Understanding panels
In a nutshell
Panels are visual containers embedded in pages and are used to display key information, such as dynamic metrics, statuses, and KPIs in a structured and visually appealing format. They help users grasp critical insights from the dashboard and can include call-to-actions (CTA) like opening URLs, executing predefined functions within Creator, and more.
Availability
- Panels can be created in all plans of Creator.
- Only the super admin, admins, and developers can create and manage panels.
1. Overview
In Zoho Creator, panels are intuitive elements that can be inserted in a Page component to display both static and real-time data from an application’s records. They provide a consolidated view of dynamic key metrics, progress, and trends at a glance. They can be customized using the panel builder to enable tailored, focused displays in a minimalistic and functional design for effective data analysis.
The panel elements that can be incorporated into a panel are:
- Text - A textual content that is displayed on a panel. They can be static texts or dynamic values such as page variables, aggregate of record data, data fetched from other Zoho services, etc.
- Image - A pictorial element that displays an image. They add a touch of personalization to match the intent of the panel. This can be done by inserting a built-in icon, retrieving an image from your local storage, setting the logged-in user's profile picture, or using an image's public URL.
- Button - An interactive element that can initiate or perform actions such as executing prebuilt functions or opening Creator components such as forms, reports, and more.
The configuration sections for a panel include:
- Display - A value for the static/dynamic text, image, or button that is embedded on the panel.
- Action - An action that can be initiated on the click of the panel or a specific panel element.
- Style - The visual properties such as padding, color, margins, and so on, for the panel or panel elements.
1.1. Use cases
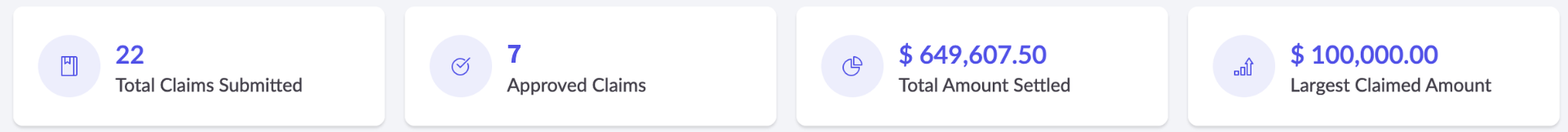
1. Key metrics in a dashboard - Say you’ve created a dashboard in a Claim Request application to monitor claim activity over a year. To provide a quick summary of claim performance, key metrics are displayed using panels. The dashboard includes the following panels:
- Total Claims Submitted - Shows the total count of distinct claim records submitted during the selected period.
- Approved Claims - Displays the count of claims whose status is marked as "Approved" based on the criteria which is set.
- Total Amount Settled - Calculates the sum of the settlement amounts for all approved claims based on the above criteria.
- Largest Claim Amount - Highlights the maximum settlement amount recorded among all claims based on the above criteria.
Each panel is configured with its own criteria and aggregation function to ensure that only the relevant claim records are considered, providing an at-a-glance view of claim volume and settlement trends.
Clicking on each panel will open a report to display the list of claims in that segment.

2. Dynamic welcome sign for customers - For example, let's say you've built a student dashboard that provides a personalized experience for each user. A welcome sign panel personalizes the student experience by displaying a greeting that dynamically displays the logged in student's name, using a page variable. Further, their basic details, including the student's name, class, roll number, and unique ID, are displayed. The text panel elements used to display these pull real-time data from the student’s profile stored in a Student Details form, and an icon is placed to denote the school's logo. This panel ensures a comprehensive academic biography is included for immediate reference and accessibility.
3. Pending tasks summary with CTA to relevant report - In an HR Management application, there is a Pending Tasks panel displayed on the HR employee’s dashboard. This panel provides a dynamic count of the tasks that are yet to be started, as well as those that are in progress. To achieve this, the tasks are categorized using specific criteria while configuration, allowing employees to track their workload easily. When the HR employee clicks on the Pending Tasks panel, a filtered popup report is triggered, showing a comprehensive list of the pending tasks specifically.
1.2. Navigation guide for panels
After you've created a page in the edit mode of your application, you can find the panel element on the left pane of the page builder. When Panel is clicked, different layouts of a panel are displayed alongside from which you can drag and drop the desired one onto the building space.
1.3. Display
In a panel, when a text, image, or button is added, you can individually customize their display properties. The Display customizations for each panel element are listed below.
| Panel Element |
Image
|
Displayed Data
|
|
Text
|
|
Static Text - An alphanumeric text element that can communicate information. If required, page variables can be included to provide dynamic values for different users.
|
|
|
|
Presets:
|
|
Zoho Creator - Use the data stored in the forms of any of the Creator applications in the same account to do arithmetic operations such as:
These operations provide a dynamic numeric value that will be displayed on the panel.

