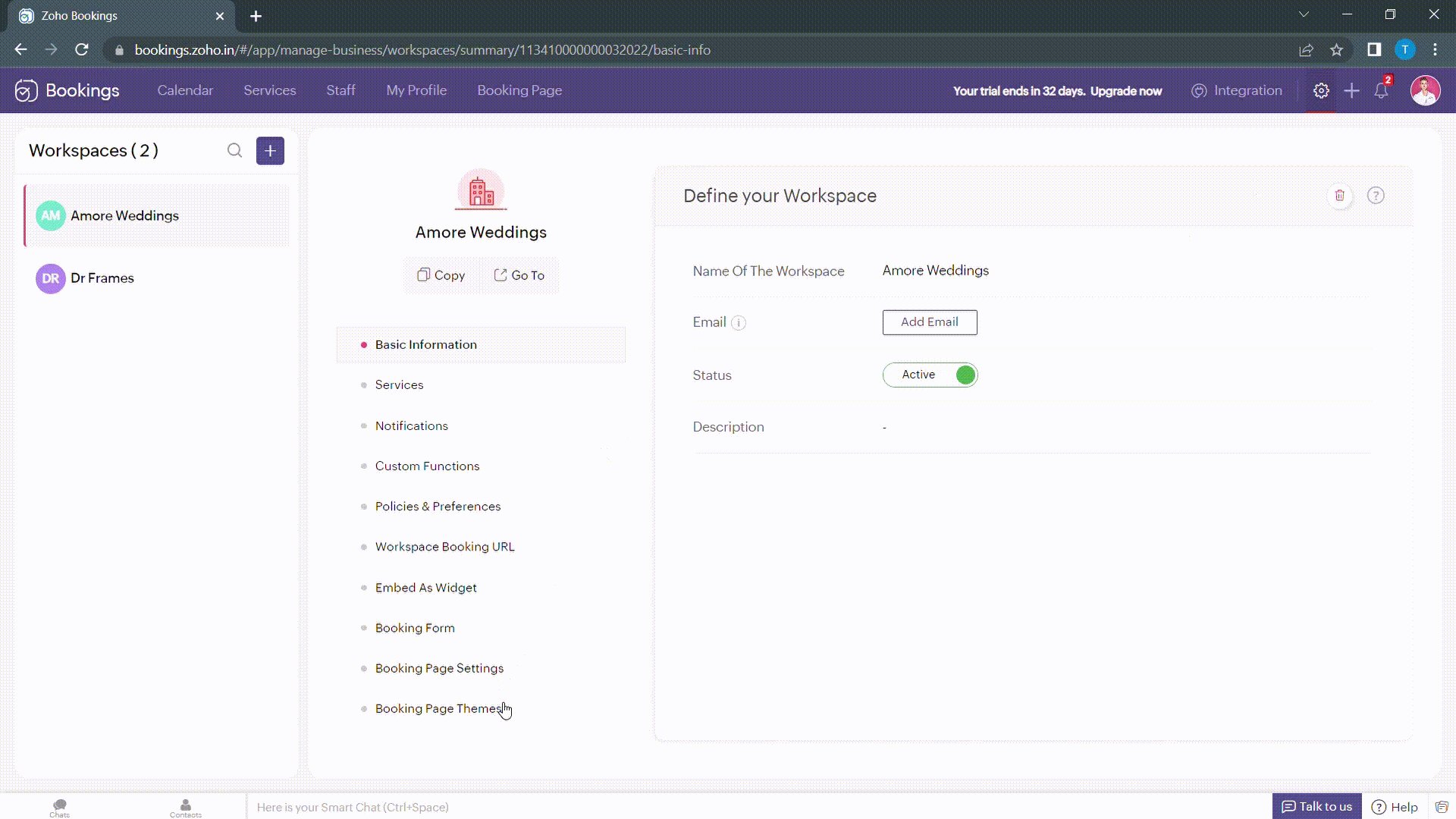
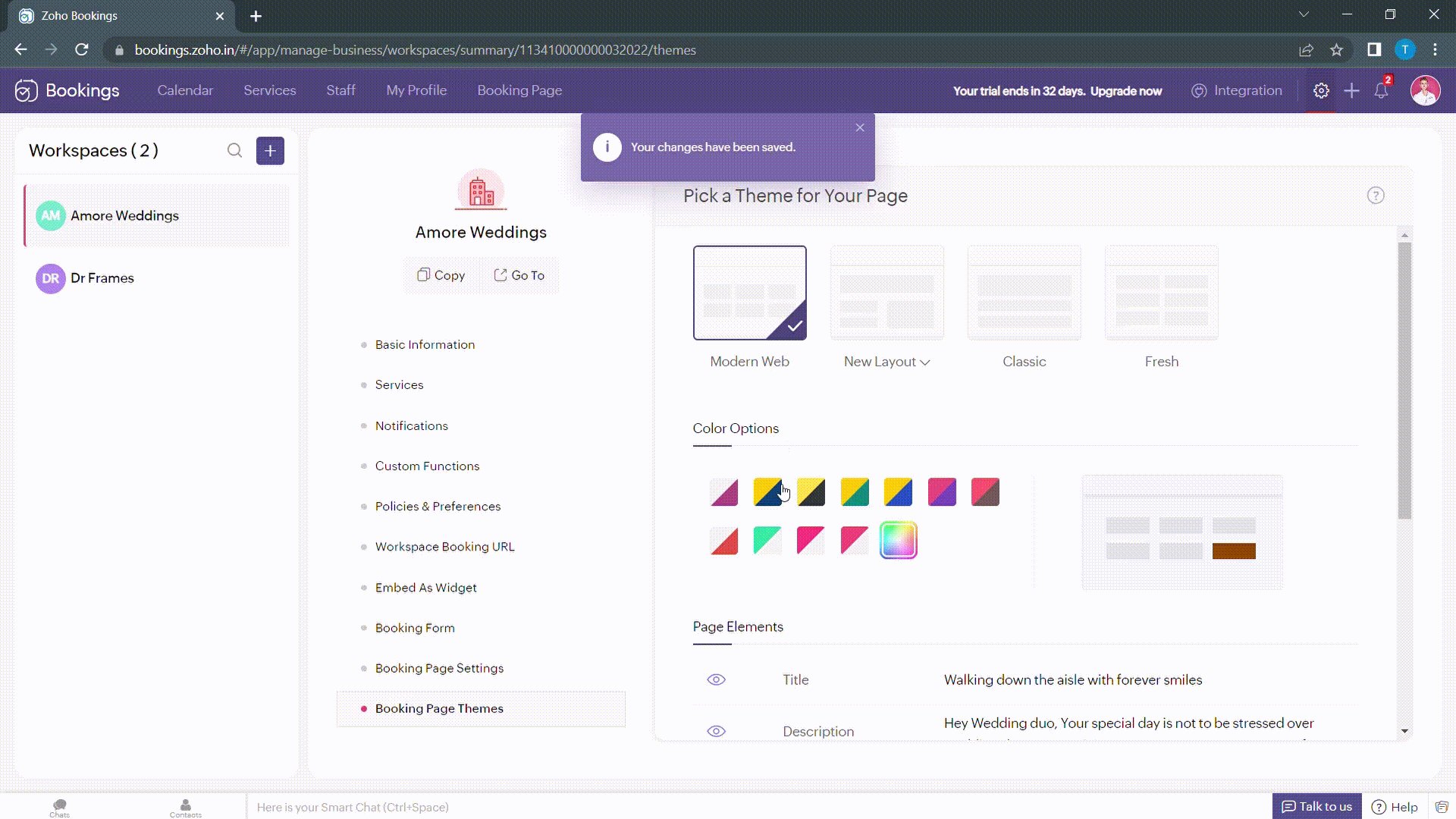
Navigate to Services > Workspaces > Booking page themes to set the title and description of your booking pages.
Under page elements, you can find three options:
- Title
- Description
- Button Text

