How to create stunning booking pages in no time
Want to convince customers that you are the best in the business in under 3 seconds?
Use well-designed booking pages to captivate your audience coupled with a solid portfolio on your socials to win over your customers.
In this guide, we'll be helping you do that in no time.
How would your customers feel if your booking pages could go from amateur to pro?
Use well-designed booking pages to captivate your audience coupled with a solid portfolio on your socials to win over your customers.
In this guide, we'll be helping you do that in no time.
How would your customers feel if your booking pages could go from amateur to pro?

Captivating booking pages that align with your brand colors help you to,
- Hook the customer
- Deliver an impressive customer experience
- Improve Brand Recall
In this guide, we will customize various elements of the booking page such as,
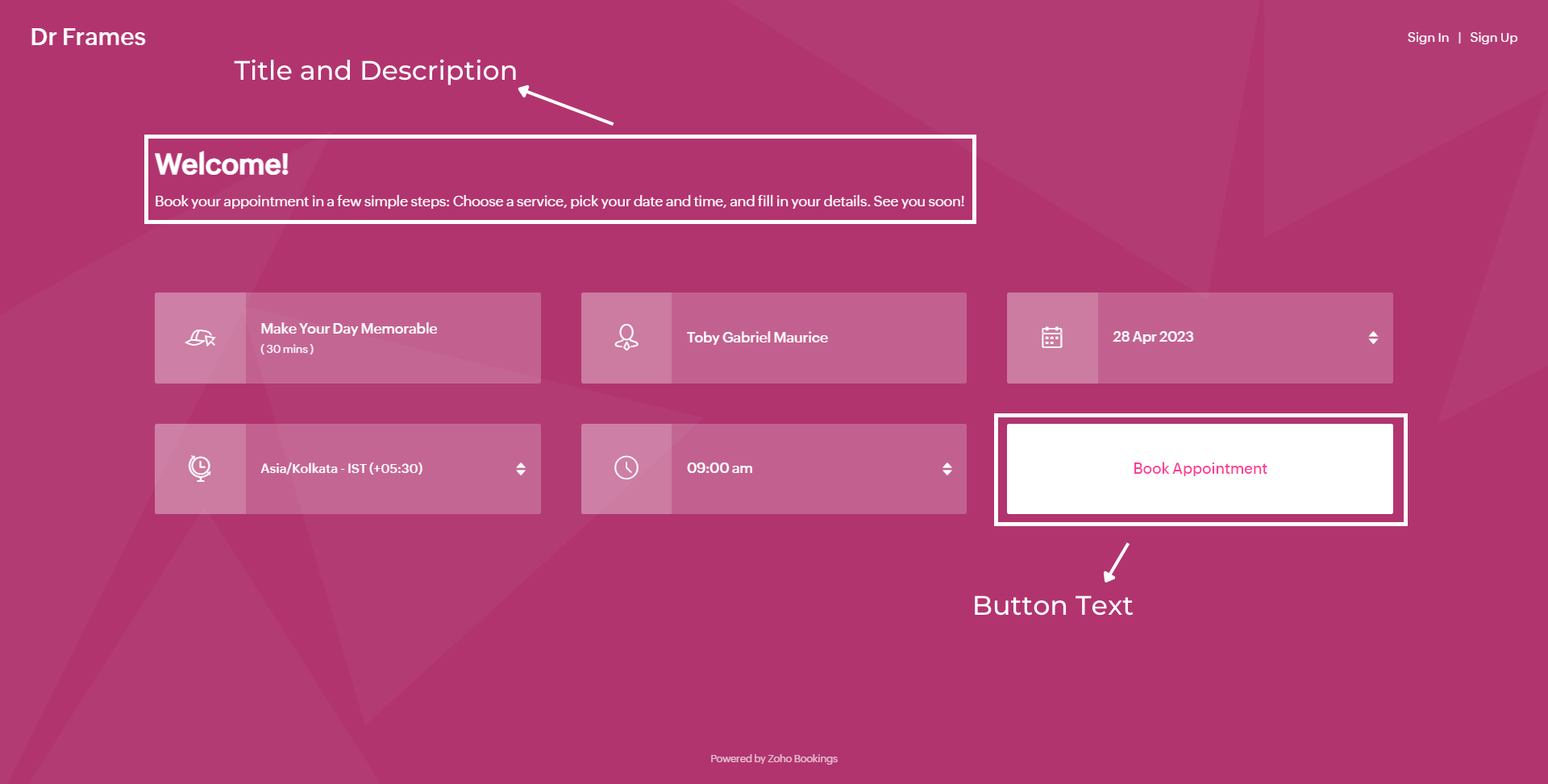
- Text - Title and Description
- Images - Logo and Background
- Socials
- Colors - Background, Text, and Button Colors

We'll take a sample image and tackle all aspects of the booking page one after the other.
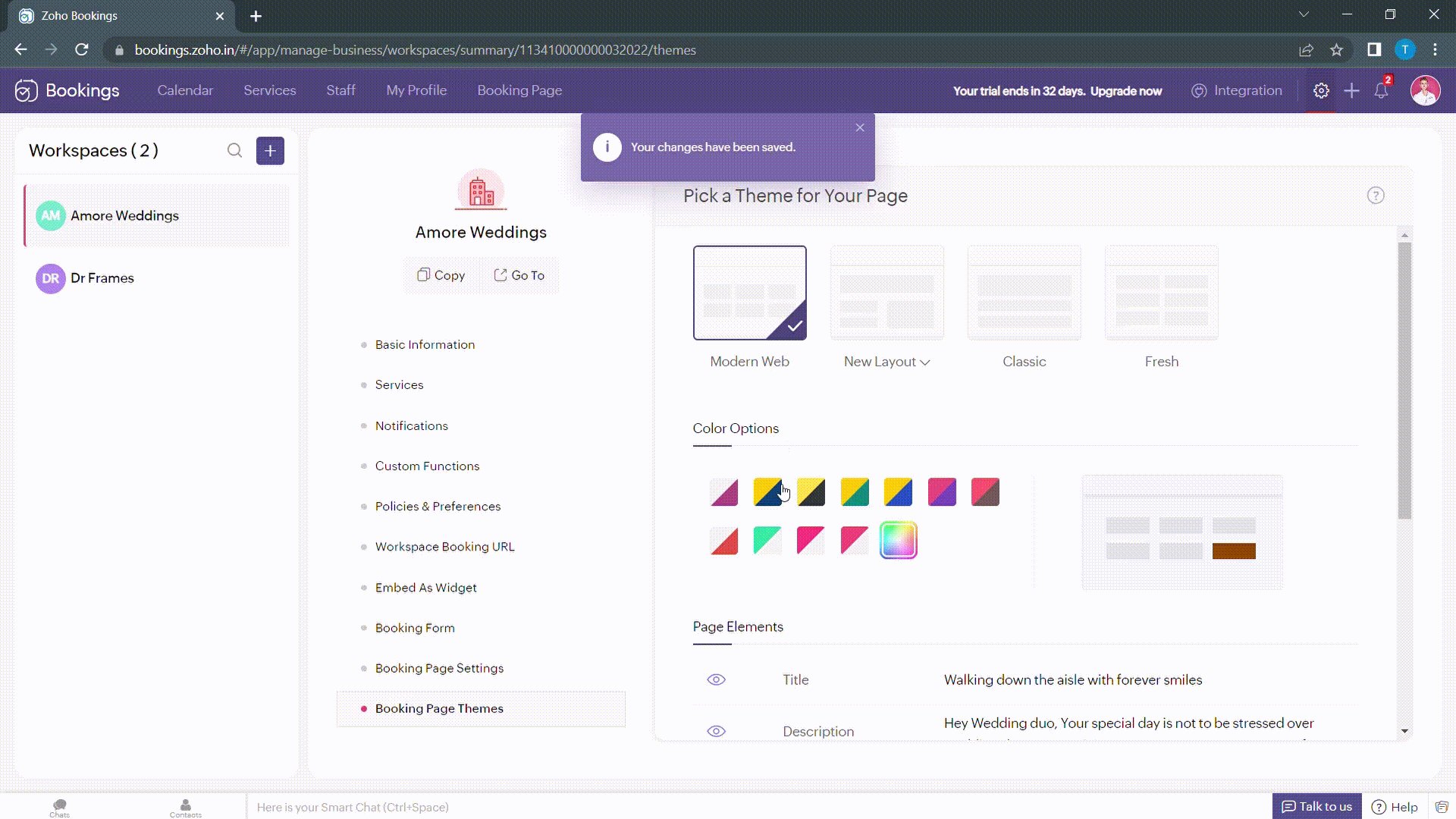
Customizing Booking Page Text