Note: After configuring a text element with an arithmetic Zoho Creator operation, (such as Sum, Minimum, Count, etc) you can save it as a preset from within the Display section. This built-in preset can be reused with the same configuration in any other page component within the same Creator account.
|
||
|
|
|
Zoho Sheet - You can use the value stored in a Zoho Sheets spreadsheet's cell to display a dynamic value on the panel.

Note: Fetching values from the spreadsheet requires a connection between Zoho Creator and Zoho Sheets. You can either choose an existing connection or create a new one, while configuring the property.
|
|
|
|
Zoho Projects - You can use data stored in Zoho Projects such as the number of tasks, bugs, or milestones to display a total count on the panel.

Note: Fetching values from a project requires a connection between Zoho Creator and Zoho Projects. You can either choose an existing connection or create a new one, while configuring the property.
|
|
Image
|
|
An image can be displayed on the panel. It can be sourced from:

Note: In the following cases, a placeholder image (
|
|
Button
|
|
|
1.4. Action
You can associate an action to a panel as a whole, to panel containers, and panel elements which will be triggered when they are clicked on. The action types that can be linked to them are:
- Open URL - A public or private URL that the user might have access to, can be opened in the same window, a new window, or as a popup.
Note: The permalink of published components present in a Creator application can also be specified for this action.
- Open Form - A form from any of the applications in your Creator account can be opened in the same window, a new window, or as a popup.
- Open Report - A report from any of the applications in your Creator account can be opened in the same window, a new window, or as a popup.
- Open Page - A page from any of the applications in your Creator account can be opened in the same window, a new window, or as a popup.
- Execute Function - A function from any of the applications in your Creator account can be triggered.
1.5. Style
You can customize the style properties of the panel as a whole, the panel containers within it, and the panel elements.
|
Section
|
Properties
|
|
|
Panel Elements
|
Text
|
|
|
|
Image
|
|
|
|
Button
|
|
|
|
You can define the various properties of the panel container and the panel as a whole, including:
|
2. Related topics
- Adding and managing panel elements
- Configuring display for panels and panel elements
- Configuring action for panels and panel elements
- Configuring style for panels and panel elements
- Understanding pages
What's next
Previous
What's next
Learn how to add and manage panels and panel elements to represent key metrics and record data visually.
Zoho CRM Training Programs
Learn how to use the best tools for sales force automation and better customer engagement from Zoho's implementation specialists.
Zoho DataPrep Personalized Demo
If you'd like a personalized walk-through of our data preparation tool, please request a demo and we'll be happy to show you how to get the best out of Zoho DataPrep.
New to Zoho Writer?
You are currently viewing the help pages of Qntrl’s earlier version. Click here to view our latest version—Qntrl 3.0's help articles.
Zoho Sheet Resources
Zoho Forms Resources
New to Zoho Sign?
Zoho Sign Resources
New to Zoho TeamInbox?
Zoho TeamInbox Resources
New to Zoho ZeptoMail?
New to Zoho Workerly?
New to Zoho Recruit?
New to Zoho CRM?
New to Zoho Projects?
New to Zoho Sprints?
New to Zoho Assist?
New to Bigin?
Related Articles
Configuring display for panels and panel elements
What does this page cover Learn to configure the display properties of panels and panel elements to showcase static and dynamic data, visual images and icons, and CTA buttons on a Page component. Availability Panels can be created in all plans of ...Understanding buttons
In a nutshell Buttons are interactive CTA elements that trigger custom on-click actions like opening URLs, submitting forms, running workflows, or navigating pages. You can enable automation through functions, enhance user experience, and streamline ...Configuring style for panels and panel elements
What does this page cover Learn to configure the style properties of your panels to make them look visually appealing and aligned with the branding theme of your application. Availability Panels can be created in all plans of Creator. Only the super ...Adding and managing panels
What does this page cover Learn to add and manage panels to display actual and aggregate key metrics in your dashboards. Availability Panels can be created in all plans of Creator. Only the super admin, admins, and developers can create and manage ...Configuring action for panels and panel elements
What does this page cover Learn to configure an action that will get executed when a panel or panel element is clicked on in the live mode of the application. The types of actions include opening an URL, form, report, page, and executing a function. ...
New to Zoho LandingPage?
Zoho LandingPage Resources