Let's start with titles. You can use it in two ways based on your goals,
- Introduce yourself and share them your expertise.
- Hook the customer's attention and tell them what to expect when they book with you.
We've provided you with samples to get you started,
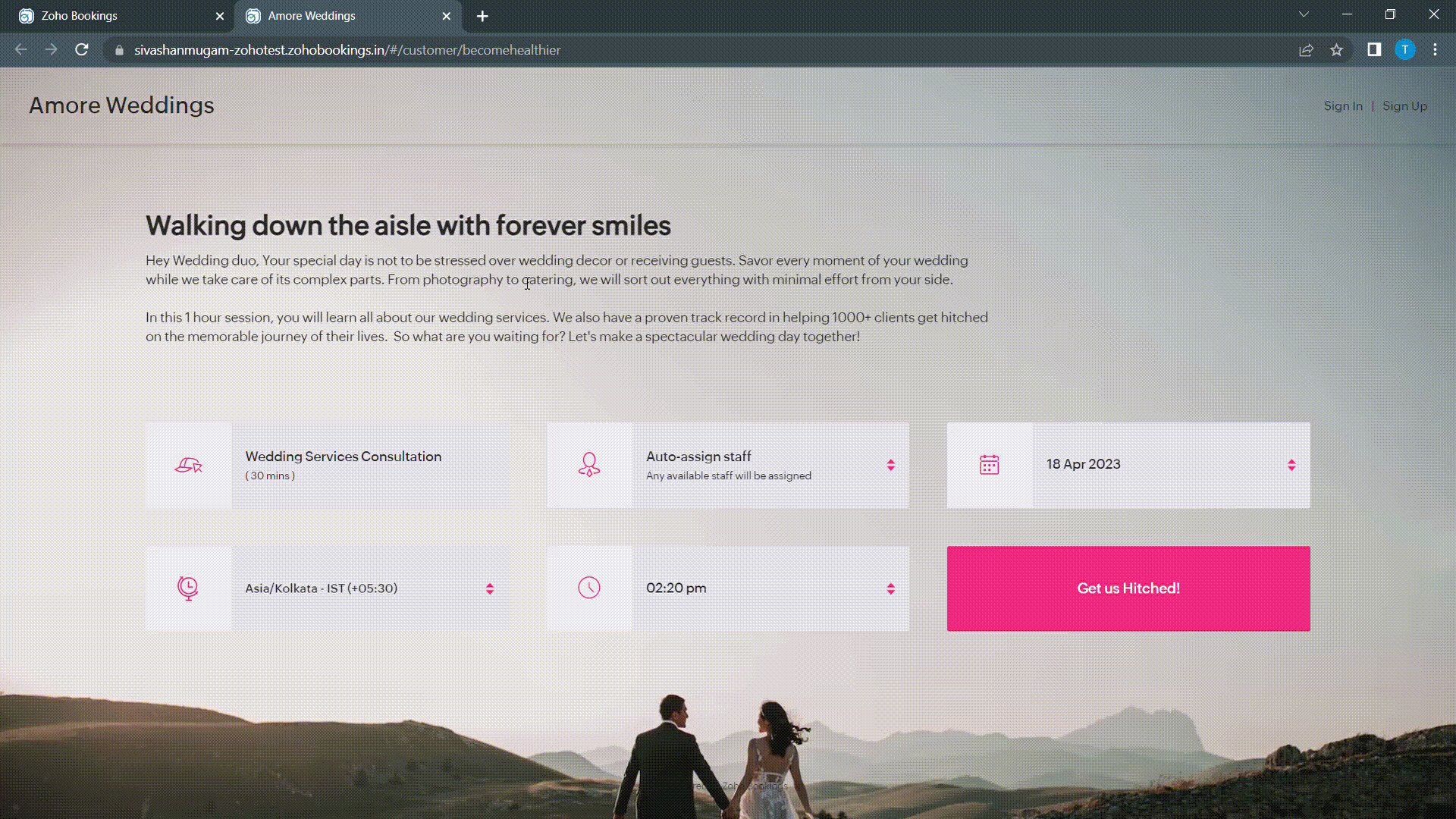
- Wedding Industry (Hook) - Walking down the aisle with forever smiles
- Fitness Industry (Hook) - Unleash a healthier you one bite at a time
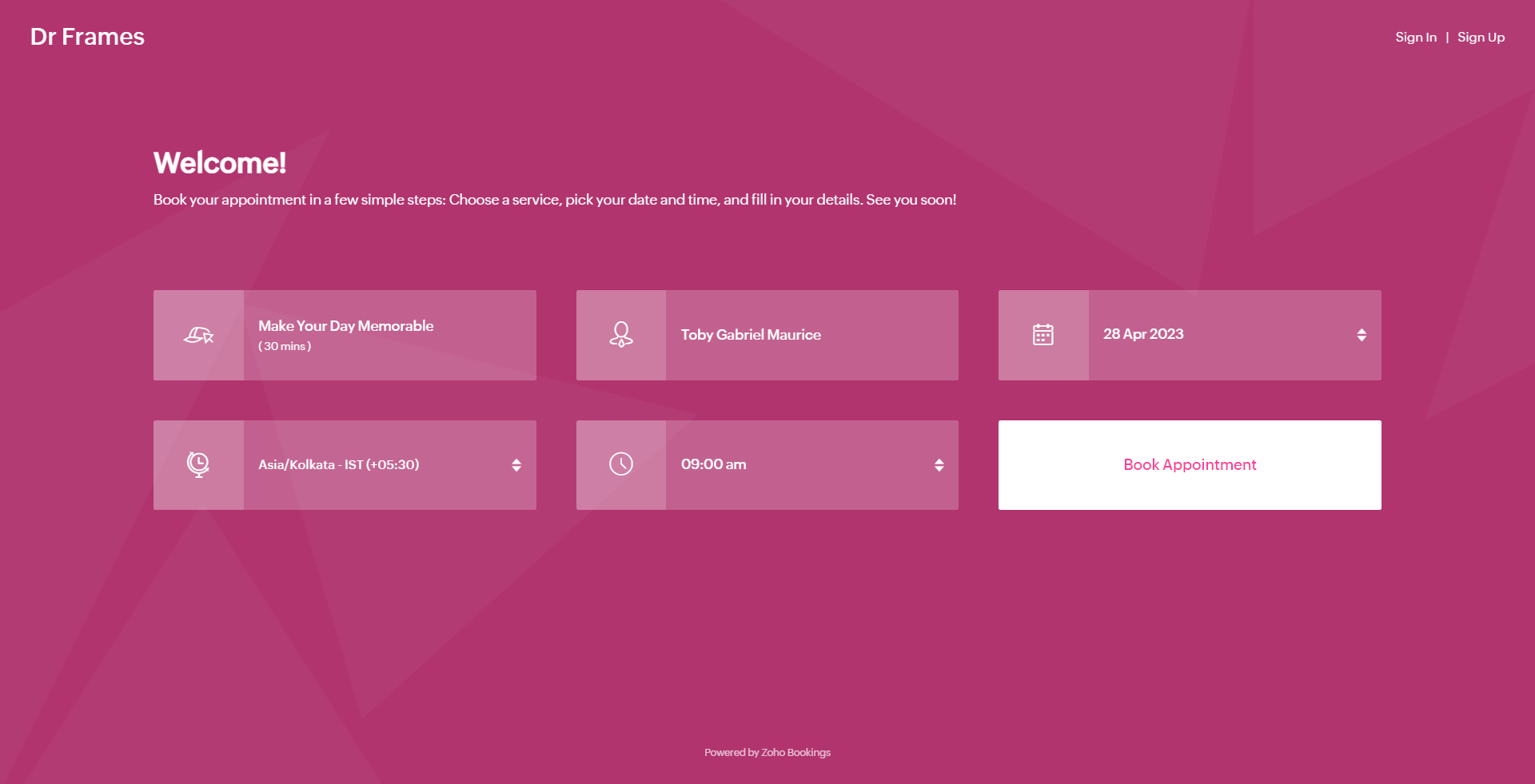
- Dental Industry (Intro) - Welcome to Crown Dental Care!
Note - You can have up to 50 characters in your titles.
Alternatively you can use AI tools to come up with Impressive titles. We managed to come up with this title as a hook for a booking page which offers wedding organizer services
"Wedding Bliss, No Stress! We've Got This!"
Check out the following video to create captivating titles using AI Tools.
"Wedding Bliss, No Stress! We've Got This!"
Check out the following video to create captivating titles using AI Tools.
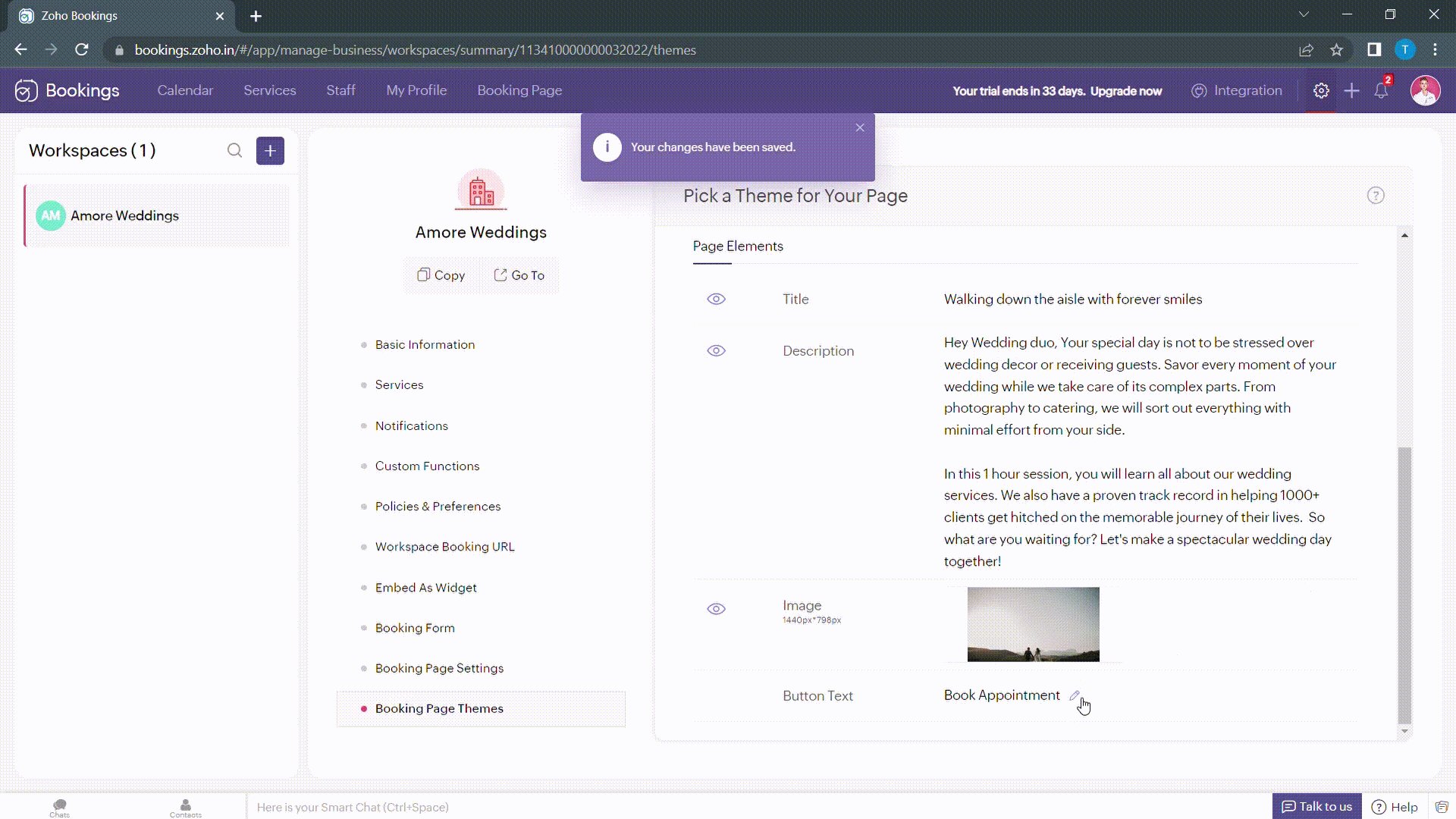
Next up, Descriptions. It helps you seal the deal with your customers.
Descriptions can take different tones based on what you want to convey to your clients.
- Describe your offering - Basic, but conveys the vital information to the customer upfront.
- What can they expect out of this service? - Tease your customers with what they get from your service.