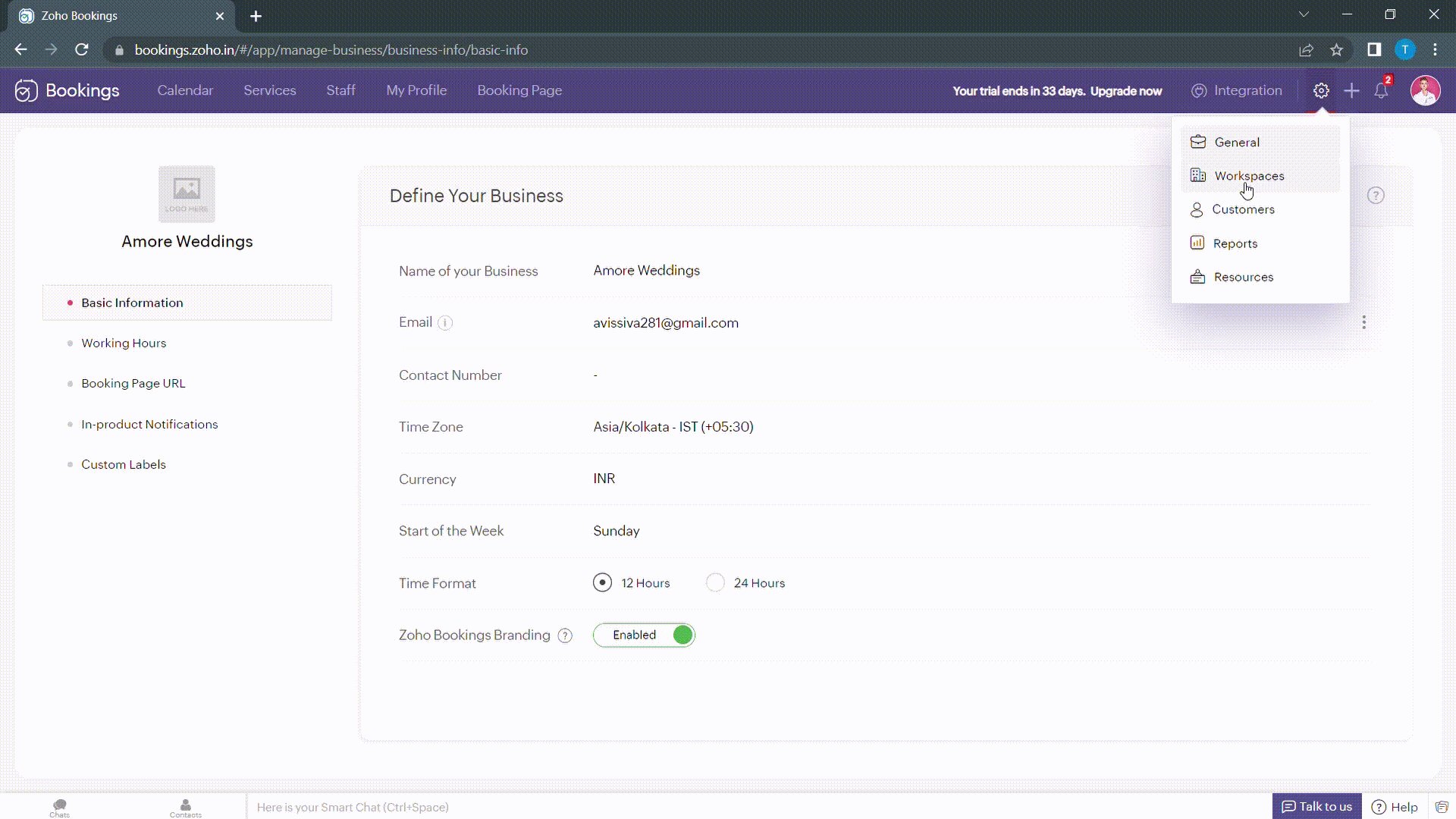
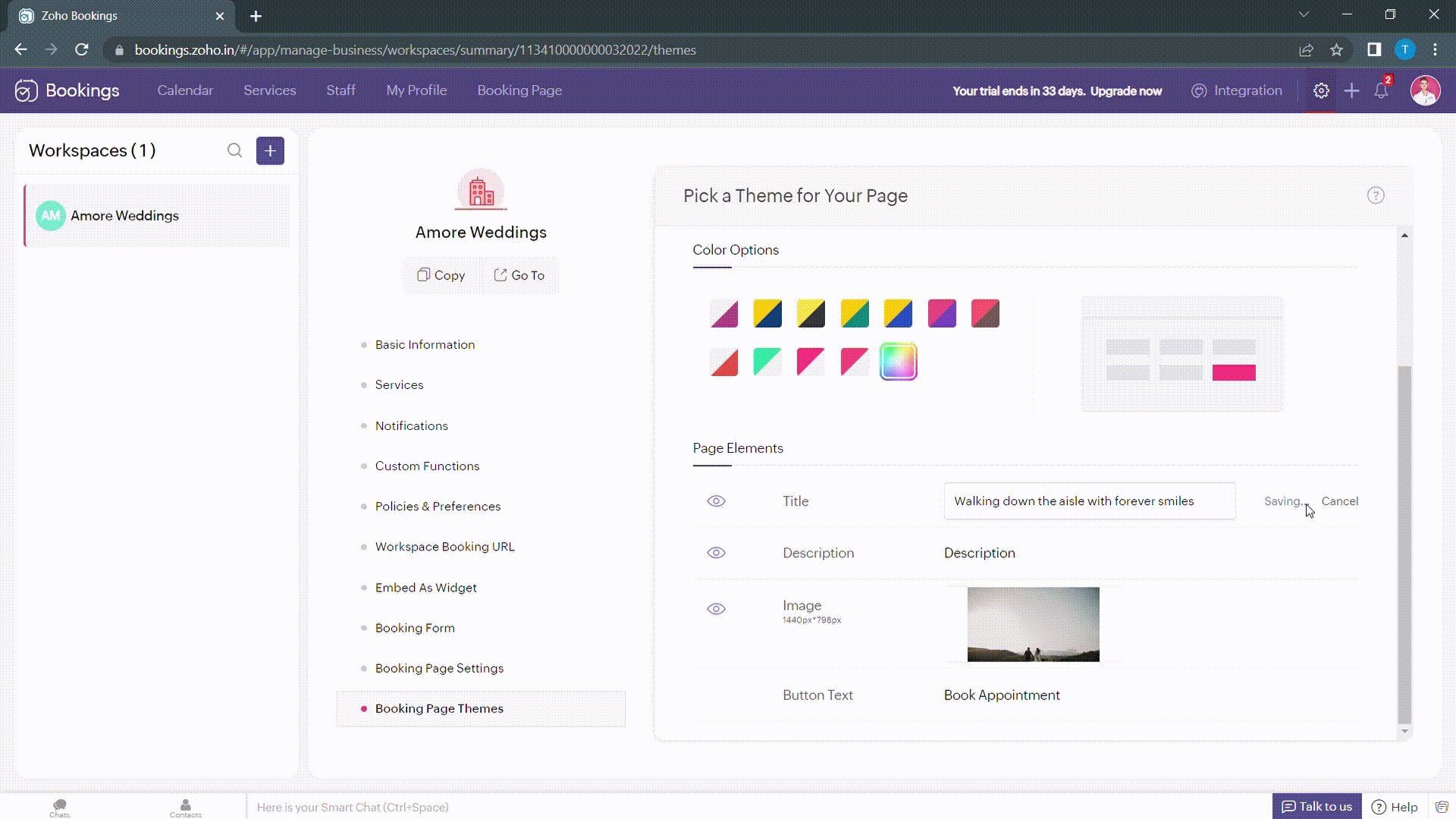
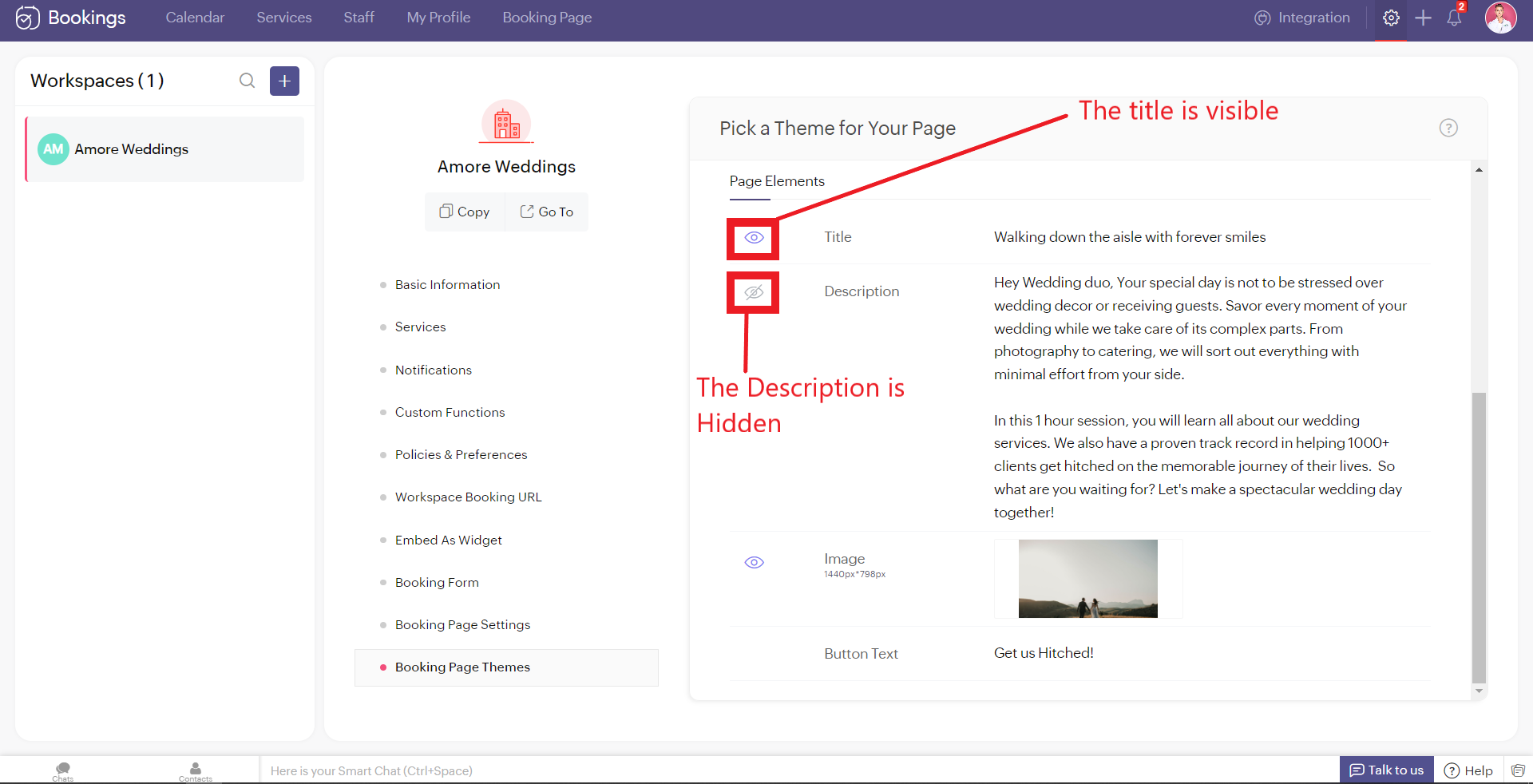
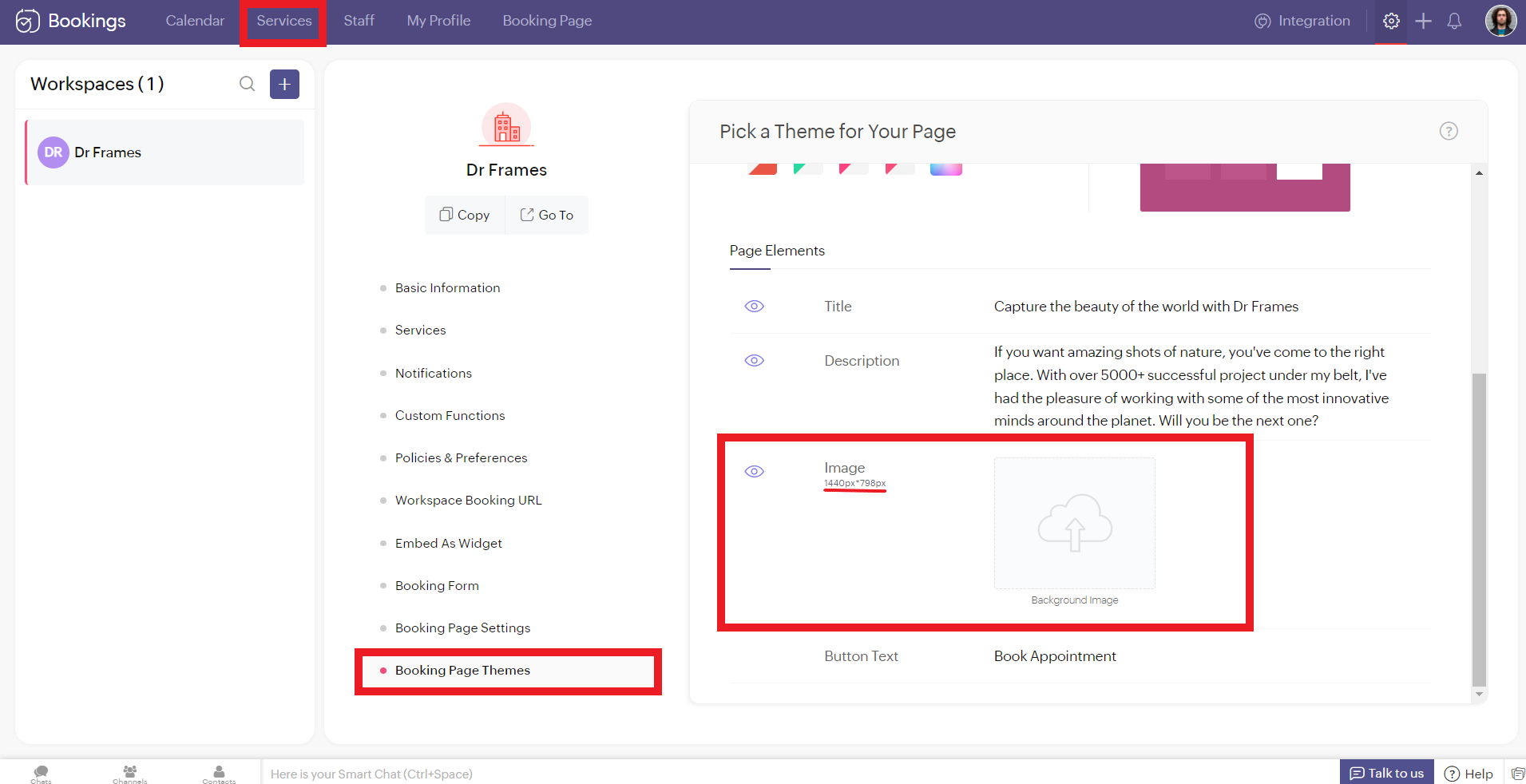
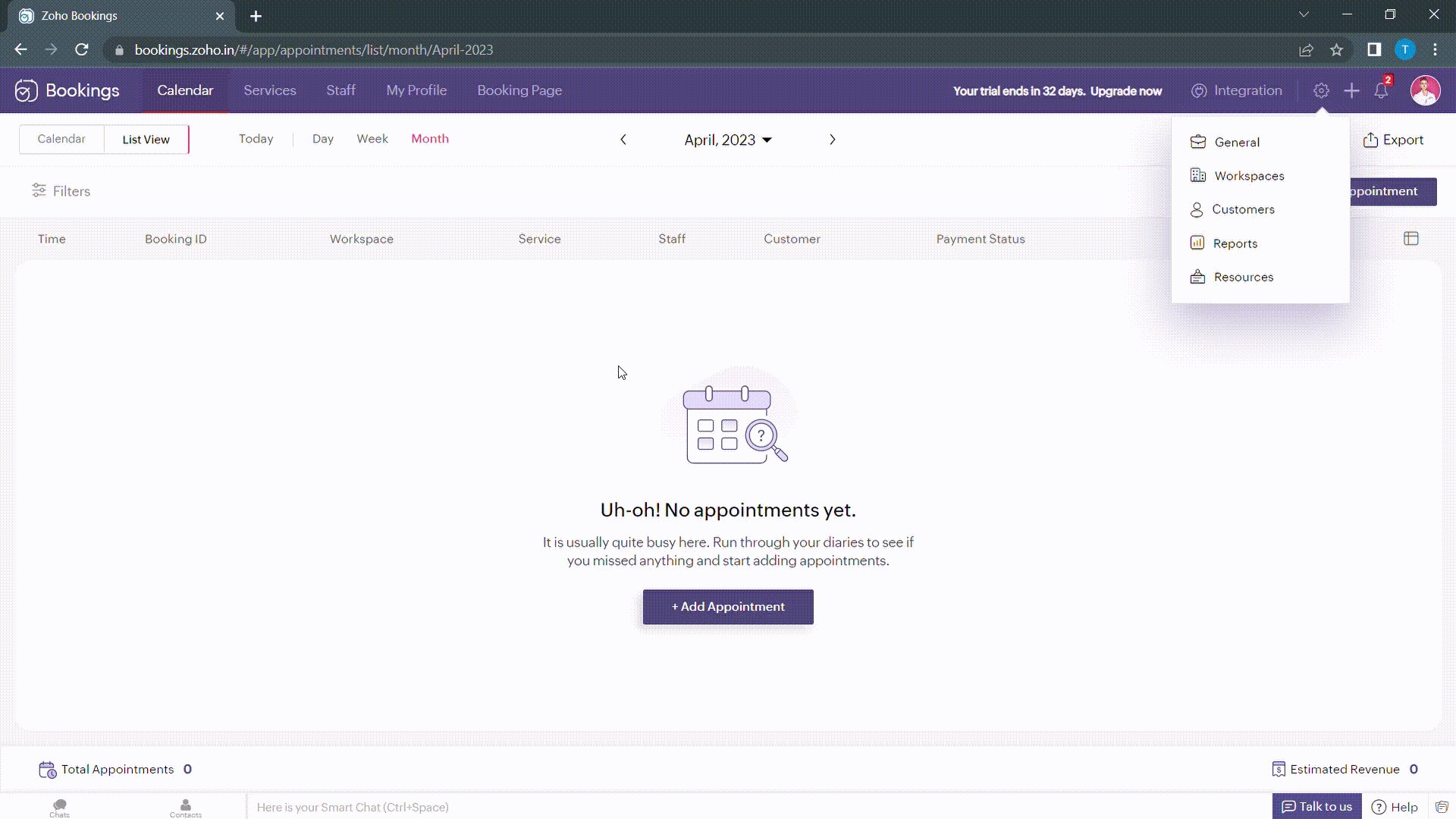
Navigate to Services > Workspaces > Booking page themes to set the title and description of your booking pages.
Under page elements, you can find three options:
- Title
- Description
- Button Text

