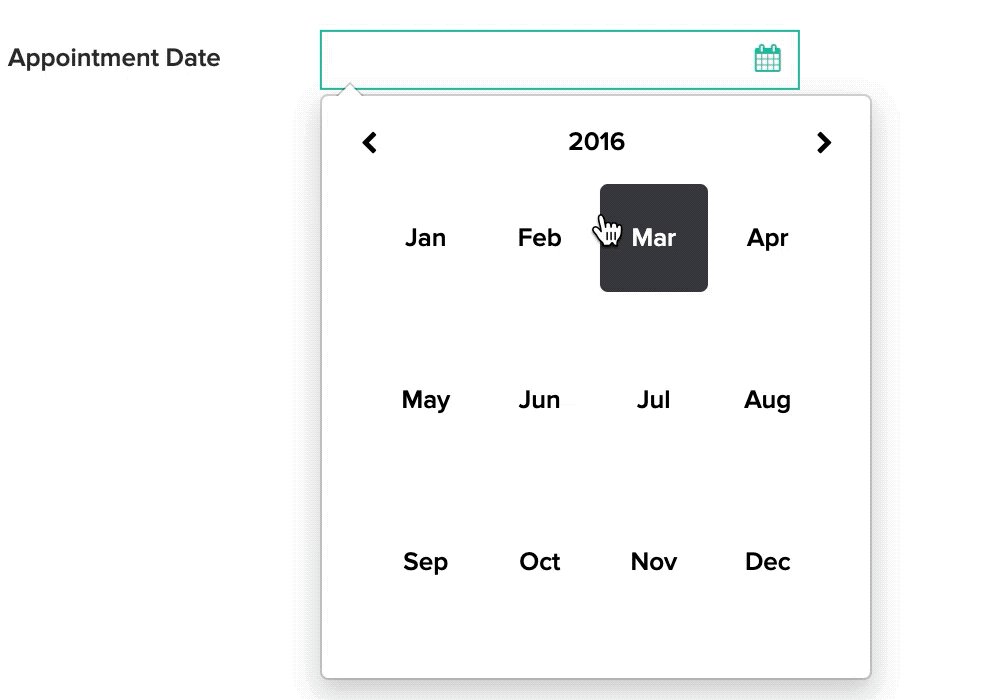
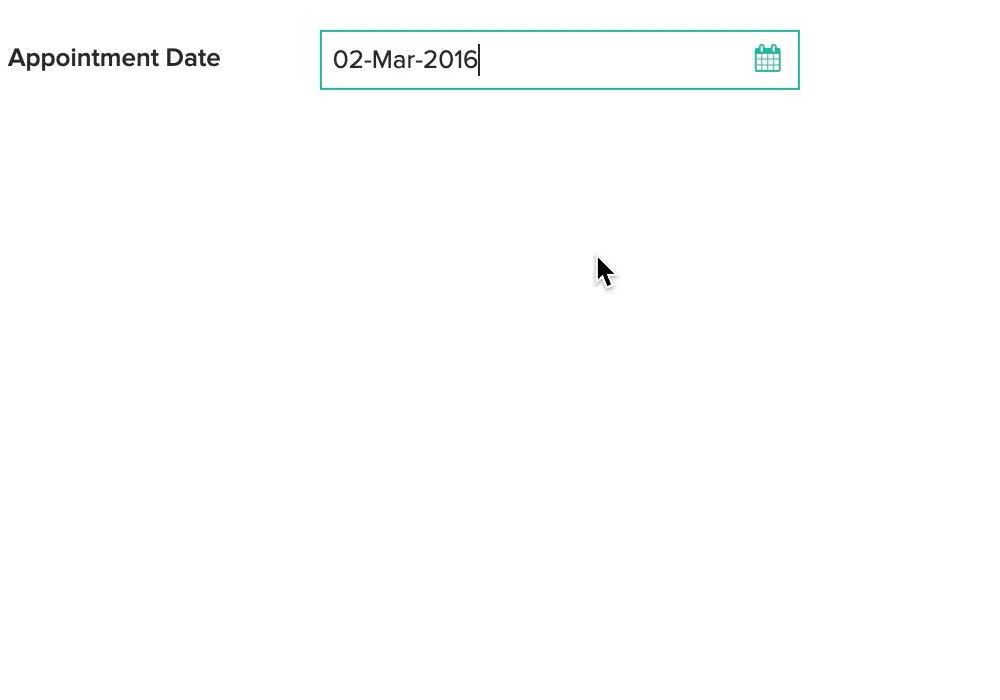
- When a user accesses from a web browser:

- When a user accesses from a phone or tablet:

When to use this field
Use a date field if you want to enable your users to enter a particular date. When you want to enable your users to enter a date as well as a time value, you must add a date-time field to your form
Experience while entering data
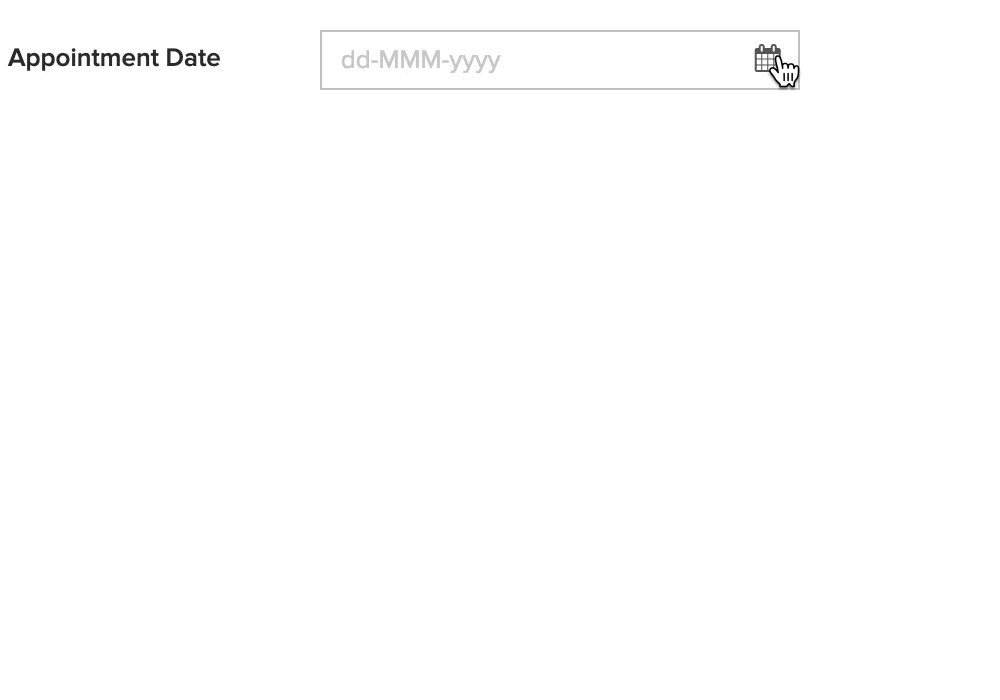
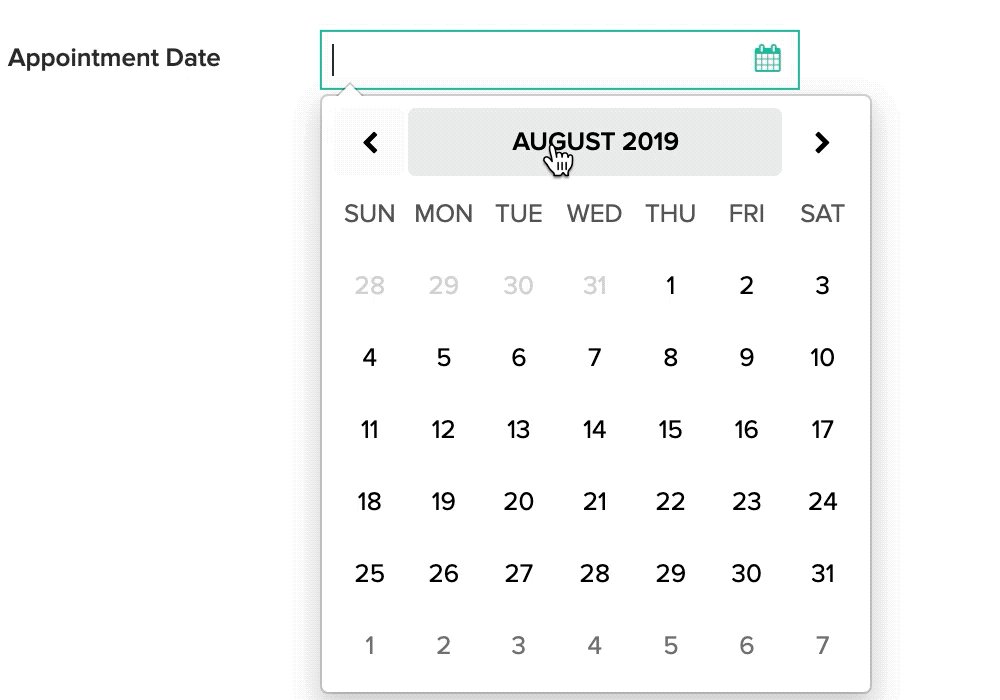
- When a user is using a web browser, clicking in the date field's input area will open the date picker. The current date comes highlighted. Your user can select the required date in a few clicks.

- When a user is using a phone or tablet, tapping in the date field's input area will open a calendar that auto-selects the current date. Your user can select the required date by individually selecting the month, date and year, and then tapping Done.

Features
You can perform the following customizations for the user experience of the date field on a form:
Set allowed days
You can customize the date field such that it accepts a date that falls on an allowed day of the week. Learn how
For example, you may allow your users to select a date that falls on a Monday or Wednesday.
- When a user accesses this date field from a web browser, dates that do not fall on a Monday or Wednesday will appear greyed out and will be disabled in the calendar. If a user types a date that does not fall on an allowed day, form submission will fail and the user will be prompted with an error message.
- When a user accesses this date field from a phone or tablet, dates that do not fall on a Monday or Wednesday will appear greyed out and will be disabled in the calendar. The user can select a date that falls on an allowed day.
Set initial value
Initial value for a date field refers to the date value that comes set when your users access your forms to submit an entry. The initial value can either be the current date or a particular date. Learn how
Imagine that you are building an app to manage the travel expenses of your employees, where the Expense Form accepts details such as Expense date, Amount and Purpose. You can help your employees save time by pre-defaulting the date field with the current date. This is achieved by selecting zoho.currentdate as the initial value for that date field in your form.

Other field properties
- Customize the field name and field link name of this field
- Make it mandatory for your users to enter an input in this field
- Prevent your users from entering duplicate values in this field
- Show this field only to the app’s admin (and hide it from other users)
- Set the field size
- Enable displaying a tooltip message when your users hover on this field
Report-level customizations
By default, when your users access a date field in reports, they see the Full Date. You can customize the appearance of the date values as follows:
- Set the Display Option: You can enable your users to view the Full Date, Day of month, Month, Year, Week Day (Monday, Tuesday, etc.), or Month & Year.