- Share past achievements - Share your past success to showcase your credibility.
Note - You can have up to 2000 characters in your description.
Sometimes it can be difficult to come up with creative descriptions. AI tools can add a little more poise to them.
Next up, button text.
Next up, button text.
Buttons are the final key to providing the best customer experience a booking page can offer. You can modify it depending on the industry you are in.
- Wedding Industry - Get us hitched!
- Fitness Industry - Transform me!/ Let's get shredded!
- Dental Industry - Onto healthier smiles!
Note - You can have up to 50 characters in your buttons.
The following are some guidelines that could help you craft a impressive CTA.
The following are some guidelines that could help you craft a impressive CTA.
- Evoke emotions: Use words that resonate with possible benefits clients can gain from your service - Confidence, Health, Happiness, etc.
- Keep it crisp: A word length of 3-4 words is apt to make your clients take action - Book appointments.
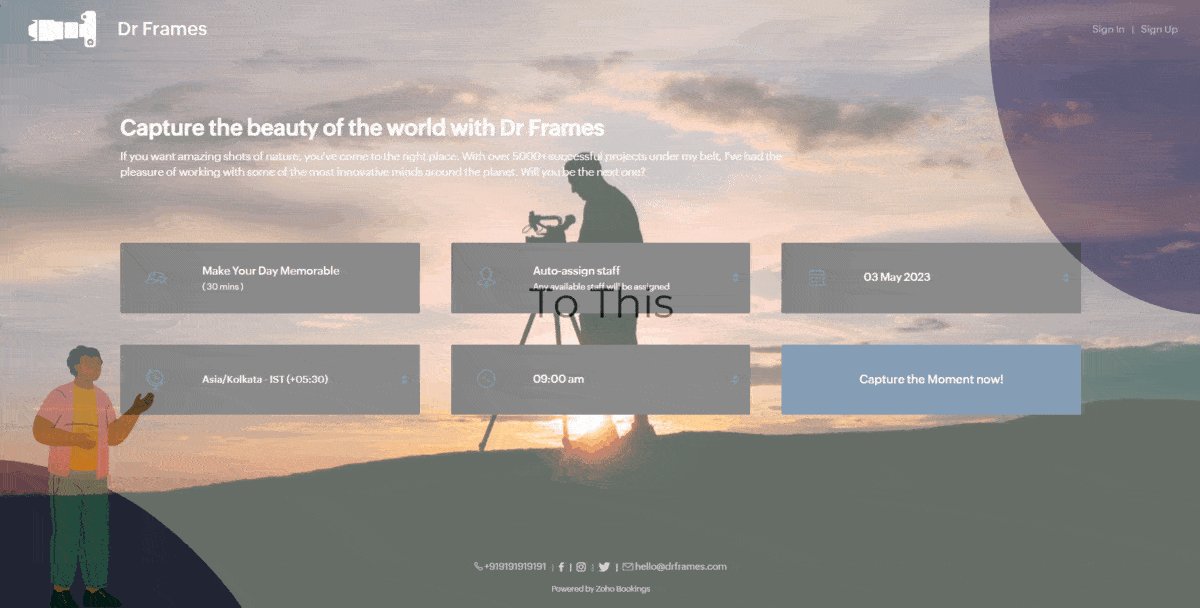
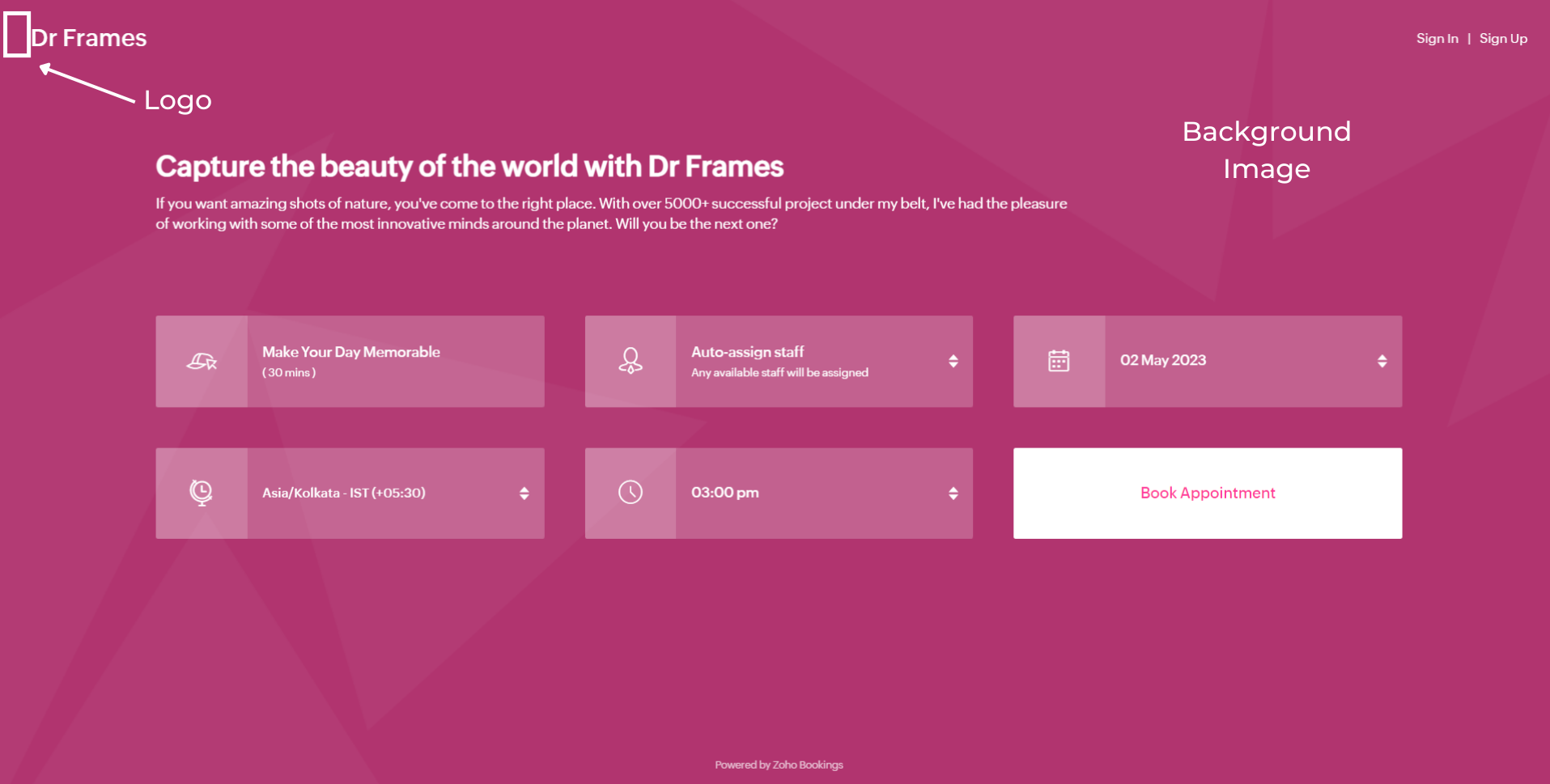
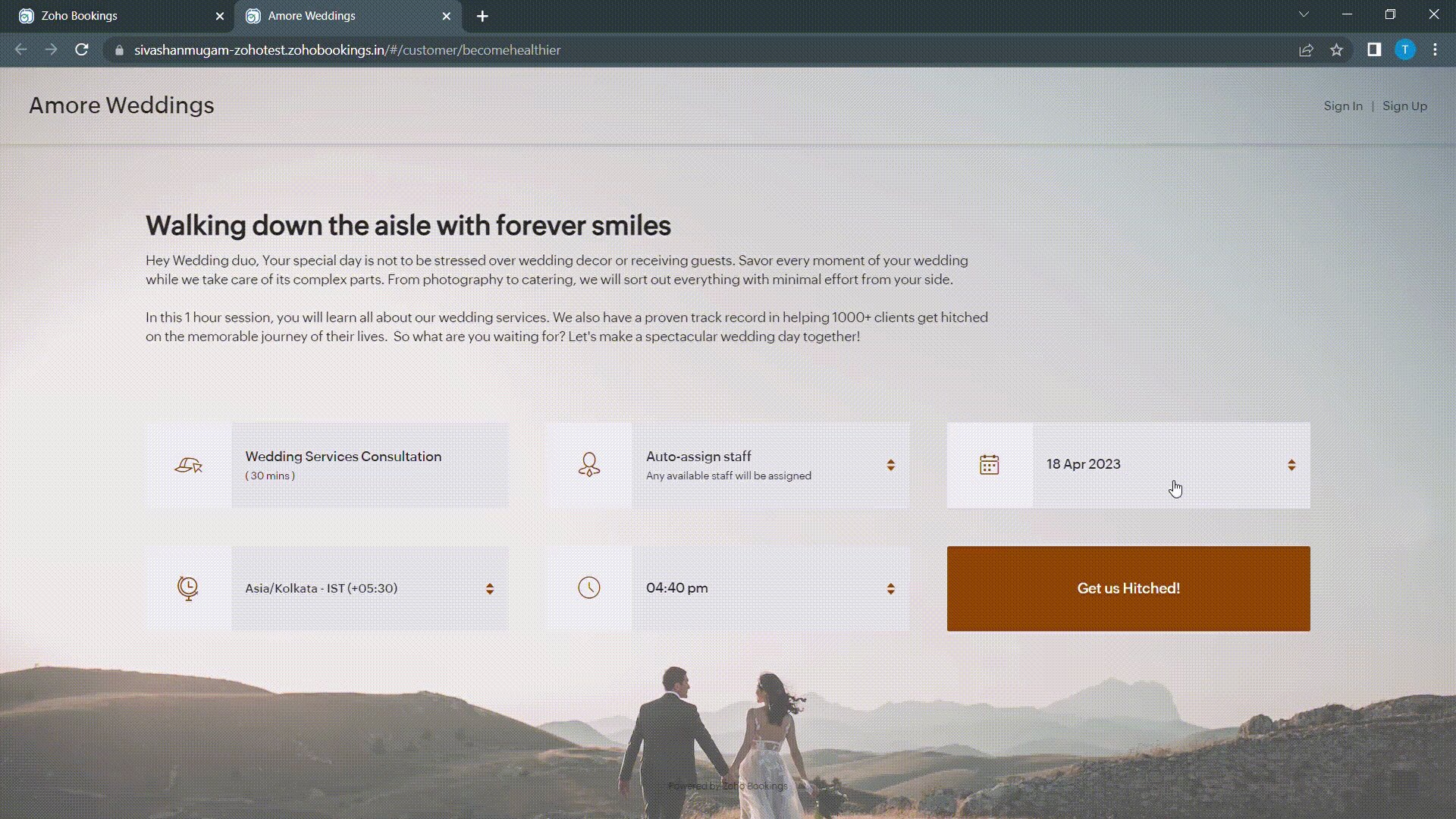
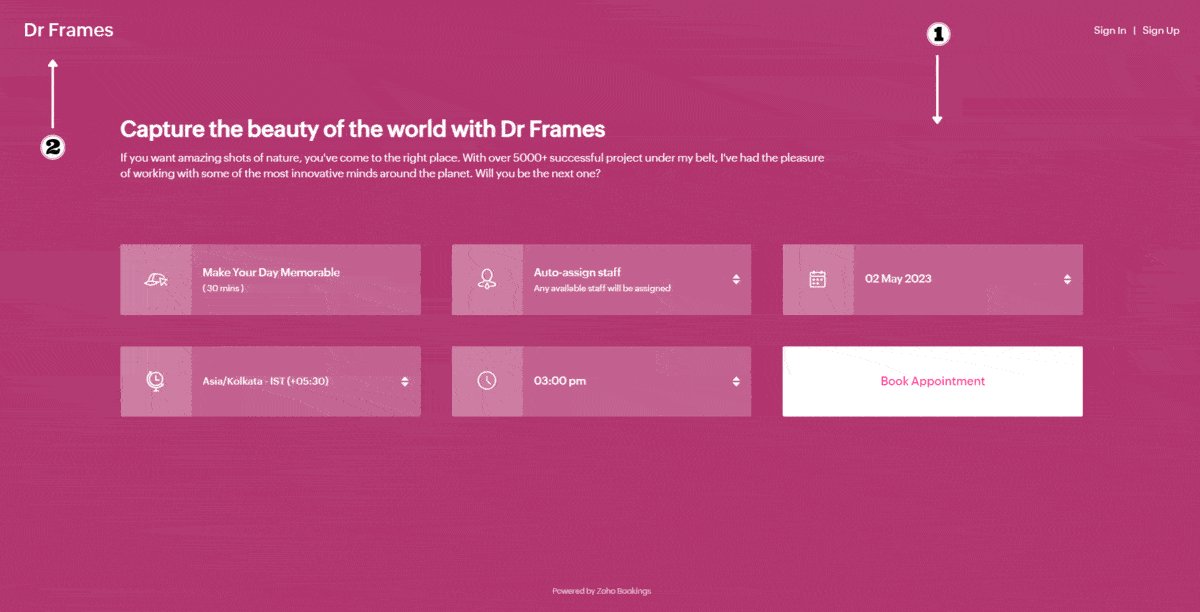
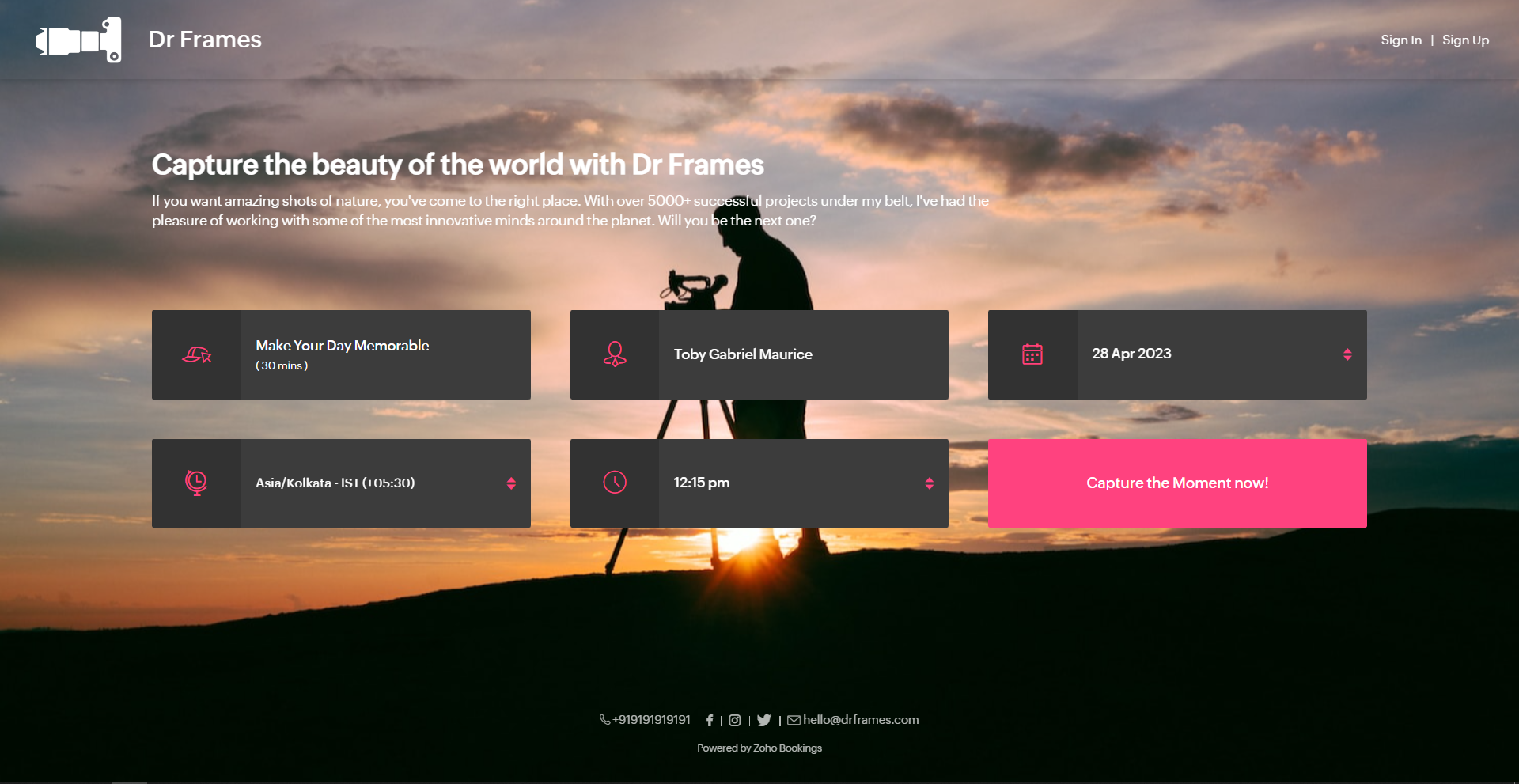
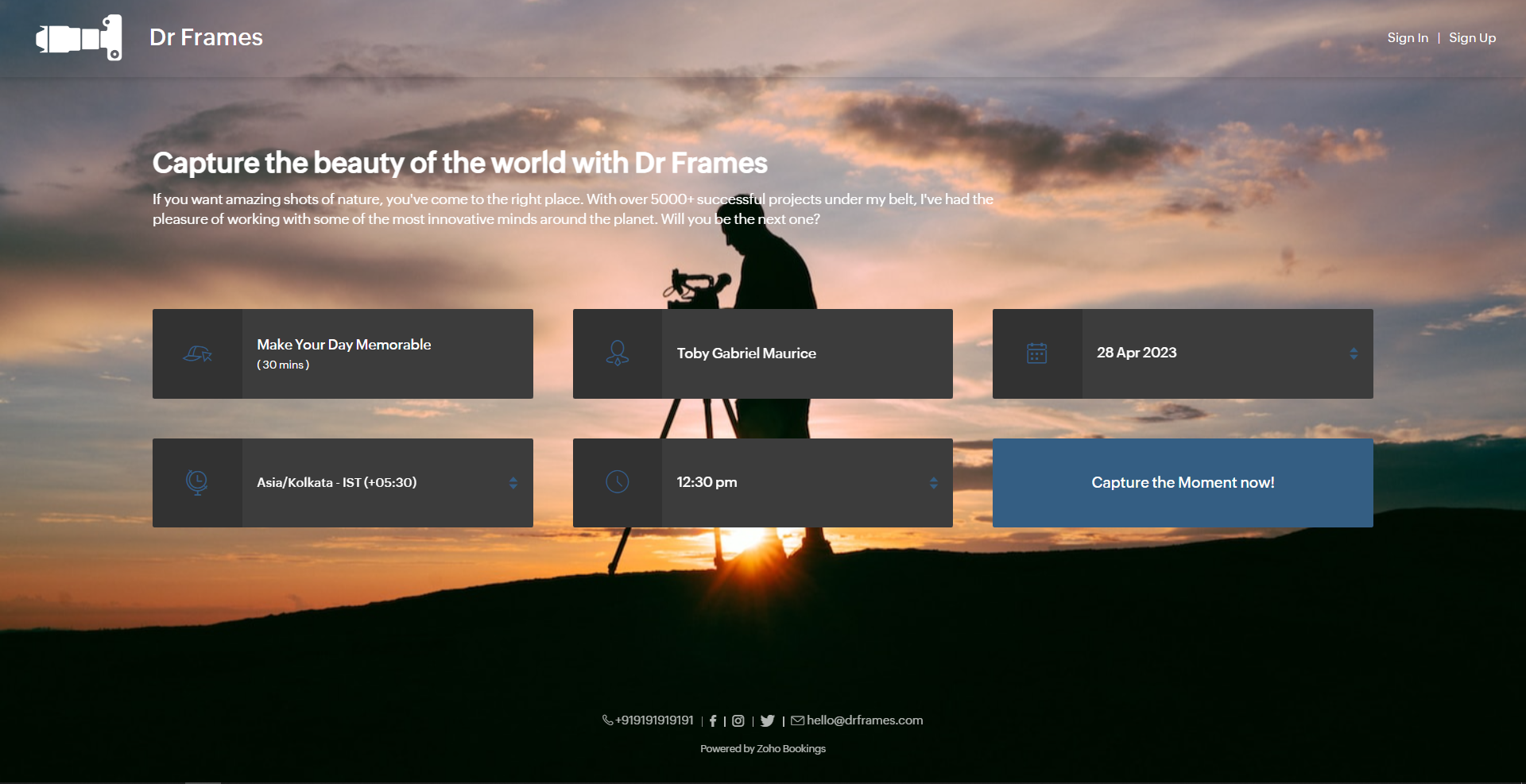
Below is a booking page for a photography offering service with a carefully crafted message.