Let's start with titles. You can use it in two ways based on your goals,
- Introduce yourself and share them your expertise.
- Hook the customer's attention and tell them what to expect when they book with you.
We've provided you with samples to get you started,
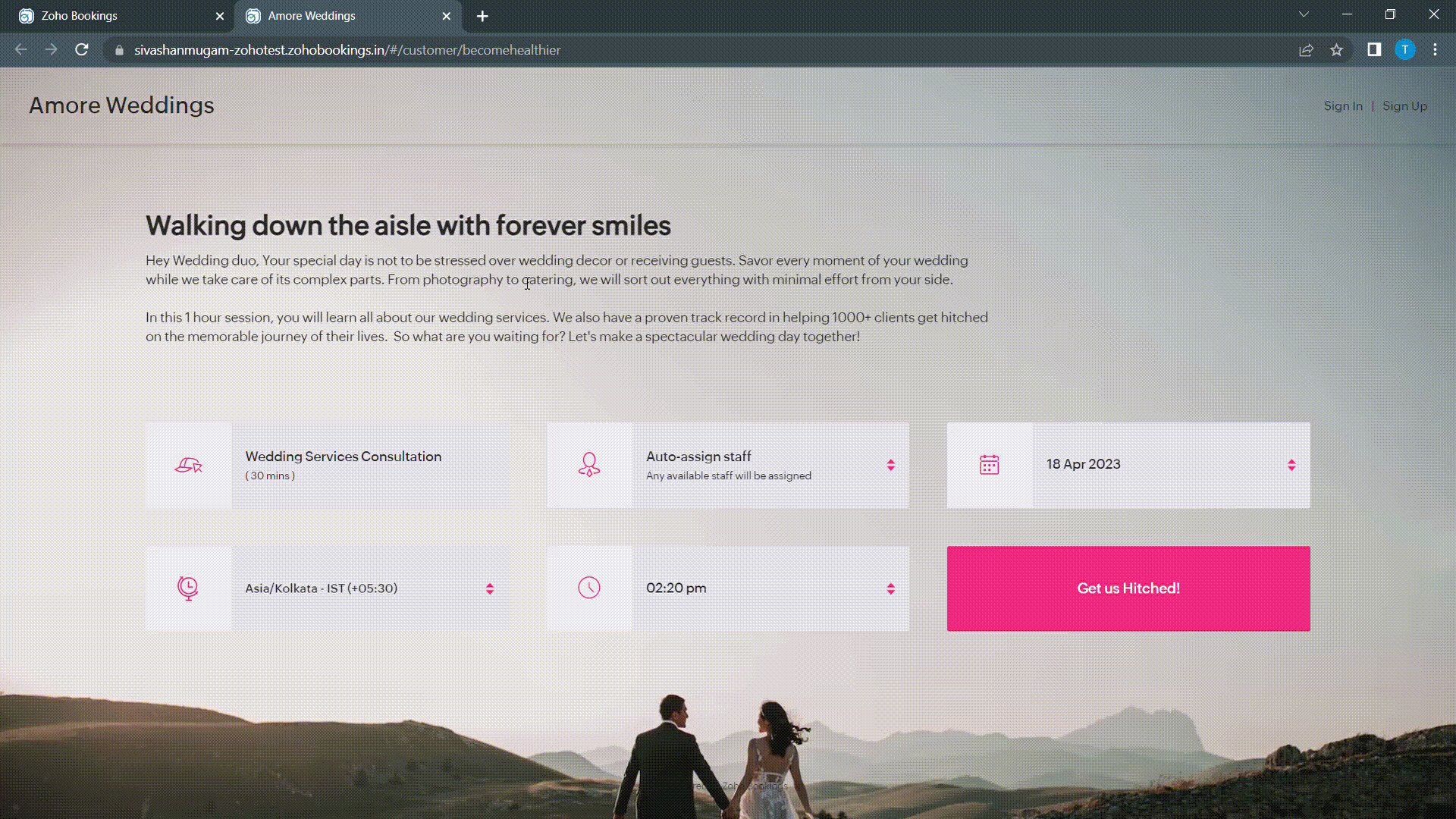
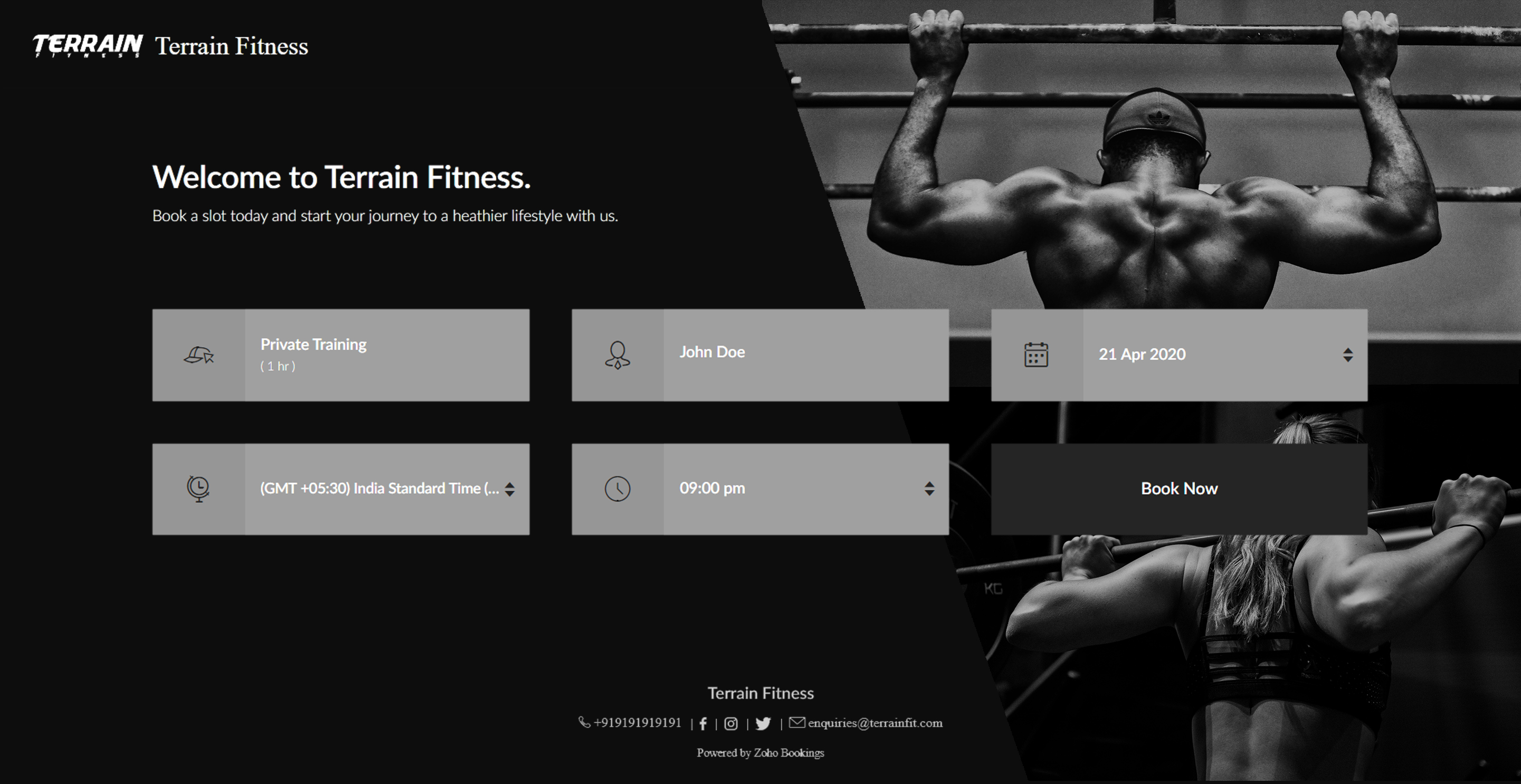
- Wedding Industry (Hook) - Walking down the aisle with forever smiles
- Fitness Industry (Hook) - Unleash a healthier you one bite at a time
- Dental Industry (Intro) - Welcome to Crown Dental Care!
Note - You can have up to 50 characters in your titles.
Alternatively you can use AI tools to come up with Impressive titles. We managed to come up with this title as a hook for a booking page which offers wedding organizer services
"Wedding Bliss, No Stress! We've Got This!"
Check out the following video to create captivating titles using AI Tools.
"Wedding Bliss, No Stress! We've Got This!"
Check out the following video to create captivating titles using AI Tools.
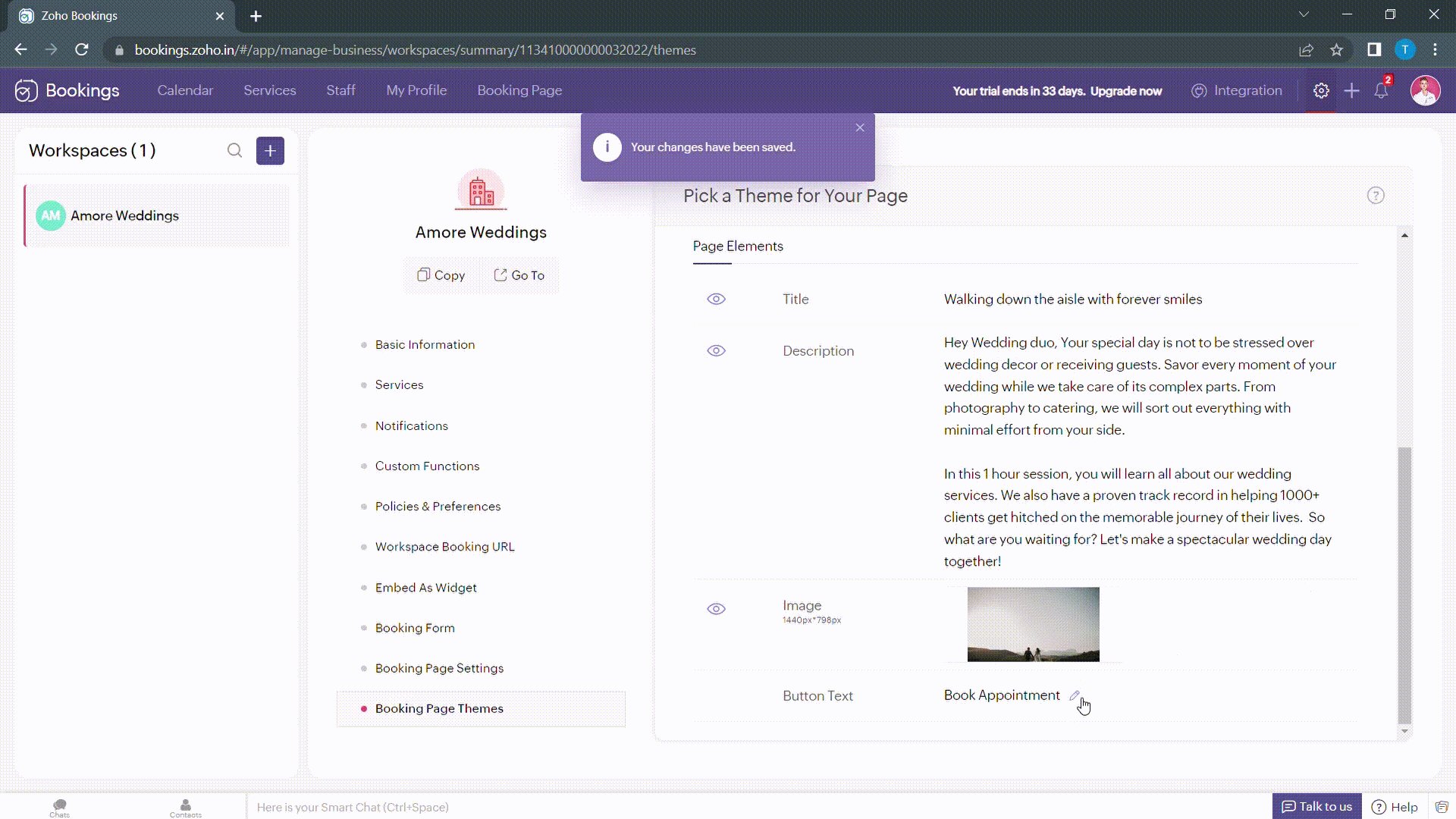
Next up, Descriptions. It helps you seal the deal with your customers.
Descriptions can take different tones based on what you want to convey to your clients.
- Describe your offering - Basic, but conveys the vital information to the customer upfront.
- What can they expect out of this service? - Tease your customers with what they get from your service.