As much as you've options to add more detail to your booking page, you can choose which ones to hide or display using the eye icon.

Customizing Images
Images are at the core of compelling booking pages. There are two ways in which adding images enhances your pages.
- Background Images
- Logo

Let's start with Background Images.
The following themes support background images.
The following themes support background images.
- Modern Theme (Most color options except a few)
- New Layout
- Default Theme
- Classic Theme (Dual Color Options only)
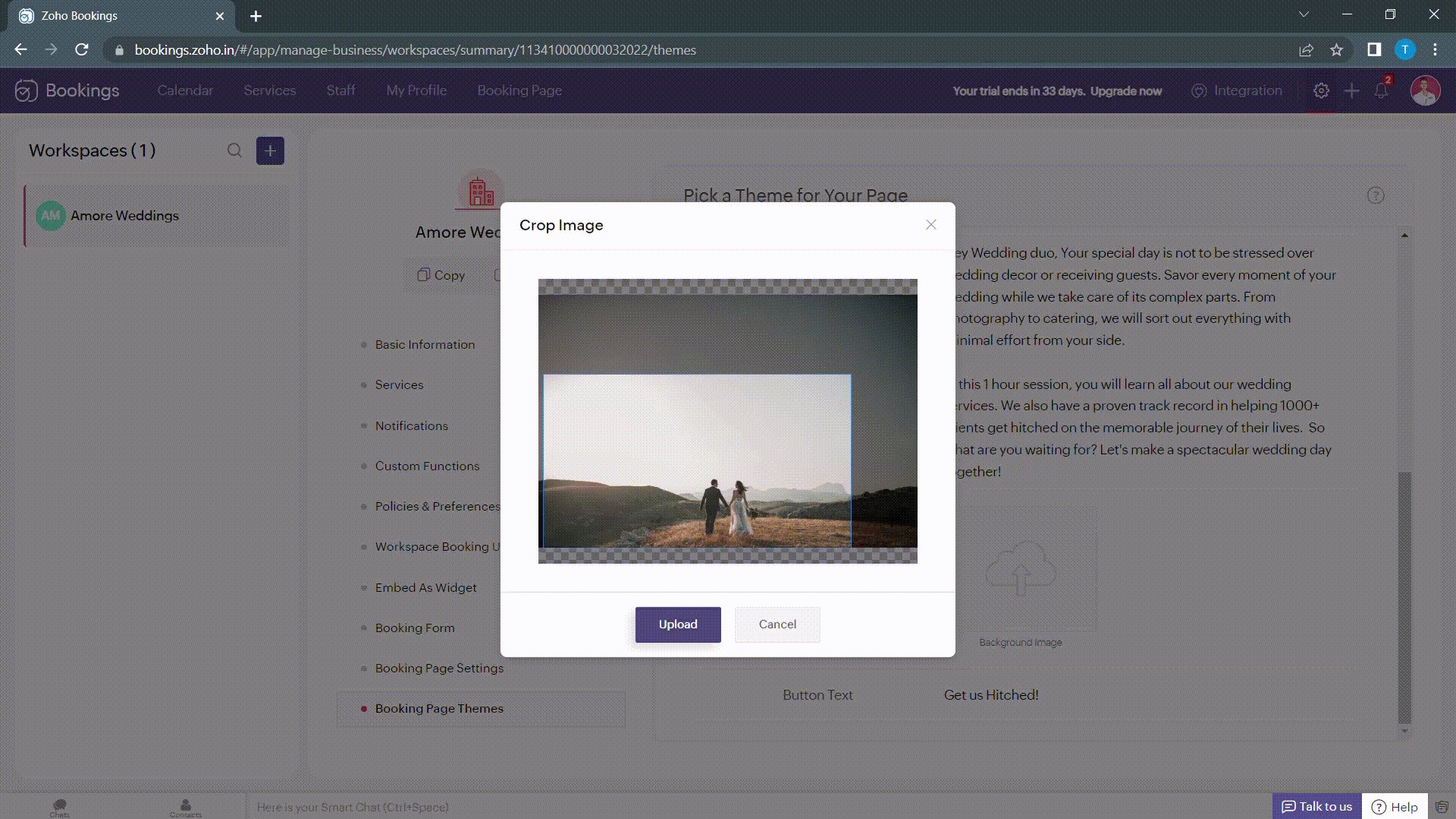
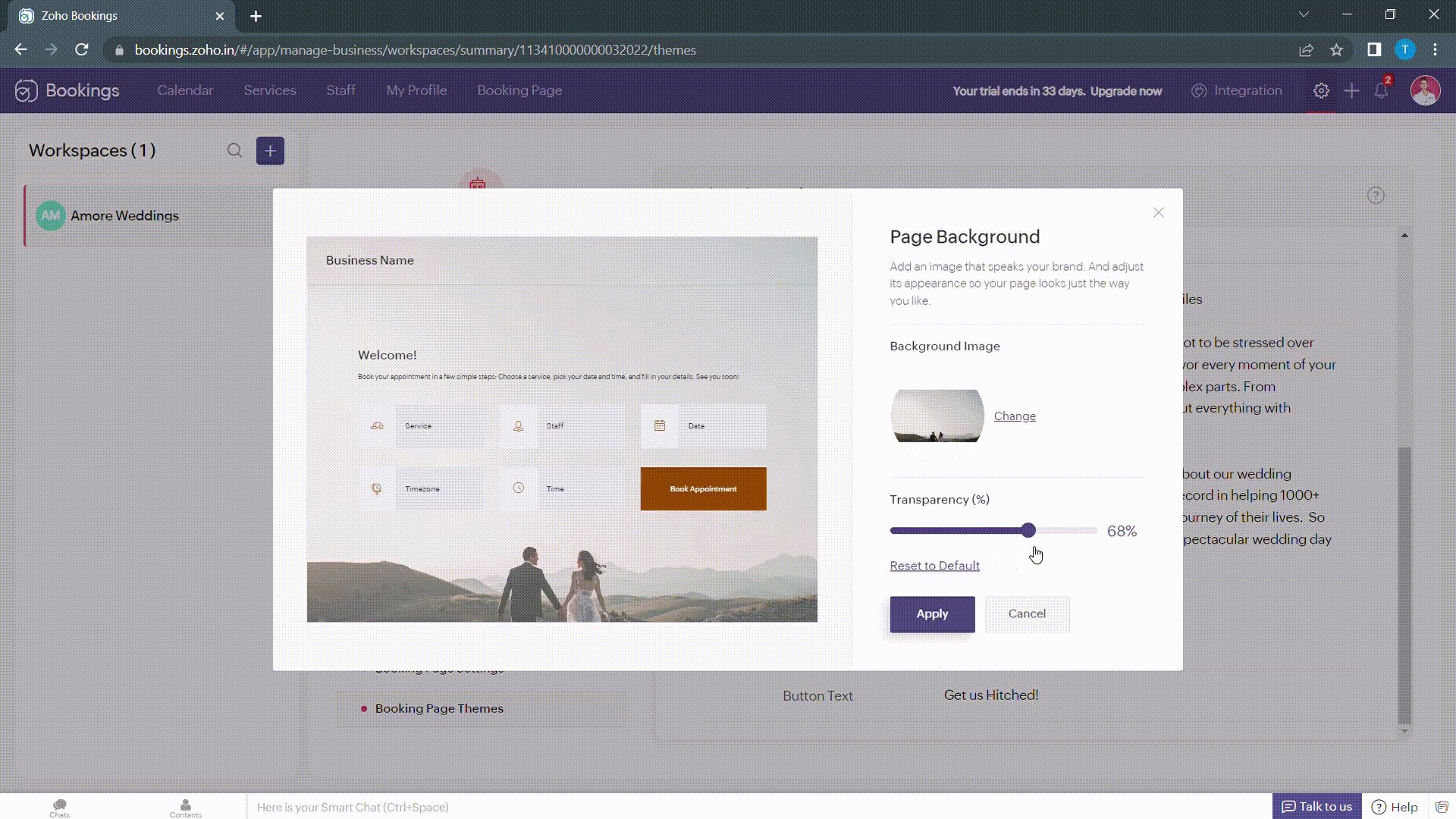
You can add images under Page Elements. Click on the empty box and upload your images. The size of your images is mentioned beside the box in pixels (px). You can also crop bigger images and click Upload. A pop-up box appears. You can drag the slider to adjust the transparency of your images

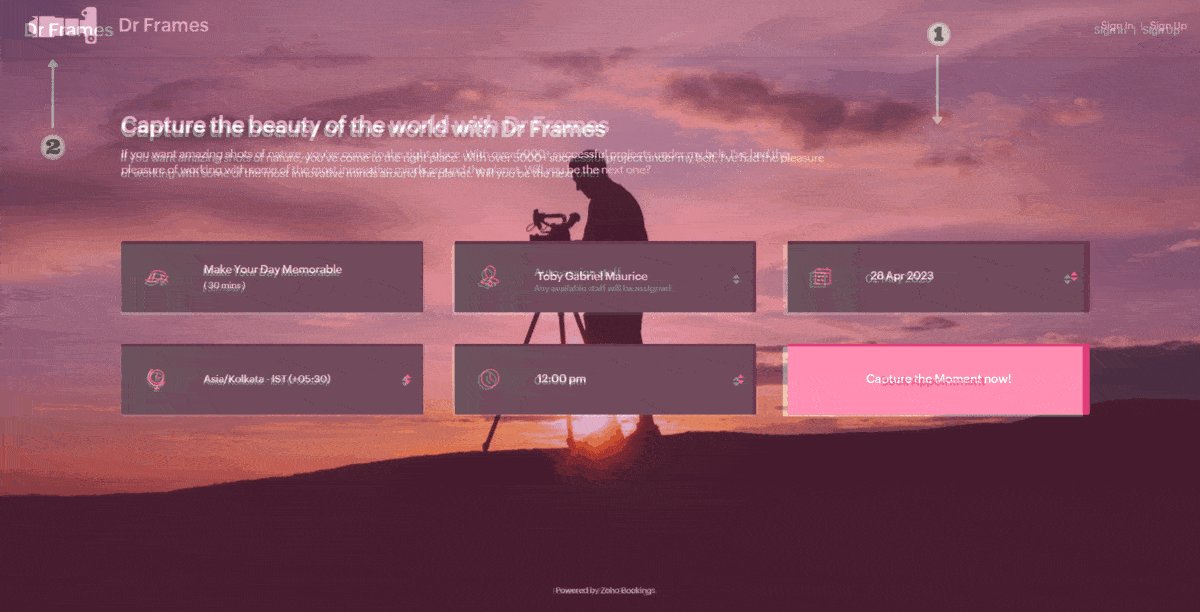
Controlling Image Opacity

Transparency of your images significantly influence the text and button colors on your booking page. For example, when your image transparency is less (i.e., darker backgrounds), lighter text and button colors would be a great choice and vice versa.
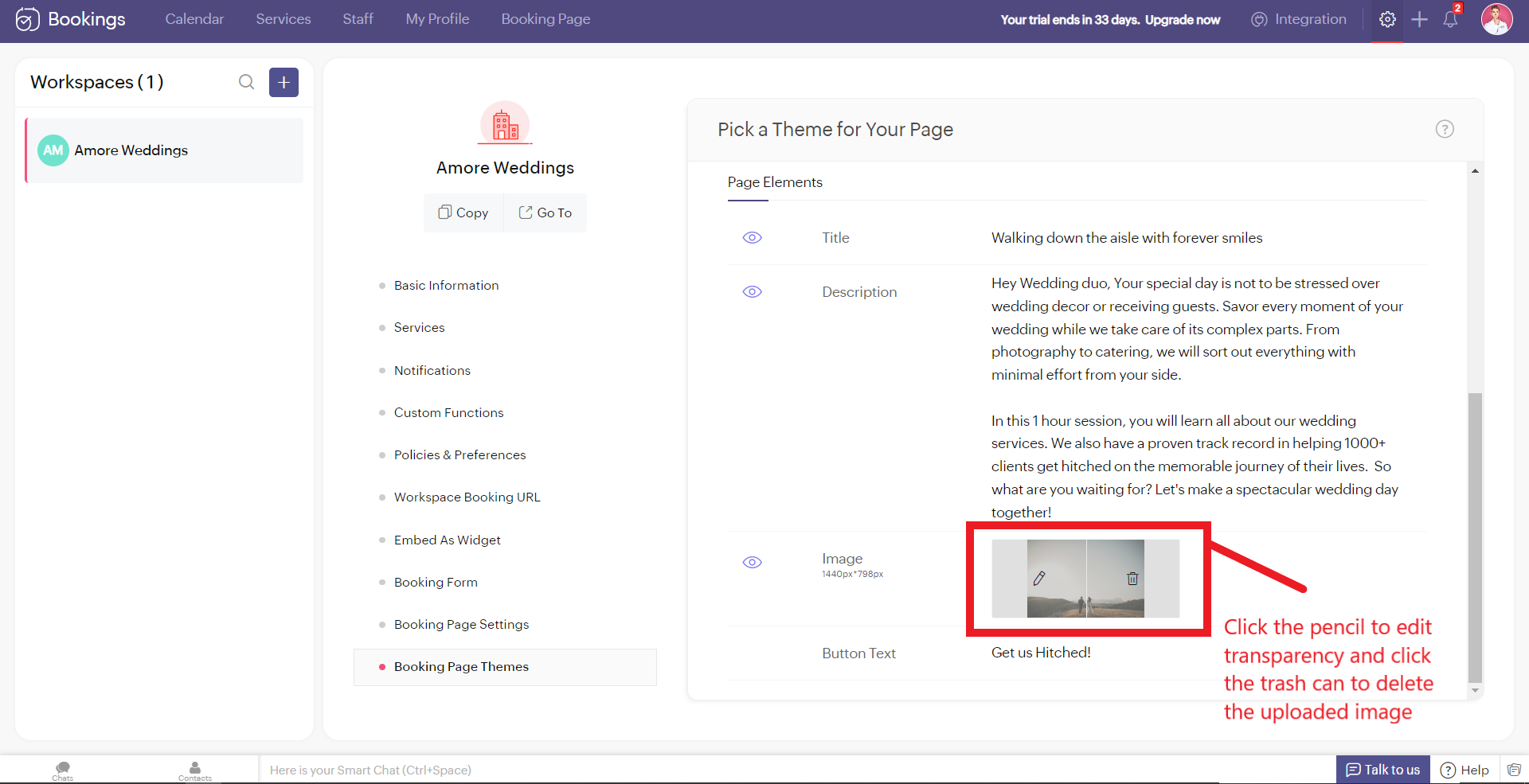
Alternatively, you can hover over your uploaded image, click on the pencil icon and drag the slider to adjust the transparency of your images.
Alternatively, you can hover over your uploaded image, click on the pencil icon and drag the slider to adjust the transparency of your images.

Best Practices
Avoid these mistakes while you upload your background images.
- Make sure the images you use and the text colors complement each other. Light text on dark backgrounds and vice versa.
- Avoid using very noisy images with a lot of attention-seeking elements. If you do so, reduce your transparency. Images with subtle elements like a sky pair well with your booking pages.
- Use images that
- Align with your business
- Evokes an enthusiastic emotion in your customer
- For Marriages - Two People Holding Hands
- For Dental Care - A Person with a happy smile
Next up, Logos. A brand logo is one of the crucial things that reinforce brand recall.
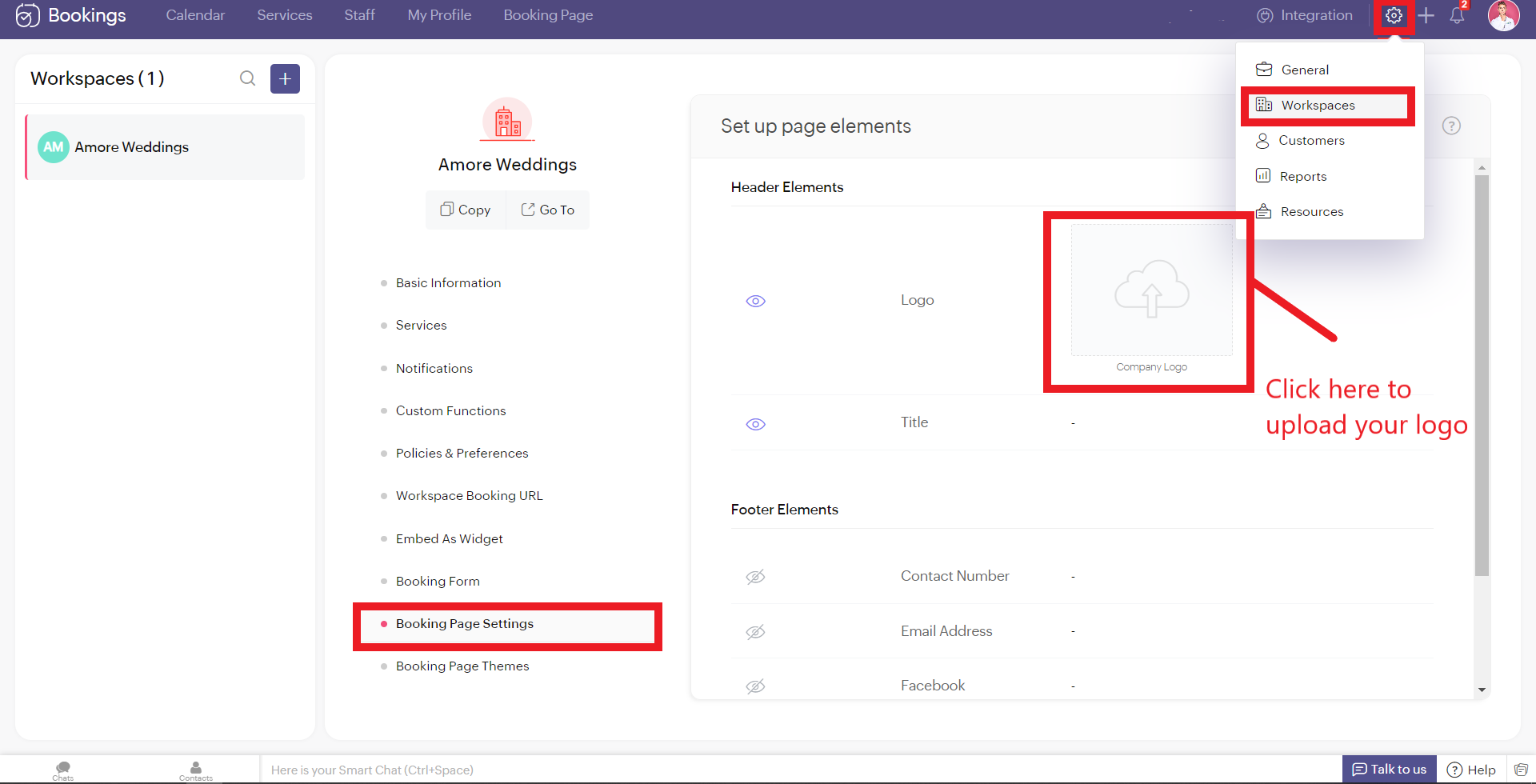
To add your brand logos to your booking page, navigate to Settings > Workspaces > Booking page settings.
The following are dimensions of your logo (50px to 110px - Width) * (50px - Height)
Besides the logos, you can add header text as well.
To add your brand logos to your booking page, navigate to Settings > Workspaces > Booking page settings.
The following are dimensions of your logo (50px to 110px - Width) * (50px - Height)
Besides the logos, you can add header text as well.

Don't worry if you don't have your own logo. You can use AI tools like Logo Makers to generate yourself an alluring logo in seconds.
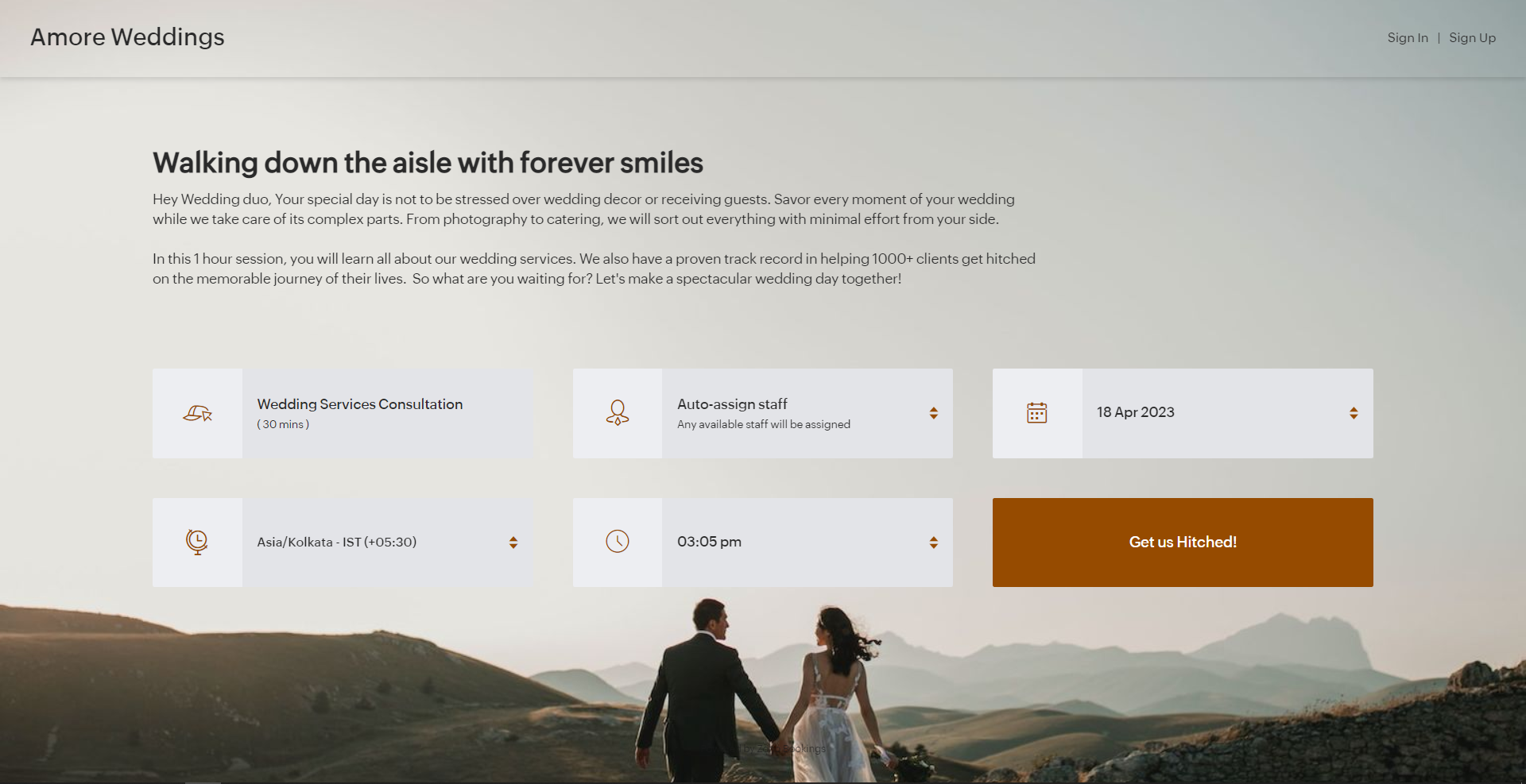
After these changes your booking page would look like this,
After these changes your booking page would look like this,