- Share past achievements - Share your past success to showcase your credibility.
Note - You can have up to 2000 characters in your description.
Sometimes it can be difficult to come up with creative descriptions. AI tools can add a little more poise to them.
Next up, button text.
Next up, button text.
Buttons are the final key to providing the best customer experience a booking page can offer. You can modify it depending on the industry you are in.
- Wedding Industry - Get us hitched!
- Fitness Industry - Transform me!/ Let's get shredded!
- Dental Industry - Onto healthier smiles!
Note - You can have up to 50 characters in your buttons.
The following are some guidelines that could help you craft a impressive CTA.
The following are some guidelines that could help you craft a impressive CTA.
- Evoke emotions: Use words that resonate with possible benefits clients can gain from your service - Confidence, Health, Happiness, etc.
- Keep it crisp: A word length of 3-4 words is apt to make your clients take action - Book appointments.
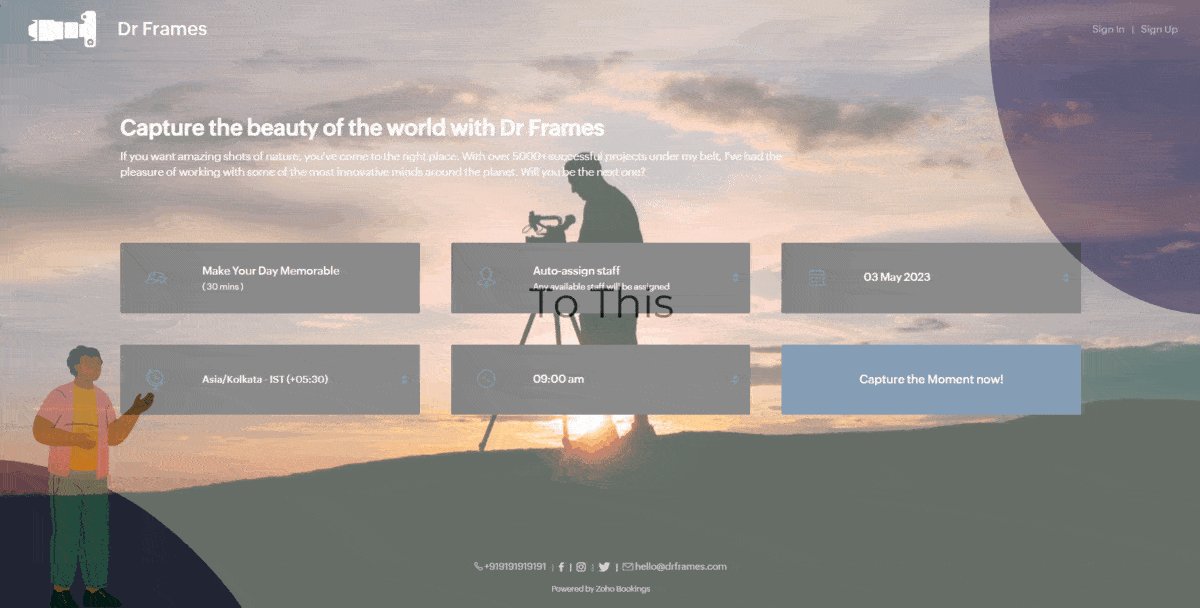
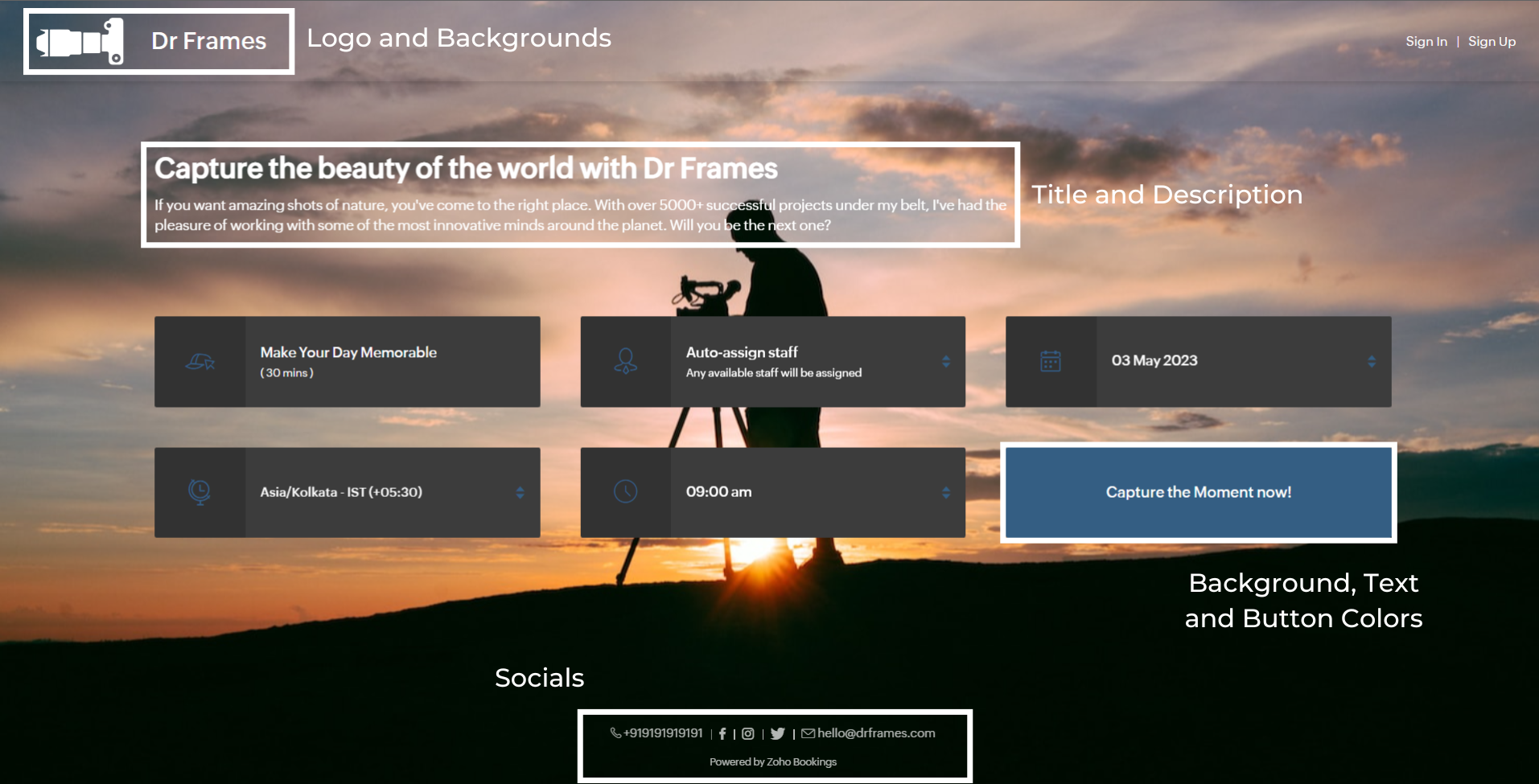
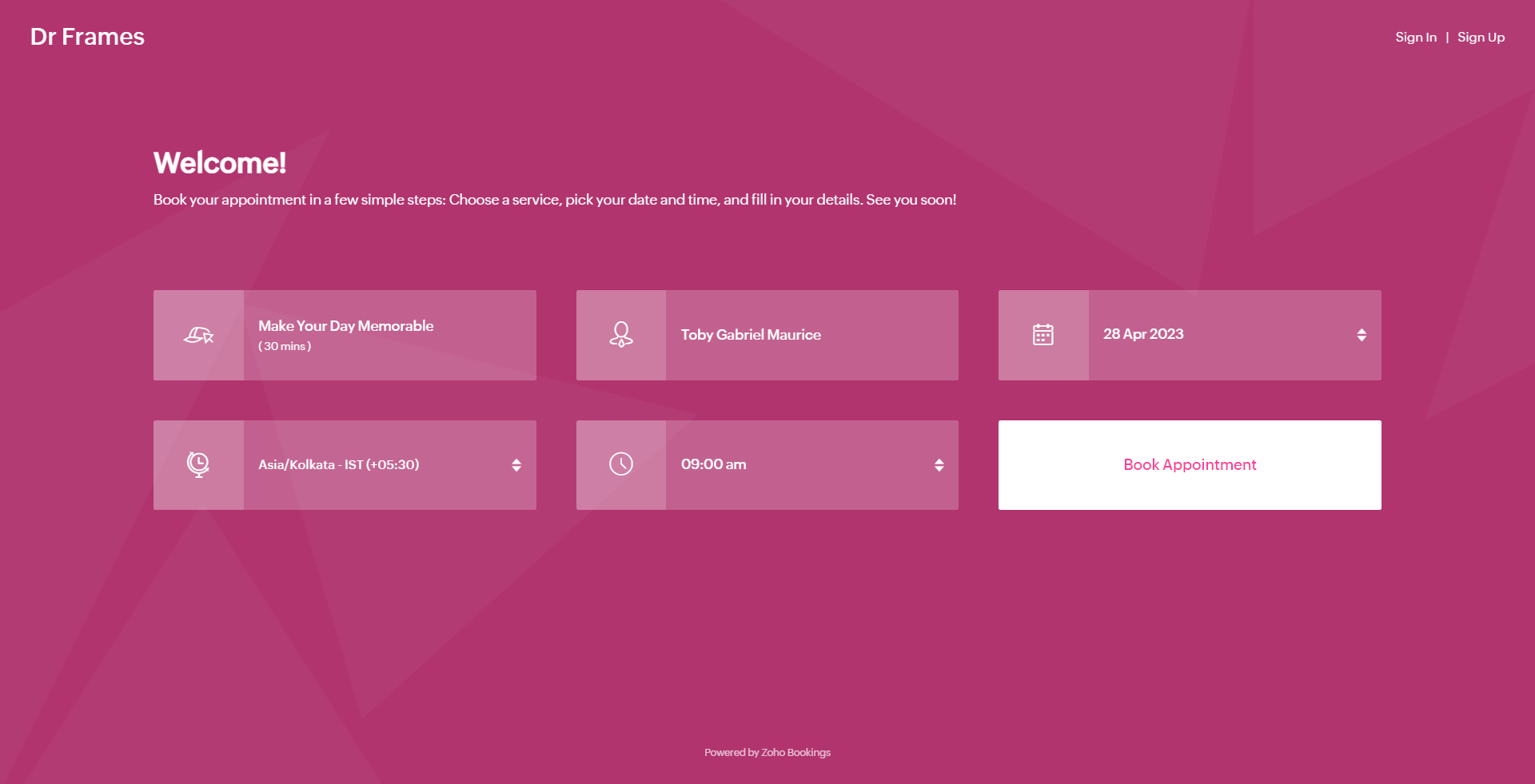
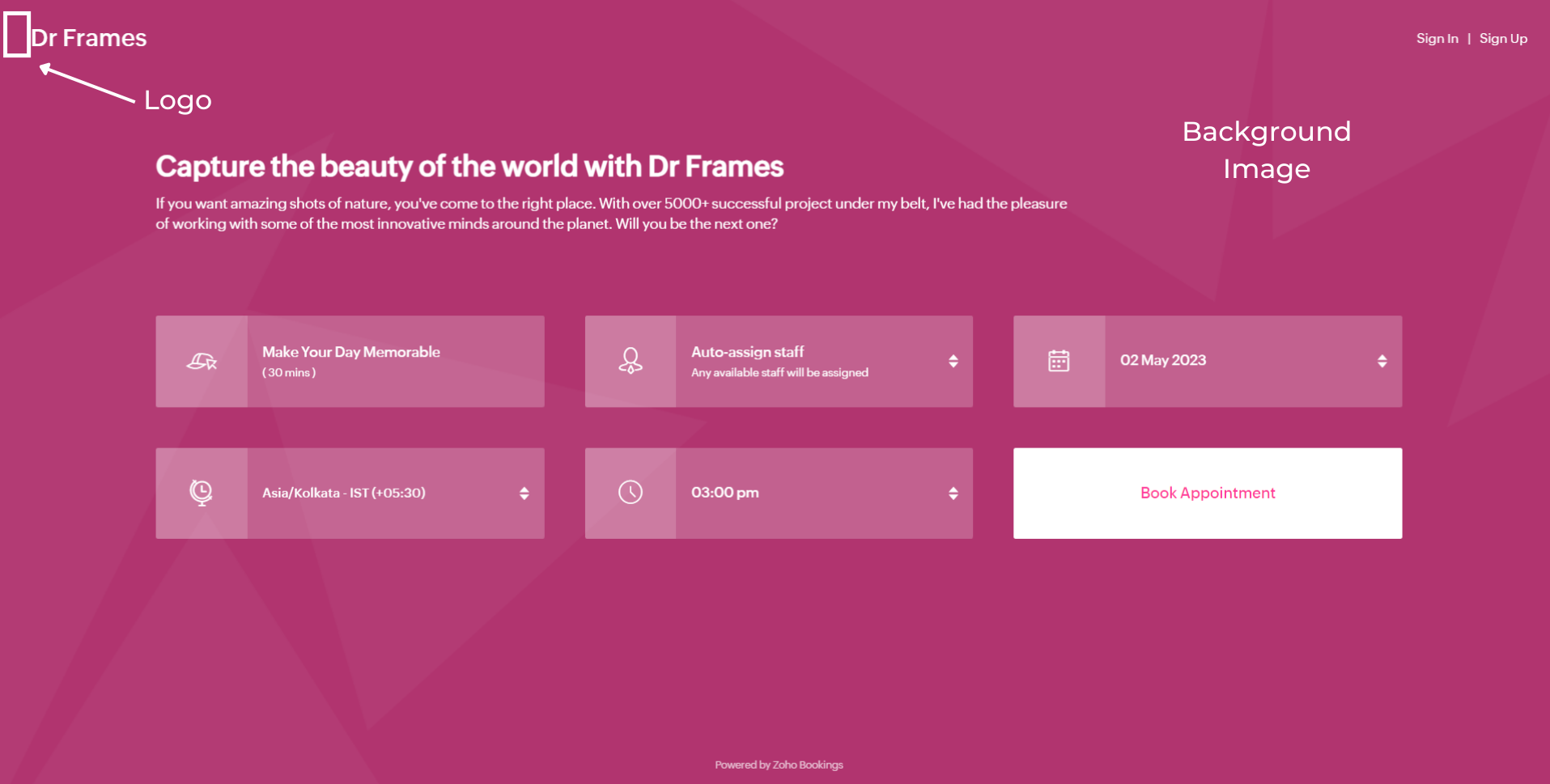
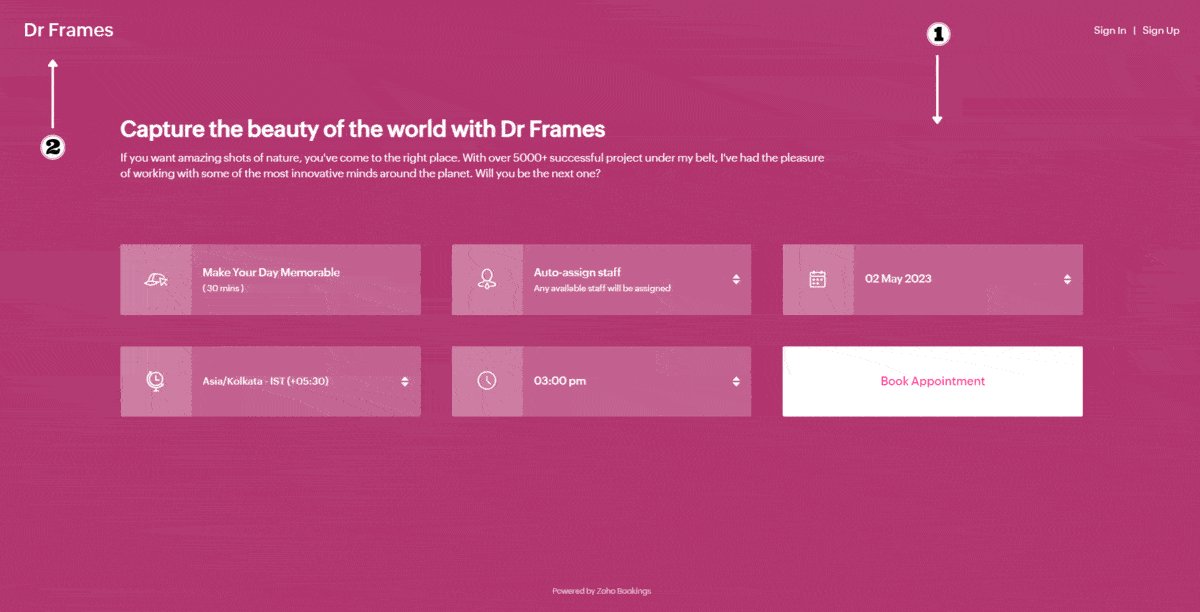
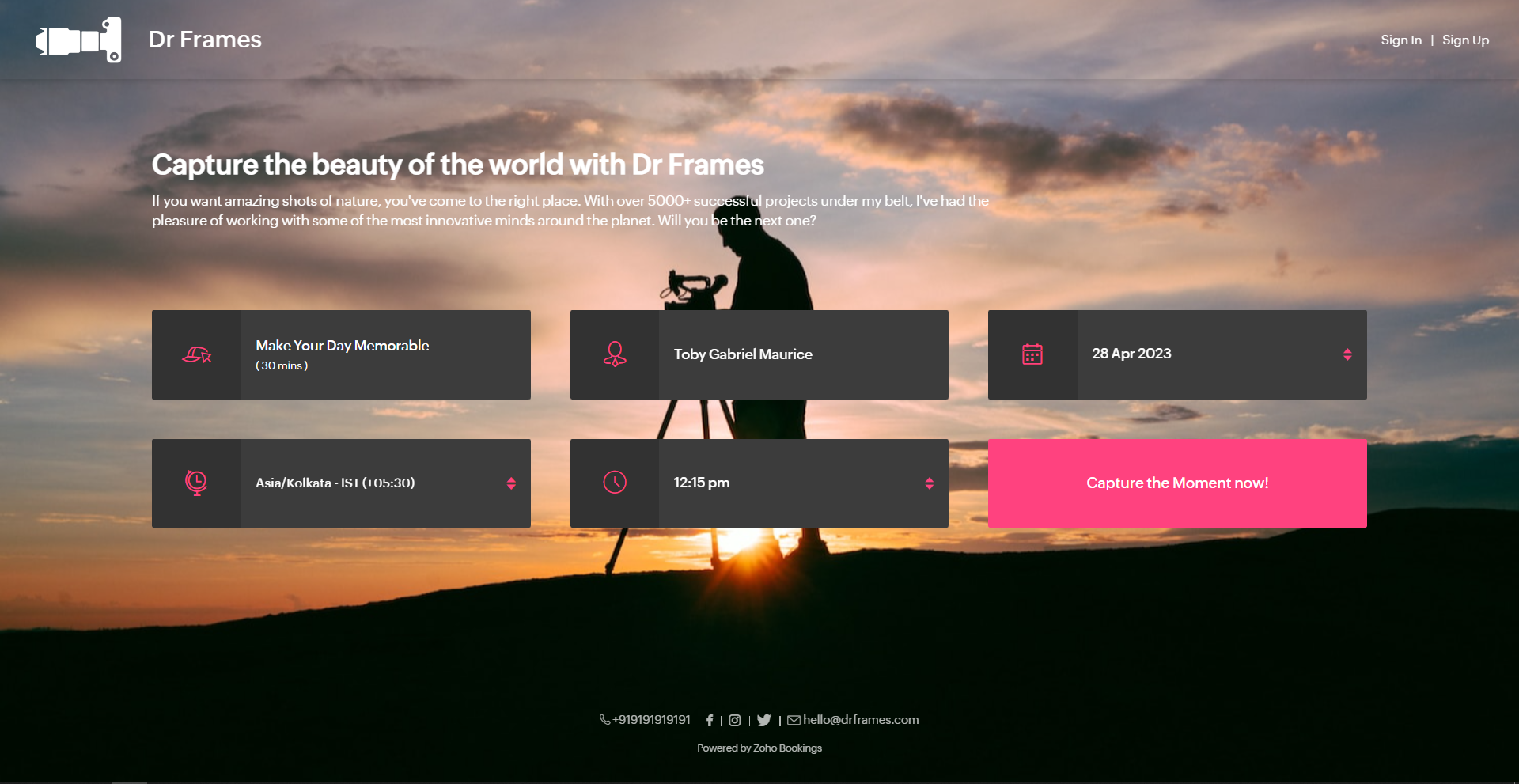
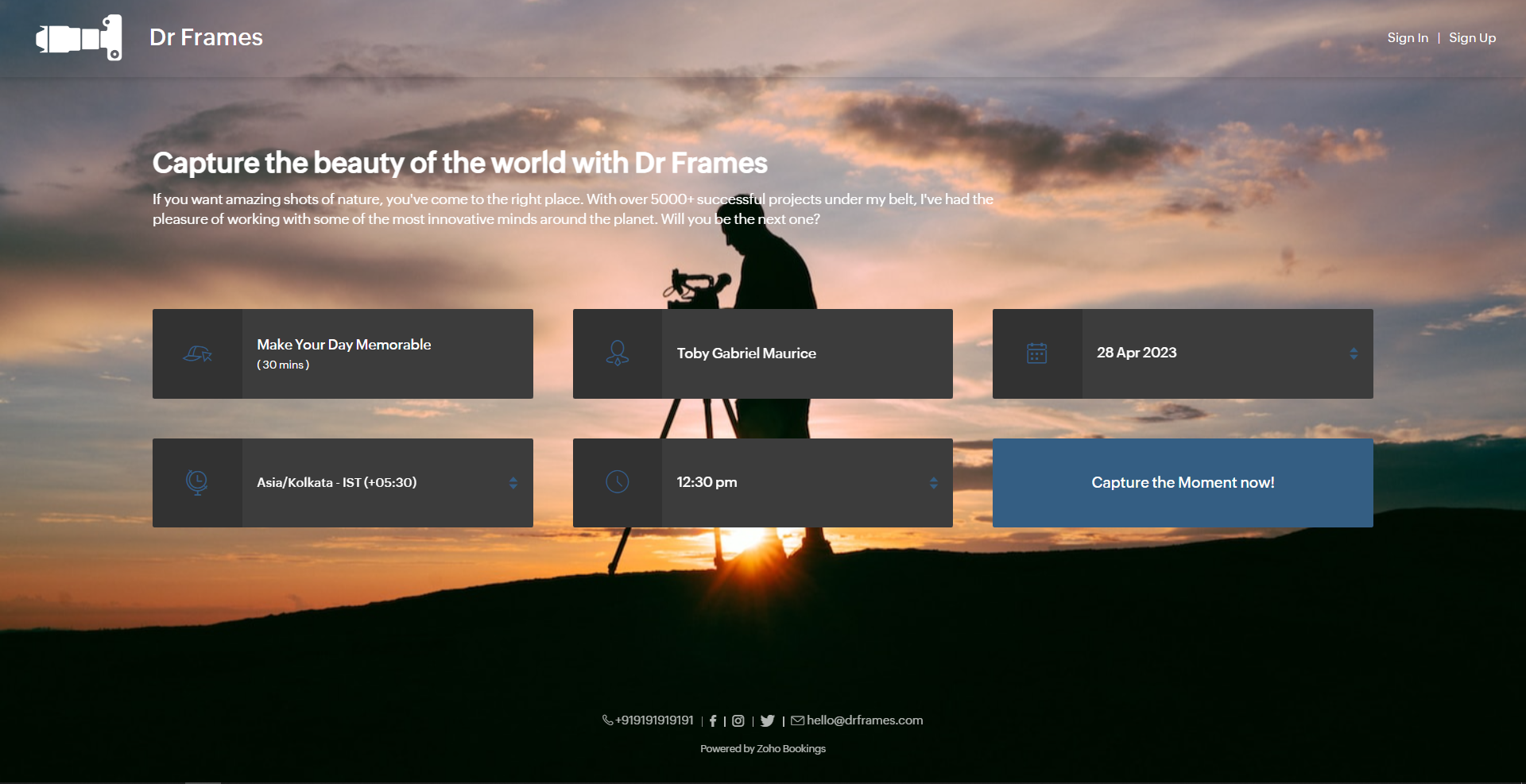
Below is a booking page for a photography offering service with a carefully crafted message.