Adding Socials
It immediately adds credibility to your booking page.
This is vital for people who are involved in businesses like photography, bakery, wedding organizers etc... Your social profiles can be proof of your work and can help you get recurring clients in the long run.
You can add your Contact number, Email, Facebook, Instagram, and Twitter links.
This is vital for people who are involved in businesses like photography, bakery, wedding organizers etc... Your social profiles can be proof of your work and can help you get recurring clients in the long run.
You can add your Contact number, Email, Facebook, Instagram, and Twitter links.
Add your usernames in the boxes and click Save.
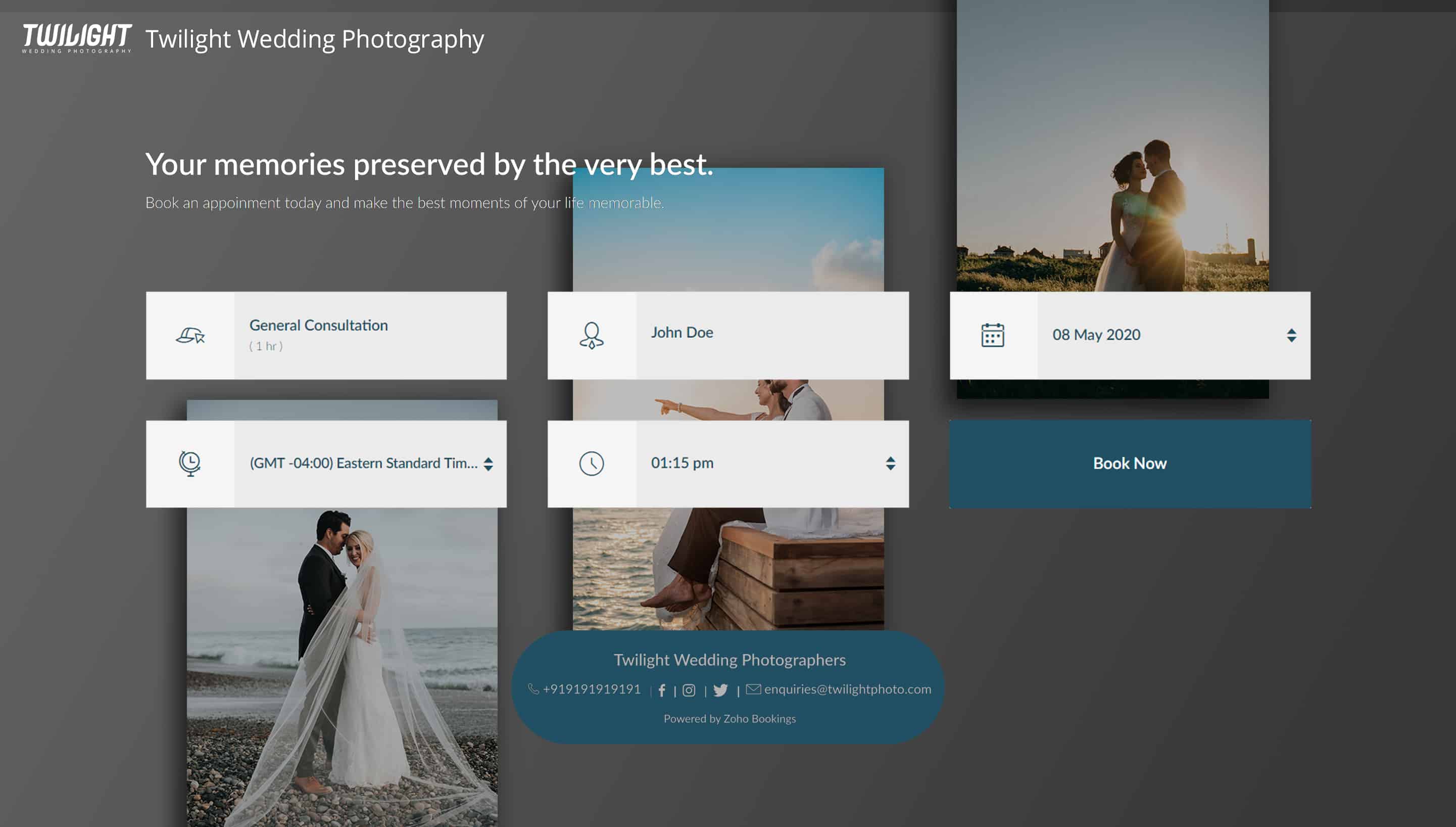
Your booking page would look like this after these changes,
Your booking page would look like this after these changes,

Exploring Color Options in Zoho Bookings

I've kept the best for the last - Customizing booking pages with more colors. It plays a vital role in making the page lively and aligns your booking page with your brand colors.
Since customization varies across every industry and there are so many possibilities, we've linked dedicated guides at the end of this tutorial. But for now, let's play around with the fundamental customizations that are similar across all industries.
Navigate to Workspaces > Booking Page themes > Color options.
Every theme allows you to have multiple customization options. However, there are cases where you wish to have the booking page reflect your exact brand/ website colors.
In those cases, switch to the 'Modern Web Theme.' It has unique features and a color palette with almost a million colors to choose from that could help you go the extra mile.
You will find a color palette. Click on it. You'll be given four choices:
Since customization varies across every industry and there are so many possibilities, we've linked dedicated guides at the end of this tutorial. But for now, let's play around with the fundamental customizations that are similar across all industries.
Navigate to Workspaces > Booking Page themes > Color options.
Every theme allows you to have multiple customization options. However, there are cases where you wish to have the booking page reflect your exact brand/ website colors.
In those cases, switch to the 'Modern Web Theme.' It has unique features and a color palette with almost a million colors to choose from that could help you go the extra mile.
You will find a color palette. Click on it. You'll be given four choices:
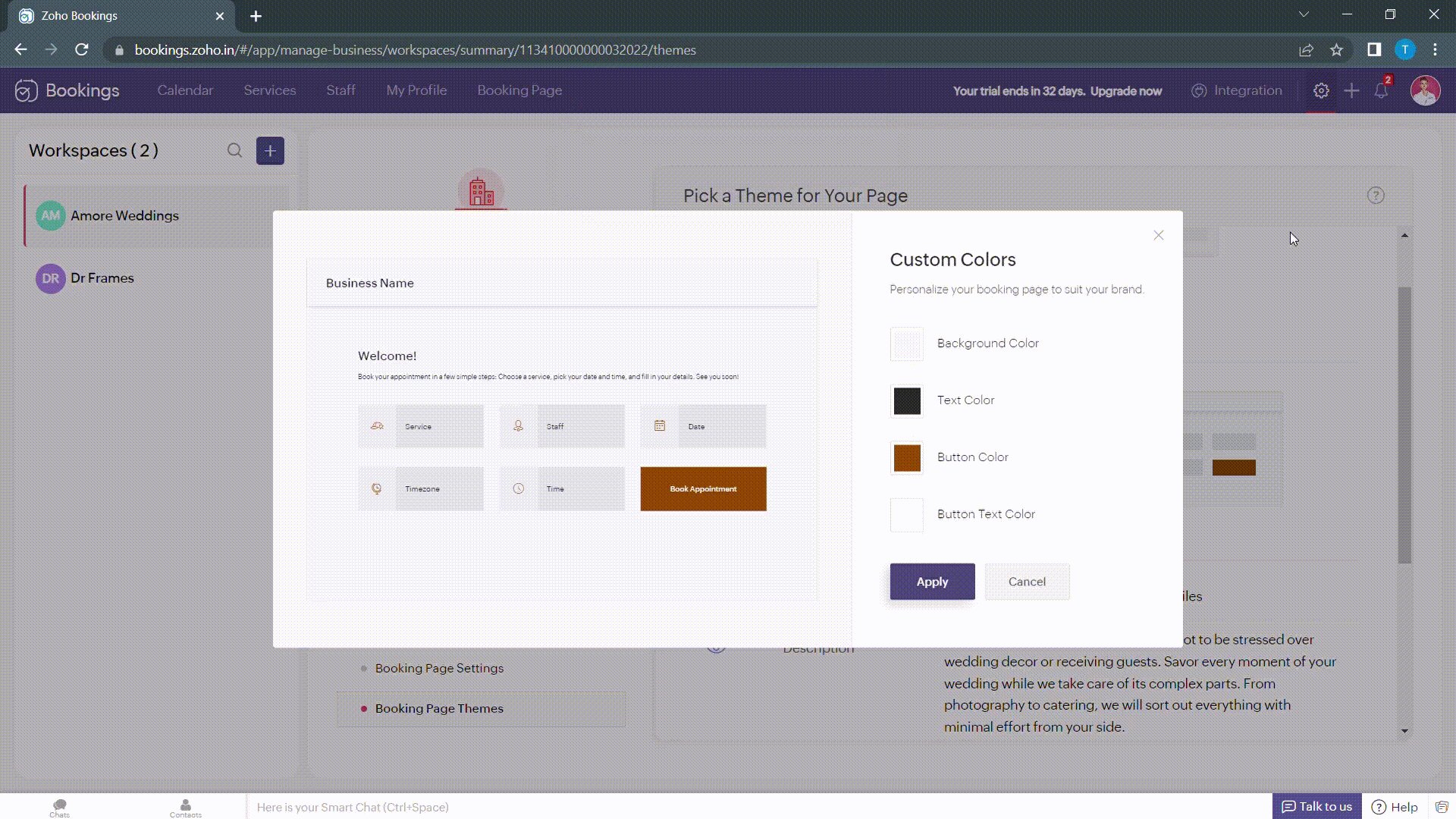
- Background Color
- Text Color
- Button color
- Button Text Color