As much as you've options to add more detail to your booking page, you can choose which ones to hide or display using the eye icon.

Customizing Images
Images are at the core of compelling booking pages. There are two ways in which adding images enhances your pages.
- Background Images
- Logo

Let's start with Background Images.
The following themes support background images.
The following themes support background images.
- Modern Theme (Most color options except a few)
- New Layout
- Default Theme
- Classic Theme (Dual Color Options only)
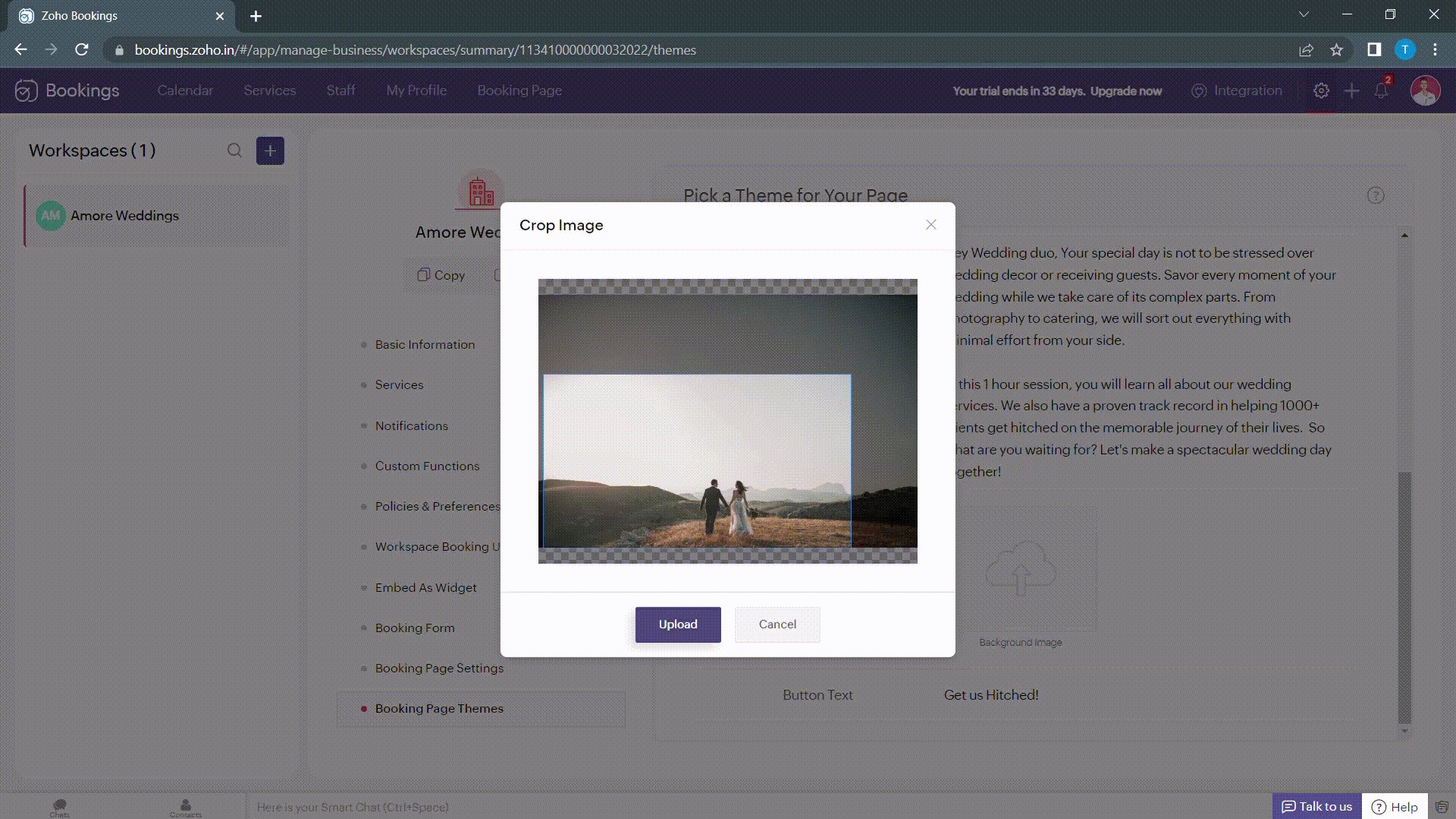
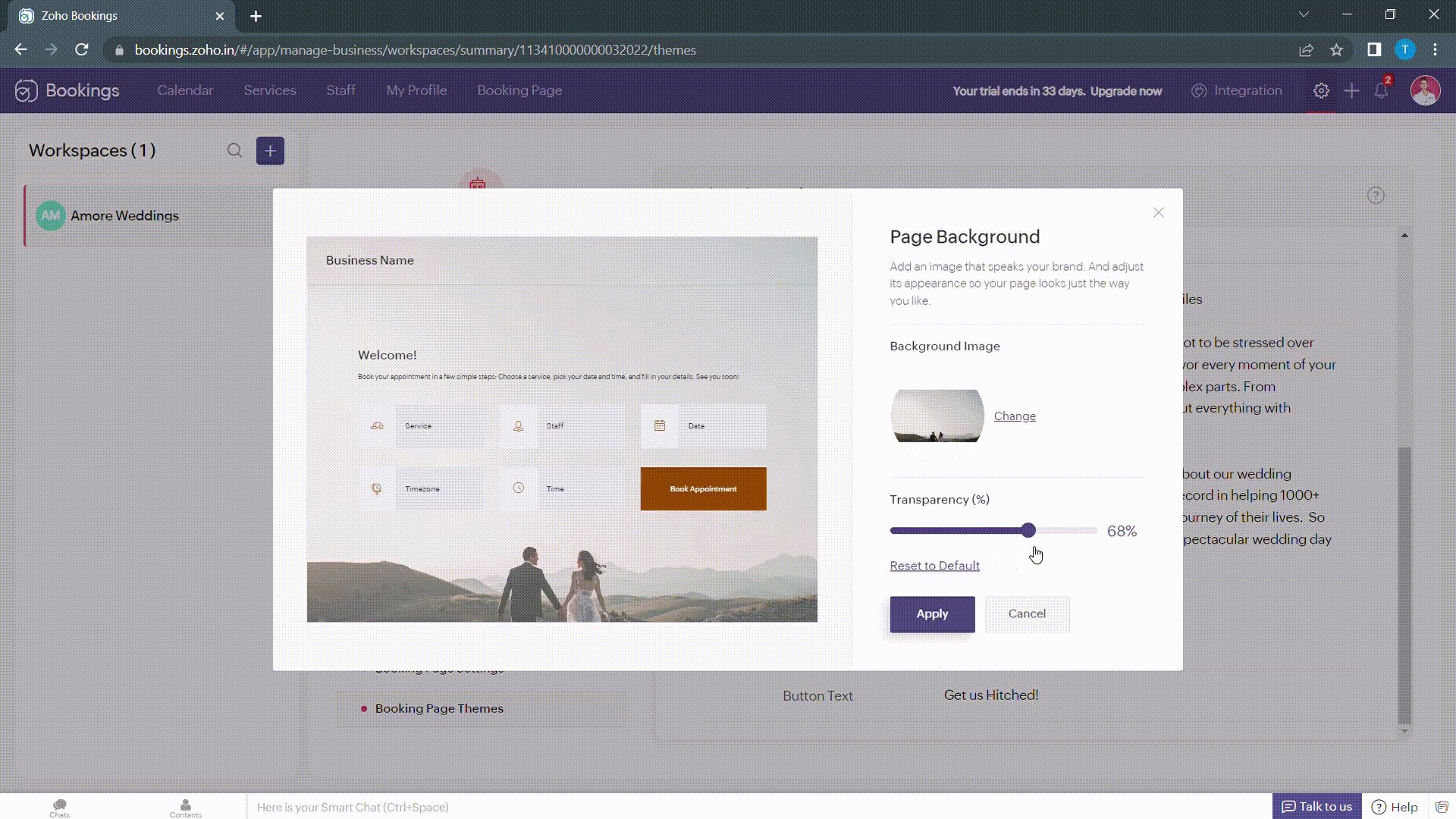
You can add images under Page Elements. Click on the empty box and upload your images. The size of your images is mentioned beside the box in pixels (px). You can also crop bigger images and click Upload. A pop-up box appears. You can drag the slider to adjust the transparency of your images

Controlling Image Opacity

Transparency of your images significantly influence the text and button colors on your booking page. For example, when your image transparency is less (i.e., darker backgrounds), lighter text and button colors would be a great choice and vice versa.
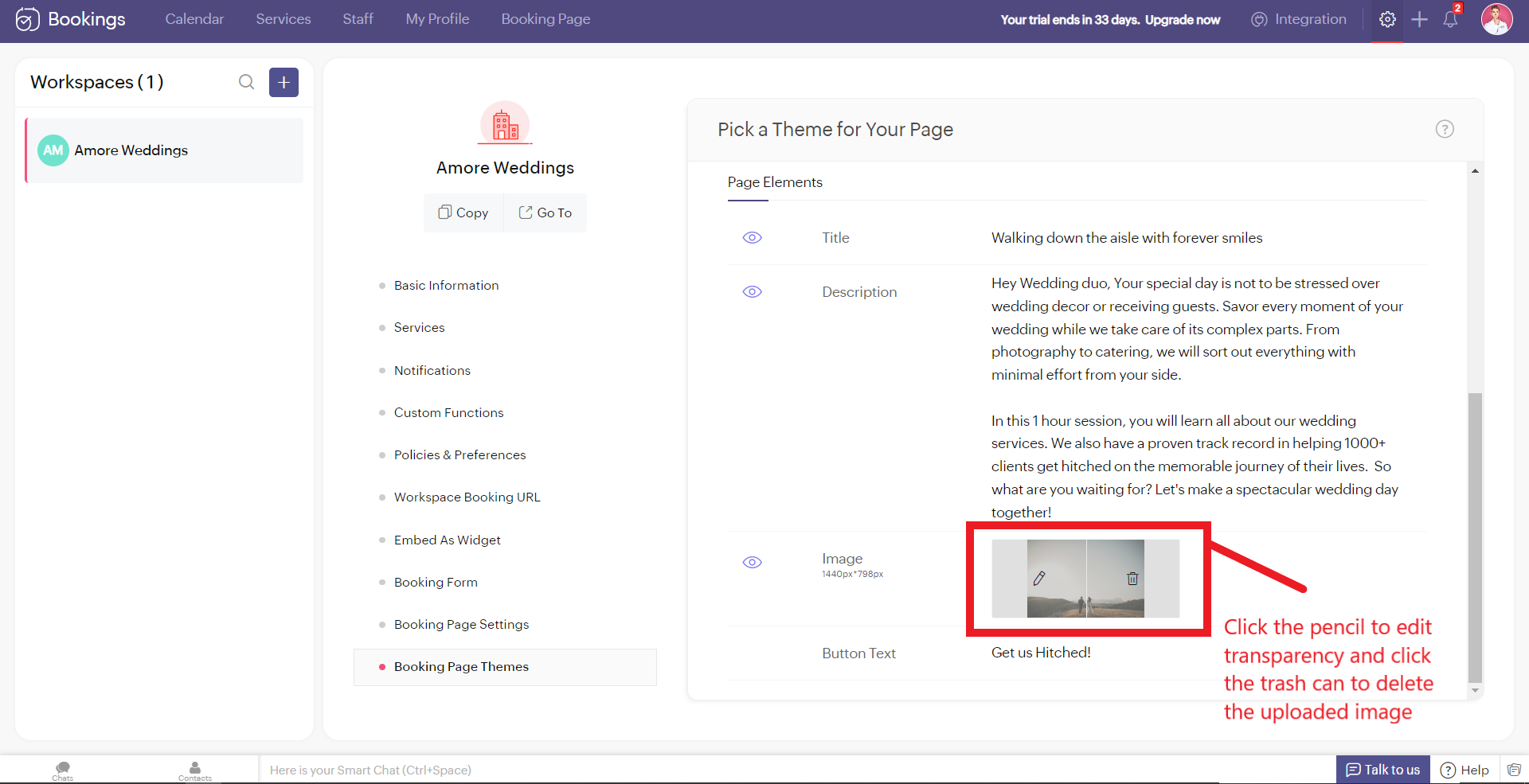
Alternatively, you can hover over your uploaded image, click on the pencil icon and drag the slider to adjust the transparency of your images.
Alternatively, you can hover over your uploaded image, click on the pencil icon and drag the slider to adjust the transparency of your images.

Best Practices
Avoid these mistakes while you upload your background images.
- Make sure the images you use and the text colors complement each other. Light text on dark backgrounds and vice versa.
- Avoid using very noisy images with a lot of attention-seeking elements. If you do so, reduce your transparency. Images with subtle elements like a sky pair well with your booking pages.
- Use images that
- Align with your business
- Evokes an enthusiastic emotion in your customer
- For Marriages - Two People Holding Hands
- For Dental Care - A Person with a happy smile
Next up, Logos. A brand logo is one of the crucial things that reinforce brand recall.
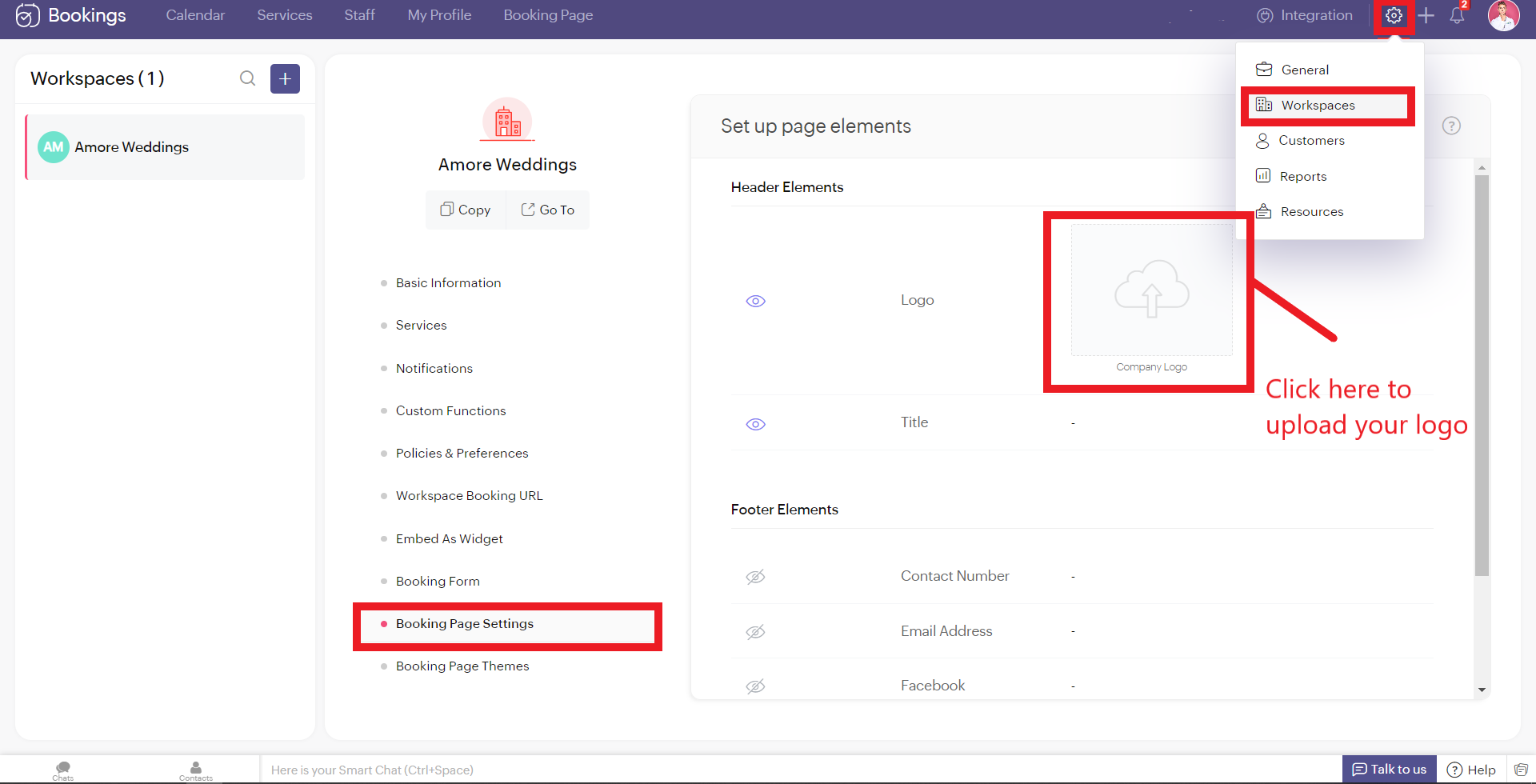
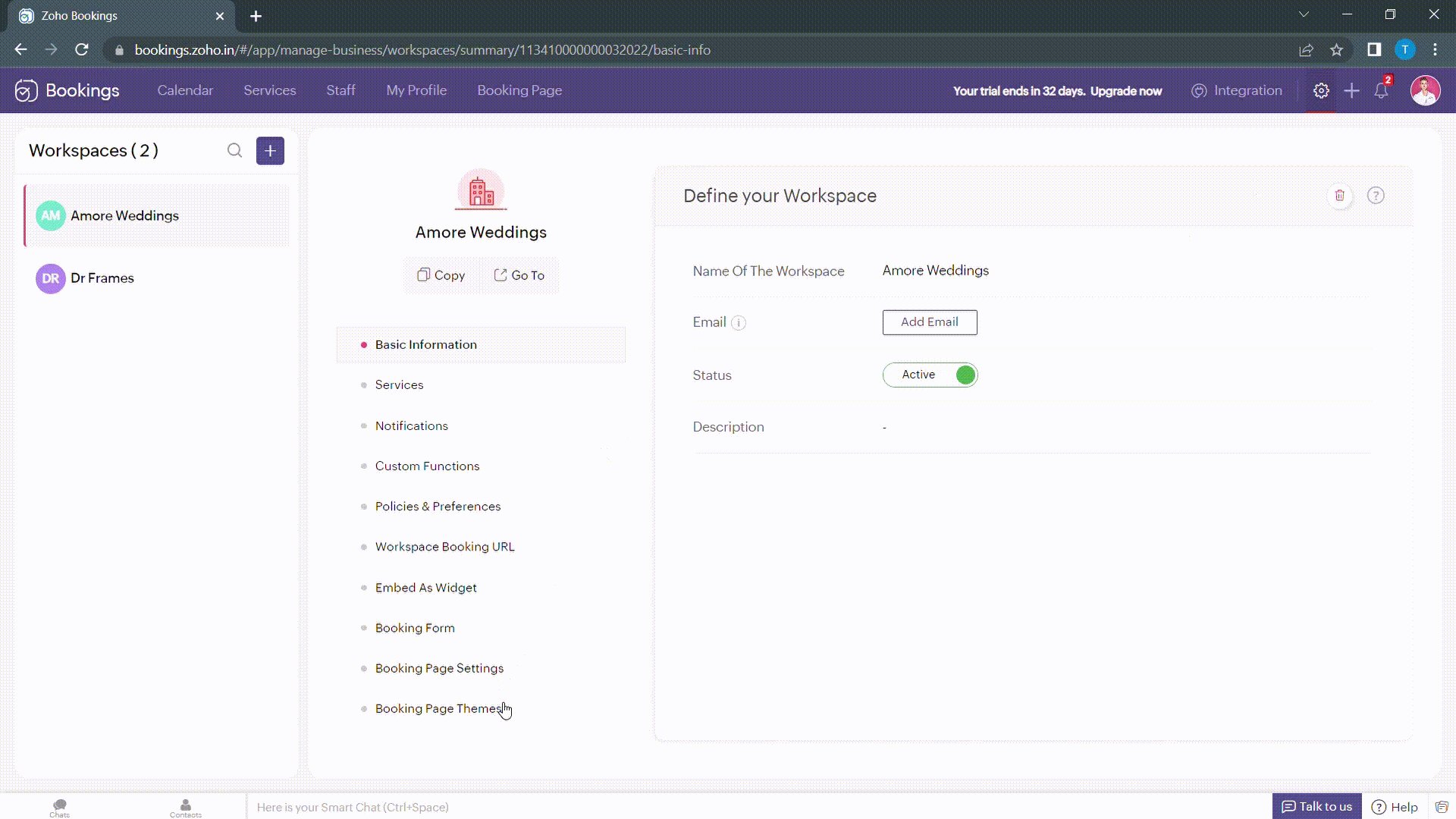
To add your brand logos to your booking page, navigate to Settings > Workspaces > Booking page settings.
The following are dimensions of your logo (50px to 110px - Width) * (50px - Height)
Besides the logos, you can add header text as well.
To add your brand logos to your booking page, navigate to Settings > Workspaces > Booking page settings.
The following are dimensions of your logo (50px to 110px - Width) * (50px - Height)
Besides the logos, you can add header text as well.