When you click on any of these boxes, Zoho Bookings prompts you to enter a color code. You can either pick the color you want or enter a hex code corresponding to the desired color.
It's always a great idea to use the same colors that you use on your website. Check out the video to get the exact colors of your webpage on your booking pages.
Disclaimer - We've listed a third party website which can help you design your booking pages efficiently. They are intended for illustration and guidance purposes only. Feel free to use any tool that fits your needs.
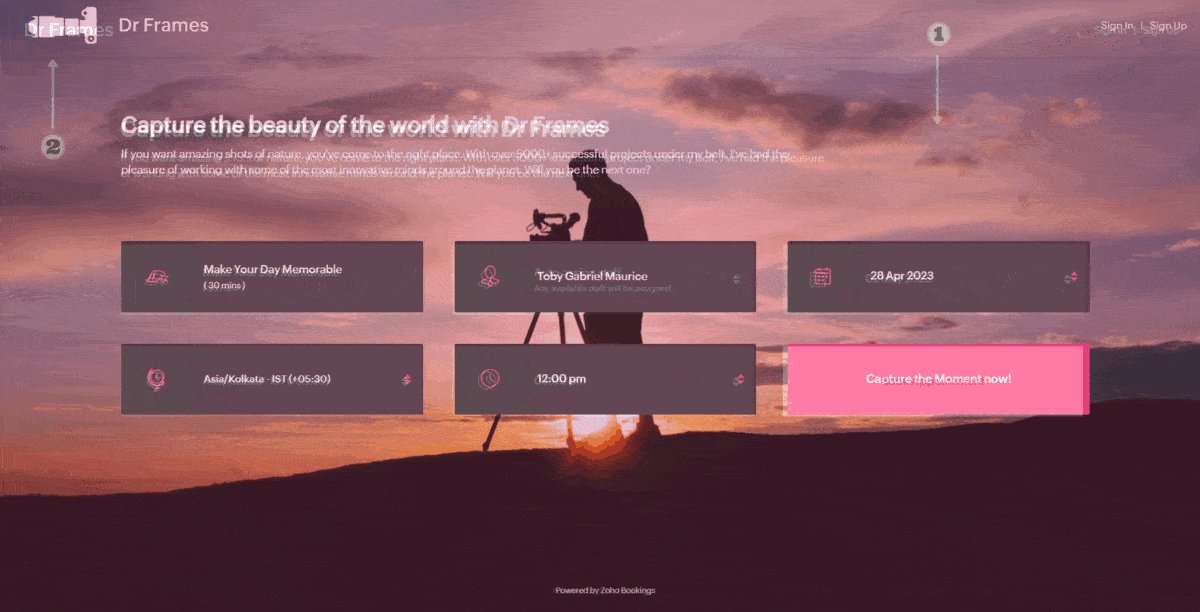
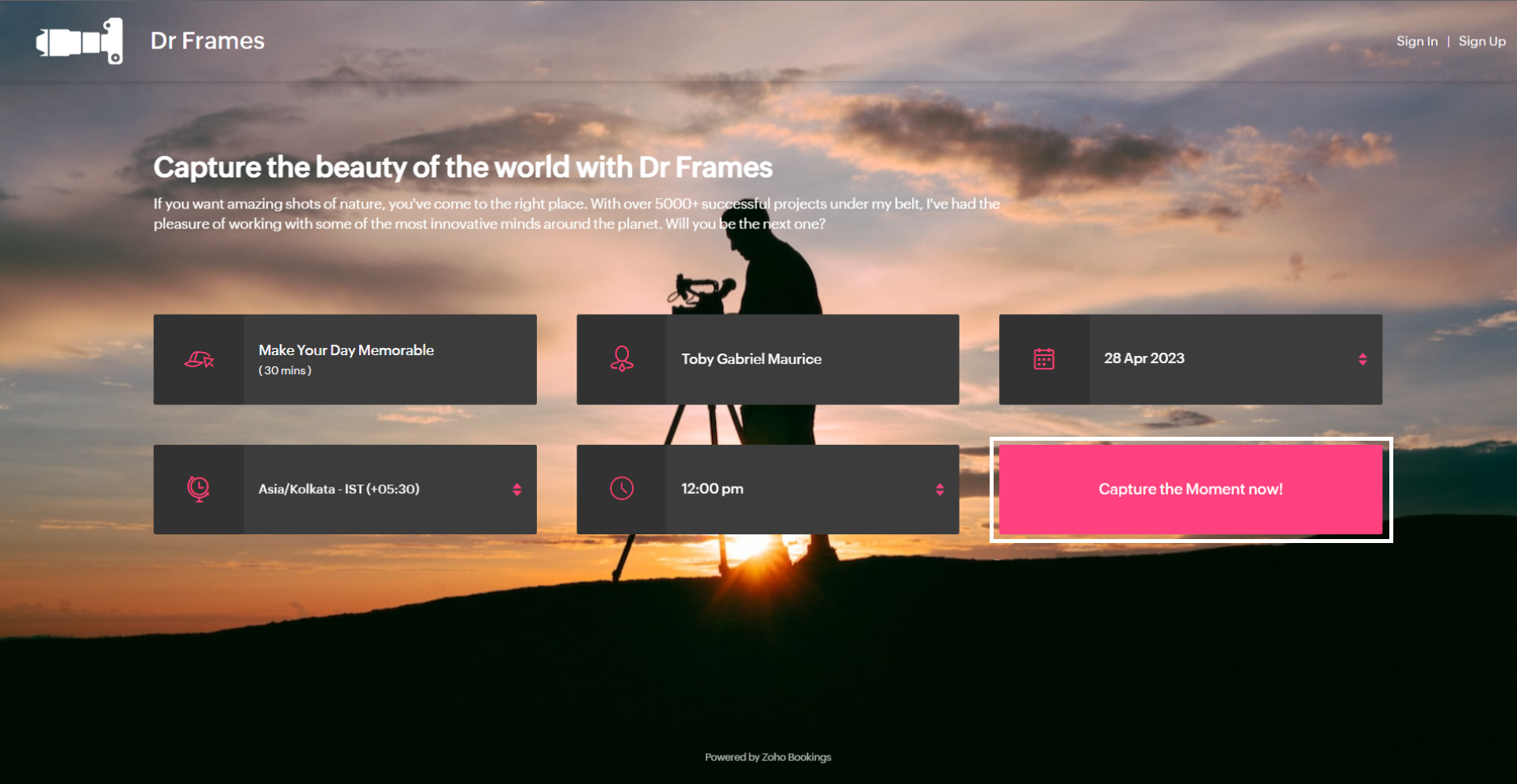
After all the changes your booking page will look like this,
After all the changes your booking page will look like this,

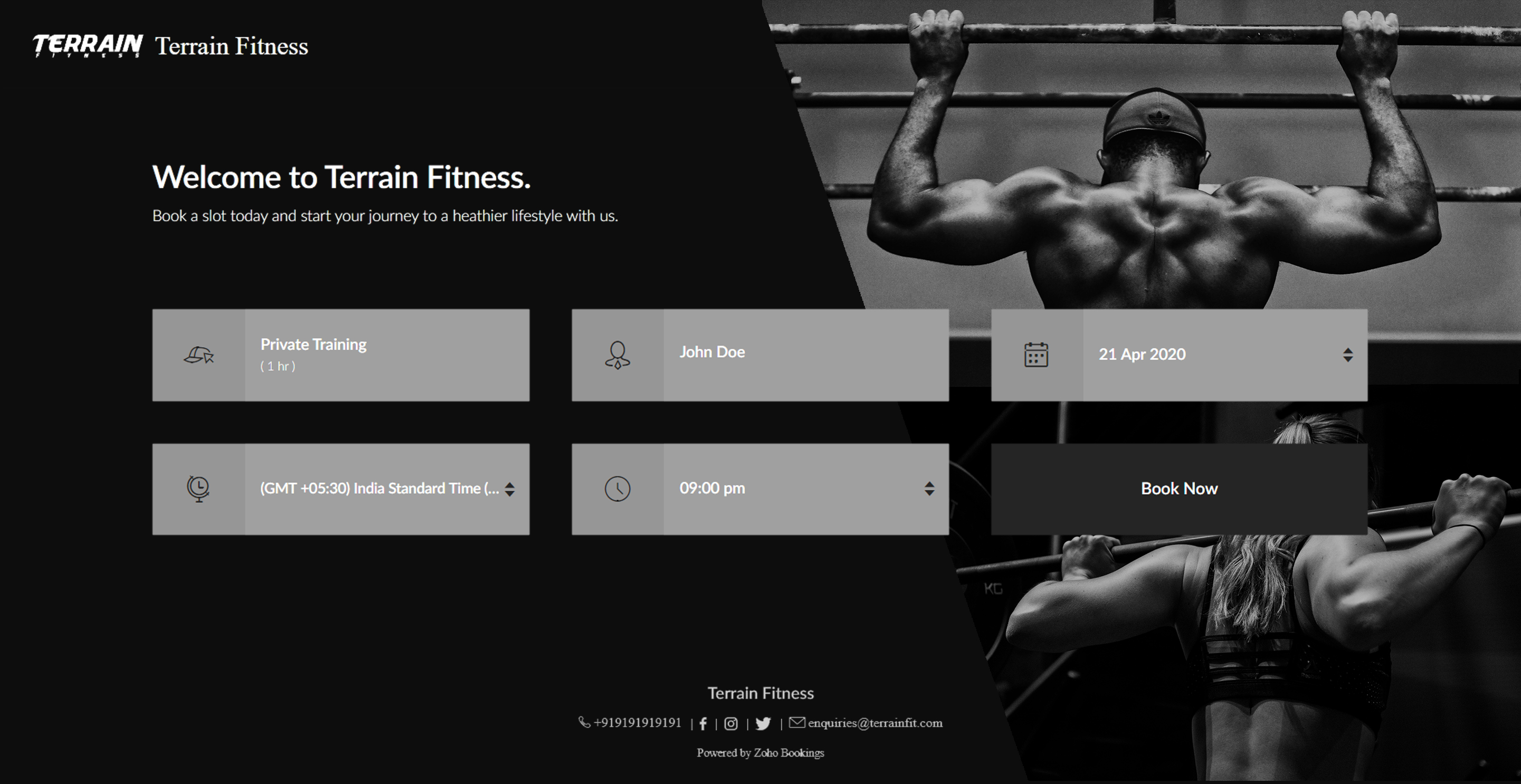
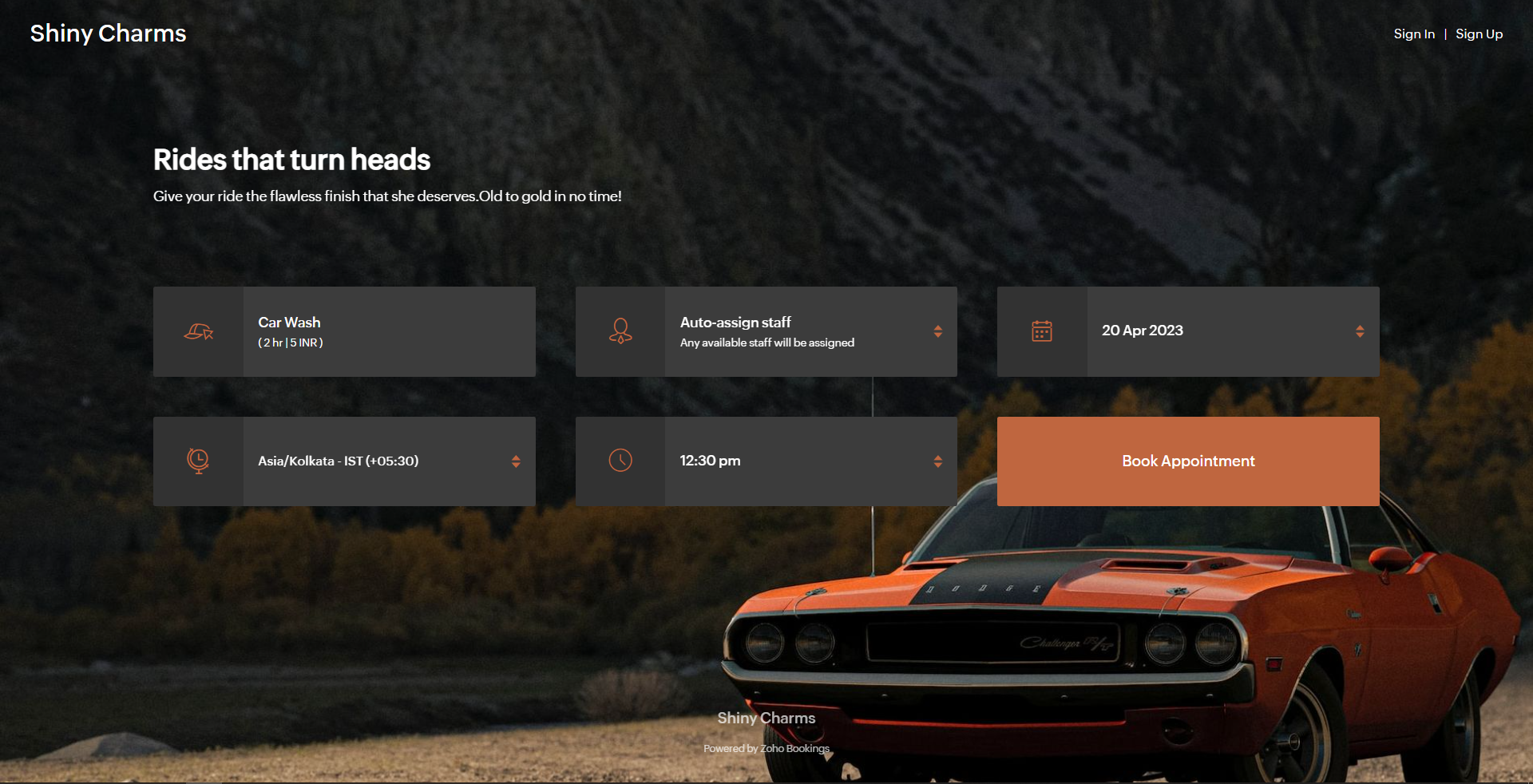
Here's a few other examples of well designed booking pages:



Bonus - Choose colors like a pro
Text colors - Use lighter text colors for darker backgrounds and vice versa. You can also tweak the transparency of your images to figure out which text colors would be the right fit for you.
In the following illustration, we've set the transparency to 100% and used a dark background. To complement this, I've used light text colors(white).
In the following illustration, we've set the transparency to 100% and used a dark background. To complement this, I've used light text colors(white).

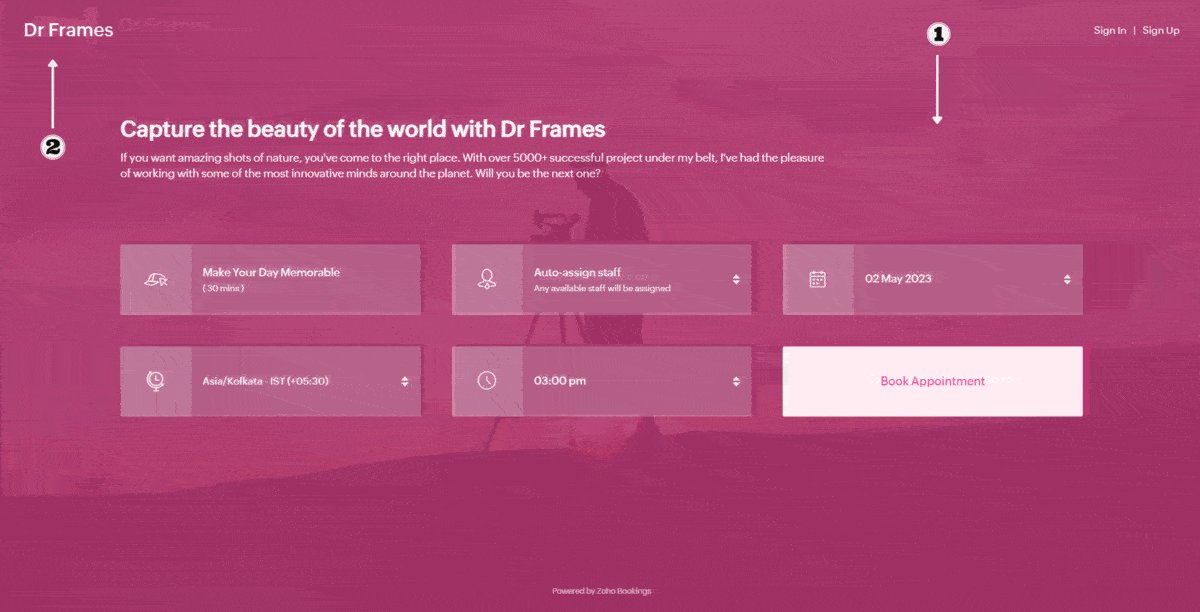
Button colors - To provide an immersive customer experience, set button colors that align with your brand colors. Alternatively, you can have them based on your images.
In the above example, we've set button colors that is in line with the background image. So, I've used the rusty orange of the car as my button color.
Button Text Colors - These are the colors inside the buttons. You can customize these based on your button colors. For darker backgrounds choose lighter colors and vice versa.
In the above example, to stay consistent with the text color of the other elements and to complement the button color, we've used white as the button text color.
We have an array of pages that go into details about industry-specific customizations. Check out the following guides that give you detailed instructions.
- Accountants
- Beauty Industry
- Business Consultants
- Car Care
- Child Care Industry
- Classrooms and Labs
- Cleaning Services
- Community Facilities
- Co-working spaces
- Customer Success
- Decorators
- Dental Industry
- Digital Marketing Agencies
- Education Industry
- Fitness Industry
- General Clinics
- Handy Persons
- Law Firms
- Logistics Industry
- Makeup Artists
- Marketing Industry
- Massage Parlors
- Meeting Rooms
- Motel Industry
- Non-Profit Organizations
- Personal Trainers
- Photography Industry
- Professional Consultation
- Professional Studios
- Property Management
- Psychiatrists
- SaaS
- Salesperson
- Spa Salons
- Sports Industry
- Wedding Industry
- Yoga Centers
To Wrap Up
In this guide, we've learned to customize booking page text, add images, logo, and socials, and created beautiful-looking booking pages.
Need a hand with this? We can help you out. Reach out to us at hello@zohobookings.com
Share your booking pages in the comments. If you have better tips to make booking pages better, please let us know.
Need a hand with this? We can help you out. Reach out to us at hello@zohobookings.com
Share your booking pages in the comments. If you have better tips to make booking pages better, please let us know.
New to Zoho Recruit?
Zoho Campaigns Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Zoho Orchestly Resources
Zoho Creator Resources
Zoho WorkDrive Resources
Zoho CRM Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
ご検討中の方
Recent Topics
Create CRM Deal from Books Quote and Auto Update Deal Stage
I want to set up an automation where, whenever a Quote is created in Zoho Books, a Deal is automatically created in Zoho CRM with the Quote amount, customer details, and some custom fields from Zoho Books. Additionally, when the Sales Order is convertedHow to show branch instead of org name on invoice template?
Not sure why invoices are showing the org name not the branch name? I can insert the branch name using the ${ORGANIZATION.BRANCHNAME} placeholder, but then it isn't bold text anymore. Any other ideas?Admin asked me for Backend Details when I wanted to verify my ZeptoMail Account
Please provide the backend details where you will be adding the SMTP/API information of ZeptoMail Who knows what this means?Unable to remove the “Automatically Assigned” territory from existing records
Hello Zoho Community Team, We are currently using Territory Management in Zoho CRM and have encountered an issue with automatically assigned territories on Account records. Once any account is created the territory is assigned automatically, the AutomaticallyKaizen #223 - File Manager in CRM Widget Using ZRC Methods
Hello, CRM Wizards! Here is what we are improving this week with Kaizen. we will explore the new ZRC (Zoho Request Client) introduced in Widget SDK v1.5, and learn how to use it to build a Related List Widget that integrates with Zoho WorkDrive. It helpsSet connection link name from variable in invokeurl
Hi, guys. How to set in parameter "connection" a variable, instead of a string. connectionLinkName = manager.get('connectionLinkName').toString(); response = invokeurl [ url :"https://www.googleapis.com/calendar/v3/freeBusy" type :POST parameters:requestParams.toString()Possible to connect Zoho CRM's Sandbox with Zoho Creator's Sandbox?
We are making some big changes on our CRM so we are testing it out in CRM's Sandbox. We also have a Zoho Creator app that we need to test. Is it possible to connect Zoho CRM's Sandbox to Zoho Creator's Sandbox so that I can perform those tests?I Need Help Verifying Ownership of My Zoho Help Desk on Google Search Console
I added my Zoho desk portal to Google Search Console, but since i do not have access to the html code of my theme, i could not verify ownership of my portal on Google search console. I want you to help me place the html code given to me from Google searchTimeline Tracker
Hi Team, I am currently using Zoho Creator – Blueprint Workflows, and I would like to know if there is a way to track a timeline of the approval process within a Blueprint. Specifically, I am looking for details such as: Who submitted the record Who clickedCritical Issue: Tickets Opened for Zoho Support via the Zoho Help Portal Were Not Processed
Hi everyone, We want to bring to your attention a serious issue we’ve experienced with the Zoho support Help Portal. For more than a week, tickets submitted directly via the Help Portal were not being handled at all. At the same time no alert was postedPrimary / Other Billing Contacts
If you add an additional contact to a Zoho Billing Customer record, and then mark this new contact as the primary contact, will both the new primary and old primary still receive notifications? Can you stop notifications from going to the additional contactsMissing Import Options
Hello, do I miss something or is there no space import option inside of this application? In ClickUp, you can import from every common application. We don't want to go through every page and export them one by one. That wastes time. We want to centralizeCRM x WorkDrive: File storage for new CRM signups is now powered by WorkDrive
Availability Editions: All DCs: All Release plan: Released for new signups in all DCs. It will be enabled for existing users in a phased manner in the upcoming months. Help documentation: Documents in Zoho CRM Manage folders in Documents tab Manage filesIs it possible to enforce a single default task for all users in a Zoho Projects ?
In Zoho Projects, the Tasks module provides multiple views, including List, Gantt, and Kanban. Additionally, users can create and switch to their own custom views. During project review meetings, this flexibility creates confusion because different users[Free Webinar] Zoho Creator webinars - Learning Table and Creator Tech Connect Series in 2026
Hello everyone, Wishing you all a wonderful new year! May 2026 and the years ahead bring more opportunities, growth, and learning your way 🙂 We’re excited to kick off the 2026 edition of the Learning Table Series and Creator Tech Connect Series ! LearningReply and react to comments
Hi everyone! We're excited to bring to you a couple of new features that'll make your sprint process simpler. A cloud application brings with it an array of social media features that can be efficiently used in your organizational setup. As an agile scrumRestrict Users access to login into CRM?
I’m wanting my employees to be able to utilize the Zoho CRM Lookup field within Zoho Forms. For them to use lookup field in Zoho Forms it is my understanding that they need to be licensed for Forms and the CRM. However, I don’t want them to be able toHow to set page defaults in zoho writer?
hi, everytime i open the zoho writer i have to change the default page settings to - A4 from letter, margins to narrow and header and footer to 0. I cannot set this as default as that option is grayed out! so I am unable to click it. I saved the documentWhere is the settings option in zoho writer?
hi, my zoho writer on windows has menu fonts too large. where do i find the settings to change this option? my screen resolution is correct and other apps/softwares in windows have no issues. regardsModule Customisation - Lookup function not available
Good evening, Within my business, I can have multiple customers, who have multiple mobile assets. When I set these assets up, I enter information such as vehicle registration, Vehicle identification number (VIN), Unit number, YOM, in addition to others.zoho click, and nord VPN
Unfortunately, we've been having problems with Zoho Click, where essentially the line cuts off after about a minute's worth of conversation every time we are on VPN. Is there a way we can change this within the settings so it does not cut the line offZoho Calender
a) does the clanender in zoho project allow you to see the name of the event in the celnder view, it currently says either "Task (1) or "Milestoen (1)" b) Alternatively does the calender in Zoho project integrate with zoho calender?Matching ZOHO Payments in Banking
Our company has recently integrated ZOHO Payments into our system. This seemed really convenient at first because our customers could pay their account balance by clicking on a link imbedded in the emailed invoice. Unfortunately, we can't figure out howTeam Gamification
Would love to motivate, engage and encourage our team with our social media posts. Would like to include Gamification features of Social Media in Zoho Social or Marketing Automation. And also bring in Social Advocacy tools/tracking/management to these,Power up your Kiosk Studio with Real-Time Data Capture, Client Scripts & More!
Hello Everyone, We’re thrilled to announce a powerful set of enhancements to Kiosk Studio in Zoho CRM. These new updates give you more flexibility, faster record handling, and real-time data capture, making your Kiosk flows smarter and more efficientNew Enhancements to Zoho CRM and Zoho Creator Integration
Hello Everyone, We’ve rolled out enhancements to the Zoho Creator and Zoho CRM integration to align with recent updates made to the Zoho Creator platform. With enhancements to both the UI and functionality, This update also tightens access control byWork Type - Limitation
Hello, I'm setting up work types and have noticed, a limitation on the parts area to 10 lines. Can this be increased to 20 or greater? In addition to this, when I attempt to add the work type to a work order, the correct labour hours doesn't flow through.Emails sent through Bigin are not posting in IMAP Sent folder
I have set up my email to work from within Bigin using IMAP. I am using IMAP so I can sync my email across multiple devices - phone / laptop / desktop / iPad / etc. I want all my emails to populate my email client (outlook & iphone email) whether orAdding Default Module Image into mail merge field
As with most people finding their way to these forums i have a specific requirement that doesn't seem to be supported by Zoho I have created 2 custom modules to suit my purpose 1 is an inventory type module that lists aluminium extrusions, and all relevantTurning the page for Zoho SalesIQ: 2025 to 2026
As we wrap up 2025, we would like to take a moment to reflect on what we set out to achieve this year, what we’ve delivered, and where we’re headed next. What we focused on in 2025 This year was all about strengthening the core of engagement and AI, makingStage-probability mapping feature in custom module
Hi, I'm building a custom module for manage projects. I would like to implement the stage-probability feature that Potentials has. Is this possible?Temporary Outage in Zoho Cliq Affecting US Users – July 23, 2025
We experienced a service disruption in Zoho Cliq that impacted core functionality for users in the US region. The issue occurred between Jul 23, 2025, 06:54:00 PM IST and 07:13:13 PM IST, lasting approximately 19 minutes. To restore service stability,Why Sharing Rules do Not support relative date comparison???
I am creating a Sharing Rule and simply want to share where "Last Day of Coverage" (Date field) is Greater than TODAY (Starting Tomorrow). However, sharing rules don't have the option to compare a date field to a relative date (like today), only to StaticZoho Cliq not working on airplanes
Hi, My team and I have been having this constant issue of cliq not working when connected to an airplane's wifi. Is there a reason for this? We have tried on different Airlines and it doesn't work on any of them. We need assistance here since we are constantlyProblem with Workdrive folders
I'm having a problem a problem accessing files in a Zoho work drive folder when using the Zoho writer app. The problem folder appears grayed out in the Zoho work drive window in both the online and writer application. However I can open the folder inSend Supervisor Rule Emails Within Ticket Context in Zoho Desk
Dear Zoho Desk Team, I hope this message finds you well. Currently, emails sent via Supervisor Rules in Zoho Desk are sent outside of the ticket context. As a result, if a client replies to such emails, their response creates a new ticket instead of appendingMulti-currency and Products
One of the main reasons I have gone down the Zoho route is because I need multi-currency support. However, I find that products can only be priced in the home currency, We sell to the US and UK. However, we maintain different price lists for each.Create an Eye-Catching Announcement Widget for Your Help Center
Hello Everyone! In this week’s edition, let’s explore how to keep your customers updated with exciting news in the Help Center. See how ZylkerMobile wowed their customers by bringing updates right to their portal. ZylkerMobile, the renowned brand forSend Whatsapp with API including custom placeholders
Is is possible to initiate a session on whatsapp IM channel with a template that includes params (placeholders) that are passed on the API call? This is very usefull to send a Utility message for a transactional notification including an order numberCustomer Management: #6 Common Mistakes in Customer Handling
Managing customers doesn't usually fall apart overnight. More often, slight gaps in the process slowly become bigger problems. Incidents like missed follow-ups, billing confusion, and unhappy customers will lead to revenue loss. Many businesses don'tNext Page