Don't worry if you don't have your own logo. You can use AI tools like Logo Makers to generate yourself an alluring logo in seconds.
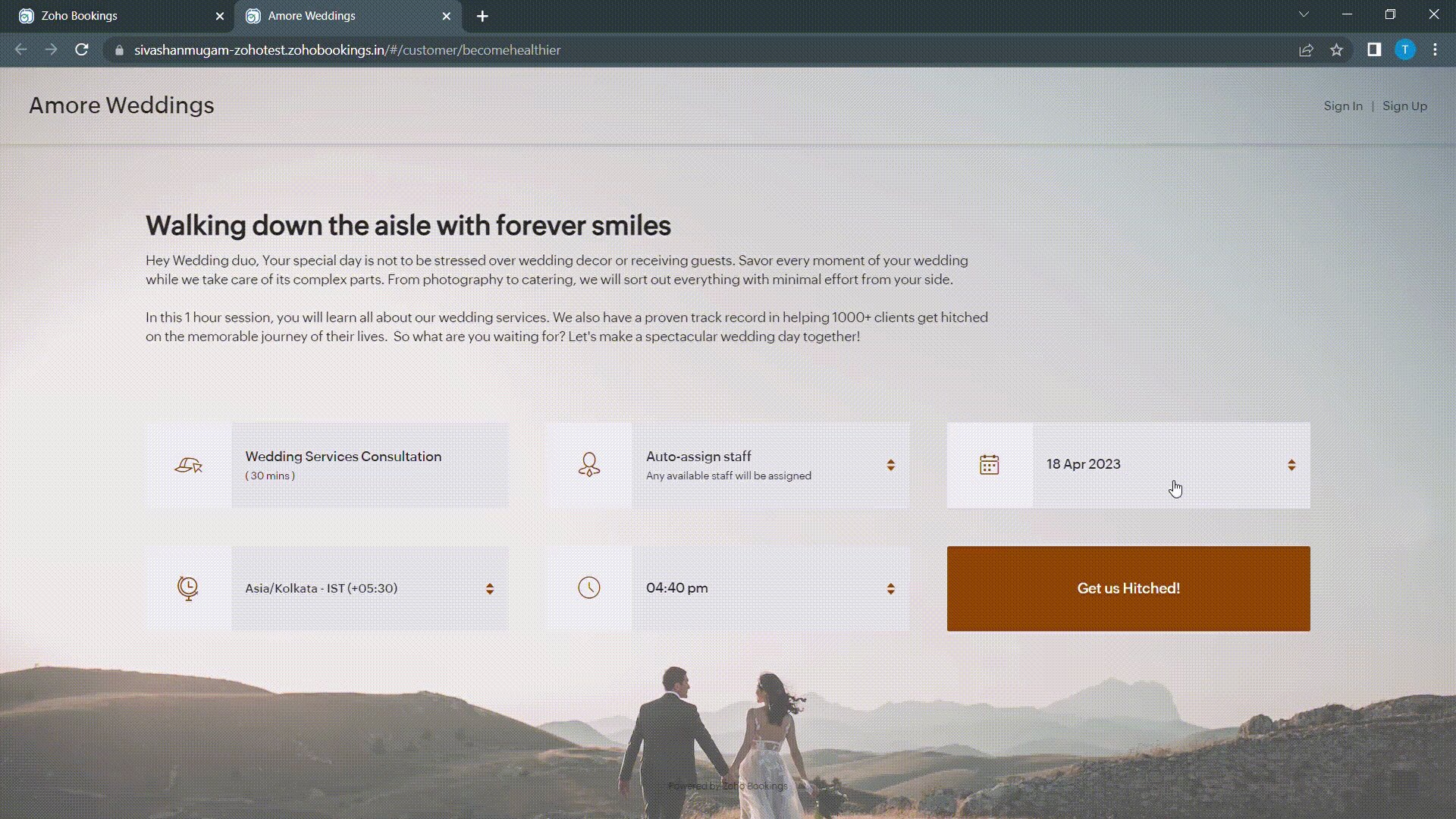
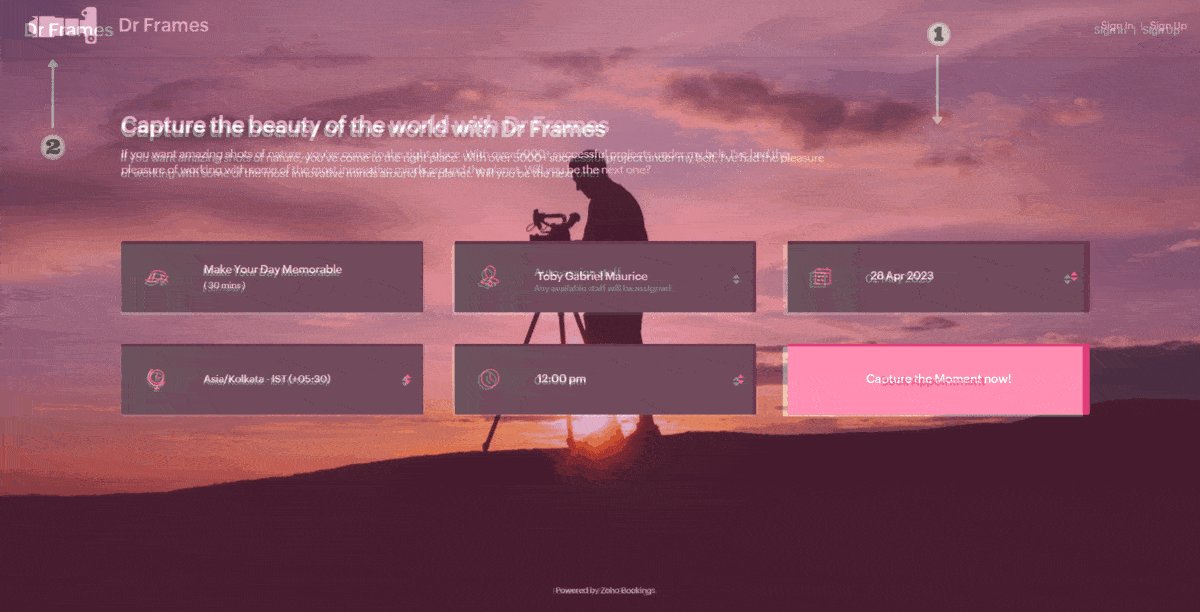
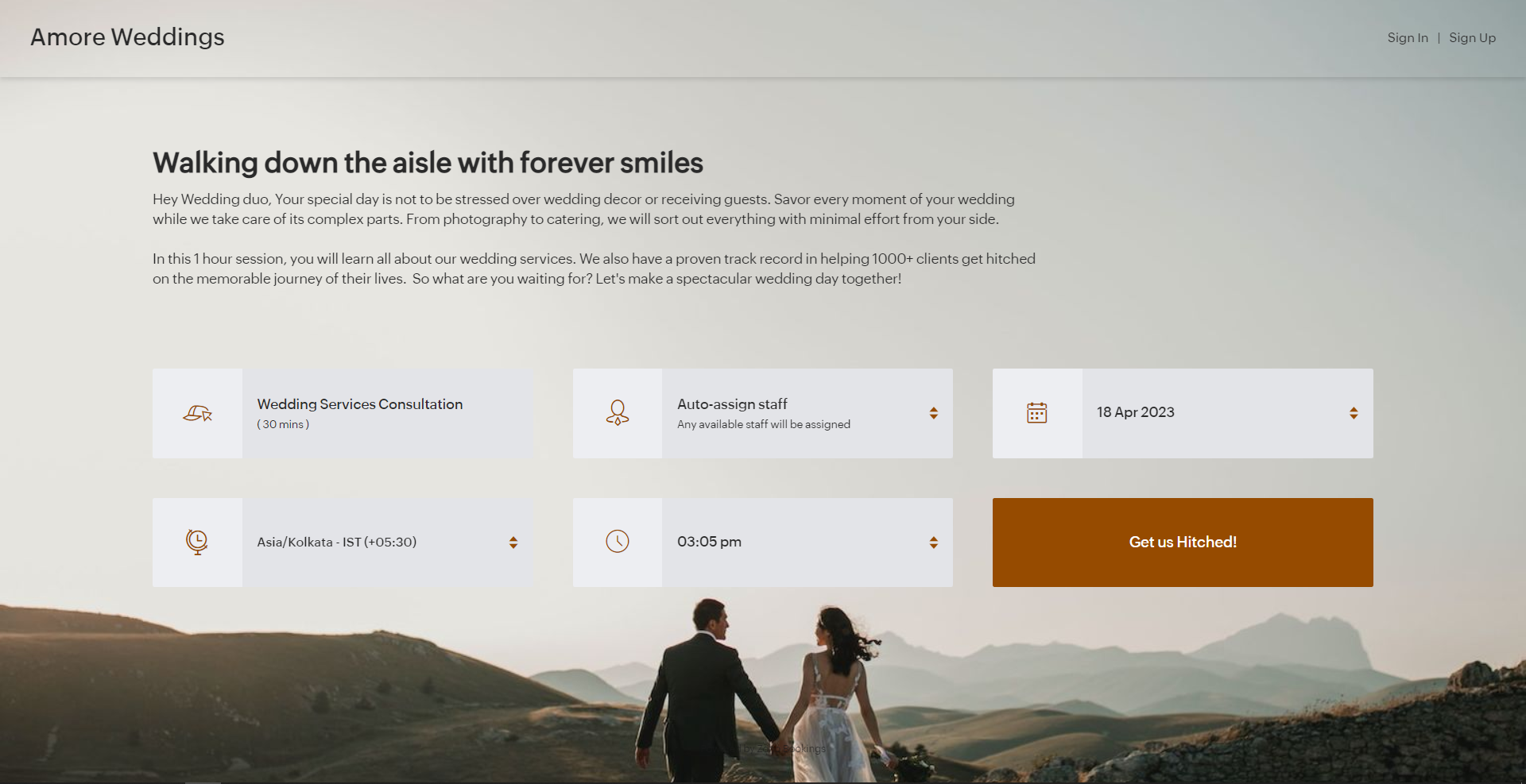
After these changes your booking page would look like this,
After these changes your booking page would look like this,

Adding Socials
It immediately adds credibility to your booking page.
This is vital for people who are involved in businesses like photography, bakery, wedding organizers etc... Your social profiles can be proof of your work and can help you get recurring clients in the long run.
You can add your Contact number, Email, Facebook, Instagram, and Twitter links.
This is vital for people who are involved in businesses like photography, bakery, wedding organizers etc... Your social profiles can be proof of your work and can help you get recurring clients in the long run.
You can add your Contact number, Email, Facebook, Instagram, and Twitter links.
Add your usernames in the boxes and click Save.
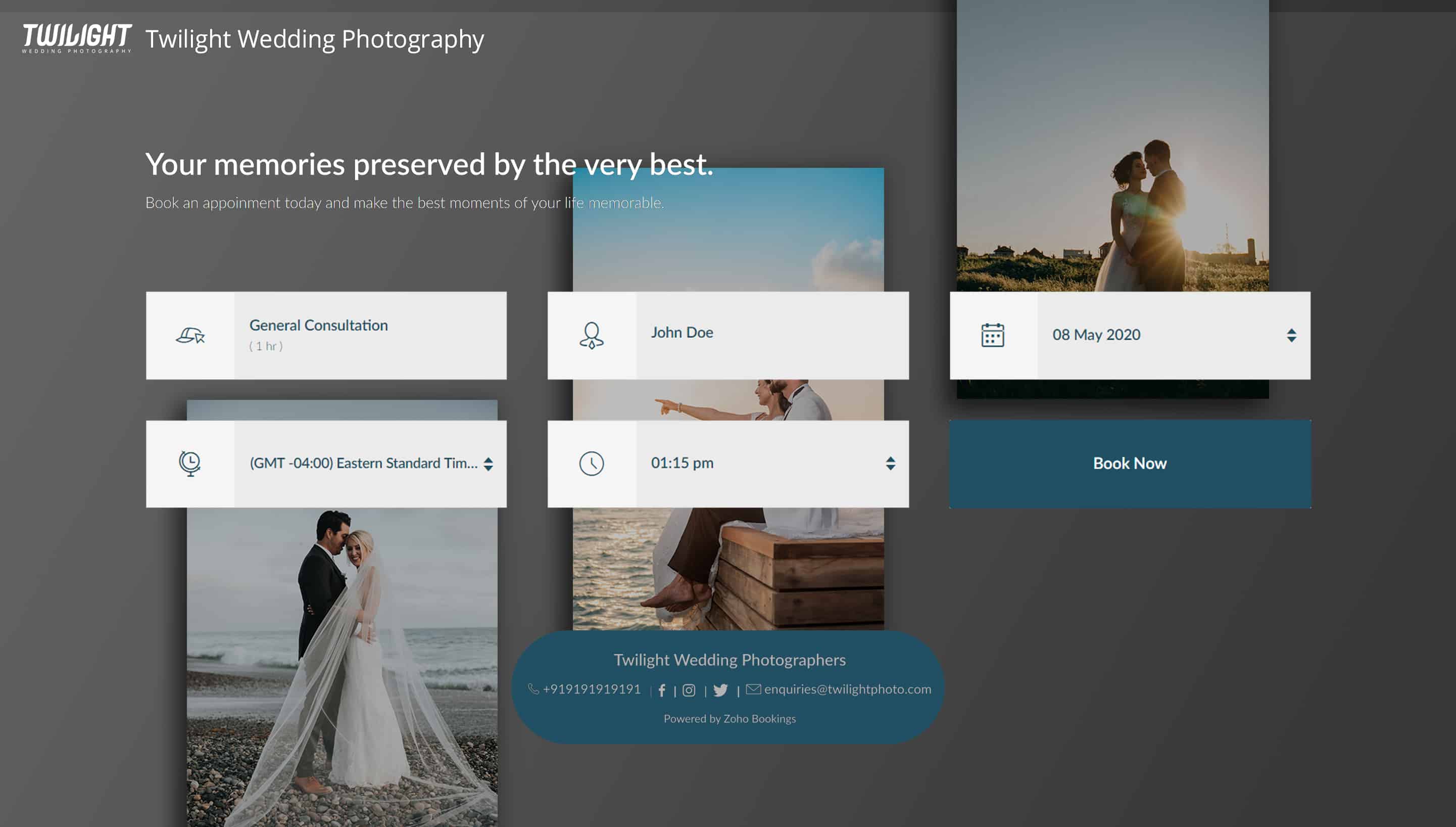
Your booking page would look like this after these changes,
Your booking page would look like this after these changes,

Exploring Color Options in Zoho Bookings

I've kept the best for the last - Customizing booking pages with more colors. It plays a vital role in making the page lively and aligns your booking page with your brand colors.
Since customization varies across every industry and there are so many possibilities, we've linked dedicated guides at the end of this tutorial. But for now, let's play around with the fundamental customizations that are similar across all industries.
Navigate to Workspaces > Booking Page themes > Color options.
Every theme allows you to have multiple customization options. However, there are cases where you wish to have the booking page reflect your exact brand/ website colors.
In those cases, switch to the 'Modern Web Theme.' It has unique features and a color palette with almost a million colors to choose from that could help you go the extra mile.
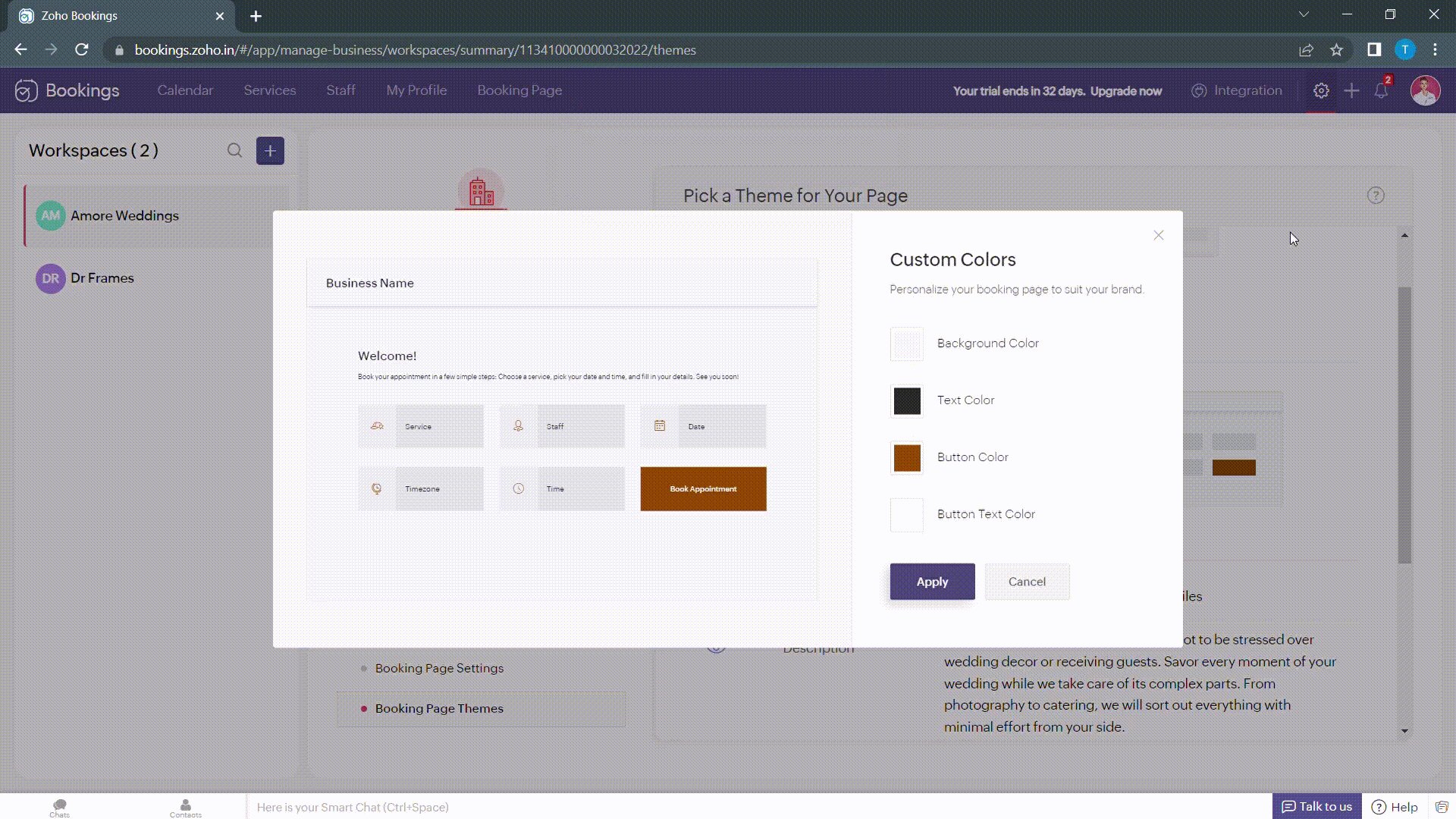
You will find a color palette. Click on it. You'll be given four choices:
Since customization varies across every industry and there are so many possibilities, we've linked dedicated guides at the end of this tutorial. But for now, let's play around with the fundamental customizations that are similar across all industries.
Navigate to Workspaces > Booking Page themes > Color options.
Every theme allows you to have multiple customization options. However, there are cases where you wish to have the booking page reflect your exact brand/ website colors.
In those cases, switch to the 'Modern Web Theme.' It has unique features and a color palette with almost a million colors to choose from that could help you go the extra mile.
You will find a color palette. Click on it. You'll be given four choices:
- Background Color
- Text Color
- Button color
- Button Text Color

When you click on any of these boxes, Zoho Bookings prompts you to enter a color code. You can either pick the color you want or enter a hex code corresponding to the desired color.
It's always a great idea to use the same colors that you use on your website. Check out the video to get the exact colors of your webpage on your booking pages.
Disclaimer - We've listed a third party website which can help you design your booking pages efficiently. They are intended for illustration and guidance purposes only. Feel free to use any tool that fits your needs.
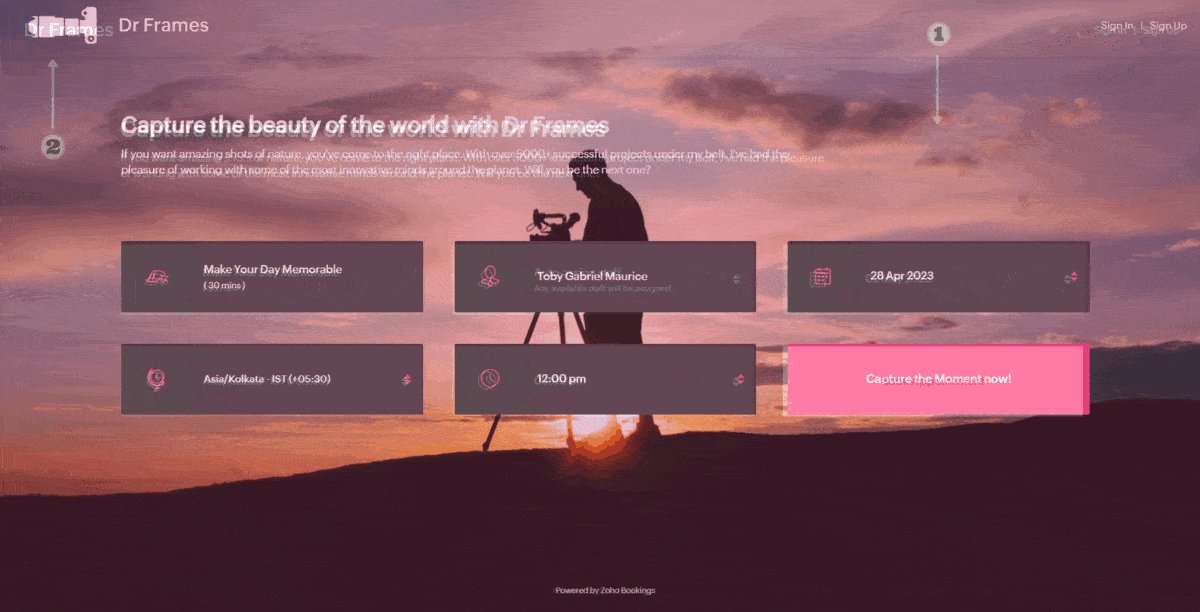
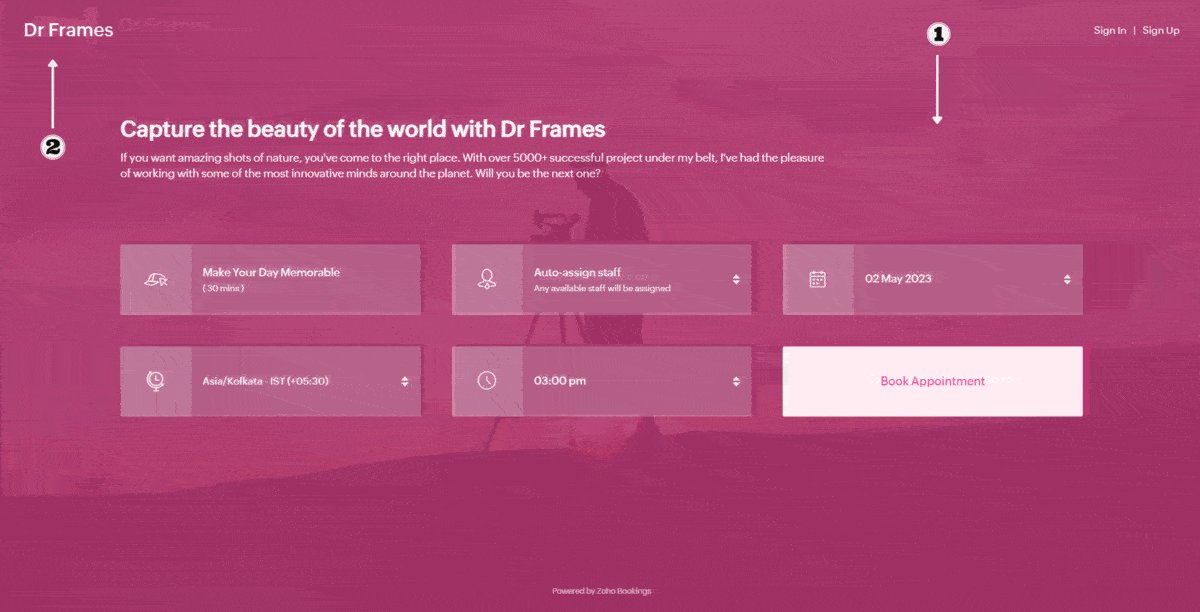
After all the changes your booking page will look like this,
After all the changes your booking page will look like this,

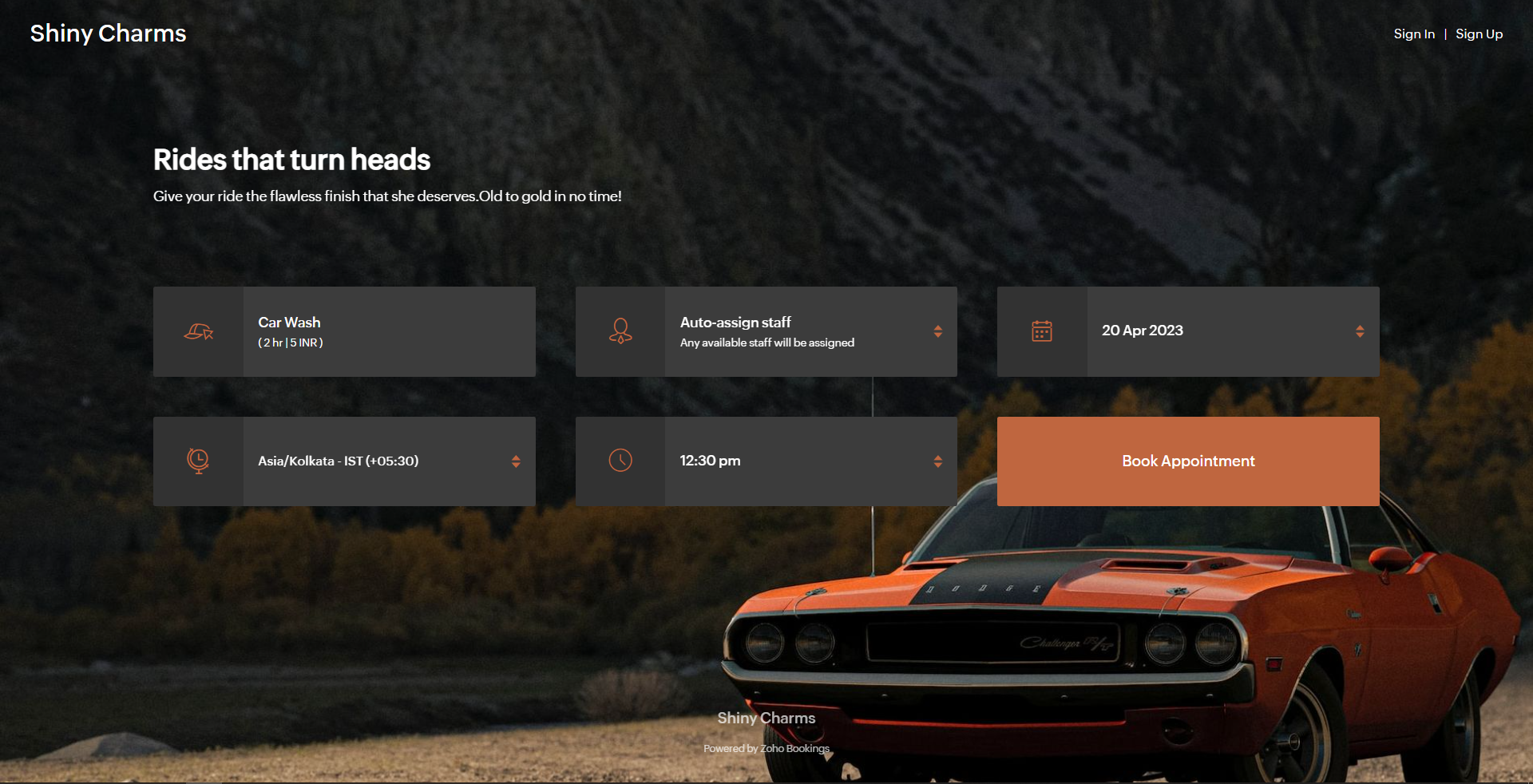
Here's a few other examples of well designed booking pages:



Bonus - Choose colors like a pro
Text colors - Use lighter text colors for darker backgrounds and vice versa. You can also tweak the transparency of your images to figure out which text colors would be the right fit for you.
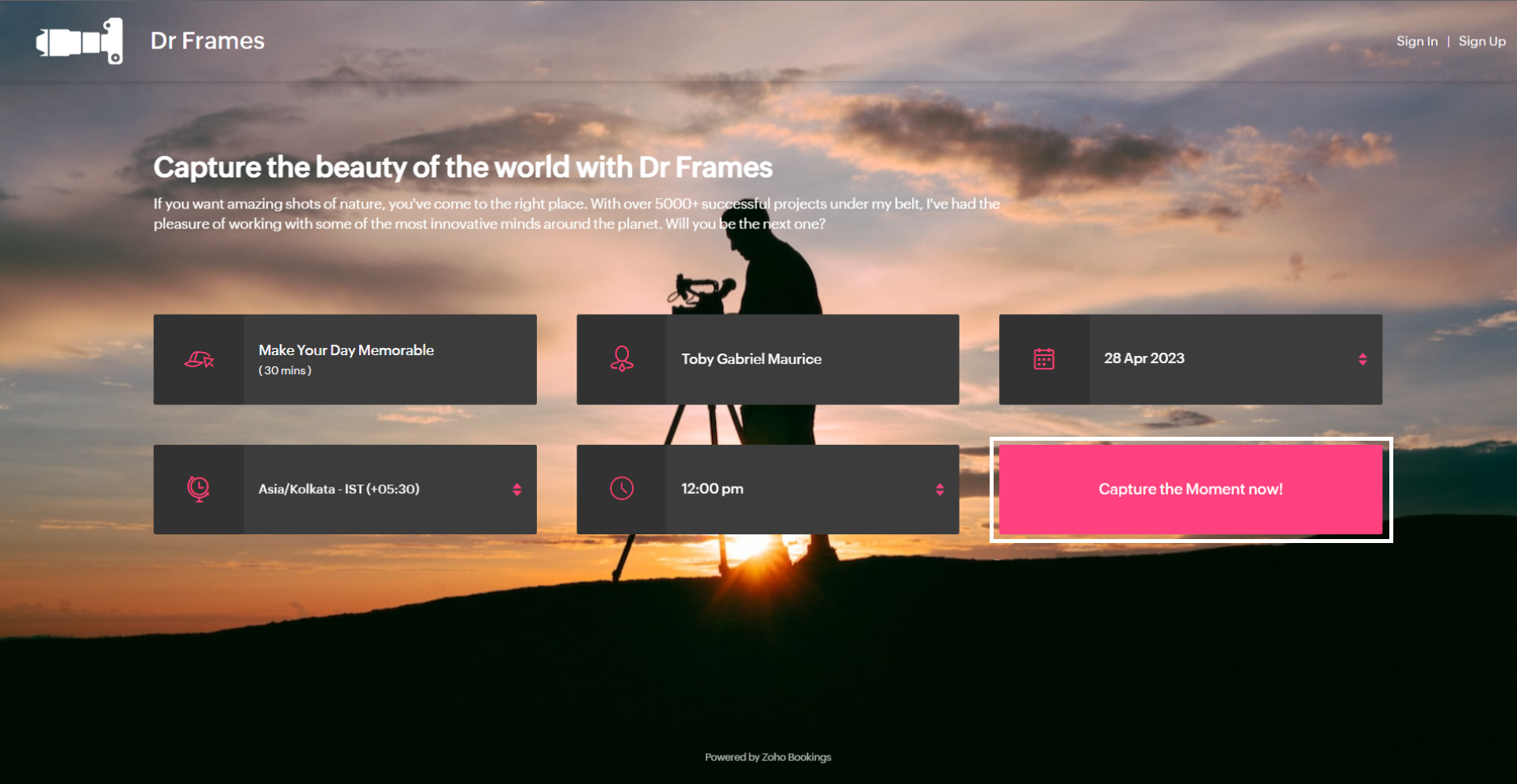
In the following illustration, we've set the transparency to 100% and used a dark background. To complement this, I've used light text colors(white).
In the following illustration, we've set the transparency to 100% and used a dark background. To complement this, I've used light text colors(white).

Button colors - To provide an immersive customer experience, set button colors that align with your brand colors. Alternatively, you can have them based on your images.
In the above example, we've set button colors that is in line with the background image. So, I've used the rusty orange of the car as my button color.
Button Text Colors - These are the colors inside the buttons. You can customize these based on your button colors. For darker backgrounds choose lighter colors and vice versa.
In the above example, to stay consistent with the text color of the other elements and to complement the button color, we've used white as the button text color.
We have an array of pages that go into details about industry-specific customizations. Check out the following guides that give you detailed instructions.
- Accountants
- Beauty Industry
- Business Consultants
- Car Care
- Child Care Industry
- Classrooms and Labs
- Cleaning Services
- Community Facilities
- Co-working spaces
- Customer Success
- Decorators
- Dental Industry
- Digital Marketing Agencies
- Education Industry
- Fitness Industry
- General Clinics
- Handy Persons
- Law Firms
- Logistics Industry
- Makeup Artists
- Marketing Industry
- Massage Parlors
- Meeting Rooms
- Motel Industry
- Non-Profit Organizations
- Personal Trainers
- Photography Industry
- Professional Consultation
- Professional Studios
- Property Management
- Psychiatrists
- SaaS
- Salesperson
- Spa Salons
- Sports Industry
- Wedding Industry
- Yoga Centers
To Wrap Up
In this guide, we've learned to customize booking page text, add images, logo, and socials, and created beautiful-looking booking pages.
Need a hand with this? We can help you out. Reach out to us at hello@zohobookings.com
Share your booking pages in the comments. If you have better tips to make booking pages better, please let us know.
Need a hand with this? We can help you out. Reach out to us at hello@zohobookings.com
Share your booking pages in the comments. If you have better tips to make booking pages better, please let us know.
Zoho Developer Community
New to Zoho LandingPage?
Zoho LandingPage Resources
New to Bigin?
New to Zoho TeamInbox?
Zoho TeamInbox Resources
Zoho DataPrep Resources
Zoho CRM Plus Resources
Zoho Books Resources
Zoho Subscriptions Resources
Zoho Projects Resources
Zoho Sprints Resources
Qntrl Resources
Zoho Creator Resources
Zoho Campaigns Resources
Zoho CRM Resources
Zoho Show Resources
Get Started. Write Away!
Writer is a powerful online word processor, designed for collaborative work.
Zoho CRM コンテンツ
-
オンラインヘルプ
-
Webセミナー
-
機能活用動画
-
よくある質問
-
Ebook
-
-
Zoho Campaigns
- Zoho サービスのWebセミナー
その他のサービス コンテンツ
Nederlandse Hulpbronnen
ご検討中の方
Recent Topics
Allow a brand to connect multiple facebook pages at the same time
Our company have multiple facebook pages to represent, every branch, right now we can only link one facebook page, so we can only recive messages from one branch. It would be nice to be able to connect all pages.5名限定 課題解決型ワークショップイベント Zoho ワークアウト開催のお知らせ (12/19)
ユーザーの皆さま、こんにちは。Zoho ユーザーコミュニティチームの藤澤です。 12月開催のZoho ワークアウトについてお知らせします。 ※定員に達したため、受付を終了しました。 ━━━━━━━━━━━━━━━━━━━━━━━━ Zoho ワークアウトとは? Zoho ユーザー同士で交流しながら、サービスに関する疑問や不明点の解消を目的とした「Zoho ワークアウト」を開催します。 Zoho サービスで完了させたい設定やカスタマイズ、環境の整備など……各自で決めた目標達成に向け、 他の参加者と同じ空間で作業を行うイベントです。先輩ユーザーや他の参加者と意見交換をしながら集中して作業に取り組むことが可能です。Whatsapp reply not reflected under Tickets for offline agent
Hi, We are encountering a situation where WA response from customer is not reflected under tickets (if the agent handling the case previously is not active due to off day/ MC). The ticket will remain in the offline agent's queue until agent is back toMissing Folders on iPhone Zoho Mail
Under mailboxes on my iPhone, I don't have an inbox, sent folder, deleted photo, etc. See pics.Select CRM Custom Module in Zoho Creator
I have a custom module added in Zoho CRM that I would like to link in Zoho creator. When I add the Zoho CRM field it does not show the new module. Is this possible? Do i need to change something in CRM to make it accesible in Creator?Send Whatsapp with API including custom placeholders
Is is possible to initiate a session on whatsapp IM channel with a template that includes params (placeholders) that are passed on the API call? This is very usefull to send a Utility message for a transactional notification including an order numberIncrease Round Robin Scheduler Frequency in Zoho Desk
Dear Zoho Desk Team, We hope this message finds you well. We would like to request an enhancement to the Round Robin Scheduler in Zoho Desk to better address ticket assignment efficiency. Current Behavior At present, the Round Robin Scheduler operatesSeparate One-Time Mentions from Ongoing Ticket Following in Zoho Desk
Dear Zoho Desk Support Team, We are writing to request an enhancement to the mention functionality within Zoho Desk. Currently, when an agent is mentioned in a ticket, they receive notifications for all subsequent activity on that ticket, similar to beingMass update Accounts in Zoho Desk
We used the integration feature to bring in all of our accounts from Zoho CRM. While all of the names and links are in place, on the Zoho Desk side the email, phone, website, and address fields are blank. By going into each account I can select "UpdateVivaldi will not open the Zoho Mail app when I click a email link in the browser
I'm running Vivaldi on Arch with the Plasma desktop and have under default applications Zoho Mail set as my default email client. Whenever I click a email link in Vivaldi I get the below when it should be launching Zoho. Any ideas on rectifying this issue?Digital publisher
Kinetic Digital Publisher provides comprehensive digital publishing services, including eBook creation, formatting, cover design, and marketing. We help authors publish and promote their work across online platforms with ease.Time Zone Correction with Daylight Savings Time
Hey, I'm writing a series of reports where the source data is synced from an external source which stores the date/time information in GMT, but I want the reports to be in local time. Now, I understand there is the CONVERT_TZ function which allows meLoad form in iframe without header
I am trying to load a form into an iframe without the header, but I am not having any luck. I am using openUrl() to load the iframe with the form URL and zc_Header set to false, e.g. #Form:Add_Case?zc_Header=false but it is still loading the header. AnyFilter embedded report
How to filter embedded report in a page, below code is not working. dateField => startDate & dateField=< endDate The report should print on page containing records from startDate to endDate. params='zc_Header=true&Service_Date__gte=<%=startDate%>&Service_Date__lte=<%=endDate%>'Creator Simplified #5: Set file upload restrictions in Zoho Creator
Hey Creators, Welcome to the next post in the Creator Simplified series. Today, we’ll explore how to implement file upload restrictions to limit user submissions to specific file types. By implementing an allowed list for file uploads, you can optimizeField Type: Address, Change District/State to Dropdown with picklist??
Using the Address Field type, is there a way to make the District/State field be a dropdown with a picklist so the users can select rather than type the state name every time? I know this can be done if I use a drowdown field for the State (or entire address information), but that isn't as tidy as using the address field type. I apologize if this is a duplicate. I posted this question the other day, or so I though. Can't find that post.cutomized fields are not showing up in zoho creator from zoho crm
We have customized fields in zoho crm under accounts module like "Last production upgrade" --> This field is a date. When created a solution in zoho creator i couldn't find any of the customized fields. Would you please help me on this matter? ThanksHow to Add Bulk Data in Zoho Creator Forms Using Deluge Without Exceeding Execution Time Limit
I have a database form with a column named 'Product Name' containing 8000 values in a Zoho Creator form. In another form named 'Returns Data,' I have a column with the same name, 'Product Name.' How do I add these 8000 values to the 'Returns Data' formOpen New Free Zoho Account
Hi Team, Do you guys offer a free email hosting? I do have a domain already. If yes, what is the process to open the new account? Thanks,554 5.7.1 : Recipient address rejected: user info@intimspace.de does not exist
554 5.7.1 : Адрес получателя отклонен: пользователь info@intimspace.de не существует I can't send an email to Google at info@intimspace.de. An error comes. I entered everything correctly in DNS https://zohomail.tools/#domainDetails/intimspace.de/ALLEmails going back unread
Hi all, When in Zoho mail - when I recieve a new mail it puts back all emails read that day back to unread - I then have to go back through and open all emails I have already read! Gets very annoying... Any idea on the bug fix?Been getting this error, every now and then "Get count limit exceeded, please try again after 3 mins"
it is really annoying.Constraints on Tasks
We have a use case where we have certain fixed date tasks and need to schedule predecessor tasks around these. Predecessor tasks need to be completed with a lag before the fixed date. We should be able to schedule the start and end date for predecessorMoving Project Dependencies Not Moving Precedessors
Most of the time we want to base our start dates around an event that is in the middle of the project template. If I set a bar up at the date we want it, it doesn't move the predecessors up. Is there a way to change this? eg. there is no point startingCan you set task due dates to be "x" days before the milestone?
We have a milestone set as the date of our first event. All of the tasks need to happen in increments prior to the milestone event. Is there a way to configure this without having to set up each task due date? Thanks!Default ticket template in helpcenter
Hello, I have a web form and a ticket template created. How can I make that my default ticket template? If an user clicks New ticket or create a ticket, I want that template to be the default one. Thank you for the time and info.Expanded data-capturing capabilities with enhanced tabular sections
We are thrilled to announce an update to Zoho Recruit that brings even more flexibility and customization to your recruiting process. With the addition of 10 new field types to the tabular sections, you now have the power to enhance your tabular sectionsIntegration of Business Hours in Email Templates
Dear Zoho Desk Team, We would like to propose a feature enhancement to Zoho Desk that would greatly improve the utility of the Business Hours settings and streamline communication with our clients. Feature Request: Integration of Business Hours in EmailAdd Owner to deluge-created module record note
Is it possible to include the "owner" aka "creator", of a Note when creating it via delulge? This sets "superadmin" as the Note creator. I need to override it. notemap = Map(); notemap.put("Parent_Id",program_contact_id); notemap.put("Note_Content",program_contact_data.get('Note'));Blueprint - Field Validation Criteria (During)
When setting validation criteria elsewhere in Zoho, or even workflow criteria etc., there are Is Empty and Isn't Empty options. Within the Field Validation Criteria within Blueprint, those options aren't available. Is there a particular reason for this?Delete Field that is used in a Zoho Flow connection
I'm trying to delete a Field used in a Webhook created by Zoho Flow with CRM Connection and i get the following alert: When going to the alert i get to the following issue, can't edit it since its been deployed by a pluggin But yes i have here the promptedUse image on img HTML tag
Hi how could I do to use my image saved in Workdrive to use it in an HTML img tag ? I need to display it on my website without having to use iframes. Regards,ZOHO Compain emails going to spam after authentication is successful
Hello, I am frustrated right now. I have recently setup the zoho email compaign, The auto responder email went to receipient spam folder. then, I researched a lot and completed authentication (SPF, DKIM) in email deliverability, email relay in zoho crm.Security Policies
To protect against cyber threats and attacks, organizations need to set up security policies for their employees' accounts. Security policies are rules and regulations for every individual or group using the organization's assets and resources. EnablingZoho CRM functions editor is not in the programming language deluge
I am trying to write a function for a button. I helped someone before in deluge and I'm using this new editor I'm not familiar with - I guess it is new. Why is the default code statically typed? The editor will not let me create a variable without a type."Age in Days" calculation in Advanced Analytics
Hi Can someone advise how this is calculated? I am getting values on this report which I cannot understand. Thank youAutomatically set quotes to "lost" if deal is set to lost
Hi, Is there a way to automate that if a deal (opportunity) is lost the related quotes are also set to lost? Thanks!Subdomain
How can i make subdomain in my zoho websiteA/R Aging Details shows wrong aging days
In the A/R Summary Report all of the invoices are in the right aging buckets. When I run the A/R Aging Details report I get aged dates of +300 days when they should be in the 0-90 day range.Global Choice List share ownership
I have created several forms that use one or more Global Choice Lists. These lists have been published to Org. I would like to allow one or more admins to edit the choices in these lists. Any help appreciated. GeoffNext Page














